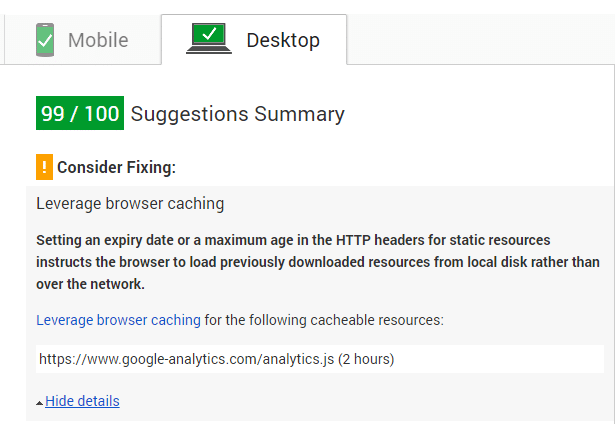
Leverage browser caching: Aprovechar el caché de navegador
Estas tres palabras del título, realmente no nos dicen nada si no las utilizamos en un determinado contexto: el de Google PageSpeed Insights.
Aunque en los últimos tiempos, algunas otras aplicaciones basadas en el API de Google PageSpeed Insights empezaron a mostrar estas tres palabras con sinónimos.

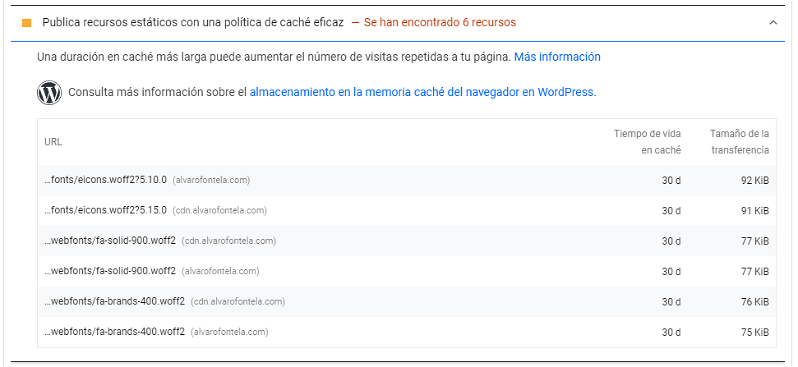
En Español el texto cambia y pasa a ser "Publica recursos estáticos con una política de caché eficaz":

Si has llegado aquí buscando cómo solucionar este "problema" que te aparece en tu Google PageSpeed Insights o en Google Lighthouse, no te preocupes, vamos a verlo, pero también vamos a hablar del caché de navegador.
Así que, vamos a empezar por el principio, ya que para solucionar los problemas de Leverage Browser Caching, primero vas a tener que entender lo que es el caché de navegador, es decir, el Browser Cache.
Para ello, te dejo este video que he subido a mi canal de Youtube y donde te explico como ver si funciona el cache de navegador en tu web:

- ¿Qué es el caché de navegador o browser cache?
- ¿Qué significa Leverage Browser Caching?
- ¿Cómo solucionar el "Leverage Browser Caching"?
- Configurar caché de navegador o browser cache
- Configurar caché de navegador en LiteSpeed o Apache
- Configurar caché de navegador en Nginx
- Leverage Browser Caching en WordPress
- Leverage Browser Caching y Google Analytics
- Leverage Browser Caching en CloudFlare

¿Qué es el caché de navegador o browser cache?
Se trata de un sistema de caché que implementan los navegadores web y que tiene una forma muy simple de funcionar.
Ciertos archivos estáticos (imágenes, CSS, JS, etc.) se quedan guardados temporalmente en el navegador del visitante durante la primera visita y así no se tienen que descargar en futuras visitas del mismo visitante a la misma web.
Esto también aplica cuando el visitante navega por varias páginas del sitio web, algunos elementos comunes como el logo de la web, solo se descargan una vez y después se cargan directamente desde el caché de navegador o browser cache.
Evidentemente, el tiempo de guardado de estos elementos en la caché de navegador tiene un límite preestablecido en el momento de la descarga, para que no se queden obsoletos.
Esto es una gran ventaja, tanto para el visitante como para el webmaster. El visitante conseguirá que la web cargue más rápido, mientras que el webmaster ahorrará recursos al servir la web de una forma más optimizada.

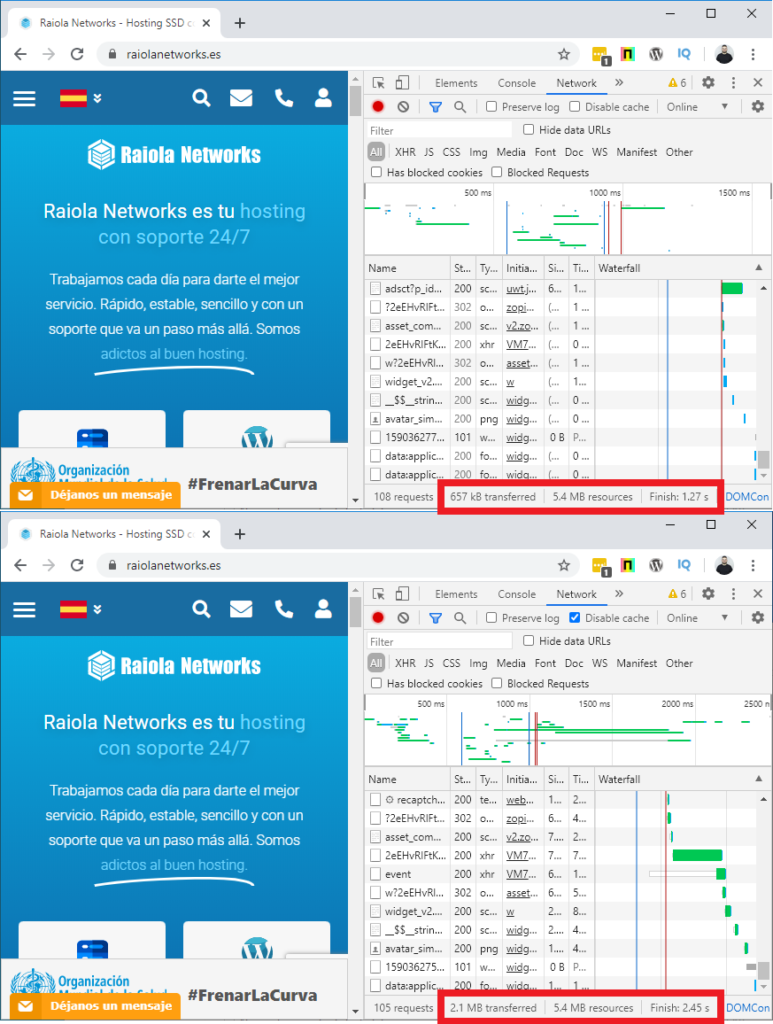
En las dos capturas anteriores puede ver una prueba de la carga de la misma web con caché de navegador y sin caché de navegador, ya que con las herramientas de desarrollador de Google Chrome (o similares), podremos realizar la carga omitiendo el browser cache.
El browser cache o caché de navegador solo tiene una desventaja, y es que si no configuramos correctamente las políticas de caché de navegador, es posible que algunos visitantes vean ciertos contenidos obsoletos en lugar de los nuevos.
De ahí, que en muchos casos se recomiende vaciar el caché del navegador para solucionar ciertos problemas de funcionamiento.
¿Qué significa Leverage Browser Caching?
Estas tres palabras son las que usa Google PageSpeed Insights para recomendarles a los webmasters que "aprovechen el caché de navegador".
Esto suele salir cuando, por alguna razón, algunos elementos estáticos que deberían estar cargando desde el caché de navegador, siguen cargando desde el servidor o hosting de la web.
Puede sonar simple, pero "Leverage Browser Caching" al verlo en Google PageSpeed Insights o en ciertas herramientas que usan el API de Google Lighthouse como GTMetrix, significa que hay peticiones que no tienen especificada una política de caché de navegador y, por lo tanto, no están usando el caché de navegador o sus tiempos de expiración son demasiado bajos para lo que Google recomienda.
¿Cómo solucionar el "Leverage Browser Caching"?
Algo que debes saber, es que hay ciertas situaciones donde no vas a poder solucionar esto en Google PageSpeed Insights sin eliminar ciertos elementos de la web.
Al fin y al cabo, para arreglar el "Leverage Broser Caching" debemos activar el caché de navegador para todos los tipos de archivo estáticos que se carguen desde nuestro dominio.
El problema, en muchos casos, es que ciertos servicios externos (como Google Analytics) cargan scripts externos desde sus servidores y estos archivos se cargan sin caché de navegador o con unos tiempos de expiración muy bajos.
Y en estos casos no podemos hacer NADA, solo eliminarlos de la carga de nuestra web, algo que no suele ser recomendable y en muchos casos tampoco posible.
A continuación vamos a ver cómo configurar el caché de navegador o browser cache en nuestro sitio web.
Configurar caché de navegador o browser cache
La primera "variable" o primera cosa que debemos de tener en cuenta al configurar browser cache en nuestro sitio web es el navegador web o proxy inverso que estamos utilizando.
En este post, al estar publicado en el blog de Raiola Networks, te vamos a explicar las configuraciones para las dos variantes de nuestros productos: servidores con LiteSpeed Web Server y servidores con Nginx como proxy inverso para Apache.
Configurar caché de navegador en LiteSpeed o Apache
Como hemos comentado en el post en el que hablamos de LiteSpeed, uno de sus puntos fuertes es que nos permite utilizar archivos .htaccess de Apache para definir el comportamiento del navegador web en determinadas situaciones.
Por esta razón, podemos utilizar el .htaccess en ambos servidores web para establecer políticas de caché de navegador, es decir, para activar el browser cache en nuestro sitio web.
Metiendo este código en el .htaccess vas a definir un browser cache bastante conservador pero al mismo tiempo efectivo.
IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 1 week"
ExpiresByType text/cache-manifest "access plus 90 seconds"
ExpiresByType text/html "access plus 90 seconds"
ExpiresByType text/xml "access plus 90 seconds"
ExpiresByType application/xml "access plus 90 seconds"
ExpiresByType application/json "access plus 90 seconds"
ExpiresByType application/rss+xml "access plus 1 hour"
ExpiresByType application/atom+xml "access plus 1 hour"
ExpiresByType image/x-icon "access plus 1 week"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType audio/ogg "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
ExpiresByType text/x-component "access plus 1 month"
ExpiresByType application/x-font-ttf "access plus 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType application/x-font-woff "access plus 1 month"
ExpiresByType application/font-woff2 "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
ExpiresByType text/css "access plus 1 week"
ExpiresByType application/javascript "access plus 1 week"
<IfModule mod_headers.c>
Header append Cache-Control "public"
</IfModule>
</IfModule>
Puedes modificar este archivo como necesites, incluso puedes modificar los tiempos de expiración o TTLs para ajustar mejor a ti las políticas de caché de navegador.
Puede que aunque hagas esto, al volver a usar Google PageSpeed Insights sigas encontrándote con el problema "Leverage Browser Caching".
En estos casos, debes revisar las peticiones para ver si alguna se ha quedado sin "cubrir" en las reglas insertadas en el .htaccess o es que, como he dicho al principio, alguna petición externa no carga con browser caching. Si es una petición externa, tienes dos opciones: sacarla o no hacer nada, aunque en ciertos casos, como Google Analyics, ya existen alternativas.
Configurar caché de navegador en Nginx
En Nginx la cosa se complica, y esto es igual cuando tenemos Nginx funcionando como servidor web o como proxy inverso.
Muchos webmasters se equivocan, y aplican políticas de caché de navegador al .htaccess de Apache, teniendo por delante un proxy inverso Nginx o Varnish, y esto hace que al volver a hacer el test, el problema del "Leverage Browser Caching" siga ahí.
Cuando usamos Nginx como proxy inverso para Apache, el browser cache debe configurarse directamente en Nginx.
Para configurar el caché de navegador en Nginx y así solucionar el problema de "Leverage Browser Caching" debemos modificar el archivo de configuración:
/etc/nginx/nginx.conf
location ~* \.(js|jpg|gif|png|css)$ {
expires 30d;
add_header Pragma "public";
add_header Cache-Control "public";
}
Como en el caso del .htaccess, los tipos de archivo son personalizables y, por otro lado, el tiempo de expiración también es totalmente personalizable, aunque te recomiendo dejarlo en 30 días.
Te voy a dar una buena noticia, y es que si eres cliente de Raiola Networks y utilizas un servidor VPS optimizado con VestaCP, la configuración de caché de navegador ya está realizada automáticamente.
Si, aun así, te sale en Google PageSpeed Insights el problema de "Leverage Browser Caching", revisa tus peticiones externas, ya que posiblemente el problema venga por ahí.
Leverage Browser Caching en WordPress
Como he comentado en los dos casos anteriores, para solucionar "Leverage Browser Caching" en un sitio web es necesario activar correctamente el caché del navegador.
En WordPress se activa muy fácil el caché de navegador, ya que casi todos los plugins de caché de página como WP Rocket y W3 Total Cache llevan browser cache.
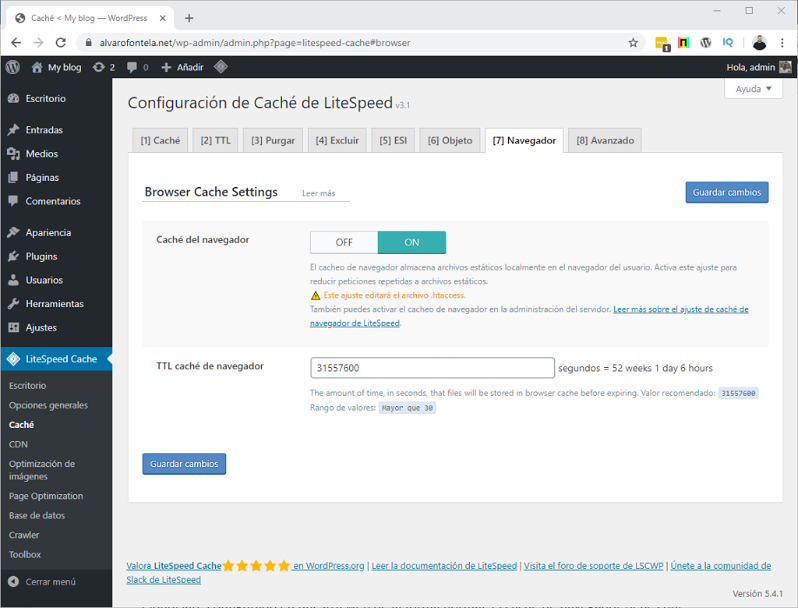
Mientras que WP Rocket lo activa automáticamente al instalarse y activarse (igual que el caché de página), en otros plugins como LiteSpeed Cache, Swift Performance y W3 Total Cache es necesario activarlo manualmente.

En ambos casos su funcionamiento suele ser el mismo: si hay .htaccess se añaden las modificaciones al .htaccess y en caso contrario, se añaden las modificaciones a las cabeceras.
Si no quieres usar un plugin de caché en WordPress, pero quieres activar el browser cache, debes hacer las modificaciones expuestas en las secciones anteriores.
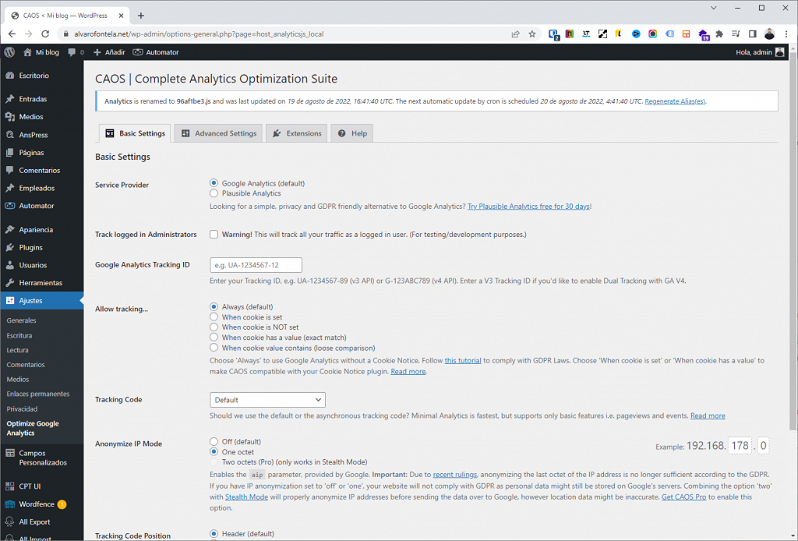
Leverage Browser Caching y Google Analytics
Aunque Google no recomienda manipular los scripts de Google Analytics, para cumplir con el Leverage Browser Caching es necesario utilizar ciertas técnicas para que no nos penalice en el propio Google PageSpeed Insights.
Existen distintos plugins que nos permiten hacer esto, entre ellos esta Perfmatters (Premium) o CAOS (con versión gratuita o premium). Antes también se podía hacer con WP Rocket, pero actualmente no ofrece esta opción.

Lo que hacen estos plugins es guardar el archivo Javascript de Google Analytics en local, es decir, mantienen una copia local actualizada y al cargarse desde el propio servidor o hosting, se aplicarán las políticas de caché de navegador del resto de la web.
Puedes descargar CAOS desde el repositorio de WordPress de forma gratuita: https://es.wordpress.org/plugins/host-analyticsjs-local/
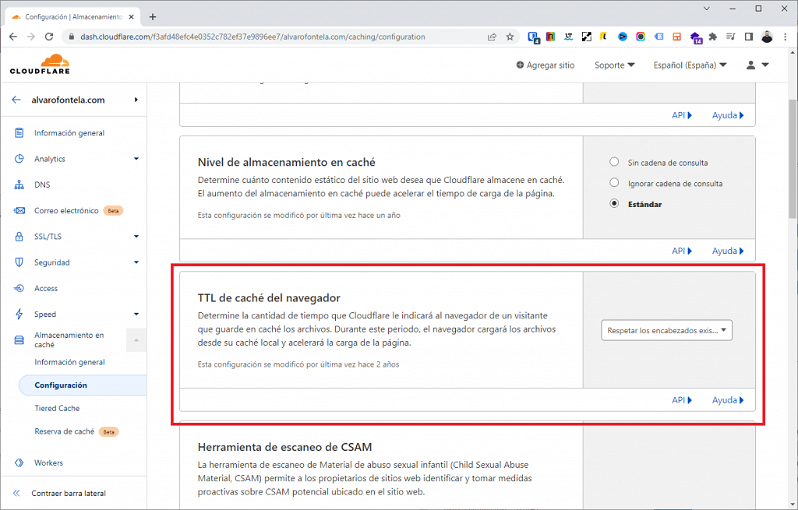
Leverage Browser Caching en CloudFlare
Cuando utilizamos un proxy inverso como Nginx, debemos configurar el caché de navegador en el proxy inverso.
Al utilizar CloudFlare, realmente estamos utilizando un proxy inverso Nginx, así que es precisamente ahí donde debemos configurar el caché de navegador para solucionar el problema.
Y precisamente CloudFlare nos ofrece esa opción, aunque mucha gente la confunde con el caché del propio CDN de CloudFlare:

Esto nos deja dos casos:
- Si marcamos que respete los encabezados, debemos configurar el caché de navegador en nuestro servidor web o proxy inverso.
- Si especificamos un tiempo, este sobrescribirá el tiempo especificado en nuestro servidor web o proxy inverso.
En cualquier caso, el objetivo como he comentado antes es especificar unos 30 días de browser cache.



