Qué son las Actions after submit en Elementor Pro

Las acciones después del envío originalmente eran muy limitadas. Ahora los formularios tienen casi infinitas posibilidades e integraciones con servicios de terceros.
Hoy, en este artículo, vamos a ver todas las cosas que podemos hacer con el formulario nativo de Elementor Pro. Concretamente, una vez que el visitante ha pulsado el botón de enviar, es decir, las actions after submit.
También vamos a ver algunas alternativas adicionales para hacer más potente al form de Elementor.
Y por último, vamos a ver algunos casos para que te pongas creativo con tus clientes y le saques el máximo partido.
Vamos allá, paso a paso.
- Actions after submit nativos en Elementor
- Recopilar envíos o collect submissions
- Email / Email 2
- Acción Redirect (Redirigir)
- Acción enviar a Webhook
- Acción enviar a MailChimp
- Acción Enviar a Drip, un servicio de email marketing muy usado en el mercado anglosajón pero menos conocido por estos lares.
- Enviar a ActiveCampaign, uno clásico entre los avanzados
- Enviar a GetResponse, otro de los servicios de email marketing considerados avanzados
- Enviar a ConvertKit, el cuarto jinete
- Enviar a MailerLite, (mi favorito 🙂)
- Enviar a Slack (muy potente, pero puede hacerse bola)
- Enviar a Discord
- Activar Popup (ventana emergente) tras enviar form
- Actions after submit incluidas con Actions Pack
- Otras acciones incluidas con la herramienta Dynamic Content for Elementor
- Cómo crear tu propio envío cuando no te alcanza con Elementor Pro ni siquiera con Dynamic
- Conclusiones sobre las actions after submit en Elementor Pro

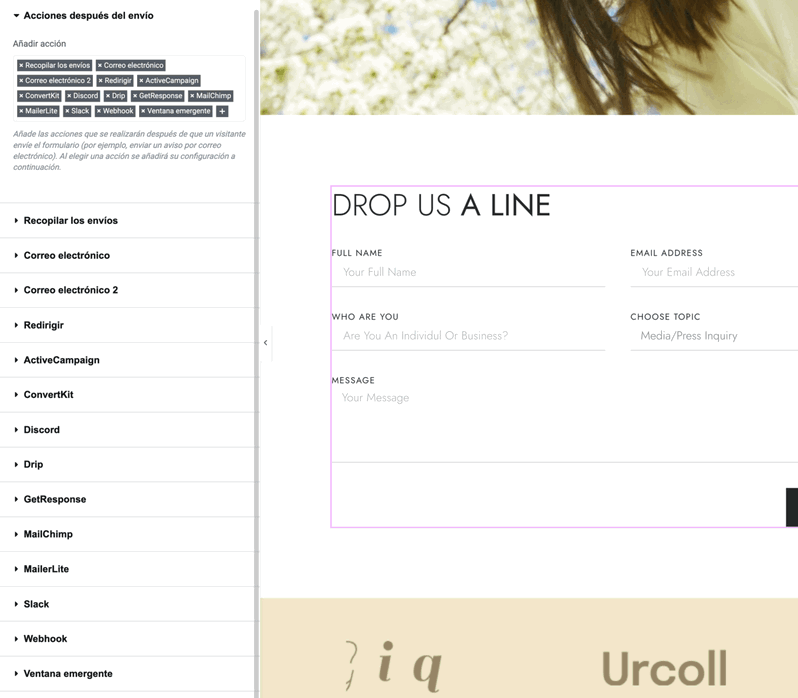
Actions after submit nativos en Elementor

Elementor dispone de 14 actions after submit:
- 6 integraciones con servicios de Email Marketing
- 2 integraciones con chats externos
- 2 envíos diferenciados a correos
- 1 envío a servicios intermedios como Zapier que te permitirá conectar tus datos con cientos de servicios distintos.
- Y también la posibilidad de guardar una copia en tu servidor, redirigir al usuario a una página de destino y/o abrir un popup con una oferta o información adicional.
Recuerda que las integraciones con terceros debes configurarlas antes desde la herramienta, obteniendo la API key en la herramienta nativa y después configurarla en la pestaña de "Elementor > Ajustes > Integraciones" antes de poder usarla como acción después del envío en tus formularios de Elementor.
Aquí tienes una guía detallada de uso, requisitos y cómo configurar cada acción después de enviar el formulario (Action after submit).:
Recopilar envíos o collect submissions

- Uso: Guarda automáticamente las entradas del formulario en la base de datos de WordPress para consultarlas o exportarlas más tarde. Antes se requería un plugin extra para hacerlo.
- Requisitos:
- Elementor Pro instalado y activado.
- Función habilitada desde "Elementor > Submissions".
- Cómo usarlo:
- En el formulario, activa la opción "recolectar los envíos" en "acciones después del envío".
- Las entradas se guardan automáticamente en "Elementor > Envíos".
- Desde ahí, puedes usarlo como un pequeño CRM, ver, buscar o exportar los datos en CSV.
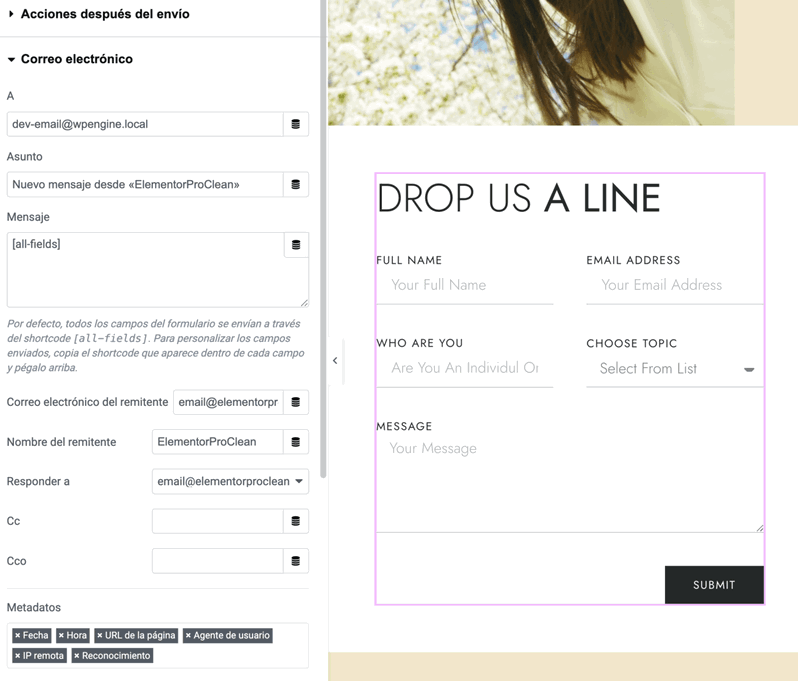
Email / Email 2

- Uso: Sirve para enviar correos electrónicos automáticos al admin, al usuario o a cualquier destinatario que necesites. Puedes añadir más de un destinatario. Recuerda que cada uno verá a los restantes destinatarios.
- Requisitos:
- Tienes que configurar un sistema de correo saliente en WordPress con un plugin SMTP como WP Mail SMTP para estar seguro de que los correos sean enviados adecuadamente.
- También necesitas el correo del destinatario configurado correctamente.
- Cómo usarlo:
- En "acciones después del envío", selecciona "correo electrónico".
- Define los campos:
- A: Introduce el correo del destinatario o usa etiquetas dinámicas ({{email}}).
- Asunto: Asunto del correo.
- Mensaje: Por defecto se envían todos los campos del form. También puedes personalizar el contenido del correo con las etiquetas dinámicas de los campos que quieras enviar.
- Puedes usar "Email 2" para enviar un correo adicional con configuraciones diferentes. Además, estos destinatarios no sabrán a qué otros destinatarios se mandó información. Una forma discreta de segmentar a los destinatarios.
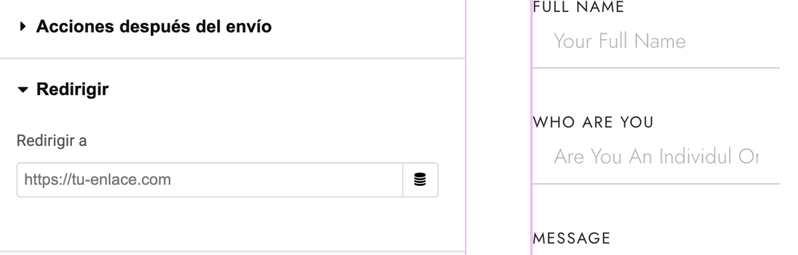
Acción Redirect (Redirigir)
- Uso: Lleva al usuario a una URL específica después de enviar el formulario, como la clásica y muy recomendada página de agradecimiento o Thank You page.
- Requisitos:
- Una URL válida de tu página de destino.
- Cómo usarlo:
- En "acciones después del envío", selecciona "Redirect".
- Ingresa la URL completa en el campo de configuración.
- No te olvides de comprobar la redirección para confirmar que funciona correctamente.
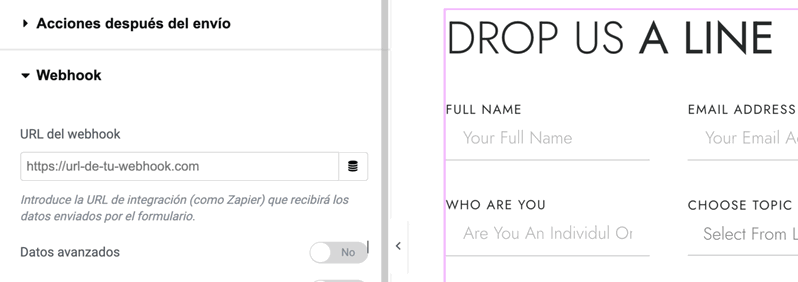
Acción enviar a Webhook

- Uso: Envía datos del formulario en formato JSON a sistemas externos como Zapier, Make, o alguna API personalizada.
- Requisitos:
- URL de Webhook válida y funcional en el sistema externo.
- El sistema receptor debe estar configurado para procesar datos JSON.
- Cómo usarlo:
- Selecciona Webhook en "acciones después del envío".
- Introduce la URL del Webhook.
- Configura el sistema externo para recibir y procesar los datos enviados. Para Zapier, puedes seguir detalladamente las opciones aquí.
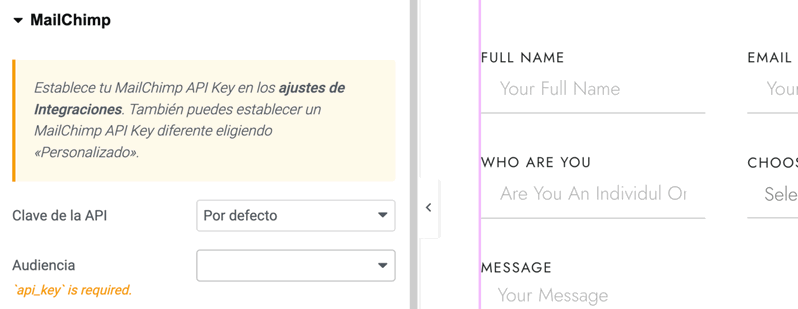
Acción enviar a MailChimp

- Uso: Añade automáticamente usuarios a una lista de contactos de MailChimp, probablemente el más popular, aunque ojo con los precios cuando tienes que pagar y tienes una lista grande.
- Requisitos:
- Cuenta activa en MailChimp.
- API Key generada en MailChimp e integrada con Elementor.
- Lista de contactos creada en MailChimp.
- Cómo usarlo:
- Ve a "Elementor > ajustes > integraciones" e introduce tu API Key de MailChimp.
- En "acciones después del envío", selecciona "MailChimp".
- Mapea los campos del formulario con los de tu lista de MailChimp (ej. {{name}} para el campo "Nombre").
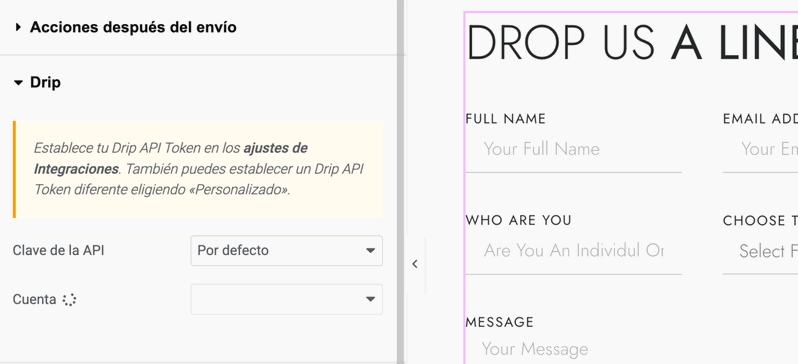
Acción Enviar a Drip, un servicio de email marketing muy usado en el mercado anglosajón pero menos conocido por estos lares.

- Uso: Envía los datos del formulario a Drip para automatizar tus campañas de marketing allí.
- Requisitos:
- Una cuenta activa en Drip.
- Una API Key generada e integrada con Elementor.
- Cómo usarlo:
- Conecta tu cuenta de Drip desde "Elementor > ajustes > integraciones".
- Selecciona Drip en "acciones después del envío".
- Asocia los campos del formulario con los de Drip.
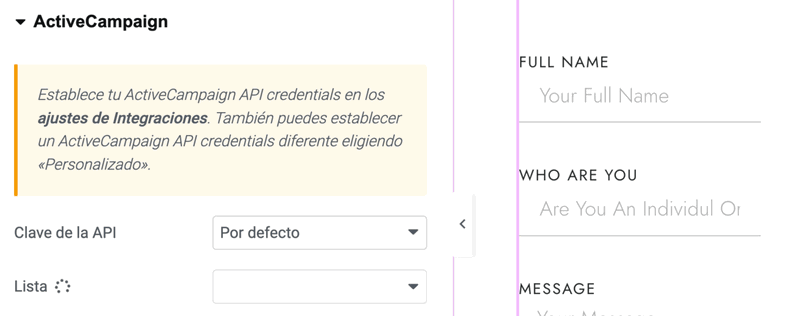
Enviar a ActiveCampaign, uno clásico entre los avanzados

- Uso: Sincroniza automáticamente los datos del formulario con tu cuenta de ActiveCampaign para gestionar contactos o para activar automatizaciones allí.
- Requisitos:
- Cuenta activa en ActiveCampaign.
- API URL y clave de API conectadas en Elementor.
- Cómo usarlo:
- Conecta ActiveCampaign desde "Elementor > ajustes > integraciones".
- Selecciona ActiveCampaign en "acciones después del envío".
- Elige la lista de contactos o la automatización que deseas usar.
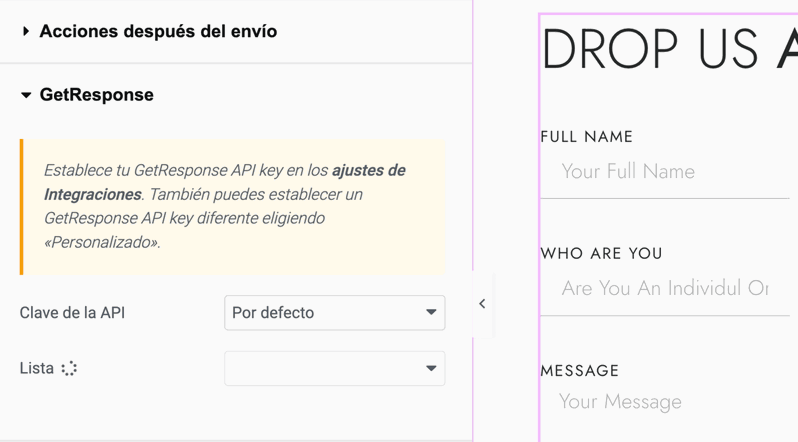
Enviar a GetResponse, otro de los servicios de email marketing considerados avanzados

- Uso: Añade los datos del formulario a una lista de contactos o campaña en GetResponse.
- Requisitos:
- Cuenta activa en GetResponse.
- API Key generada y conectada.
- Cómo usarlo:
- Configura tu API Key desde "Elementor > ajustes > integraciones".
- Selecciona GetResponse en "acciones después del envío".
- Asocia los campos del formulario con los de GetResponse.
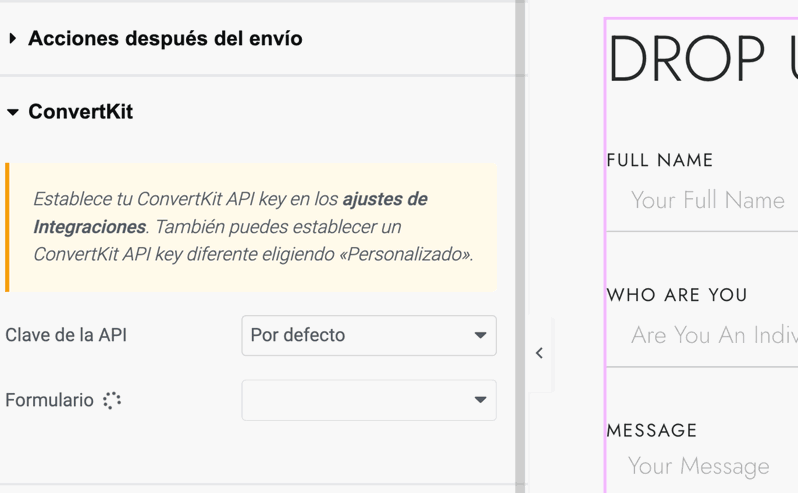
Enviar a ConvertKit, el cuarto jinete

- Uso: Sincroniza datos con una lista o automatización en ConvertKit.
- Requisitos:
- Cuenta activa en ConvertKit.
- API Key generada e integrada con Elementor.
- Cómo usarlo:
- Configura tu API Key en "Elementor > ajustes > integraciones".
- Selecciona ConvertKit en "acciones después del envío".
- Configura el formulario o la secuencia en ConvertKit para recibir los datos allí.
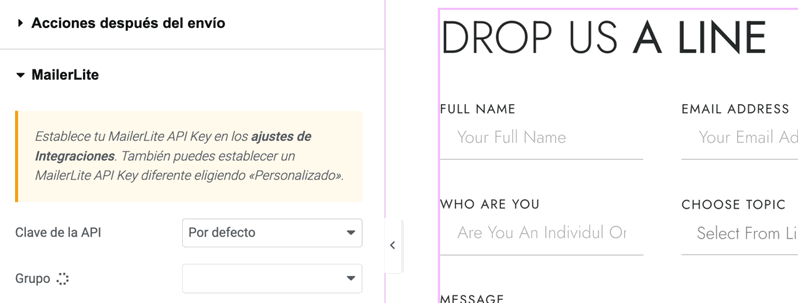
Enviar a MailerLite, (mi favorito 🙂)

- Uso: Añade contactos automáticamente a una lista o grupo en MailerLite. Permite mucho nivel de segmentación y automatizaciones.
- Requisitos:
- Cuenta activa en MailerLite.
- API Key generada e integrada con Elementor.
- Cómo usarlo:
- Integra tu API Key desde "Elementor > ajustes > integraciones".
- Selecciona MailerLite en "acciones después del envío".
- Relaciona los campos del formulario con los de MailerLite.
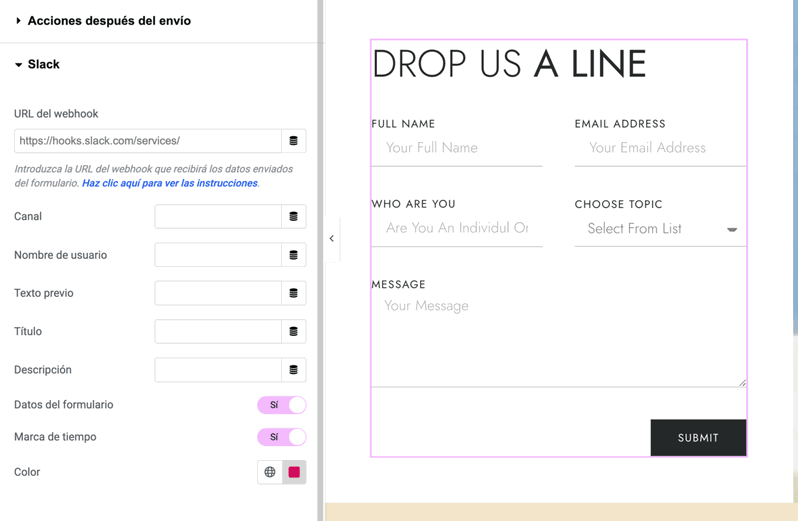
Enviar a Slack (muy potente, pero puede hacerse bola)

- Uso: Envía notificaciones a un canal o usuario de Slack. Ideal para empresas, o equipos distribuidos.
- Requisitos:
- Espacio de trabajo de Slack configurado.
- Webhook Entrante configurado en Slack.
- Cómo usarlo:
- Genera una URL de Webhook desde la configuración de Slack.
- En "acciones después del envío", selecciona Slack e introduce la URL del Webhook.
- Personaliza el mensaje que deseas enviar.
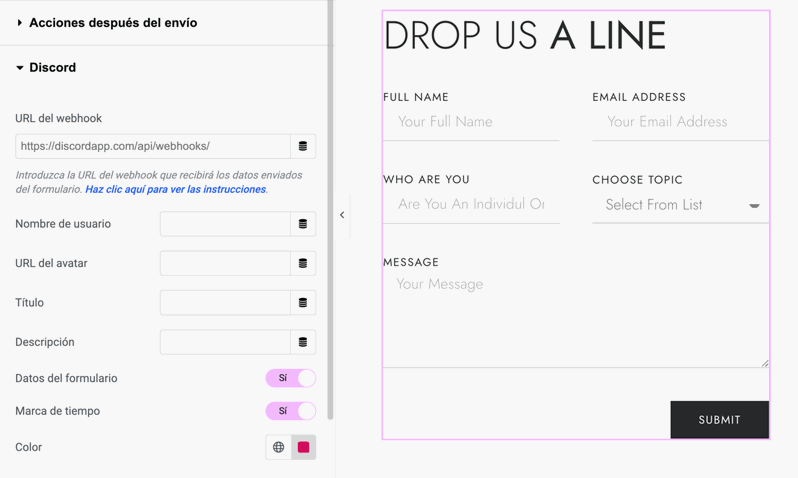
Enviar a Discord

- Uso: Envía notificaciones a un servidor de Discord. Aunque se haya vinculado históricamente a gamers, es cada vez más usado, sobre todo en franjas jóvenes, tenlo en cuenta si es tu perfil de usuarios.
- Requisitos:
- Servidor de Discord configurado.
- Webhook generado en un canal de Discord.
- Cómo usarlo:
- Configura un Webhook en Discord.
- Selecciona Discord en "acciones después del envío" y añade la URL del Webhook.
- Personaliza el mensaje con datos dinámicos del formulario.
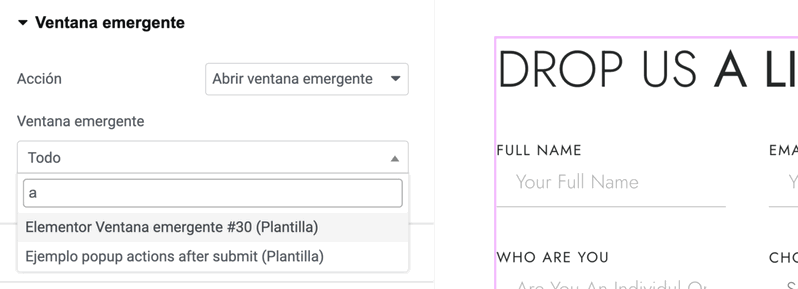
Activar Popup (ventana emergente) tras enviar form

- Uso: Muestra un popup (ventana emergente) tras enviar el formulario, ideal para incluir tu CTA más potente, aunque no abuses.
- Requisitos: Necesitas un tener popup creado y publicado en Elementor.
- Cómo usarlo:
- En "acciones después del envío", selecciona "Popup".
- Configura si deseas abrir un popup específico o mostrar un mensaje personalizado.
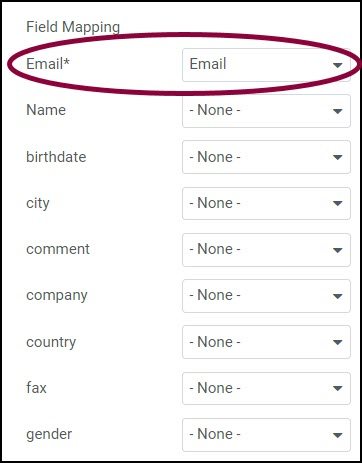
Nota: Todas las integraciones con herramientas de email marketing requieren un mapeo entre los campos de tu formulario y los campos de dichas herramientas, una vez elegido el destino. Puedes ver que es tan sencillo como hacer match entre el campo de origen y el de destino.

Para más detalles de cada una de estas integraciones, la documentación de Elementor es exhaustiva. Encontrarás integraciones con alguna herramienta adicional como MailPoet, HubSpot o Aweber que requieren la instalación previa de plugins adicionales.
Esto es todo lo que hay nativo con Elementor Pro, no está mal, ¿verdad?
Pero todavía hay más opciones que le puedes añadir, tengo 3 bonus track para ti. Dos addons, Actions Pack y Dynamic Content y, si no encuentras lo que necesitas, siempre puedes crear tu propio envío personalizado.
Actions after submit incluidas con Actions Pack

Actions Pack es un pequeño addon que he recuperado de la memoria para añadir unas pocas pero muy interesantes opciones.
- Registro: nos permite registrar un usuario desde el frontend de nuestra web.
- Iniciar sesión: Permite a los usuarios iniciar sesión en la web sin entrar en el backend.
- Editar perfil: Permite a los usuarios editar su perfil desde el frontend.
Estas tres integraciones son muy bienvenidas para distintos tipos de membresías o marketplaces.
Adicionalmente, nos ofrece tres tipos de actions after submit más
- Hoja de cálculos Google: Nos permite enviar todos los datos a una hoja de cálculos ordenándose en filas sin requerir Zapier.
- Zoho CRM: Integración directa con este CRM sin pasar tampoco por servicios de terceros como Zapier.
- SMS: Nos permite enviar la información del formulario a un SMS definido. Esto requiere la integración con servicios que provean tal funcionalidad.
En resumidas cuentas, un addon muy concreto, al mismo tiempo que potente y ligero, además de accesible. Puedes ver todas las funcionalidades de Actions Pack en su web.
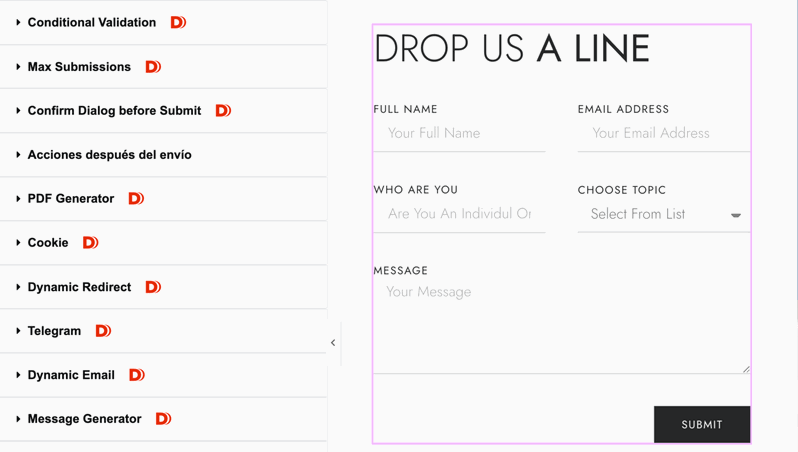
Otras acciones incluidas con la herramienta Dynamic Content for Elementor

Dynamic content dispone de hasta 40 mejoras para el formulario de Elemento Pro. Algunas de ellas son actions after submit para añadir al form, superinteresantes.
- Telegram te deja enviar el contenido de tu formulario a Telegram con solo unos clics. Puedes enviar múltiples mensajes a múltiples bots de Telegram al mismo tiempo.
- Acción Dynamic redirect: permite configurar una serie de URL y redirigir a alguna de ellas basado en una condición, muy chulo y potente.
- Acción Save: te permite guardar un post, un usuario, un término y su opción en tu base de datos desde el Elementor Form. Es decir, recibir contenidos de distintos usuarios desde el frontend sin ni siquiera tener que loguearse.
También puedes permitirles actualizar las entradas existentes en la página actual o utilizar un ID específico para identificar la entrada.
- Acción Message Generator: Permite un nivel más avanzado de personalización del mensaje posterior al envío con un editor de texto e imágenes del tipo Tinymce, o incluso meter una plantilla prediseñada con Elementor.
- Acción PDF Generator: genera un PDF con el contenido del formulario. Si lo combinas con la acción Dynamic Email, te permite mandar dicho PDF al correo indicado.
Incluso dispone de acciones más avanzadas como mostrar artículos favoritos, gestionar cookies o acciones PHP para ejecutar código. Échale un vistazo a la documentación de Dynamic para más info.
Cómo crear tu propio envío cuando no te alcanza con Elementor Pro ni siquiera con Dynamic
Si todavía necesitas hacer algo distinto de lo que hemos visto, siempre tienes la opción de programar o encargar a un programador que te lo haga.
Para eso hay que entender cómo es la anatomía de una acción.
- Action Structure: son la “columna vertebral” de la acción. Define la clase, métodos y propiedades que hacen falta para que la acción funcione.
- Action Data: son los datos que usa la acción (valores del formulario, ajustes configurados, información externa) para tomar decisiones al ejecutarse.
- Action Controls: son los ajustes disponibles en el panel donde defines parámetros (campos, listas, opciones) para personalizar cómo se comportará la acción.
- Action Run: Es el momento en que la acción se ejecuta tras enviar el formulario, produciendo la acción deseada (crear un usuario, enviar datos, etc.).
- Action On Export: es cómo se guarda la configuración de la acción al exportar, permitiendo que funcione igual tras importarla en otro lugar.

En fin, puede sonarte más o menos complejo, pero no lo es tanto. En la documentación de Elementor para desarrolladores tienes información detallada de cómo crear tu propia acción, incluso dos ejemplos completos de cómo crear un addon.
Conclusiones sobre las actions after submit en Elementor Pro
Como habrás visto, las actions after submit nos multiplican las opciones que tenemos con los datos recibidos.
- Puedes recibir los datos de contacto y enlazarlos con newsletter, segmentar tus usuarios, posteriormente, mandar información pertinente de manera regular a cada usuario sin aburrir con otras informaciones no deseadas.
- O quizás puedas enviar los datos relevantes a través del Slack de la empresa al departamento correspondiente, para atender la solicitud de algún servicio.
- O integrar a un cliente en un CRM y hacer seguimiento periódico desde esa plataforma.
- También puedes permitir a la gente enviar anuncios clasificados, pagar por ellos a través de Stripe o PayPal (sin instalar un WooCommerce para ello) y después mandarles un PDF con su pedido y el recibo del mismo.
- O permitir a tus colaboradores y lectores, escribir posts de invitados en tu blog sin tener que registrarse ni entrar en el backend.
- También puedes recibir solicitudes, desde distintos lugares, de servicios, por ejemplo de electricidad, fontanería o carpintería, y mandar estas solicitudes a diferentes proveedores de cada zona, de manera dinámica y geo localizada, para que manden presupuestos a esos posibles clientes.
En fin, las funcionalidades de marketing con Elementor son casi infinitas y dependen también de tu imaginación y necesidades.
Si se te quedan cortas, por alguna razón, estas posibilidades, o quieres ver otras herramientas adicionales, JetFormBuilder con Jetengine y MetForm son opciones muy interesantes también.
Si te interesan artículos con ejemplos como los descritos arriba, o tienes ideas que quieras compartir, escribe abajo en los comentarios. Nos vemos en el próximo post.





Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *