Qué son los hooks o ganchos en WordPress y para qué sirven
Los hooks (o ganchos) en WordPress son fragmentos de código que nos permiten realizar modificaciones en plugins, temas e incluso en el propio core de WordPress sin necesidad de modificar el código original.
En este artículo vamos a comprender cómo se usan y cómo te puedes beneficiar de su uso. Es un conocimiento avanzado, pero merecerá la pena que lo comprendas y poder usar este recurso tan potente. Es fundamental comprender el uso de hooks, ya sea para crear tu propio plugin desde 0 o si simplemente quieres realizar modificaciones más pequeñas en el comportamiento de tu WordPress.
- ¿Qué son los hooks en WordPress?
- Concepto de gancho en WordPress
- Propósito y ventajas de los hooks
- ¿Cómo funcionan los hooks en WordPress?
- Mecanismo de interacción con el core
- Orden de ejecución y dependencias
- Tipos de hooks en WordPress
- Action hooks
- Filter hooks
- Hooks globales o especiales
- Cómo crear y eliminar tus hooks personalizados
- Registrar un action hook con do_action()
- Registrar un filter hook con apply_filters()
- Eliminar callbacks con remove_action() y remove_filter()
- Buenas prácticas y errores comunes
- Gestión de prioridades y argumento
- Evitar conflictos entre plugins y temas
- Mantenimiento y documentación de gancho
- Herramientas y recursos para trabajar con hooks
- Plugins de depuración: Debug Bar y Query Monitor
- Documentación oficial y referencias útiles
- Domina los hooks y da el salto a un desarrollo WordPress profesional

¿Qué son los hooks en WordPress?
Los hooks, también conocidos como ganchos, son una pieza clave dentro del funcionamiento interno de WordPress. Actúan como puntos de anclaje que te permitirán intervenir en los procesos del sistema y ajustar su comportamiento, todo sin necesidad de modificar directamente el código fuente.
Los hooks fueron introducidos en WordPress 1.2, lanzado el 22 de mayo de 2004, o lo que es lo mismo, fueron introducidos en una versión muy temprana del conocido CMS.
Existe una documentación oficial de WordPress sobre los hooks o ganchos que puedes consultar; en cualquier caso, te recomiendo que la revises una vez terminado el artículo para que tengas una comprensión mayor de su funcionamiento.
Es importante saber que existen dos tipos de hooks en WordPress, los filtros y las acciones. Los primeros sirven para modificar datos y los segundos para ejecutar fragmentos de código en un momento determinado. A lo largo del post veremos estos dos tipos con detenimiento, ahora mismo con que te suenen es suficiente.
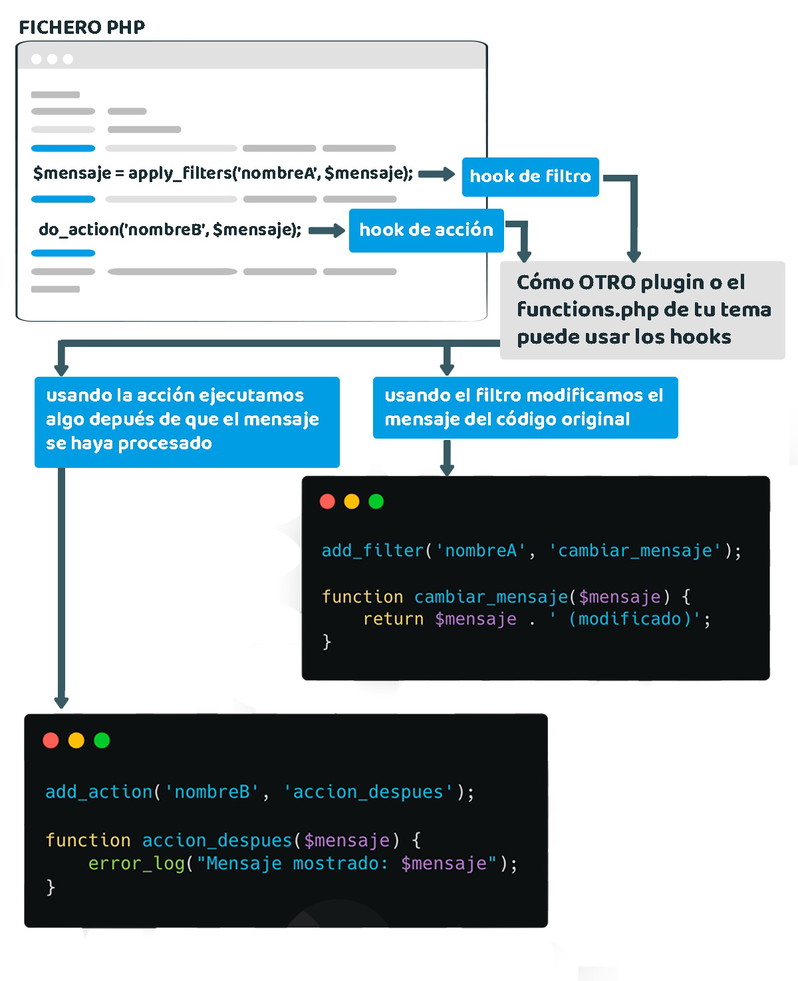
Con el siguiente esquema puedes ver de manera global cómo se utilizan los hooks. Básicamente, a lo largo del código hay ciertos hooks definidos y usando unas funciones específicas nos podemos "enganchar" a ellos.

Concepto de gancho en WordPress
Quizás hasta ahora el concepto te puede estar resultando algo abstracto, por eso vamos a intentar comprenderlo con un ejemplo básico.
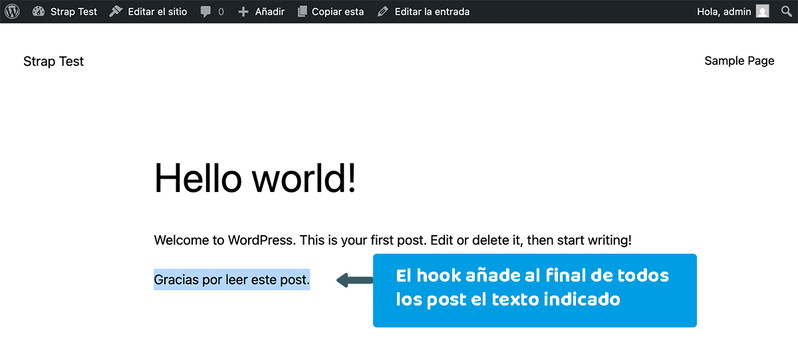
Imagina que quieres poner el texto "Gracias por leer este post" al final de todos tus artículos de tu blog, se te podrían ocurrir varias ideas, como por ejemplo:
- Modificar todos los artículos: esta opción sería tediosa de realizar, tardarías mucho tiempo y no es mantenible en el tiempo, pues imagina que mañana quieres cambiar el texto, tendrías que volver a modificar todos los artículos nuevamente.
- Modificar la plantilla de tu tema: con esta opción tendrías que asegurarte de estar trabajando sobre un tema hijo, duplicar el archivo relativo a los posts y añadir el texto entre todo el código de esta plantilla. Con esta opción te arriesgas a posibles conflictos con tu tema en futuras actualizaciones.
Como puedes ver, son soluciones poco eficientes y aquí es cuando entran en juegos los hooks. Existen muchos hooks con los que puedes trabajar y, en concreto, existe uno para modificar el contenido de un post, por lo que podrías añadir el siguiente código en tu functions de forma rápida y simple:
function agregar_texto_al_final($contenido) {
if (is_single()) {
$contenido .= '<p>Gracias por leer este post.</p>';
}
return $contenido;
}
add_filter('the_content', 'agregar_texto_al_final');

Voy a explicarte brevemente este fragmento de código:
- Creamos la función "agregar_texto_al_final": esta función la vamos a aplicar en el filtro "the_content" que recibirá como parámetro el contenido. Si te estás preguntando cómo puedes saber qué parámetros necesita un hook sueles tener disponible documentación al respecto.
- La función es sencilla: modifica el contenido agregando un párrafo y retornando el contenido modificado.
- Para que esta función se ejecute, tenemos que indicarle que vamos a añadir un filtro en el hook "the_content" y que ejecutará la función "agregar_texto_al_final".
Propósito y ventajas de los hooks
Los hooks representan una de las herramientas más versátiles y esenciales dentro del ecosistema WordPress. Gracias a ellos, tanto temas como plugins pueden comunicarse con el núcleo del sistema sin tener que modificarlo directamente, lo cual es clave para garantizar actualizaciones sin complicaciones, mejor compatibilidad y mayor seguridad general.
Utilizar hooks te puede ser útil para:
- Ampliar funcionalidades sin tocar el código central.
- Ajustar comportamientos de WordPress, plantillas o extensiones.
- Hacer más sencilla la personalización y reutilización del código.
- Establecer una conexión fluida entre el tema, los plugins y el núcleo.
Todas estas funcionalidades implican también una serie de ventajas, como has podido comprobar con el ejemplo de modificar el contenido. A continuación, te listo algunas ventajas de las que te puedes beneficiar haciendo uso de los hooks:
- Actualizaciones sin riesgos: puedes actualizar sin temor a perder tus ajustes personalizados.
- Código modular: facilita dividir la lógica en partes reutilizables y claras.
- Personalización completa: puedes intervenir en casi cualquier etapa del ciclo de ejecución.
- Reutilización inteligente: un mismo hook puede aplicarse en distintos contextos o proyectos.
- Pruebas más sencillas: permiten testear o depurar funciones de forma aislada.
- Integraciones optimizadas: perfectas para conectar con APIs, tiendas online o CRMs externos.
¿Cómo funcionan los hooks en WordPress?
En WordPress, los hooks actúan como puntos de conexión dentro del flujo de ejecución, una especie de "ganchos" donde puedes enganchar tu propio código. Estos puntos están definidos por el propio WordPress para que tú puedas insertar o alterar comportamientos sin necesidad de tocar el núcleo del sistema. Hay dos tipos principales de hooks: acciones (actions) y filtros (filters). Estos dos tipos los veremos con más detalle a lo largo del post, de momento, simplemente quédate con lo básico:
- WordPress ejecuta su código de forma normal.
- En momentos específicos, entran en juego alguno de estos métodos:
Para realizar acciones:
do_action( 'hook_name' )
Para modificar datos:
apply_filters( 'hook_name', $valor )
Si tú, o algún plugin o tema, ha registrado previamente una función con "add_action()" o "add_filter()" WordPress la ejecutará justo en ese punto del flujo.
WordPress utiliza la variable "global $wp_filter" para identificar los hooks definidos, ya que allí almacena todos los hooks junto con sus callbacks, organizados por el nombre del hook y su prioridad correspondiente.
WordPress Core tiene cientos de llamadas a "do_action()" y "apply_filters()" en lugares clave como:
| Hook | Ubicación en el núcleo | Función principal |
| init | wp-settings.php | Inicializar código cuando WP carga |
| wp_head | wp-includes/general-template.php | Insertar elementos dentro del <head> |
| the_content | wp-includes/post-template.php | Modificar el contenido de los posts |
| admin_init | wp-includes/post-template.php | Inicializar código del panel de admin |
| save_post | wp-admin/admin.php | Ejecutar código al guardar un post |
Mecanismo de interacción con el core
En WordPress, el núcleo establece ciertos puntos clave llamados hooks usando funciones como "do_action()" y "apply_filters()". ¿Qué son exactamente? Son como señales o eventos que WordPress lanza mientras se está ejecutando.
Y aquí es donde entra tu código. Puedes engancharte a esos eventos usando "add_action()" o "add_filter()". Esta es la forma en que tus funciones personalizadas se comunican con el sistema. Es el puente entre el core de WordPress y lo que tú quieras añadir o modificar.
- El núcleo define un hook
WordPress lanza un evento usando "do_action()" o "apply_filters()". Es como si dijera: "Aquí es donde puedes intervenir". - Tu código se engancha a ese hook
Usas "add_action()" o "add_filter()" para conectar tus funciones personalizadas al evento que WordPress acaba de abrir. - WordPress gestiona la ejecución
Detrás de escena, WordPress mantiene una lista global con todas las funciones que se han registrado para cada hook. Entonces, cuando se ejecuta un "do_action()":- Busca todas las funciones que están enganchadas a ese hook.
- Las ejecuta según el orden de prioridad que les hayas asignado. Cuanto menor sea el número, antes se ejecutan.
Así es como WordPress conecta el núcleo con tu código, permitiéndote modificar comportamientos sin tocar una sola línea del core. Para interactuar correctamente con el core de WordPress es importante que conozcas en qué momento se ejecutan algunos de los hooks más importantes.
Te dejo un listado con el orden de ejecución de algunos de estos hooks:
- muplugins_loaded
Se cargan los must-use plugins (plugins obligatorios). - registered_taxonomy, registered_post_type
Se registran taxonomías y tipos de contenido personalizados. - plugins_loaded
Todos los plugins activos están completamente cargados. - setup_theme
Se dispara justo antes de cargar el archivo functions.php del tema. - after_setup_theme
Ya se cargó el tema. Aquí puedes declarar soportes de tema, menús, etc. - init
Uno de los hooks más usados. Ideal para registrar CPTs, shortcodes, endpoints de la REST API, y más. - widgets_init
Se registran los widgets y sidebars. - wp_loaded
WordPress ya terminó su carga completa, pero aún no procesó la consulta. - parse_request, wp, template_redirect
WordPress analiza la petición, genera la consulta y determina si necesita redirigir antes de cargar plantillas. - get_header, wp_head, wp_enqueue_scripts, wp_print_styles/scripts
Se preparan los recursos de la cabecera y se encolan los estilos y scripts. - El Loop
Inicia con "loop_start", pasa por "the_post" para cada entrada, y termina con "loop_end". - get_footer, wp_footer, admin_bar_menu, shutdown
Se cargan el pie de página, la barra de administrador (si aplica), y se realiza el cierre completo de la página.
Orden de ejecución y dependencias
Cuando tienes varias funciones conectadas al mismo hook en WordPress, ya sea con "add_action" o "add_filter", el orden en que se ejecutan depende de la prioridad que les hayas dado.
¿Y cómo funciona eso? Básicamente, WordPress sigue las prioridades numéricas que tú defines. Cuanto más bajo el número, más pronto se ejecuta esa función. Si no le asignas una prioridad específica, se usa el valor predeterminado: 10.
Así que, si quieres que una función se ejecute antes que otra, solo tienes que darle una prioridad más baja.
Te voy a mostrar un ejemplo sobre la prioridad para que el concepto quede más claro
add_action('init', 'funcion_A', 5);
add_action('init', 'funcion_B', 10); // valor por defecto
add_action('init', 'funcion_C', 15);
En este caso, el orden de ejecución será:
- funcion_A
- funcion_B
- funcion_C
Cuanto más bajo el número de prioridad, antes se ejecuta la función. Es importante que comprendas que asignar una prioridad adecuada es importante cuando existen funciones que dependen de otras. Nuevamente, te voy a mostrar un ejemplo de esto para que afiances el concepto.
add_action('init', 'registrar_custom_post_type', 5);
add_action('init', 'asignar_capacidades_al_post_type', 15);
En este caso, "asignar_capacidades_al_post_type()" necesita que el Custom Post Type (CPT) ya esté registrado para poder funcionar correctamente. Por eso, es clave que se ejecute después de "registrar_custom_post_type()".
¿La solución? Asignar una prioridad mayor. En WordPress, una prioridad más alta significa que la función se ejecutará más tarde. Así que al darle a "registrar_custom_post_type" una prioridad de 5 y a "asignar_capacidades_al_post_type" una de 15, te aseguras de que todo ocurra en el orden correcto.
Tipos de hooks en WordPress
En WordPress, los hooks se dividen en dos tipos principales, cada uno con un rol específico dentro de la estructura del sistema: acciones y filtros. Ambos permiten modificar o ampliar el comportamiento del núcleo, plugins o temas sin necesidad de alterar directamente su código fuente.
Dominar la diferencia entre acciones y filtros es fundamental para desarrollar soluciones limpias y mantenibles en WordPress, por eso vamos a ver en detalle cada uno de ellos.
Action hooks
Un Action Hook es un punto del flujo de ejecución donde puedes "enganchar" funciones personalizadas para ejecutar código en momentos específicos, sin modificar el núcleo de WordPress.
Sintaxis básica
add_action( 'nombre_del_hook', 'nombre_de_tu_funcion', $prioridad, $n_argumentos );
- nombre_del_hook: Nombre del hook, por ejemplo: init, wp_footer, admin_menu.
- nombre_de_tu_funcion: Tu función personalizada.
prioridad: (opcional) Orden de ejecución (por defecto: 10). - n_argumentos: (opcional) Cantidad de argumentos que acepta la función.
Ejemplo de Action Hook
function mi_funcion_personalizada() {
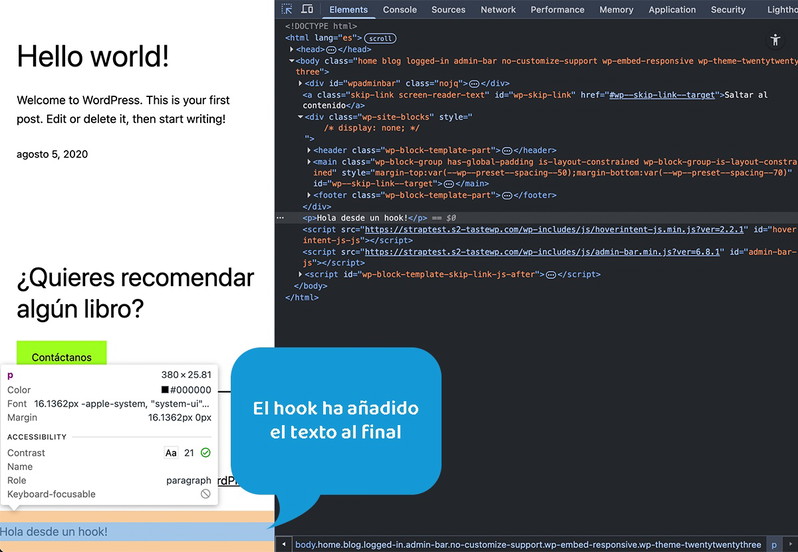
echo '<p>Hola desde un hook!</p>';
}
add_action( 'wp_footer', 'mi_funcion_personalizada' );
Este código imprime un texto al final del <body> de tu sitio.

Ejemplos comunes de Action Hooks
| Hook | ¿Cuándo se ejecuta? | Uso típico |
| init | Tras cargar WordPress, antes de enviar headers | Registrar CPTs, taxonomías |
| wp_head | Dentro del <head> | Insertar scripts, estilos, metadatos |
| wp_footer | Antes del cierre del <body> | Scripts o contenido final |
| admin_menu | Al construir el menú del admin | Añadir páginas al admin |
| save_post | Al guardar un post | Ejecutar lógica personalizada |
Filter hooks
Los filter hooks (o ganchos de filtro) son funciones superútiles en WordPress que te permiten cambiar datos antes de que se muestren en pantalla o se guarden en la base de datos. Son una pieza clave de la API de plugins y una de las razones por las que puedes personalizar tu sitio sin tocar ni una línea del núcleo de WordPress.
A diferencia de otros hooks que hacen cosas (como mostrar contenido), los filters solo se enfocan en modificar valores. Reciben un dato, lo transforman como tú indiques y lo devuelven. Así de simple.
¿Para qué te pueden servir?
- Cambiar títulos, textos o URLs.
- Ajustar clases CSS, atributos HTML o metadatos.
- Modificar valores justo antes de guardarlos o mostrarlos al usuario.
Ejemplo de Filter Hook
WordPress aplica un filtro así:
$value = apply_filters( 'nombre_del_filtro', $value );
Tú te enganchas al filtro usando add_filter:
function mi_filtro_personalizado( $valor ) {
// Modifico el valor
return strtoupper( $valor ); // por ejemplo, convertirlo en mayúsculas
}
add_filter( 'nombre_del_filtro', 'mi_filtro_personalizado' );
Te dejo una lista de los filter hooks más comunes en WordPress, organizados por categoría, para que sepas dónde y cómo usarlos. Estos te permiten modificar títulos, contenido, menús, clases, URLs y mucho más.
Filter hooks de contenido y títulos
| Hook | Descripción |
| the_title | Modifica el título de un post. |
| the_content | Modifica el contenido del post antes de mostrarse |
| the_excerpt | Modifica el extracto del post. |
| excerpt_length | Cambia la longitud del extracto (en palabras). |
| excerpt_more | Cambia el texto "... [Leer más]" al final del extracto |
Filter hooks de apariencia y clases CSS
| Hook | Descripción |
| body_class | Modifica las clases CSS del <body> |
| post_class | Modifica las clases de los posts |
| nav_menu_css_class | Cambia las clases del menu |
Filter hooks para WooCommerce (si lo usas)
| Hook | Descripción |
| woocommerce_product_get_price | Modifica el precio de un producto. |
| woocommerce_cart_item_name | Modifica el nombre del producto en el carrito |
| woocommerce_checkout_fields | Personaliza los campos del checkout |
Hooks globales o especiales
Un hook global es como una red que atrapa todos los hooks que se activan en WordPress, sin importar de qué tipo sean ni dónde estén. Es una forma de observar o intervenir en cualquier parte del proceso, estés donde estés. El mejor ejemplo es el hook especial llamado "all".
¿Y qué hace exactamente? Bueno, este tipo de hook te permite conectar funciones que se ejecutan cada vez que se dispara cualquier hook en WordPress. No están limitados a situaciones concretas como "wp_head" o "save_post". En lugar de eso, se activan durante todo el ciclo de ejecución del sistema.
En resumen: si quieres tener el control completo o necesitas monitorear todo lo que está pasando en segundo plano, los hooks globales son tu mejor aliado. Pero ojo, úsalos con cuidado, pueden afectar el rendimiento si no se gestionan bien.
Aquí te dejo un ejemplo de cómo ejecutar el hook all
add_action('all', 'mi_funcion_global');
function mi_funcion_global($hook_name) {
// Aquí puedes actuar en todos los hooks de WordPress
error_log("Hook ejecutado: " . $hook_name);
}
- mi_funcion_global() se ejecutará cada vez que se llame un hook.
- El parámetro "$hook_name" contiene el nombre del hook actual.
Cómo crear y eliminar tus hooks personalizados
Los hooks personalizados, tanto acciones como filtros, son como puntos de anclaje dentro de WordPress. Te permiten ampliar lo que hacen tus temas o plugins sin tener que meterte a editar el código base directamente en tu sitio web (si todavía no tienes un alojamiento para tu sitio web o buscas algo optimizado para WordPress, te recomiendo nuestro hosting para WordPress )
La clave para ampliar tus propias funcionalidades es que puedes definir tus propios hooks para que otros (o tú mismo más adelante) puedan "engancharse" a momentos específicos en el flujo del programa o modificar valores, todo sin romper nada.
Esto no solo mantiene tu código más limpio y organizado, sino que también lo hace mucho más fácil de escalar y reutilizar. Es una práctica superútil si estás creando plugins que otros van a usar, frameworks para temas personalizados o integraciones más avanzadas con otras herramientas.
Registrar un action hook con do_action()
Un action hook personalizado es básicamente una forma de ejecutar acciones en tu propio código. Tú decides dónde colocarlo, y ahí es donde otros desarrolladores (¡o incluso tú mismo en el futuro!) pueden enganchar funciones extra sin tener que tocar directamente tu plugin o tema.
Es como decir: "Aquí dejo un espacio para que quien lo necesite pueda añadir algo más sin romper nada". Ideal para mantener tu código limpio, flexible y preparado para crecer
Lo puedes usar de la siguiente manera:
do_action( 'nombre_del_hook_personalizado', $argumentos );
Ejemplo básico: crear y usar un hook personalizado
Definir el hook en tu plugin o tema
function mi_plugin_render_mensaje() {
echo '<div class="mensaje-principal">Contenido principal del plugin</div>';
/**
* Hook personalizado para ejecutar funciones después del mensaje.
*
* @since 1.0.0
*/
do_action('mi_plugin_despues_mensaje');
}
Engancharse al hook desde otro código
add_action('mi_plugin_despues_mensaje', 'agregar_contenido_extra');
function agregar_contenido_extra() {
echo '<p>Este contenido fue añadido desde otro plugin o tema.</p>';
}
Ejemplo básico con argumentos: crear y usar un hook personalizado
Definir el hook con parámetros
function mi_plugin_procesar_datos($user_id) {
// lógica principal
/**
* Acción personalizada después de procesar un usuario.
*
* @since 1.0.0
*
* @param int $user_id ID del usuario procesado.
*/
do_action('mi_plugin_despues_procesar_usuario', $user_id);
}
Usar el hook pasando argumentos
add_action('mi_plugin_despues_procesar_usuario', 'enviar_notificacion_admin', 10, 1);
function enviar_notificacion_admin($user_id) {
$user_info = get_userdata($user_id);
error_log("Usuario procesado: {$user_info->user_email}");
}
Registrar un filter hook con apply_filters()
Un filtro personalizado es como un punto de control en tu código donde puedes permitir que otros cambien un valor antes de que se use.
Lo implementas con "apply_filters()" usando un nombre único, y luego en otro lugar alguien puede usar "add_filter()" para enganchar una función que modifique ese valor.
¿La ventaja? Tu código se mantiene limpio, pero sigue siendo totalmente personalizable y listo para adaptarse a diferentes necesidades.
Ejemplo básico: crear y usar tu propio filtro
Definir el filtro con apply_filters()
function mi_plugin_obtener_mensaje() {
$mensaje = 'Este es el mensaje original.';
/**
* Filtro personalizado para modificar el mensaje del plugin.
*
* @since 1.0.0
*
* @param string $mensaje Mensaje base antes de ser mostrado.
* @return string Mensaje modificado.
*/
return apply_filters('mi_plugin_mensaje_personalizado', $mensaje);
}
Usar el filtro desde otro lugar
add_filter('mi_plugin_mensaje_personalizado', 'modificar_mensaje_personalizado');
function modificar_mensaje_personalizado($mensaje) {
return $mensaje . ' (modificado por otro plugin o el tema)';
}
Eliminar callbacks con remove_action() y remove_filter()
Las funciones "remove_action()" y "remove_filter()" te permiten quitar funciones que ya se habían conectado antes con "add_action()" o "add_filter()". Básicamente, sirven para decir: "Esta función ya no debe ejecutarse aquí."
¿Y cuándo viene bien usarlas?
- Cuando necesitas desactivar funciones de otro plugin o tema sin tocar su código.
- Si vas a reemplazar una lógica específica por una propia.
- O cuando tu plugin necesita reorganizar prioridades o cambiar el comportamiento por completo.
Es una forma limpia y segura de tomar el control sin romper nada.
Uso de remove_action()
remove_action( $hook_name, $callback, $priority );
Imagina que existe una función registrada con "add_action()" y no te interesa que se ejecute, para ello te dejo un ejemplo de una posible función y cómo eliminarla
Función registrada en un plugin/tema:
add_action('wp_footer', 'mostrar_creditos', 10);
function mostrar_creditos() {
echo '<p>Créditos del sitio</p>';
}
Cómo eliminarla
remove_action('wp_footer', 'mostrar_creditos', 10);
Uso de remove_filter()
remove_filter( $hook_name, $callback, $priority );
Imagina en este caso que se está ejecutando un action que modifica el título de tu web.
Filtro ejecutado en un plugin/tema:
add_filter('the_title', 'modificar_titulo', 20);
function modificar_titulo($titulo) {
return '🔹 ' . $titulo;
}
Eliminación del filtro
remove_filter('the_title', 'modificar_titulo', 20);
Para la eliminación tanto de filtros como de acciones debes tener en cuenta algunos puntos:
- El "remove_*()" debe ejecutarse después del "add_*()", si no, no tendrá efecto
- La prioridad debe coincidir siendo la misma que el "add_*()"
- El nombre del callback debe ser exacto
Buenas prácticas y errores comunes
Los hooks son una de las herramientas más poderosas en WordPress, pero también pueden ser una fuente de caos si no se usan con cuidado. A continuación te dejo algunos puntos importantes que debes tener en cuenta a la hora de trabajar con ellos.
Gestión de prioridades y argumento
Cuando usas "add_action()" o "add_filter()", WordPress permite que múltiples funciones se enganchen al mismo hook. Pero... ¿En qué orden se ejecutan?
Ahí entra en juego la prioridad. La prioridad es un número entero que indica el orden de ejecución de las funciones dentro del mismo hook. Cuanto más bajo es el número, su ejecución será antes. Si no indicas nada por defecto, WordPress aplicará la prioridad 10. Vamos a verlo más claro con un ejemplo.
function primero() {
echo "Primero<br>";
}
function segundo() {
echo "Segundo<br>";
}
function tercero() {
echo "Tercero<br>";
}
add_action('wp_footer', 'segundo'); // prioridad 10 (por defecto)
add_action('wp_footer', 'primero', 5); // prioridad 5
add_action('wp_footer', 'tercero', 15); // prioridad 15
Evitar conflictos entre plugins y temas
Evitar que los plugins y temas entren en conflicto entre sí, no es solo una buena idea, es esencial si te tomas en serio el desarrollo profesional en WordPress. ¿Por qué? Porque esos conflictos pueden generar desde errores molestos hasta caídas completas del sitio. Nadie quiere eso.
Para mantener todo funcionando sin sobresaltos, te dejo algunas prácticas clave que vale la pena seguir. Ya sea que estés desarrollando un plugin o creando un tema, estos consejos te van a ayudar a mantener la armonía en tu código y conseguir la estabilidad de tu WordPress.
Evita colisiones de funciones, clases y hooks usando un prefijo identificador para tu tema o plugin
function cargar_scripts() {} // mal
function mi_plugin_cargar_scripts() {} // bien
¿Estás creando un plugin llamado "MiSuperPlugin"? Entonces mejor que tu función no se llame solo "guardar_datos()", sino algo como "misp_guardar_datos()".
Cargar tus funciones de forma condicional
Verifica si una función o clase ya existe antes de declararla. Cuando varios temas y plugins intentan registrar funciones, clases, shortcodes o constantes con el mismo nombre, WordPress lanzará errores como:
Fatal error: Cannot redeclare function_nombre()...
Esto rompe el sitio completamente.
Por eso, debes verificar si ya existe la función, clase, constante o hook antes de definirla. Esto es especialmente importante cuando:
- Tu plugin comparte nombres genéricos con otros.
- Estás cargando librerías externas.
- Estás desarrollando para sitios con muchos plugins activos.
Para evitar estos conflictos, haz uso de la función "function_exists()"
if (!function_exists('mi_plugin_funcion')) {
function mi_plugin_funcion() {
// ...
}
}
Mantenimiento y documentación de gancho
Vamos con un tema que muchos pasan por alto, pero que marca la diferencia entre un código profesional y uno que da dolores de cabeza.
Si estás desarrollando temas o plugins, cuidar tus hooks (do_action() y apply_filters()) no es un lujo, es una necesidad. ¿Por qué? Porque hacerlo bien mejora la estabilidad de tu código, facilita que otros trabajen contigo, y te evita problemas de compatibilidad con futuras versiones.
WordPress sigue un estilo de documentación basado en PHPDoc, adaptado a sus propias convenciones. Te muestro un ejemplo de un "do_action()" documentado y otro ejemplo de un "filter_hook".
Ejemplo de do_action()
/**
* Dispara justo antes del contenido principal en una plantilla de entrada individual.
*
* Este hook permite a otros plugins o temas insertar contenido antes del `<main>`.
*
* @since 1.0.0
*
* @hooked mi_plugin_mostrar_breadcrumbs - 10
* @hooked mi_plugin_mostrar_banner - 20
*
* @param int $post_id El ID del post actual.
*/
do_action('mi_plugin_before_main_content', get_the_ID());
- @since indica cuándo se introdujo el hook.
- @hooked muestra qué funciones están enganchadas a este hook, con su prioridad.
- @param documenta los argumentos que se pasan al hook.
Ejemplo de apply_filters()
/**
* Filtra el mensaje de agradecimiento luego de enviar un formulario.
*
* Este filtro permite modificar el mensaje mostrado al usuario tras enviar el formulario.
*
* @since 1.0.0
*
* @param string $mensaje Mensaje original.
* @param int $form_id El ID del formulario enviado.
* @return string Mensaje modificado.
*/
$mensaje = apply_filters('mi_plugin_mensaje_gracias', $mensaje, $form_id);
- @since indica en qué versión del plugin o tema se introdujo este filtro. Es útil para el control de versiones y compatibilidad.
- @param string $mensaje: El contenido del mensaje que será mostrado (antes de ser filtrado).
- @param int $form_id: El ID del formulario que fue enviado (útil para personalizar el mensaje por formulario).
- @return string Mensaje modificado: Indica el tipo de valor que debe retornar la función hookeada al filtro: una cadena de texto, que reemplazará el mensaje original.
Herramientas y recursos para trabajar con hooks
Si usas hooks en WordPress con frecuencia, ya sabes que pueden volverse un laberinto. Por eso, contar con buenas herramientas de depuración y análisis no es opcional, es esencial. Te ayudan a ver qué hooks se están ejecutando, en qué orden, y qué funciones están conectadas a ellos.
En esta guía, te voy a mostrar las herramientas más útiles para trabajar con hooks, junto con un análisis práctico de dos plugins que realmente valen la pena: Debug Bar y Query Monitor.
Plugins de depuración: Debug Bar y Query Monitor

Debug Bar es un plugin gratuito para WordPress que añade una barra de depuración al admin bar (barra superior del backend y frontend si estás logueado como administrador).
Te permite inspeccionar información técnica detallada sobre el ciclo de ejecución de WordPress, como:
- Hooks ejecutados
- Consultas SQL
- Estado del objeto "$wp_query"
- Errores de PHP
- Tiempo de ejecución y uso de memoria
- Información del entorno (versión de PHP, WP, etc.)

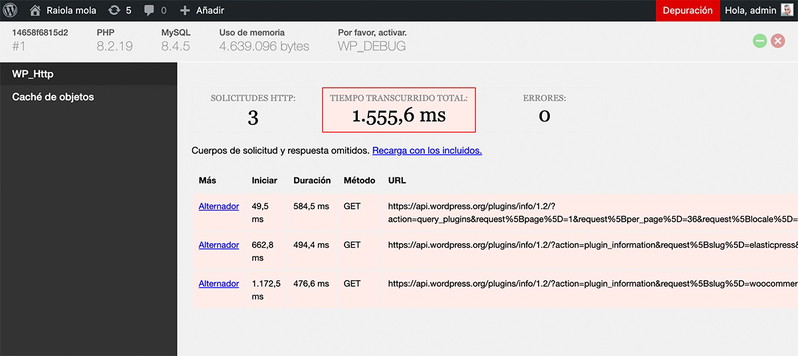
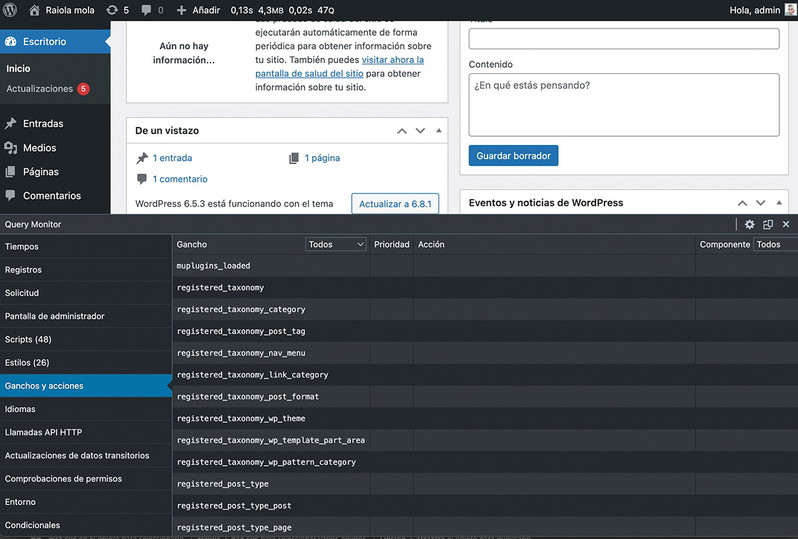
Query Monitor es un plugin gratuito que añade una interfaz visual al admin bar para inspeccionar en tiempo real todo lo que está pasando detrás de escena en WordPress:
- Hooks ejecutados
- Funciones conectadas a cada hook
- Consultas SQL
- Errores de PHP
- Encolado de scripts y estilos
- Consultas AJAX y REST API
- Condicionales de tema (is_page(), is_single()...)
Documentación oficial y referencias útiles
Hooks Handbook (Manual de plugins). Desde el Sitio oficial de WordPress.org podemos encontrar una explicación de qué son los hooks, cómo funcionan "do_action()" y "apply_filters()", cómo usarlos, y buenas prácticas.
https://developer.wordpress.org/plugins/hooks/
Documentación sobre cómo disparar una acción en WordPress.
https://developer.wordpress.org/reference/functions/do_action/
Cómo engancharte a una acción existente.
https://developer.wordpress.org/reference/functions/add_action/
Cómo permitir que otros modifiquen un valor mediante un filtro
https://developer.wordpress.org/reference/functions/apply_filters/
Cómo conectarte a un filtro existente.
https://developer.wordpress.org/reference/functions/add_filter/
Documenta cómo manejar hooks obsoletos sin romper compatibilidad.
https://developer.wordpress.org/reference/functions/do_action_deprecated/
https://developer.wordpress.org/reference/functions/apply_filters_deprecated/
Listado completo de hooks del núcleo WordPress (acciones y filtros), con enlaces a su lugar en el código fuente. Puedes buscar por nombre (the_content, wp_head, init, etc.).
https://developer.wordpress.org/reference/hooks/
Base de datos extremadamente detallada de hooks del core. Puedes filtrar por versión, tipo (acción/filtro), archivos donde aparecen, etc. Muy útil para desarrolladores avanzados que necesitan rastrear cambios de hooks entre versiones.
https://adambrown.info/p/wp_hooks
Buscador tipo Google para funciones, hooks y clases de WordPress. Permite buscar por nombre y muestra referencias cruzadas.
https://wpseek.com/
Aquí anuncian cambios en hooks, funciones nuevas y obsoletas, y lo que se añade/elimina en cada versión. Usa este blog para estar actualizado sobre cambios en hooks del núcleo.
https://make.wordpress.org/core/
Domina los hooks y da el salto a un desarrollo WordPress profesional
Si quieres llegar a ser un desarrollador WordPress de verdad, entender cómo funcionan los hooks no es solo recomendable, es absolutamente necesario. Los hooks son el núcleo de toda la flexibilidad de WordPress.
¿La razón? Te permiten conectar tu código al sistema sin tocar el núcleo. Así puedes personalizar, extender o modificar funcionalidades de forma limpia y profesional. Dominar esto es lo que marca la diferencia entre alguien que "hace que funcione" y alguien que escribe código sólido, escalable y amigable con el ecosistema WordPress.






Edwin Caballero Barrantes
08/05/2019 a las 01:34Gracias muy buen artículo me.ayudo mucho