Manual para configurar AMP en Wordpress
En un artículo anterior ya hablamos de AMP y varios plugins para configurar la versión AMP en Wordpress.
AMP un proyecto opensource apoyado por Google que ha aparecido hace unos años y que ahora mismo Google ha implementado en sus resultados de búsqueda, vamos a ver lo que es, como funciona y como implementarlo y configurarlo en Wordpress CORRECTAMENTE con Google Analytics y Google Adsense.
- ¿Que es AMP – Accelerated Mobile Pages?
- AMP no es…
- Configurar AMP en Wordpress
- AMP y Google Webmaster Tools
- Personalizar AMP en Wordpress
- Google Analytics en AMP en Wordpress
- Google Adsense en AMP en Wordpress

¿Que es AMP – Accelerated Mobile Pages?
AMP son las siglas de Accelerated Mobile Pages, es un proyecto que intenta adaptar Internet y el formato de los contenidos a lo que actualmente es lo que el usuario de Internet más demanda: una navegación desde el smartphone o tablet fluida y eficiente.
 Para entender lo que es AMP primero es necesario conocer algunos conceptos importantes:
Para entender lo que es AMP primero es necesario conocer algunos conceptos importantes:
- La navegación desde dispositivos móviles está aumentando de forma “acojonante” en los últimos dos años, hablamos de que actualmente hay webs con casi el 90% del tráfico desde dispositivos móviles.
- A pesar de que los smartphones y tablets usan tarifas de datos que no son tan rapidas (normalmente) como las conexiones a Internet por cable o ADSL, para el usuario / visitante / cliente, las reglas del juego siguen siendo las mismas, es decir, el usuario no se queda esperando a que le carguen las páginas.
- El diseño responsive está muy bien pero todo depende de la implementación, aún siguen existiendo webs que tienen un diseño responsive “bueno” pero que cargan elementos javascript que saturan el navegador de los dispositivos móviles (que normalmente tienen menos potencia que los ordenadores, aunque al paso que vamos…).
Por estas razones anteriormente citadas, Google empezó a apoyar el proyecto AMP con el objetivo de crear un formato de publicación de contenidos para medios de comunicación online.
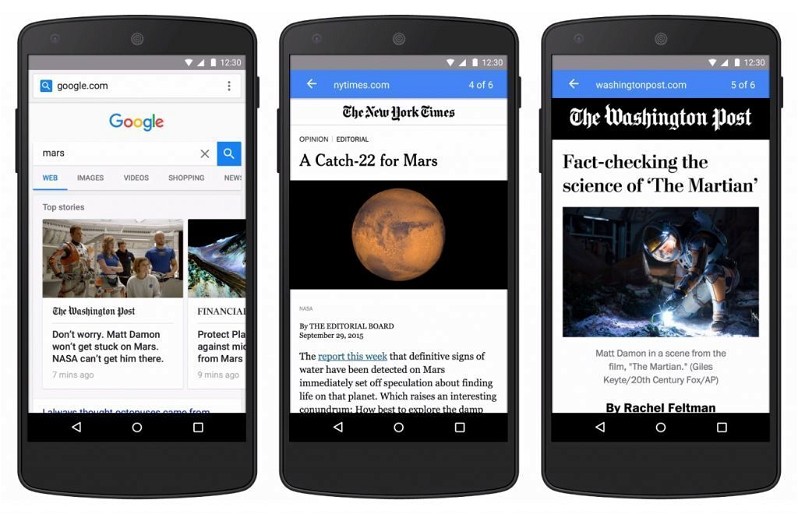
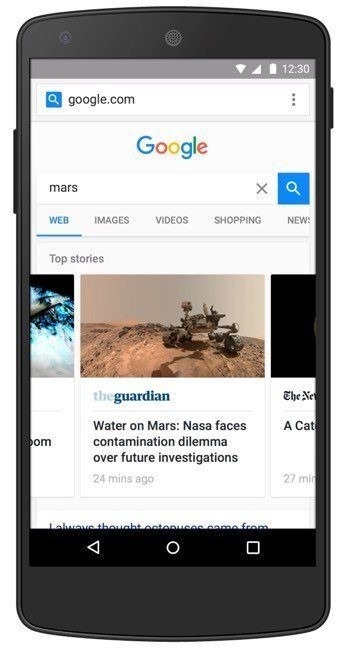
 Además, Google también tiene su forma de mostrar en los resultados de búsqueda las webs con versión AMP, es decir, los contenidos con versión AMP:
Además, Google también tiene su forma de mostrar en los resultados de búsqueda las webs con versión AMP, es decir, los contenidos con versión AMP:
 AMP realmente es un framework HTML creado con HTML, CSS y Javascript que especifica su propio lenguaje para crear páginas simples, casi volviendo a la época del FrontPage o Dreamweaver.
AMP realmente es un framework HTML creado con HTML, CSS y Javascript que especifica su propio lenguaje para crear páginas simples, casi volviendo a la época del FrontPage o Dreamweaver.
Las paginas AMP normalmente solo tienen la información y poco más, los elementos javascript desaparecen, aunque se puede usar tanto CSS como se quiera, aunque al no tener el apoyo de javascript muchos elementos dinámicos no se pueden implementar.
Como es común en muchos proyectos opensource apoyados por Google, el desarrollo está alojado en GitHub: https://github.com/ampproject
No vamos a entrar en lo que es el lenguaje de marcas y las etiquetas propias de AMP HTML, ya que en nuestro caso (en este artículo) vamos a realizar la implementación y configuración en Wordpress usando un plugin gratuito.
AMP no es…
Algo que hay que dejar muy claro es que AMP no es un sistema para crear una versión para móviles de tu sitio web, es decir, no sustituye a la versión responsive de una web.
AMP está creado para sitios web de contenidos como pueden ser portales de noticias, blogs o periódicos online, sitios donde los usuarios entran continuamente a ver nuevos contenidos publicados de forma continua y periódica.
Si tienes una web estática como por ejemplo una web corporativa, AMP no es tu solución a no ser que tengas un blog que actualices continuamente.
Configurar AMP en Wordpress
Como hemos dicho antes, hace una temporada ya publicamos un artículo sobre algunos plugins para Wordpress con los que implementar AMP en Wordpress.
En ese momento no hablamos del plugin que vamos a utilizar en este caso, el plugin se llama Facebook Instant Articles & Google AMP Pages by PageFrog, es un plugin completamente gratuito que tiene algunas funcionalidades más que la implementacion de AMP en Wordpress, pero es que además tiene la ventaja de permitir implementar Google Adsense y Google Analytics.
 Puedes encontrar más información acerca del plugin Facebook Instant Articles & Google AMP Pages by PageFrog para Wordpress en esta dirección URL: https://wordpress.org/plugins/pagefrog/
Puedes encontrar más información acerca del plugin Facebook Instant Articles & Google AMP Pages by PageFrog para Wordpress en esta dirección URL: https://wordpress.org/plugins/pagefrog/
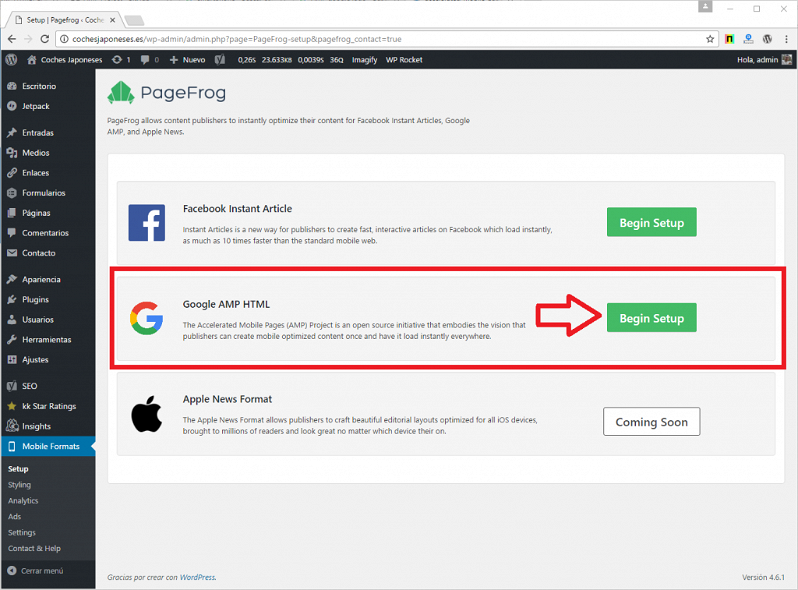
Una vez que lo instalamos en nuestro Wordpress, en el panel de administración de Wordpress nos aparecerá una nueva sección llamada “Mobile Formats” con la siguiente apariencia:
 Evidentemente para comenzar con la configuración de Google AMP HTML debemos pulsar sobre el botón “Begin Setup” correspondiente a la sección marcada en la imagen anterior.
Evidentemente para comenzar con la configuración de Google AMP HTML debemos pulsar sobre el botón “Begin Setup” correspondiente a la sección marcada en la imagen anterior.
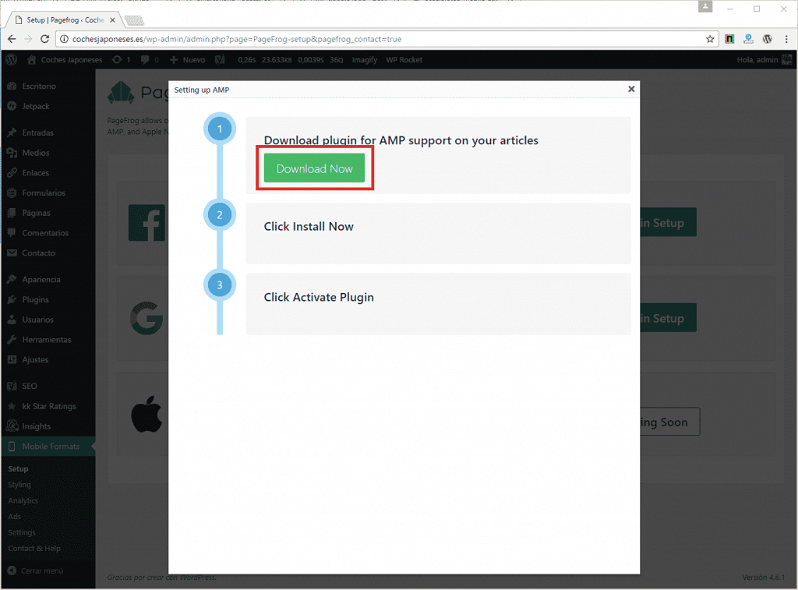
Lo siguiente que nos aparecerá es algo como esto (un asistente):
 Debemos pulsar el botón verde “Download Now” marcado en rojo en la imagen anterior.
Debemos pulsar el botón verde “Download Now” marcado en rojo en la imagen anterior.
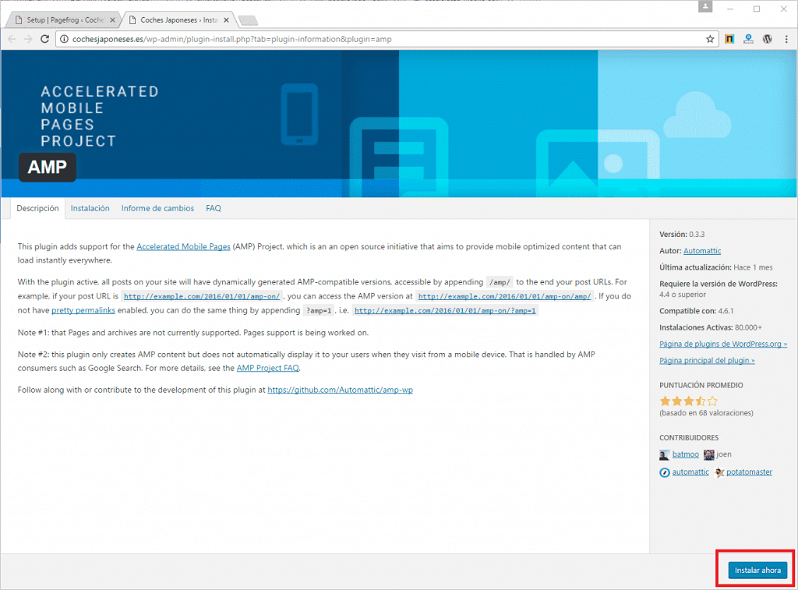
Esto simplemente nos llevara a otra pantalla que nos permitirá instalar el plugin oficial de AMP para Wordpress.
 Pulsamos en el botón “Instalar ahora” de abajo a la derecha y finalmente activamos el plugin pulsando sobre “Activar plugin” en la fase final de la instalación del plugin de AMP para Wordpress.
Pulsamos en el botón “Instalar ahora” de abajo a la derecha y finalmente activamos el plugin pulsando sobre “Activar plugin” en la fase final de la instalación del plugin de AMP para Wordpress.
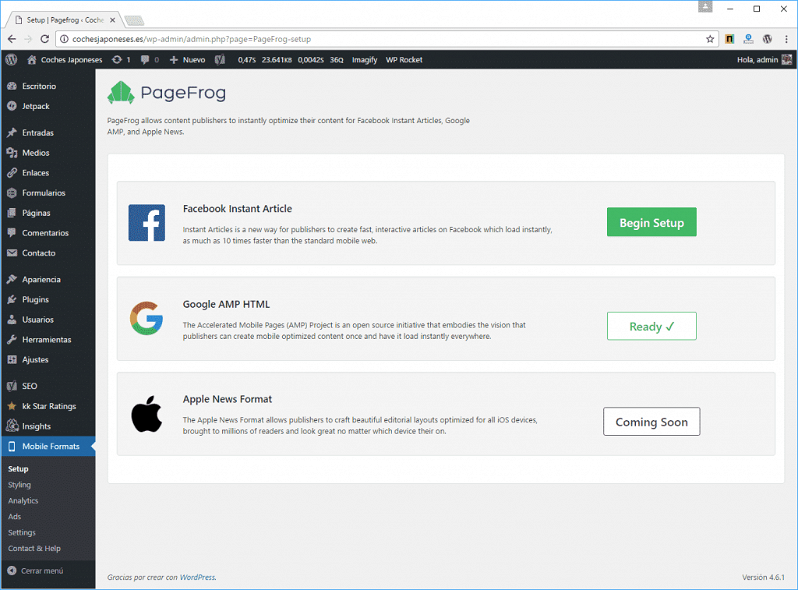
Volvemos otra vez a la sección de “Mobile Formats” en el panel de administración de Wordpress y ahora podremos ver algo así:
 Como ves, ahora donde antes aparecía un botón verde con “Begin Setup” ahora sale un cuadro con borde verde que pone “Ready”, esto quiere decir que todo está listo para empezar la configuración de AMP en Wordpress con el plugin oficial.
Como ves, ahora donde antes aparecía un botón verde con “Begin Setup” ahora sale un cuadro con borde verde que pone “Ready”, esto quiere decir que todo está listo para empezar la configuración de AMP en Wordpress con el plugin oficial.
Ahora, con esto que hemos hecho, AMP ya estará funcionando, para probarlo solo tenemos que poner la URL con /amp/ al final, este es el ejemplo:
- URL NORMAL: http://cochesjaponeses.es/honda-civic-ep3-uno-los-ultimos-type-r-atmosfericos/
AMP y Google Webmaster Tools
Hay muchos administradores de sitios web que implementan AMP, pero no hacen un seguimiento de la implementación en Google Webmaster Tools (Google Search Console).
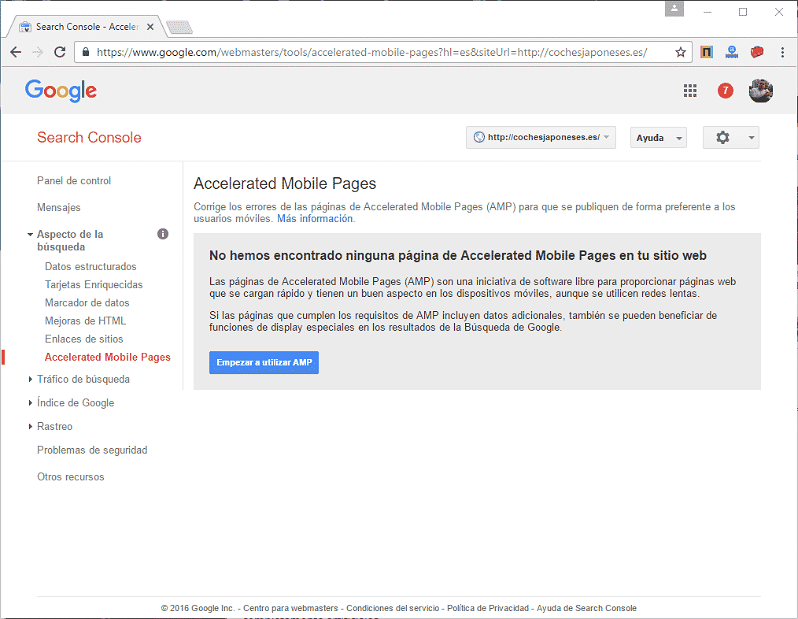
Revisar la indexación de la version AMP en Google Webmaster Tools es fácil, solo tenemos que entrar a nuestro sitio web en la interfaz de Google Search Console y en la sección “Aspecto de la búsqueda” podremos ver una subsección llamada “Accelerated Mobile Pages”:
 ¿El mensaje que aparece en pantalla es claro, no? El mensaje que puedes ver en la imagen anterior es cuando Google no detecta nuestra versión AMP.
¿El mensaje que aparece en pantalla es claro, no? El mensaje que puedes ver en la imagen anterior es cuando Google no detecta nuestra versión AMP.
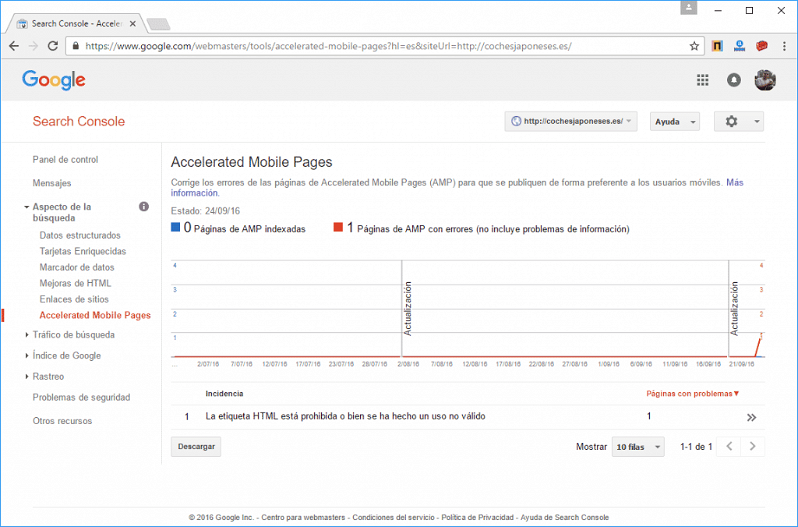
Teóricamente el plugin oficial de AMP realiza toda la configuración necesaria para que Google detecte la versión AMP, pero desde la implementación puede tardar uno o dos días en detectar la versión AMP, dale tiempo y vuelve a esta sección para ver claramente como Google lo detecta:
 Una vez hecho esto, si todo está correcto y lo detecta bien, podremos estar tranquilos.
Una vez hecho esto, si todo está correcto y lo detecta bien, podremos estar tranquilos.
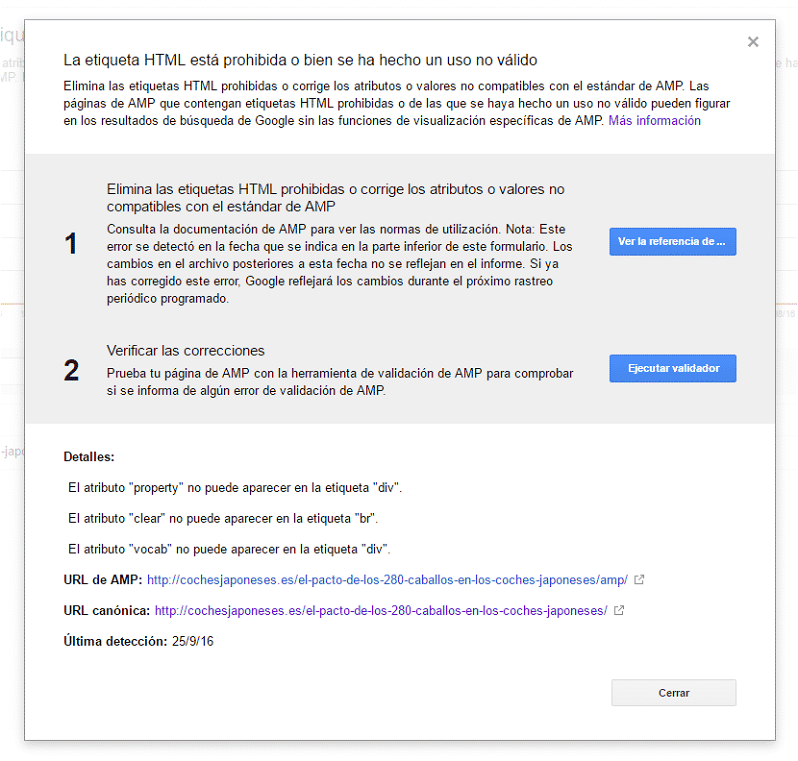
Por otro lado, si existen algunas páginas que no se indexen, simplemente debemos pulsar sobre la página que presenta el problema y nos aparecerá algo como esto:
 Debemos solucionar los problemas que pueda tener y posteriormente ejecutar el validador para que la herramienta de Google nos verifique que nuestra versión AMP cumple con los estándares del proyecto AMP.
Debemos solucionar los problemas que pueda tener y posteriormente ejecutar el validador para que la herramienta de Google nos verifique que nuestra versión AMP cumple con los estándares del proyecto AMP.
Personalizar AMP en Wordpress
En la sección anterior hemos dejado AMP funcionando, pero ahora vamos a darle algo de personalización a la versión AMP de nuestras publicaciones.
El plugin Facebook Instant Articles & Google AMP Pages by PageFrog es uno de los pocos que permite personalizar la apariencia de la versión AMP sin necesidad de tocar ni una sola línea de código.
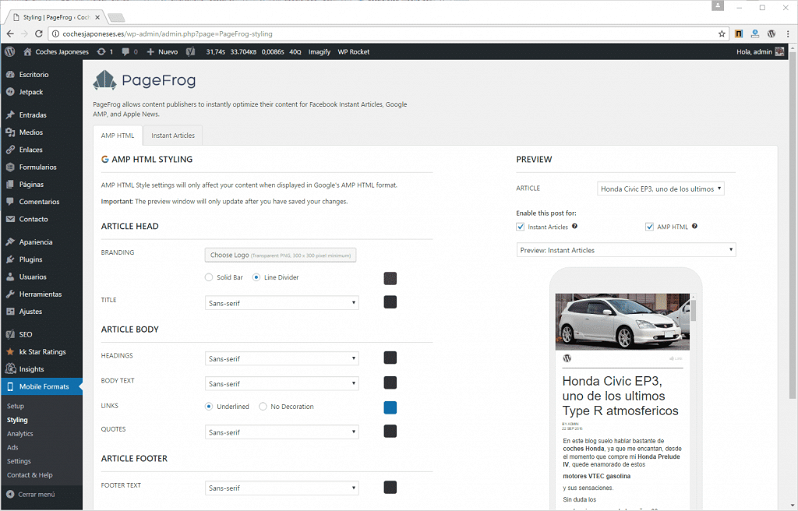
 Como puedes ver, para acceder a esta sección tienes que acceder a la subseccion “Styling” dentro de la sección “Mobile Formats” desde el panel de administración de Wordpress.
Como puedes ver, para acceder a esta sección tienes que acceder a la subseccion “Styling” dentro de la sección “Mobile Formats” desde el panel de administración de Wordpress.
Alguno de los elementos que permite personalizar en la versión AMP son estos:
- El logo del sitio web o blog para la versión AMP.
- El tipo de divisor entre secciones o partes.
- El tipo de letra del título.
- El tipo de letra de los H.
- El tipo de letra del contenido en general.
- Activar o desactivar el subrayado de los enlaces.
- El tipo de letra de los textos destacados.
- El tipo de letra del pie de página.
Todo esto acompañado de una previsualizacion desde la propia interfaz que ayuda bastante a personalizar la versión AMP sin necesidad de estar revisándola desde el smartphone o tablet.
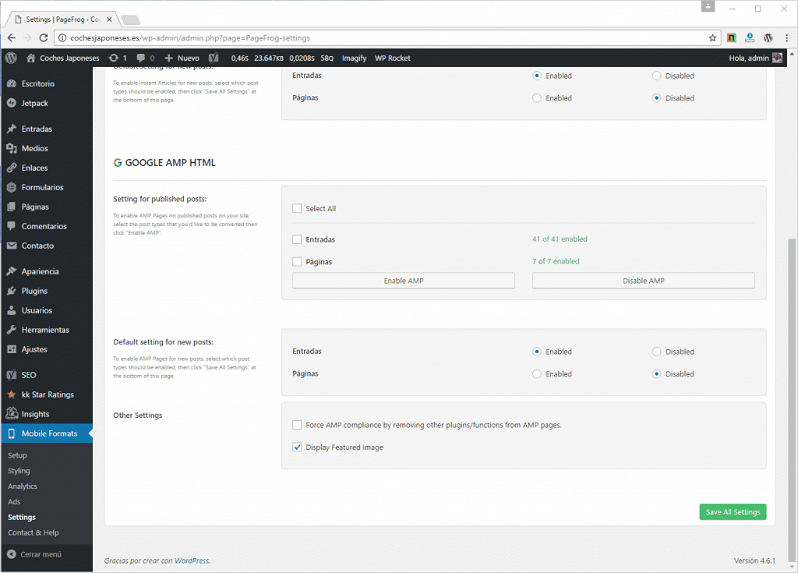
En la subsección “Settings” dentro de la sección “Mobile Formats” en el back-end de Wordpress también tenemos unas opciones de configuración:
 Como ves, puedes desactivar la versión AMP para algunas partes de la web, esto es ideal en tiendas online donde la versión AMP puede dar ciertos problemas, sobre todo si tenemos un configurador de producto o algo similar que provoque algún fallo al sacar el javascript.
Como ves, puedes desactivar la versión AMP para algunas partes de la web, esto es ideal en tiendas online donde la versión AMP puede dar ciertos problemas, sobre todo si tenemos un configurador de producto o algo similar que provoque algún fallo al sacar el javascript.
Google Analytics en AMP en Wordpress
Debemos tener en cuenta que en la versión AMP nos quedamos sin la posibilidad de usar javascript, esto nos revienta la implementación normal de Google Analytics, por eso tenemos que implementarlo de otra forma.
El plugin Facebook Instant Articles & Google AMP Pages by PageFrog nos permite implementar Google Analytics fácilmente en nuestra versión AMP.
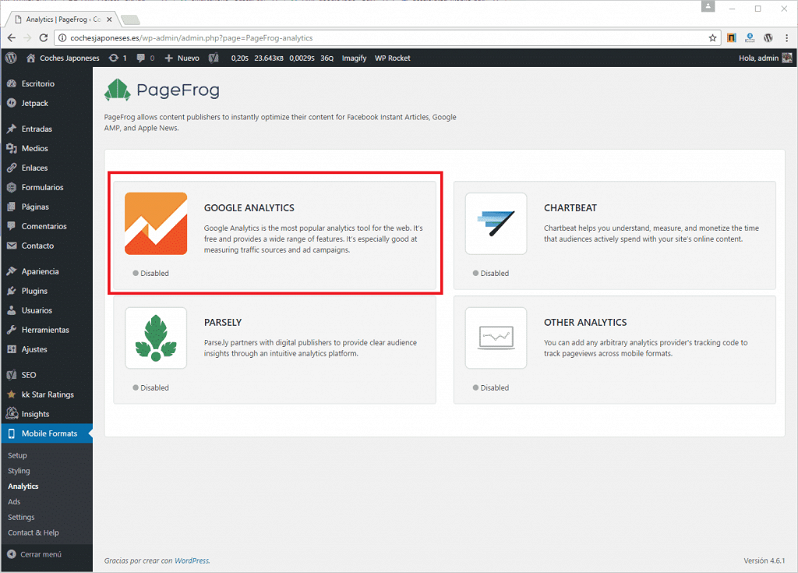
Para configurar el código de Google Analytics en la versión AMP debemos ir al panel de administración de Wordpress, a la sección “Mobile Formats” y a la subsección “Analytics”, podremos ver algo como esto:
 Pulsamos sobre la sección de Google Analytics rodeada en rojo en la imagen anterior y podremos ver algo como esto:
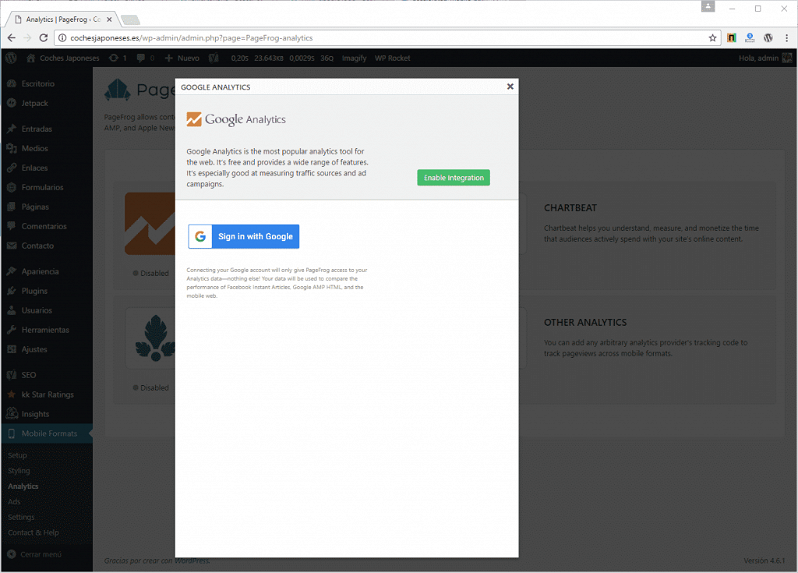
Pulsamos sobre la sección de Google Analytics rodeada en rojo en la imagen anterior y podremos ver algo como esto:
 Pulsamos en el botón azul “Sign in with Google” y seleccionamos la cuenta de Google Analytics y aceptamos la conexión, posteriormente tenemos que elegir de un listado la web donde estamos implementando Google Analytics.
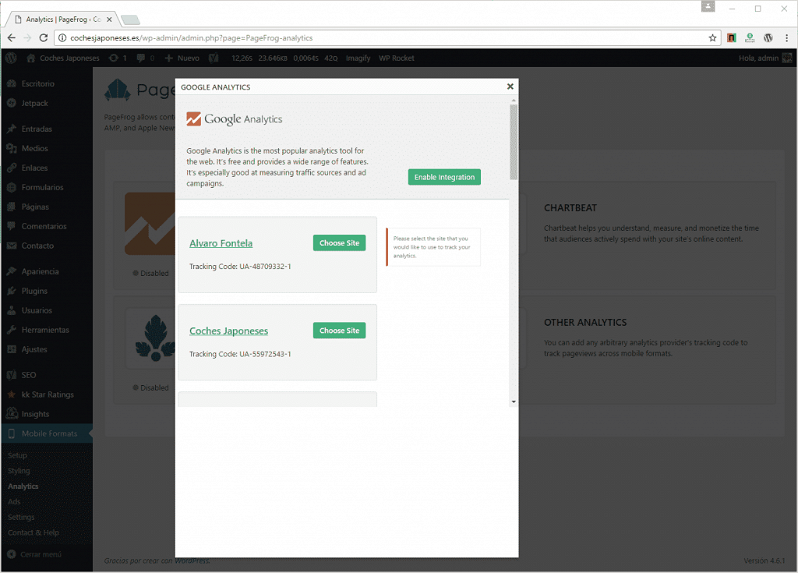
Pulsamos en el botón azul “Sign in with Google” y seleccionamos la cuenta de Google Analytics y aceptamos la conexión, posteriormente tenemos que elegir de un listado la web donde estamos implementando Google Analytics.
 Pulsamos sobre el botón “Choose site” de la web correspondiente en el listado. Finalmente volvemos a la sección de Google Analytics y pulsamos el botón verde “Enable Integration”.
Pulsamos sobre el botón “Choose site” de la web correspondiente en el listado. Finalmente volvemos a la sección de Google Analytics y pulsamos el botón verde “Enable Integration”.
Con esto tendremos Google Analytics integrado en la versión AMP de nuestro sitio web, tenemos que revisar y estar atentos por si hubiera algún conflicto con el plugin usado para implementar Google Analytics en la versión normal de la web y por si se duplicaran las visitas en las estadísticas.
Google Adsense en AMP en Wordpress
Normalmente los sitios web de contenidos están monetizados mediante publicidad en la web, esto está claro, y el sistema de monetización más usado es Google Adsense, por esa razón el plugin Facebook Instant Articles & Google AMP Pages by PageFrog permite implementar Google Adsense fácilmente.
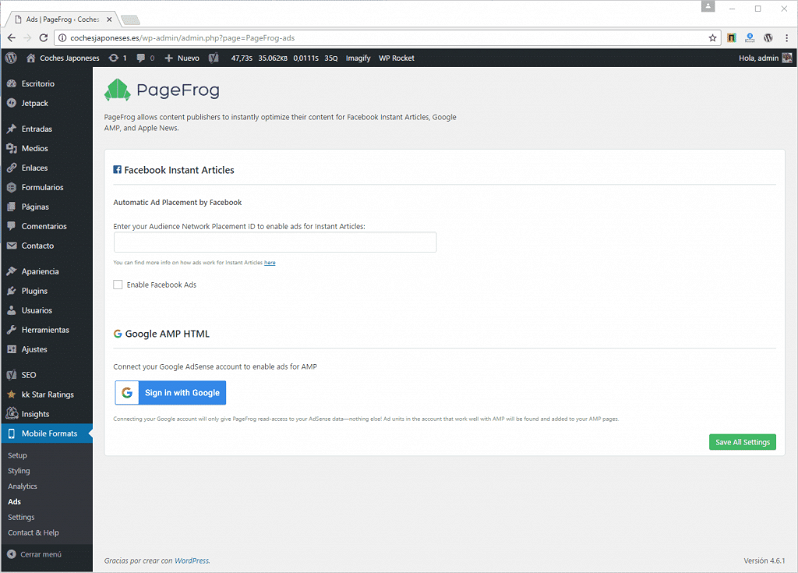
La implementacion de Google Adsense es similar a la de Google Analytics, debemos ir a la sección “Mobile Formats” en el panel de administración de Wordpress, pero esta vez vamos a la subsección “Ads” y podremos ver algo similar a esto:
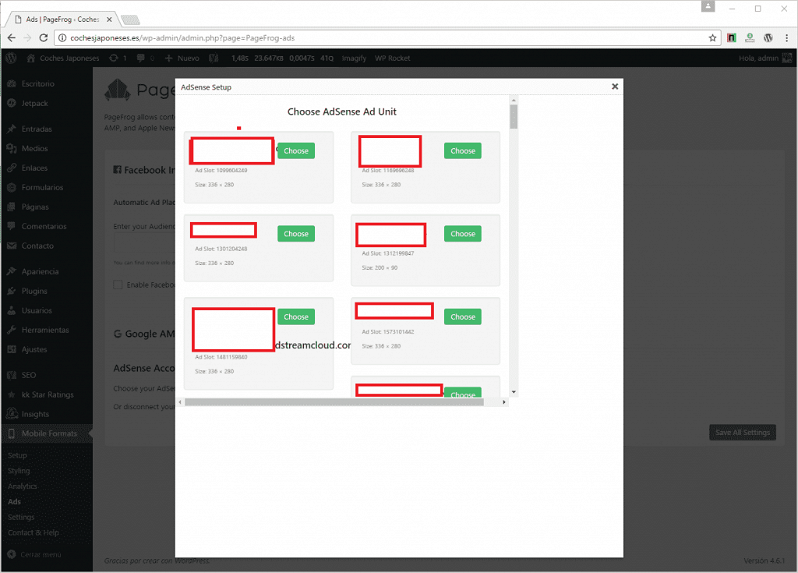
 Pulsamos el botón “Sign in with Google” para autentificarnos con nuestra cuenta de Google Adsense y una vez hagamos esto debemos seleccionar el banner (previamente creado en la cuenta de Google Adsense) que queremos implementar en la versión AMP.
Pulsamos el botón “Sign in with Google” para autentificarnos con nuestra cuenta de Google Adsense y una vez hagamos esto debemos seleccionar el banner (previamente creado en la cuenta de Google Adsense) que queremos implementar en la versión AMP.
(lo recomendable es usar banners específicos para trackear la efectividad)
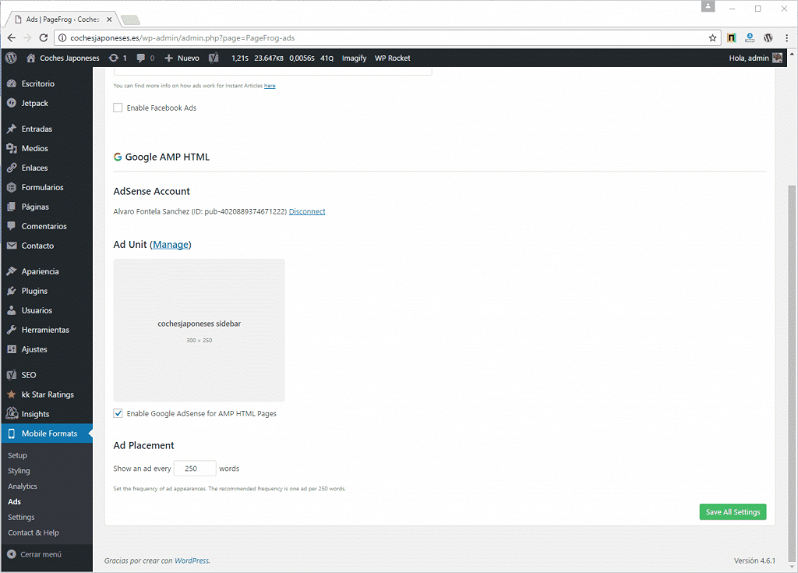
 Pulsamos el botón “Choose” en el banner que queramos implementar y posteriormente tenemos que configurar algunas cosas como la frecuencia con la que aparecerá el banner en la web.
Pulsamos el botón “Choose” en el banner que queramos implementar y posteriormente tenemos que configurar algunas cosas como la frecuencia con la que aparecerá el banner en la web.
 La configuración por defecto es cada 250 palabras, depende de lo largos que sean nuestros artículos.
La configuración por defecto es cada 250 palabras, depende de lo largos que sean nuestros artículos.
Por otro lado, debemos marcar la casilla de verificación “Enable Google Adsense for AMP HTML Pages” para que los anuncios se vean en nuestra versión AMP.





Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *