WP Rocket, optimizar WordPress al alcance de todos
Soy consultor WPO y también consultor WordPress desde hace más de 10 años y, en este tiempo, nunca he visto una trayectoria y una visión como la de WP Rocket.

Vamos a remontarnos al año 2014, el año en el que WP Rocket empezó a sonar como plugin de caché para WordPress.
En ese momento, existían varias opciones para implementar caché en WordPress y para optimizar los archivos CSS y Javascript, junto con algunos tweaks interesantes.
El problema es que todos los plugins que permitían hacer esto eran muy difíciles de configurar, por lo que la capacidad de mejorar la velocidad de una web alojada en un hosting para WordPress estaba solamente al alcance de unos pocos.
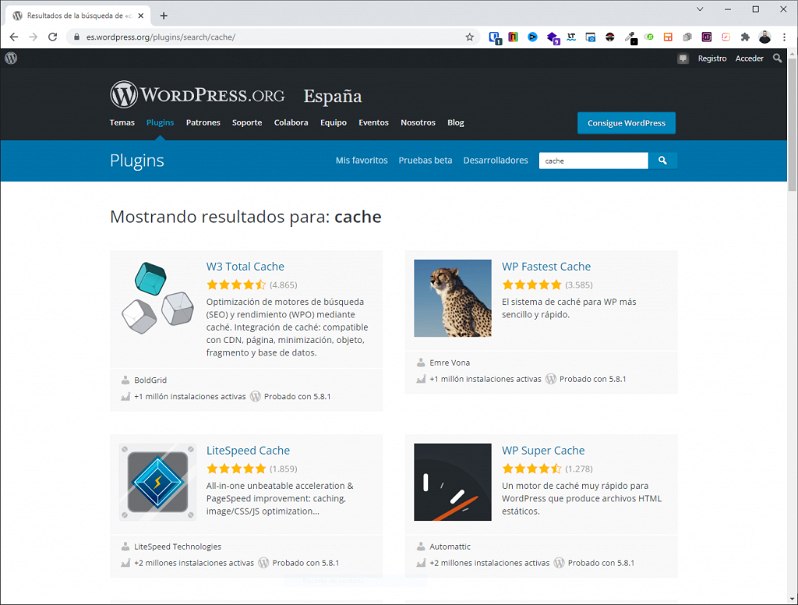
Algunos de los plugins que en ese momento estaban ahí eran: WP Super Cache, W3 Total Cache, WP Fastest Cache, Flexicache, HyperCache, etc. Algunos de estos ya ni existen y otros, aunque siguen existiendo, son plugins de cache obsoletos para los sitios web que se pueden hacer actualmente utilizando WordPress.

El tema es que llegó WP Rocket y facilitó la implementación de ciertas técnicas WPO, como la optimización de archivos CSS y Javascript, la precarga de peticiones DNS, la capacidad de optimizar la entrega de CSS y la posibilidad de minificar archivos Javascript y CSS de forma fácil. Como resultado, se han quedado con una cuota de mercado muy alta.
Hasta el punto de que, ahora mismo, existe una gran diferencia entre usar WP Rocket y no usar WP Rocket, ya que algunas funcionalidades (como la de eliminar CSS no usado) no las tiene ningún otro plugin de cache.
- WP Rocket: el mejor plugin de caché para WordPress
- ¿Qué hace WP Rocket?
- Configurar cache de página en WordPress
- Cómo desactivar WP Rocket
- Excluir archivos y páginas en WP Rocket
- Precargar cache en WP Rocket
- Optimizar archivos CSS y JS con WP Rocket
- Minificar archivos Javascript y CSS con WP Rocket
- Combinar JS y CSS con WP Rocket
- Optimizar la entrega del CSS con WP Rocket
- Remove Unused CSS con WP Rocket
- Carga asíncrona de Javascript con WP Rocket
- Carga retrasada de Javascript con WP Rocket
- Optimizar la base de datos con WP Rocket
- Lazy Load con WP Rocket
- Configurar un CDN con WP Rocket
- WP Rocket y CloudFlare
- Ajustar Heartbeat o admin-ajax.php con WP Rocket
- ¿Es compatible WP Rocket con WooCommerce?
- WP Rocket y Raiola Networks
- ¿Cuánto cuesta WP Rocket?
WP Rocket: el mejor plugin de caché para WordPress
Vamos a matizar esto, ya que yo no creo que WP Rocket sea el mejor plugin de caché para WordPress pero sí es una excelente opción, en muchos casos, debido a lo bien que se adapta a la mayoría de los WordPress y lo fácil que hace ciertas tareas.
Existen plugins como W3 Total Cache que pueden pegarle una vuelta completa de tuerca a WP Rocket y que, cuando trabajamos con instalaciones WordPress complejas, son opciones mucho mejores y más escalables.

Al final, WP Rocket es un plugin que permite implementar caché de página, minificar archivos CSS y Javascript, combinar archivos CSS y JS, aplicar algunos resource hints y optimizar el código servido, entre otras cosas. Pero carece de caché de objetos en Memcached o Redis, así como de caché de consultas en Memcached o Redis, etc.
Por esta razón, no creo que WP Rocket sea el mejor plugin de caché para WordPress, pero sí puedo decir que es el que se suele adaptar mejor en la mayoría de webs simples: blogs, webs corporativas, ecommerce pequeños, etc.
¿Por qué WP Rocket y no otro? Pues porque no he encontrado nada igual a la hora de optimizar una página WordPress.
¿Qué hace WP Rocket?
WP Rocket es lo que llamamos en WordPress, de forma general, un plugin de caché.
Si somos un poco más específicos, podemos decir que es un plugin de caché de página guardado en disco con funcionalidades de optimización de archivos CSS y JS.
Adicionalmente, permite implementar unas cuantas técnicas WPO además del caché:
- Optimizar el CSS y JS: minificar, combinar, carga asíncrona, etc.
- Carga retrasada de los scripts Javascript.
- Limpieza de las clases CSS no utilizadas en la carga de la web.
- Implementación de Lazy Load en imágenes e iframes.
- Mejora del CLS añadiendo las dimensiones como atributo a las imágenes.
- Implementación de un CDN: propio o RocketCDN.
- Gestión de los pulsos del API Heartbeat o admin-ajax.php-
- Limpieza de la base de datos (funcionalidad de relleno, desde mi punto de vista).
Configurar cache de página en WordPress
Precisamente el caché de página es el punto fuerte de WP Rocket, es la razón por la que nació, y la verdad es que lo hace muy bien.
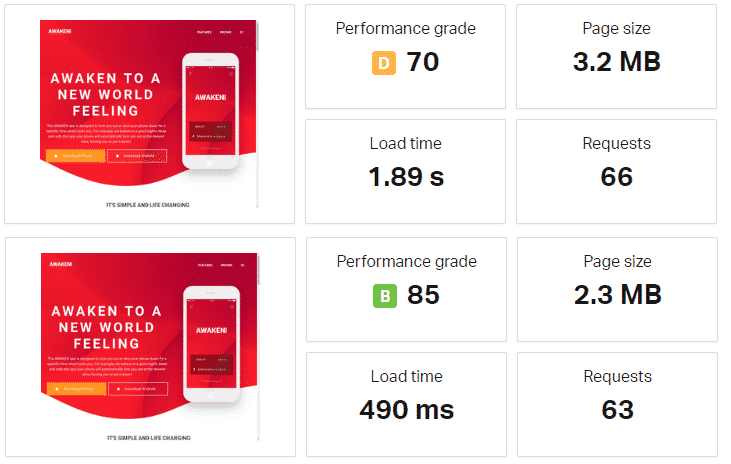
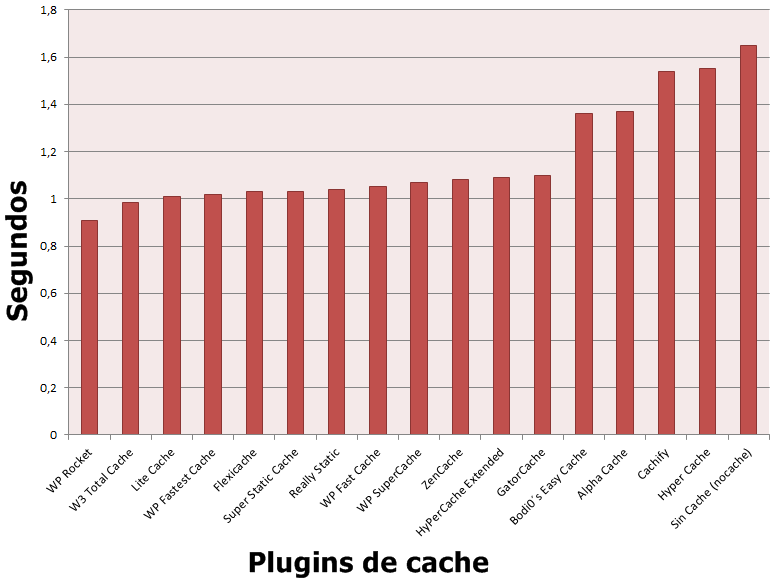
Alguna prueba de rendimiento y respuesta he hecho a lo largo de estos años: en todas he visto que WP Rocket sirve el caché de página de forma muy optimizada.

El simple hecho de activar WP Rocket ya mejora la velocidad de nuestro sitio web, ya que el cache se activa automáticamente al activar el plugin y en la interfaz no tenemos ninguna opción para desactivarlo.
Dicho esto, si vamos a la configuración de WP Rocket tendremos varios paneles con opciones que afectan directamente a la configuración del caché.

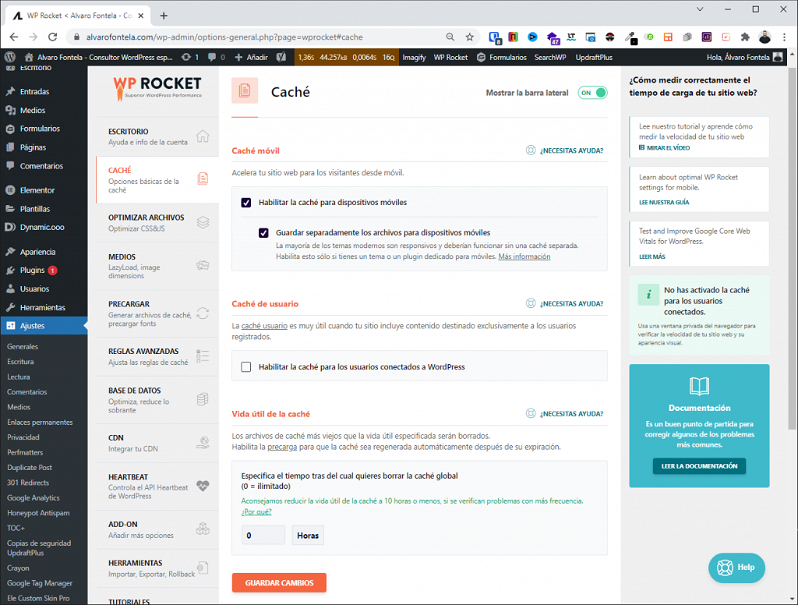
Evidentemente la sección llamada "Cache" es para configurar esta parte, pero aún debemos profundizar algo más para ajustar algunas cosas.
En la sección de la imagen anterior podemos configurar algunas cosas útiles:
- Elegir si queremos servir cache en dispositivos móviles o si queremos servir una versión de caché separada para móviles y para desktop. Esto se hace cuando hay algún código dinámico que se ejecuta de forma condicional o cuando tenemos una versión móvil especifica (ojo, el responsive no cuenta).
- Elegir si queremos que se sirvan páginas del caché a los visitantes autentificados o conectados. Esto puede ser útil para mejorar el rendimiento en webs dinámicas creadas con WordPress, como una tienda online WooCommerce, pero debemos tener cuidado con la LOPD excluyendo correctamente algunas URL, como las de checkout o carrito.
- Podremos definir la vida útil de caché, también llamado TTL. Esto es el periodo de tiempo que tardará en “caducar” para crearse una nueva versión de cache. En webs estáticas y blogs yo recomiendo poner “0” ya que, salvo que tengas algo raro, las políticas de vaciado de caché se encargaran de purgar caché cuando ocurra algo (cuando se publique un contenido nuevo, un nuevo comentario, etc.).
Esta es la configuración que tengo yo en mi blog (la de la captura anterior), ya que uso una función para modificar el header de la web en función de si el usuario entra desde un ordenador o desde un smartphone.
Cómo desactivar WP Rocket
Como hemos dicho antes, no se puede desactivar WP Rocket desde la interfaz. Para esto necesitamos un plugin de desactivación que nos ofrecen en la página oficial y que desactivara el caché de página de WP Rocket.
Este plugin de desactivación basta con instalarlo, activarlo y ya no hay que hacer nada más:
Evidentemente, si no quieres utilizar ninguna funcionalidad de WP Rocket puedes desactivar el plugin directamente. Pero si lo que quieres es usar todas las funcionalidades y optimizaciones, pero prescindir del cache de página, puedes usar este plugin de desactivación.
Si vas a usar otro plugin de caché o un caché a nivel servidor y WP Rocket para optimizar código, ten cuidado con las incoherencias de caché debido a que se puedan solapar los TTL y que algunos recursos muestren un error 404.
Excluir archivos y páginas en WP Rocket
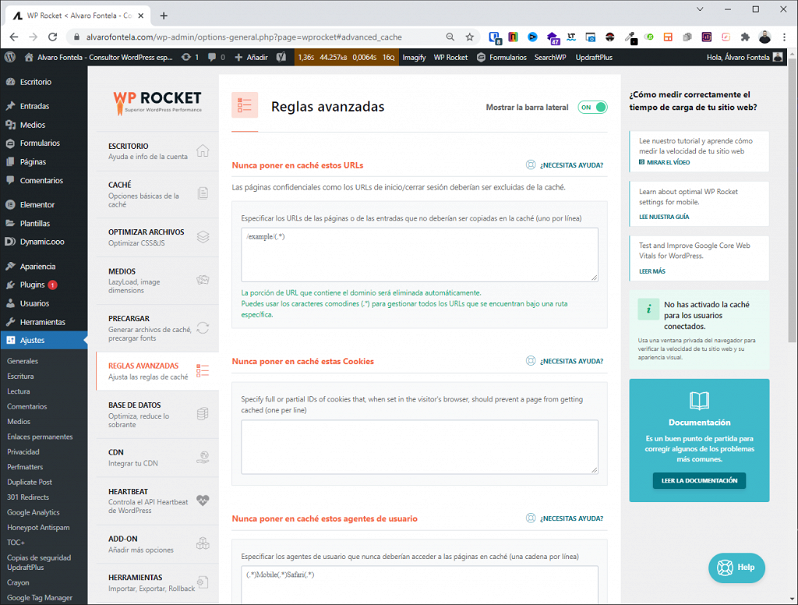
Una de las secciones más interesantes de la configuración de WP Rocket, y también una de las que lo convierte en un plugin adaptable a la mayoría de situaciones, es la sección llamada “Reglas avanzadas”:

No puedo darte datos exactos de cómo configurar esta sección, ya que realmente esto sirve para adaptar WP Rocket a tu caso y a las incompatibilidades que puedan surgir.
Pero te voy a listar todas las opciones que tenemos en esta sección de "Reglas avanzadas" y lo que podemos hacer con ellas:
- Nunca poner en cache estos URLs: Esto nos permite añadir URLs completas o con regex que nunca se añadirán a cache y, por lo tanto, nunca se servirán cacheadas. Puede ser atractivo añadir URLs dinámicas aquí, pero también hay que tener en cuenta el rendimiento.
- Nunca poner en cache estas cookies: Nos permite especificar cookies que, cuando se detectan en el navegador del visitante, no se sirve la versión cacheada de WP Rocket.
- Nunca poner en cache estos agentes de usuario: Nos permite no servir páginas cacheadas a ciertos user-agents de los navegadores y dispositivos de los usuarios. Esto en algunos casos nos puede permitir afinar mejor la diferencia entre ordenador y móvil.
- Purgar siempre estos URLs: Nos permite añadir unas URL que se purgarán siempre al vaciar cache, independientemente de las políticas de vaciado de cache implementadas por WP Rocket. Esto es útil precisamente para modificar las políticas de vaciado de caché de WP Rocket.
- Poner en cache estos query strings: Normalmente las versiones con query string de una página se sirven con el caché de la “raíz” y no como una versión especifica de caché. En casos donde el query string modifique el contenido de la web, podemos especificar que a determinado query string se le permitan crear versiones de caché específicas.
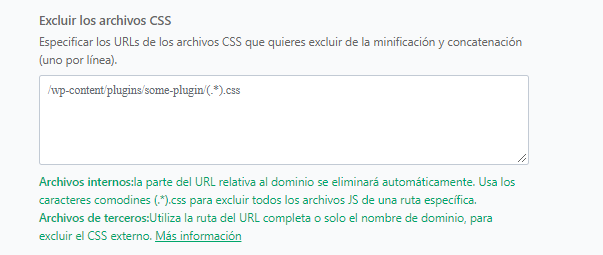
Además, en la sección “Optimizar archivos” tenemos algunos cuadros de opciones que nos permitirán excluir archivos CSS y JS específicos durante la optimización de CSS y Javascript. Pero esto vamos a verlo un poco más abajo.

Precisamente, a mí estas opciones son las que me gustan en un plugin de cache para WordPress, ya que son las que llevan la configuración mucho más allá.
WP Rocket no es el plugin de caché que más “potencia” tiene en este ámbito, pero sirve para solucionar problemas en el 90 % de las situaciones.
Precargar cache en WP Rocket
Otra de las funcionalidades que a mí me encantan en un plugin de cache para WordPress es la precarga de cache.
Una precarga de cache mal gestionada puede llegar a tirarte la web; de hecho, hace años el bot de precache de WP Rocket te tumbaba la web directamente.
Lo que hace un bot de precache es recorrerse todo el sitio web WordPress como si fuera un visitante, forzando al plugin de caché a crear cache para cualquier página por la que pase el bot.
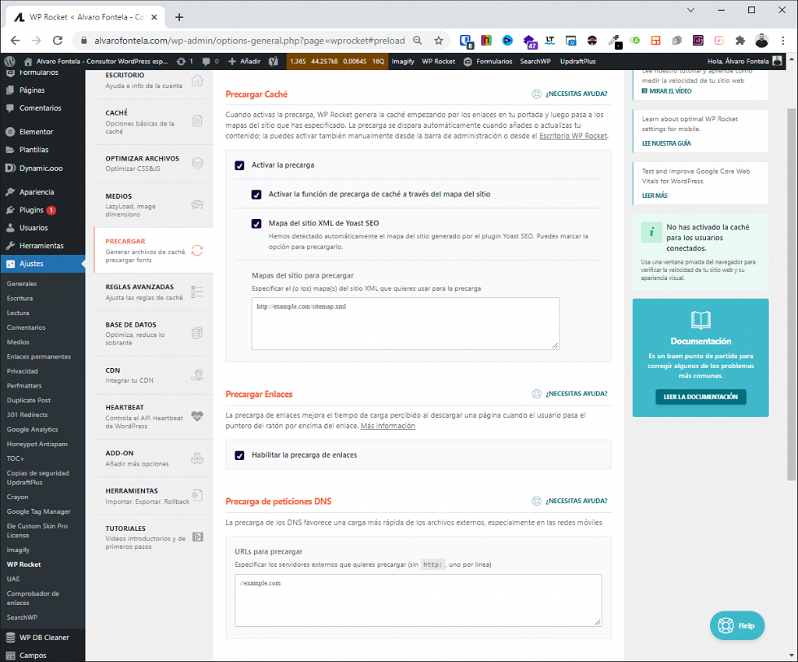
En WP Rocket tenemos una sección específica en la configuración para ajustar su funcionamiento un poco:

Desde esta sección podemos activar la precarga y seleccionar para que vea las páginas por las que tiene que pasar el bot de precarga utilizando el sitemap.xml del sitio. Por otro lado, también es capaz de detectar algunos plugins de SEO para WordPress conocidos (RankMath SEO, Yoast SEO, etc.) y nos permite seleccionar sus sitemaps para seguirlos. Si no detecta ninguno, pues tendremos que meterlo nosotros a mano en la casilla correspondiente.
Otra cosa que podemos gestionar desde aquí son las precargas, que paso a explicarlas por separado:
- Precargar enlaces: Esto hace que se precargue una página en cache (si no está creada la versión cacheada) cuando pasamos el ratón por encima de un enlace. Totalmente recomendable actualmente. Se apoya en una biblioteca JS que detecta los enlaces y les aplica el resource hint “Prefetch” en función de la configuración, en este caso del hover.
- Precarga de peticiones DNS: Con esto se aplica el resource hints "Prefetch DNS". En este cuadro debemos añadir todas las URL externas sin protocolo con el fin de precarchear los DNS lookups. Con esto agilizamos mucho las peticiones DNS a partir de la primera carga de la web por parte del visitante.
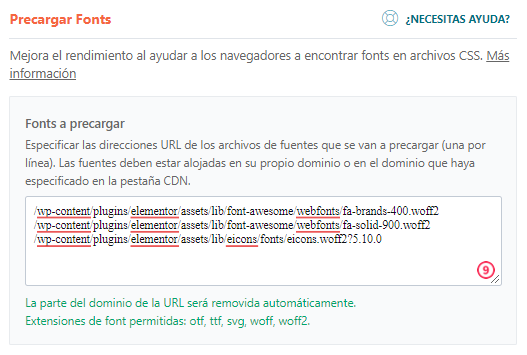
- Precargar Fonts: Se trata de precargar los archivos de fuentes con un resource hint “Preload” en la cabecera. Con esto se agiliza un poco la carga y los bloqueos en el renderizado que se suelen detectar en Google PageSpeed Insights.

A mí el precache me parece una opción clave en un plugin de cache para mejorar la velocidad. El único problema que tiene es que, si tenemos un hosting muy limitado, ese bot navegando por nuestra web a toda velocidad puede tirarnos la web o ampliar mucho el tiempo de carga para nuestros visitantes al exceder el uso de recursos.
Por otro lado, la verdad es que no le presto demasiada atención a la precarga de peticiones DNS, ya que a nivel tiempo de carga no conseguimos mucha mejoría con este resource hint. Por esta razón puedes ver en la captura que lo tengo vacío, aunque para mis clientes sí que lo suelo implementar para dejarlo perfecto.
En cuanto a la precarga de enlaces, creo que actualmente es indispensable, aunque debemos tener cuidado con la potencia de nuestro hosting y no quedarnos cortos de recursos.
Optimizar archivos CSS y JS con WP Rocket
Junto con el cache, la optimización de los archivos Javascript y CSS es otro de los puntos fuertes de WP Rocket de cara al usuario.
Normalmente implementar técnicas WPO que optimicen la carga de los recursos cargados por WordPress suele ser algo complejo hasta para perfiles con mucha experiencia en temas técnicos.
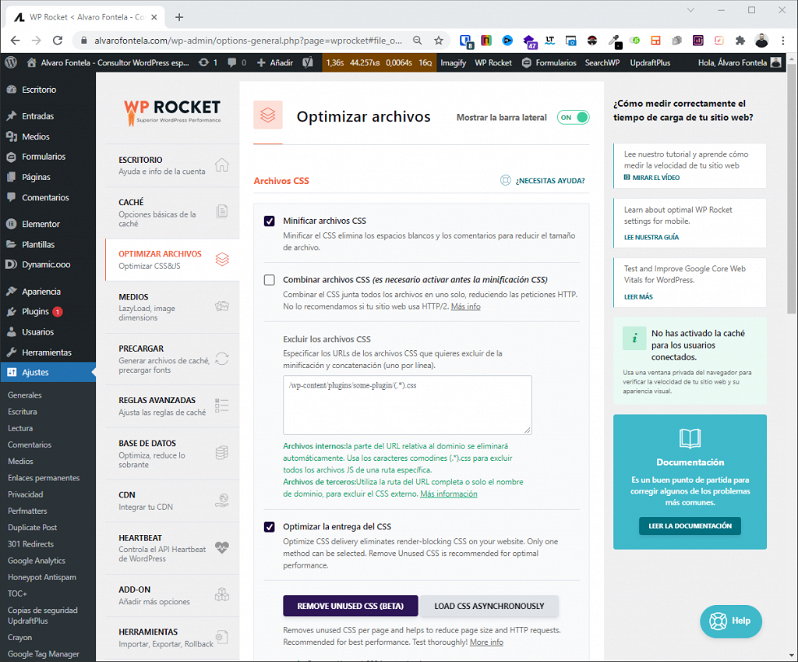
En WP Rocket tenemos una sección entera llamada “Optimizar archivos” donde encontramos todas las funcionalidades relacionadas con los archivos Javascript y archivos CSS.

Debemos recordar que este tipo de plugins de optimizacion de archivos CSS y Javascript no trabajan sobre los propios recursos, sino sobre copias cacheadas que después son utilizadas para servir a los visitantes.
En esta parte vamos a explicar todas las funcionalidades que tiene WP Rocket de cara al Javascript y al CSS para que puedas mejorar la puntuación de Google PageSpeed y también la velocidad de tu sitio web.
Minificar archivos Javascript y CSS con WP Rocket
Minificar archivos es una de las técnicas WPO más simples y más antiguas, pero al mismo tiempo es de las más complejas en los sitios web basados en un CMS (como WordPress) porque se hace de forma automática mediante patrones.
Durante el proceso de minificación se limpian los archivos Javascript y CSS para que pesen menos. Al ser más ligeros, se descargan antes en el navegador del visitante y mejoramos la velocidad.
¿Qué se hace para limpiar estos archivos al minificar? Pues normalmente esto:
- Eliminar saltos de línea.
- Eliminar espacios en blanco.
- Eliminar comentarios.
La esencia es eliminar todos los caracteres que ocupen espacio en los archivos pero que no sean interpretables por el navegador del visitante.
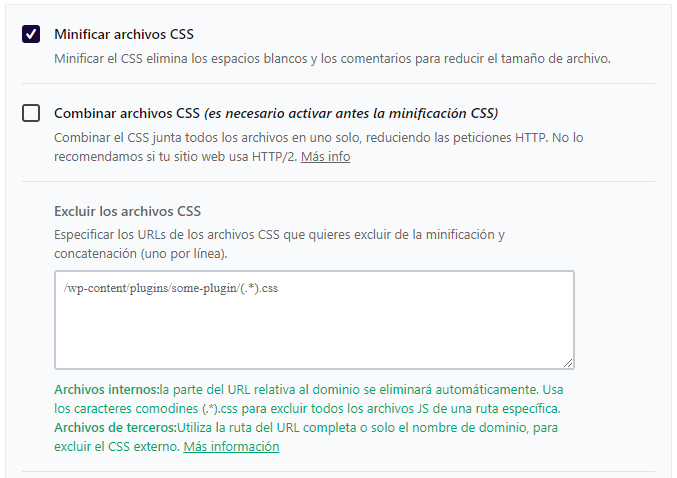
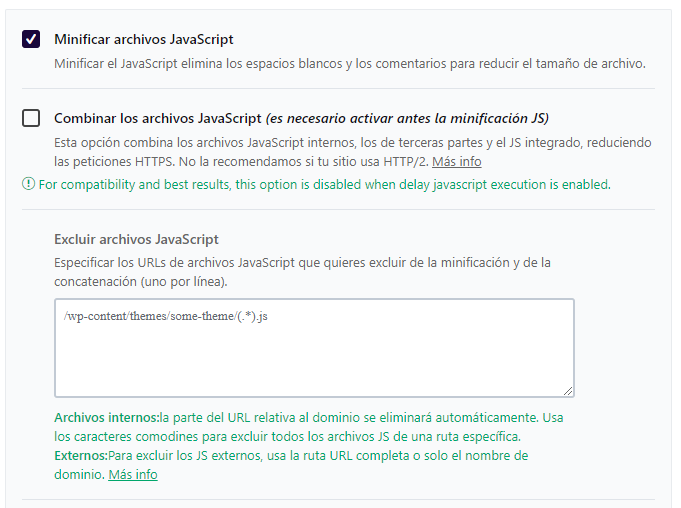
Esto no tiene mucha ciencia ni para el JS ni para el CSS. En ambos casos tenemos una casilla para activar y un cuadro de texto para añadir exclusiones (compartido con el combinado):

Para el Javascript las opciones de minificar son exactamente las mismas, pero están más abajo.
Ahora viene el tema importante.
Personalmente, te recomiendo que con la minificación del Javascript vayas con cuidado, ya que al minificar CSS no suele haber problema, pero al minificar el JS la cosa cambia y puede aparecer algún problema de funcionalidad. Yo prefiero hacer carga asíncrona o carga retrasada de Javascript, antes de liarme a añadir exclusiones para poder minificar correctamente los archivos Javascript.
Otro tema es que, como en el caso de “Reglas avanzadas”, no te puedo decir exactamente qué poner en los cuadros de texto para excluir archivos, ya que depende totalmente de la combinación de themes y plugins que tengas en tu WordPress. Lo único que puedo hacer es recomendarte activar antes la minificación de CSS y tener cuidado con la minificación de Javascript.
Combinar JS y CSS con WP Rocket
Combinar los archivos del mismo tipo es una técnica WPO que se ha quedado obsoleta con la aparición de HTTP/2 y HTTP/3, aunque esto es solo en la teoría.
Yo no suelo implementarla, ya que combinar archivos JS y CSS suele ser más un problema que una solución para ciertas implementaciones.
Lo que se hace al combinar archivos JS y CSS es unir varios archivos del mismo tipo en un único archivo, consiguiendo reducir el número de peticiones HTTP realizadas al cargar la web.
¿Qué peligros tiene combinar los archivos del mismo tipo? Que las webs actuales son bastante complejas y es normal encontrarse con dependencias (archivos que dependen de otros archivos). Esto causa problemas graves que tenemos que solucionar con los cuadros de texto para excluir archivos. Y, en algunos casos, acabamos añadiendo tantas exclusiones que podemos decir que casi volvemos al punto de inicio, pero habiendo perdido mucho tiempo.

En WP Rocket, para activar la opción de combinar, debemos activar antes la opción de minificar. El cuadro para excluir archivos es exactamente el mismo y aquí también aplica lo de “Reglas avanzadas”: no puedo decirte cómo rellenar ese cuadro, ya que depende de tu sitio web.
Optimizar la entrega del CSS con WP Rocket
Todo el mundo conoce la frase “Optimizar la entrega de CSS” porque es común encontrarnos este "consejo" en Google PageSpeed Insights.
Realmente se soluciona haciendo carga asíncrona del CSS del sitio web y WP Rocket nos permite hacer esto de forma automática.
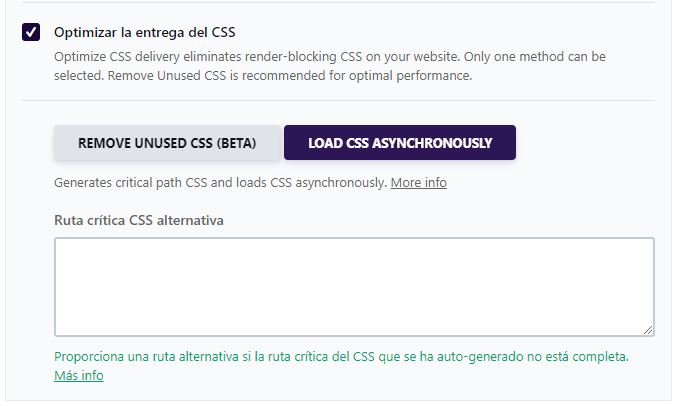
Desde la versión 3.10 la interfaz de esta zona de configuración ha cambiado y ahora nos da a elegir entre la carga asíncrona del CSS y la eliminación del CSS sin usar:

Para activar la carga asíncrona del CSS simplemente marcamos “Load CSS Asynchronously” y, al guardar la configuración, se nos generará la ruta crítica.
Hoy por hoy esta opción no suele dar problemas, ya que la tienen más que probada.
El tema es que, si tenemos que elegir entre cargar el CSS de forma asíncrona y eliminar el CSS sin usar de los archivos, la segunda opción es la correcta.
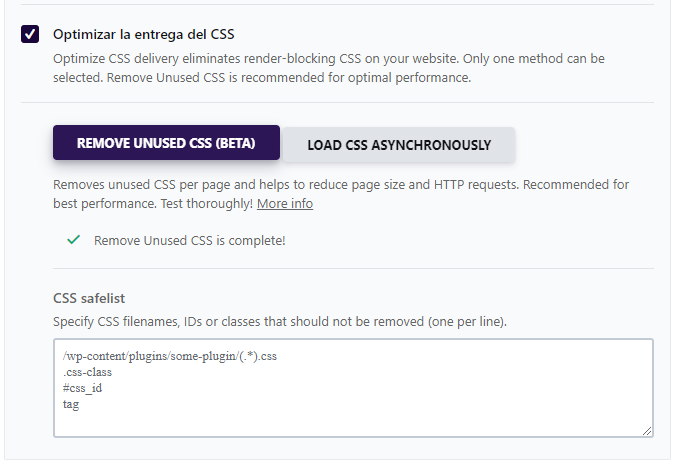
Remove Unused CSS con WP Rocket
En la versión 3.9 de WP Rocket apareció la opcion "Remove Unused CSS" y ha venido para quedarse. Aunque en el momento de escribir este artículo es una funcionalidad que está en beta, ya es totalmente funcional y se ha convertido en un “exclusivo” de WP Rocket, ya que ningún otro plugin de caché lleva esta funcionalidad integrada.
Sí que es cierto que existen servicios para eliminar el CSS sin usar de las hojas de estilo de forma automática pero yo los he probado y, además de ser muy caros, suelen dar bastantes problemas.
El servicio de “Remove Unused CSS” de WP Rocket viene integrado junto con el plugin de caché y nos ofrece un servicio bastante depurado y que está en constante actualización, ya que la limpieza en los archivos se realiza en un API externa (como el generar la ruta crítica de CSS).

Como he dicho antes, debemos elegir entre “Remove Unused CSS” y “Load CSS Asynchronously”. Yo personalmente prefiero el “Remove Unused CSS”.
Además, el “Remove Unused CSS” nos permite añadir clases CSS, selectores CSS o archivos CSS que no queremos optimizar, por lo que podemos resolver fácilmente los posibles conflictos que nos encontremos durante la optimización.
Por último, quiero añadir que eliminar el CSS no usado de los archivos suele ser una de las técnicas WPO mejor puntuadas por Google PageSpeed Insights.
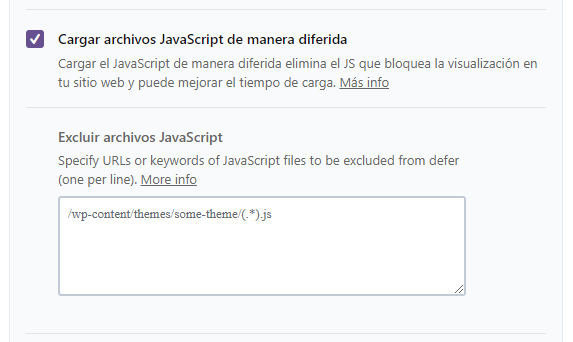
Carga asíncrona de Javascript con WP Rocket
Empezamos con el Javascript, una de las cosas más delicadas de cualquier sitio web.
Al hacer carga asíncrona del Javascript, lo que hacemos es que los scripts carguen de forma paralela según se vayan llamando, aunque teniendo cuidado con las dependencias.
En WP Rocket, confirmar la carga asíncrona o carga diferida es bastante fácil, ya que simplemente es activar una casilla de verificación y después tenemos un cuadro de texto para añadir exclusiones si hay problemas o incompatibilidades:

Actualmente WP Rocket tiene esta funcionalidad muy madura y es raro encontrarse problemas con los themes o plugins comunes.
Si la carga asíncrona o diferida de Javascript se nos queda corta, podemos probar con la carga retrasada o delay de JS que viene en la siguiente sección. Con la carga asíncrona no ahorramos peticiones HTTP; con la carga retrasada, sí.
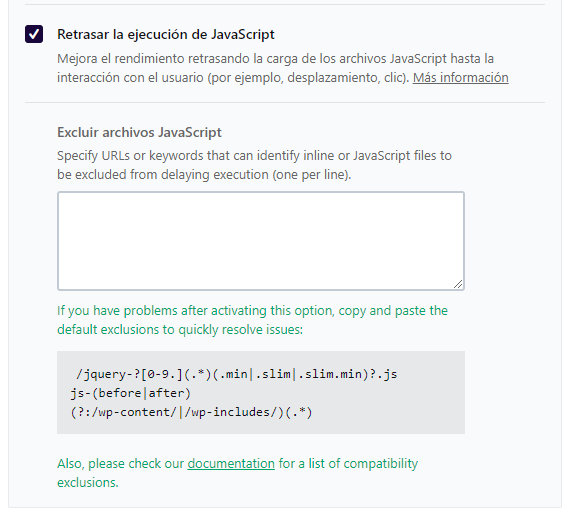
Carga retrasada de Javascript con WP Rocket
Junto con el “Remove unused CSS”, la carga retrasada o JS delay ha marcado un antes y un después en WP Rocket.
Yo antes de que WP Rocket implementara esta funcionalidad, ya retrasaba la carga de los scripts utilizando Flying Scripts del autor de FlyingPress.
Aunque la carga retrasada de Javascript es más potente que la carga asíncrona de Javascript, debemos tener en cuenta que también tiene más riesgos y más posibilidades de que tengamos que añadir exclusiones al cuadro de texto.

Incluso, como puedes ver en la captura anterior, el propio WP Rocket te trae unas líneas de ejemplo para meter en el cuadro de exclusión si se te rompe algo en la web al aplicar la carga retrasada. La razón es que la mayoría de problemas vienen por librerías jQuery, por lo que esas líneas solucionarían los casos más comunes.
Lo repito: esta funcionalidad de WP Rocket marca la diferencia en la velocidad de carga de un WordPress y también en las puntuaciones de Google PageSpeed Insights.
Optimizar la base de datos con WP Rocket
Para mí esta opción es más relleno que otra cosa, ya que no puede competir con otras alternativas más avanzadas para limpieza de la base de datos de WordPress.
Una buena herramienta para limpiar la base de datos de WordPress es Advanced Database Cleaner, ya que no solo limpia los típicos rastros de “basura” que nos permite limpiar cualquier otro plugin, sino que podremos limpiar las tablas de la base de datos y la tabla wp_options de WordPress.
Nada que ver con esta funcionalidad de WP Rocket para optimizar la base de datos de nuestro WordPress. Por esta razón no voy a profundizar en ella, ya que no tiene tampoco ningún misterio ni nada de lo que hagas puede llegar a romper el WordPress.
Optimizar la velocidad y el “performance budget” no tienen nada que ver con optimizar la base de datos de WordPress. En todo caso, optimizar la base de datos de WordPress sirve para mejorar el consumo de recursos en el servidor y la eficiencia de la aplicación en determinadas circunstancias.
Lazy Load con WP Rocket
El Lazy Load es una de las técnicas WPO que han empezado a tener peso gracias a la creciente cuota de mercado de los navegadores de dispositivos móviles.
Con Lazy Load se retrasa la carga del elemento cargado hasta que el usuario hace el suficiente scroll para ver el elemento (quizás un poco antes). De esta forma, se ahorran peticiones en el FCP y LCP de la web y se reduce el número de peticiones y ancho de banda usado en muchos casos, ya que la mayoría de los usuarios no hacen scroll.
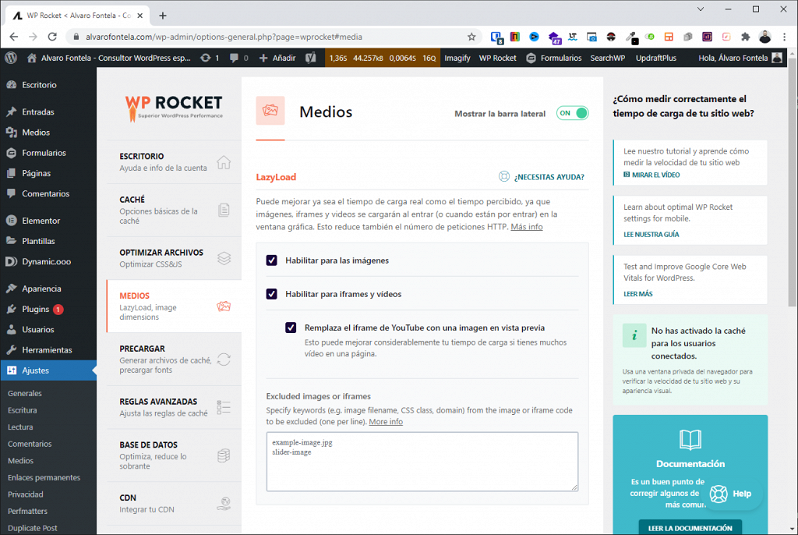
En WP Rocket podemos encontrar esta configuración dentro de “Medios” y, personalmente, siempre marco estas tres casillas:

Con esto hacemos Lazy Loading de las imágenes y también de los iframes, incluyendo vídeos de Youtube y de otras plataformas de vídeo soportadas. Además, WP Rocket lleva esta funcionalidad un poco más allá, sustituyendo la preview de Youtube por una imagen generada y también cargada mediante Lazy Load.
Aplicar el Lazy Load a los vídeos de Youtube puede ayudarnos a mejorar la velocidad de carga de cara al Javascript a la hora de cargar una página de un WordPress con muchos vídeos incrustados.
Si en algún momento determinado un elemento cargado por Lazy Load te da problemas, debes añadir una exclusión al cuadro de texto que puedes ver en la imagen anterior. Simplemente tienes que añadir el nombre del archivo (uno por línea).
Configurar un CDN con WP Rocket
Antes de hablar de esto, vamos a aclarar una cosa.
La gente de WP Rocket, desde hace un tiempo, ofrece un CDN basado en StackPath. Yo no lo he probado, pero sí que he probado StackPath y no me gusta NADA.
Yo no te puedo hablar de RocketCDN, pero sí que te puedo hablar de cómo implementar un CDN normal (traditional pull) usando la configuración para CDN de WP Rocket.
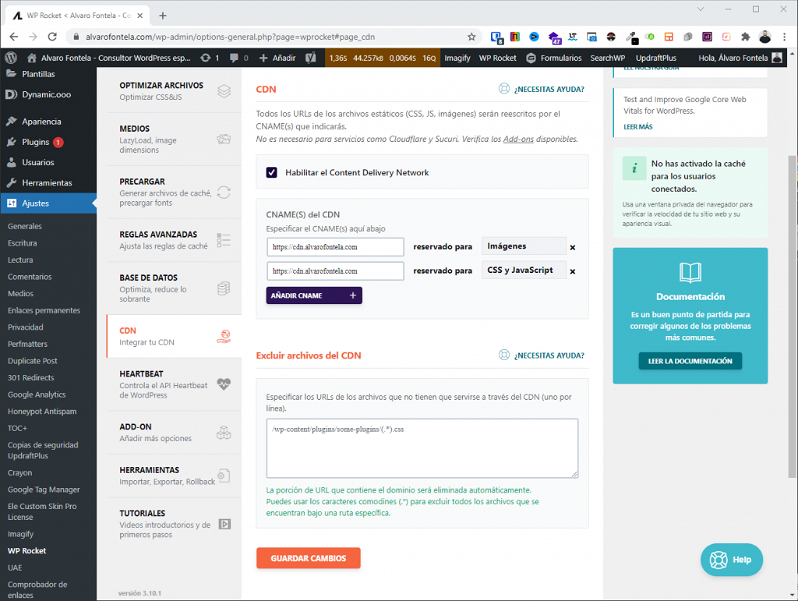
Dentro de la sección “CDN” de la configuración de WP Rocket tenemos esto:

Aquí debemos configurar los CNAMEs correspondientes que generemos con el hostname que nos proporcione nuestro proveedor de CDN.
¿Aún no tienes un proveedor de CDN? Tienes 2 opciones.
La primera es utilizar CloudFlare, el único CDN gratuito real, aunque para esto no necesitas WP Rocket, ya que su configuración se realiza mediante otro método.
La segunda opción es contratar uno de los tantos CDN de pago por uso que existen y que se pueden configurar por hostname o CNAME. Yo te recomiendo CDN77, KeyCDN y Amazon CloudFront.
Esta web utiliza CDN77 ahora mismo y el resultado para servir contenido a España y Latinoamérica es muy bueno.
La configuración varía dependiendo del servicio CDN que quieras contratar, por eso no te puedo decir exactamente lo que tienes que poner en las opciones de la captura anterior. Normalmente un CDN te da un hostname, tienes que crear unos CNAMEs (o usarlo directamente) y esos CNAMEs o el hostname del CDN tienes que usarlos en las opciones de la captura anterior.
Esto ya no depende de WP Rocket, sino del CDN. WP Rocket es simplemente el paso final. Lo que hace WP Rocket al activar esta herramienta es sustituir las URL de carga de recursos normales por las URL que apuntan a nuestro CDN configurado.
WP Rocket y CloudFlare
Justo arriba hemos hablado de CloudFlare como CDN. No me voy a extender mucho y tampoco voy a explicar aquí como se configura CloudFlare como CDN, ya que eso es de otro post.
Lo que sí que te quiero comentar es que WP Rocket nos permite vaciar cache de CloudFlare desde el backend de WordPress si configuramos el API de CloudFlare en Wp Rocket.
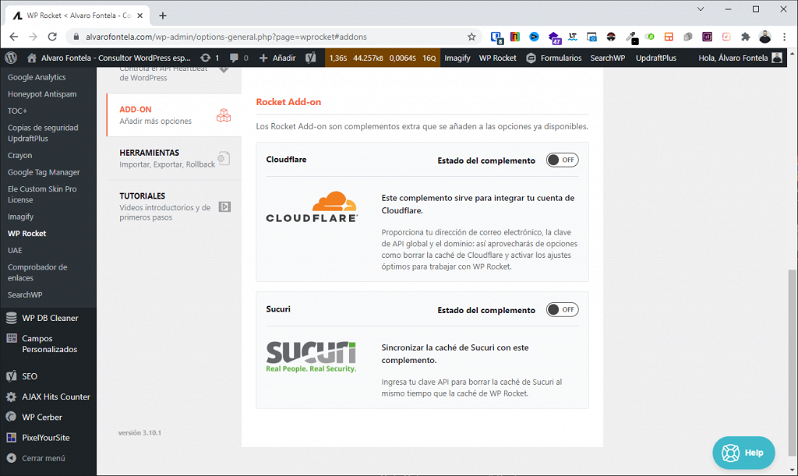
Para esto debemos ir a la sección “Add-on” de la configuración de WP Rocket:

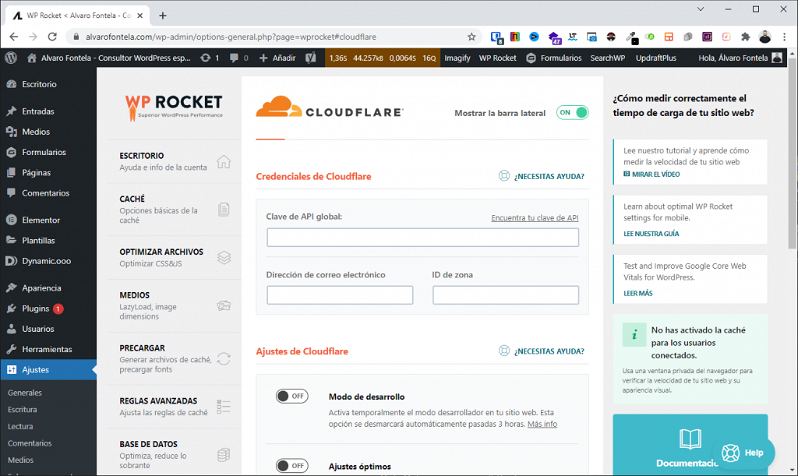
Al activar el complemento pasando el interruptor a "ON", se abrirá una nueva pestaña de configuración dentro de las opciones de WP Rocket:

Y ahí es donde debemos configurar el API de CloudFlare (que podemos conseguir en su panel) para poder vaciar cache de CloudFlare desde el dashboard de WordPress o cuando se vacíe el cache de WP Rocket.
Además, también nos permite aplicar unos ajustes recomendados a CloudFlare, aunque yo personalmente no lo recomiendo porque me gusta poner mi propia configuración adaptada a cada caso.
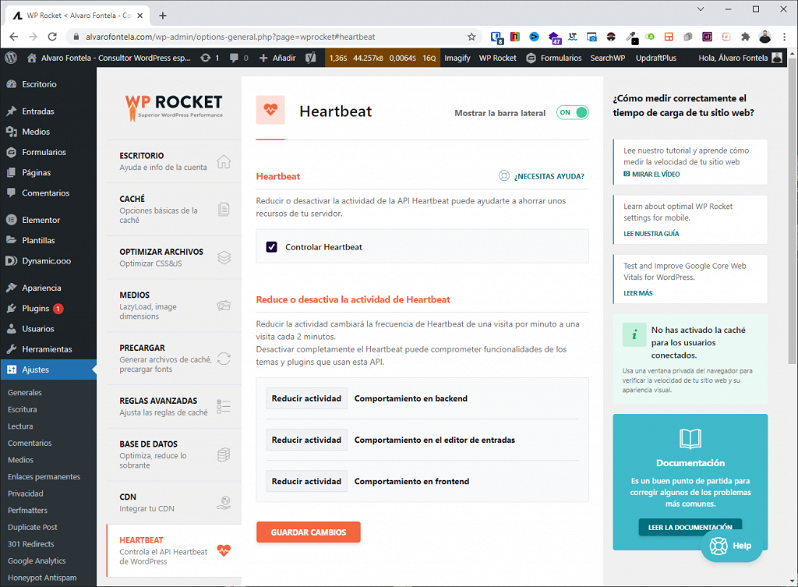
Ajustar Heartbeat o admin-ajax.php con WP Rocket
No me voy a extender mucho en explicar el API Heartbeat o las funcionalidades del admin-ajax.php de WordPress, ya que lo he explicado en otro artículo específico.
Con WP Rocket podemos controlar de forma fácil el tiempo entre pulsos o desactivar completamente el funcionamiento del admin-ajax.php en algunas partes de la web (no recomendado salvo que sepas lo que haces).
La sección donde podemos ajustar esto se llama “Heartbeat”:

Y mi recomendación es que pongas las opciones tal y como están en la captura anterior, para ir a lo seguro.
Aunque esta funcionalidad de WP Rocket no es la más completa que nos podemos encontrar en un plugin para ajustar esto, la verdad es que cumple con su función y nos permite espaciar el periodo de tiempo entre pulsos.
¿Es compatible WP Rocket con WooCommerce?
Esta pregunta me la han hecho muchas veces y sigo contestándola cada semana.
¿Es compatible WP Rocket con WooCommerce? ¿Es la mejor opción? La respuesta es “depende”.
Depende de la tienda online y lo compleja que sea. Si por complejidad de la tienda online necesitamos hacer cache de consultas (query cache) y cache de objetos, puede que WP Rocket se te quede corto y necesites realizar una configuración avanzada de W3 Total Cache guardando cache de consultas y cache de objetos directamente en la memoria RAM usando Memcached o Redis.
Esto es algo común y tampoco hay una regla exacta para decidir lo que se puede hacer con WP Rocket y en qué casos necesitas algo más potente. Depende de las necesidades de recursos que tenga el WordPress en concreto y de cómo podemos solucionar esto.
En algunos WordPress hay partes dinámicas que no podemos cachear con un cache de página y ahí necesitamos algo más. Dependiendo de la complejidad de estas partes que no se pueden cachear, vamos a necesitar algo más que cache de página o algo más avanzado.
WP Rocket y Raiola Networks
En 2020, la gente de WP Rocket y nosotros (Raiola Networks) pusimos algunos puntos en común y nos convertimos en el primer partner de hosting español de WP Rocket.
Una de las cosas que pulimos es la integración del caché de WP Rocket junto con LiteSpeed Web Server, el servidor web de alto rendimiento que utilizamos en Raiola Networks para nuestros clientes de hosting sobre plataforma cPanel & WHM.
Lo que hicimos es que el cache de WP Rocket se compatibilizara al máximo con el cache de LiteSpeed Web Server, optimizando así las purgas de cache y la eficiencia del cache servido a los visitantes.
Aunque LiteSpeed Web Server ya tiene su propio plugin de cache muy similar a WP Rocket, su configuración es mucho más compleja. Aunque podemos decir que puede llegar a ser más potente en las optimizaciones, muchos clientes buscan la simplicidad y no la perfección.
Además, disponemos de un descuento en licencias de WP Rocket para nuestros clientes ;)
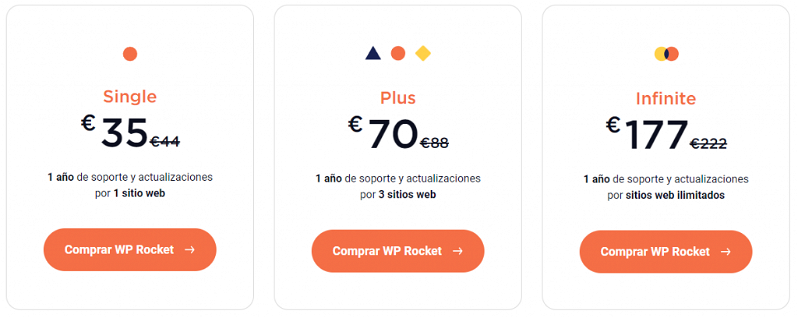
¿Cuánto cuesta WP Rocket?
Poco puedo aportar aquí, ya que el precio de WP Rocket es el que es.

El precio mostrado en la captura anterior ya es con el descuento aplicado por ser cliente de Raiola Networks.
La licencia más barata es para un sitio web y cuesta 44 € en este momento. Mientras que la licencia ilimitada, para instalar en todos los sitios web que quieras, cuesta 222 €.
¿Cuál es la mejor para ti? Pues depende completamente de cuántos WordPress tengas, si necesitas WP Rocket para ellos y cómo de en serio te tomes la optimización de tus WordPress.
Yo entiendo que, si tus sitios no te dan dinero, WP Rocket no sea interesante para ti, pero para eso hay otras alternativas gratuitas como LiteSpeed Cache (disponible de forma gratuita para nuestros clientes de hosting).
En cambio, si tu WordPress empieza a tener visitas yo no me lo pensaría e invertiría en WP Rocket. Como he dicho al principio del post, WP Rocket fue el primer plugin de cache por el que decidí pagar.
(Digo que fue el primero, porque a partir de ahí he pagado por muchos otros: Swift Performance Pro, FlyingPress, etc.)






Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *