Qué es TTFB y cómo mejora los tiempos de carga de tu web
El TTFB o Time To First Byte es una de mis métricas favoritas relacionadas con el WPO y el rendimiento web. Es una de las métricas más claras que existen y también una de las más fáciles de mejorar.
Como consultor WPO puedo asegurar que cuando el TTFB está mal, es un cuello de botella que ya nos indica por donde empezar, mientras que si el TTFB de un sitio web está bien, nos deja “el campo despejado” para empezar a tocar otras métricas y otras partes de la web.
Sin optimizar el TTFB de una web, no es recomendable ponerse con el resto de métricas y técnicas WPO para mejorar la velocidad de carga.
Ahora, vamos a hacernos unas cuantas preguntas sobre el Time To First Byte.
- ¿Qué es el TTFB o Time to First Byte?
- ¿Qué influye en un TTFB lento?
- ¿Influye el TTFB o Time To First Byte en el SEO?
- ¿Cómo afecta el TTFB a la experiencia de usuario (UX)?
- ¿Cómo medir el TTFB de tu sitio web?
- ¿Cómo mejorar el TTFB de un sitio web?
- ¿Los servicios CDN pueden mejorar el TTFB?
- ¿Qué relación existe entre el TTFB y el rendimiento del servidor o hosting?
- ¿Cuál es un buen TTFB o Time To First Byte?

¿Qué es el TTFB o Time to First Byte?
Es una métrica simple que se mide en tiempo y que indica el tiempo que tarda el navegador del visitante en recibir el primer byte de información desde que se realiza la petición al servidor web. El TTFB siempre sale de la primera petición realizada al servidor:

Esta métrica, como ya he dicho, se mide en tiempo: en el mejor de los casos en milisegundos y en el peor de los casos se mide en segundos.
Debemos entender que cuando el TTFB es lento y tarda segundos, el problema es que nos ralentiza la carga del resto de la web. Incluso en determinados casos, si el TTFB lento viene por el servidor, puede dar lugar a que el resto de los archivos cargados por el sitio web también carguen lento, provocando un “efecto en cascada”.
¿Qué influye en un TTFB lento?
Pueden influir muchísimas cosas, desde un servidor web lento (software), hasta un hosting o servidor saturado o un problema de saturación en la red. También puede ser un problema al procesarse la web, por un tema de recursos o porque sea una web muy compleja y no tengamos cache de página o no esté funcionando correctamente.
Realmente para saber de donde viene el problema debemos tener conocimientos mixtos entre desarrollo web, sistemas y algo de cómo funciona Internet a nivel redes. Aunque existen ciertos patrones que nos permiten identificar el problema, si el caso se complica, necesitamos un consultor WPO con experiencia y conocimientos amplios. En este tema, si necesitas ayuda, nuestro departamento de soporte técnico puede ayudarte.
Para que te hagas una idea, existen casos en los que simplemente por utilizar la compresión GZIP o Brotli en la transferencia, ya doblamos el tiempo necesario para el Time To First Byte.
¿Influye el TTFB o Time To First Byte en el SEO?
Aunque yo siempre digo que la relación entre el WPO y el SEO hay que cogerla con pinzas, en este caso puedo asegurarte que el TTFB SI que influye en el SEO.
El TTFB influye en el SEO por la indexación o crawling, ya que en caso de tener un TTFB lento estamos desperdiciando crawl budget en los rastreos por parte del bot de Google. Además, si nuestros visitantes perciben un TTFB lento, también existen muchas posibilidades de que abandonen antes de que acabe de cargar la página, por lo que el rebote aumentara y Google detectara esta métrica como mala.
De hecho, la mayoría de webmasters que tienen problemas de SEO reales por una puntuación baja en Google PageSpeed Insights, no tienen problemas de SEO por eso, sino por un problema de indexación o crawling provocado directa o indirectamente por el TTFB lento.
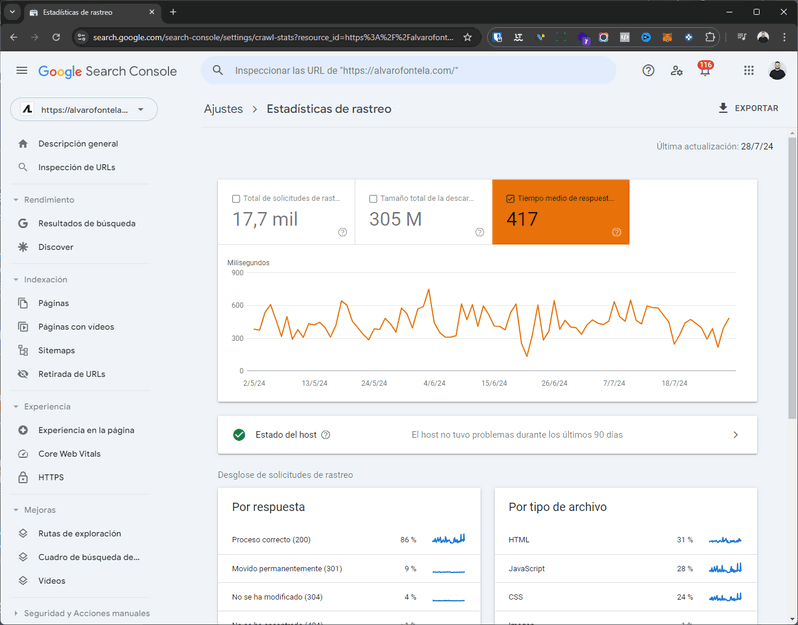
Aunque lo que te voy a mostrar ahora no depende solo del TTFB, un buen indicador de cómo está el TTFB de nuestro sitio web de cara a Google es la gráfica de rastreo de Google Search Console:

Lo ideal es que el “Tiempo medio de respuesta” en las “Estadísticas de rastreo” de Google Search Console no pase de 500 ms, aunque depende del tipo de web y su complejidad. Esto no refleja directamente el TTFB, pero sí indirectamente.
Es decir, normalmente cuando el TTFB es más lento, el tiempo medio de respuesta también sube. Por ejemplo, en el ejemplo que puedes ver en la captura anterior, los picos son cuando la web “se queda sin cache”, porque tiene que reconstruirlo.
¿Cómo afecta el TTFB a la experiencia de usuario (UX)?
Como ya comentamos, el TTFB o Time To First Byte afecta al crawl budget, pero también afecta a la experiencia de usuario, ya que si al usuario no le empieza a cargar la página va a pulsar el botón “Atrás” e ir al siguiente resultado de Google.
Personalmente, creo que el TTFB afecta mucho más a la experiencia de usuario que al crawl budget, ya que como ya hemos comentado un poco más arriba, las latencias de red influyen en el TTFB y el usuario que navega por nuestro sitio web tiene muchas más variaciones de latencia causadas por factores externos que el bot de Google.
Para que te hagas una idea, si tienes un TTFB de 0,2 segundos, puede convertirse en 2 segundos para el usuario si está navegando con una conexión móvil y tiene poca cobertura en ese preciso momento. Pero si tenemos un TTFB base de 2 segundos y le aplicamos otra vez el factor latencia, puede convertirse en 4 segundos.
Para que veas esto, vamos a hacer una simulación con las herramientas de desarrollador de Google Chrome.
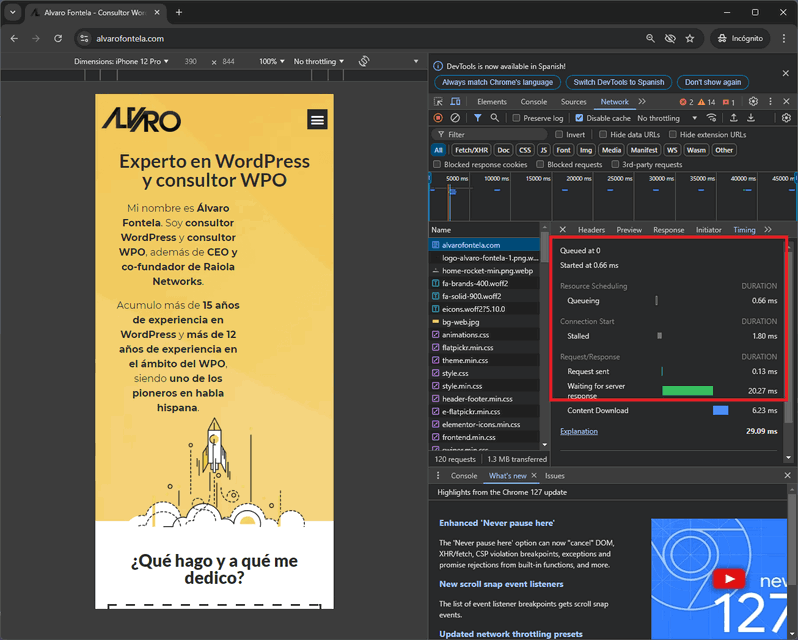
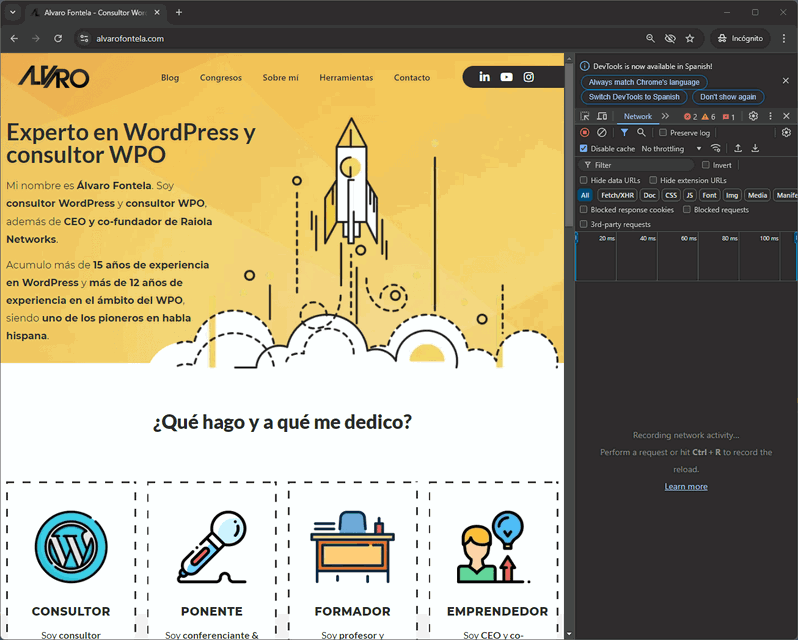
Esta es mi web cargada simulando un iPhone 12 Pro, pero sin limitar la conexión, es decir, utilizando una conexión de fibra a 1GB:

Esto que puedes ver marcado en rojo es el TTFB desglosado.
Las herramientas de desarrollador de Google Chrome son la mejor herramienta que puedes utilizar para medir WPO, pero eso lo veremos un poco más abajo.
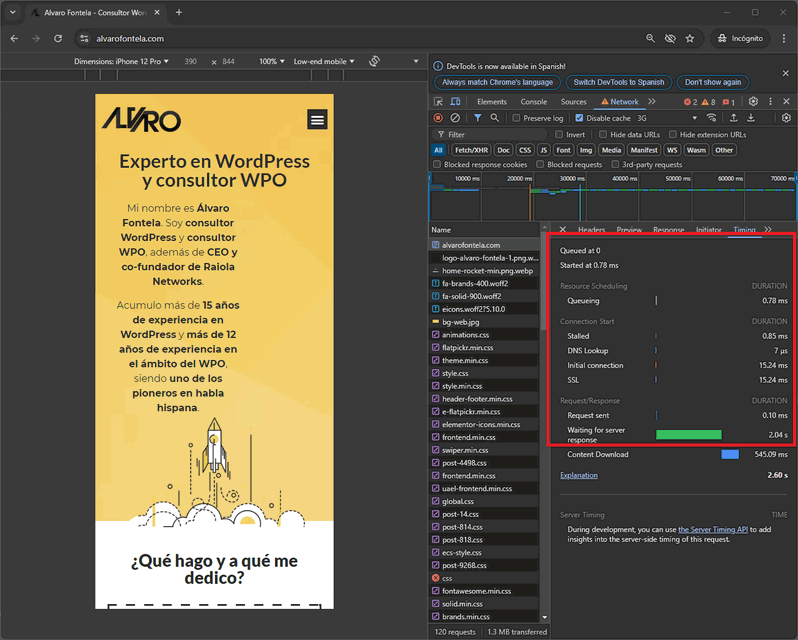
Por otro lado, esto es el TTFB simulado con el mismo iPhone 12 Pro, pero con una conexión 3G y poca cobertura:

Con esto puedes ver como el simple hecho de añadir latencia, aumenta el TTFB en 2 segundos. Pasa de 0,02 segundos a 2 segundos.
El bot de Google normalmente no se encuentra este problema salvo algún problema de red puntual a nivel global, sin embargo, el usuario se encuentra esto a diario.
¿Cómo medir el TTFB de tu sitio web?
Aunque hay muchísimas herramientas para medir el TTFB de un sitio web, a mí personalmente me gustan 2:
- Las herramientas de desarrollador de Google Chrome.
- Pingdom Tools, pero solo cuando funciona bien.
Las herramientas de desarrollador de Google Chrome podemos utilizarlas en cualquier navegador web basado en Chromium. Mi recomendación es que las utilices siempre en “Modo Incognito” para que el uso de extensiones de navegador no influya en los resultados.
Lo bueno de las herramientas de desarrollador de Google Chrome es que puedes emular latencias de los distintos tipos de conexión, emular distintos tipos de dispositivos y hasta emular ciertas circunstancias poco habituales. Además, nos ofrece muchísimos datos relevantes desglosados que podemos utilizar si tenemos los conocimientos adecuados para saber dónde está el problema.

Podemos abrir las herramientas de desarrollador de Google Chrome utilizando la combinación de teclas “Control + Mayus + i” o dirigiéndonos a los tres puntitos de arriba a la derecha, en “Más herramientas” y ahí encontraremos “Herramientas para desarrolladores”.
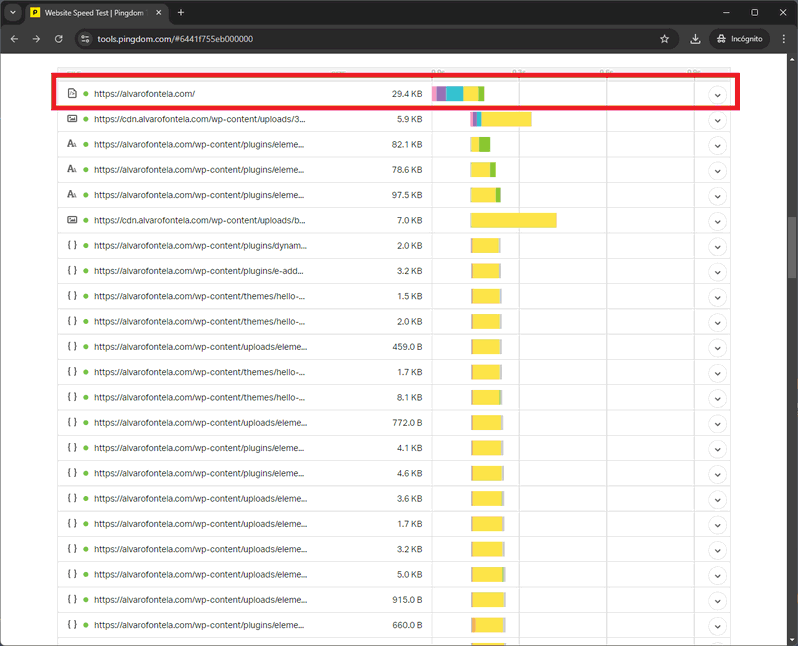
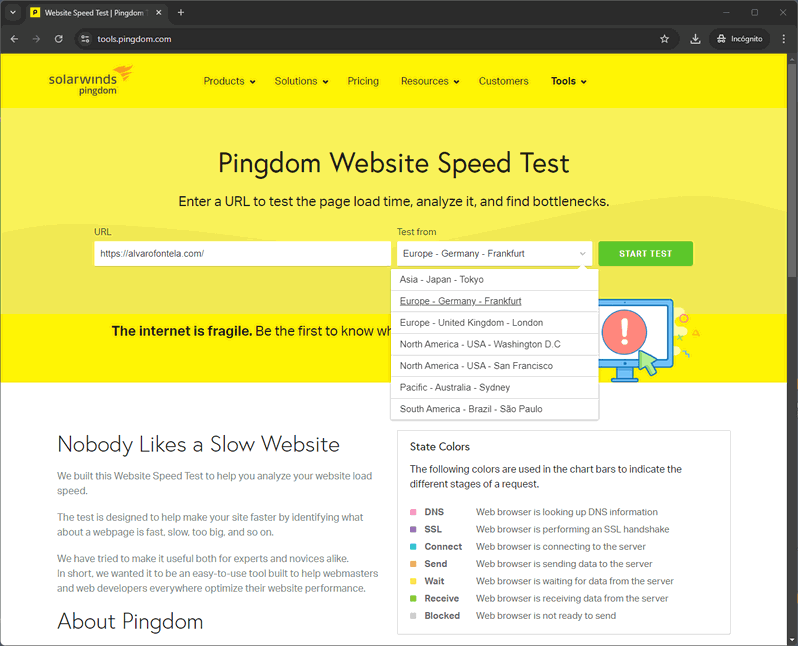
Ahora vamos con la herramienta Pingdom Tools.
Durante muchos años Pingdom Tools ha sido mi herramienta “base” para medir WPO, pero desde hace unos años ha empezado a dar bastantes fallos de funcionamiento, aunque esto no afectaba a los resultados obtenidos.
La gran ventaja de Pingdom Tools frente a las herramientas de desarrollador de Google Chrome es que con Pingdom Tools podemos realizar los tests desde distintas partes del planeta, eso nos permite obtener datos de latencias desde distintos puntos alrededor del mundo.

Aunque el origen de los test ha ido cambiando, Pingdom Tools siempre nos ha ofrecido 1 o 2 localizaciones en Europa. Mi recomendación es utilizar Frankfurt, ya que las conexiones de red dentro de Europa apenas tienen latencias.
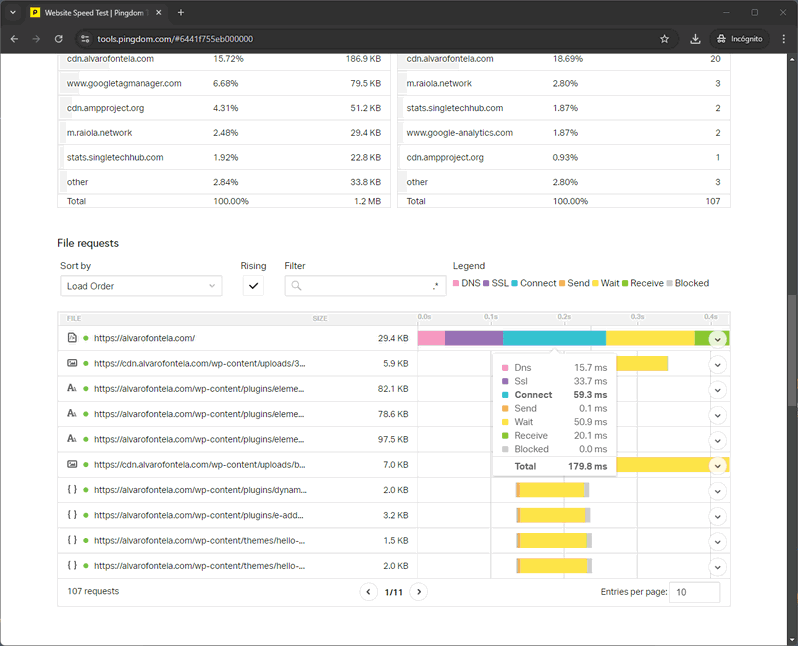
Otro punto fuerte de Pingdom Tools es que desglosa la información muy bien, casi como las herramientas de desarrollador de Google Chrome. Esto es porque realmente Pingdom Tools está basado en una implementación de la herramienta de Google Chrome con una interfaz gráfica web que saca más conclusiones que la de Google Chrome.

Antes he comentado que Pingdom Tools en algunos casos funciona mal, y es cierto. En algunos casos (por temporadas) deja de mostrar el esquema de carga y solo nos sirve para probar la velocidad de carga total en tiempo.
Recordemos que la versión de Pingdom Tools de la que estoy hablando es la gratuita, existe una versión de pago que no tiene esos fallos. Esta lotería es lo malo de utilizar una herramienta en su versión gratuita.
¿Cómo mejorar el TTFB de un sitio web?
Ahora viene la parte práctica… ¿Cómo podemos arreglar un problema relacionado con el TTFB?
Pues no existe una respuesta exacta, ya que depende de donde venga. Aun así, vamos a analizar algunos casos comunes.
- Si tenemos un servidor o hosting con Apache o IIS, un buen paso sería cambiar a Nginx o LiteSpeed, ya que estos dos servidores web ofrecen mucho más rendimiento y suelen ofrecer tiempos de TTFB más bajos al ser más eficientes.
- Si nuestra web está hecha en PHP y tenemos un hosting o servidor donde se ejecuta el intérprete PHP, debemos actualizar a PHP8. Las versiones anteriores de PHP suelen dar un TTFB más lento, además esto es exponencial cuanto más compleja y pesada sea la web.
- Es importante verificar que los recursos de nuestro hosting, servidor VPS o servidor dedicado no se encuentren siempre pasando del 80% o que frecuentemente tengan picos donde salen errores, ya que esto es uno de los motivos por los que podemos tener TTFB lento.
- Si nuestro sitio web está basado en un CMS, lo recomendable es utilizar un plugin de cache para minimizar el tiempo de procesado de PHP y su consumo de recursos. Si ya tienes un plugin de cache de página y tienes el TTFB lento, debes revisarlo porque posiblemente el plugin no este funcionando correctamente o alguna exclusión está haciendo que no funcione correctamente.
- Si tenemos un hosting compartido, podemos monitorizar 24/7 los tiempos de respuesta HTTP utilizando una herramienta como Uptime Robot. Esto puede llegar a darnos algún indicador interesante sobre la carga del servidor en general, aunque para que los datos sean concluyentes debemos revisar antes todo lo demás.
Evidentemente, existen más variables, pero aquí ya entramos en lo que antes denominamos como “casos complejos” en los que ya necesitas un consultor WPO con experiencia para detectar el problema.
¿Los servicios CDN pueden mejorar el TTFB?
La pregunta de si los CDN pueden ayudar a mejorar un TTFB lento me la hacen bastante. En los CDN tradicionales no vamos a notar nada en el TTFB, ya que donde se mide el TTFB es en el HTML inicial.
Pero en los CDN que funcionan como proxy inverso sí que vamos a notar algo, ya que normalmente hacen cache de página en el propio CDN. El caso más común (y casi el único) de este tipo de CDN es CloudFlare.
Por lo que la respuesta es: SI, CloudFlare si que puede mejorar el TTFB de un sitio web al colocarse entre el visitante y el servidor para hacer cache de página.
¿Qué relación existe entre el TTFB y el rendimiento del servidor o hosting?
Existen muchos casos en los que un TTFB lento está producido por un servidor o hosting saturado. Estos casos son muy fáciles de detectar sin conocimientos avanzados, ya que el TTFB suele mejorar solo en ciertas horas de menor actividad, como por ejemplo por la noche.
Los casos de TTFB lento por saturación del servidor pueden mitigarse con técnicas WPO como el caché de página y la implementación de un CDN como CloudFlare, pero en muchos casos, aun así, no es suficiente y nos encontramos incluso con otros problemas en la carga de recursos de la web, no solo en el TTFB.
Este tipo de problemas normalmente nos los encontramos en proveedores de hosting muy baratos que hacen overselling en los planes de hosting compartido o en “planes ilimitados” que mucha gente sigue contratando a pesar de que los procesadores y las memorias RAM ilimitadas siguen sin existir.
¿Cuál es un buen TTFB o Time To First Byte?
No existe una respuesta para esto, ya que como ya hemos comentado, depende de muchísimos factores; algunos de estos muy variables y que el webmaster no puede controlar, como por ejemplo las latencias.
Lo ideal es cuanto menor sea el tiempo de TTFB mejor. Depende mucho del tipo de sitio web y su complejidad, pero yo personalmente suelo marcar como tope 0,3 segundos de tiempo máximo. A partir de ese punto empiezo a pensar en comprobar que está pasando y como puedo mejorarlo.




