Heatmap o mapa de calor para tu web
Muchas de las técnicas y metodologías analíticas más avanzadas, con las que solo podías soñar hace unos años, están hoy en día a tu disposición a tan solo un clic de distancia.
Los heatmaps o mapas de calor son un claro ejemplo de esto, como verás en las siguientes líneas, pero también puedes disfrutar de tests y grabaciones de sesiones de usuario, encuestas de satisfacción o complejos test multivariante.
Esto representa una auténtica democratización de la analítica digital y un paso de gigante para cualquier propietario de un sitio web que tenga ganas de optimizarlo.
De entre todas las mencionadas los mapas de calor web son una de las técnicas más destacadas no solo porque ya están al alcance de cualquier mortal sino porque son razonablemente sencillos de interpretar. Se trata de elementos muy visuales que visibilizan eficazmente posibles insights para tu web.
- Qué es un mapa de calor o heatmap y para qué sirve
- Tipos de mapas de calor o heatmap para web
- Mapas de calor de atención o eye tracking
- Mapas de calor de movimiento
- Mapas de calor de clic (o tap en móviles)
- Mapas de calor de scroll
- Por qué hacer un mapa de calor de tu web
- Herramientas y plugins para implementar mapas de calor en tu web
- Hotjar
- Nelio A/B Testing
- Aurora Heatmap
- Cómo instalar un mapa de calor o heatmap en tu web
- Cómo crear un mapa de calor manualmente
- Cómo instalar un mapa de calor en WordPress
- Conclusión

Qué es un mapa de calor o heatmap y para qué sirve
Un heatmap es una representación gráfica de un elemento que utiliza un código de colores para reflejar diferentes estados de actividad. Habitualmente, el rojo representa a los valores altos y el azul a la actividad más baja. Los valores intermedios se reflejan con los colores que separan al rojo y azul en el espectro luminoso: naranja, amarillo y verde.
Al tratarse de un recurso tan visual y contar con una representación colorimétrica tan natural y comprensible para cualquiera (las zonas «calientes» se muestran en rojo y las «frías» en azul) se usa en muchas disciplinas.
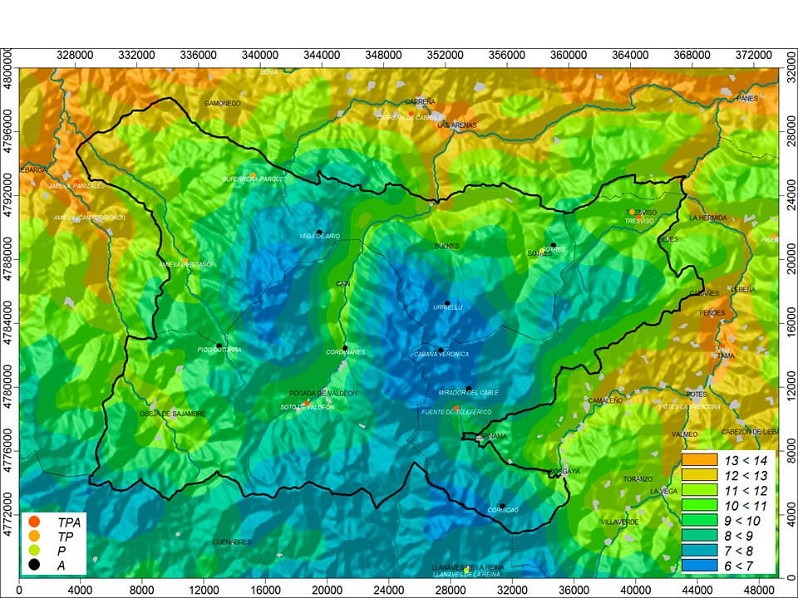
Por ejemplo, aquí puedes uno de los casos más clásicos, una mapa de la temperatura media anual en Picos de Europa:
 (fuente: Wikipedia CC-BY-SA 3.0)
(fuente: Wikipedia CC-BY-SA 3.0)
Este heatmap revela, como es natural, que las cimas tienen una temperatura media anual más baja. La leyenda de colores te ayuda a interpretar fácilmente las horquillas de datos.
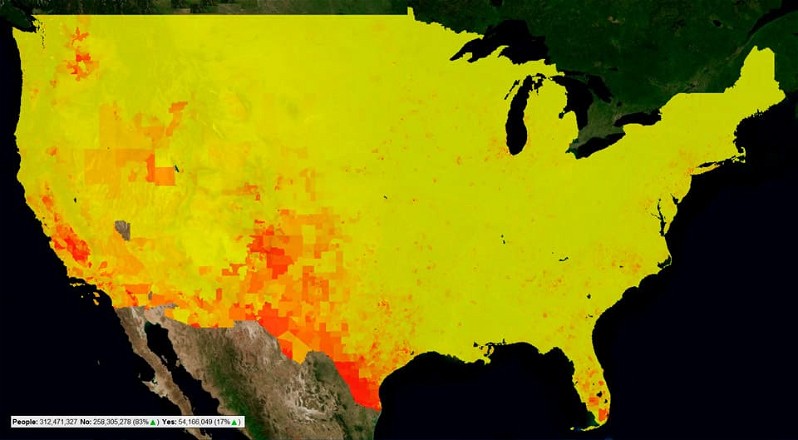
Otro ejemplo podría ser este, donde puedes ver un mapa de calor con el censo de población latina en Estados Unidos:
 (fuente: Wikipedia CC-BY-SA 3.0)
(fuente: Wikipedia CC-BY-SA 3.0)
En un vistazo rápido se comprueba que la costa oeste y, sobre todo, las regiones fronterizas con México cuentan con una mayor densidad de población latina. No hace falta saber nada de demografía, geografía o analítica. Es tremendamente evidente. Y esa es la gran ventaja del uso de los mapas de calor.
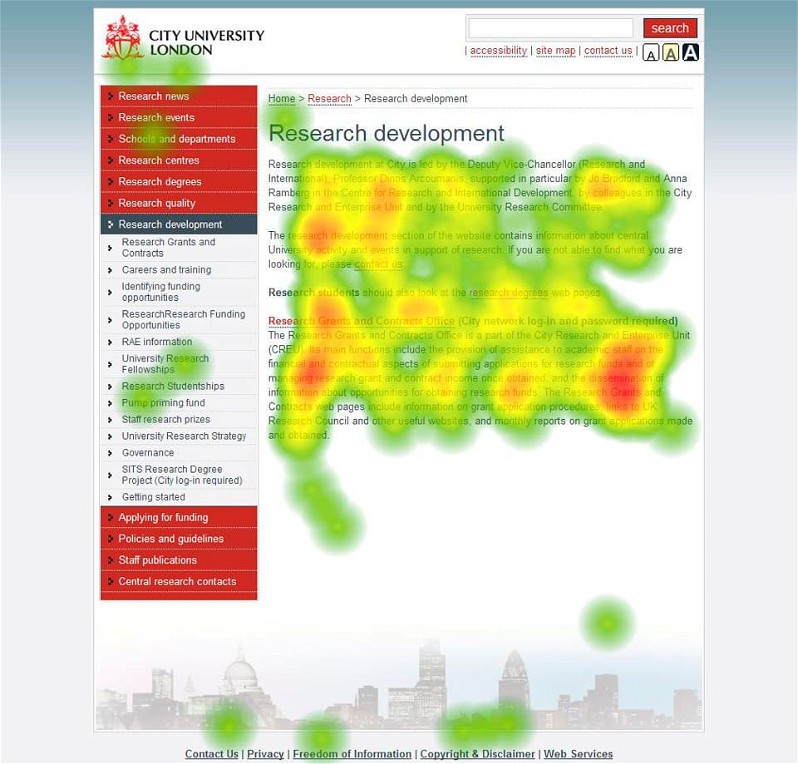
En analítica web y digital, los heatmaps también son una herramienta muy útil. Se utilizan para estudiar el comportamiento de los usuarios en sitios web y en apps. Sus patrones de movimiento, fundamentalmente.
En estos casos, el objetivo suele ser optimizar la experiencia de usuario y, sobre todo, detectar oportunidades de mejora de cara al cumplimiento de los objetivos de negocio.
 (fuente: City University Interaction Lab CC-BY 2.0)
(fuente: City University Interaction Lab CC-BY 2.0)
Como te imaginarás, en este artículo vamos a centrarnos en este último tipo de heatmap, los mapas de calor web.
Tipos de mapas de calor o heatmap para web
En lo que a sitios web se refiere, existen cuatro tipos de heatmaps que se usan habitualmente en estrategias de análisis.
Si bien el primero es caro y complejo de realizar, el resto son muy frecuentes y se pueden desarrollar de forma masiva sin demasiado inconveniente.
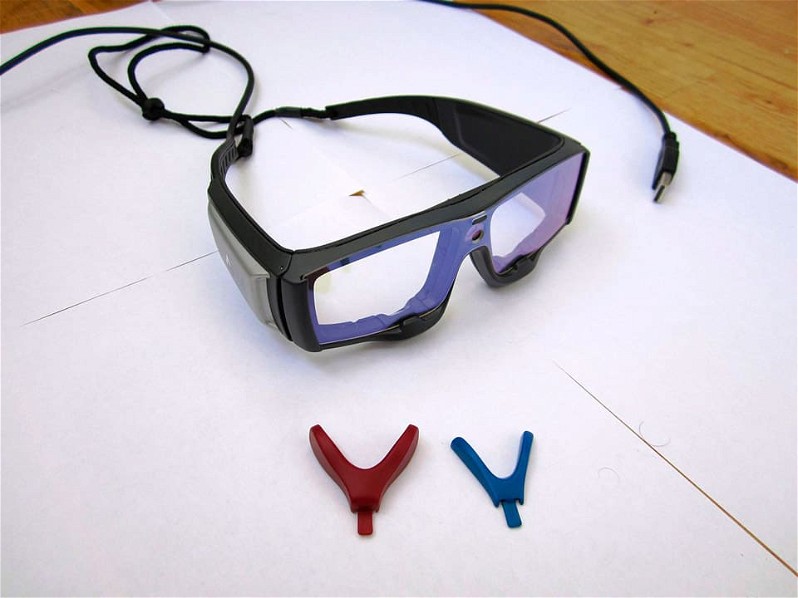
Mapas de calor de atención o eye tracking
Estos mapas son uno de los clásicos y también uno de los más difíciles de reproducir fuera del laboratorio.
Consisten en hacer un seguimiento del ojo del usuario para descubrir el patrón de su movimiento al visualizar tu web.
Se realizan mediante un hardware muy específico en forma de gafas, por lo que requiere tener acceso directo al usuario y un entorno controlado para el experimento. Además, solo se puede realizar de uno en uno, dependiendo del número de gafas y de puestos disponibles.

Este tipo de mapa se hizo muy popular para el gran público cuando comenzó a usarse para mostrar la importancia de los primeros puestos en los resultados de buscadores.
Revelaban un patrón de lectura en forma de F que premiaba a los 3 primeros y reducía después notablemente el interés del usuario hacia abajo.
Este patrón es un clásico que se repite en gran variedad de sitios web.
Mapas de calor de movimiento
Por supuesto, la opción anterior está fuera del alcance de la inmensa mayoría. Sin embargo, existe una alternativa mucho más económica y práctica, el seguimiento del puntero del ratón.
Este caso no requiere de hardware, sino tan sólo de un script que se instala en tu sitio web. Este se conecta con un servidor donde se almacena toda la información del movimiento del ratón de cada visita y los promedios se muestran después en un mapa de calor.
Aunque parece evidente que la atención del ojo y el puntero del ratón no tienen por qué coincidir, lo cierto es que este estudio demuestra una alta correlación entre ambos. En concreto habla de un 88%, lo que parece bastante representativo.
Este tipo de mapa de calor no se puede realizar para la tecnología móvil, al carecer de un puntero como tal en la interfaz.

Mapas de calor de clic (o tap en móviles)
Este mapa se centra en mostrar los puntos de la página donde los usuarios realizan clics. A mayor concentración de clics, más «caliente» será el color reflejado en el heatmap web.
Se trata de un tipo de mapa muy interesante porque suele revelar problemas de usabilidad, como zonas donde los usuarios hacen clic esperando un comportamiento determinado (un botón o enlace) y no lo encuentran.
En el caso de los dispositivos móviles lo que se registran son los tap o pulsaciones en la pantalla, por lo que también se registran los swipe, los desplazamientos horizontales o verticales.

Dentro de este tipo de mapas existen también los mapas de confeti. Estos muestran los clics de forma individual y usan los colores para indicar otros datos como el tipo de navegador, sistema operativo, hora, duración de la visita, etc. Los verás un poco más adelante al hablar del plugin de Nelio.
En ambos casos, no requieren de ninguna tecnología física y se realizan gracias a scripts en la web.
Mapas de calor de scroll
Este tercer grupo de heatmaps refleja aquellas áreas de la web, a lo largo del scroll, en las que se concentra mayor cantidad de usuarios.
Te permiten identificar si las visitas están llegando hasta el pie de página, qué tanto por ciento de un artículo están leyendo o si no llegan a ver una llamada a la acción que pusiste en la parte final de un post.

Por qué hacer un mapa de calor de tu web
Los análisis de seguimiento de clic (clickstream), como los que ofrece Google Analytics, son realmente útiles pero tan solo aportan información sobre qué o cuánto está pasando algo en una web. Se trata de información cuantitativa.
Los heatmaps entran en el ámbito de la analítica cualitativa, en la que te preguntas por qué pasa lo que pasa en tu web. Eso supone un complemento fundamental para tratar de poner solución a problemas de los que sabes su existencia por el clickstream, pero no su motivo.
Por ejemplo, si tienes un botón con una llamada a la acción (CTA o call to action) en la parte inferior de una página de aterrizaje donde vendes un producto y recibes muy pocos clics, los motivos pueden ser muchos. Precio elevado, poco interés, problemas de usabilidad o accesibilidad o errores técnicos en el seguimiento serían algunos de los habituales.
Un mapa de scroll te ayudaría a saber qué porcentaje de usuarios está llegando hasta esa altura de la página.
Imagina que descubres que solo un 5% de los usuarios llegan hasta esa altura y, por tanto, solo 5 de cada 100 visitas están en condiciones de hacer clic. Esto lo cambia todo a la hora de valorar el número de conversiones.
Herramientas y plugins para implementar mapas de calor en tu web
Como decía al principio de este artículo, hoy en día dispones de muchas opciones asequibles para realizar este tipo de experimentos en tu página web. Algunas incluso gratuitas.
En todo caso, aquellas que son de pago suelen ofrecer periodos de prueba que son más que suficientes para empezar a jugar con esta herramienta.
Veamos a continuación cuáles son las más interesantes en mi experiencia y qué ventajas ofrecen.

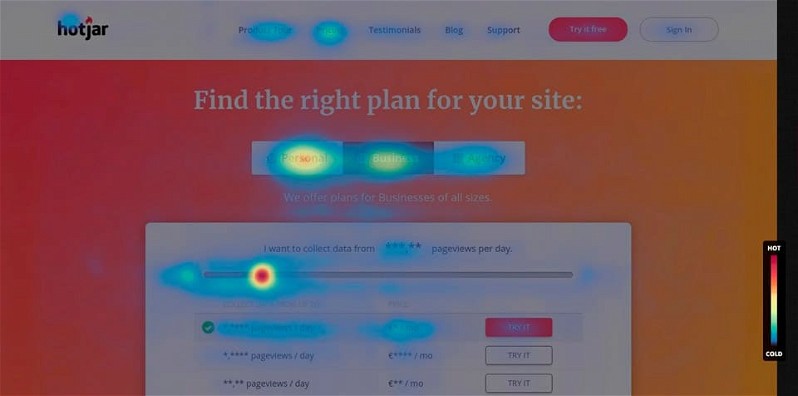
Hotjar
Hotjar es, sin lugar a dudas, la herramienta más conocida por el gran público para el despliegue de experimentos con mapas de calor.
Se trata de una suite para el análisis de comportamiento de usuarios y encuestas de satisfacción. Además de los heatmaps, ofrece servicio de grabación de sesiones de usuario, recogida de feedback, formularios y analítica de embudos de conversión (funnels).
Los mapas de calor son realmente completos (movimiento, clic y scroll), pudiendo además segmentarse por tipo de dispositivo.
Los heatmaps de clic son, en cierto modo, interactivos para el analista. Cada bloque indica el % de clics que ha recibido respecto al global con solo poner el puntero del ratón sobre ese espacio del mapa.
Además, todos los datos de los mapas se guardan en bruto y pueden ser exportados a un CSV donde verás las etiquetas HTML, identificadores y clases CSS de cada elemento que ha recibido un clic o sobre el que ha pasado el puntero del ratón.
Hotjar puede ser usado con cualquier tipo de página web, independientemente de su motor o CMS. Aunque dispone un plugin para WordPress, puedes usarlo sobre un Magento, Prestashop o una web en puro HTML, por ejemplo.
Cuenta con una etiqueta propia en la librería de Google Tag Manager, por lo que si usas GTM en tu web la implementación del script de Hotjar no puede ser más sencilla (te lo muestro en el videotutorial de más abajo). Si no es el caso, con añadir un pequeño código en la etiqueta <head> de tu sitio lo tendrás listo para funcionar.
Se trata de una herramienta de pago, pero cuenta con un servicio gratuito con limitaciones para los experimentos. Estas limitaciones te dejan margen más que suficiente para poder empezar a conocer la herramienta y desplegar experimentos en proyectos propios sin ningún problema.
Los precios son un poco elevados, pero hay que tener en cuenta que dan acceso a muchas vistas ya que están enfocados en el mercado profesional.

Nelio A/B Testing
La solución de mapas de calor para WordPress del equipo de Nelio es de las mejores entre las nativas para este CMS.
Como habrás adivinado por el nombre, Nelio A/B Testing es una herramienta enfocada en la realización de experimentos de tipo test A/B y multivariante. De hecho es una de las mejores, ya que ofrece una interfaz muy buena perfectamente integrada con los últimos avances de Gutenberg.
Sin embargo, también cuenta con una función para la realización de mapas de calor y, lejos de quedarse en algo meramente complementario, es muy interesante.
Nelio A/B Testing dispone de mapas de calor para clics y scroll. Ambos segmentados por tipo de dispositivo: escritorio, tablet y móvil.
Debo destacar que no ofrece mapas de movimiento por seguimiento del puntero del ratón, como sí hace Hotjar, pero a cambio aporta una novedad muy interesante que son los mapas de confeti.
Estos mapas muestran la cantidad de clics recibidos marcando todos y cada uno de ellos como un punto (de ahí lo de confeti) y usando para pintarlos un código de color que los relaciona con diferentes dimensiones.
Las posibilidades de estas dimensiones son diversas: el ancho de la ventana en píxeles, los días de la semana, la hora, el navegador usado, país, el sistema operativo o el tipo de dispositivo. Se trata datos muy relevantes para ser relacionados con el comportamiento de los usuarios e identificar patrones.
Nelio A/B Testing es un plugin de tipo freemium. Puedes descargarlo gratuitamente del repositorio oficial de WordPress y testear hasta 500 vistas de páginas sin activar la licencia. Si necesitas más vistas tendrás que recurrir a las versiones de pago Básica, Profesional o Enterprise.
Las operaciones necesarias para los cálculos de los heatmaps se realizan en los servidores de Nelio en lugar de en el tuyo, por eso es una de las soluciones locales que menos impacto tendrán en el rendimiento de tu sitio.

Aurora Heatmap
La gran ventaja de Aurora Heatmap, otro plugin para WordPress, es que podrás crear tantos mapas de calor gratis como desees, sin limitaciones por número de test o la duración del experimento.
Esto es así porque no hace uso de servicios externos y todos los recursos son propios, es decir, el servidor de tu propia web.
Además, es tremendamente fácil de configurar: instalar, activar y empezar a medir. No necesitas más.
Al mismo tiempo, es de las que menos opciones ofrece. En la versión gratuita tan solo dispones de los mapas de clic. Deberás adquirir la premium para contar con los de scroll y movimiento y tampoco existe periodo de prueba.
Otro aspecto que no me gusta demasiado es que el heatmap se genera para todas las páginas de tu sitio. No puedes seleccionar aquellas que son el objeto del experimento.
Si tienes mucho tráfico y páginas (como un blog) el consumo de recursos es enorme, cuando quizás tan solo te interese ver cómo se comportan tus usuarios en la home, por ejemplo.
Desde mi punto de vista, esta opción solo es interesante para sitios pequeños o donde compartir cookies de terceros pueda suponer un problema a nivel de gestión de la RGPD de cara a los usuarios y, por tanto, las otras opciones no sean viables.
En todo caso, siempre es interesante contar con un hosting que te ofrezca un buen rendimiento para casos como este.
Cómo instalar un mapa de calor o heatmap en tu web
Como verás en las próximas líneas, empezar a realizar experimentos con heatmaps está al alcance de todo el mundo porque no presenta ninguna dificultad técnica.
Voy a plantear dos métodos diferentes. El primero es aplicable a cualquier tipo de sitio web independientemente de su tecnología. Solo requerirá un poquito más de habilidad al manejarte con pequeños fragmentos de código.
El segundo se orientará a WordPress.
Cómo crear un mapa de calor manualmente
Para crear un mapa de calor en cualquier tipo de web puedes usar Hotjar. Como ya he indicado se trata de un sitio web premium, pero con una cuenta gratuita será más que suficiente para empezar a experimentar.
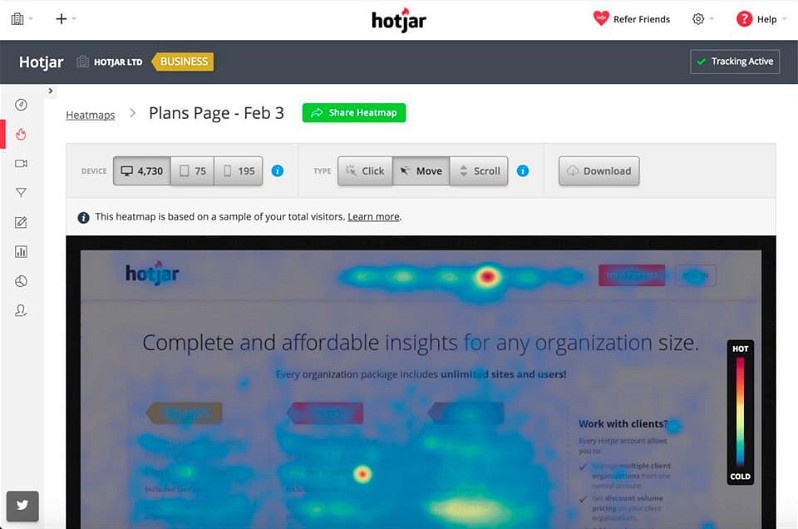
Una vez creada la cuenta y vinculada a tu sitio web (describo con detalle todo este proceso en el vídeo de más abajo), llega el momento de configurar el mapa de calor con Hotjar.

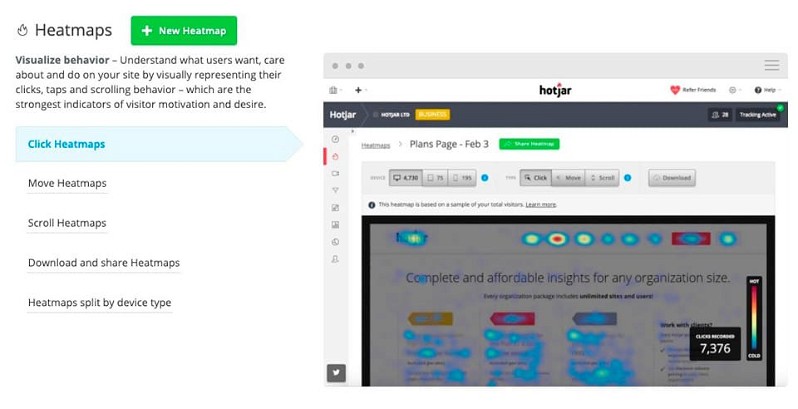
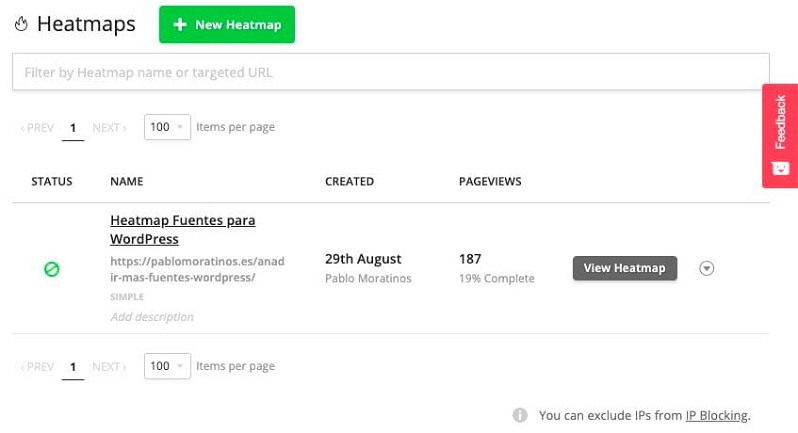
Para ello dentro de tu cuenta, en el menú principal lateral, haz clic en Heatmaps y una vez dentro en New Heatmap.
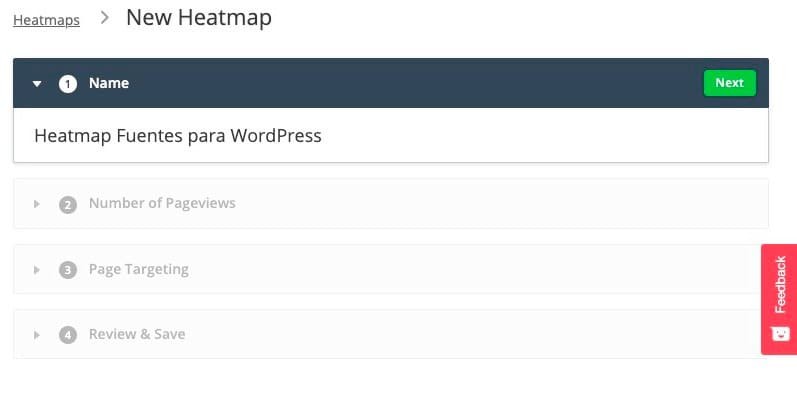
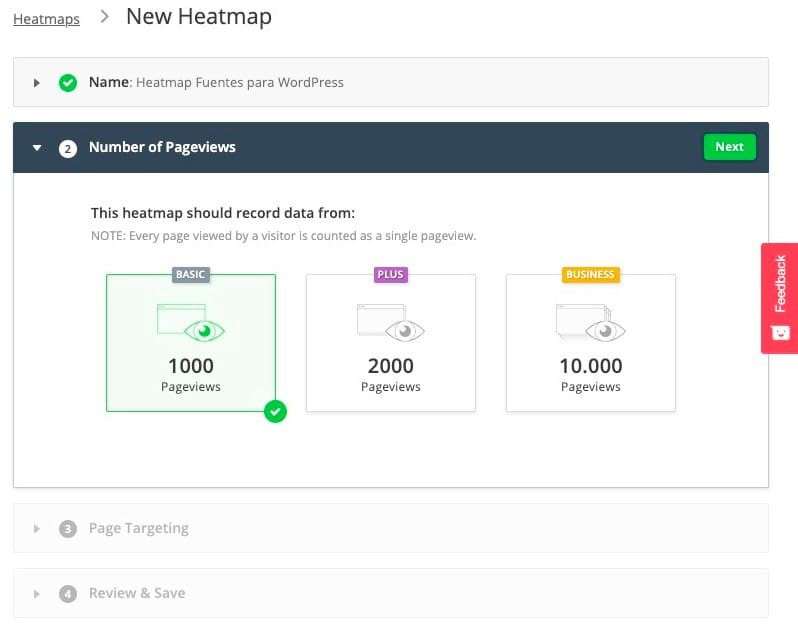
El primer paso es poner un nombre al experimento. Te recomiendo añadir alguna referencia a la página que estás analizando. Huye de nombres como Experimento 1, Mapa de calor web y cosas así.

En el siguiente paso debes seleccionar el número de páginas vistas que quieres usar para crear tu mapa. Cuantas más páginas se usen, más representativo será el mapa.
La disponibilidad depende del tipo de cuenta que estés usando. Una Basic está limitada a mil páginas vistas. Son suficientes para un experimento sencillo.

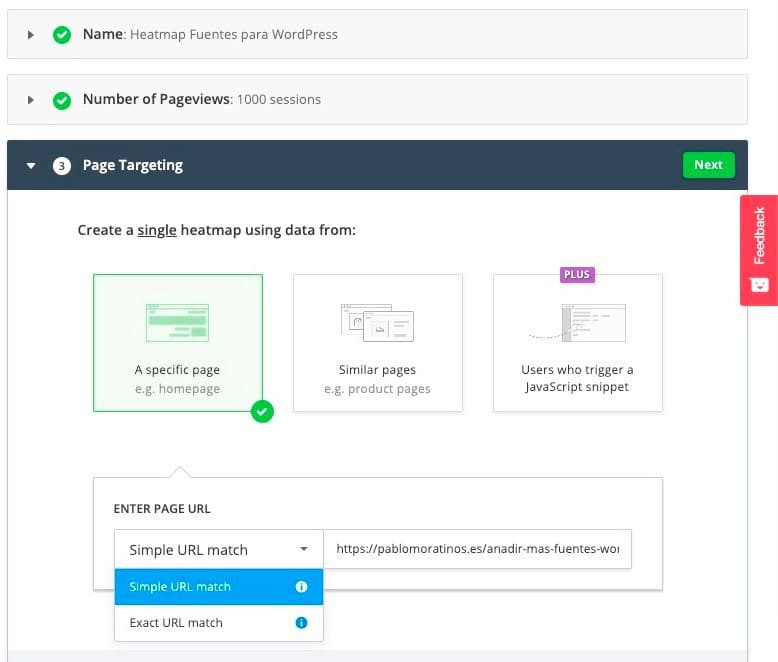
En el tercer paso debes definir el objeto del experimento, la página donde lo vas a realizar. Para una cuenta básica, las opciones son dos:
- Una página específica: Sólo aquella página que coincida con la URL indicada.
- Un grupo de páginas: Aquellas páginas que comparten la raíz de la URL. Por ejemplo, en un ecommerce aquellas páginas cuya URL sea: miweb.com/tienda/productos/… Hotjar ofrece un completo documento que detalla las fórmulas de page targeting disponibles.

En el caso de usar la URL de una página en concreto, existe la posibilidad de especificar si deseas que solo analice esa URL como coincidencia exacta (Exact URL match) o también quieres incluir las variantes de esa página (Simple URL match) cuando se carga con sus variaciones con query strings o fragmentos.
Este último caso te permite incluir en el experimento las versiones con y sin www, http/https, mayúsculas/minúsculas, etiquetas de campaña y variables al final de la URL del tipo ?x=1&y=1, por ejemplo. Es la más recomendable para no perder vistas de la página.
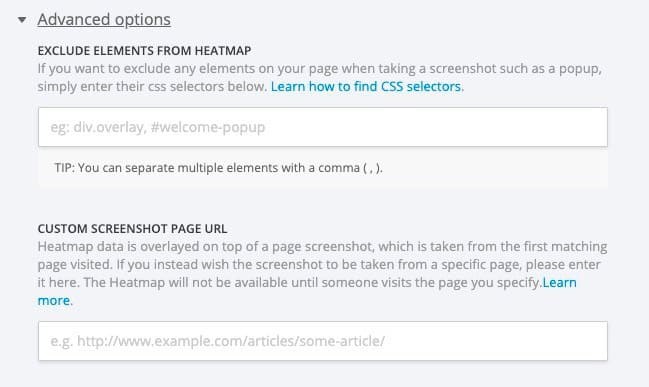
Existen también unas Opciones avanzadas para la creación de la captura de pantalla del mapa que pueden ser muy interesantes en ciertos casos:

Exclude elements from heatmap es imprescindible si tu página lanza un popup al cargarse y no quieres que se muestre en la captura de pantalla que se usará para mostrar el fondo del mapa. También lo puedes usar para invisibilizar cualquier otro elemento que no te interese reflejar, como un banner de Adsense, por ejemplo.
Custom screenshot page url sirve para escoger qué página en concreto es la que deseas usar para mostrarse como mapa. Esto es útil si estás analizando un grupo de páginas y no quieres que el mapa se pinte sobre la primera página que se cargue, que es el método por defecto.

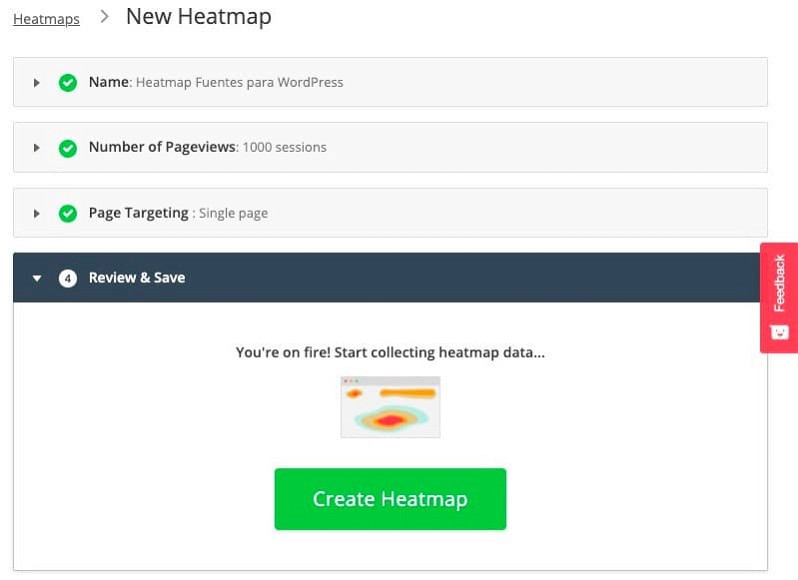
El último paso solo sirve para verificar que todos los datos han sido correctamente introducidos, particularmente que la URL existe. Con Create Heatmap lanzarás el experimento, que inmediatamente empezará a recoger datos.
En unos días podrás empezar a ver tus mapas mientras Hotjar te informa del porcentaje que falta para que el experimento concluya con una muestra representativa.

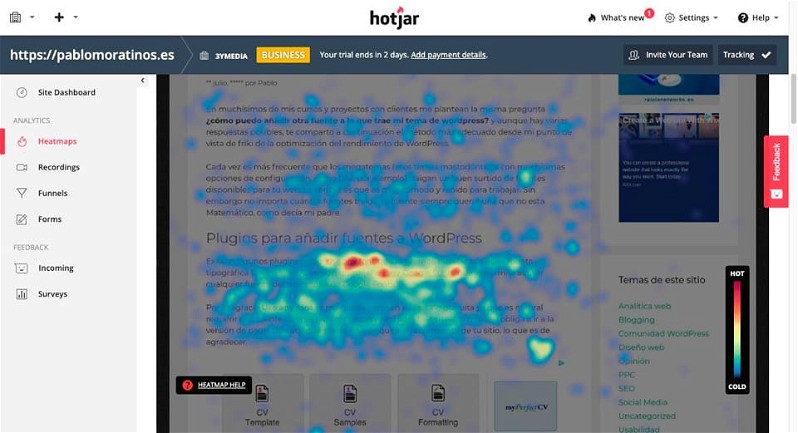
Con View Heatmap podrás ver la evolución incluso aunque aún no haya concluido el experimento.
Tendrás a tu disposición los mapas de movimiento, de clic y de scroll, segmentados por dispositivos y con la posibilidad de descargar toda la información recogida a un CSV.

En el siguiente videotutorial puedes ver todo el proceso completo desde la apertura de una cuenta en Hotjar hasta la visualización de los distintos mapas de calor que genera la herramienta.
https://www.youtube.com/watch?v=VAFaEr3V3wc&feature=youtu.be
Cómo instalar un mapa de calor en WordPress
Si tu página web está construida con WordPress, te sientes más cómodo sin tener que salir de su interfaz y prefieres no tener que instalar ningún script en tu web, una buena opción frente a Hotjar es Nelio A/B Testing.
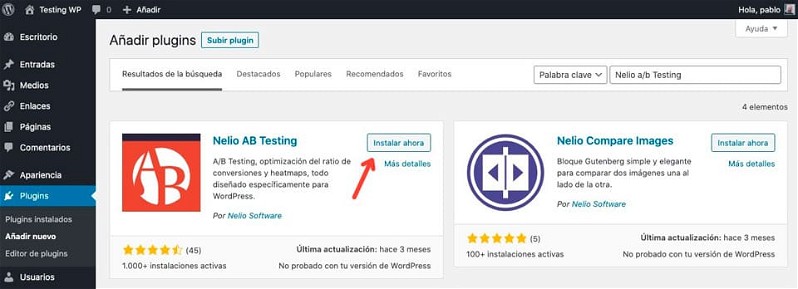
Nelio A/B Testing está disponible en el repositorio de WordPress. Para instalarlo tan solo debes iniciar sesión en tu sitio y desde el Escritorio ir a Plugins > Añadir Nuevo. Usa el buscador para encontrar Nelio A/B Testing, Instálalo y activalo.

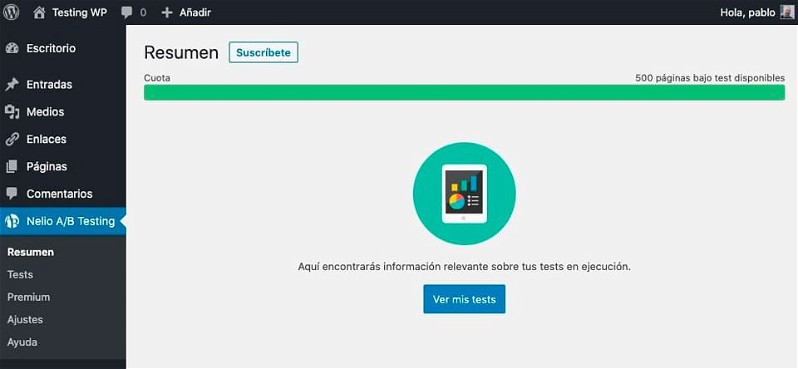
Nelio habrá creado una nueva entrada en el menú de tu escritorio, llamada Nelio A/B Testing. Al entrar en ella por primera vez te pedirá aceptar un acuerdo de uso.
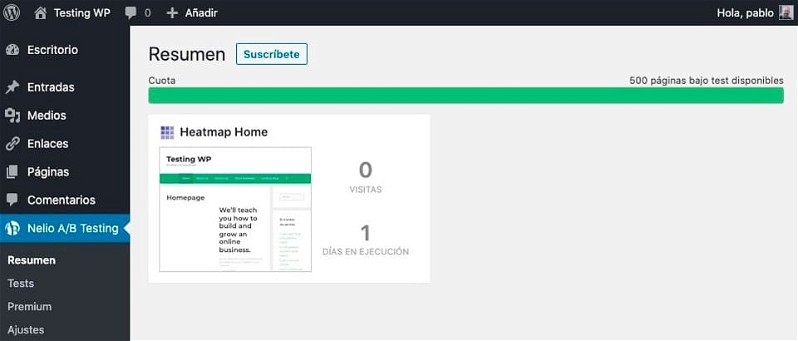
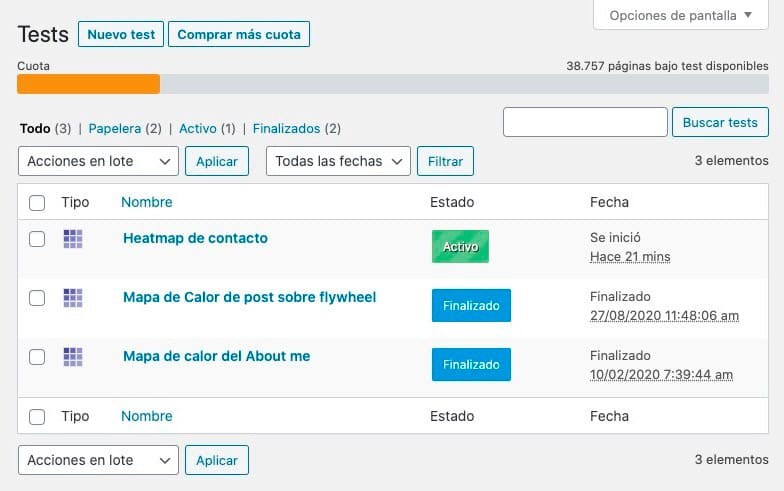
A continuación mostrará la página de resumen de tests, que naturalmente estará vacía.

Esta página también sirve para conocer la cantidad de páginas vistas que tienes disponibles para testear con tu cuenta de Nelio A/B Testing.
Como he comentado más arriba, se trata de un plugin gratuito pero con limitaciones. La versión premium te da acceso a experimentos avanzados y sobre todo a una muestra mayor para los tests.
En la versión más básica puedes ver que tienes 500 vistas disponibles. Son más que suficientes para nuestro experimento, no te preocupes.
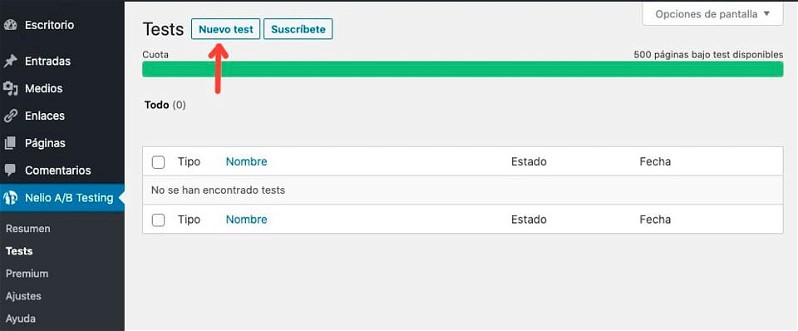
Haciendo clic en Ver mis tests o en Test en el menú, verás un listado de los test realizados. Desde allí podrás crear un Nuevo Test.

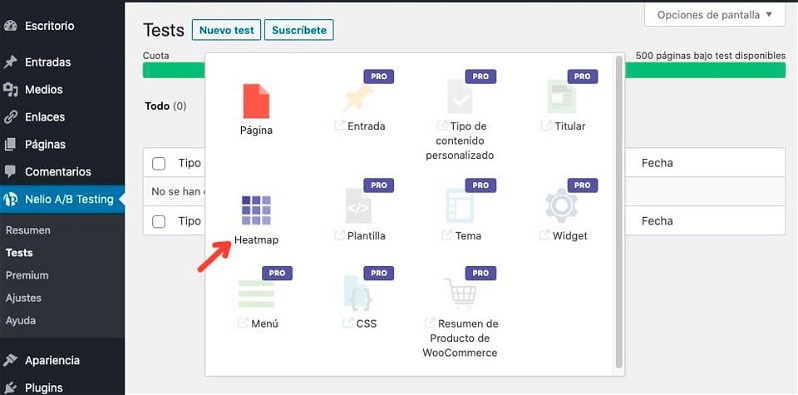
Verás que hay hasta 11 tipos de experimentos, pero en la versión básica sólo puedes hacer un Test A/B de una página o un Heatmap. Este último es nuestro objetivo.

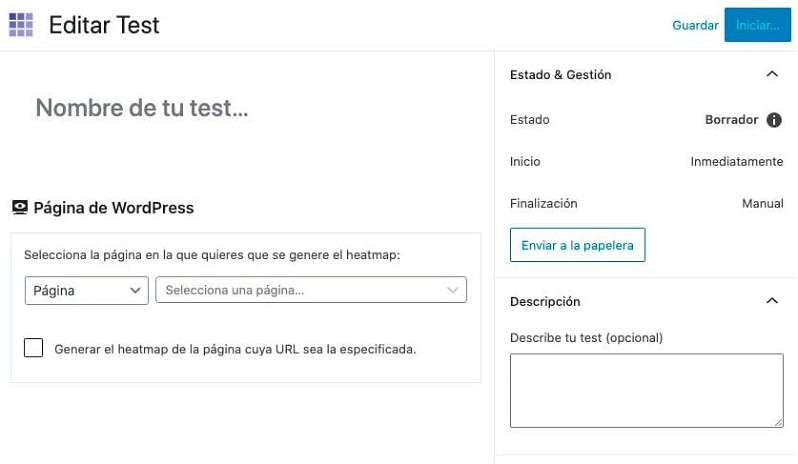
Configurar un mapa de calor es bastante sencillo. En la siguiente captura de pantalla puedes ver los campos que necesitas completar.

- Nombre de tu test: Necesitas poner un nombre al test. Te recomiendo usar uno que sea lo suficientemente autoexplicativo. Si haces muchos test siempre se agradece saber de qué va cada uno de un solo vistazo.
- Página o Entrada: Puedes escoger el tipo de contenido que vas a testear. Si tu web tiene alguno de tipo personalizado (CPT) también aparecerá en el desplegable.
- Selecciona una página/entrada: En función del tipo de contenido, en este desplegable aparecerán todas las posibilidades que tengas en tu web.
- Generar el heatmap de la página cuya URL sea la especificada: Te permite escoger cualquier URL de tu sitio. Esto es ideal para páginas que no puedes seleccionar con las opciones anteriores. Por ejemplo una página dinámica, como el archivo de una categoría. Al activar esta casilla se te mostrará un campo para introducir la URL en lugar del desplegable anterior.
- Descripción: Este campo es opcional pero es interesante usarlo para describir la hipótesis por la que lanzas el experimento. Si lo tienes unos cuantos días en marcha es posible que llegues a olvidar por qué lo lanzaste.
Una vez realizados todos los ajustes podrás Iniciar el experimento y solo te quedará esperar a que empiecen a caer las visitas.

Para tener un mapa razonablemente fiable necesitas unos cuantos cientos de visitantes. Lo ideal sería alrededor de mil, pero bastante antes ya empezarás a detectar patrones de clics y un mapa de scroll razonable.
En todo caso podrás ver tus mapas incluso antes de finalizar el experimento, ya que se generan en tiempo real (no exactamente, pero casi). Cuando hayas conseguido una muestra razonable (por encima de las 300 vistas, si es posible) podrías finalizarlo manualmente.

Posicionando el puntero del ratón sobre el test en el listado de Tests podrás Ver resultados.
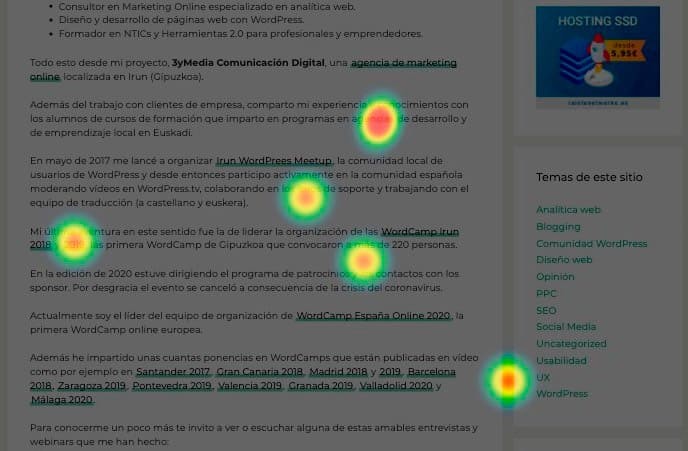
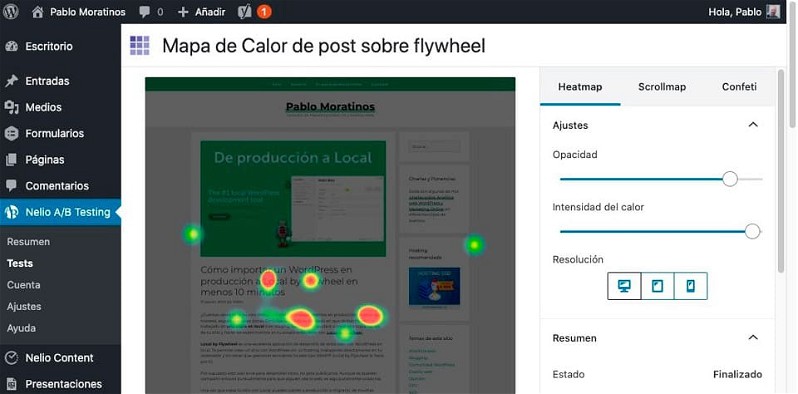
La primera información que te mostrará el plugin será el mapa de calor para los clics, aunque en la pestaña solo indica Heatmap de una forma un tanto genérica.
Tienes las opciones para escritorio, tablet o móvil y un par de ajustes para mejorar la visualización del mapa, opacidad e intensidad de calor.

La información es puramente visual, no hay forma de saber el porcentaje de clics que representa la gama de color. En ese aspecto, Hotjar es más completo y preciso.
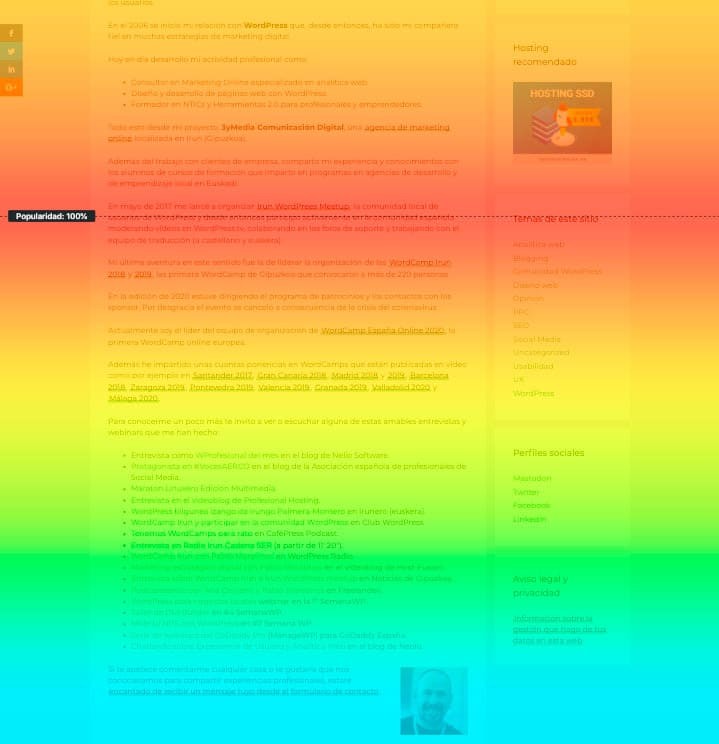
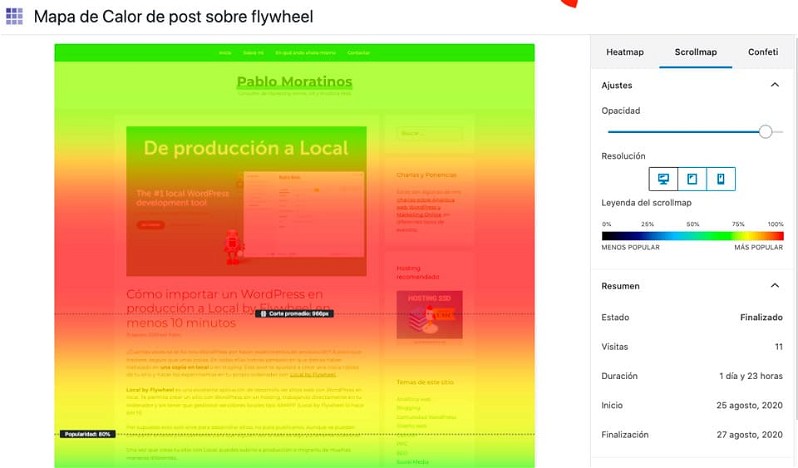
La siguiente pestaña del informe es la de Scrollmap, o mapa de calor de scroll. Te mostrará la profundidad de navegación en la página basada en porcentajes de usuario.

En este caso, tienes una regla que te sirve como referencia y una guía con el nombre de Popularidad que, a medida que arrastres el puntero del ratón por el mapa, te dará el dato exacto del porcentaje de usuarios que llegaron hasta ese área de la página.
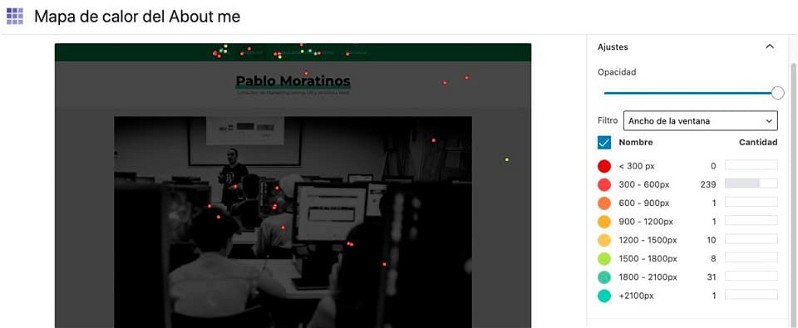
En la tercera y última pestaña tienes el mapa de Confeti. Este mapa es una versión del mapa de clics donde cada punto de contacto puede ser segmentado por diferentes parámetros en forma de metadato.
En el siguiente ejemplo puedes ver el mapa en función del ancho de ventana del navegador del usuario.

Los dimensiones disponibles para este heatmap confeti son:
- Día de la semana
- Hora del día
- Momento del clic (por defecto)
- Navegador
- País
- Sistema operativo
- Dispositivo
Este tipo de mapa te permite identificar patrones en función de las características de navegación del usuario, del contexto, podríamos decir.
Debes tener en cuenta que, para que los datos sean realmente representativos, se necesitan muchas más visitas para este mapa que para los anteriores.
Conclusión
Como has podido ver, está al alcance de cualquiera poner en marcha un mapa de calor en su sitio web y realizar un análisis cualitativo de la interacción de los usuarios con el mismo.
Las conclusiones que podrías sacar de un experimento de este tipo suelen ser muy valiosas y reflejar puntos de fricción o nuevas oportunidades.
El coste de la inversión es realmente pequeño para usuarios finales: cualquiera de las soluciones propuestas ofrece cuentas gratuitas que satisfarán las necesidades básicas. Tan solo deberás tener en cuenta el tiempo de implementación y ya has visto que en menos de media hora lo puedes tener listo.
A nivel de rendimiento, tu sitio web va a sufrir un impacto importante durante la creación de un heatmap. Es importante marcar un plazo para el experimento y que este sea lo más corto posible.
La clave está en identificar cuál sería la muestra más representativa y, en base a la media de tráfico de tu sitio, definir cuánto tiempo debes tener el experimento en marcha.
He sido testigo de páginas con un descenso en la velocidad de carga muy destacado a consecuencia de un experimento que se ha quedado funcionando accidentalmente. La repercusión que esto podría tener a nivel de SEO y de experiencia de usuario no es despreciable.
En definitiva, hacer un test es muy sencillo y puede salirte gratis. Si controlas su duración, el impacto sobre el rendimiento será razonable. Una vez recogidos los datos, puedes detenerlo y tomarte todo el tiempo que necesites para analizarlos.
No hay ninguna razón para no crear un heatmap o mapa de calor de tus páginas más importantes, así que ¿a qué esperas?






Emma
29/09/2020 a las 13:57He vuelto a ver el mapa de calor después de unos días como describes pero no consigo encontrarlo en la barra lateral de mi WordPress.
Podrías decirme dentro de dónde se supone que está?.
Gracias