Iframe: Qué es, para qué sirve y cómo usarlo en tu WordPress
“Inserta un código iframe” es una de las frases que seguramente hayas oído, leído o empleado a la hora de desarrollar un proyecto de diseño web. Y es que, el uso de estos elementos html está más que extendido en este mundillo.
Estos iframes, te dan la posibilidad de mostrar elementos externos, como por ejemplo videos, mapas, feeds de redes sociales… dentro de tu página web, lo que puede ayudar a mejorar la navegabilidad en tu web y aumentar el ratio de tiempo en tu sitio. ¿Verdad que no está nada mal?
Si quieres saber cómo usarlos en tu provecho, continúa leyendo el post.
- Qué es un iframe y para qué sirve
- Iframe de Google Maps
- Iframe de Youtube
- Iframe de Facebook
- Cómo insertar un iframe en WordPress o en cualquier CMS a mano
- Cómo insertar un iframe en WordPress con un plugin
- Conclusión

Qué es un iframe y para qué sirve
Un iframe, estrictamente hablando, es la abreviatura de Inline Frame y se trata de un marco (llamado frame) que permite insertar un documento html dentro de otro. Como si se tratase de mostrar una web dentro de otra web.
Por norma general, se compone de un código escrito en lenguaje html simple, que empieza siempre con la etiqueta <iframe>. Su estructura posterior indica la dirección del contenido que deseas incrustar en tu página web y otros parámetros como por ejemplo la altura o anchura del cuadro a mostrar.
Estos iframes permiten mejorar la experiencia del usuario dentro de una página web e incluso aumentar el tiempo de permanencia en un site. No en vano, los iframes de Youtube, Google maps o Facebook son los más empleados a la hora de diseñar páginas web por los motivos anteriormente comentados.
Sin embargo, el consejo que te voy a dar es que no abuses mucho de su uso por estos tres principales motivos:
- Ralentizan la carga de la página. Ten en cuenta que tu página web estará realizando una llamada extra a un sitio externo de tu alojamiento web contratado, por lo que al añadir procesos extras, evidentemente, tu web tardará un tiempo extra en cargar esos recursos.
- Pueden suponer un riesgo de seguridad. Como todo en esta vida, si algo es sospechoso, mejor no usarlo. Con los iframes y su procedencia ocurre lo mismo. Mejor curarse en salud.
- No controlas el contenido publicado. Al estar incorporando contenido de otro site, no tienes el poder de lo que hay publicado, por lo que si por alguna razón el autor original de dicho contenido lo modifica o eliminase, esto afectaría a tu página web.
Como te he comentado anteriormente, hoy en día los iframes más empleados a la hora de diseñar páginas web son los de Youtube, Google maps o Facebook, los cuales voy a explicarte rápidamente par qué sirven.
Iframe de Google Maps
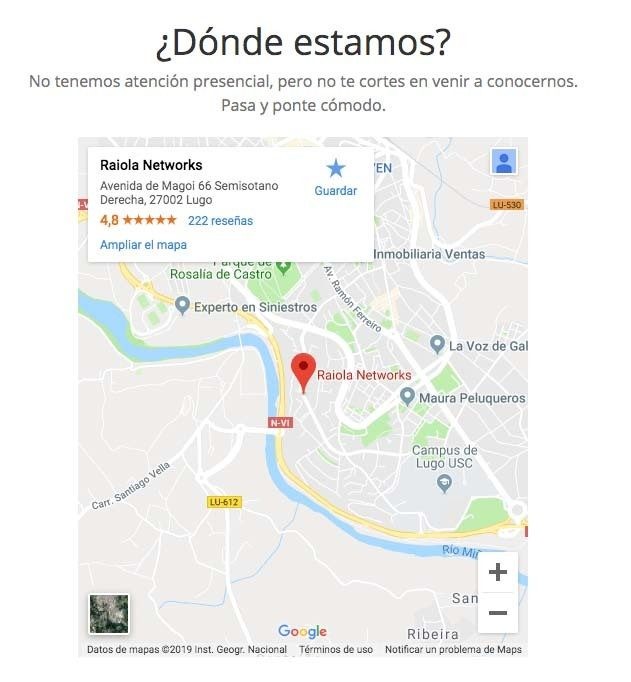
En la gran mayoría de los sitios web que visites, podrás ver cómo muestran la localización física mediante un incrustado de Google Maps, ya sea vía API, plugin o iframe. Lo bueno de emplear la API o un plugin para insertar Google Maps es que te permite realizar múltiples funcionalidades como marcadores, imágenes, globos de información, etc… lo malo es que desde 2018 la API es de pago.
Por ello, son muchas las páginas web que se han pasado al uso de iframes de Google Maps. El cual es gratuito.

Como ves en la imagen anterior, mediante el iframe de Google maps, se consigue insertar el pedazo de mapa que nosotros queremos, tal y como se vería desde la propia plataforma de Google, pero sin salir de tu página web. Lo que es de gran utilidad para los visitantes de tu sitio.
Para hacerlo, simplemente hay que seguir los siguientes pasos:
- Accede a Google Maps y carga la dirección que deseas mostrar.
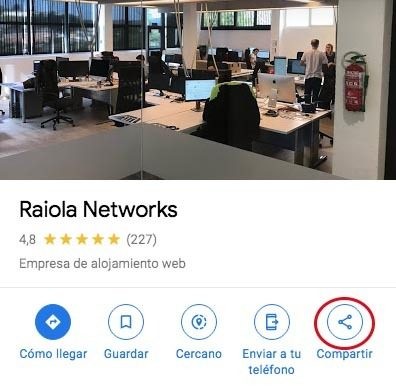
- Pincha en el icono de tres rayas en la barra izquierda para abrir el menú y selecciona: "Compartir o insertar el mapa".

- En el cuadro Compartir abre la pestaña "Insertar un mapa".
- Escoge el tamaño y presiona "COPIAR HTML", para copiar el código del iframe.
- Pega ese código en tu página web.
El código que deberás incluir será parecido a este:
<iframe src="https://www.google.com/maps/embed?pb=" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>
Iframe de Youtube
Otro de los códigos iframes más empleados, sin lugar a dudas, es el de Youtube. Gracias a este iframe puedes incorporar a en tu propia página web o entrada de blog, un reproductor de vídeo propio de la plataforma Youtube.
De este modo, podrás añadir contenido audiovisual a tu página, sin necesidad de instalarte ningún reproductor multimedia, ni subir archivos pesados a tu alojamiento web. Una gran ayuda de cara a la reducción del rebote, la retención de usuarios en tu página y la ampliación de contenidos multiformato.

Para añadir este iframe de Youtube en tu web, simplemente has de seguir estos pasos:
- Escoger el video que deseas incorporar en tu sitio.
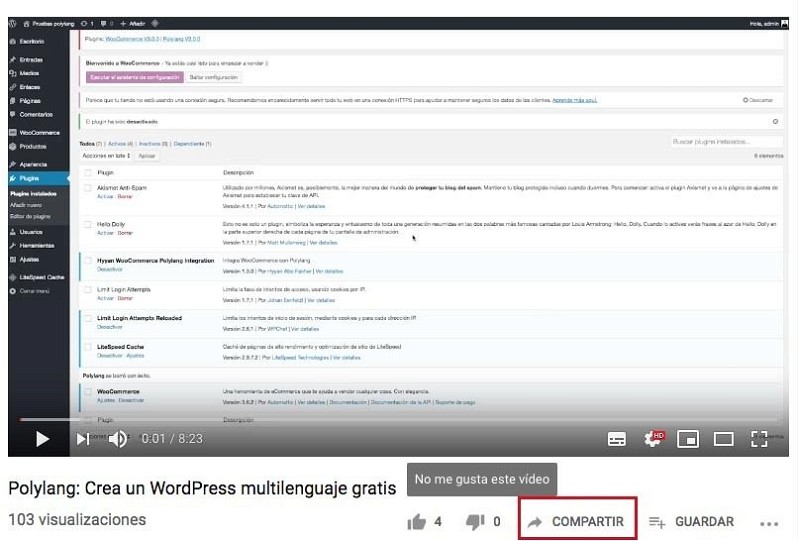
- Pinchar en la opción “Compartir” y posteriormente sobre “Insertar”.

- Una vez aparece el código iframe de youtube, lo copias.
- Por último, pega ese código en tu página web.
El código iframe de Youtube resultante para insertar en tu web sería algo así:
<iframe width="560" height="315" src="https://www.youtube.com/embed/AxB0eEDz0KY" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Iframe de Facebook
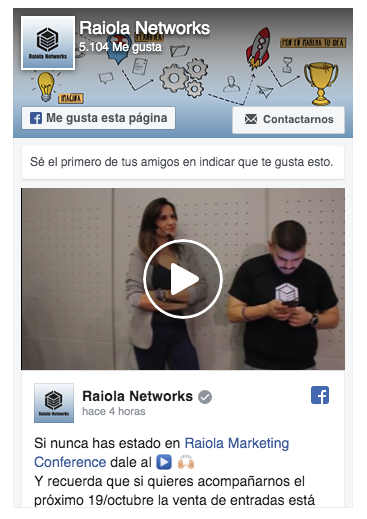
Otra opción interesante es la de incrustar en tu página web el feed de tu página de Facebook. De esta forma, el usuario no tiene que salir de tu web, entrar en facebook y registrarte para visualizar el contenido de tu feed o interactuar con él.
Esto es muy útil para conseguir aumentar la masa sociales de tu fanpage y enseñar a los visitantes de tu web, lo que se están perdiendo si no te siguen en las redes sociales. Seguro que más de uno se arrepiente de no haberte seguido todavía.

Este proceso es muy sencillo de realizar, si sigues estos pasos:
-
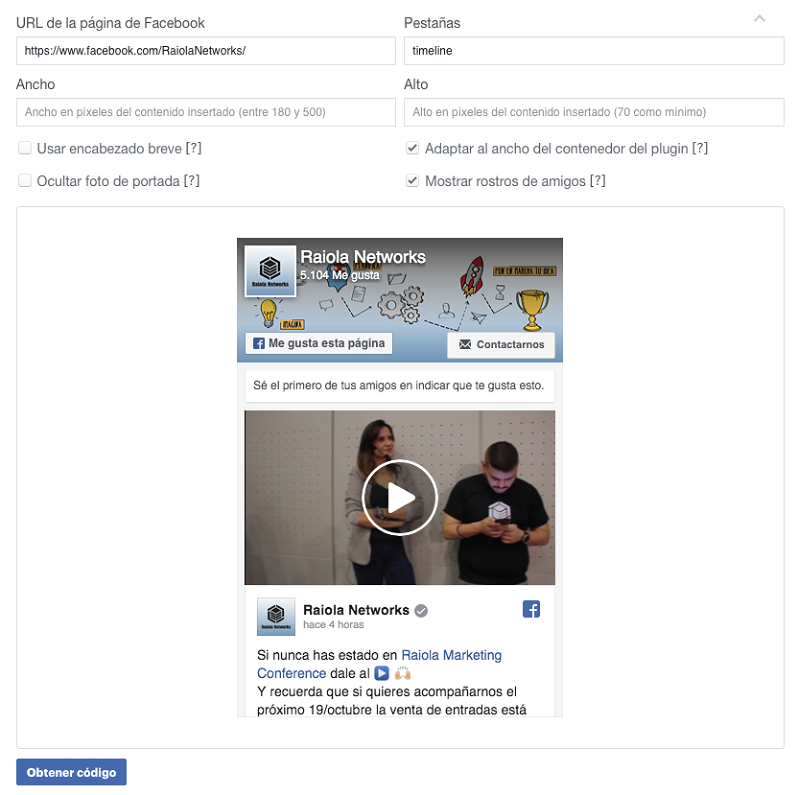
- Entra en esta url https://developers.facebook.com/docs/plugins/page-plugin

- En el cuadro diálogo introduce la url de tu página de facebook.
- Pincha en el botón de “Obtener el código”.
- Ve a la pestaña “Iframe” y copia el código iframe de Facebook.
- Pégalo en tu web.
Como en los anteriores casos, el iframe resultante que deberás introducir en tu web será algo así:
<iframe src="https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2FRaiolaNetworks%2F&tabs=timeline&width=340&height=500&small_header=false&adapt_container_width=true&hide_cover=false&show_facepile=true&appId=2380804625480211" width="340" height="500" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true" allow="encrypted-media"></iframe>
Cómo insertar un iframe en WordPress o en cualquier CMS a mano
Ahora que ya conoces un poquito mejor qué es un iframe y algunos de los iframes más empleados en el desarrollo de páginas web, te voy a enseñar a insertar un iframe en WordPress. Aunque si no empleas WordPress, esto también puede servirte de ayuda.
Para evitar plugins, y el aumento de velocidad de carga de páginas que ello conlleva, puedes incorporar un iframe en WordPress de manera manual. Y aunque no tengas mucha idea de código, te aseguro que es muy sencillo de hacer.
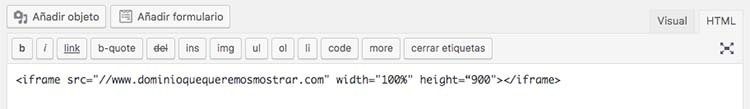
Como te he explicado al principio de este post, un iframe tiene siempre una estructura básica, la cual podría ser algo así:
<iframe src="//www.dominioquequeremosmostrar.com" width="100%" height=“900"></iframe>
Pues bien, para introducir este iframe bastaría con irse a la pestaña “HTML” de tu página o entrada de WordPress y pegar el código, tal y como se muestra en la siguiente imagen.

Al publicar dicha página o entrada, se mostrará el iframe del contenido que deseas. Sencillo ¿verdad?
Pues con la versión del editor Gutenberg de WordPress, ya existe una funcionalidad concreta de inserción de iframes a la hora de crear y editar entradas o páginas.

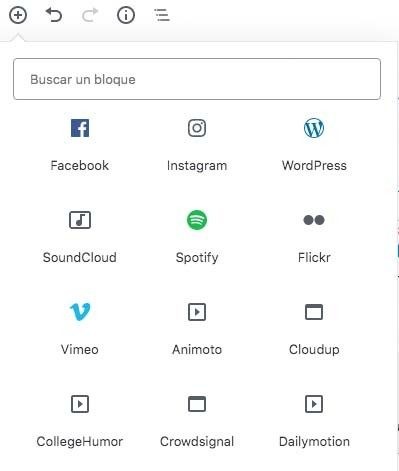
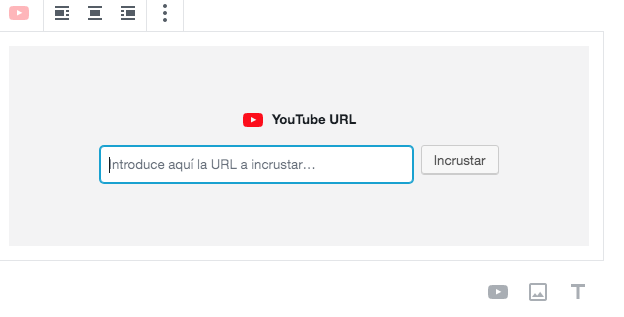
Pinchando sobre el botón “+” situado en la parte superior izquierda del editor de Gutenberg, te aparecerá la opción de “Incrustar”. Ahora, únicamente has de elegir el tipo de incrustado que vas a necesitar (Facebook, Instagram, Youtube…) y pegar en el bloque correspondiente la url que vaya a mostrar.

Cómo insertar un iframe en WordPress con un plugin
Otra forma de insertar un iframe en WordPress, como suele ser habitual, es mediante el uso de un plugin. Así es, seguro que no te lo esperabas ¿verdad?
Como WordPress cuenta con plugins para todo, o casi todo, no podía faltar un plugin para insertar iframes. Existir, existen varios, pero yo te recomiendo “Advanced iframe” un plugin que, con su versión gratuita, es más que suficiente para poder insertar iframes dentro de tus entradas o páginas de WordPress. Además, permite editar una serie de opciones en cuanto a su diseño, como por ejemplo el uso de scroll, las medidas del iframe, márgenes, transparencias…
Como todo plugin, lo primero que debes hacer es descargarlo, instalarlo y activarlo. Una vez hecho esto, entra en Ajustes - Advanced iFrame para acceder a la configuración del plugin.
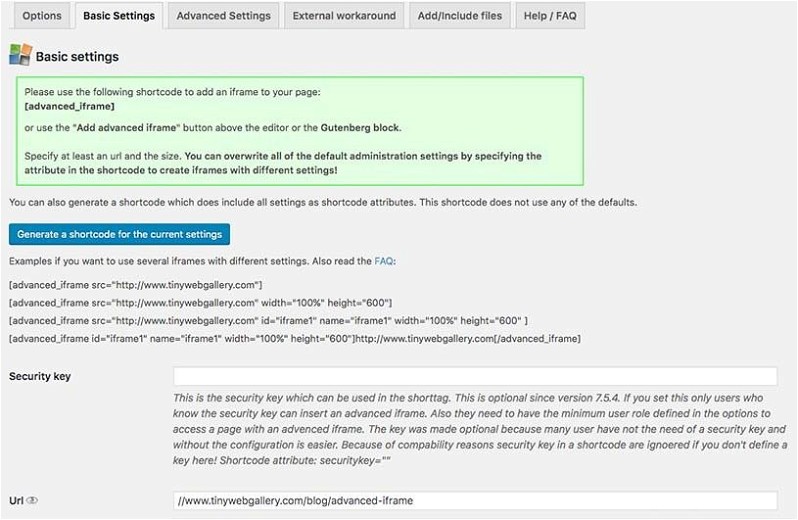
Aquí, para emplear la versión gratuita, únicamente debes pinchar en la pestaña de “Basic settings”.

Una vez dentro, lo primero que tienes que introducir es la url que quieres mostrar en tu iframe. Luego si sigues haciendo scroll hacia abajo, podrás configurar algunos parámetros del iframe como la altura, scroll, transparencia, tal y como te he dicho anteriormente
Nota: No todas las páginas web son susceptibles de convertirse en iframes externos
Conclusión
Emplear iframes puede ser de gran utilidad, si los usas con cabeza, ya que estos te permite aprovecharte del contenido de terceros para tu beneficio. Todo ello sin entrar en el duplicado de contenidos, tan perjudicial para el posicionamiento SEO de tu web.
Mediante estos iframes, podrás incrustar en tu página web mapas, videos, fees de rede sociales, pdfs, galerías… vamos un sin fin de funcionalidades. Pero eso sí, úsalos con cabeza ya que los iframes pueden ralentizar la velocidad de carga de tu página.
Su inserción, como has visto a lo largo del post, es muy simple. Simplemente copiando y pegando el código iframe correspondiente en tu página web podrás gozar del contenido incrustado. De todas formas, si el uso de código no es tu punto fuerte, si empleas WordPress, siempre puedes tirar mano de algún que otro plugin para ello, como es el caso de Advanced iFrame.
Seguro que con estas indicaciones te será muy sencillo añadir esas funcionalidades externas que darán vida a tu web.
Y tú ¿qué iframes son los que más empleas en tus proyectos?





david
29/01/2020 a las 00:47hola una pregunta que es o para que se usa el atributo ( accelerometer ) de youtube?