Atributos ALT y Title en WordPress para posicionar imágenes
- SEO para imágenes
- ¿Qué es un atributo?
- El atributo title
- El atributo ALT
- Como añadir en WordPress los atributos alt y title en tus imágenes
- ¿Qué mas aspectos hay que tener en cuenta sobre el SEO para imágenes?

Para posicionar un sitio web tienes que trabajar diferentes aspectos de tu página. Según la estrategia de SEO que desarrolles es probable que tengas que hacer varias tareas que en conjunto favorecerán a que tu site suba posiciones en algunos buscadores como Google.
Una de esas pequeñas tareas está relacionada con las imágenes. Así que en este post voy a hablar un poquito de SEO para imágenes. Concretamente tocaré conceptos básicos como por ejemplo los atributos ALT y title en WordPress (entre otras cosas).
Pero ¡ojo! aunque me esté centrando en WordPress (porque como bien sabes, es uno de nuestros gestores de contenidos preferidos) todo sobre lo que te hablo aquí lo puedes aplicar en cualquier otro CMS o desarrollo a medida.
[toc]
SEO para imágenes
Las imágenes son un recurso muy valioso e imprescindible para cualquier página web y trabajarlas correctamente es importante para tener un SEO On Page ideal.
En diseño web se combina texto y elementos visuales para mejorar la experiencia de usuario y que la información que quieres transmitir a tus clientes se comunique de la mejor manera posible.
Recuerda que motores de búsqueda como Google no solo muestran una lista de enlaces en los que tienes que posicionarte, también hay resultados de búsqueda para imagenes, vídeos u otros recursos en los que querrás que aparezca tu proyecto el primero.

Así que, es hora te trabajar con la parte más visual de tu sitio web y optimizar las imágenes para aumentar el tráfico orgánico de tu página.
¿Qué es un atributo?
Para entender qué es un atributo es necesario tener unos pequeños conocimientos básicos sobre HTML. Hace un mes, mi compañera Patricia ha escrito un artículo sobre "Que es HTML" al que puedes recurrir si necesitas ampliar los conceptos técnicos que voy a tratar en este post.
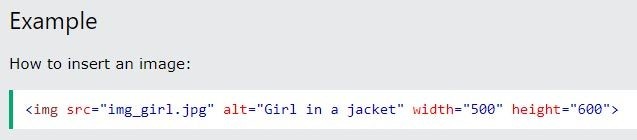
Para explicarte correctamente qué es un atributo voy a utilizar la siguiente imagen.

Lo que ves es una línea de código que corresponde con la etiqueta img. Cuando tu navegador lee esta línea va a interpretar que el siguiente elemento que tiene que mostrar es una "imagen". Por lo tanto img es el nombre "en clave" de la etiqueta y esta representa a una imagen cualquiera. El resto del contenido que aparece entre los signos "<" ">" son los atributos y sus valores. Básicamente es la "configuración" (por decirlo de alguna forma) que tiene este elemento.
Por lo tanto un atributo son las propiedades de la etiqueta que ofrecen más información sobre el elemento que debe interpretar el navegador. Hay diferentes tipos de atributos (algunos exclusivos para una etiqueta concreta) que indican: la URL del archivo que se va a mostrar, el tamaño, la orientación, el color...
Quizás este concepto te resulte un poco abstracto al principio, pero es importante saber de que estamos hablando para entender lo que vamos a ver a continuación.
El atributo title
El atributo title o título es un atributo global que contiene un texto que describe el elemento que representa. Este texto se visualiza como una pequeña ventana emergente.
Por ejemplo, cuando pasas el ratón por encima de una imagen en ocasiones puedes visualizar un texto. Si vas a una web y no lo visualizas es que el maquetador o administrador del sitio no ha rellenado el campo title de la imagen.

Funciona en todos los navegadores y aporta información a los usuarios. Cuando cargas una imagen nueva en la librería de medios de WordPress se rellena automáticamente con el nombre del archivo.
Cámbialo y rellénalo correctamente. Es una buena práctica que el title de cada imagen sean distintos. Cada uno debe describir correctamente lo que hay en la imagen y tiene que ser coherente con el resto del contenido de esa página.
El atributo ALT
El atributo alt se utiliza como un texto alternativo que describe o tiene relación con lo que se ve en la imagen.
<img src="ejemplo.jpeg" alt="Página principal del panel de control CPanel" title="CPanel">
De primeras no parece algo importante, pero lo es. En el caso de que la imagen no se pueda visualizar o de error, esto es lo que aparece en su lugar. Por lo tanto, es algo a tener en cuenta no solo en SEO si no que también por usabilidad.
Si empeora la experiencia de usuario, indirectamente tu posicionamiento se verá afectado.
Así que por una cosa u otra, el alt es un campo que debes rellenar. Puedes usar algunas de las palabras clave o términos que utilizas para posicionar la página pero siempre y cuando lo uses de manera natural y sin abusar de ello.
De los dos, es el atributo más importante. No te olvides de cubrirlo siempre.
Como añadir en WordPress los atributos alt y title en tus imágenes
Voy a enseñarte paso a paso como hacerlo, pero te adelanto que es muy sencillo y que no es necesario instalar ningún plugin adicional para ello.
Entra en el dashboard de WordPress y dirígete a "Medios" > "Añadir nuevo".

Selecciona la imagen que quieras subir a tu página web y cárgala. Cuando el proceso termine verás que puedes editarla. Hazlo, desde la misma pantalla o a través de la biblioteca de medios donde verás todas las imágenes de tu web.
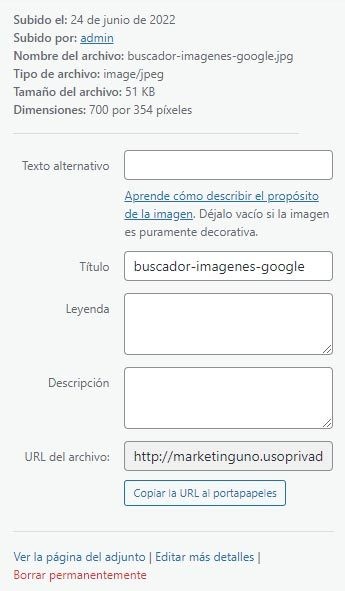
A continuación visualizarás la pantalla de configuración del archivo y justo a la derecha te encontrarás con estos campos:
- Textos alternativo: corresponde con la información del atributo alt.
- Título: corresponde con la información del atributo title.
- Leyenda: Texto que aparece debajo de la imagen. Es información adicional.
- Descripción: Contenido adicional que complementa la información. No es tan importante.
- URL del archivo: corresponde con la información del atributo src.

Como se ve en la imagen, el título es un campo que se rellena automáticamente con el nombre del archivo. Cámbialo por un texto más adecuado. Ten en cuenta que Google lo lee y que lo que escribas ahí le dará una pista sobre el contenido de esta página. Evidentemente tiene que haber una coherencia entre el texto de la landing y la imagen.
Utiliza la keyword o palabras clave que consideres oportuno siempre que no te excedas con ello. Y hazlo de manera natural.
Por ejemplo: La página en donde estás insertando esta imagen es un artículo sobre redes sociales. La imagen muestra el logotipo de una de ellas. El título de la imagen podría ser "Logotipo de Instagram" en vez de "logotipo-instagram".
En cuanto al ALT como indico más arriba, se rellena en "texto alternativo". Ahí escribe de manera natural la descripción más "fiel" o "real" que se te ocurra de la imagen y si es posible introduce alguna palabra clave que te interese.
Una vez que rellenes los campos que te interesan... listo. Cada vez que añadas esa imagen a una zona de la web, toda esta información se incrustará en donde quieras.
¿Qué mas aspectos hay que tener en cuenta sobre el SEO para imágenes?
Además de lo que ya te he contado en los apartados anteriores, te voy a dejar una pequeña lista de varias cosas que tienes que tener en cuenta a la hora de trabajar el SEO para imágenes de tu página:
- Optimiza las imágenes de tu web: En muchos artículos de este blog lo mencionamos pero no está demás hacer otro pequeño recordatorio sobre este asunto. Optimizar las imágenes de tu site es algo MUY IMPORTANTE. No solo para trabajar el SEO de tu web, si no para minimizar el tiempo de carga de la misma. Pero de esto sabe mucho nuestro Álvaro Fontela y por ello te voy a dejar por aquí un artículo que te va a ayudar a profundizar en este tema: Aprende a optimizar imágenes en WordPress. Así que, en mi opinión, lo ideal es que realices una copia de seguridad de las imágenes que vas a utilizar en tu web a su máxima calidad. Y cuando quieras utilizarlas y colgarlas en tu site, tienes que reducir su peso y ajustar su tamaño a las dimensiones de la web. Parece una tontería pero es muy importante y lo vas a notar. Si no quieres pasar el trabajo de hacerlo una a una, hay aplicaciones que te ayudan con el proceso.
- Crear una estructura organizativa lógica para almacenar tus imágenes. No es lo mismo tener una imagen en "midominio.com/imagenes/img.jpg" que "midominio.com/imagenes/2022/05/01/img.jpg". En los ajustes generales de WordPress podrás configurar la ruta en la que se almacenan los medios para evitar este tipo de clasificación.
- Nombra los archivos de una manera correcta: Utiliza nombres descriptivos sin caracteres conflictivos (ñ) o solo preposiciones y evita los nombres númericos. Por ejemplo, no es lo mismo "logotipo.jpeg" que "final123.jpeg". La primera es simple y describe a la perfección lo que representa la imagen.
- Añade al sitemap las imágenes para facilitarle el rastreo a los buscadores de las mismas.
- Utiliza imágenes originales.
- Utiliza un formato estándar: PNG, JPG, GIF, WEBP...
- Además de rellenar el alt y title de las imagenes es una buena práctica rellenar el resto de los atributos como leyenda o descripción. Al final, todas las pequeñas tareas suman.




José Carlos
01/09/2022 a las 09:06Ángela, muy buen artículo. Fácil de leer y sencillo de entender. ¡¡Muchas gracias!!