LiteSpeed cache y LiteSpeed Web Server
En este post vamos a hablar tanto de LiteSpeed Web Server como LiteSpeed Cache.
Para el que no lo sepa, LiteSpeed Web Server es el server web de alto rendimiento que utilizamos en Raiola Networks en todos nuestros planes de hosting con cPanel. Esto incluye desde el hosting SSD hasta los hosting para CMS (como el hosting para webs en WordPress) y también el hosting reseller y el hosting SEO.

Actualmente, LiteSpeed Web Server es el server web más potente que existe, el más eficiente y también uno de los más compatibles, aunque yo sigo siendo muy fan de Nginx.
15 es el plugin o módulo para distintos CMS que nos permite usar el LSCache de LiteSpeed Web Server de forma optimizada y compatible, ya que podemos gestionar el cache y aplicar algunas técnicas WPO más directamente desde el dashboard de nuestros CMS.
LiteSpeed Cache va mucho más allá de ser simplemente un plugin de cache para WordPress, o un plugin de compatibilidad, ya que también nos permite optimizar el JS y CSS, optimizar la carga de imágenes y aplicar algunas técnicas WPO más interesantes.
LiteSpeed está en desarrollo constante de todos sus componentes de software, y suelen ser los primeros en implementar la mayoría de tecnologías nuevas. Por ejemplo, LiteSpeed era compatible con HTTP/3 y QUIC mucho antes que toda su competencia (aunque, claro, su competencia no es de pago).
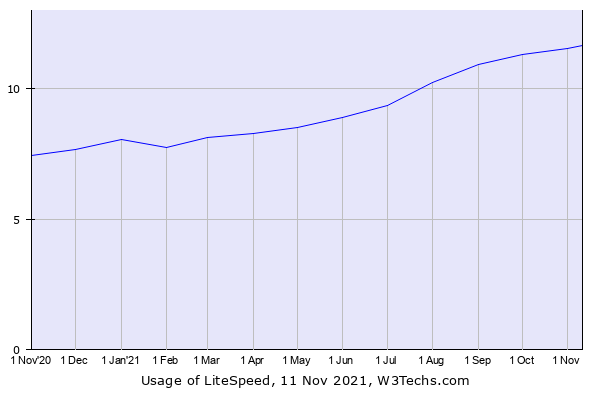
Pese a que LiteSpeed Web Server es un servidor web de pago, su cuota de mercado no para de subir y actualmente ya no es tan residual como antes:

Ahora es bastante común que los proveedores utilicen este servidor web para sus clientes, ya que merece la pena pagar su licencia y ver cómo las webs de tus clientes vuelan al cargar.
No me lío más: en este post vamos a hablar de LiteSpeed Web Server un poco y después de LiteSpeed Cache para WordPress. Si te interesa LiteSpeed Cache para PrestaShop, puedes ver este post donde hablamos de cómo optimizar PrestaShop usando el módulo de LiteSpeed Cache.
- Servidor Web LiteSpeed para acelerar tu página web
- Ventajas del plugin LiteSpeed Web Server
- LiteSpeed gratis: OpenLiteSpeed
- LiteSpeed Web ADC
- LSCache, el caché de LiteSpeed
- QUIC.CLOUD y el CDN de LiteSpeed
- LiteSpeed Cache para WordPress
- Opciones generales de LiteSpeed Cache
- Cache con LiteSpeed Cache para WordPress
- Configurar un CDN con LiteSpeed Cache
- Optimización de imágenes con LiteSpeed Cache
- Optimización de página con LiteSpeed Cache
- Optimización de la base de datos de LiteSpeed
- Crawler de LiteSpeed Cache y LSCache
- Hosting con LiteSpeed
- LiteSpeed Web Cache Manager

Servidor Web LiteSpeed para acelerar tu página web
LiteSpeed es uno de los pocos servidores web que actualmente pelean por las cuotas de mercado.
Durante muchos años, la cuota de mercado de LiteSpeed era pequeña. Casi no había servidores que lo usaran porque nadie quería pagarlo, pero a partir del 2019 eso cambio. El WPO empezó a cobrar mucha importancia (quién me lo iba a decir a mí cuando empecé como consultor WPO en el 2010) y ahora mismo todo el mundo quiere hacer magia y que su web cargue rápido.
A nivel proveedor de hosting, LiteSpeed es "música para nuestros oídos". Yo personalmente me echo a llorar cuando veo un Apache funcionando, debido a que es un software muy poco eficiente y que, cuando hablamos de mucho tráfico, es muy fácil que tenga problemas de recursos. Con LiteSpeed Web Server ocurre todo lo contrario.
Con LiteSpeed la cosa cambia: cualquier página web vuela con LiteSpeed como server web. Desde el punto de vista del proveedor de hosting, el servicio que puedes dar es de mucha más calidad tanto por estabilidad como por rendimiento.
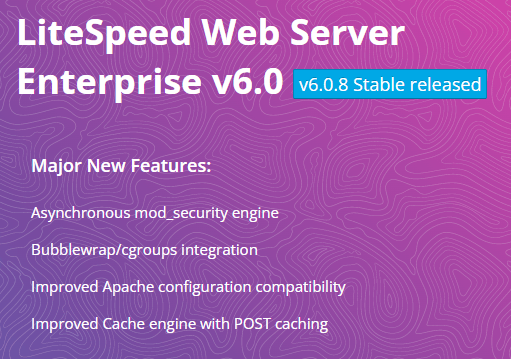
Cada vez que veo un changelog de una nueva versión de LiteSpeed Web Server me emociono, ya que las mejoras son reales y totalmente pensadas para la agilidad y para el WPO. Te pongo un ejemplo. Esto es el changelog resumido de la versión 6.0 de LiteSpeed Web Server:

Como ves, de 4 mejoras, 2 están relacionadas con el WPO y 1 de ellas está relacionada con mejorar la compatibilidad con el .htaccess de Apache.
LiteSpeed Web Server es un servidor web que tiene como objetivo principal que tu página web cargue lo más rápido posible.
Como has leído un poco más arriba, LiteSpeed es compatible con los archivos .htaccess de Apache y esto es una gran ventaja, ya que hay mucha gente acostumbrada a trabajar con este tipo de archivos para redirecciones y cosas similares.
Ventajas del plugin LiteSpeed Web Server
Esta parte del post es bastante personal, ya que las ventajas de LiteSpeed como servidor web son muchas, pero yo solo te voy a decir (de forma detallada) las que considero indispensables.
- Compatibilidad con Apache: Para mí es el punto fuerte. La gente está muy acostumbrada a Apache y su .htaccess y con LiteSpeed no tendremos problema con esto, ya que existe compatibilidad total.
- Integración con cPanel y CloudLinux: En Raiola Networks usamos cPanel y CloudLinux para el 60% de nuestra plataforma, aproximadamente, por lo que creo que es indispensable la compatibilidad total con estos dos servicios.
- HTTP3 + QUIC: Esto es algo indispensable en un servidor web de alto rendimiento, ya que se trata de servir el contenido de la forma más optimizada posible.
- ModSecurity y Web Application Firewall: El WAF de LiteSpeed funciona muy bien y realiza las detecciones de una forma que no influye al rendimiento, por lo que no necesitamos ningún software de seguridad extra que permita bloquear intrusiones.
- Eficiencia y recursos: Aunque Nginx puede estar a la altura de LiteSpeed en temas de consumo de recursos, LiteSpeed suele ser más estable en situaciones de alto tráfico.
Si queremos ir un poco más allá, el LSCache de LiteSpeed lleva integrado un sistema llamado ESI que permite omitir o cachear individualmente trozos de una página, sin aplicar el caché de página a su totalidad.
Esto se puede ver en otros, como W3 Total Cache (Fragment Cache), pero en el caso de LiteSpeed Web Server es a nivel servidor.
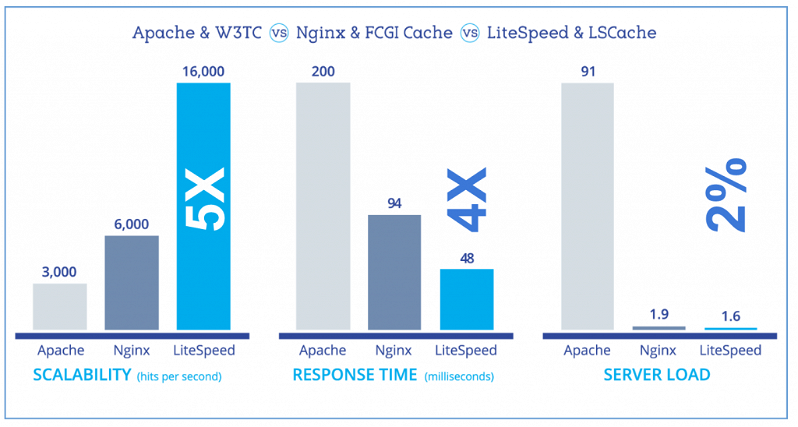
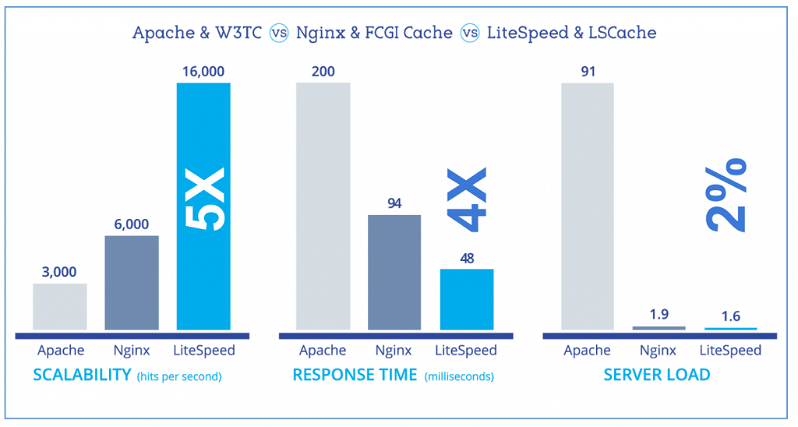
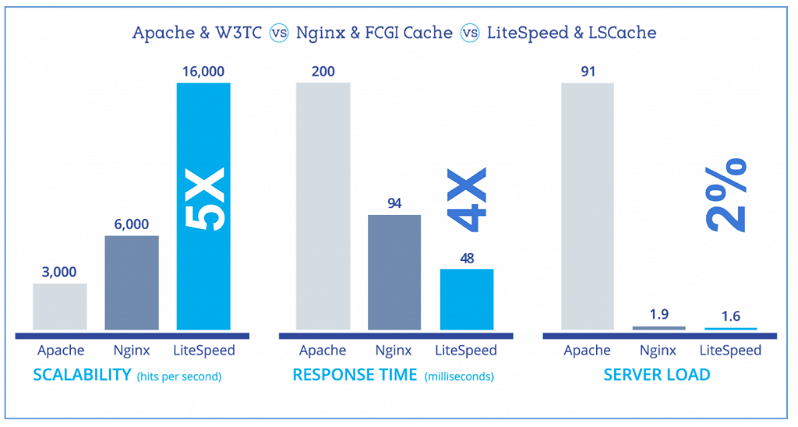
Esta imagen está sacada de la propia web de LiteSpeed. Puede parecer una exageración, pero se acerca a la realidad:

Todo son ventajas con LiteSpeed. La única desventaja es que el precio por licencia hay que pagarlo y eso puede echar para atrás a mucha gente.
Lo bueno es que el cliente final de un proveedor de hosting no tiene que pagar nada. Si quieres utilizar LiteSpeed Web Servers en tus webs, solo tienes que contratar un hosting con nosotros. Está incluido en el precio del servicio.
LiteSpeed gratis: OpenLiteSpeed
Sí, lo has leído bien: existe una versión gratuita de LiteSpeed, aunque tiene la mayoría de funcionalidades "potentes" de LiteSpeed bloqueadas y, además, no tiene soporte de los desarrolladores.
Esta versión no puede ser utilizada por proveedores de hosting debido a las limitaciones de la licencia.

OpenLiteSpeed, la versión gratuita de LiteSpeed, puede ser una buena opción en algunos casos. Yo lo he utilizado algunas veces en servidores VPS junto con el panel de control Cyberpanel, aunque debes saber qué funcionalidades están desactivadas (como la compatibilidad total con .htaccess de Apache).
Además, OpenLiteSpeed solo es compatible con 2 paneles de control de hosting (Cyberpanel y DirectAdmin), mientras que LiteSpeed Web Server es compatible con todos los paneles de control comerciales (cPanel, Plesk, etc.).
No es una mala opción lowcost, ya que es un servidor web eficiente, pero corto de funcionalidades y algunas bastante relevantes.
Evidentemente, prefiero 1.000 veces OpenLiteSpeed a Apache como servidor web.
LiteSpeed Web ADC
Este software desarrollado por LiteSpeed Tech es poco conocido, aunque nosotros lo usamos en Raiola Networks para nuestro hosting SEO.
Por resumirlo de forma rápida, LiteSpeed Web ADC es un balanceador de carga HTTP especialmente creado para trabajar con LiteSpeed Web Server.
Lo que nos permite es balancear la carga entre varios servidores. Esto se hace normalmente cuando tu infraestructura necesita ser soportada por varios servidores trabajando al mismo tiempo.
De cara al visitante no se nota nada. Conserva las funcionalidades y las ventajas de LiteSpeed Web Server y aporta al proveedor o administrador de IT la flexibilidad de configurar la infraestructura de servidores de la forma que quiera.
Además, con el ADC también podremos utilizar el Web Application Firewall de LiteSpeed para protegernos de ataques externos.
LSCache, el caché de LiteSpeed
LSCache es el sistema de cache integrado de LiteSpeed Web Server. No hay que confundir LSCache con LiteSpeed Cache, ya que son dos cosas diferentes.
Precisamente LiteSpeed Cache es lo que se integra con LSCache, es decir, el caché nativo e integrado de LiteSpeed. Sin embargo LiteSpeed Cache solo es el plugin utilizado para "gestionar" ese caché desde nuestro CMS favorito.
Actualmente, existen plugins de integración con LSCache para todos estos CMS:

Como puedes ver, WordPress no es el único CMS para el que existe LiteSpeed Cache.
QUIC.CLOUD y el CDN de LiteSpeed
De esto vamos a hablar un poco más abajo, pero aun así quiero comentarlo aquí.
Hace unos años, LiteSpeed Tech sacó al mercado un servicio en la nube que se complementa con el servidor web LiteSpeed y también con los plugins y módulos de cache para los distintos CMS.
Este servicio aporta un CDN y funcionalidades por API para optimizar el CSS (generar la ruta crítica), además de un servicio para optimizar la carga de las imágenes de la web.

Yo no soy muy fan de este servicio, me gusta más CloudFlare como CDN, aunque lo de generar la ruta crítica con QUIC.CLOUD si usas LiteSpeed Cache es indispensable.
De QUIC.CLOUD como CDN no voy a opinar. A mí no me ha gustado, pero puede ser una cuestión de gustos totalmente. Realmente, el "network map" del CDN de QUIC.CLOUD tampoco es de los peores: https://quic.cloud/cdn-network/
LiteSpeed Cache para WordPress
Ha llegado el momento. Vamos a hablar del plugin de cache de LiteSpeed para WordPress. Un plugin que hace mucho más que gestionar el cache, pero cuyo punto fuerte es integrarse con LSCache, evidentemente.
Para mí, LiteSpeed Cache siempre ha sido una buena alternativa a WP Rocket y, dentro del segmento de los plugins de cache para WordPress, creo que es de los mejores.

En el año 2010 empecé en el WPO y en WordPress. Como soy consultor desde el 2012 en ambos campos, he probado cientos de plugins para mejorar el rendimiento de WordPress y, sinceramente, creo que LiteSpeed Cache para WordPress está entre los mejores.
Se trata de un plugin de cache completamente gratuito que podemos encontrarlo en el repositorio de plugins oficial. Tiene dos modos de funcionamiento: fácil y avanzado.
Lo bueno es que la configuración predeterminada va adaptada al servidor. En modo "fácil", en la mayoría de ocasiones no tenemos que tocar nada para empezar a trabajar con el plugin. Eso sí, soy consciente de que sus paneles de opciones pueden acojonar a primera vista.
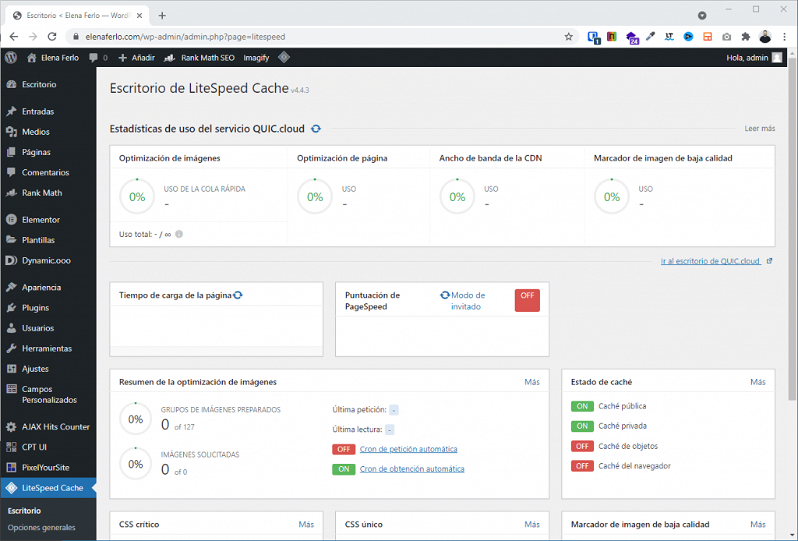
Cuando abrimos el plugin LiteSpeed Cache por primera vez, vemos el "Escritorio":

Realmente en el escritorio no tenemos que hacer nada. Solamente nos da información general sobre el funcionamiento del plugin LiteSpeed Cache y los servicios integrados de QUIC.CLOUD.
Para empezar a configurar el plugin LiteSpeed Cache, vamos a empezar por opciones generales. En general, a partir de aquí vamos a ir hablando de las distintas secciones de configuración que tiene el plugin LiteSpeed Cache.
Debemos tener en cuenta que el plugin LiteSpeed Cache cambia mucho, recibe actualizaciones constantes y cambian funcionalidades. También se añaden opciones y esto hace que la interfaz esté en mejora constante.
Opciones generales de LiteSpeed Cache
En las opciones generales de LiteSpeed Cache encontramos algunas interesantes, pero al mismo tiempo opcionales.
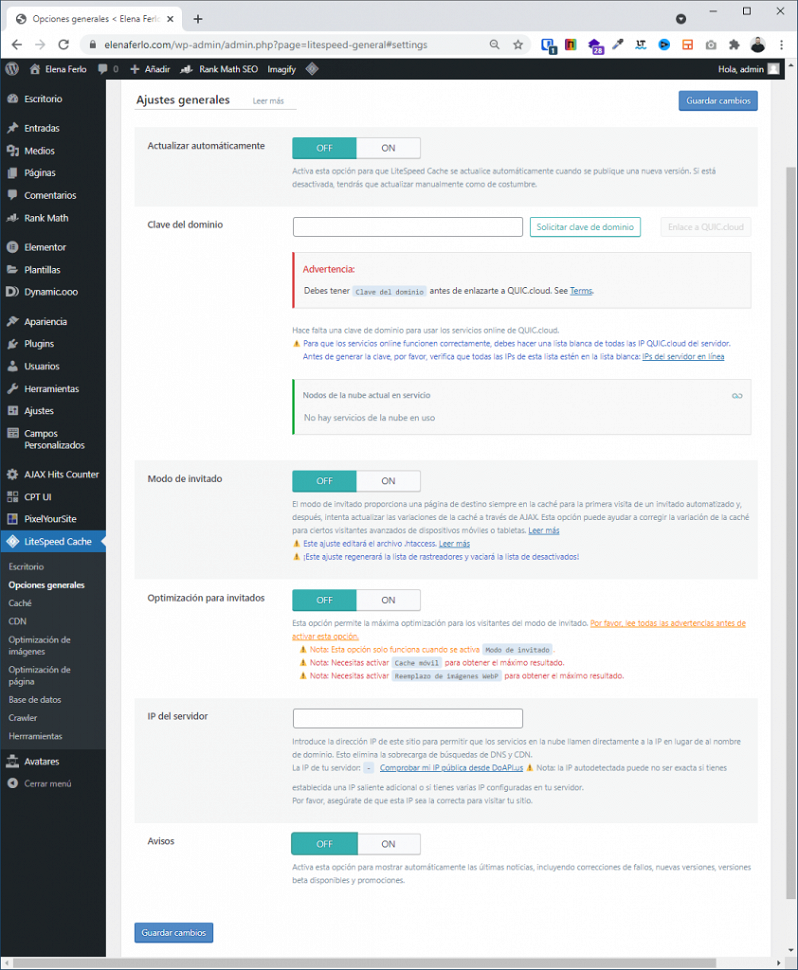
Yo las suelo dejar de esta manera en la sección "Ajustes generales":

Ahora te voy a explicar un poco por encima por qué tengo yo estas opciones marcadas en esta sección.
- Actualizar automáticamente: Yo prefiero dejarlo desactivado, ya que evitamos problemas en actualizaciones inesperadas.
- Clave de dominio: Sirve para configurar QUIC.CLOUD e integrarlo con nuestro plugin LiteSpeed Cache e incluso implementar en CDN en WordPress. En este post no vamos a hablar de QUIC.CLOUD, eso va en otro artículo distinto.
- Modo invitado: Es un sistema que, si lo activamos, sirve una página cacheada a los visitantes, independientemente de lo que tengamos que hacer después. Esto es útil cuando hay redirecciones por idioma o similar. Yo prefiero dejarlo desactivado salvo casos muy concretos.
- Optimización para invitados: Sirve para llevar el modo invitado aún más allá, optimizando los recursos de CSS y JS para los visitantes sin autentificar que es la primera vez que entran a la web. Yo, normalmente, la dejo desactivada salvo casos muy concretos.
- IP del servidor: Puedes dejarlo vacío. Si quieres poner algo, debes poner la IP del servidor.
- Avisos: Es personal. Si quieres que te salga información y publicidad sobre LiteSpeed, puedes dejarla en OFF.
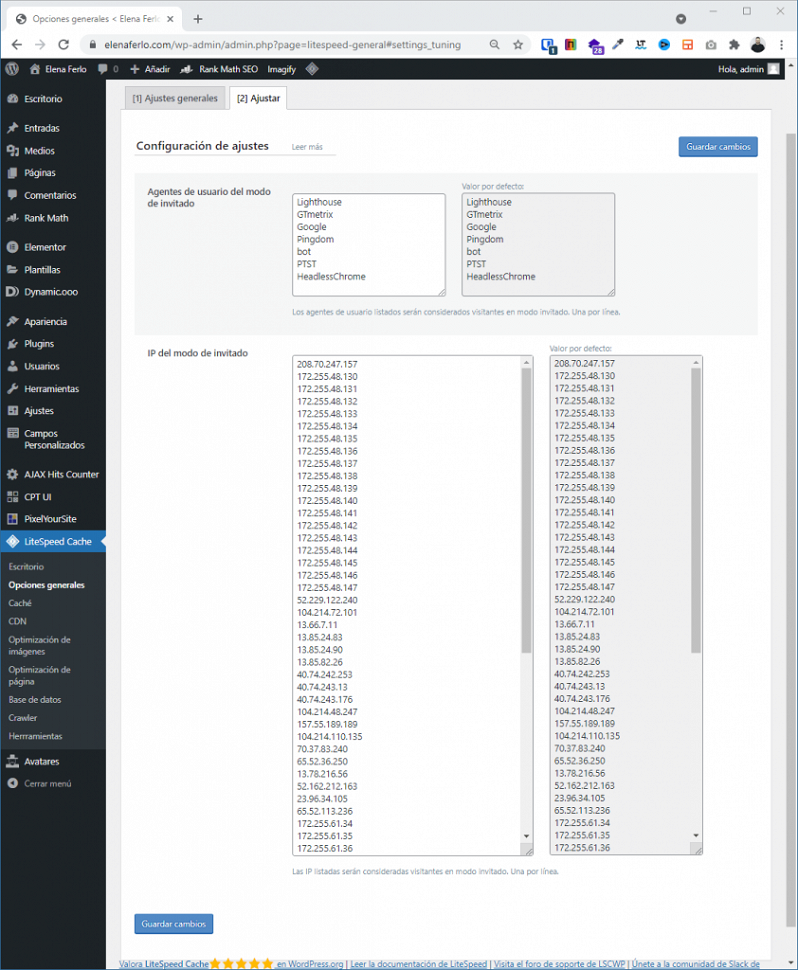
En cuanto a la sección "Ajustar" de la sección "Opciones generales", yo normalmente no toco nada. Es una sección avanzada que no requiere acción alguna, salvo que necesites algo específico y sepas exactamente lo que haces.

Ten cuidado, porque el hecho de tocar algo aquí puede dar problemas en otras funcionalidades.
Cache con LiteSpeed Cache para WordPress
Ahora vamos con la sección más completa y larga, ya que es la que tiene que ver con el caché en sí y su configuración. Precisamente por esta razón digo que LiteSpeed Cache es de los plugins de caché más avanzados.
El problema de explicar estas secciones tan largas es que... son un rollo. Por eso he decidido que, para explicarte las secciones más complejas de LiteSpeed Cache, voy a hacerlo en vídeo. Aquí te explico las 8 pestañas de esta sección:

Aun así, te voy a dar algunas nociones generales.
- Cache: Las opciones de caché para las distintas partes del sitio web WordPress usando LiteSpeed Cache son brutales. Es flexible y permite adaptar el caché a nuestras necesidades.
- TTL: Es una sección muy simple: permite modificar los tiempos de expiración de caché para las distintas partes de la web.
- Vaciar: Aquí podemos flexibilizar y personalizar las políticas de vaciado y purga de caché de LiteSpeed Cache para las distintas partes de la web.
- Excluir: Esta es la sección que tienen en mayor o menor medida todas las soluciones de caché, ya que nos permite excluir dispositivos o páginas de caché, pudiendo excluir zonas de la web o usuarios basándonos en condiciones.
- ESI: Aquí podemos configurar el sistema Edge Side Incluides (ESI), que permite excluir del caché de página ciertas partes de la web usando shortcodes. De esta forma, podemos cachear una página entera y mantener un bloque dentro de la página dinámica.
- Objeto: En esta sección podemos configurar el caché de objetos. En estos momentos, en Raiola Networks no ofrecemos la posibilidad de usar esto, pero en breve dejaremos que la gente utilice Redis como cache de objetos en WordPress.
- Navegador: Nos permite activar el caché de navegador o browser cache, algo totalmente necesario actualmente para mejorar los tiempos de respuesta.
- Avanzado: Aquí tenemos 1 opción interesante, el "Clic instantáneo". Creo que debes activar esta opción para optimizar la estrategia de caché.
Como te he dicho antes, explico todas estas secciones en el vídeo de arriba. Si no lo has visto, te recomiendo que lo hagas ahora.
Configurar un CDN con LiteSpeed Cache
LiteSpeed Cache trae la opción de implementar cualquier CDN y no solo QUIC.CLOUD. Esto es bueno porque yo, personalmente, siempre recomiendo implementar un CDN en cualquier WordPress con tráfico.
Un CDN aporta velocidad de carga y también estabilidad en esa velocidad de carga, independientemente del país desde donde se realicen las peticiones.
Otra vez, como esta sección es muy larga, voy a explicarte con un vídeo cómo configurar un CDN con LiteSpeed Cache. En este caso he decidido usar CDN77 como ejemplo:

No voy a hablar de QUIC.CLOUD en este post, ya que eso merece un artículo aparte. Como habrás visto en el vídeo anterior, hemos explicado cómo implementar un CDN normal (como CDN77) mediante mapeo de CNAMEs.
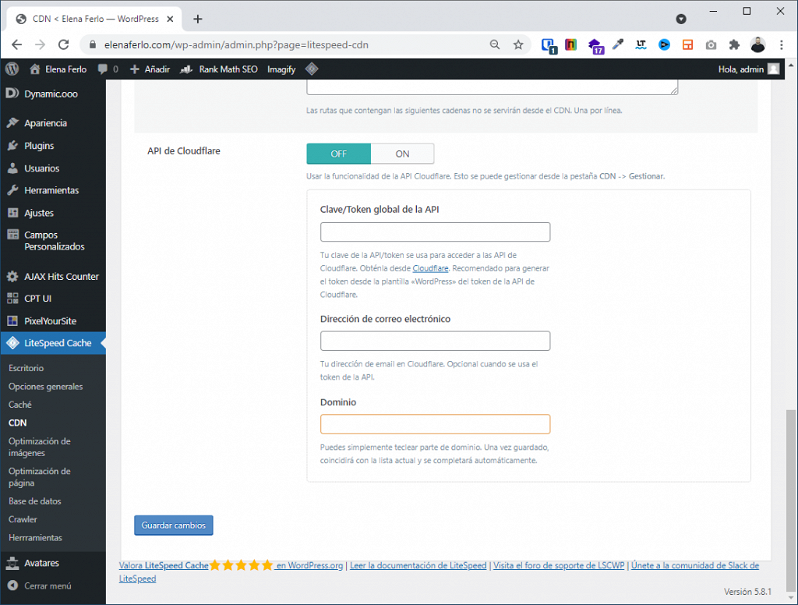
Además, si queremos configurar LiteSpeed Cache para vaciar caché de CloudFlare también podemos. Simplemente tenemos que meter el API en esta sección de "CDN":

La única ventaja que obtendremos con esto es que, al vaciarse el cache de LiteSpeed, también se vaciará el cache del CDN en los servidores de CloudFlare.
Optimización de imágenes con LiteSpeed Cache
Yo no suelo usar LiteSpeed Cache para optimizar imágenes en WordPress, ya que uso el plugin Imagify (de los creadores de WP Rocket).
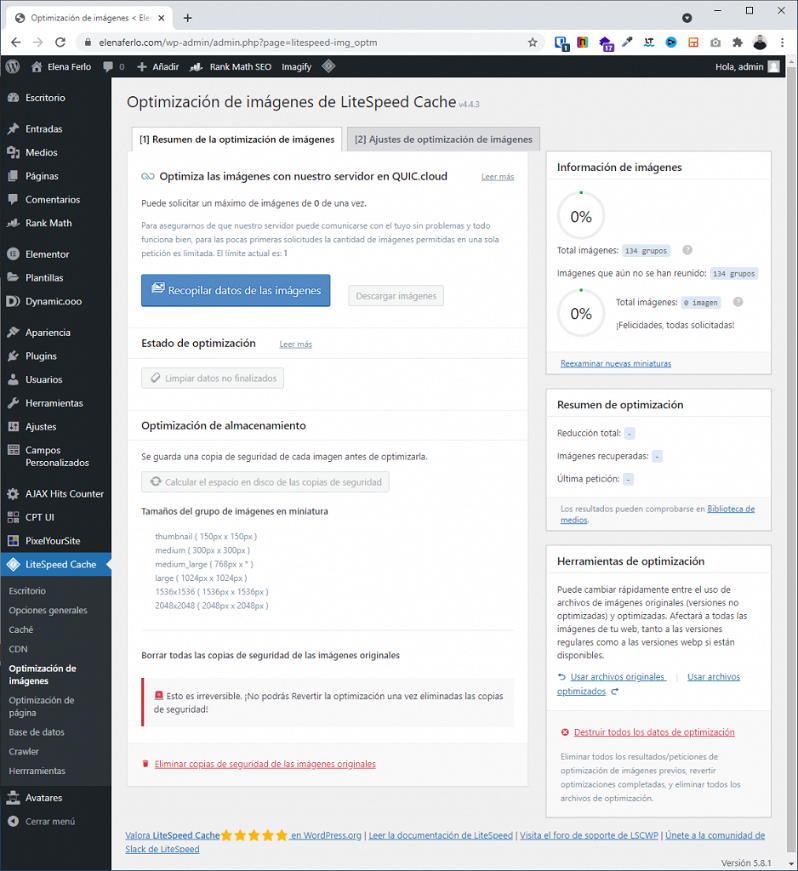
El módulo de optimización de imágenes de LiteSpeed Cache está basado en el servicio QUIC.CLOUD. Para usarlo debemos crear una cuenta en QUIC.CLOUD.

Como he dicho, no vamos a hablar de esta parte porque creo que QUIC.CLOUD merece su propio post.
Sí te diré que el sistema de optimización de imágenes por API de QUIC.CLOUD es bueno y tiene buen algoritmo. Además, si estás alojado en Raiola Networks tienes bastante cuota gratuita para usar este servicio de optimización de imágenes sin pagar.

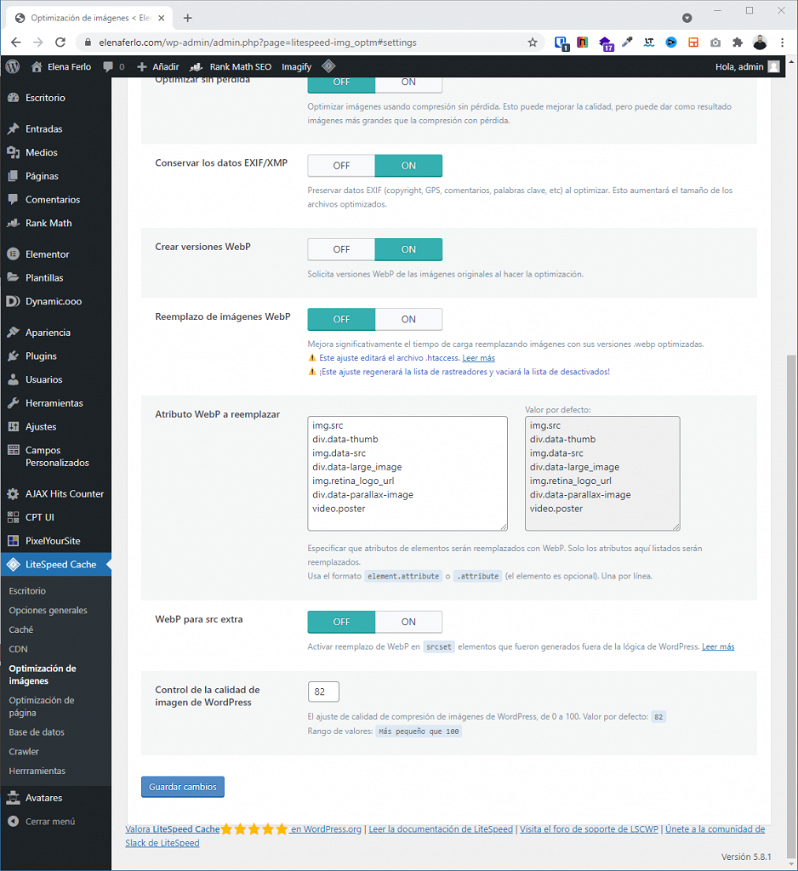
Como puedes ver en la imagen anterior, el servicio de optimización de imágenes de LiteSpeed Cache nos permite convertir las imágenes a WebP al comprimirlas y optimizarlas.
Optimización de página con LiteSpeed Cache
Vamos con la sección más complicada pero, a la vez, de las más útiles de todo el plugin. Aunque no tiene nada que ver con el caché de WordPress, con esta sección podemos optimizar nuestra tienda online para tener una buena puntuación en Google PageSpeed Insights y Core Web Vitals.
Como sé que esta parte del plugin es compleja y quería explicarlo bien, he creado un vídeo para que puedas entender todas las opciones y ver exactamente qué poner en cada caso.

Algunas de las tareas de optimización que hace LiteSpeed Cache de cara a los recursos CSS y Javascript no se hacen en el servidor, sino en los servidores de QUIC.CLOUD mediante la conexión entre el plugin y el API.
Aun así, aunque puedes ver el vídeo de arriba, te explico algunas de las diferentes funcionalidades de LiteSpeed Cache en esta sección de configuración.
Todas estas opciones han cambiado mucho a lo largo del tiempo. En LiteSpeed Cache las actualizaciones son muy comunes y, al añadir constantemente nuevas funcionalidades, hay reestructuraciones frecuentes en la interfaz del plugin.
Ajustes de CSS de LiteSpeed Cache
Empezamos por el CSS, que a su vez es la sección más larga de todas las que vamos a ver.
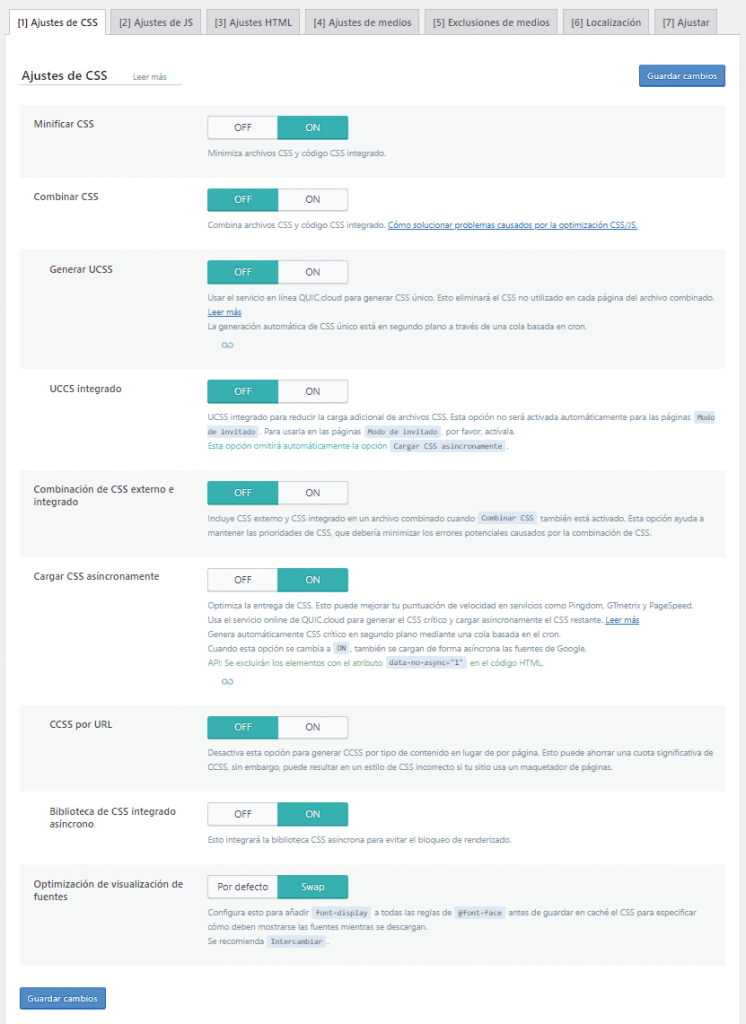
Esta es exactamente la configuración que he explicado en el vídeo anterior:

De esta sección quiero destacar los buenos resultados de la opción de combinar CSS y la de cargar CSS asíncronamente. Estas dos configuraciones nos pueden ayudar a cumplir las reglas de CSS que salen en Google PageSpeed Insights (al menos, una parte).
Evidentemente, LiteSpeed Cache no dispone del API de "Unused CSS" que tiene WP Rocket, pero estamos hablando de un plugin gratuito que sirve como complemento de un servidor, frente a un plugin de pago donde sus desarrolladores viven de eso.
La configuración para generar la ruta crítica de CSS es bastante completa en LiteSpeed Cache y, la verdad, da bastante juego para adaptar su funcionamiento a nuestras necesidades.
Si te da algún problema para optimizar el CSS, ve a "Ajustes" para añadir exclusiones y adaptar el funcionamiento. Las exclusiones son la base de la configuración de cualquier plugin de optimización de recursos.
Ajustes de JS de LiteSpeed Cache
Otro punto fuerte es la optimización de Javascript, ya que en la versión 4.0 del plugin metieron la carga retrasada de Javascript junto con la carga asíncrona.
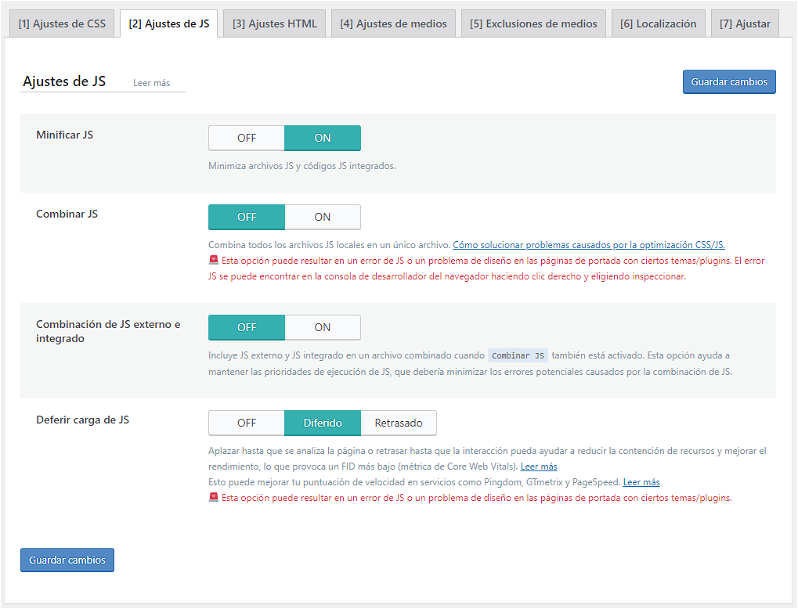
Como ves en la siguiente captura, esta parte es simple:

Si tuviera que destacar algo de esta sección, sería la parte de "deferir carga de JS", ya que nos permite aplicar carga asíncrona o carga retrasada de JS.
Aunque en esta sección no podemos encontrar una caja de exclusiones, está en la sección "Ajustar".
La configuración de la optimización del JS suele ser más compleja a nivel exclusiones que la misma optimización en el CSS. Por poner un ejemplo práctico, minificar JS es mucho más complejo que minificar el CSS.
Ajustes de HTML de LiteSpeed Cache
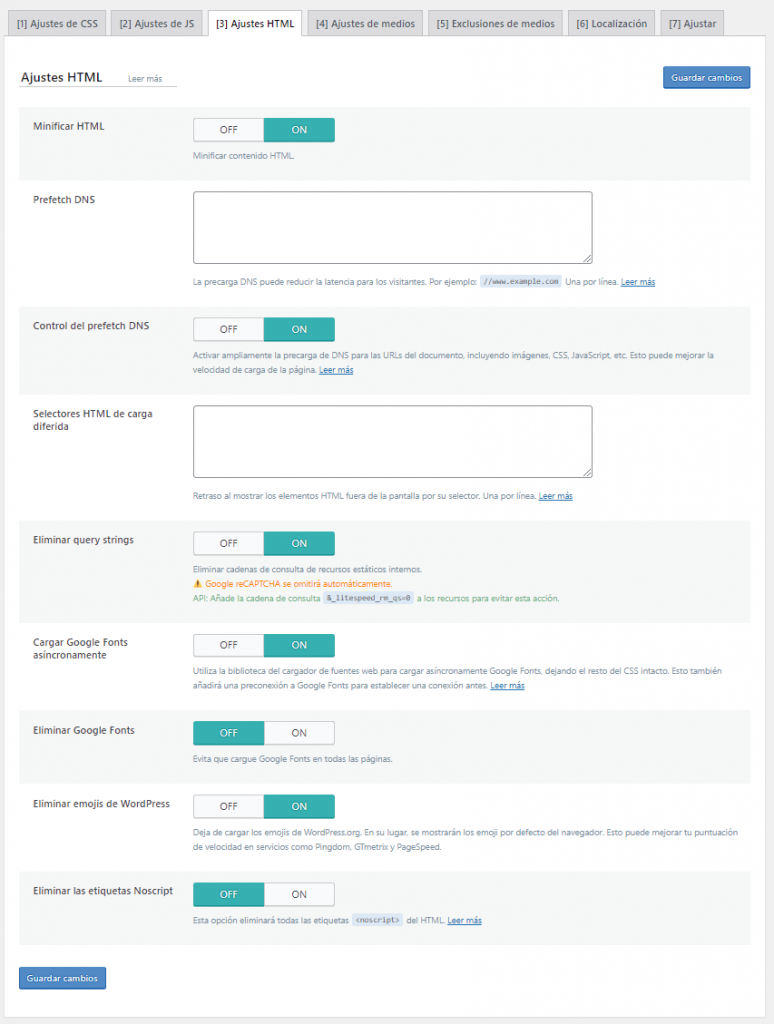
Después del CSS y el Javascript viene el HTML. En la sección "Ajustes HTML" podemos optimizar la entrega del HTML y ajustar algunas cosas relacionadas con recursos externos y resource hints.

Aquí podemos ajustar algunas cosas interesantes para el WPO, como la minificación del HTML servido, el prefetch DNS y la carga asíncrona de fuentes cargadas desde Google Fonts.
Aunque no es el panel de configuración definitivo en lo que se refiere a velocidad de carga, permite hacer cosas interesantes.
Ajustes de medios de LiteSpeed Cache
En "Ajustes de medios" podemos jugar con las imágenes, pero no con la optimización, sino con la parte de lazy load o carga retrasada de imágenes e iframes.
También permite implementar una técnica, basada en LQIP, que sirve las imágenes en una calidad inferior antes para después cambiarlas por las definitivas. A mí, personalmente, no me gusta.
La parte de "Ajustes de medios" no la voy a poner aquí en foto, ya que es muy larga y ocuparía mucho espacio, para eso está el vídeo que he grabado y he dejado arriba.
Si tuviera que destacar algo de esta sección es la capacidad de implementar carga perezosa de imágenes e iframes, junto con la posibilidad de añadir las dimensiones de los elementos al layout para prevenir problemas de CLS en Google PageSpeed Insights y Core Web Vitals.
Además, si quieres hacer exclusiones en el lazy loading las tienes en la sección siguiente, llamada "Exclusiones de medios".
Optimización de la base de datos de LiteSpeed
Esta funcionalidad de LiteSpeed Cache solo voy a mencionarla, ya que yo tengo una opinión sobre las funcionalidades para optimizar la base de datos que incluyen las soluciones de caché (y otros, como Perfmatters) y que no tienen como objetivo principal optimizar la DB de WordPress.
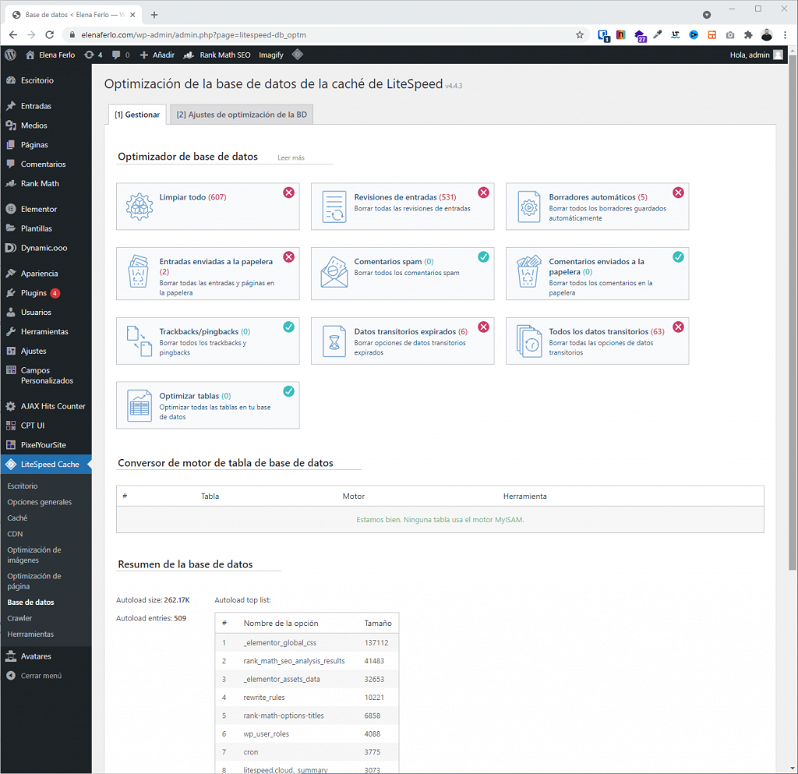
Antes de nada, quiero decir que la parte de configuración de "Base de datos" de LiteSpeed Cache no es de las peores:

Permite hasta revisar las líneas en wp_options con parámetro autoload y convertir tablas MyISAM a InnoDB.
Por lo demás, es igual que otros. Podemos limpiar la típica basura de la base de datos de WordPress y nada más. Esto tiene poco que ver con el "performance".
Precisamente por esto, a mí me gustan soluciones más avanzadas, como Advanced Database Cleaner, en lugar de soluciones más estandarizadas y repetitivas, como WP Optimize o cualquiera de estas soluciones integradas como "relleno" en distintas soluciones de caché.
De hecho, dentro de la parte para optimizar la base de datos de WordPress, está mucho mejor la de Perfmatters que la de LiteSpeed Cache.
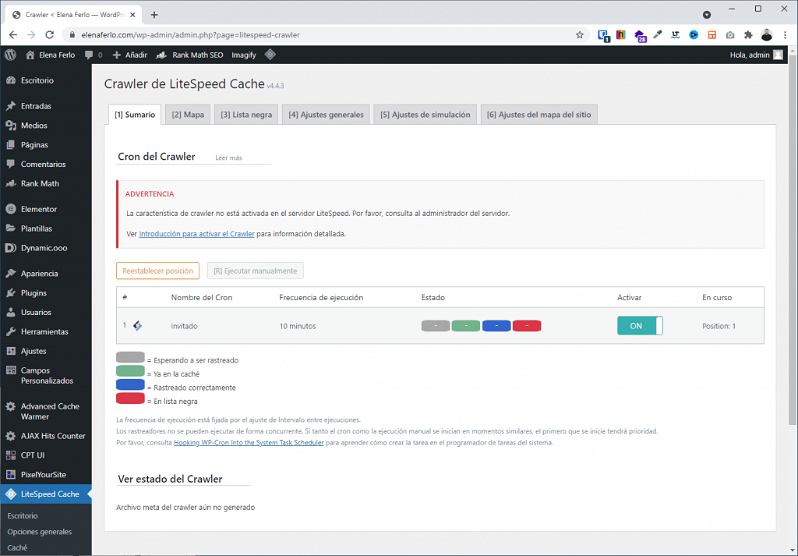
Crawler de LiteSpeed Cache y LSCache
Llegamos a la parte final del plugin LiteSpeed Cache para WordPress.
La parte del crawler es complicada porque la mayoría de los proveedores de hosting lo tenemos desactivado para evitar problemas de recursos en las cuentas de los clientes.
Por eso, aunque la configuración está activa, ya pone claramente que el crawler no lo está:

¿Soluciones? No te preocupes, las hay.
El precache es una parte muy importante de una estrategia de caché, pero solo si sabes exactamente lo que haces. En caso contrario podrías tirar la web por un exceso de consumo de recursos.
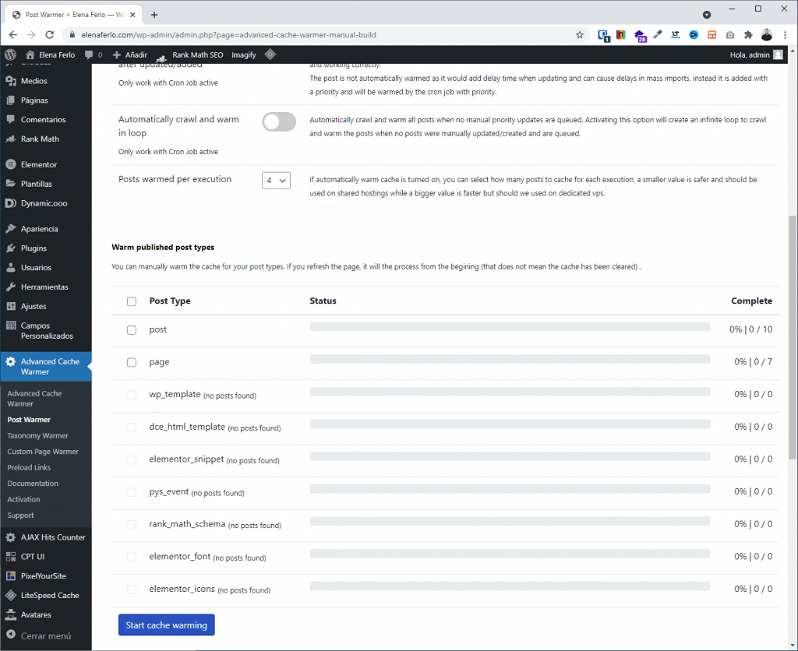
Existe un plugin llamado Automatic Cache Warmer que hace de bot para precache, útil para implementar con un sistema de cache que no tenga crawler o que no puedas utilizarlo por alguna razón.
Puedes encontrar el plugin Automatic Cache Warmer aquí: https://codecanyon.net/item/wordpress-cache-warmer-speed-up-your-website/31696508

Es un plugin muy completo que permite gestionar todos y cada uno de los aspectos del crawler de precache, incluida la velocidad de precache y a qué partes de la web afecta.
Yo utilizo mucho el plugin Automatic Cache Warmer para precache con WP Rocket, ya que WP Rocket tiene un buen sistema de precache pero no es configurable. Sin embargo, Automatic Cache Warmer tiene todas las opciones que te puedas imaginar para configurar el crawler de precache.
Hosting con LiteSpeed
¿Buscas un hosting rápido con LiteSpeed Web Server? Pues no busques más, en Raiola Networks te lo ofrecemos.
Hace años que apostamos por LiteSpeed Cache para ofrecer el hosting más rápido a nuestros clientes, da igual que usen WordPress o cualquier otro CMS.
LiteSpeed Cache está disponible para unos cuantos CMS, incluyendo el módulo para PrestaShop.
Vuelvo a dejarte esta gráfica para que veas la diferencia de rendimiento entre LiteSpeed Web Server y otros servidores web:

Sin duda, la eficiencia de LiteSpeed es un factor bastante diferencial. Esto lo dice alguien que es fan de Nginx y que usa bastante Nginx.
De hecho, en Raiola Networks usamos Nginx como proxy inverso para Apache en los servidores VPS optimizados con panel de control VestaCP. Esto se debe a que el coste de la licencia de LiteSpeed no cubriría el precio base del servidor. Sin embargo, en hosting cPanel ofrecemos LiteSpeed Web Server de forma totalmente gratuita.
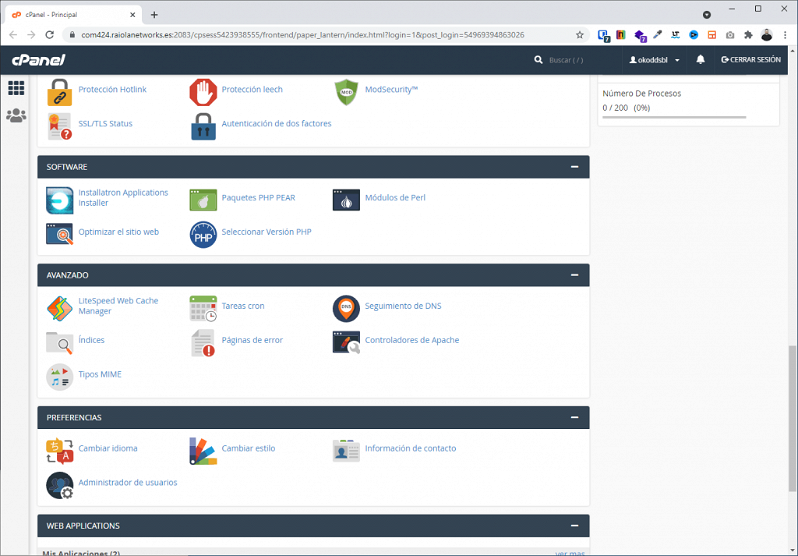
LiteSpeed Web Cache Manager
Para terminar, quiero comentarte que en el hosting con cPanel de Raiola Networks, puedes activar o desactivar el LSCache o incluso instalar LiteSpeed Cache usando el módulo LiteSpeed Web Cache Manager de cPanel.

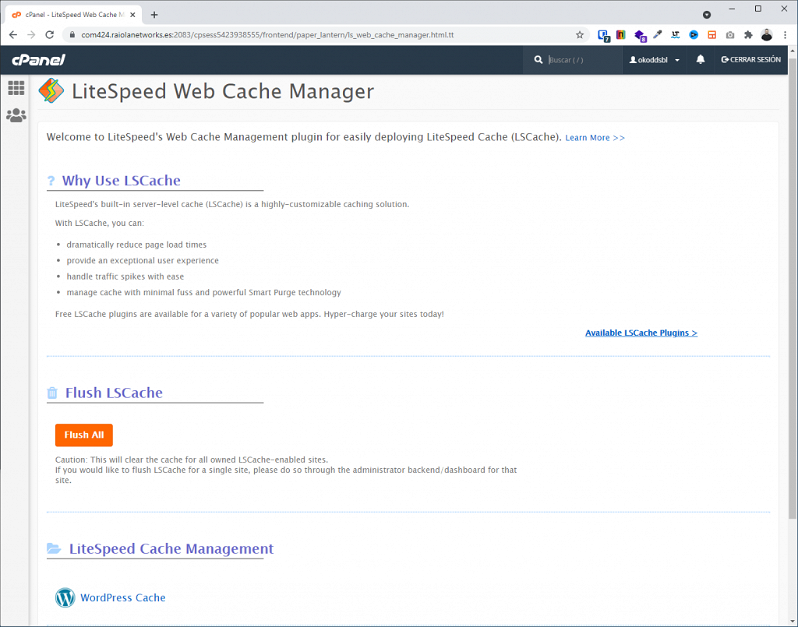
Después de buscar esa opción en tu cPanel, podrás acceder a la configuración de LiteSpeed Web Cache Manager:

Desde aquí se puede vaciar el cache de LSCache de la misma forma que lo haríamos directamente desde LiteSpeed Cache para WordPress.
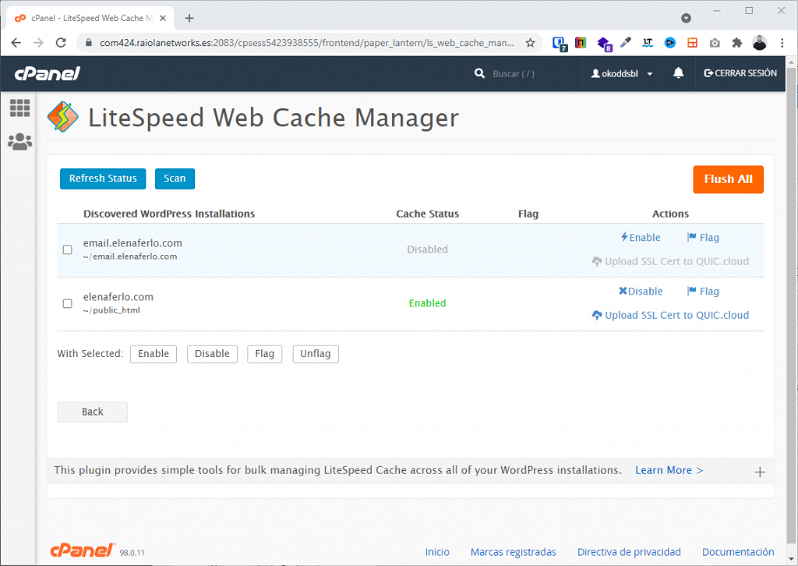
De hecho, otra de las cosas que podremos hacer desde aquí es instalar LiteSpeed Cache en los CMS compatibles. En el caso de WordPress, podremos hacerlo directamente:

Como puedes ver en la imagen anterior, incluso tiene conexión con algunas funcionalidades de QUIC.CLOUD mediante el API correspondiente, que debemos tener configurada con antelación.
Esta no es la única forma de instalar LiteSpeed Cache en WordPress, ya que también podemos hacerlo desde el repositorio de plugins de WordPress: https://es.wordpress.org/plugins/litespeed-cache/





caleidoscopic
05/12/2018 a las 21:05¿Con WP Rocket se aprovechan las ventajas de LiteSpeed? ¿Crees mejor cambiar ese plugin por LiteSpeed Caché? ¿Se puede tener Gzip activado? Cuando lo he probado en Pingdom Tools me dice que Gzip no está activo