SVG: Qué es, para qué sirve y cómo aprovechar este formato vectorial
Al momento de trabajar con imágenes en internet, lo normal es que busques las opciones que te ofrezcan tanto calidad como rendimiento. Y sí, puede que sea complicado encontrar gráficos así, pero para eso existen las imágenes SVG.
Este formato se ganó el corazón de diseñadores y desarrolladores web, por lo que hoy analizaremos qué es, pero además por qué es tan popular y cómo rendirlo al máximo.
Porque, a diferencia de otros formatos de imagen, el SVG siempre te va a dar una serie de pros que te van a facilitar la vida. Sobre todo, si tu web necesita imágenes que se vean de diez en cualquier dispositivo.
Entonces, ¿quieres saber más sobre este formato SVG y si deberías hacer el cambio? Desde aquí, te lo contamos todo y de manera muy sencilla.
¿Comenzamos?
- ¿Qué es un archivo SVG y para qué se utiliza?
- Usos principales del formato SVG
- Ventajas y desventajas de las imágenes SVG
- Beneficios clave del formato SVG
- Limitaciones del formato SVG
- Comparativa entre SVG y otros formatos gráficos
- ¿En qué se diferencia SVG de PNG y JPEG?
- Ventajas del SVG frente a formatos rasterizados
- Cómo abrir, crear y editar archivos SVG
- Herramientas recomendadas para trabajar con SVG
- Compatibilidad del formato SVG y su impacto en la web
- Soporte en navegadores y dispositivos
- Rendimiento del sitio web con SVG
- SEO y accesibilidad de las imágenes SVG
- Cómo optimizar y comprimir imágenes SVG
- Dónde descargar iconos SVG gratuitos
- Plataformas populares para descargar SVG
- Cómo integrar archivos SVG en WordPress
- Opciones para insertar SVG
- Preguntas frecuentes sobre el formato SVG
- ¿Cuál es la diferencia entre SVG y PNG?
- ¿Qué tamaño tienen los archivos SVG?
- ¿Se pueden usar archivos SVG en la impresión?
- Conclusión: ¿Estás listo para aprovechar todo el potencial del SVG?

¿Qué es un archivo SVG y para qué se utiliza?

Cuando escuchamos hablar de un archivo SVG, lo más básico es entender que se refiere a un formato de imagen que se puede redimensionar sin perder la calidad.
Hasta ahí, perfecto.
Pero es que esto es clave, porque no importa si lo ves en una pantalla pequeña, grande o incluso, gigante; esa imagen siempre se va a ver nítida.
Un SVG es diferente a los formatos más tradicionales (ya sabes, la mítica imagen PNG o JPG), porque estas, a diferencia de un SVG, se van a pixelar cuando la amplías.
Y sí, quizás a muchos usuarios les dé totalmente igual si la imagen es PNG, SVG o JPG, a los diseñadores sí les preocupa. Ya que usar un SVG mejora la apariencia de las imágenes, sí, pero también ayuda a que las páginas carguen más rápido.
Usos principales del formato SVG
La realidad es que este formato de imagen es útil en la gran mayoría de los casos donde se necesite un buen diseño gráfico. Pero también es cierto que hay casos donde realmente es indispensable.
Uno de sus usos más comunes, y seguro que ya lo conoces, son los SVG icons. Gracias a su capacidad de ser escalables, los SVG mantienen siempre la calidad, sin importar el tamaño.
Otro campo donde el SVG destaca es en la creación de infografías e ilustraciones escalables. Si tienes gráficos que deben verse bien en cualquier dispositivo, esta es una opción excelente.
Y, por supuesto, los SVG también son ideales para animaciones. Las animaciones en este formato son ligeras, atractivas y no sobrecargan el rendimiento de la página.
Logotipos e iconos de sitios web
Los logos e íconos que se hacen con SVG son una opción espectacular porque también se pueden escalar. Y esto es algo que se agradece muchísimo cuando creas un sitio web, porque no quieres que tu logo se vea todo pixelado en un móvil o borroso en una televisión.
Infografías e ilustraciones escalables
No es poca cosa, porque las infografías normalmente, al estar compuestas casi al 100% por gráficos e imágenes, pueden perder claridad cuando se amplían, y no se leen apenas los detalles, o se ve poco profesional.
Aquí es cuando usar un SVG es fundamental, ya que te va a dejar mantener la calidad de los gráficos sin importar el tamaño al que se visualicen. Lo que garantiza que tu infografía se vea perfecta en cualquier dispositivo o resolución.
Animaciones en SVG
Y claro, si lo que quieres es darle un toque dinámico a tu web, las animaciones en SVG son perfectas. Porque este formato, por si fuera poco, te permite crear animaciones ligeras y de forma rápida.
Esto en lo que ayuda, es a que tu página cargue mejor y no se haga lenta.
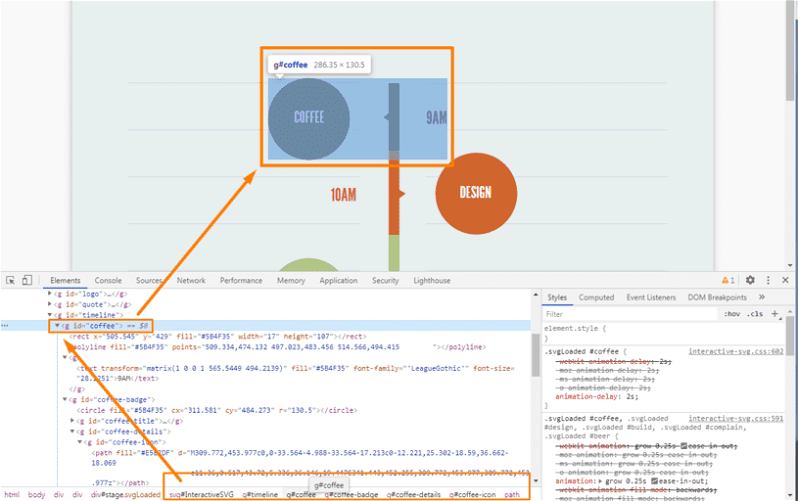
Un ejemplo muy común es animar elementos del SVG usando CSS.
Porque estas animaciones se ven bonitas, pero también son súper ligeras y no sobrecargan la web. Por lo que, si quieres probarlo, te recomendamos usar herramientas como SMIL o CSS animations para darle movimiento a los SVG.
Ventajas y desventajas de las imágenes SVG
Las cosas son claras: en el mundo del diseño, este formato es muy popular, especialmente por sus ventajas. Pero, siempre hay una de cal y una de arena.
Así que si te preguntas si es la opción adecuada para tu proyecto, estamos aquí para aclarar esas dudas. Así que repasemos sus pros y contras de manera sencilla, sin tanto lío.
| Característica | SVG | JPEG/PNG |
| Escalabilidad | Excelente (sin pérdida de calidad) | Limitada (se pixelan al aumentar tamaño) |
| Peso de archivo | Ligero para gráficos simples | Pesado para imágenes complejas (JPEG) |
| Compatibilidad | Es un formato 100% compatible con navegadores modernos | Compatible con casi todos los dispositivos |
| Tiempo de carga | Rápido para gráficos más simples | Dependiendo del tamaño, puede ser más rápido que SVG |
| Soporte de animaciones | Sí, soporta animaciones CSS y SMIL | No soporta animaciones |
| Ideal para: | Iconos, logotipos, ilustraciones, gráficos simples | Fotografías, imágenes detalladas |
Beneficios clave del formato SVG
Ahora vamos a repasar las principales ventajas de usar este formato, que lo convierten en una opción tan atractiva para distintas situaciones. Estas son algunas de las más destacadas:
- Escalabilidad infinita: la principal razón por la que SVG es tan popular es su capacidad para escalar sin perder calidad. Esto significa que puedes aumentar el tamaño de tu archivo tanto como necesites, sin que se pixele. Un logo en SVG se verá nítido tanto en un teléfono móvil como en una pantalla gigante 4K. ¡Ideal para cualquier dispositivo!
- Optimización para SEO: fíjate que todo tiene que ver con el posicionamiento. Y te hará feliz saber que los SVG son legibles por los motores de búsqueda. Por lo tanto, les da una ventaja cuando hablamos de SEO. Como a veces pueden contener texto, tienes la opción de optimizar los nombres de los archivos agregando títulos "alt". Pero si estás creando gráficos, también puedes incluir información adicional para que los motores de búsqueda la indexen.
- Animaciones ligeras: si te gustan las animaciones, SVG las soporta de manera ligera y rápida. Con animaciones en CSS, por ejemplo, puedes hacer que tu página sea más interactiva sin afectar la velocidad de carga. ¡Perfecto para mejorar la experiencia del usuario!
Limitaciones del formato SVG
A ver, el formato SVG es genial, pero no todo lo que brilla es oro y estas imágenes, en algunas ocasiones, no son lo mejor. Mira, por ejemplo:
- No son buenas para fotos detalladas: si tienes imágenes muy detalladas, como un portafolio de fotos, el SVG no es la mejor opción. Ya que las fotos suelen ser demasiado complejas y tienen muchos colores, cosa que el SVG no.
- Compatibilidad con navegadores antiguos: puede que los navegadores modernos no tengan líos con los SVG, pero los más antiguos la tienen más difícil para mostrarlos.
- Complejidad en gráficos complejos: los SVG son perfectos para ilustraciones sencillas y logotipos, pero si necesitas trabajar con gráficos muy complejos o con muchas capas, pueden volverse pesados y difíciles de manejar. Por lo tanto, podría afectar el rendimiento de tu página.
Comparativa entre SVG y otros formatos gráficos
Al trabajar con imágenes, el formato que elijas es clave. Porque lo que buscas es garantizar una carga rápida, la mejor calidad y una excelente experiencia de usuario. Pero en un mar de opciones, sabemos que puede ser difícil saber por dónde empezar.
Y sí, ya hemos hablado de varios formatos disponibles, pero, ¿cuál es el más adecuado y para qué usarlo?
Para saberlo, aquí en esta tabla te mostramos cómo contrasta el SVG con otros formatos populares como PNG y JPEG para que salgas de dudas.
| Característica | SVG | PNG |
| Escalabilidad | Infinita, no se pierde la calidad | Limitada (se pixelan al aumentar tamaño) |
| Peso de archivo | Ligero para gráficos simples | Pesado para gráficos complejos |
| Calidad de imagen | Alta calidad sin distorsión | Alta calidad, pero sin flexibilidad al escalar |
| Tiempo de carga | Es más rápido si no son gráficos tan complejos | Bastante lento para las imágenes grandes |
| Compatibilidad | Los navegadores actuales no tienen problemas con este formato | Compatible con casi todos los dispositivos |
| Ideal para: | Íconos, infografías, e ilustraciones vectoriales. Pero, no es buena para fotos. | Imágenes complejas, gráficos detallados |
¿En qué se diferencia SVG de PNG y JPEG?
El SVG destaca por sus características únicas, lo que lo convierte en una excelente opción para diversas aplicaciones. Y es que, a diferencia de los formatos PNG y JPEG, tiene diferencias clave que realmente marcan la diferencia.
Entre las que puedes encontrar, te mencionamos estas:
Escalabilidad y calidad
De las mayores ventajas del SVG es lo fácil que se puede escalar. Lo que significa que puedes redimensionar una imagen SVG a tu gusto sin que pierda su calidad. Lo cual es perfecto para logotipos e íconos, que necesitan adaptarse a varios tamaños constantemente.
En cambio, un PNG o JPEG son formatos rasterizados, que siempre se van a ver peor al hacerles Zoom.
Peso del archivo
Un gráfico simple no debería pesar tanto. Por lo que, si lo haces en JPEG, por ejemplo, y lo colocas en toda tu web, ¿cuánto tiempo tardará en cargarse? Demasiado.
Y es esa la razón, por la que un SVG es lo mejor para estos casos. Ya que usa una descripción vectorial en lugar de almacenar píxeles, y resulta en tiempos más rápidos de carga.
Por otro lado, los archivos PNG pueden ser más pesados debido a su formato sin pérdida de calidad, y JPEG es eficiente en la comprensión de imágenes complejas, pero a costa de perder algo de calidad.
Soporte de animaciones
Mediante el CSS, un SVG puede soportar animaciones. Y esto siempre te va a dar una ventaja en cuanto a interactividad, ya que a los usuarios les gusta el contenido dinámico.
Esta animación es ideal para ciertos elementos de tu web, como íconos que cambian de color o tamaño, sin que afecten el rendimiento.
Lamentablemente, los formatos PNG y JPEG no tienen esta capacidad.
Ventajas del SVG frente a formatos rasterizados

Tocamos el punto de las diferencias, pero tenemos que mencionar qué es lo que hace bueno a este formato de imágenes.
Tiene escalabilidad infinita
Por si estás necesitando una imagen que se amplíe sin límites y se siga viendo bien, el SVG es la opción; no hay pérdida.
Si tienes un sitio con logotipos o iconos que se muestran en diferentes tamaños de pantalla (por ejemplo, en dispositivos móviles y escritorios), SVG siempre va a ayudarte.
Ahorro de peso y mejora en velocidad de carga
Un archivo SVG siempre será más ligero que un PNG o JPEG siempre y cuando se use en gráficos simples, claro.
Por lo que puede tener un impacto en la experiencia de usuario, ya que, entre menos peso, más rápido carga la web.
Por ejemplo, un logo o un icono en SVG ocupará mucho menos espacio en comparación con los mismos elementos en PNG. Y esto puede dar directamente como resultado un consumo más bajo del ancho de banda.
Toma nota aquí: muchas webs populares, como Apple y Twitter (ahora X), utilizan SVG para sus logotipos y elementos gráficos.
Cómo abrir, crear y editar archivos SVG
Antes de trabajar con cualquier archivo SVG, vas a tener que estar enterado de cuáles son y cómo usar las herramientas de edición más adecuadas. Pero ojo, que también, recuerda que tienes que saber cómo abrirlas.
Tranquilo, no es difícil.
¿Cómo abrir un archivo SVG?
Tienes dos formas, pero si solo lo necesitas (y no harás nada con él), puedes abrir el SVG desde Google Chrome o Firefox, ya que lo soportan de forma nativa. Ahora, si lo que buscas es editarlo, vas a requerir de una herramienta más especializada, que puedes ver aquí:
Herramientas recomendadas para trabajar con SVG
Las hay gratuitas y de pago, pero todas te permiten crear y editar archivos SVG. Aunque sí, uno siempre quiere irse por la mejor opción. Por eso, aquí te presentamos las mejores herramientas para editar SVG y así eliges la que mejor se ajuste a ti.
Entonces, ¿cuál elegir?
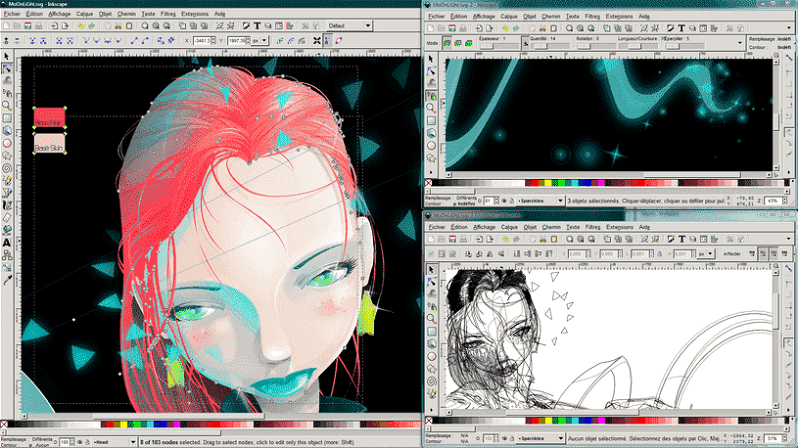
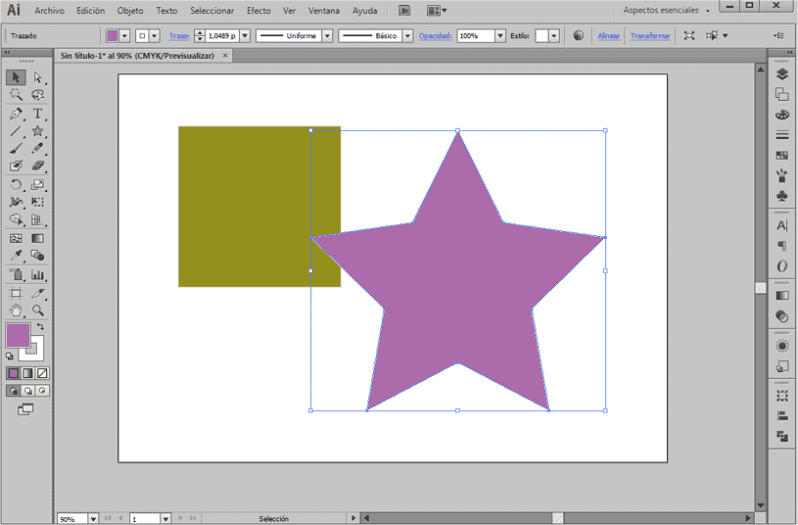
Inkscape

Esta opción es gratis, pero es de las más completas para crear y editar archivos SVG.
Porque lo genial es que este software de código abierto te permite trabajar con vectores de una forma detallada. Ahora, entre las funciones que tiene, se destacan la edición de nodos, la creación de forma y la exposición a varios formatos, como el SVG.
Entre los pros de Inkscape, podemos encontrar:
- Totalmente gratuito.
- Gran compatibilidad con archivos SVG.
- Herramientas avanzadas como la edición de nodos y la creación de capas.
Pero sus limitaciones radican en que puede ser algo complejo para los principiantes.
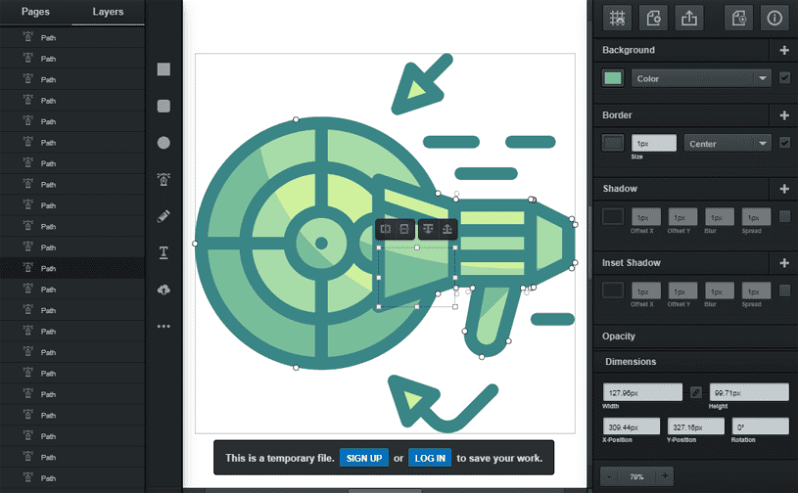
Vectr

¿Prefieres una opción más sencilla pero accesible de precio? Bueno, Vectr es ideal como herramienta online para editar SVG. Ten en cuenta que lo mejor es que puedes hacerlo desde tu navegador; no tienes que descargar nada.
Lo bueno de esta app:
- Es gratuita y fácil de usar.
- También es accesible desde cualquier navegador.
- Tiene las funciones básicas de edición, como la creación de formas y líneas.
Limitaciones:
No tiene esas herramientas avanzadas que ofrecen programas de pago como Illustrator.
Adobe Illustrator

Vale, eres un profesional, como, por ejemplo, un diseñador o trabajas en proyectos que requieren precisión. Ahí, sí o sí, necesitas usar Adobe Illustrator; no hay de otra.
Ya que esta es de las herramientas más conocidas y, además, está dedicada a ofrecer todo lo que buscas. Aunque es de pago (y no es tan barata), cuenta con potentes funciones para trabajar con archivos SVG y otros formatos vectoriales.
Lo mejor de Adobe Illustrator, es que cuenta con:
- Herramientas avanzadas para gráficos vectoriales.
- Integración perfecta con otros productos de Adobe.
- Soporte para múltiples formatos, incluyendo SVG.
Pero las limitaciones están en que:
- Es de pago, y su precio puede ser elevado.
- La curva de aprendizaje es más pronunciada para los principiantes.
Compatibilidad del formato SVG y su impacto en la web
El formato SVG es ideal para imágenes o gráficos de tu página. ¿La razón? Porque es escalable y mantiene su calidad sin importar el tamaño.
Lo que pasa con esto, y como ocurre con cualquier tecnología, es que hay que entender cómo se comporta con los navegadores.
¿Listo para descubrir cómo este formato afecta las webs? Te lo contamos con datos y estadísticas actualizadas.
Soporte en navegadores y dispositivos
Con los años, el soporte para SVG ha mejorado un montón. Hoy en día, casi todos los navegadores modernos los muestran sin complicaciones.
Eso sí, no te confíes: algunos dispositivos antiguos o navegadores desactualizados pueden darte dolores de cabeza por problemas de compatibilidad.
| Navegador | Soporte para SVG |
| Google Chrome | Total |
| Mozilla Firefox | Total |
| Safari | Total |
| Microsoft Edge | Total |
| Opera | Total |
| Internet Explorer | Parcial (IE 9+ soporta SVG, pero con algunas limitaciones) |
¿Qué pasa con Internet Explorer (Edge)?
Las versiones anteriores a la 9 tienen soporte limitado para SVG. Si tu audiencia todavía usa estas versiones (¡esperemos que no!), podrías tener fallos visuales.
Pero aquí, la solución más fácil es usar una polyfill, que actúa como un parche para mejorar la compatibilidad. O mejor aún, recomendar que usen un navegador más moderno.
Rendimiento del sitio web con SVG
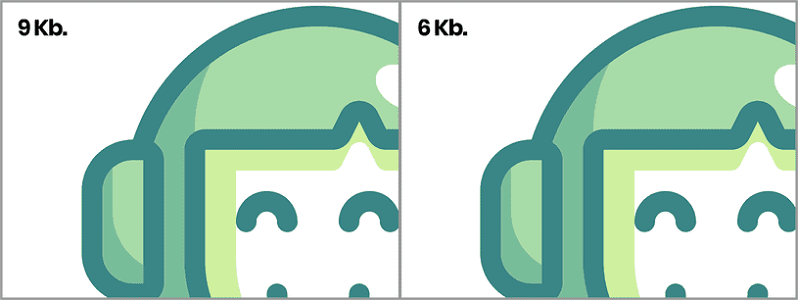
Cuando usas SVG, siempre vas a mejorar el rendimiento, y eso es algo que sí o sí, deberías querer. Porque al ser un formato vectorial, los archivos SVG tienen una huella de almacenamiento mucho menor, en comparación a los otros formatos más comunes.
Mira, la diferencia entre el tiempo de carga es abismal.
| Formato | Peso promedio (KB) | Tiempo de carga (segundos) |
| SVG | 10-50 KB | 0.2-0.5 |
| PNG | 100-500 KB | 0.5-1.5 |
| JPEG | 50-300 KB | 0.3-1.0 |
SEO y accesibilidad de las imágenes SVG
A lo mejor no lo parezca, pero es que, si bien mencionamos el rendimiento antes, las imágenes SVG no solo son buenas para eso. También tienen un impacto positivo en el SEO y la accesibilidad.
Como se basan en texto, los motores de búsqueda pueden leer su contenido sin problemas. Y esto es un golazo al momento de indexarlas, por lo que te puede ayudar a posicionar mejor.
¿Cómo te puede ayudar un archivo SVG con el SEO?
Pues, para empezar, mucho más de lo que imaginas. Ya que un puntazo del SVG, es que puedes añadir atributos como title y desc dentro del mismo archivo.
Lo que hará esto es dar información extra a los motores de búsqueda, y, por lo tanto, mejora tu posicionamiento.
¿Y en cuanto a accesibilidad?
Aquí el formato SVG también tiene mucho que ofrecer. Al estar basado en texto, es compatible con tecnologías de asistencia, como los lectores de pantalla.
Beneficios para usuarios con discapacidad visual:
- Los lectores de pantalla pueden interpretar los SVG si llevan las etiquetas "title" y "desc".
- El contenido gráfico se puede modificar y adaptar dinámicamente, lo que lo convierte en una opción ideal para aplicaciones web inclusivas.
Cómo optimizar y comprimir imágenes SVG

A estas alturas, ya te habrás dado cuenta de que el formato SVG es una pasada para la web. Pero a ver, porque un archivo que no está bien optimizado, da igual el formato, puede hacer que tu página se tarde la vida en cargar.
Para evitarlo, vamos a ver cómo puedes optimizar tus archivos SVG de forma rápida y efectiva, sin perder ni un ápice de calidad.
¿Por qué optimizar un SVG?
Y sí, aunque el SVG es un formato basado en texto, si no se optimiza, puede generar archivos grandes por atributos innecesarios o código extra.
Hay que ver también que la optimización, en este caso, se reduce su tamaño y mejora la carga de la página. Esto se traduce en una mejor experiencia para el usuario y, de paso, en un pequeño empujón a tu SEO.
Herramientas para optimizar SVG
- SVGO: es una de las más potentes. Solo subes tu archivo y en pocos segundos tendrás una versión optimizada.
- SVGOMG: si no quieres instalar nada, esta es la versión online de SVGO. Súper fácil de usar y eficiente.
- Tinypng: aunque se conoce por optimizar PNG y JPEG, también puede comprimir SVG de forma automática.
Dónde descargar iconos SVG gratuitos
Ya sabes cómo editarlos y optimizarlos, pero ¿y cómo los descargas? Pues, lo más normal es que busques una plataforma, o varias, donde puedas conseguir SVGs de buena calidad para todos tus proyectos.
Así que, te dejamos algunas de las mejores plataformas donde podrás encontrar iconos SVG gratuitos y empezar a usarlos en el momento:
| Plataforma | Descripción | Enlace directo | Plataforma |
| Freepik | Una web con miles de recursos gratuitos, incluyendo iconos SVG. Ofrece una gran variedad en estilo y categoría. | Freepik | Freepik |
| Flaticon | Específicamente orientado a iconos, Flaticon es uno de los mayores repositorios de iconos SVG con opciones de personalización. | Flaticon | Flaticon |
| Material Icons de Google | Con una calidad profesional, esta plataforma ofrece iconos SVG que se integran fácilmente con aplicaciones y proyectos web. | Material Icons | Material Icons de Google |
| Iconmonstr | Una web sencilla y directa, ideal para obtener iconos minimalistas y modernos en formato SVG. | Iconmonstr | Iconmonstr |
| SVGRepo | Ofrece una gran variedad de iconos SVG gratuitos con licencias para uso comercial. | SVGRepo | SVGRepo |
Plataformas populares para descargar SVG
Estas son algunas de las plataformas más usadas en internet para conseguir gráficos SVG:
Freepik

Cuando buscamos el sitio predilecto para descargar cualquier tipo de imagen, Freepik destaca. Esto es porque cuenta con una gran biblioteca de iconos SVG, lo cual es una excelente opción si buscas variedad y calidad en tus iconos.
Entre sus ventajas:
- Tienes acceso gratuito a miles de iconos SVG en diferentes estilos (minimalistas, retro, planos, etc.).
- Un catálogo extenso y constantemente actualizado.
- Recursos tanto para uso personal como comercial (aunque algunas licencias requieren atribución).
Tipos de recursos:
- Iconos SVG personalizables.
- Ilustraciones, vectores y otros recursos gráficos.
- Plantillas y archivos PSD.
Flaticon
![]()
Otra plataforma muy buena para encontrar imágenes SVG, es Flaticon, que es una de las más recomendadas en este sentido. Ahí podrás encontrar una variedad impresionante de iconos, y lo mejor es que puedes personalizarlos directamente desde su web para adaptarlos a tu proyecto.
Ventajas:
- Especialización en iconos SVG.
- Opción de personalizar iconos: puedes cambiar colores, tamaños y más.
- Gran cantidad de iconos, desde los más sencillos hasta los más detallados.
Tipos de recursos:
- Más de 3 millones de iconos SVG gratuitos.
- Paquetes de iconos organizados por categorías.
- Iconos también en otros formatos como PNG y EPS.
Material Icons de Google
![]()
Si lo que necesitas son iconos con calidad profesional que se integren bien con otros productos de Google, los Material Icons son una excelente opción. Usados comúnmente en diseño de interfaces de usuario (UI), estos iconos son completamente gratuitos y ofrecen una gran consistencia en su estilo.
Lo bueno de esta plataforma:
- Tiene una alta calidad y diseño consistente.
- Perfectos para proyectos web y aplicaciones móviles.
- Totalmente integrados con productos de Google (como Android y Material Design).
Tipos de recursos:
- Más de 900 iconos SVG disponibles en diferentes estilos (lleno, contorno, etc.).
- Diseño optimizado para interfaces modernas.
Cómo integrar archivos SVG en WordPress
Colocar archivos SVG en tu web de WordPress es muy necesario, porque siempre va a mejorar la experiencia e interfaz de usuario. Pero incluso si WordPress no permite subir archivos SVG de forma nativa por razones de seguridad, hay varias formas de habilitar esta opción sin complicarse demasiado.
Opciones para insertar SVG
Tienes varias maneras de integrar SVG en WordPress, y la elección depende de lo que necesites y de qué tantos conocimientos técnicos tengas.
Mediante código HTML
Si eres de los que prefieren tener el control total sobre su web, insertar un archivo SVG directamente mediante código HTML es una opción sencilla y muy potente. Te lo contamos paso a paso para que sea facilísimo.
Habilitar la subida de archivos SVG:
Por seguridad, WordPress no te va a dejar subir archivos SVG de forma predeterminada. Pero tranquilo, porque puedes activar esta opción añadiendo un pequeño código en el archivo functions.php de tu tema.
Eso sí, recuerda siempre usar SVGs de fuentes fiables y optimizarlos antes de subirlos para que tu web vaya a tope de velocidad.
Insertar el SVG en tu contenido:
Ya cuando tengas la opción de subir archivos SVG, podrás insertarlos en tu página o entrada utilizando código HTML. Y bueno, esto te va a dejar mucha flexibilidad, porque podrás retocar todas las propiedades del SVG.
Y bueno, si prefieres algo más sencillo, tienes la opción de usar la etiqueta <object>, que te deja cargar el archivo SVG externamente.
Usando un maquetador visual
Si lo que buscas es algo más sencillo, sin tener que meterte a fondo en el código, los maquetadores visuales o plugins son la opción ideal. Aquí te dejamos algunas recomendaciones:
¿Qué maquetadores web recomendamos?
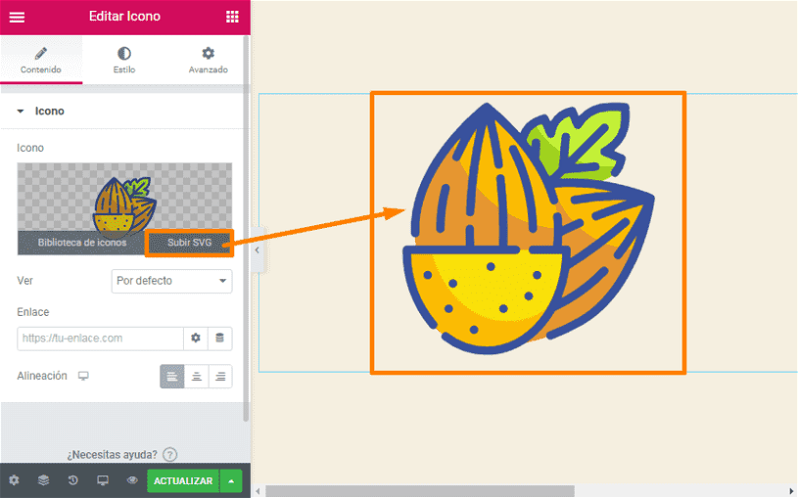
- Elementor: este es el maquetador más famoso de WordPress, ya que te permite añadir archivos SVG de manera fácil, solo subiéndolos como imágenes. Si tienes Elementor Pro, tendrás aún más opciones avanzadas para personalizar esos gráficos como prefieras.

- Divi Builder: también te da la posibilidad de integrar archivos SVG sin complicaciones. Solo tienes que añadir el módulo de imagen y seleccionar tu archivo SVG.
Plugins útiles para SVG:
- SVG Support: este plugin hace que tu web sea compatible con los archivos SVG, permitiéndote integrarlos en entradas, páginas y widgets sin líos.
- Safe SVG: si te preocupa la seguridad, este plugin te permite subir archivos SVG con total tranquilidad, ya que filtra su contenido para evitar cualquier posible amenaza.
Preguntas frecuentes sobre el formato SVG
En el caso de que te hayas quedado con dudas sobre este formato de imagen (que puede pasar, vaya), no te preocupes porque te las resolvemos. Aquí hicimos un recuento de las más frecuentes:
¿Cuál es la diferencia entre SVG y PNG?
Para simplificarlo, un SVG, más que una imagen, es un formato vectorial. Lo que significa que está compuesto solo por líneas y formas simples. Y esto es lo que le da ese gran beneficio de poder escalarse a cualquier tamaño sin perder calidad. Lo que lo hace ideal para gráficos que necesitan adaptarse a diferentes resoluciones.
Y la otra cara de la moneda, que, aunque muchos los confunden, los formatos más tradicionales como PNG, son imágenes rasterizadas. Esto significa que almacenan información sobre cada píxel de la imagen. Al tener una calidad fija, se pueden ampliar hasta cierto punto, pero eventualmente pierden definición y se vuelven borrosas.
¿Qué tamaño tienen los archivos SVG?
Por lo general, estos archivos suelen ser muy ligeros, ya que almacenan información sobre formas y coordenadas en lugar de cada píxel.
Si ponemos un ejemplo de esto:
Un logotipo simple en formato SVG puede pesar menos de 10 KB, mientras que el mismo archivo en PNG podría superar los 100 KB.
¿Se pueden usar archivos SVG en la impresión?
Claro que sí, aunque no es lo más común. Las imprentas suelen preferir formatos como PDF, EPS o AI, que también son vectoriales, pero están más ajustados al mundo de la impresión.
A pesar de esto, los archivos SVG son útiles para diseños sencillos, como:
- Etiquetas minimalistas
- Gráficos para folletos
- Diseños corporativos pequeños
Conclusión: ¿Estás listo para aprovechar todo el potencial del SVG?
Genial, ahora que conoces todas las ventajas del formato SVG, es el momento ideal para implementarlo en tus proyectos web. Y es que no se puede negar que este formato ofrece una excelente solución para gráficos escalables y ligeros, ideales para mejorar la apariencia de tu sitio sin comprometer su rendimiento.
Como mencionamos, es perfecto para logotipos, íconos y gráficos interactivos.
Si quieres llevar tu web al siguiente nivel, prueba a incorporar SVG en tu próximo proyecto. Si necesitas orientación o más información, desde Raiola Networks tenemos una serie de posts informativos sobre desarrollo web que te pueden ayudar a entender mejor cómo aprovechar las mejores tecnologías para tu sitio.
No dudes en ponerte en contacto con nosotros para recibir asesoramiento personalizado y llevar tu proyecto digital más lejos.






Roberto
16/12/2020 a las 15:16