Todos los shortcodes de WooCommerce
Los shortcodes son una parte fundamental de WordPress y también de WooCommerce.
En la documentación de WooCommerce constan shortcodes que podemos utilizar para cargar partes de la tienda online donde queramos. De hecho, en este tipo de plugins y utilizando el pagebuilder adecuado, podemos personalizar muchísimo los layouts de nuestra página web.
Aunque los principales pagebuilders han empezado a integrar de forma nativa widgets y bloques para sustituir a los shortcodes de WooCommerce, los shortcodes siempre serán más polivalentes y llegarán más allá al incrustarlos.

De hecho, a mí me encanta usar shortcodes combinados con widgets de Elementor proporcionados por Dynamic.ooo o eAddons. Me proporcionan mucha flexibilidad al utilizar plantillas y colocar los elementos en el layout dinámico.
En este post vamos a hablar de los shortcodes de WooCommerce disponibles en su núcleo y listados en su documentación oficial, aunque yo voy a intentar explicarlos en español y mejor ;)
Si estás leyendo este post y no sabes lo que es un shortcode de WordPress, este artículo puede interesarte: https://raiolanetworks.com/blog/shortcodes/
- Shortcodes de página de WooCommerce
- Shortcode de carrito o cart de WooCommerce
- Shortcode de checkout o finalizar venta en WooCommerce
- Shortcode de "Mi cuenta" en WooCommerce
- Shortcode de tracking de pedido
- Shortcodes de producto de WooCommerce
- Shortcodes de categoría en WooCommerce
- Shortcode de página de producto en WooCommerce
- Shortcode de productos relacionados en WooCommerce
- Shortcode de "Add to Cart URL" en WooCommerce
- Shortcode de notificaciones de WooCommerce
- Shortcodes de WooCommerce con Elementor Pro

Shortcodes de página de WooCommerce
Estos shortcodes oficiales son utilizados para páginas completas. Aunque en algunos casos pueden ser usados con un sidebar o similar, estos shortcodes de WooCommerce están diseñados para configurar páginas.
Shortcode de carrito o cart de WooCommerce
Empezamos por los más simples.
La página del sitio web donde quieras que aparezca el carrito o "cart" debe llevar el siguiente shortcode:
[woocommerce_cart]
Esto es para una página completa, es decir, no está diseñado para poner el carrito en una zona de una página, sino para ser insertado en una página completa del sitio web.
Shortcode de checkout o finalizar venta en WooCommerce
Otro shortcode muy simple, diseñado para insertar el checkout o página de finalizar compra en una página concreta:
[woocommerce_checkout]
Como en el caso anterior, este shortcode solo puede ser utilizado en una página, la de checkout que previamente hemos configurado o debemos configurar en los ajustes de WooCommerce.
Shortcode de "Mi cuenta" en WooCommerce
Este shortcode nos permite mostrar la página de Mi cuenta. Al igual que los anteriores, estamos ante un shortcode de página, no de bloque.
Por otro lado, este es el primer shortcode que tiene argumentos.
[woocommerce_my_account]
Hay que tener en cuenta que este shortcode coge el ID de usuario actual y muestra sus datos, por lo que cuando el usuario está sin autentificar no puede funcionar.
Shortcode de tracking de pedido
Desde hace tiempo, WooCommerce lleva una herramienta para que el usuario pueda trackear un pedido realizado metiendo su número de pedido.
Para insertarlo en esta página, solo tenemos que usar este shortcode:
[woocommerce_order_tracking]
Este shortcode es de página, como los anteriores, aunque en mi experiencia puede ser utilizado en algunos sitios más.
Shortcodes de producto de WooCommerce
Estos shortcodes son para mostrar productos en el front-end de la tienda online. Tienen la ventaja de que son muy personalizables, pudiendo ser utilizados tanto para mostrar productos concretos, como para mostrar un listado de productos con determinadas características.
[products]
El shortcode base de producto de Woocommerce es realmente simple, como puedes ver, pero podemos parametrizarlo.
Un ejemplo de shortcode de producto en WooCommerce es este:
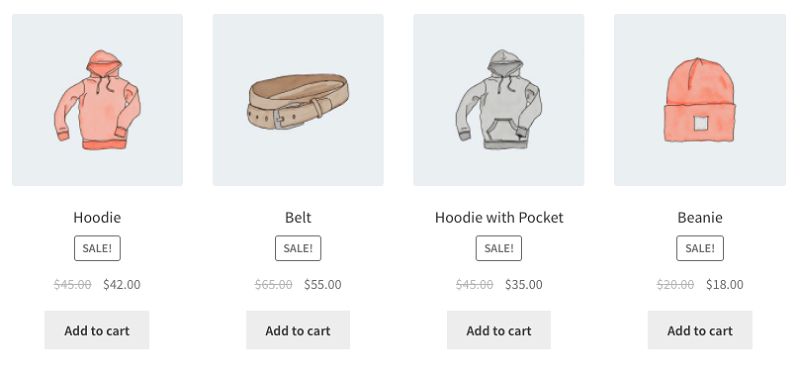
[products limit="4" columns="4" orderby="popularity" class="quick-sale" on_sale="true" ]
Lo que nos aparecería en el front-end de la web sería esto:

La apariencia depende del theme que uses.
Esto es solo un ejemplo y los parámetros que puedes usar para el shortcode de producto son estos:
- limit: Límite de productos a mostrar. Si quieres mostrar todos los productos, debes poner "-1".
- columns: Esto es solo visual, son las columnas en las que se mostrarán los productos.
- paginate: Se puede poner "true" o "false" en función del parámetro limit.
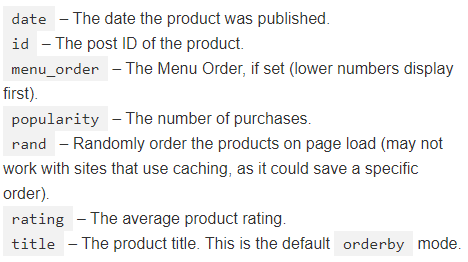
- orderby: Nos permite definir el orden de los productos en función de distintos parámetros.

- skus: Separados por comas, podemos poner los "sku" de los productos específicos que queremos mostrar.
- category: Podemos listar, separadas por comas, las categorías de los productos que queremos mostrar.
- tag: Lo mismo que la anterior, pero para las etiquetas.
- order: Podemos definir ASC o DESC en función de si el orden del "orderby" debe ser ascendente o descendente.
- class: Nos permite añadir al elemento del front-end una clase para darle forma a la apariencia con CSS fácilmente.
- on_sale: Nos permite listar los productos en oferta, pero no se puede usar con los parámetros "best_selling" o "top_rated".
- best_selling: Si ponemos "true", muestra los productos más vendidos. El límite lo pone el parámetro "limit".
- top_rated: Si ponemos "true", muestra los productos mejor valorados. El límite lo pone el parámetro "limit".
- attribute: Nos permite hacer un listado con los productos relacionados con un determinado atributo de producto.
- terms: Nos permite mostrar los productos relacionados con el valor de un atributo.
- terms_operator: Nos permite utilizar una serie de operadores para comparar valores de atributos.
- tag_operator: Nos permite utilizar una serie de operadores para comparar valores de etiquetas.
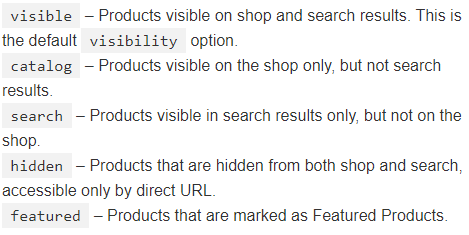
- visibility: Nos permite listar productos en función de su configuración de visibilidad.

- category: Nos permite mostrar los productos de una determinada categoría.
- tag: Nos permite mostrar los productos de un tag determinado.
- cat_operator: Nos permite usar operadores para comparar categorías.
- ids: Nos permite listar, con comas, IDs de posts relacionados con productos que queramos mostrar en el front-end con el shortcode.
- skus: Lo mismo que con las IDs pero con los SKU de producto.
El tema de los parámetros de shortcode puede parecer complejo, pero realmente es solo acostumbrarse.
Cuando no existían pagebuilders o maquetadores visuales en WordPress, lo ajustábamos todo con shortcodes que nos permitían sacar los datos en el frontend fácilmente, aunque después teníamos que darle forma con CSS en la mayoría de los casos. Ahora todo eso se ha simplificado mucho.
Shortcodes de categoría en WooCommerce
Existen dos shortcodes de categorías en WooCommerce y cada uno tiene un uso diferente.
Por un lado, si quieres mostrar un listado de productos de una categoría específica, puedes usar este shortcode:
[product_category]
Por otro lado, si quieres mostrar un listado de categorías de tu tienda online WooCommerce, simplemente tienes que utilizar el siguiente shortcode:
[product_categories]
En cualquiera de los dos casos, son shortcodes con parámetros. Estos son los parámetros que puedes utilizar en estos dos shortcodes de WooCommerce:
- ids: Podemos listar las categorías cuya ID coincida con estas. Podemos meterlas separadas por comas.
- limit: Permite especificar el límite de categorías que se van a mostrar al insertar el shortcode.
- columns: Nos permite indicarle al shortcode cuántas columnas saldrán a nivel visual.
- hide_empty: Nos permite ocultar las categorías vacías. Debemos poner "1" para activarlo y "0" para desactivarlo.
- parent: Nos permite mostrar las categorías hijas de una categoría padre, cuyo ID deberemos especificar.
- orderby: Nos permite ordenar las categorías que salen con el shortcode en función de su nombre, slug, id, etc.
- order: Podemos poner ASC o DESC para ordenar los resultados en ascendente o descendente al utilizar el parámetro "orderby".
Y este es un ejemplo de uso de uno de estos shortcodes:
[product_categories number="0" limit="10" hide_empyy="1"]
No son difíciles de utilizar, pero en algunos casos debes tener en cuenta que los parámetros son importantes para evitar cargas innecesarias o irrelevantes.
Shortcode de página de producto en WooCommerce
Podemos insertar la ficha de producto de cualquier producto que tengamos añadido a nuestro WooCommerce simplemente utilizando uno de estos dos shortcodes:
[product_page id="99"]
[product_page sku="FOO"]
Como puedes ver, en un caso filtramos por ID y en el otro filtramos por SKU, dos indicadores que son únicos en la instalación.
Aunque estos shortcodes no se suelen utilizar mucho, pueden existir casos donde necesites plasmar una ficha de producto en un determinado lugar. Ahora bien... ¡Cuidado con el contenido duplicado, que es malo para el SEO!
Shortcode de productos relacionados en WooCommerce
Si queremos añadir en un layout de producto un bloque de productos relacionados, podemos utilizar el siguiente shortcode:
[related_products]
Solo tiene los siguientes parámetros:
- limit: Nos permite especificar el límite de productos que se van a mostrar con el shortcode.
- columns: Podemos especificar el número de columnas en las que se mostrarán los productos al insertar el shortcode.
- orderby: Podemos elegir qué se usará para ordenar los productos.
Te dejo un ejemplo de uso real de este shortcode de WooCommerce:
[related_products limit="3" columns="3"]
De todos los shortcodes que tiene WooCommerce, creo que este es uno de los que más me gustan para utilizarlo en un entorno real hoy por hoy. Muchos de los otros shortcodes se pueden insertar de otra forma, dependiendo del theme y del maquetador visual. Sin embargo, el sistema de "productos relacionados" de WooCommerce a mí me gusta.
Shortcode de "Add to Cart URL" en WooCommerce
El shortcode de "Añadir al carrito" nos permite crear un botón de añadir al carrito con el ID de producto que queramos, es decir, nos permite incluso crear landings personalizadas sin ser necesariamente una ficha de producto completa.
[add_to_cart id="99"]
Acepta algunos parámetros, aunque normalmente la apariencia del botón va a depender mucho del theme utilizado.
Este es un ejemplo de uso de este shortcode con sus parámetros:
[add_to_cart_url id="99"]
Los parámetros que acepta el shortcode "Add to Cart" para WooCommerce son los siguientes:
- id: Nos permite especificar el ID del producto que añadiremos al carrito.
- style: Podemos especificar algo de CSS entre comillas, aunque lo ideal es utilizar una clase.
- sku: Podemos especificar el SKU para identificar el producto que añadimos al carrito.
- show_price: Podemos mostrar el precio del producto que vamos a añadir al carrito. Se define con "true" o "false".
- class: Podemos especificar una clase CSS para darle la apariencia visual al botón.
- quantity: Podemos especificar las unidades del producto que vamos a añadir al carrito con el botón insertado con el shortcode.
Shortcode de notificaciones de WooCommerce
El shortcode de notificaciones de WooCommerce tiene una forma de funcionar bastante curiosa y es ideal para ser utilizado con pagebuilders o maquetadores visuales.
[shop_messages]
Lo que hace el shortcode es que los mensajes de WooCommerce, como el de "Producto añadido al carrito correctamente", salgan en la interfaz de la web justo donde pongamos ese shortcode.

Lo bueno de este shortcode es que puedes meterlo donde quieras, excepto en un popup o similar, ya que no hay un disparador que lo ejecute en el momento que debería.
Este shortcode es muy simple, no tiene parámetros de ningún tipo y puede ser añadido en cualquier página del sitio web, no solo en las de WooCommerce.
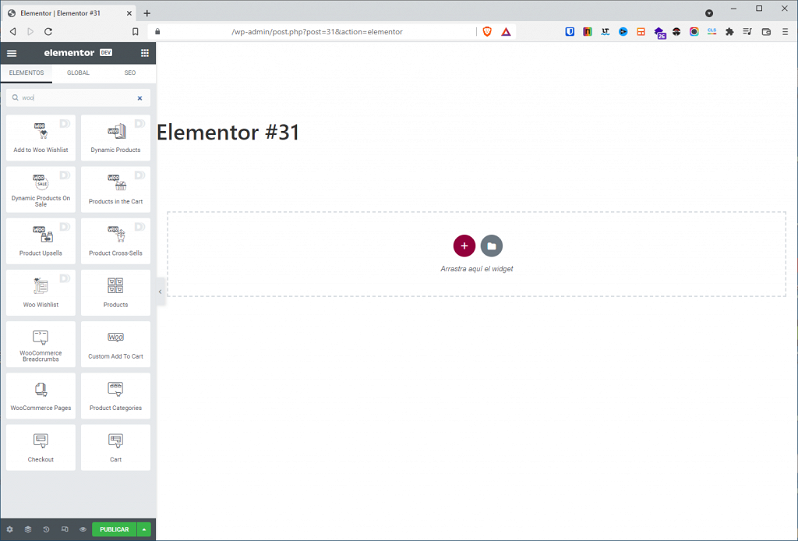
Shortcodes de WooCommerce con Elementor Pro
Como he dicho antes, los shortcodes se utilizaban mucho más antes, cuando no existían los pagebuilders como Elementor Pro.
El primer pagebuilder que empezó a tener widgets o bloques para WooCommerce fue Visual Composer (ahora WP Bakery), pero no al principio, sino que unos años después de su lanzamiento alguien desarrolló un plugin con widgets de WooCommerce para Visual Composer y ahí cambiaron cosas.
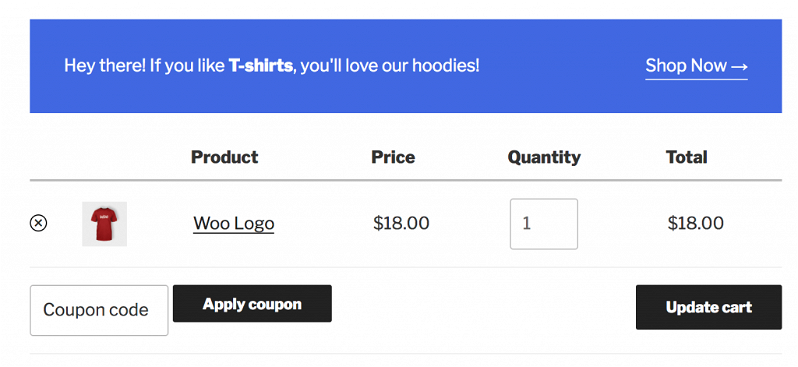
Aun así, por la forma en la que está construido WooCommerce, al insertar un widget de WooCommerce nos encontramos que los layouts insertados son casi siempre idénticos:

Con la versión 3.6 de Elementor Pro se han añadido incluso más widgets para WooCommerce que en la 3.5. Por otro lado, existen varios plugins muy potentes como JetWoobuilder o WooLentor que nos permiten darle forma visual a nuestro WooCommerce para ofrecerles a nuestros clientes una experiencia de usuario increíble.
Lo ideal en los pagebuilders es utilizar los widgets y bloques específicos, pero en muchos casos podemos ir un poco más allá utilizando los shortcodes explicados en este artículo.






Elena Fernández
04/02/2022 a las 12:04¡Guardado!