Porqué Elementor es, cada día más, el mejor page builder para WordPress
Con más de 8 años a sus espaldas, Elementor ha recorrido un camino enorme como empresa y como producto. En este post vas a ver gran parte de ese recorrido.
También podrás entender bien hasta dónde llega la herramienta y todas las novedades de los últimos tiempos para que puedas decidir por ti mismo si es la herramienta que necesitas.
Lanzado en 2016, Elementor se ha establecido rápidamente como una de las herramientas más potentes en el ecosistema de WordPress, siendo a día de hoy, concretamente desde el 11 de diciembre de 2023, el plugin más popular del repositorio de WordPress, con más de 17 millones de instalaciones activas en todo el mundo.
Elementor es un constructor visual de páginas web para WordPress que ha cambiado la forma en que los diseñadores y desarrolladores crean sitios web. Hasta tal punto que un diseñador web ya no necesita un desarrollador, ni viceversa.
Por supuesto, un buen proyecto web sigue beneficiándose tanto de un diseñador como de un desarrollador, pero el uso adecuado de Elementor reduce significativamente los tiempos de entrega de trabajos y ayuda a hacer más competitivos los presupuestos de los mismos.
Vamos a desmigar qué es Elementor, sus características principales, por qué ha tenido tanto impacto en el diseño web y ver si sigue siendo el mejor maquetador para WordPress o si en realidad ha empezado a declinar.
- Características de Elementor Free
- Widgets de elementor free, no te vas a cansar de usarlos
- Diseño responsive y pixel perfect
- Sistema de diseño de Elementor
- Cómo Flexbox Containers revoluciona el diseño web con Elementor
- Grid Containers
- Nuevos sistemas de pestañas y acordeón de Elementor
- Modo de Próximamente (HTTP200) y Mantenimiento (HTTP503)
- Todo lo que añade la versión de Elementor Pro
- Theme Builder de Elementor: controla todo tu diseño desde un solo lugar
- Loop Builder y Loop Carrousel, una revolución dentro de otra
- Filtros de taxonomía o cómo mejorar la UX en tu web
- Nuevo widget de búsquedas con entrega de resultados en tiempo real a través de Ajax
- Nested Carousel otra virguería de Elementor
- Mega menú de Elementor
- Global Widgets o como reutilizar widgets en varios sitios
- Animaciones e interacciones a tutiplén en Elementor
- Contenido dinámico en Elementor Pro
- Experimentos y nuevas características
- Roadmap de Elementor
- Precios y cómo elegir el plan que más te conviene
- Elementor, o la revolución del page builder en WordPress
- Tres revoluciones que hacen de Elementor el editor total para WordPress


Elementor es un plugin que permite a los usuarios diseñar y construir sitios web mediante un editor visual de arrastrar y soltar en tiempo real y sin escribir código. Este enfoque permite que tanto principiantes como diseñadores experimentados construyan páginas web atractivas y funcionales de manera rápida y eficiente.
En esta primera parte del artículo vamos a ver qué nos ofrece la versión free o core de Elementor y qué añade Elementor Pro.
Características de Elementor Free
Elementor free, o core, es el motor del builder. Es el responsable del editor, del contenido estático en las páginas y de más de 30 widgets gratuitos.
Pero también es responsable de:
- el diseño responsive,
- el sistema de diseño,
- los contenedores flexbox y Grid CSS,
- las nuevas pestañas y acordeones anidados e
- incluso de la versión básica del landing page builder.
¡Vamos a verlas una a una!
Widgets de elementor free, no te vas a cansar de usarlos

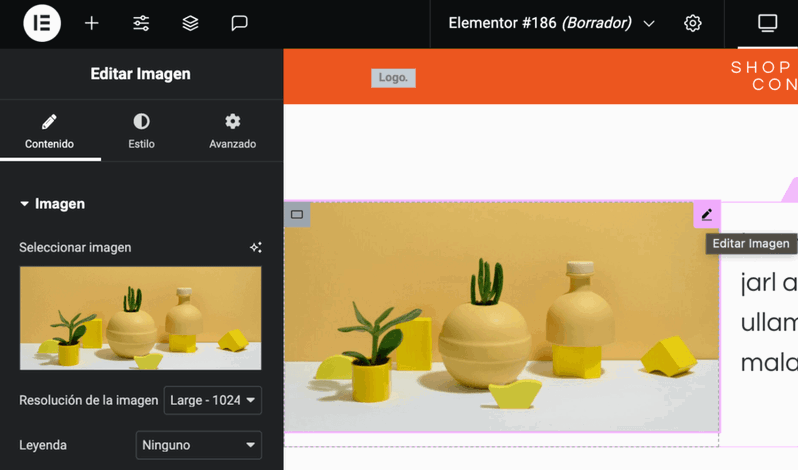
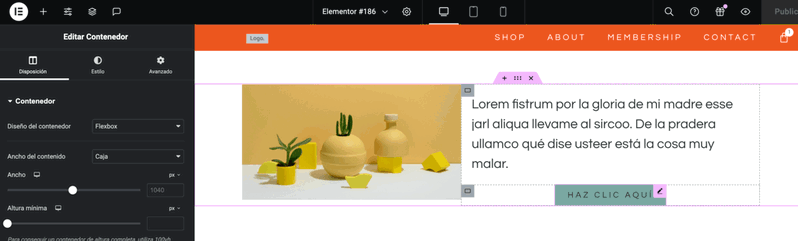
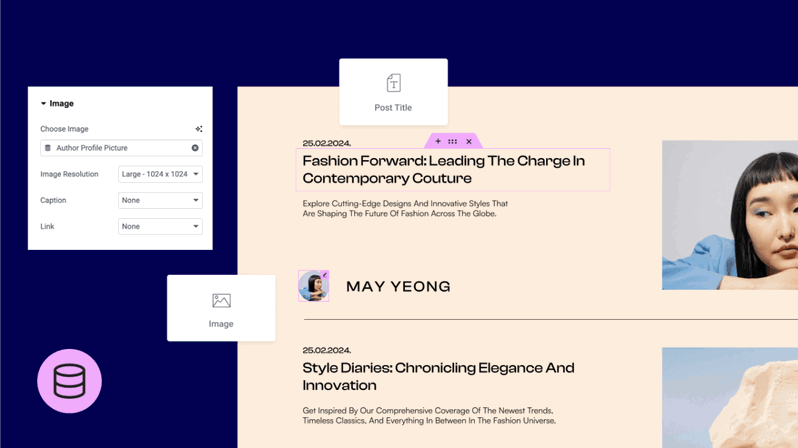
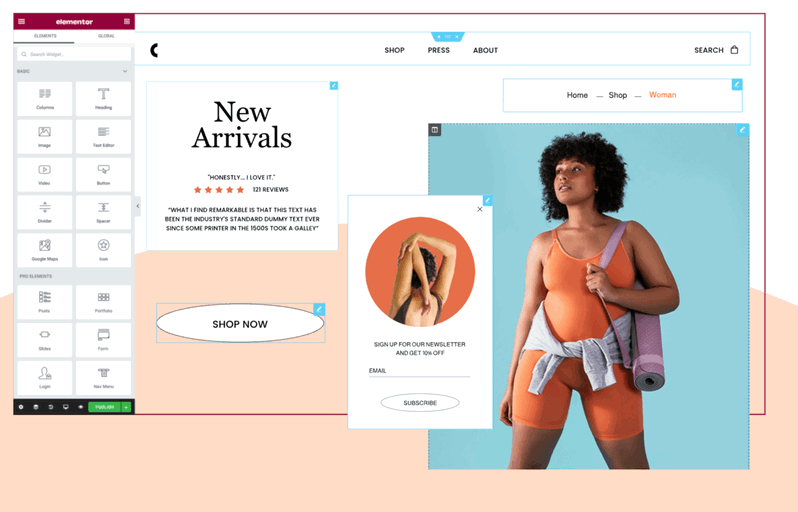
No existe un page builder sin widgets (o elementos o bloques), y Elementor no podía ser menos. Como podéis ver en la imagen superior, al hacer clic en la esq. superior derecha rosa de la imagen, aparecen tres pestañas en el lateral izquierdo del editor.
En la pestaña de contenido puedes ajustar todo lo que se refiere al contenido del mismo, en el ejemplo, cargar la foto, leyenda, etc. En la segunda del centro, la de estilo, todo lo que tuviera que ver con colores, tipografías, tamaños, bordes y radios de caja, filtros CSS y demás. Por último, la pestaña avanzada de la derecha, ajustes más avanzados de disposición, condiciones de visualización, efectos de movimiento, fondos, máscaras, etc.
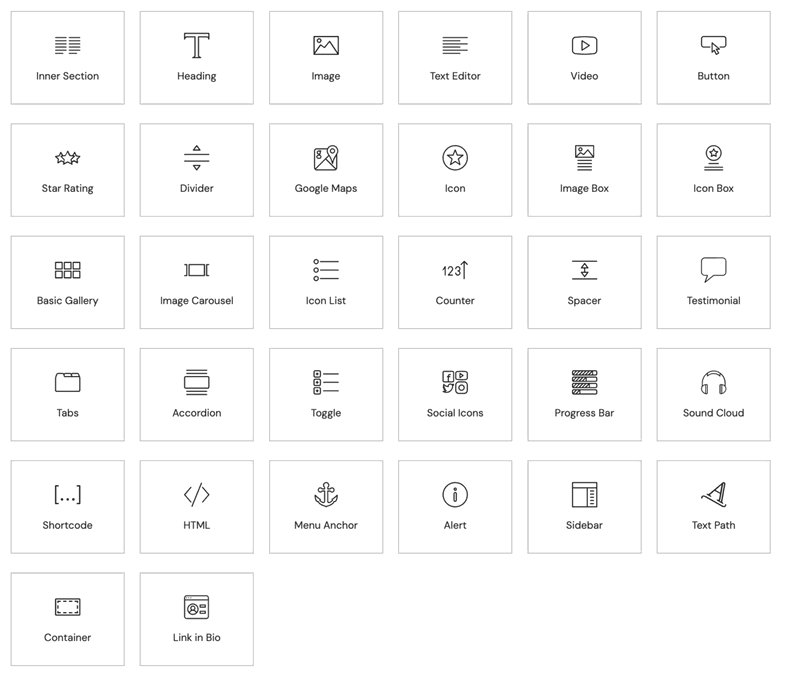
De los 30 widgets, tenemos un grupo de widgets simples pero fundamentales. Digo simples porque solo tienen una función o contenido. Estos son los que al final más vas a usar. Están agrupados bajo el término "básicos". Estos son encabezados, imagen, Editor de texto, botón, icono, Google Maps… Con ellos añadirás esos elementos en tu web.
Hay otro grupo de widgets que permiten introducir varios elementos simultáneamente en un solo widget. Están agrupados en la columna izquierda del editor bajo el epígrafe "general" y entre ellos están:
- Caja de icono: perfecto para mostrar servicios o productos de manera resumida
- Caja de imagen: widget que combina una imagen con un texto
- Galería básica: te permite construir muy rápidamente la típica galería de imágenes.
- Lista de iconos: Clásica lista con un icono identificatorio delante para listar elementos
- Carrusel de imágenes: igual que la galería pero en modo carrusel para ir desplazando lateralmente las imágenes.
- Recomendación: widget que combina texto, imagen, iconos y enlaces a redes sociales, etc.

Después tenemos algunos más avanzados, también bajo General, que nos permiten hacer cosas especiales:
- Acordeón y Pestañas nos permiten tener contenido agrupado horizontal y verticalmente y están explicados en detalle más abajo.
- Barra lateral nos permite crear un contenido lateral, bastante en desuso actualmente.
- Iconos sociales nos permite añadir las redes sociales que usamos, pero ojo aquí no ponerlos demasiado a la vista, si puedes en el pie de página y tirando a discretos o minimalistas. 😀
- Ancla del menú nos permite crear diseños Onepage muy fácilmente.
- Contador, Barra de progreso, y ruta de texto nos permite añadir diversas animaciones, geniales, para mostrar datos o mejorar las conversiones en nuestras páginas más marketineras.
Diseño responsive y pixel perfect
El diseño responsive es prácticamente obligatorio desde 2012. Consiste en tener un solo diseño listo tanto para dispositivos móviles como tabletas y smartphones como para ordenadores de sobremesa y portátiles.
Hay 5 puntos cruciales a tener en cuenta en referencia al diseño responsive:
- Necesitas herramientas para ocultar elementos de tu sitio en dispositivos seleccionados, de manera que puedas optimizar la experiencia del usuario para cada dispositivo. Esto al principio se consideró mala práctica, pues la gente pensaba que al solo ocultarse, Google lo consideraría contenido duplicado, pero hace tiempo que esto fue desmentido.
- Debes tener un modo responsive para cambiar el aspecto y la sensación del sitio en diferentes dispositivos.
- También precisas manejadores de vista previa que te permitan ver el sitio en un amplio rango de anchos.
- Además necesitas opciones para cambiar imágenes de fondo, bordes, el orden de las columnas y otros elementos para dispositivos de diferentes tamaños.
- Por último, posibilidades de puntos de ruptura personalizados que te permiten diseñar para diferentes tamaños de pantalla.
Sí, lo has adivinado.

Elementor incluye todo esto en su editor en la versión gratuita. E incluso, en lo referente a puntos de ruptura personalizados, además de los tres tradicionales de escritorio, tablet y móvil, añada hasta 4 más para grandes pantallas, portátiles, móviles y tabletas en apaisado o lo que puedes necesitar, hasta un total de 7 puntos de ruptura.
En cuanto al famoso pixel perfect es un concepto que engloba todo lo necesario para poder llevar un diseño en Figma, Photoshop o la herramienta que sea, a tu sitio WordPress quedando exactamente igual.
Y si, también gracias a todos los ajustes disponibles del editor de Elementor, tales como
- posibilidad de arrastrar y soltar,
- controles de espaciados y alineación,
- márgenes y rellenos personalizables,
- alineaciones verticales y horizontales avanzadas,
- unidades de medida como PX, %, EM, REM, VH, VW o incluso personalizadas incluyendo clamp
vas a poder ajustar el diseño al píxel perfecto, en cada uno de los tamaños de pantalla que necesites.
Si aun con todo esto no puedes construir lo que necesitas, siempre puedes introducir CSS personalizado fácilmente, eso sí, ya en la versión Pro.
Sistema de diseño de Elementor

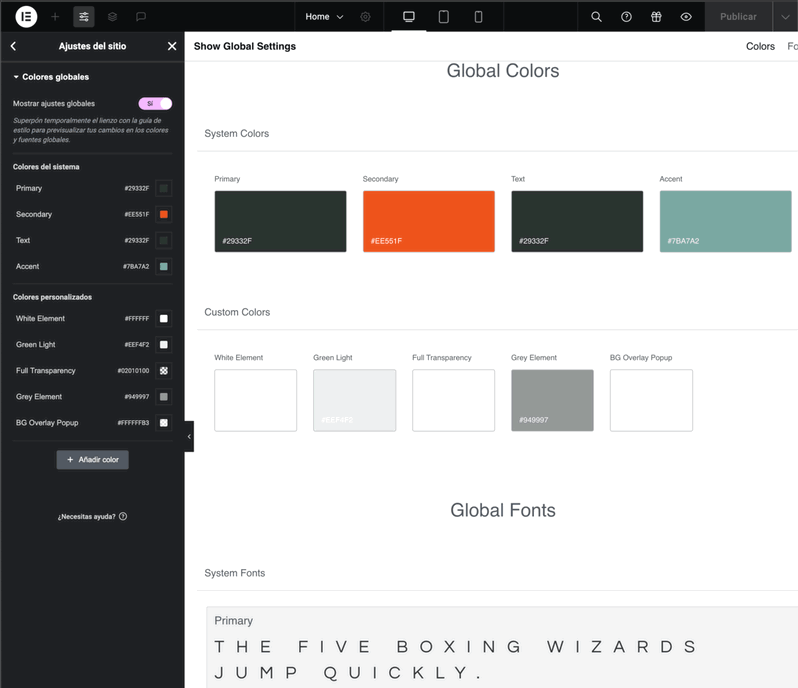
Otra de las grandes maravillas que tiene el editor de Elementor es el sistema de diseño, incorporado allá por agosto de 2020, donde puedes personalizar, desde
- los ajustes del sitio en el propio editor,
- los colores y fuentes globales,
- tipografías,
- botones,
- contenedores de imágenes,
- campos de formulario,
- fondos,
- rellenos por defecto,
- cajas de luz
- y hasta transiciones de página…
Podrás definir todos los ajustes de tu identidad visual, que tienes, a disposición de cambiarlo, con unos pocos clics en toda la web.
El sistema de diseño implica un cambio integral en el paradigma de trabajo con Elementor.
Esto, aunque te pueda parecer poco importante, implica un cambio total en el paradigma de trabajo con Elementor y es una de las bases donde se asienta el crecimiento exponencial de la empresa y del plugin.
Muchos profesionales y agencias basan su modelo de negocio en la escalabilidad de esta herramienta y su posibilidad de sacar adelante trabajos grandes y complejos en un espacio de tiempo realmente corto.
Cómo Flexbox Containers revoluciona el diseño web con Elementor
Los contenedores flex fueron introducidos en la versión 3.6 en marzo de 2022 en status alpha, y desde entonces han corrido ríos de tinta.
Estaban llamados a reemplazar la estructura original de Elementor del modelo sección-columnas-elementos que era muy fácil de usar pero también con limitaciones importantes.
En realidad, el flexbox ya se había incorporado de manera muy acotada para poder ordenar, de manera muy básica, la vista de los widgets en las columnas. allá por 2019. Pero esto es algo muy distinto; era una implementación completa del sistema de flexbox CSS al editor de Elementor.
Para evitar los errores cometidos en 2020 con los ajustes globales de la versión 3.0, Elementor ha ido liberando los contenedores por fases. La primera como experimento alpha para que la comunidad pudiera ir probándolos.
Ocho meses después, el status se elevó de alpha a beta, donde se recogieron todas las mejoras de la comunidad y se empezó a recomendar su uso en sitios nuevos, vigilando el comportamiento de los widgets o addons de terceros.
En febrero de 2023 se elevó a Release Candidate y finalmente, tras dos años de intenso testeo (si incluimos la fase previa a la introducción), en septiembre de 2023, en la versión 3.16, se promovió a versión estable y activada por defecto para sitios nuevos.
Elementor había aprendido la lección. Por un lado, atender a la fuerte demanda de nuevas funcionalidades y por otro, aunque también responsabilidad de terceros desarrolladores, a no romper las webs previamente creadas.
Con flexbox, Elementor mata a dos pájaros de un tiro. Incorpora últimas tecnologías flexbox modernas y reduce drásticamente el DOM.

Pero, ¿cuál es la verdadera ventaja de flexbox? Flexbox permite acomodar vertical u horizontalmente de manera muy flexible y potente los distintos elementos dentro de un contenedor, que además refluyen de manera fluida y estética en tabletas y móviles.
Todo esto sin tener que estar con pruebas y error, metiendo valores personalizados de rellenos y márgenes a izquierda y derecha, arriba y abajo hasta que, más o menos, queda como el cliente o el diseño reclama.
O peor aún, metiendo secciones interiores. Más divs y más elementos al DOM. Es decir, cero pixel perfecto o como diría alguno, ñapas as a service 😡
De esta manera, con flexbox, Elementor mata a dos pájaros de un tiro. Por un lado, incorpora últimas tecnologías flexbox modernas reclamadas por su comunidad y por otro, reduce drásticamente el DOM de la web, reduciendo entre un 25-40% los elementos en el mismo.
Te dejo un video que te puede ayudar a entenderlo mejor

Si todavía no lo estás usando, también te dejo una herramienta, el playground de Elementor, que te permite practicar con los contenedores sin tener que instalar nada.
Grid Containers
El Grid Container es una herramienta muy útil y muy fácil de usar, incluso más que el contenedor flexbox.

Desde la versión de Elementor 3.13 se empieza a soportar los contenedores grid. Permite rejillas avanzadas basadas en CSS Grid, aunque de manera todavía algo limitada. A cambio, está ya como funcionalidad estable y en algún momento evolucionará a una versión completa.
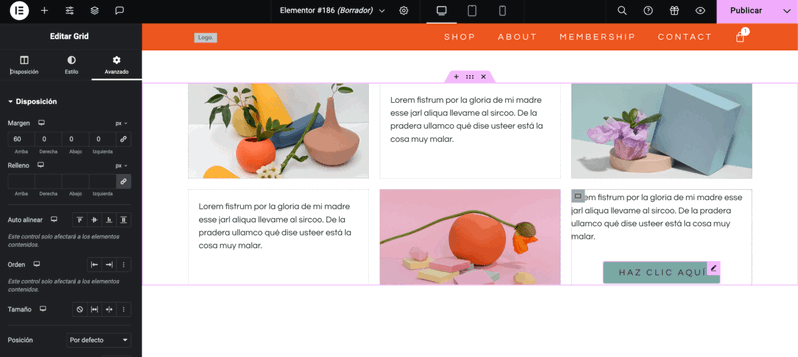
De todas formas, es una herramienta muy útil, muy fácil de usar, incluso más que el contendor flexbox. En la rejilla de ejemplo que he creado arriba, se ve un grid de 3 columnas y 2 filas, en los que he intercalado imágenes y textos.
En el último, en vez de arrastrar un widget individual, he arrastrado un contenedor flexbox, y dentro, he introducido un widget de texto y un CTA.
He tardado menos de un minuto en crearlo y he combinado tanto CSS Grid como Flexbox. ¿No te lo había contado? Pues eso, las dos tecnologías son complementarias y trabajan perfectamente juntas.
Gutenberg también presentó una alfa de esta funcionalidad y tuve la oportunidad de verlo en la WordCamp Porto de 2024. Tengo curiosidad de ver quién la tendrá completa disponible antes.
Te dejo un video para que veas más en detalle la funcionalidad de grid en Elementor:

Nuevos sistemas de pestañas y acordeón de Elementor
En la versión 3.14 de Elementor hay un nuevo widget de pestañas. Gracias también a flexbox, puedes crear un sistema mucho más moderno de pestañas, donde cada una de estas puede a su vez contener widgets anidados para mejorar el contenido de los mismos.
Cada pestaña puede contener distintos widgets. Además, en modo móvil puedes convertir las pestañas en acordeón con un solo checkbox, formato mucho más adecuado para vertical.
Mira este video para más información:

También, los anteriores widgets de toogle/acordeón se ha reemplazado ahora con soporte de elementos anidados y se han fusionado en un nuevo widget de acordeón desde la versión de Elementor 3.15, donde la funcionalidad distinta de los dos widgets, tanto de mantener una sección abierta o varias, son ahora ajustes del mismo widget, cosa que tiene mucho más sentido.
Aquí otro video oficial para que veas los nuevos acordeones en acción

Modo de Próximamente (HTTP200) y Mantenimiento (HTTP503)
El Modo de Próximamente/Mantenimiento te permite mantener cerrada tu web y mostrar diseños personalizados mientras terminas la web o haces trabajos de mantenimiento en tus sitios o cuando hay algún problema técnico o errores.
Además de enviar el código de estado correspondiente para informar a los buscadores, puedes usar diseños, lo más sencillos o complicados que quieras, añadir un formulario para recoger datos para un newsletter o redirigir a otros sitios o redes sociales.
Todo lo que añade la versión de Elementor Pro

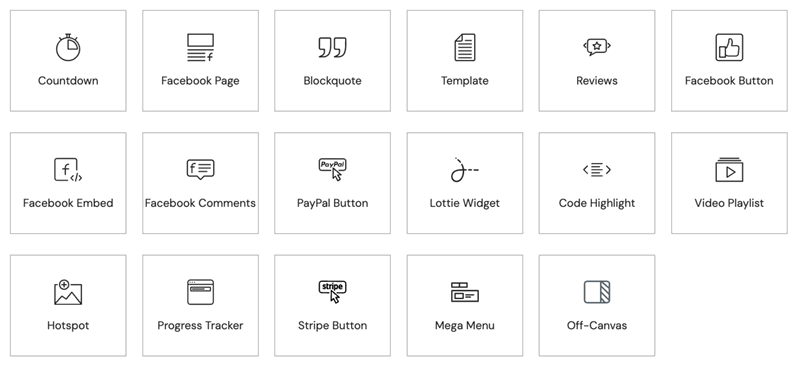
Después de ver la cantidad ingente de cosas que se pueden hacer con la versión gratuita a uno le queda la sensación que no se puede hacer mucho más. Pero todo lo contrario. La versión Pro, para empezar, añade más de 85 widgets modernos para cualquier propósito imaginable.
La versión Pro va sobre contenido dinámico, marketing e integraciones, opciones avanzadas de personalización, comercio electrónico, animaciones, trabajo en equipo y mucho más.
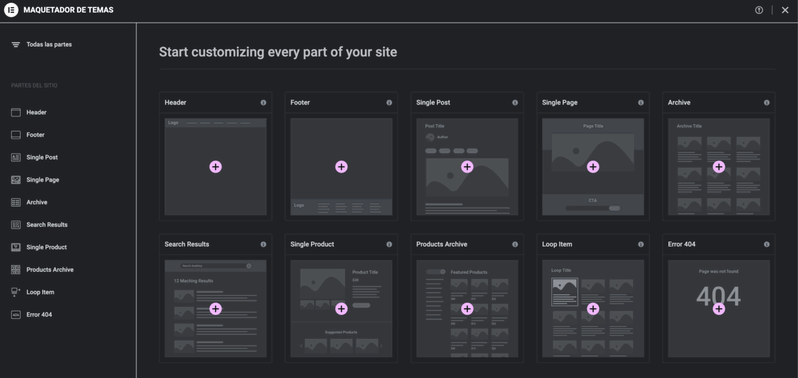
Theme Builder de Elementor: controla todo tu diseño desde un solo lugar

Como puedes ver arriba, el theme builder es un panel centralizado que te da acceso directo a la construcción de tu tema de WordPress y todas sus plantillas dinámicas. Sin entrar en demasiados tecnicismos, WordPress usa plantillas dinámicas que se activan desde el tema.
Estas plantillas dinámicas permiten controlar el diseño de las distintas partes de la web, tales como cabeceras, pies de página, el archivo de entradas, la entrada simple, 404, etc.
Aquí es donde se produce la magia de Elementor Pro con los datos dinámicos. Puedes construir la plantilla de una entrada de tu blog y hacer que todas las entradas tengan el mismo diseño, o una categoría tenga un diseño y otra categoría otro.
Lo mismo para las páginas y los archivos. Los archivos son la forma que la web muestra, a través de bucles o loops, los listados de las entradas, o los productos de una tienda o de una categoría.
Desde este panel del maquetador de temas, puedes crear tantas plantillas como necesite tu web. Otro ejemplo, puedes querer una cabecera y pie de página para la home más grande y completa, y para el resto de las páginas algo más discreto.
Ningún problema. Diseñas las distintas cabeceras y pies y con Display conditions le indicas a cada cabecera y cada pie donde deben ser visibles.

Y todo esto sin añadir ningún complejo código PHP en el tema. Sin añadir ni una sola línea de CSS. Solo arrastrando a tu plantilla los widgets dinámicos que arrastrarán desde la base de datos toda la información solicitada y pintarán la web para tus visitantes con las tipografías, espaciados y colores diseñados por ti con el editor visual.
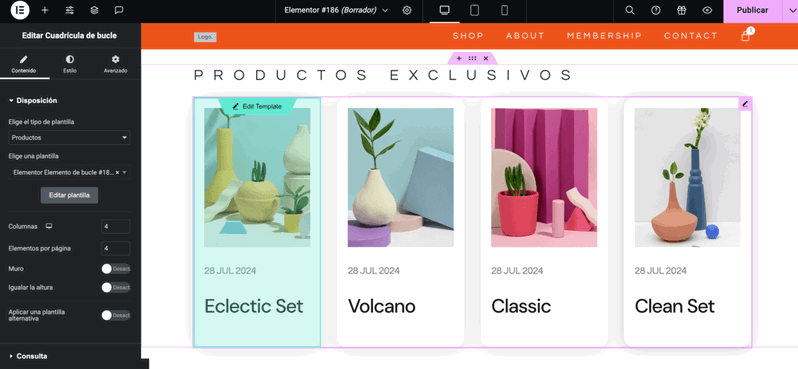
Loop Builder y Loop Carrousel, una revolución dentro de otra
Una de las herramientas que han aportado los contenedores flexbox a nuestro editor favorito son los loop builder y los loop carrousel. Antes de esto, teníamos un widget de archivo muy limitado para construir nuestras plantillas.
O el widget Posts si queríamos usar en alguna página determinados contenidos destacados como entradas recientes, una categoría en particular y cosas así. Disponías de dos o tres skins pre configuradas y poca personalización más.
Sin embargo, el loop builder nos permite crear, a través de las etiquetas dinámicas, contenidos personalizados con las plantillas individuales llamadas loop item, y después personalizar absolutamente todo. Asimismo, podemos insertar aleatoriamente contenido estático en el loop para destacar información adicional, anuncios o elementos visuales decorativos.

Lo mismo ocurre con el loop carrousel. La única diferencia es que el carrousel permite navegación horizontal en el contenido, muy de moda actualmente y muy práctica para reducir el scroll vertical en el móvil.
Estos dos widgets, por sí solos, evitan plugins de terceros, como Ele Custom Skin o JetEngine, en un porcentaje de casos elevado incluido cuando necesitas inyectar contenido alternativo entre los elementos de tu loop.
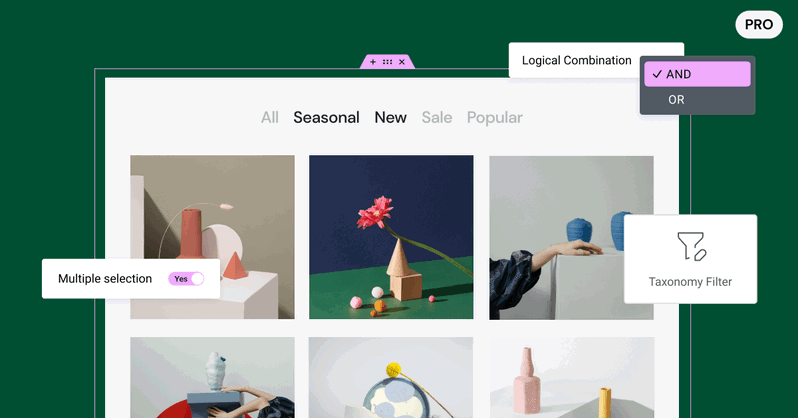
Filtros de taxonomía o cómo mejorar la UX en tu web

Los relativamente filtros de taxonomía nos permiten filtrar nuestros contenidos mostrados en los loops. Se pueden añadir varios filtros simultáneamente para filtrados avanzados con selección múltiple y lógica booleana de AND y OR.
Es ideal para
- filtrar contenidos en el blog
- custom post types
- Búsqueda y filtrado de productos en WooCommerce
También evita plugins adicionales de filtrado avanzado como JetSmartFilters en una mayoría de casos de uso.
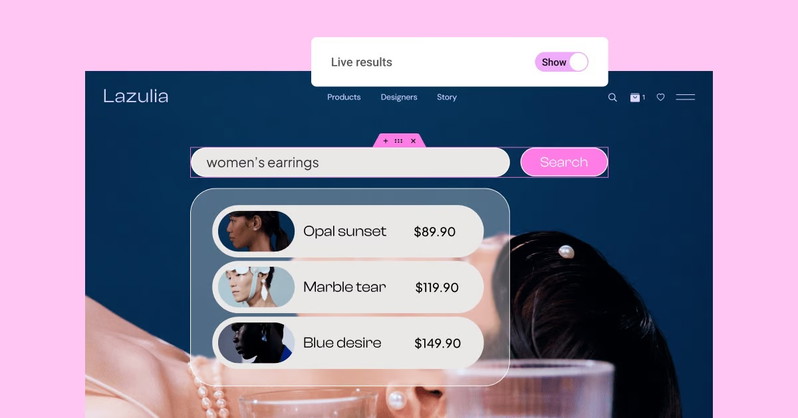
Nuevo widget de búsquedas con entrega de resultados en tiempo real a través de Ajax

Una de las soluciones peor resueltas en WordPress es el buscador nativo del CMS. Y el widget original de búsqueda solo mostraba los resultados de WordPress, es decir, resultados pobres. Para mejorar estos resultados estabas abocado a instalar un buscador externo.
Pero ahora con el nuevo buscador Ajax esto no es necesario y el bucle de resultados además va incorporado en el propio widget.
Como siempre 100% personalizable con los elementos de tu sistema de diseño. Tengo ganas de compararlo con el plugin de búsqueda JetSearch, aunque como seguramente sabéis, el terreno de búsquedas es un mundo en sí mismo en WP.
Nested Carousel otra virguería de Elementor
El nested carousel permite anidar contenidos avanzados en cada elemento del carrusel, incluido contenido dinámico, de la misma manera que ya hemos visto en los nuevos acordeón y pestañas anidadas.
A su vez, estos dos, pueden, con la versión Pro de Elementor, incluir contenido dinámico anidado. Un quinteto de widgets, si sumamos al grupo, el de Mega menú para contenidos anidados y el Off-Canvas widget, muy bienvenidos ambos.
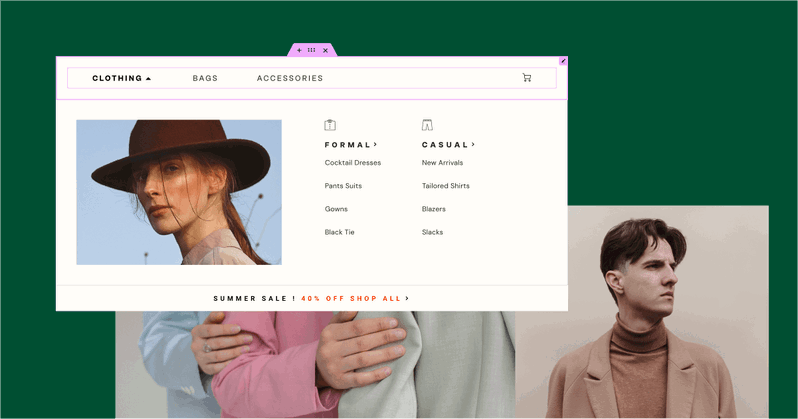
Mega menú de Elementor

El mega menú ha sido otra de esas características tan solicitadas por la comunidad. Con este widget puedes crear menús totalmente personalizados, gracias nuevamente a flexbox. Sí. Flexbox nos está dando últimamente muchas novedades y alegrías a los usuarios de Elementor y con cada una de estas funcionalidades, nos ahorra o un tema dedicado (normalmente de pago), o un plugin.
Gracias a las posibilidades de flexbox, podemos crear mega menús totalmente personalizados y enriquecidos, ideales para blogs de viajes o comercios electrónicos, sin necesidad de funciones adicionales. Además, en una de las últimas revisiones de accesibilidad, se ha hecho totalmente accesible su contenido para los lectores de contenido.
Global Widgets o como reutilizar widgets en varios sitios
Los Global Widgets te permiten reutilizar los mismos widgets en múltiples páginas y actualizarlos desde un solo lugar, asegurando la consistencia del diseño en todo el sitio. Ideal para elementos repetitivos como botones de CTA, banners, y formularios de contacto.
Para convertir un widget configurado en global basta con pulsar con la tecla derecha sobre el icono rosa del lápiz del widget en el editor y seleccionar la opción correspondiente.
Animaciones e interacciones a tutiplén en Elementor

Hablando de superpoderes, aunque Elementor free incluye ya algunas animaciones básicas en la pestaña avanzada en la sección de transformación, la versión de Elementor Pro añade otra tanda importante de ellas en la misma pestaña dentro de la sección de efectos de movimiento. Vamos a ver las más importantes.
- Efectos de scroll: Puedes añadir a cualquier elemento de tus widgets scroll vertical, horizontal, transparencia, efecto blur o borroso, de rotación y de escala, y además combinarlos.
- Efectos de ratón: En cuanto a animaciones de seguimiento de ratón, estás me gustan bastante, puedes hacer que la persona interactúe con el objeto en el sentido directo o inverso del ratón o con inclinación 3d, e incluso, combinar ambas. Bien usado puede hacer que el usuario interactúe con tu web más tiempo y tenga más empatía; mal usado, pues ya te imaginas, ¿no?
- Animación de entrada: En cuanto a animaciones de entrada en Elementor, te permite que el elemento seleccionado entre con fade in, zoom in, slide in, rotando, cualquiera de ellos, ya sea central o desde cualquiera de los laterales.
Si no te gusta ninguno de ellos, puedes tirar de cualquiera de los buscadores de atención mostrados en el gif inferior.

Estas animaciones las puedes hacer a nivel widget y/o a nivel de contenedor y sub contenedor y puedes además activarlas con retraso añadiendo una cadencia interesante que atraiga y a la vez genere interés en el navegante.
Reglas muy básicas de la animación son:
- No mezclar demasiados efectos y que todo sea suave y tenga cadencia armónica.
- En móviles las animaciones son más delicadas y requieren atención extra.
- Además, si ya quieres llevar esto a otro nivel, por supuesto el propio elemento puede tener animación en sí misma como un lottie o svg animado.
En cuanto a combinar las posibilidades son infinitas y mezclas de animación tradicional y animación digital junto a la interactividad del ratón pueden dar buenos resultados o incluso un cierto aire vintage de flash, para bien, o para mal.
Para ver tutoriales y documentación, revisa el help center y la Academy, ambos con muy buenos recursos para aprender todos los tips para buenas animaciones.
Te dejo una librería de tutoriales de animación avanzada que te puede ayudar mucho. Por cierto, para este listado de tutorial se hizo un widget interno para la playlist de videos y ahora puedes usarlo en tu Elementor también 🙂
Contenido dinámico en Elementor Pro

Como has ido viendo, muchas de las funcionalidades de Elementor Pro se producen para el contenido dinámico que nos permite diseñar una vez y utilizar ese diseño en tantas entradas, categorías, etiquetas o productos tengamos. También me permite hacerlo con los archivos o loops.
A través de las etiquetas dinámicas puedes personalizar muchos de los widgets de Elementor Pro, más de 25, para plantillas de;
- Post,
- Page,
- Archive,
- Single,
- Archive,
- Search
- Producto,
- 404
Cada widget funciona con soporte para determinada cantidad de etiquetas que se listan disponibles cuando escribes las primeras letras en el campo.
Lo que no hemos visto todavía es que todo esto se extiende a la creación de contenido personalizado. El contenido personalizado en WordPress se crea a través de CPTs y campos personalizados.

Estos Custom Post Types y custom fields te permiten crear cosas tales como fichas de libros, de autores, eventos, viajes, fichas de coches, de especialistas, masajistas, profesores, viviendas, abogados o lo que se te ocurra o necesite un proyecto avanzado.
Elementor se integra perfectamente con los plugins que permiten crear estos CPTs y custom fields y después puedes hacer diseños avanzados y mostrarlos en el frente de tu web en distintos formatos, como listas, calendarios, rejillas personalizadas (loop builder) o incluso mapas con información geo localizada.
Los plugins más conocidos son Metabox, Pods, Toolset o el archiconocido ACF. También puedes encontrar nuestro super mega post con todas las posibilidades y características de JetEngine. ¡No te lo pierdas!
Experimentos y nuevas características

Te explico qué es y cómo te afecta el tema de los experimentos y las nuevas características.
Los experimentos son toda novedad que se presenta a partir de Elementor 3.1. Estas novedades están disponibles para todos los usuarios y pueden activarse y desactivarse. Los estados de estos experimentos son:
- Alfa: prueba la funcionalidad en sitios de prueba, no se recomienda en sitios de producción
- Beta: la funcionalidad se considera estable y puedes usarla con cierta tranquilidad en sitios nuevos, pero verificando antes que los addons de terceros que quieras usar son compatibles.
- Release candidate: se han realizado más pruebas y esa versión es la candidata a ser una nueva característica estable
- Característica estable: sale del listado de experimentos en curso y se añade al listado de nuevas características donde seguirás teniendo la opción de activarlo o no en función de tus necesidades o proyectos viejos en los que prefieres mantener la retrocompatibilidad para que todo siga funcionando.
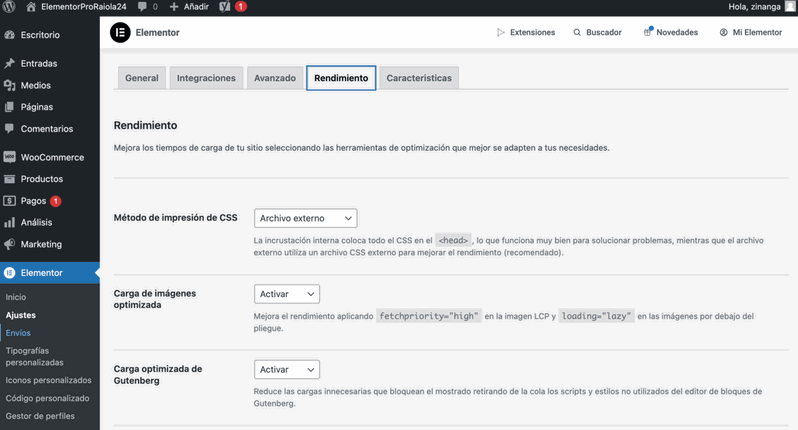
Todo esto se controla desde "Elementor > Ajustes > Características" donde encontrarás las dos listas, experimentos y características, con cada experimento, activado o desactivado (el semaforito verde significa activado), y en negrita el estado (alfa, beta, etc.)
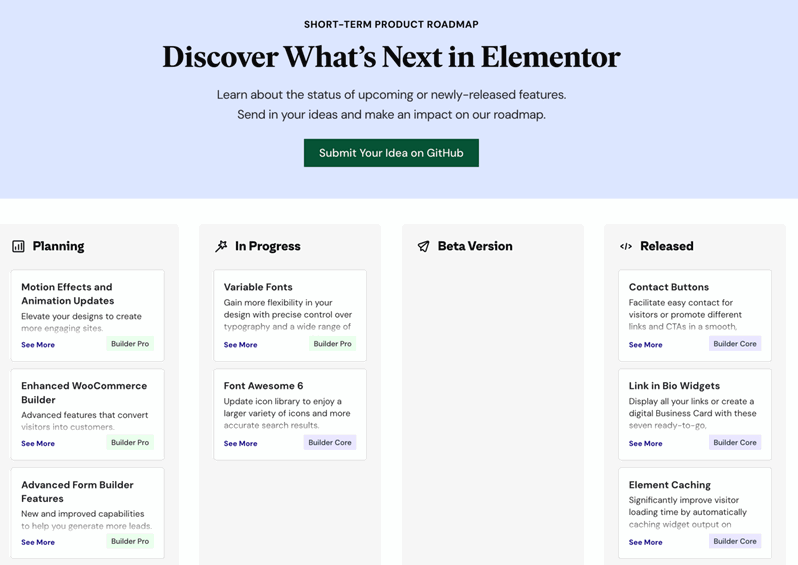
Roadmap de Elementor

Desde hace un par de años, y tras una presión importante de la comunidad, Elementor decide hacer público el roadmap de sus productos, y podemos adivinar a principios de cada año cuáles serán las grandes líneas de trabajo.
Asimismo, hay presentaciones trimestrales con las novedades más inmediatas por salir. Aunque Elementor estruja al máximo estos eventos para hacer su marketing y esto cabrea bastante a la gente que los sigue, la verdad es que para los que estamos interesados en este producto, nos permite ver, o al menos vislumbrar, cuáles serán las novedades antes de que salgan las betas del trimestre.
A día de hoy se esperan mejoras en contenido dinámico, sin estar muy elaboradas. También se esperan mejoras en el formulario, que por cierto ya ha recibido varios ciclos de actualización, incluyendo los formularios por pasos.
Tras las mejoras de display conditions a nivel de elementos, se espera como agua de mayo los tan esperados y solicitados formularios condicionales. También sería genial tener posibilidad de pagos incorporados, pero de momento me da que hay que tirar de forms y soluciones de terceros.
Otro de los anuncios (sin anuncio) está en la parte de animaciones e interacciones que lleva ya unos años sin mejoras reseñables. Parece que en algo están trabajando. Mi sueño sería un Animation builder dentro de Elementor, ¿se cumplirá?
Por último, anuncian mejoras en WooCommerce, pero tampoco hay nada anunciado específico, aunque sí hay mucha actividad en la comunidad de Elementor haciendo encuestas y entrevistas con usuarios.
Otro punto de mejora que está en el deber de Elementor, es terminar de añadir la funcionalidad completa de CSS Grid en los grid containers. Eso sería un salto definitivo de calidad a la hora de implementar diseños complejos en Elementor. Concretamente, añadir alturas y anchos personalizados en las rejillas.
Después de este repaso vamos a intentar aterrizar todo un poco, vamos primero con el tema precios y algunas recomendaciones.
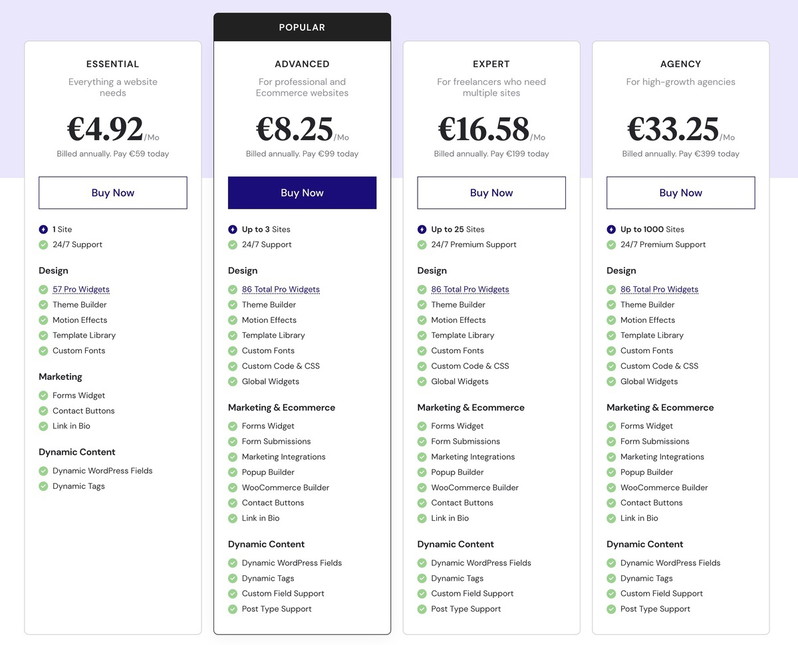
Precios y cómo elegir el plan que más te conviene
Elementor ofrece cuatro planes de precios diseñados para diferentes necesidades. Por un lado, tienes una versión lite llamada Essential de una sola licencia. Después tienes una versión Advanced con 3 licencias, Expert con 25 y Agency con 1000 licencias que el día que estoy escribiendo son iguales.
¿Por qué hago esta aclaración? Hasta hace poco Essential también era una versión completa. Parece que ahora Elementor ha cambiado de idea y está haciendo un repackaging del plugin no solo con licencias escalonadas, sino con funcionalidades escalonadas.
No sé si esto es definitivo y se profundizará o darán marcha atrás. No sería la primera vez que han hecho lanzamientos nuevos como Agency y Studio para después reajustar el precio de Agency de 999 € a unos mucho más razonables 399 €. y suprimir Studio.
De todas formas, no sería de extrañar que en la medida que aumentan las funcionalidades y el mercado de Elementor, tenga para ellos más sentido una oferta más amplia de planes para cubrir más escenarios.
Dejo un artículo del help center donde puedes ver las diferencias entre la versión gratuita, Essential y el resto de paquetes si tienes dudas de cuál adquirir. Desde mi lado solo deciros que la diferencia entre Essential y el resto es sustancial y tienes que tener muy claro que no vas a necesitar ninguna de las funciones adicionales (que son muchas).
También algunas recomendaciones adicionales sobre qué plan elegir de Elementor en función del proyecto, que hemos recopilado.

Elementor, o la revolución del page builder en WordPress
En este artículo hemos recorrido buena parte de las funcionalidades de Elementor Pro en sus últimas versiones que son muchísimas. Pero no me parecía que cubriera de manera suficiente lo que Álvaro Fontela me pedía explicar, ¿por qué Elementor sigue siendo el mejor page builder del mercado?
Si bien es cierto que las funcionalidades ayudan a entender Elementor, hay cosas que no se entienden solo con eso.
En la industria es muy difícil crecer y diferenciarse, mantener el liderazgo y peor todavía, es muy fácil irse a pique por malas decisiones o por no responder a la demanda de sus usuarios y mucho más en entornos de comunidades como es el open source o más específicamente WordPress.
Los cofundadores, Yoni y Ariel, CEO y CTO respectivamente, han sabido hacer crecer el producto y sostenerlo en el tiempo. Todo con un equipo que empezó con apenas 4 o 5 personas y ahora llega casi a 400.
En cuanto a funcionalidades, tanto la versión free como la de pago, que hemos visto largamente, también exceden todas las expectativas.
Una base sólida de widgets gratuitos que cubren generosamente las necesidades de diseño, un nivel de personalización enorme a nivel widget, a nivel contenedor, así como de página o de ajustes globales. También la capacidad de edición responsive que además evoluciona con las nuevas versiones.
Tres revoluciones que hacen de Elementor el editor total para WordPress
Podemos ver claramente al menos 3 grandes actualizaciones en el producto que han supuesto cambios de magnitud también en la forma de entender y usar WordPress.
La primera gran actualización es en abril de 2018, en la versión 2.0 la incorporación de las plantillas dinámicas para los single post, los archivos o bucles de WordPress, cabecera y pie, páginas 404, etc.
Esta primera revolución cambia las reglas del juego y los usuarios de Elementor suben de categoría al poder hacer cosas hasta entonces vedadas a programadores en el terreno del tema.
Pero no para ahí, poco después, en agosto de ese año, en la versión 2.1, se añadió soporte para WooCommerce Builder y para CPTs y custom fields, con compatibilidad amplia con ACF, Pods, Toolset y JetEngine.
Si quieres entender en toda su magnitud qué significa esto de los contenidos dinámicos en WordPress y cómo te permite ganar (mucho) más dinero como creador web, visita este post sobre CPTs, custom fields y taxonomías personalizadas.
El soporte completo a plantillas y contenidos dinámicos amplió enormemente las posibilidades de creación de webs y páginas complejas sin habilidades avanzadas de programación, prácticamente no code, pero con resultados muy comparables a lo obtenido con código puro y duro.

La segunda gran revolución han sido los ajustes globales y el sistema de diseño de Elementor presentado en agosto de 2020. A pesar de su mal arranque, hoy está sólidamente establecido y funciona a las mil maravillas. El flujo de trabajo es perfecto y permite acelerar los tiempos de desarrollo muchísimo.
Ya no se hacen aproximaciones a un diseño estático de Photoshop. Ahora se traspasa el sistema de diseño desde Figma y se va maquetando paso a paso cada sección para diseños pixel perfect, ¿no?
Hmm, como ya vimos, el modelo "Sección>Columnas>Elementos" empezaba a mostrar las costuras con composiciones complejas. Además, las webs se iban haciendo más pesadas y la percepción de la gente no era la mejor en cuanto a WPO.
Por suerte, la tercera gran actualización de los contenedores flexbox no tardará en aparecer y en marzo de 2022 se presentó dentro del editor en estado alpha.
El gran problema era cómo evitar que volviera a pasar lo de 2020 más allá de los experimentos.
Así que, nos armamos de paciencia para que todo estuviera cocinado, y hubo que esperar a septiembre de 2023 para que todo estuviera en su justo punto y se activarán por defecto los contenedores en sitios nuevos y a partir de ahí se liberasen una retahíla enorme de novedades que dependían de ellos.

Ha incorporado funcionalidades muy demandadas por la comunidad, haciendo más ligero el producto, pudiendo además activar y desactivar características de manera personalizada.
Surgieron así los loop builders, los loop carousel, las pestañas, acordeones, carruseles anidados, mega menús florecieron y llevaron el sistema de diseño a su máxima expresión visual y de eficiencia.
Elementor también ha aprendido a capear crisis reputacionales, y además salir fortalecido y con soluciones inteligentes como los experimentos que permiten a los usuarios decidir a qué ritmo adoptar los cambios y mantener una retrocompatibilidad en la que WordPress es el rey.
Ha creado su propio maquetador de temas, con cada nuevo widget o extensión, han recortado la necesidad de plugins y addons extra hasta la mínima expresión.
En el medio no han parado de producir otras funcionalidades y novedades. Para tiendas online, Elementor ha creado un gran builder para WooCommerce que puedes encontrar desarrollado en detalle en el enlace.
También Elementor es perfecto como herramienta de marketing para sitios propios y para creación de landing profesionales y agencias grandes. Tenemos un post dedicado a todas las funcionalidades de marketing en Elementor que seguro que te servirá.
Elementor ha conseguido lo que muy pocos, modernizar totalmente su producto en cuanto a tecnologías, procesos de trabajo, aspecto, manteniéndose aún totalmente familiar para sus primeros usuarios.
Han revolucionado y optimizado el ciclo de releases cada seis semanas, consiguiendo un promedio de 8 nuevas versiones cada año de los últimos tiempos.
Ha mejorado su documentación, sus contenidos, su soporte, su ecosistema de addons, creado un extremadamente robusto sistema de bibliotecas y de Template kits.
También tiene un catálogo de planes acorde a perfiles de usuarios muy distintos con costes acorde. todos estos aspectos más meta, lo puedes leer en detalle en cómo sacarle el máximo provecho a Elementor.

Ha dado la vuelta a la performance de su editor con mejoras continuadas en los últimos cuatro años hasta hacerlo realmente rápido, tiene integraciones completas con los plugins más completos de SEO como Yoast y Rankmath.
Y mejora continuamente la accesibilidad a lo largo de todas sus funcionalidades.
No ha requerido tener dos versiones, una vintage y otra nueva y volver locos a sus usuarios.
No ha abandonado un editor (y sus usuarios) para sacar otro producto totalmente nuevo.
No ha parado durante más de dos años el desarrollo de su producto para sacar el mismo pero refrescado.
Elementor también ha honrado el grandfathering a todos sus early adopters y no se le ha subido los precios nunca a nadie, aun habiendo tomado medidas más o menos acertadas y más o menos controvertidas, incluso en escenarios inflacionarios como los actuales.
Ha renovado totalmente la interfaz del editor, lo ha hecho más accesible e integrado las funciones repartidas en la top bar nueva.
Se han subido a la revolución de la inteligencia artificial muy ágilmente con una propuesta que no para de mejorar y adaptarse a las necesidades y estilos de cada usuario.
Descubre más en la Evolución del editor de Elementor.
Mantienen un producto que responde perfectamente a las necesidades de un usuario para una pequeña web, incluso totalmente gratis, y lo han sabido hacer escalar para responder desafíos de agencias de primer nivel internacionales.
También hay cosas que mejorar. En el debe todavía falta:
- seguir mejorando el código,
- evitar que los bugs se enquisten,
- apostar más por las comunidades locales,
- seguir mejorando la comunicación con sus usuarios y toda su comunidad.
El roadmap con anuncios trimestrales es un buen paso en ese camino.
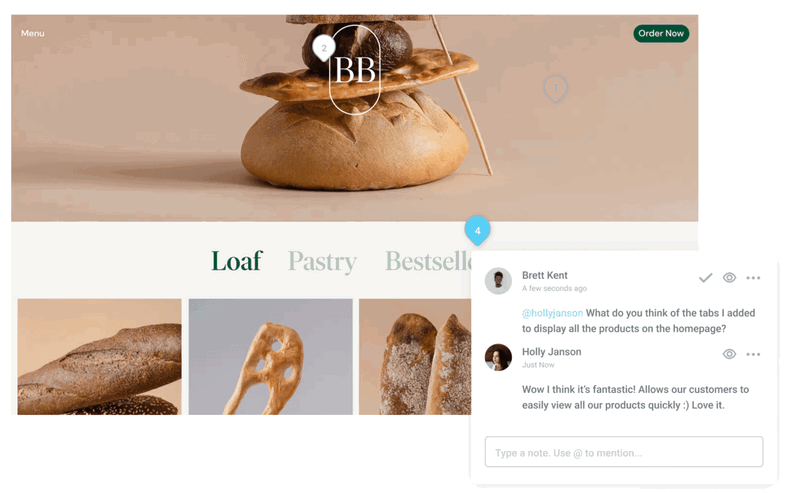
La realidad es que han llevado las capacidades de diseño y la eficiencia en su editor a sitios no imaginados por casi ningún usuario. Han añadido herramientas colaborativas tan chulas como "Notas". Ha hecho crecer a sus usuarios junto con el editor hasta desarrollar flujos de trabajo potentísimos y tener un modelo de negocio exitoso y escalable.
Todo esto lo ha logrado duplicando dos veces en cuatro años su base de sitios activos, pasando de 4 millones de sitios activos en 2020 (en el décimo lugar del ranking de más populares), hasta más de 17 millones en 2024 siendo el plugin más popular y con más instalaciones activas, destronando a gigantes como Jetpack, Yoast, WooCommerce o el muy respetado Contact Form 7.
Así que, estimado Álvaro, estos son, en resumidas cuentas, los porqués de que Elementor sea a día de hoy el plugin más popular de WordPress y el mejor Page Builder del mercado. Y no solo eso, como diría una IA, tiene un presente brillante y un futuro prometedor.



