Pingdom Tools para medir velocidad de carga web
Podemos definir a Pingdom Tools como una de las herramientas más antiguas para medir la velocidad de carga de una web, aunque últimamente mucha gente está dejando de usarla debido a los problemas que están presentando algunas de sus funcionalidades.
Utilizar Pingdom es gratis y está desarrollada por Solarwinds, una empresa desarrolladora de software para IT.
Pingdom Tools está basada en el motor de Google Chrome, es decir, los análisis los hace utilizando una implementación de Google Chrome. Esto ahora puede sonar poco espectacular, ya que con las herramientas de desarrollador de cualquier navegador basado en Chromium podemos hacer un test de velocidad de carga, pero cuando apareció Pingdom Tools (allá por 2014) era una novedad.

Pingdom Tools competía con otras herramientas como GTMetrix o PageSpeed pero, a diferencia de estas dos herramientas, Pingdom Tools ofrecía datos reales medidos desde localizaciones reales simulando un entorno real.
Yo siempre he dicho que Pingdom Tools era la única aplicación online que te permitía hacer un test de velocidad de carga de tu sitio web con datos totalmente verídicos.
Actualmente, Pingdom sigue funcionando y siendo una buena herramienta de referencia. Yo la suelo utilizar en las auditorías WPO o para pasarle un vistazo rápido a una página web sin entrar mucho en profundidad.
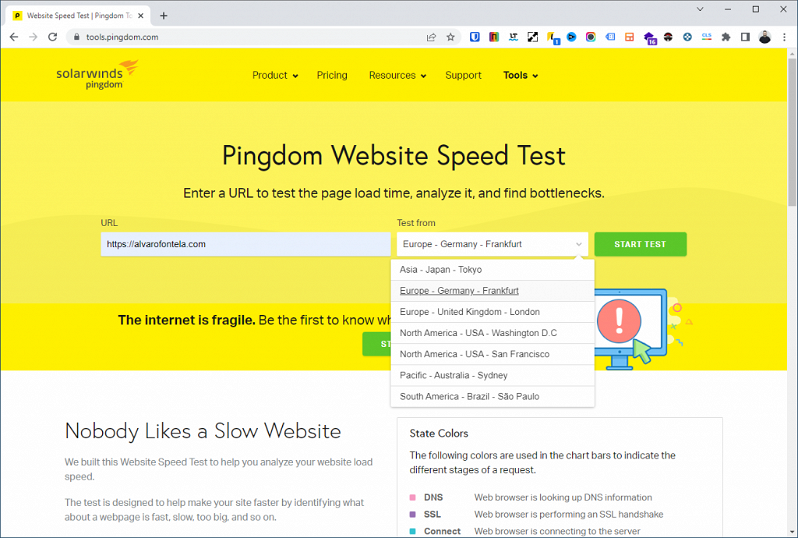
Para mí, el principal punto fuerte de la herramienta de Pingdom es que permite elegir desde dónde queremos hacer el test:

Las localizaciones desde donde se pueden hacer los tests de velocidad van cambiando, pero siempre hay varias en cada continente.
Esta parte es muy importante, ya que siempre que hacemos un test de velocidad de carga es necesario saber desde dónde estamos haciendo las mediciones. De este modo, podremos evaluar si la distancia geográfica está aumentando las latencias y modificando los resultados de la prueba de velocidad.
De hecho, el mayor problema de usar Google PageSpeed para medir velocidad de carga es que no sabemos desde dónde se está probando la carga de la página, es decir, no sabemos cuánta distancia hay entre el servidor que hace la prueba y nuestro sitio web.
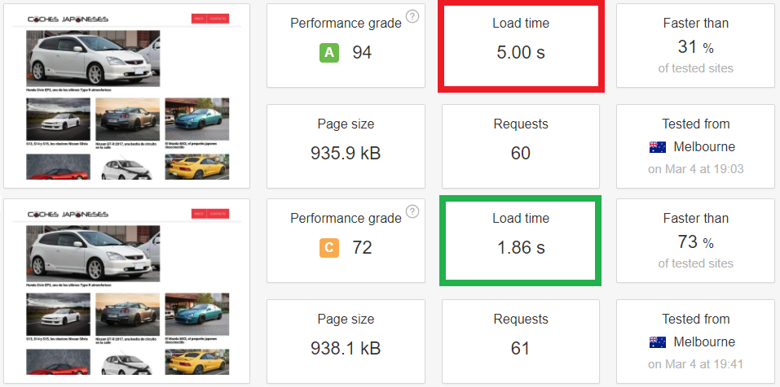
Para explicar esto, siempre pongo la misma imagen (que es bastante vieja, pero sigue sirviendo):

Esta es la diferencia (probando con Pingdom) entre hacer el test desde Europa y desde Australia para una web alojada en España.
Para sacar resultados concluyentes siempre hay que hacer la prueba de velocidad de tu sitio web desde el punto más cercano a la ubicación geográfica del hosting o servidor donde te alojas, independientemente de si usas un CDN o no.
- Uso de las herramientas de Pingdom para auditoría WPO
- Comprobar cómo está funcionando nuestro CDN
- Comprobar cuál es el tipo de recurso que más pesa en tu web
- Otras funcionalidades de Pingdom
- Seguir los consejos de rendimiento de Pingdom

Uso de las herramientas de Pingdom para auditoría WPO
Si sabemos cómo utilizar la herramienta, podemos utilizar Pingdom para hacer auditorías de velocidad o WPO de cualquier sitio web, ya sea WordPress o cualquier otro CMS.
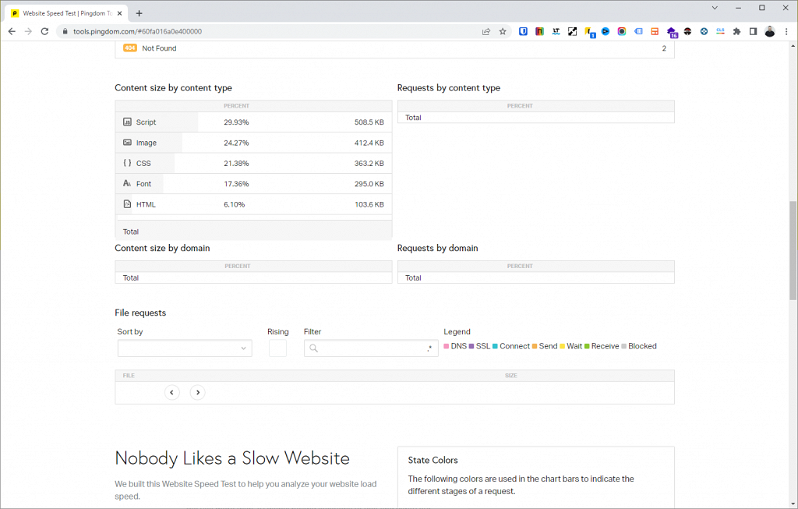
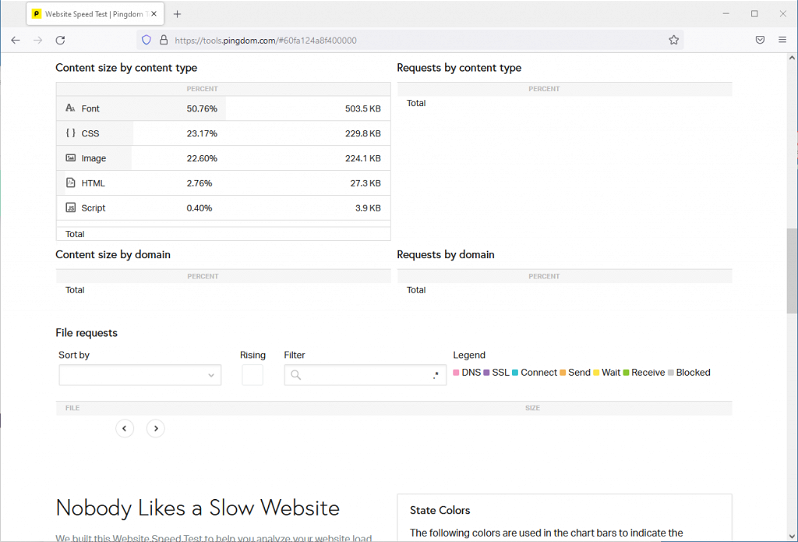
Antes de empezar, quiero volver a comentar algo que dije al principio: desde hace unos años, la herramienta falla bastante en algunos casos. En lugar de darnos el waterfall completo de carga, hay cosas que faltan en la interfaz y la parte de "File Request" se queda en blanco:

Aun así, es posible utilizar Pingdom para hacer auditorías WPO, ya que la parte del waterfall de peticiones que sale en "File Request" podemos hacerla con las herramientas de desarrollador de Google Chrome.
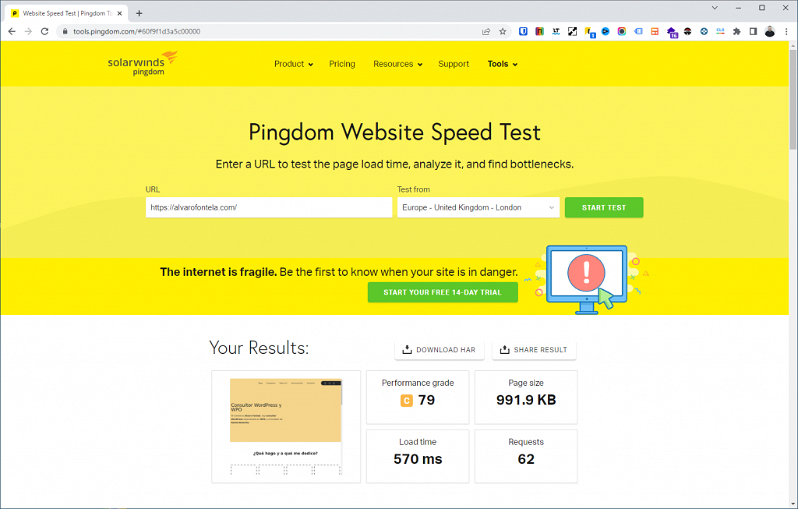
A continuación, vamos a ver una serie de tareas o comprobaciones que podemos hacer con Pingdom Tools. Para sacar resultados, simplemente debemos insertar la URL en el campo correspondiente y pulsar el botón "Start Test" con la ubicación desde donde queremos ejecutar la prueba seleccionada.
Comprobar cómo está funcionando nuestro CDN
Como he dicho, uno de los puntos fuertes de Pingdom es poder hacer la misma prueba desde distintos puntos geográficos.
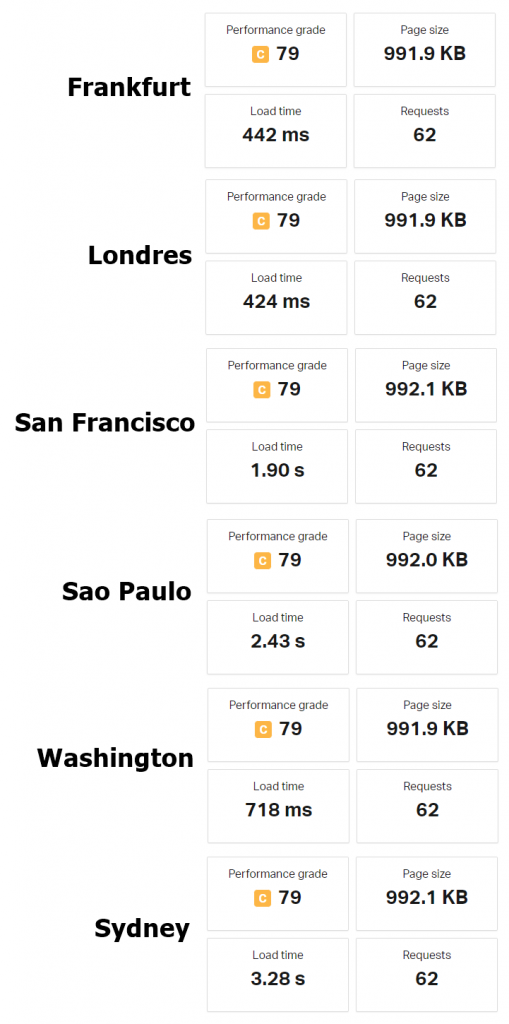
Esta es la carga de mi web desde distintos puntos de todo el mundo:

En mi caso, uso CDN solo para los archivos estáticos, por lo que el TTFB puede ser mayor y eso puede hacer que la web tarde unos milisegundos más en cargar fuera de Europa. Si en nuestra web utilizamos CloudFlare, esto no ocurrirá.
Si tu sitio web está alojado en España y la carga en Europa es buena, pero en otros continentes empeora mucho, te recomiendo implementar un servicio CDN y volver a hacer un test de velocidad posteriormente.
Comprobar cuál es el tipo de recurso que más pesa en tu web
Cuando hacemos una auditoría WPO, es recomendable saber qué tipo de archivo o recurso impacta más en la carga de nuestra web. Esto es para darle prioridad a la optimización de ese tipo de archivo concreto.
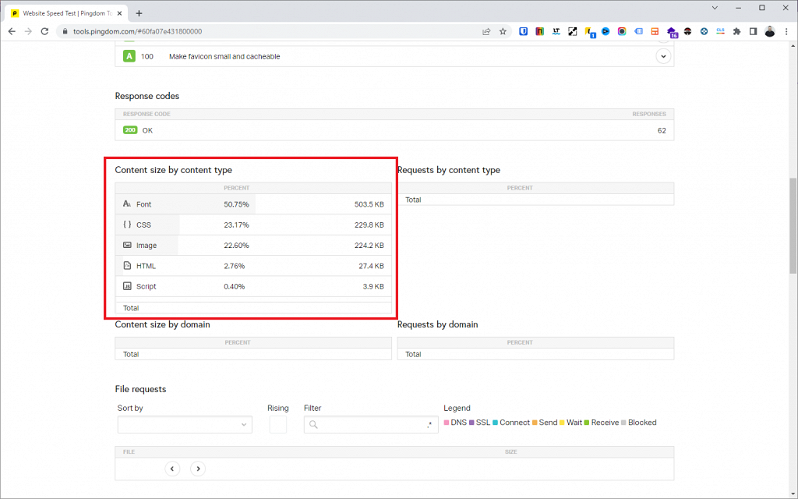
Con el bloque "Content size by content type" podemos ver qué tipos de archivos pesan más durante la carga:

En el caso que puedes ver en la imagen anterior, tendríamos que optimizar la carga de fuentes. Posiblemente, sea un problema relacionado con la carga de Google Fonts, ya que esto les ocurre a la mayoría de sitios.
¿Qué podríamos hacer? Pues lo ideal sería combinarlas en un único archivo y hacer que carguen de forma asíncrona para minimizar el impacto en la carga. Esto es muy fácil de hacer en WordPress, pero no es el objetivo de este post.
Otras funcionalidades de Pingdom
Si la parte inferior funciona y muestra datos, podemos utilizar Pingdom para algo más, pero ya hace tiempo que la parte inferior da problemas y muestra la interfaz en blanco.

Al principio empezó a fallar solo en algunas ocasiones, pero ya hace algún tiempo que yo al menos no la veo funcionar nunca.
Al ser Pingdom una aplicación gratuita, tampoco podemos exigir nada, ya que no estamos pagando por usarla.
La verdad es que en el waterfall de peticiones se podía ver información interesante sobre el proceso de carga de las peticiones. Actualmente, te recomiendo utilizar las herramientas de desarrollador de Google Chrome o cualquier navegador similar.
Seguir los consejos de rendimiento de Pingdom
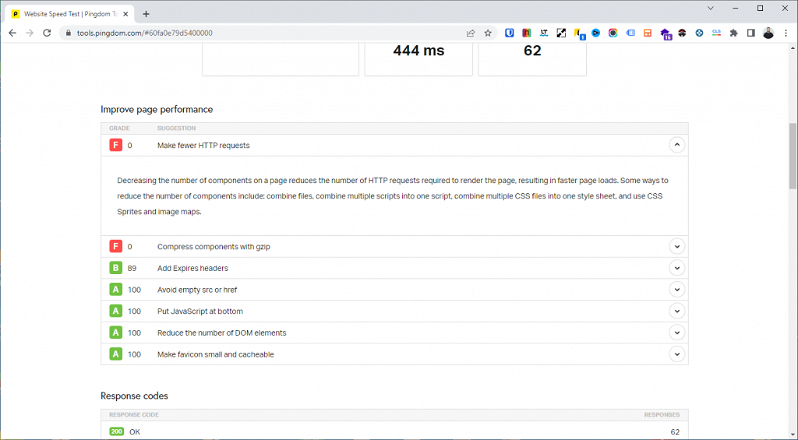
Otras herramientas como GTMetrix o Google PageSpeed nos dan consejos después de probar la velocidad de carga de la página, pero en el caso de Pingdom podemos decir que esos consejos se centran especialmente en el rendimiento.

Al seguir los consejos que nos da Pingdom para nuestra página, es importante hacer el test desde los servidores ubicados más cerca del hosting o servidor donde estamos alojados, con el fin de conseguir los mejores resultados.
La herramienta nos da unos cuantos consejos que podemos seguir, junto con una pequeña explicación (en inglés, eso sí) sobre las técnicas WPO que debemos aplicar para mejorar el rendimiento de nuestro sitio web.
Como he dicho antes, todas las herramientas de auditoría WPO dan consejos, pero creo que los de Pingdom son los mejor orientados y más concretos.




