Desarrollo de Web Apps: Conceptos básicos y mejores prácticas
El uso de los dispositivos móviles se ha extendido hasta tal punto que los usamos para casi todo: ver el correo, ver vídeos, usarlos de GPS, comprar online, jugar, etc. Para todas estas cosas solemos utilizar apps o web apps (aplicaciones web). En este artículo, te voy a hablar de qué son exactamente las web app y en qué se diferencian de una página web o una app nativa. ¡Sigue leyendo!
- ¿Qué es una Web App?
- Diferencias entre Web App y página web
- Diferencias entre Web App y App nativa
- Diferencias entre Web App y Progressive Web App (PWA)
- Ventajas y desventajas de las Web Apps
- ¿Cómo hacer una Web App?
- Archivo "manifest.json"
- Service workers
- Consejos y mejores prácticas para crear una Web App
- Ejemplos de Web Apps
- ¿Tú qué opinas sobre las web apps?

¿Qué es una Web App?
Una web app o aplicación web es un software desarrollado con tecnologías web que se ejecuta en el navegador del usuario a través de una conexión a internet. A diferencia de una app nativa, una web app no necesita ser descargada e instalada en el dispositivo porque se accede a ella a través de una URL en el navegador. Además, como utiliza tecnologías como HTML, CSS o JavaScript, es compatible con prácticamente cualquier dispositivo móvil (smartphone, tablet, etc.) sin importar el sistema operativo que utilice.
Las web app nacieron como una evolución de las páginas web para adaptarse a las características de una app nativa. Aunque es cierto que en ocasiones una web app puede no ser tan potente como una app nativa, sí que tiene ciertas ventajas como la compatibilidad con múltiples dispositivos.
Diferencias entre Web App y página web
En esencia una web app no deja de ser un sitio web con el añadido de que está perfectamente adaptada para ser ejecutada en cualquier dispositivo (smartphones, tablets, etc) y tiene ciertas funcionalidades para que el usuario interactúe con la aplicación.
Otra manera de diferenciarlas es que el concepto de página web está quizás más orientado hacia el contenido estático y el concepto de aplicación web más orientado hacia la interactividad con el usuario.
Diferencias entre Web App y App nativa
Puede que te estés preguntando que diferencia existe entre una app nativa y una web app. Las principales diferencias son:
- Mientras que una app nativa está desarrollada para una plataforma en concreto (Android, iOs), una web app esta desarrollada para funcionar en un navegador web por lo que es independiente de la plataforma o sistema operativo.
- A la hora de programar una web app se utilizan lenguajes como HTML, CSS y JavaScript. En una app nativa se suelen utilizar lenguajes como Kotlin (para apps de Android) o Swift (para apps de iOs). Esto implica que para una app nativa hacen falta dos desarrollos independientes si quieres que esté disponible tanto en Android como en iOs.
- Una web app es accesible desde el navegador. Para usar una app nativa es necesario descargársela desde una tienda de aplicaciones como Play Store en el caso de Android o App Store en el caso de iOs.
- A la hora crear ciertas funcionalidades en la aplicación las apps nativas utilizan mejor los recursos del dispositivo como la cámara o el GPS.
- En una web app el consumo de recursos que hace el dispositivo es menor ya que técnicamente esta accediendo a un sitio web. En el caso de una app nativa se almacenan datos en el dispositivo del usuario.
- Para actualizar una app nativa es necesario que el usuario descargue la actualización desde la tienda de apps, mientras que en una web app el usuario no tiene que realizar ninguna acción para acceder a la versión más reciente de la app.
Diferencias entre Web App y Progressive Web App (PWA)
Una Progressive Web App (PWA) es una web app llevada al siguiente nivel de manera que se acerque todavía más a una app tradicional. Una PWA puede tener una serie de características concretas que la diferencian de una web app, como por ejemplo:
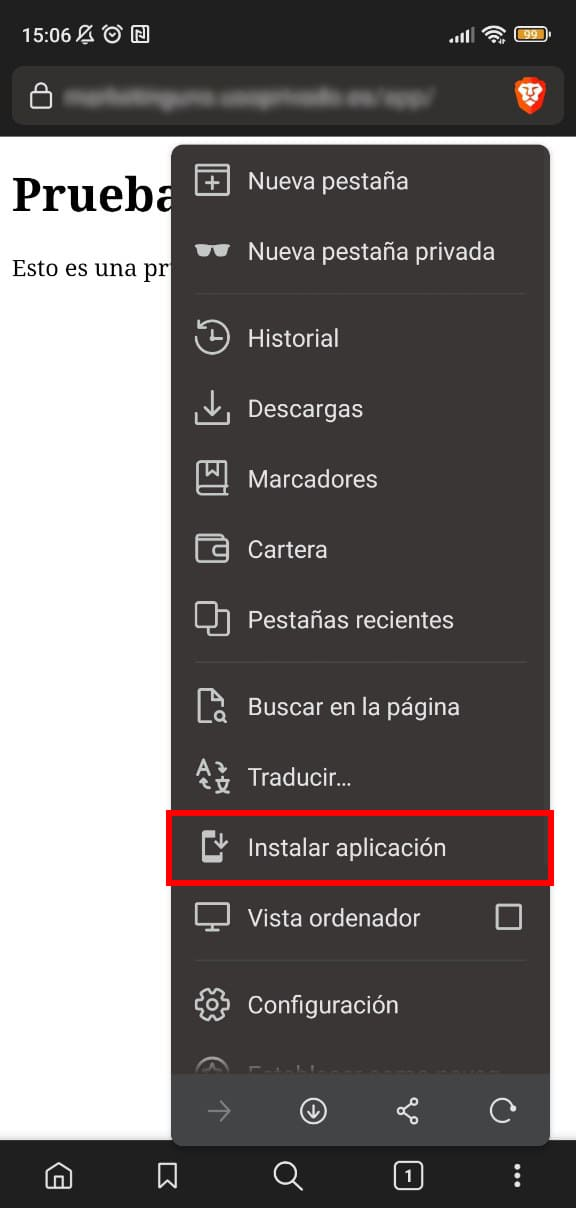
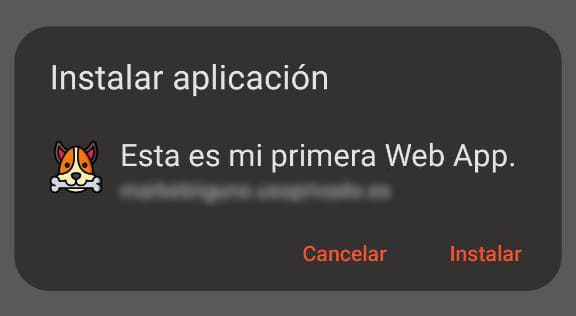
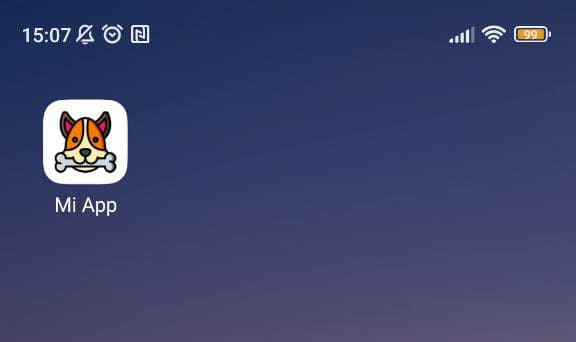
- Se puede instalar: una PWA puede ser "instalada" en el dispositivo, de esta manera el usuario tendrá un icono con el acceso en su pantalla de inicio como si fuera una app nativa.
- Puede trabajar sin conexión a internet:
- Notificaciones push: una PWA puede tener la capacidad de enviar notificaciones push al usuario. Una notificación push es un mensaje que se envía al usuario a través de su dispositivo sin necesidad de que tenga la aplicación abierta. Suelen aparecer en la barra de notificaciones y sirven para informar al usuario acerca de actualizaciones o eventos lanzados por la aplicación.
- Acceso a funcionalidades del dispositivo: una web app tiene acceso limitado a ciertas funcionalidades propias del dispositivo en el que se ejecuta. Por otro lado en las PWA esta limitación es menor pudiendo acceder a funciones como la cámara, ubicación, micrófono, etc.
A modo de resumen te dejo la siguiente tabla comparando diferentes aspectos que caracterizan a las páginas web, web apps, PWAs y apps nativas:

Ventajas y desventajas de las Web Apps
Ventajas:
- Más fácil de desarrollar al no tener que hacer una versión para cada plataforma. La misma versión sirve para todos los dispositivos.
- En principio son más baratas de desarrollar que una app nativa, ya que esta última requiere posiblemente de dos desarrollos en dos lenguajes distintos.
- No hace falta acceder a una tienda de apps para instalarla ya que se ejecuta en un navegador web.
- Más accesibles ya que no dependen del sistema operativo del dispositivo ni de otros factores.
- Es posible posicionarla en buscadores como Google ya que no deja de ser un sitio web.
Desventajas:
- La disponibilidad de tu aplicación depende en ocasiones de que haya conexión a internet.
- El rendimiento de tu aplicación depende del servidor web en el que esté alojada. Si las características de tu servidor no son las adecuadas esto afectará a todos los usuarios de tu aplicación. En el caso de una app nativa esto depende del dispositivo del usuario.
- Con una app nativa es posible aprovechar al 100% las funcionalidades propias de los dispositivos como la cámara, micrófono o ubicación. En una web app también es posible aunque con algunas limitaciones.
¿Cómo hacer una Web App?
Para empezar a desarrollar una web app existen una serie de pasos que deberías seguir:
- Aunque parezca obvio lo primero que tienes que tener claro antes de crear una web app es una idea y que funcionalidades requiere llevarla a cabo.
- Tienes que tener claro que lenguajes vas a utilizar para desarrollar tanto el back-end como el front-end de tu aplicación. También puedes valorar el uso de frameworks como React.
- Crea un diseño responsive que se adapte a cualquier móvil o tablet.
- Desarrolla el código necesario para hacer que tu aplicación funcione.
- Cuando todo funcione correctamente sube tu aplicación a un buen servidor web.
Como puedes ver este proceso no difiere mucho al de un desarrollo web tradicional, sin embargo hay una serie aspectos que debes implementar para que tus aplicaciones webs se parezcan más a una app clásica. Los conceptos de los que te voy a hablar a continuación te servirán para crear lo que se conoce como PWA o "progressive web app".
Archivo "manifest.json"
Este archivo sirve para que establezcas una serie de metadatos de tu aplicación como el nombre, icono, orientación predeterminada (vertical u horizontal), modo de visualización (pantalla completa) y otras opciones de configuración. Esto será útil para hacer que tus aplicaciones web sean instalables en los dispositivos y estos la reconozcan como una app más.

A continuación te dejo un ejemplo muy básico del código que debería incluir el archivo "manifest.json":
{
"short_name": "Mi App",
"name": "Mi App",
"icons": [
{
"src": "img/icono.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "img/icono.png",
"type": "image/png",
"sizes": "192x192"
}
],
"start_url": "index.php",
"background_color": "#8AC3EE",
"display": "fullscreen",
"theme_color": "#8AC3EE",
"description": "Esta es mi primera aplicación web."
}La propiedad "short_name" sirve para establecer el nombre que aparecerá en la pantalla de inicio y la propiedad "name" es el nombre que aparecerá al instalar la aplicación. También puedes añadir una breve descripción de tu aplicación con la propiedad "description".

Con "icons" puedes establecer un icono para tu aplicación, que se mostrará en la pantalla de inicio del dispositivo cuando la instales. Puedes añadir varios tamaños y formatos.

La propiedad "start_url" sirve para indicar cual es la página de inicio de la aplicación.
Puedes ajustar los colores con "background-color" y "theme_color". Con el primero puedes cambiar el color de la pantalla de inicio al ejecutar la app y con el segundo puedes modificar el color de la barra de navegación.
Con "display" puedes establecer si quieres que la aplicación se abra en pantalla completa ("fullscreen"), en una ventana separada del navegador ("standalone" o "minimal-ui") o de manera normal en el navegador ("browser").
Además de estas existen muchas más que te permitirán realizar otras configuraciones, si quieres verlas en profundidad puedes ver en este enlace todas las propiedades disponibles.
Puedes crear este archivo .json manualmente o si lo prefieres puedes utilizar un generador para hacerlo. Una vez lo tengas deberías incluirlo en el directorio raíz de tu sitio y enlazarlo en las páginas necesarias con el siguiente código:
<link rel="manifest" href="manifest.json">Service workers
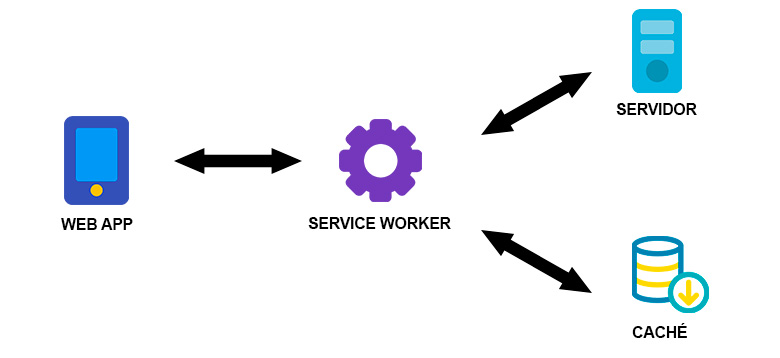
Por norma general no podemos interactuar con un sitio web (ni el sitio web con nosotros) si no tenemos la pestaña del navegador abierta. A la hora de crear una aplicación web que aporte toda la experiencia de una app clásica esto es un problema ya que por ejemplo, no podemos enviar notificaciones al usuario en cualquier momento. Para solucionar esto existen los service workers.
Un service worker es un script de JavaScript que funciona en segundo plano en tu navegador aunque hayas cerrado la aplicación o ni siquiera la hayas abierto. Este tipo de scripts tienen la capacidad de interceptar las peticiones que se hacen al servidor y controlarlas. A diferencia de otros scripts, un "service worker" no tiene acceso al DOM.
Podría decirse que un service worker actúa de intermediario entre el servidor web en el que está alojada la aplicación y el navegador web.

Para que funcionen es necesario que el navegador soporte el uso de service workers (hoy en día casi todos los soportan) y que la página use el protocolo HTTPS.
Las ventajas que aporta el uso de un service worker en una aplicación web son increíbles ya que podrás hacer cosas como:
- Mantener el acceso a la app aún sin conexión a internet.
- Servir archivos guardados en caché de manera local.
- Enviar notificaciones push.
- Sincronizar información en segundo plano.
Ahora la pregunta es: ¿Cómo registro e instalo un "service worker"? El proceso es bastante sencillo.
- Crea un archivo llamado "sw.js" en el directorio raíz de tu aplicación web.
- Añádelo a las páginas necesarias con el siguiente código:
<script src="sw.js"></script> - Pega el siguiente código dentro del archivo "sw.js":
if ('serviceWorker' in navigator) { window.addEventListener('load', function() { navigator.serviceWorker.register('sw.js').then(function(registration) { console.log('Service Worker instalado.'); }, function(err) { console.log('Error: Service Worker NO instalado.', err); }); }); }
El código anterior es un ejemplo básico que simplemente saca un mensaje a través de la consola del navegador diciendo si el "service worker" está correctamente instalado o no. Para hacer cosas más interesantes como las que te hablaba más arriba te recomiendo que eches un vistazo a la documentación.
Consejos y mejores prácticas para crear una Web App
Antes de empezar a crear tu web app es importante que tengas claros ciertos aspectos y sigas una serie de criterios.
- Define bien la idea y finalidad de la app
Antes de empezar tienes que tener clara tu idea y saber que funcionalidades necesitas que tenga tu web app. También tienes que elegir que lenguajes o tecnologías vas a utilizar para desarrollarla. - Crea un diseño responsive y una interfaz de usuario intuitiva
Es importante que el aspecto y sensaciones de tu aplicación sean lo mas parecidas a las de una app nativa. Para ello asegúrate de que se adapta bien a cualquier dispositivo, navegador o sistema operativo. Además la interfaz tiene que ser clara e intuitiva para que los usuarios de tu app tengan experiencia de usuario óptima. - Optimiza los tiempos de carga
Al igual que en cualquier sitio web debes tener en cuenta los tiempos de carga. Ten en cuenta que es posible que los usuarios no van a estar siempre en las mejores condiciones de conexión y cobertura, por lo que es importante que optimices tus imágenes y demás recursos. - Implementa una versión offline
Como te decía en el punto anterior a veces es posible que los usuarios de tu app se queden sin conexión a internet. Aprovecha la posibilidad de mostrar contenido y realizar acciones de manera offline para que los usuarios nunca se queden "colgados". Un ejemplo de esto podría ser el caso de una app que sirva para crear una lista de tareas en la que si te quedas sin conexión mientras subes una, esta se guarde localmente hasta que vuelva la conexión y pueda ser subida a la base de datos. - SEO
Las web apps y las PWA no dejan de ser sitios web con sus URL, por lo que pueden ser indexadas por los motores de búsqueda. Puedes trabajar en estrategias de SEO para intentar posicionar tu web app en los primeros puestos de Google. - Notificaciones push
Siempre y cuando tu app así lo requiera aprovecha la funcionalidad de las notificaciones push para interactuar con el usuario.
Ejemplos de Web Apps
Seguramente ya te habrás encontrado con ejemplos de web apps que además usas a diario. De todos modos a continuación te pongo algunos ejemplos conocidos de web apps:
- Facebook
Muchas veces puedes utilizar las web apps de las redes sociales en lugar de descargar la aplicación oficial desde una tienda de aplicaciones. Facebook es un ejemplo de ello.

- Twitter
Lo mismo pasa con Twitter, a la que puedes acceder a través de tu navegador.

- Netflix
La famosa plataforma de streaming también utiliza las ventajas de las web apps, por lo que puedes ver películas y series desde el navegador de tu móvil o tablet.

- AliExpress
En el mundo de los ecommerce también hay ejemplos de sitios web que utilizan web apps para ofrecer sus servicios, como es el caso de AliExpress.

¿Tú qué opinas sobre las web apps?
El mundo de las web apps es muy interesante ya que te permite crear aplicaciones teniendo conocimientos de desarrollo web. Como has visto en este artículo puedes crear verdaderas aplicaciones web con características muy similares a las de cualquier app: capacidad de instalación, modo offline, sistema de notificaciones, etc.
Sabiendo todo esto, es posible llegar a plantearse a veces la necesidad de desarrollar una app nativa ya que muchas veces podrás cubrir las necesidades de tu proyecto desarrollando una web app. De hecho ya has visto que muchas grandes compañías utilizan con frecuencia aplicaciones web para ofrecer sus servicios.
Si tienes alguna pregunta acerca de las aplicaciones web o simplemente quieres comentar tu experiencia desarrollándolas deja un comentario aquí abajo😉




