Cómo instalar el píxel de Facebook en WordPress
Si estás aquí, es más que probable que ya te hayas iniciado en este mundo del marketing digital y necesites una ayuda extra para terminar de configurar tu campaña. En este artículo vamos a centrarnos en Meta Ads y cómo instalar el píxel de Facebook en tu sitio web. Pero vamos paso a paso para que no te pierdas nada.
Índice del artículo
- Qué es el píxel de Facebook y para qué sirve
- Cómo crear el píxel de Facebook
- Cómo instalar el píxel de Facebook en WordPress
- Instalar el píxel de Facebook de forma manual
- Instalar el píxel de Facebook con plugins
- Verificar funcionamiento del píxel de Facebook
- El píxel de Facebook imprescindible

Qué es el píxel de Facebook y para qué sirve
Cuando hacemos publicidad en Facebook o Instagram, también conocido como Meta desde hace unos pocos años, tenemos la posibilidad de monitorear cómo los usuarios interactúan con nuestra web. La información que recopila tiene un propósito de seguimiento y se envía de forma automática a Meta Ads Manager, la plataforma para crear y gestionar las campañas online.
Por ese motivo, Facebook nos proporciona esta herramienta: el píxel de Facebook, un código JavaScript que debemos configurar en nuestra web para recoger toda esta información. Gracias a él entenderemos un poco mejor nuestro público, ya que podremos:
- Contabilizar el número de conversiones: además de aportar información de compra, puedes personalizar tus conversiones para medir cuantos usuarios visitan una página, aquellos que acceden al proceso de pago, pero lo abandonan, qué se añade al carrito o a la lista de deseos, registros y mucho más.
- Segmentar audiencias a las que dirigirse: gracias a esta funcionalidad podrás diferenciar varios tipos de usuarios para ajustar las mejores estrategias de venta y de esa manera también encontrar a público similar a todos aquellos que se interesen en tus productos o servicios.
- Calcular el ROI: (retorno de inversión) viene a ser el análisis detallado de si el desembolso realizado nos reporta un buen rendimiento.
- Acciones de Remarketing: podrás mostrar nuevos anuncios a aquellos usuarios que abandonaron el proceso de compra en algún punto y consideras potenciales clientes.
Simplificándolo mucho, el píxel de Facebook se basa en un recurso muy útil para optimizar nuestra estrategia y anuncios para así mejorar nuestras ventas. Aunque a priori parezca algo complejo, a continuación veremos lo fácil que es de crear e instalar.
Cómo crear el píxel de Facebook
Si todavía no has creado tu píxel de Facebook, en primer lugar debes acceder al administrador de anuncios de Business Manager. Verás que en la esquina inferior derecha de la barra lateral hay una rueda dentada. Haces clic sobre ella y a continuación seleccionas "Orígenes de datos > Píxeles".
Ahora haz clic en agregar y rellena los datos para personalizar tu cuenta publicitaria. Recuerda que solo es posible disponer de un píxel por cuenta.
Llegaremos a esta pantalla y seleccionamos "Configurar el píxel". De esta forma, nos proporcionarán varias opciones que valoraremos en función del tipo de web que tengas.
Por defecto, existen integraciones para Shopify, Magento, Google Tag Manager, BigCommerce y Segmento. Si es tu caso, enhorabuena, porque no te será necesario tocar código alguno y podrás lograrlo siguiendo unos simples pasos que te indican. Si, en caso contrario, no quieres usar integraciones o tu web es de otro tipo como WordPress, deberás hacer clic en "Agregar el código del píxel al sitio web manualmente" y continuar leyendo.
Existe una alternativa extra cuando estás configurando el píxel de Facebook. Si tienes la suerte de contar con un desarrollador con conocimientos que lo instale por ti, podrás enviárselo directamente haciendo clic en "Enviar las instrucciones a un desarrollador por correo electrónico".
¡Listo! Ya has creado tu píxel de Facebook, bastante sencillo, ¿no crees? Ahora es momento de continuar el post donde te explico cómo instalarlo. Simplemente, copia tu código y continúa leyendo.
Cómo instalar el píxel de Facebook en WordPress
Ya dispones del píxel y ahora tienes dos alternativas: instalar el píxel de forma manual o con plugins. Aunque no tengas conocimientos avanzados, no debería ser complicada ninguna de las opciones. Igualmente, si no estás familiarizado con código, te recomiendo la opción con plugins.
Instalar el píxel de Facebook de forma manual
Antes de nada, te sugiero realizar una copia de seguridad, así estás cubierto ante cualquier problema que pueda surgir. Para instalar el píxel de forma manual, debes dirigirte al archivo "header.php" del tema activo que tengas instalado en tu WordPress. Generalmente, se encuentra en una ruta similar a esta: "wp-content/themes/nombre-de-tu-tema/header.php". Es muy fácil acceder, sobre todo si ya eres cliente de Raiola Networks desde el administrador de archivos de cPanel o vía FTP.
Una vez lo ubiques, simplemente pega el píxel antes de la etiqueta "</head>" y guarda los cambios. Te dejo un ejemplo de cómo quedaría:
< !-- Meta Pixel Code -->
<script>
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '000000000');
fbq('track', 'PageView');
fbq('track', 'Lead');
</script>
<noscript><img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id=000000000&ev=PageView&noscript=1"
/></noscript>
<!-- End Meta Pixel Code -->
Instalar el píxel de Facebook con plugins
Este método es el más sencillo de todos. Aunque existen multitud de plugins para ello y todos son muy simples de usar, he seleccionado, como siempre, los que considero mejores, por su facilidad de uso, el número de instalaciones activas, sus reseñas y sus actualizaciones más recientes. Todos estos motivos, como ya hemos explicado en más ocasiones, son importantes a la hora de valorar qué plugin elegir.
Meta píxel for WordPress

Me gustaría comenzar con el plugin oficial de Facebook. Está disponible en el repositorio de WordPress y en apenas tres minutos y medio, Álvaro Fontela te explica cómo instalarlo en el siguiente video:

PixelYourSite

El segundo plugin que te traigo hoy es PixelYourSite, también disponible en el repositorio de WordPress. Con más de medio millón de instalaciones activas, es un plugin muy dinámico que te permite no solo instalar el píxel de Facebook, sino también otros códigos de seguimiento como Google Analytics, Google Ads, TikTok tag y más.
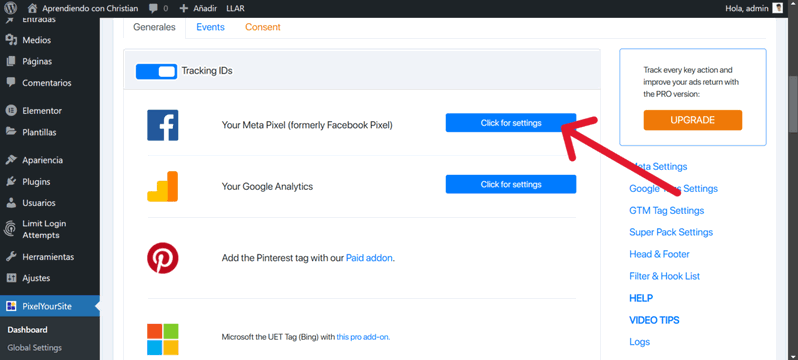
En primer lugar, tendrás que instalarlo y activarlo y ya aparecerá en tu barra de administración de WordPress de la izquierda. Hacemos clic en "Your Meta Pixel (formerly Facebook Pixel)".

Como ocurre con el plugin anterior, solo necesitarás rellenar el campo "Meta Pixel (formerly Facebook Pixel) ID:" que se corresponde con el ID. Lo encontrarás tanto en el Business Manager como dentro del pixel tras "id=" Copiar, pegar y guardar los cambios en "Save settings". Con esto, tu píxel de Facebook estará funcionando, aunque el plugin trae otras opciones que puedes explorar: verificar el dominio, traquear eventos, etc.

Verificar funcionamiento del píxel de Facebook
Es posible que tras instalarlo te surjan dudas de si has realizado bien el proceso, si está funcionando o hay algún problema. En ese caso, existen varios métodos para verificar el píxel de Facebook.
- Inspecciona el código fuente: haciendo clic derecho sobre tu página, puedes ver el código fuente y a continuación buscar con "Cntrl+F" para encontrar tu píxel o tu ID.
- Business Manager: accediendo a tu panel en el apartado "Píxel", lo comentamos al principio de este post, es posible verificar su "Estado" si es activo y no hay errores, lo has conseguido.
- Extensión: Descarga y activa en tu navegador la extensión gratuita "Meta pixel helper". Después accede a tu página y comprueba si detecta el píxel.
El píxel de Facebook imprescindible
Sí, has llegado hasta aquí y has instalado y verificado tu píxel de Facebook, ¡felicidades! A partir de este instante descubrirás lo imprescindible que se vuelve para gestionar tus campañas de Meta. Lo mejor de todo es que una vez instalado te puedes olvidar y no tendrás que volver a cambiarlo. Por supuesto, si tienes alguna consulta o no has conseguido tu objetivo por algún motivo, no dudes en dejar un comentario y encantado, te responderé. Mucha suerte con tus campañas en Meta.






Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *