X-Frame-Options para mejorar la seguridad de tu web
Aunque actualmente los iframes se han dejado de usar como recurso web, en ciertos tipos de ataques se siguen utilizando.
Con un iframe cargamos una web desde otra web, en una ventanita que suele ser imperceptible para el usuario final o visitante, pero que puede ser una "puerta al infierno" desde donde se puede cargar malware o cualquier script malicioso.
Actualmente, la mayoría de sistemas antimalware a nivel de servidor suelen detectar y bloquear los iframes cuando se cargan de una forma poco segura. Un ejemplo es, durante mucho tiempo (y aun ahora), los WAF de servidor detectaban a Thrive Leads y Thrive Architect (ambos plugins para WordPress) como malware debido a la forma en la que estaban desarrollados: usando iframes sin sentido.

Con la cabecera X-Frame-Options podremos limitar desde qué dominios o subdominios podemos cargar un iframe de nuestra web.
OJO: No hay que confundirse. Con X-Frame-Options definimos desde dónde podemos cargar un iframe CON nuestra web, no desde qué dominios podemos cargar un iframe en nuestra web.
Esto es una medida de seguridad bastante potente pero, al mismo tiempo, si utilizamos algún plugin o solución que requiera la carga de un frame externo, debemos ajustar la cabecera con el parámetro SAMEORIGIN para evitar problemas.
Aunque puede parecer un lío, la cabecera X-Frame-Options es bastante fácil de entender. A continuación te explico cuáles son sus parámetros.
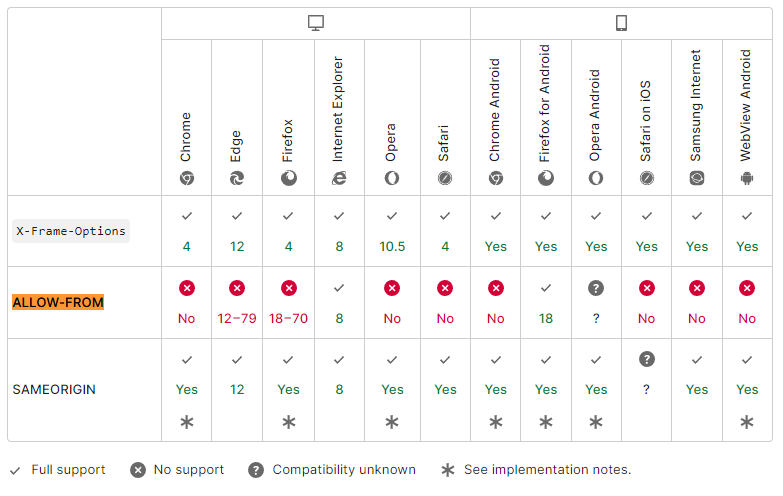
Y aquí te dejo su compatibilidad, ya que no todos los navegadores le hacen caso a sus parámetros:

Esta tabla de compatibilidad está sacada de la documentación para desarrolladores de Mozilla: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/X-Frame-Options
- X-Frame-Options: DENY
- X-Frame-Options: SAMEORIGIN
- X-Frame-Options: ALLOW-FROM
- X-Frame-Options en WordPress
- X-Frame-Options en WordPress con plugin
- X-Frame-Options en WordPress sin plugin

Me gustaría aclarar que el uso de cabeceras de seguridad no es un sistema de seguridad infalible. Tampoco debemos obsesionarnos con usar X-Frame-Options: DENY siempre, ya que esto tampoco hace milagros.
X-Frame-Options: DENY
Con la cabecera X-Frame-Options y el parámetro DENY bloquearemos para que nuestra web no se pueda cargar en ningún iframe en ningún dominio, sin excepciones.
Seguridad máxima que puede traernos algún problema con algún plugin o servicio de Internet, pero seguridad máxima al fin y al cabo.
X-Frame-Options: SAMEORIGIN
Con la cabecera X-Frame-Options y el parámetro SAMEORIGIN bloquearemos para que nuestra web no pueda cargar en ningún iframe excepto desde nuestro propio dominio. Esto suele solucionar la mayoría de problemas de funcionalidad en plugins para WordPress que requieran el uso de iframes.
Si usamos el plugin para WordPress WP Shifty y el X-Frame-Options, necesitamos añadir este parámetro.
X-Frame-Options: ALLOW-FROM
Por último, tenemos la cabecera X-Frame-Options con el parámetro ALLOW-FROM que nos permite añadir dominios que excluiremos del bloqueo.
Te dejo aquí un ejemplo para que veas cómo quedaría:
X-Frame-Options: ALLOW-FROM alvarofontela.com
Con esto haremos que esta web (raiolanetworks.es) solo se pueda cargar desde alvarofontela.com.
Si queremos añadir más de un dominio, tendremos que añadir más veces la cabecera con el parámetro pero con un dominio independiente.
El tema es que, dependiendo del método para añadir la cabecera, debemos hacer el "append" de una forma o de otra.
X-Frame-Options en WordPress
Hasta ahora hemos hablado únicamente de la cabecera en cuestión y de cómo nos protege de los iframes utilizados en ciertos tipos de ataques (o en ciertas funcionalidades).
Ahora vamos a hablar directamente de cómo implementar X-Frame-Options en nuestro sitio web.
X-Frame-Options en WordPress con plugin
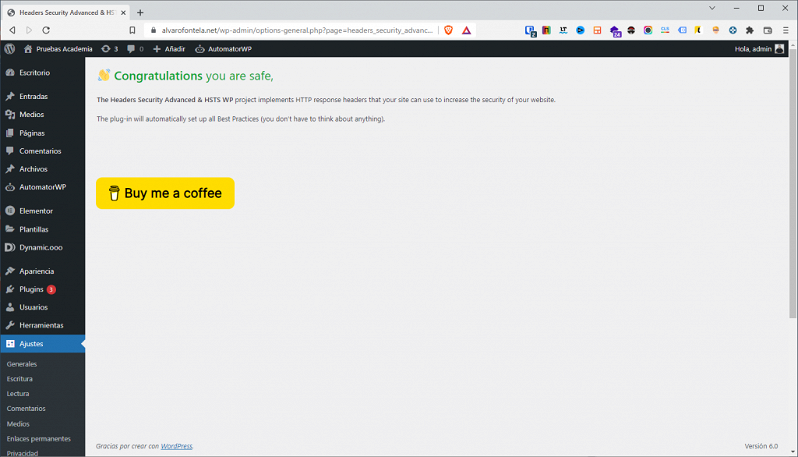
Si no queremos complicarlos para meter la cabecera X-Frame-Options, podemos hacerlo utilizando el plugin Header Security Advanced & HSTS WP. Existen otras alternativas, pero en el momento de escribir este artículo se han dejado de actualizar.
El plugin comentado permite meter varias cabeceras de seguridad que nos permitirán mejorar la seguridad de nuestro sitio web:

Como puedes observar en la captura anterior, no hay ninguna opción, ya que el plugin al activarse mete las cabeceras de seguridad con los parámetros oportunos.
Esto quiere decir que no nos va a dejar "personalizar" el ALLOW-FROM de X-Frame-Options.
Puedes encontrar más información sobre este plugin aquí: https://wordpress.org/plugins/headers-security-advanced-hsts-wp/
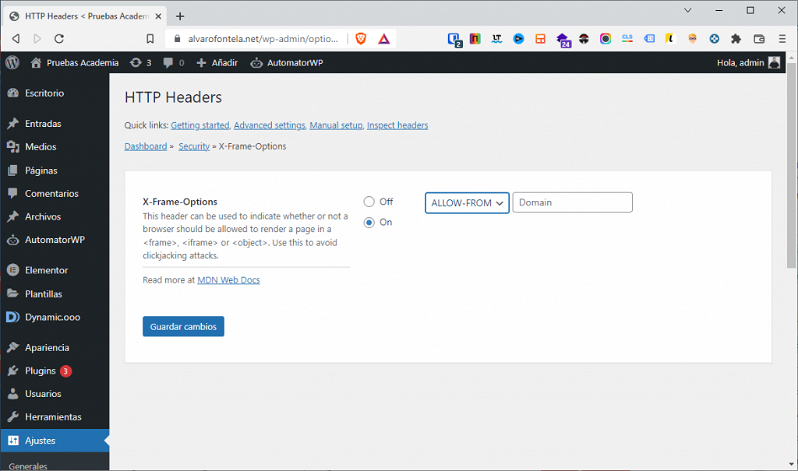
Otra opción es el plugin HTTP Headers, también gratuito y mucho más completo, pero que lleva algo de tiempo sin actualizaciones:

Como puedes ver, con este último plugin podemos gestionar cómo se mete la cabecera directamente desde la interfaz gráfica del dashboard de WordPress.
Si quieres más información sobre HTTP Headers, puedes encontrarla en el repositorio oficial: https://wordpress.org/plugins/http-headers/
X-Frame-Options en WordPress sin plugin
Si queremos meter la cabecera X-Frame-Options sin usar ningún plugin, podemos hacerlo de varias maneras.
En Apache o LiteSpeed podemos utilizar el archivo .htaccess para añadir las cabeceras correspondientes, por lo que simplemente debemos usar esto:
Header set X-Frame-Options: "SAMEORIGIN" Header set X-Frame-Options: "ALLOW-FROM https://alvarofontela.com/" Header set X-Frame-Options: "DENY"
He puesto los tres ejemplos juntos, pero solo debemos utilizar uno de los parámetros y no todos a la vez.
Por otro lado, si queremos añadir las cabeceras utilizando el functions.php de WordPress, podemos hacerlo creando una función y usando el action "send_headers" para esto y metiéndolo en el functions.php del theme activo o con un plugin como Code Snippets.
add_action( 'send_headers', 'xframeheaders' );
function xframeheaders() {
header( 'X-Frame-Options: DENY' );
}
Con esto ya tendremos implementadas las cabeceras en nuestro sitio web WordPress.





Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *