Desarrollo web
Encuentra todo lo que necesitas para desarrollar sitios web efectivos y bien diseñados en nuestro blog.
 Novedades y mejoras en PHP 8.4
Novedades y mejoras en PHP 8.4
 Qué es display grid en CSS y cómo usarlo para crear layouts
Qué es display grid en CSS y cómo usarlo para crear layouts
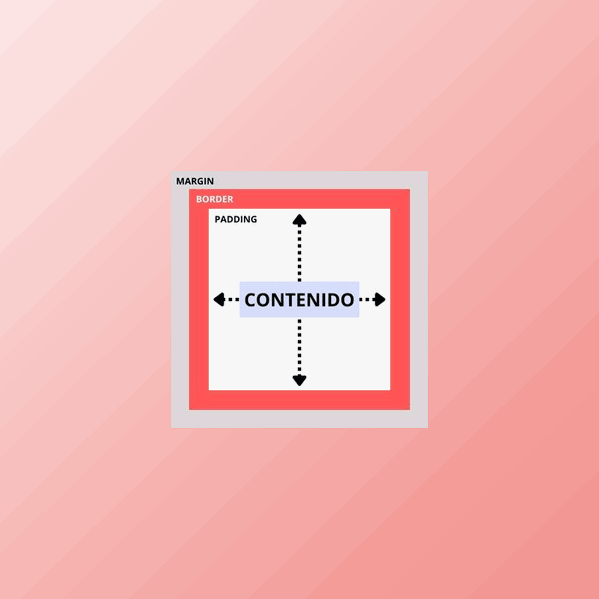
 Margin vs padding en CSS ¿Cuál es la diferencia y cuándo usar cada uno?
Margin vs padding en CSS ¿Cuál es la diferencia y cuándo usar cada uno?
 Cómo crear una página web paso a paso
Cómo crear una página web paso a paso
 Qué es UTF-8 y por qué es la mejor codificación de caracteres
Qué es UTF-8 y por qué es la mejor codificación de caracteres
 Index.html: qué es, para qué sirve y cómo crearlo
Index.html: qué es, para qué sirve y cómo crearlo
 Media queries en CSS: cómo hacer una página web responsive correctamente
Media queries en CSS: cómo hacer una página web responsive correctamente
 Cómo ser un desarrollador web: habilidades y formación clave
Cómo ser un desarrollador web: habilidades y formación clave
 ¿Qué es el editor WYSIWYG?
¿Qué es el editor WYSIWYG?
 Cómo usar Google Fonts en tu web: a mano y con plugins
Cómo usar Google Fonts en tu web: a mano y con plugins
 ¿Qué es Tailwind CSS?
¿Qué es Tailwind CSS?
 Qué es Bootstrap y cómo usarlo
Qué es Bootstrap y cómo usarlo
 Sublime Text: Trucos, atajos y plugins esenciales para sacarle el máximo partido al editor
Sublime Text: Trucos, atajos y plugins esenciales para sacarle el máximo partido al editor
 Crea una galería de imágenes para tu web
Crea una galería de imágenes para tu web
 Desarrollo de Web Apps: Conceptos básicos y mejores prácticas
Desarrollo de Web Apps: Conceptos básicos y mejores prácticas
 Guía esencial de GitHub: Introducción para principiantes
Guía esencial de GitHub: Introducción para principiantes
 Laravel: ¿Qué es y cómo funciona?
Laravel: ¿Qué es y cómo funciona?
 Los mejores editores de html para desarrollar tu web
Los mejores editores de html para desarrollar tu web
 WordPress vs Desarrollo en PHP
WordPress vs Desarrollo en PHP
 Cómo añadir y modificar CSS en WordPress
Cómo añadir y modificar CSS en WordPress
 Boilerplate code: Qué es y cómo aplicarlo en WordPress
Boilerplate code: Qué es y cómo aplicarlo en WordPress
 Partes de una página web: estructura, elementos y contenido
Partes de una página web: estructura, elementos y contenido
 HTML: Qué es y cómo utilizarlo
HTML: Qué es y cómo utilizarlo
 Qué es una API y cómo utilizar las API de WordPress
Qué es una API y cómo utilizar las API de WordPress
 Iframe: Qué es, para qué sirve y cómo usarlo en tu WordPress
Iframe: Qué es, para qué sirve y cómo usarlo en tu WordPress
 Forzar a no leer el cache del navegador web
Forzar a no leer el cache del navegador web

Más sobre Categoría: Desarrollo web
Todo lo que necesitas para desarrollar sitios web efectivos y bien diseñados.