Media queries en CSS: cómo hacer una página web responsive correctamente
El diseño web responsive es algo que lleva ya bastante tiempo en nuestras vidas y a día de hoy no es negociable. Cada vez existen más dispositivos y diferentes tamaños de pantalla, por lo que es vital que tu sitio web se adapte lo máximo posible a todos ellos.
Existen muchas técnicas dentro de la maquetación web para conseguir que las páginas web tengan un “responsive design”, y una de ellas son las Media Queries de CSS, gracias a las cuales podrás aplicar diferentes estilos CSS en función de unas condiciones determinadas.
En este artículo te voy a explicar en detalle qué son las CSS Media Queries y cómo se utilizan, así que si te interesa saber más, sigue haciendo scroll porque… ¡Empezamos!
- Qué son las Media Queries de CSS y para qué sirven
- ¿Por qué utilizar Media Queries?
- Sintaxis básica de una Media Query
- Tipos de Media Queries en CSS
- Tipos de medio o media types de las Media Queries
- Tipos de características del medio o media features de las Media Queries
- Operadores lógicos para crear Media Queries complejas
- Consejos a la hora de utilizar Media Queries en CSS


Qué son las Media Queries de CSS y para qué sirven
Las Media Queries son una funcionalidad de CSS gracias a la cual puedes aplicar, de manera condicional, diferentes estilos en función de las características del dispositivo y/o el tamaño de la ventana del navegador.
Se estandarizaron con CSS3 en el año 2012 y supusieron un antes y un después en el desarrollo web, ya que permitieron adaptar los diseños web a los nuevos dispositivos móviles.
A día de hoy, las Media Queries nos sirven para adaptar el diseño de un sitio web a diferentes dispositivos como tablets, smartphones, o cualquier tamaño de pantalla de ordenador, tanto de sobremesa como portátil. También es posible adaptar los estilos en función de la orientación del dispositivo (vertical u horizontal) e incluso tener unos estilos CSS específicos para impresión, entre otras cosas.

¿Por qué utilizar Media Queries?
Leyendo el apartado anterior, es evidente que el uso de Media Queries es una práctica más que recomendada a la hora de desarrollar una página web. Aun así, creo que es importante que sepas todas las ventajas de utilizar esta funcionalidad de CSS.
- Diseño responsive: gracias a las Media Queries tu página web se va a adaptar al 100% a cualquier dispositivo o tamaño de pantalla.
- Mejora la experiencia de usuario: en consecuencia de lo anterior, la experiencia de usuario mejorará, ya que mejorará la usabilidad de tu sitio web.
- Mejoras en el SEO: aunque las Media Queries no afectan directamente al SEO si es cierto que un sitio web que no esté adaptado a dispositivos móviles puede ser penalizado de cara a su posicionamiento.
- Mejoras de rendimiento: con las Media Queries puedes, por ejemplo, utilizar imágenes de fondo más optimizadas para móviles, evitar el uso de animaciones en determinadas circunstancias, etc. Todo ello contribuye a mejorar el rendimiento de tu web.
Sintaxis básica de una Media Query
Llegados a este punto es hora de entrar en materia y ver cómo se utilizan las Media Queries de CSS, así que vamos a empezar por la sintaxis básica.
Puedes añadir una nueva regla o directiva Media Query en tu código CSS con ‘@media’, de la siguiente manera:
@media (condición){
/* Aquí tus estilos CSS */
}
En el ejemplo anterior estamos declarando una nueva directiva Media Query que aplicará ciertos estilos CSS si la condición que va en el paréntesis se cumple. Pero, como te digo, es un ejemplo muy básico, ya que existen diferentes tipos de “@media” y, por lo tanto, diferentes condiciones. Pero no te preocupes, te lo explico todo a continuación.

Tipos de Media Queries en CSS
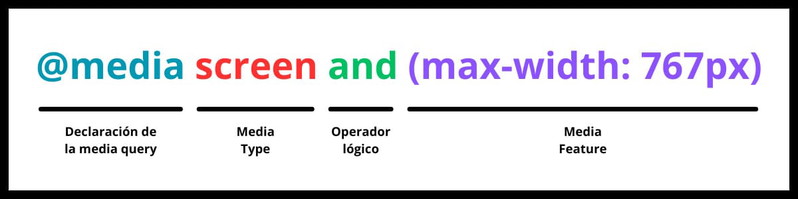
Las Media Queries sirven para definir una serie de reglas CSS de manera condicional. Para establecer estas condiciones, podemos especificar dos cosas: el tipo de medio y las características del mismo. Por ejemplo, el tipo de medio podría ser un dispositivo con pantalla y las características podrían ser un ancho y orientación determinados. Pero para que lo entiendas mejor, vamos a ver por separado ambas cosas.
Tipos de medio o media types de las Media Queries
A día de hoy, los tipos de medios que puedes definir en una Media Query son los siguientes:
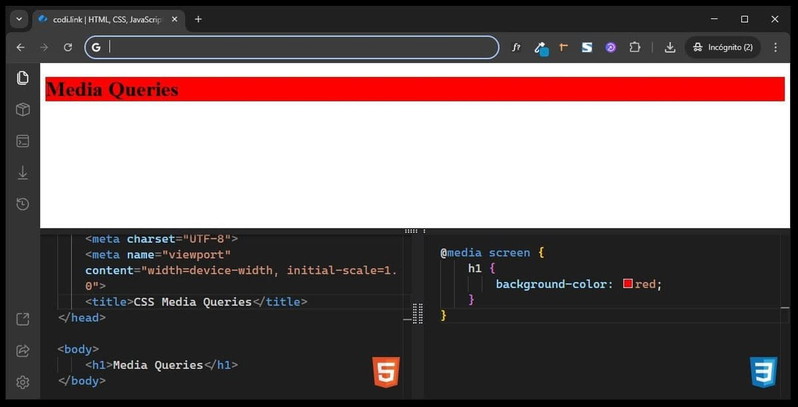
- @media screen: para dispositivos con pantalla o monitor. Es el más común, ya que se usa para ordenadores, tablets, móviles, etc.
@media screen { h1{ background-color: red; } }
Con el código anterior se estaría aplicando un color de fondo rojo a los elementos <h1> en dispositivos con pantalla.
- @media print: para dispositivos de impresión o vistas previas de impresión. Puedes aplicar unos estilos específicos a la hora de imprimir una página web. Es útil para ajustar colores y eliminar elementos no necesarios a la hora de imprimir (como menús, cabeceras, etc.) y, por lo tanto, optimizar el uso de tinta.
@media print{ body{ background-color: white; color: black; } }En el ejemplo, se establece un color de fondo blanco para el <body> de la página y un color de texto negro, solamente para dispositivos de impresión.
- @media all: se aplica a todos los dispositivos sin excepción.
@media all{ p{ font-size: 1rem; }En el código de ejemplo se establece un tamaño de texto de "1 rem" para los párrafos, en cualquier tipo de medio.
Hace algunos años existían algunos tipos de medios a mayores, como el “@media speech” (para dispositivos de lectura de texto), pero en la actualidad están obsoletos.
No es obligatorio definir siempre un tipo de medio, es decir, puedes añadir una nueva regla Media Query simplemente con “@media”. En este caso, al no indicar el tipo de medio, tendría el mismo efecto que utilizar “all” y se aplicaría a todos los dispositivos.
También es posible especificar más de un ‘media type’ separándolos por comas, por ejemplo:
@media screen, print {
/* Aquí tu código CSS */
}
Tipos de características del medio o media features de las Media Queries
Además del tipo de medio o ‘media type’, a la hora de utilizar Media Queries también es posible especificar ciertas características del dispositivo de manera condicional. Así no solo podemos aplicar estilos en función del tipo de medio, sino que podemos hacerlo en función de cosas como el ancho de pantalla, la orientación del dispositivo o de las preferencias del sistema que tenga configuradas el usuario. Las ‘media types’ van entre paréntesis, por ejemplo:
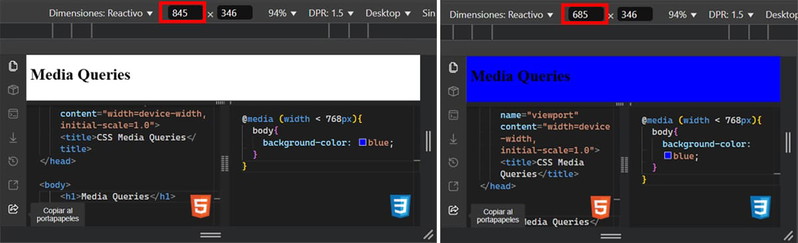
@media (width < 768px){
body{
background-color: blue;
}
}
En el ejemplo, si el ancho de la ventana del navegador es menor a 768px, el color de fondo del <body> de la página será azul.

Aquí es donde realmente se pueden hacer cosas muy interesantes con las Media Queries de CSS, ya que el abanico de opciones es enorme. En este artículo te voy a explicar las ‘media features’ más utilizadas o más importantes, aunque existen muchas más. Si quieres consultar todas, puedes hacerlo en el siguiente enlace: https://developer.mozilla.org/en-US/docs/Web/CSS/@media#media_types
El ‘viewport’ es la zona o región visible dentro de la ventana del navegador, excluyendo zonas como las barras de herramientas del mismo.
Tamaño de pantalla
- width: define un ancho del viewport
- height: define un alto del viewport
- min-width y min-height: define un ancho o un alto mínimo del viewport
- max-width u max-height: define un ancho o un alto máximo del viewport
Puedes definir un tamaño concreto o puedes utilizar los operadores ">, <, >= y <=" (mayor que, menor que, mayor o igual que, menor o igual que).
Ejemplos:
@media (width <= 1024px){
body{
background-color: black;
color: red;
}
}
Si el ancho del viewport es menor o igual a 1024px, el fondo será de color negro y el texto rojo.
@media (max-width: 640px){
body{
background-color: green;
color: white;
}
}
Si el ancho del viewport es como máximo de 640px, el fondo será verde y el texto blanco.
@media (320px <= width <= 640px){
body{
background-color: red;
color: white;
}
}
Si el ancho del viewport está entre 320px y 640px, el fondo será rojo y el texto blanco
Orientación de la pantalla
- orientation: portrait
- orientation: landscape
Definen si el dispositivo está orientado en modo vertical (portrait) u horizontal (landscape). Esto es muy común en smartphones y tablets, en los que es posible cambiar la orientación rotando el dispositivo.
Ejemplo:
@media (orientation: landscape){
body{
background-color: brown;
}
}
Si el dispositivo está en posición horizontal, el fondo será de color marrón.
Resolución de la pantalla
- resolution
- min-resolution y max-resolution
Definen la resolución de la pantalla en cuanto a densidad de píxeles se refiere. Es útil (junto con otras ‘media features’) para detectar las pantallas retina de Apple, entre otras cosas.
Ejemplo:
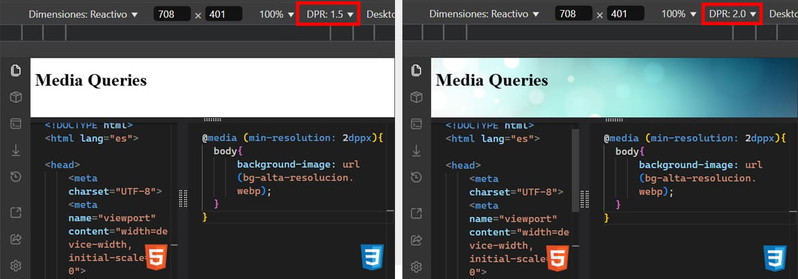
@media (min-resolution: 2dppx){
body{
background-image: url(‘bg-alta-resolucion.webp’);
}
}
Si la pantalla tiene como mínimo una densidad de píxeles de 2 dppx (2 puntos por píxel), como es el caso de las pantallas retina, cargamos una imagen de fondo específica y personalizada para esta resolución.

Interacciones del usuario
- hover: define si el usuario puede realizar la acción ‘hover’ (hover: hover) o no (hover: none). Esto es útil porque nos permite detectar si el usuario utiliza ratón o dispositivo táctil.
- pointer: define si el puntero del usuario es preciso (pointer: fine) como el de un ratón, o impreciso (pointer: coarse) como el de un dedo en una pantalla táctil.
Aunque a primera vista puede parecer que tanto ‘hover’ como ‘pointer’ sirven para lo mismo, hay sutiles diferencias.
Con ‘hover’ podemos, por ejemplo, quitar el color de fondo al pasar el ratón por encima (:hover) a un botón en dispositivos táctiles (ya que la acción ‘pasar el ratón por encima’ no existe).
Con ‘pointer’ podemos hacer más grande un botón (o aumentarle su ‘padding’) si el usuario tiene un tipo de cursor impreciso, para evitar problemas al pulsarlo.
Ejemplos:
@media (hover: hover){
button:hover{
background-color: orange;
}
}
Solo si el usuario puede hacer ‘hover’ sobre el botón, el color de fondo de los mismos será naranja al pasar el ratón por encima.
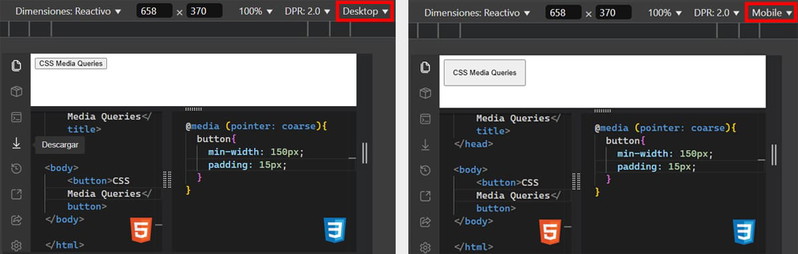
@media (pointer: coarse){
button{
min-width: 150px;
padding: 15px;
}
}
Si el usuario tiene un tipo de cursor impreciso (utiliza una pantalla táctil), los botones tendrán como mínimo 150px de ancho y un padding de 15px.

Preferencias del usuario
Las siguientes ‘media features’ o características de medios, sirven para detectar algunas configuraciones que el usuario puede tener establecidas en su sistema operativo o en la configuración de su navegador.
- prefers-color-scheme: define el modo de color elegido por el usuario: ‘light’ para modo claro y ‘dark’ para modo oscuro.
- prefers-reduced-motion: detecta si el usuario tiene desactivadas las animaciones (prefers-reduced-motion: reduce).
- prefers-contrast: detecta el tipo de contraste elegido por el usuario (‘more’, ‘less’ o ‘custom’)
- prefers-reduced-data: detecta si el usuario tiene activado el modo de ahorro de datos (prefers-reduced-data: reduce).
Ejemplos:
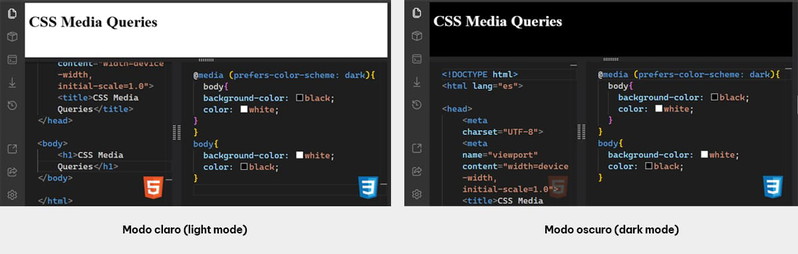
@media (prefers-color-scheme: dark){
body{
background-color: black;
color: white;
}
}
body{
background-color: white;
color: black;
}
Si el usuario tiene activado el modo oscuro establecemos el fondo en color negro y el texto en blanco, a través de la Media Query. En los demás casos (que el usuario tenga activado el modo claro), el fondo será blanco y el texto negro.

button:hover{
animation: shake 500ms ease-in both;
}
@keyframes shake {
10%, 90% {
transform: translate3d(-1px, 0, 0);
}
20%, 80% {
transform: translate3d(2px, 0, 0);
}
30%, 50%, 70% {
transform: translate3d(-4px, 0, 0);
}
40%, 60% {
transform: translate3d(4px, 0, 0);
}
}
@media (prefers-reduced-motion: reduce){
button:hover{
animation: none;
}
}
El ejemplo anterior tenemos configurada una animación llamada ‘shake’ para el ‘hover’ de los botones. Con una Media Query detectamos si el usuario tiene activada la reducción de movimiento o animaciones, y desactivamos nuestra animación. De no utilizar esta Media Query el usuario seguiría viendo la animación de los botones aun teniendo desactivada la opción de reducción de movimiento.
Operadores lógicos para crear Media Queries complejas
Hasta ahora hemos visto que podemos establecer un ‘media type’ o tipo de medio (screen, print, all) y una serie de ‘media features’ o características como anchos de pantalla, orientación, preferencias del usuario, etc.
Pero también es posible hacer combinaciones para conseguir crear Media Queries más elaboradas. Esto se consigue utilizando los siguientes operadores lógicos: "AND, OR, NOT y ONLY". Te pongo un ejemplo de cada uno de ellos:
Operador AND
Con el operador AND puedes hacer que para que se apliquen los estilos se deba cumplir más de una condición a la vez.
@media screen and (min-width: 300px){
body{
background-color: yellow;
}
}
Si el tipo de medio es ‘screen’ Y además el ancho del viewport es por lo menos de 300px de ancho (se deben cumplir ambas condiciones), el color de fondo será amarillo.
Operador OR
Con el operador lógico OR, se debe cumplir al menos una de las condiciones que establezcas para que se apliquen los estilos. En el caso de este operador no se escribe la palabra ‘or’ sino que se separan las condiciones por comas.
@media screen and (min-width: 640px), screen and (orientation: landscape){
body{
background-color: pink;
}
}
Si el tipo de medio es ‘screen’ y el ancho del viewport es de al menos 640px O la orientación del dispositivo es horizontal, entonces el color de fondo será rosa. Fíjate que para que se aplique el fondo rosa debe cumplirse sí o sí que el tipo de medio sea ‘screen’ pero a mayores solamente debe cumplirse como mínimo una de las otras dos condiciones: que el ancho sea de mínimo 640px o que la orientación sea horizontal.
Operador NOT
Sirve para indicar que si no se cumple una determinada condición, entonces se apliquen los estilos. Es una manera de “darle la vuelta” a una condición.
@media not print{
body{
background: purple;
}
}
Si el tipo de medio NO ‘print’, entonces el color de fondo será púrpura.
Operador ONLY
El operador ‘only’ es un poco especial, ya que se utilizaba a modo de ‘hack’ para que los navegadores antiguos aplicasen de manera correcta los estilos, aunque no soportasen correctamente las Media Queries.
A día de hoy no es necesario utilizarlo, ya que los navegadores actuales tienen soporte completo para Media Queries. Aun así, te dejo un ejemplo de cómo era su sintaxis.
@media only screen and (min-width: 640px) {
body {
background-color: lightblue;
}
}
Consejos a la hora de utilizar Media Queries en CSS
Como has visto, utilizar Media Queries en tu CSS es bastante sencillo, además de recomendable. Para completar este artículo me gustaría dejarte algunos consejos o buenas prácticas que a lo largo de los años me han ayudado y creo que también podrían ayudarte a ti.
En la medida de lo posible, sigue la filosofía ‘mobile-first’.
Es decir, escribe los estilos CSS primero para dispositivos móviles y utiliza las Media Queries para escalar a tamaños superiores como tablet o desktop.
Aprovecha el anidamiento de CSS.
Por ejemplo, en lugar de escribir:
h1{
font-size: 1rem;
}
@media screen and (min-width: 767px){
font-size: 1.5rem;
}
@media screen and (min-width: 1024px){
font-size: 2rem;
}
Puedes hacer lo siguiente:
h1{
font-size: 1rem;
@media screen and (min-width: 767px){ font-size: 1.5rem; }
@media screen and (min-width: 1024px){ font-size: 2rem; }
}
De esta manera, además de ahorrar líneas de código, este será más limpio y legible.
Procura utilizar ‘breakpoint’ o puntos de ruptura habituales.
Los ‘breakpoints’ son los diferentes anchos de pantalla en los que los estilos deben cambiar. Puedes utilizar los que quieras, pero hay una serie de medidas más o menos estandarizadas para los diferentes tipos de dispositivo. En la medida de lo posible, utilízalas y evita crear muchos ‘breakpoints’ a no ser que el diseño lo requiera estrictamente.
Aprovecha las características de preferencias del usuario para mejorar la accesibilidad de tu web.
Cosas como eliminar las animaciones para los usuarios que las han desactivado, o utilizar estilos para el modo oscuro, son detalles que los usuarios de tu sitio van a agradecer.




