Margin vs padding en CSS ¿Cuál es la diferencia y cuándo usar cada uno?
A la hora de diseñar y maquetar una web es importante tener en cuenta ciertos aspectos con respecto al ‘layout’. Uno de ellos es el espaciado entre los elementos que conforman la página. Dos de las propiedades CSS que se utilizan para este control del espaciado son el margin y el padding.
Aunque a simple vista son muy parecidas en cuanto al resultado visual, la realidad es que tienen bastantes diferencias. En la práctica, saber elegir correctamente entre margin y padding no es fácil, pero no te preocupes. En este post te voy a explicar todo lo que necesitas saber sobre el uso de margin y padding en CSS.
- Qué es el modelo de caja o box-model de CSS
- Qué es el margin de CSS y cómo funciona
- Qué es el padding de CSS y cómo funciona
- Diferencias entre margin y padding
- Cuando usar margin y cuando usar padding
- Consejos y trucos a la hora de usar margin y padding en CSS


Qué es el modelo de caja o box-model de CSS
Antes de empezar a hablar de margin y padding creo que es importante que entiendas bien un concepto básico de CSS: el box-model o modelo de caja.
Todos los elementos que ves en una página web, son cajas. Y si no me crees, mira el siguiente ejemplo. Voy a aplicar con CSS un borde rojo a todos los elementos de una página con el siguiente código:
* {
border: 1px solid red !important;
}

Como puedes ver, todos los elementos HTML de la página (textos, imágenes, iconos, etc) son en realidad cajas, y estas tienen siempre (en realidad con algunas excepciones) las siguientes propiedades:
- Contenido (en azul claro en la imagen).
- Relleno o padding (en blanco en la imagen).
- Borde o border (en rojo en la imagen).
- Margen o margin (en gris en la imagen).

A la hora de establecer el tamaño total de un elemento (es decir, de una caja) el navegador suma el tamaño del contenido, el del relleno y el del borde. El margen, a pesar de que es cierto que afecta al espacio total que ocupa la caja dentro de la página, no se suma a la hora de calcular la medida exacta de ancho o alto.
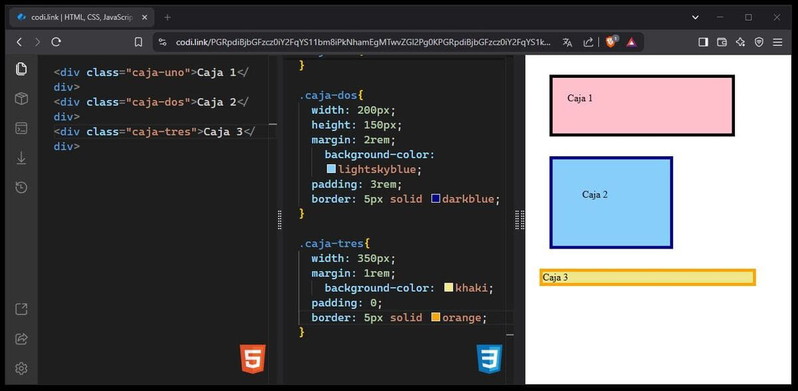
Te pongo un ejemplo:
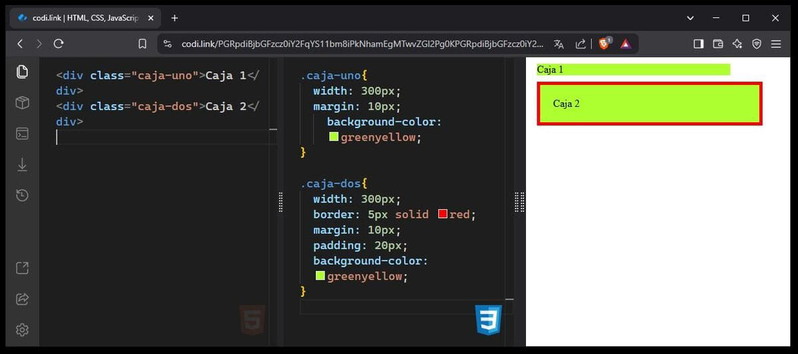
<div class=”caja-uno”>Caja 1</div>
<div class=”caja-dos”>Caja 2</div>
.caja-uno{
width: 300px;
margin: 10px;
background-color: greenyellow;
}
.caja-dos{
width: 300px;
border: 5px solid red;
margin: 10px;
padding: 20px;
background-color: greenyellow;
}

Como puedes ver, ambas cajas tienen el mismo ancho: 300px. Entonces… ¿Por qué no miden lo mismo? Esto se debe a que el navegador, a la hora de establecer el ancho de la caja suma el ancho de contenido y lo que ocupan el padding y el border.
En el caso de la Caja 1, el ancho es de 300px.
En el caso de la Caja 2, el ancho son 300px + 40px de padding (20px por la izquierda y 20px por la derecha) + 10px de borde (5px por la izquierda y 5px por la derecha).
Ancho = contenido + padding izquierdo + padding derecho + borde izquierdo + borde derecho
Alto = contenido + padding superior + padding inferior + borde superior + borde inferior
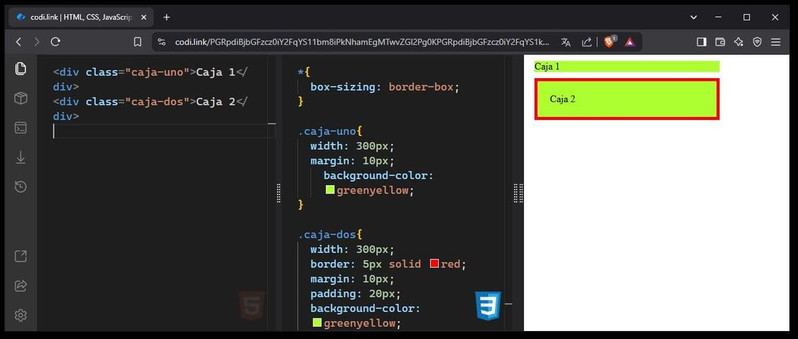
Este es el comportamiento por defecto, pero es posible cambiarlo con la propiedad ‘box-sizing’. Si a los <div> del ejemplo anterior les aplicamos la propiedad ‘box-sizing’ con el valor ‘border-box’, su tamaño no variará con el padding y el border.
<div class=”caja-uno”>Caja 1</div>
<div class=”caja-dos”>Caja 2</div>
*{
box-sizing: border-box;
}
.caja-uno{
width: 300px;
margin: 10px;
background-color: greenyellow;
}
.caja-dos{
width: 300px;
border: 5px solid red;
margin: 10px;
padding: 20px;
background-color: greenyellow;
}

Ahora ambas cajas miden exactamente lo que dice su propiedad ‘width’, 300px y aunque la Caja 2 sigue teniendo padding y border, estos no afectan a su tamaño.
En resumidas cuentas, lo que tienes que saber es que el modelo de caja o ‘box-model’ es un concepto de CSS que explica cómo se calcula el tamaño de los elementos de una página web.
Qué es el margin de CSS y cómo funciona
Ahora que ya sabes en qué consiste el "box-model" te será más fácil ver la diferencia entre margin y padding.
El márgen o margin es la separación o espacio alrededor de los elementos (cajas) dentro de un sitio web. Se sitúa alrededor del elemento, justo después del borde, y es transparente (si el elemento tiene un color de fondo, este no se extiende con el margen).
El margin tiene un valor por defecto de 0 y puede tener valores positivos y negativos. El valor del margin puede indicarse en px, %, em, rem, pt, ch, etc. Además, puede tener otros valores como:
- auto: el navegador intentará darle el mismo valor de margin a ambos lados del elemento. Se suele utilizar para centrar elementos horizontalmente.
- initial: para establecer su valor por defecto, en este caso 0.
- inherit: para heredar el valor de su elemento padre.
Para explicarte cómo se utiliza, te pongo varios ejemplos:
margin: 20px; // Aplica un valor de 20px de margen al elemento por sus 4 lados. margin: 5px 20px 15px 10px; // Aplica 5px por arriba, 20px por la derecha, 15px por abajo y 10px por la izquierda (es decir, los valores se aplican en sentido horario). margin: 10px 20px; // Aplica 10px por arriba y por abajo y 20px por las partes izquierda y derecha. margin: 20px 10px 15px; // Aplica 20px por arriba, 10px por izquierda y derecha y 15px por abajo. margin-top 20px: // Aplica 20px de margen por arriba. margin-bottom 20px: // Aplica 20px de margen por abajo. margin-left 20px: // Aplica 20px de margen por la izquierda. margin-right 20px: // Aplica 20px de margen por la derecha. margin-block: 20px; // Aplica 20px de margen por arriba y por abajo. margin-inline: 20px; // Aplica 20px de margen por la izquierda y derecha.

Qué es el padding de CSS y cómo funciona
El espaciado interno, relleno o padding, es un espacio interno del elemento, que se sitúa entre el contenido y el borde. Al igual que el margin también es transparente, pero en este caso, como se sitúa entre el contenido y el borde, si el elemento tiene color de fondo, este sí se extiende con el padding.
Al contrario que el margin, el padding no puede tener valores negativos, ni valor ‘auto’, pero sí que puede indicarse en px, %, rem, em, pt, ch, etc. Además, también puede tener los valores initial (su valor por defecto también es 0) e inherit.
Por lo demás, su uso es muy similar al del margin. Te pongo unos ejemplos del uso de padding:
padding: 20px; // Aplica un valor de 20px de espaciado al elemento por sus 4 lados. padding: 5px 20px 15px 10px; // Aplica 5px por arriba, 20px por la derecha, 15px por abajo y 10px por la izquierda (es decir, los valores se aplican en sentido horario). padding: 10px 20px; // Aplica 10px por arriba y por abajo y 20px por las partes izquierda y derecha. padding: 20px 10px 15px; // Aplica 20px por arriba, 10px por izquierda y derecha y 15px por abajo. padding-top 20px: // Aplica 20px de espaciado por arriba. padding-bottom 20px: // Aplica 20px de espaciado por abajo. padding-left 20px: // Aplica 20px de espaciado por la izquierda. padding-right 20px: // Aplica 20px de espaciado por la derecha. padding-block: 20px; // Aplica 20px de espaciado por arriba y por abajo. padding-inline: 20px; // Aplica 20px de espaciado por la izquierda y derecha.

Diferencias entre margin y padding
Llegados a este punto, estoy seguro de que ya te has dado cuenta de unas cuantas diferencias entre las propiedades margin y padding de CSS. De todos modos, hagamos un repaso.
Margin:
- Sirve para aplicar espaciado externo a un elemento.
- Acepta valores negativos y el valor ‘auto’.
- No influye en el cálculo total de las dimensiones del elemento en el ‘box-model’.
Padding:
- Sirve para aplicar espaciado interno a un elemento.
- No acepta valores negativos ni el valor ‘auto’.
- Influye en el cálculo total de las dimensiones del elemento.

La diferencia más “visible” es sin duda la zona en la que se aplica el espaciado en el elemento. En el caso de margin, el espaciado se aplica alrededor del elemento y, por lo tanto, si este tiene color de fondo, no se extiende. Por otro lado, el padding es un espaciado que se aplica dentro del elemento (entre el contenido y el borde), por lo que si tiene color fondo, este sí se extiende con el padding.
Cuando usar margin y cuando usar padding
Ya has visto que tanto margin como padding son dos propiedades de CSS bastante sencillas de entender y de aplicar. Lo “difícil” viene cuando tienes que decidir cuál usar en cada caso.
En líneas generales deberías usar margin:
- Cuando quieras separar elementos entre sí, como por ejemplo en una rejilla o cuadrícula de elementos a los que quieres añadir “aire” alrededor de cada uno.
- Si quieres centrar un elemento utilizando “margin: auto;”.
- Cuando necesites añadir espacio para separar secciones de tu web (sin extender el color de fondo).
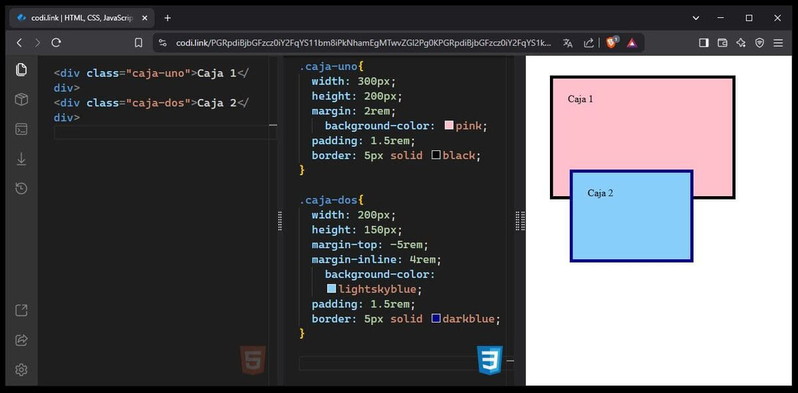
- Cuando quieras superponer elementos (recuerda que puedes utilizar valores negativos en el margin, que harán que los elementos puedan solaparse).
Y deberías utilizar padding:
- Cuando quieras añadir espacio interno al contenido de un elemento, por ejemplo, para crear espacio dentro de un botón para que el texto del mismo no esté demasiado pegado a los bordes.
- Cuando quieras añadir “aire” a una sección, extendiendo el color de fondo.
Consejos y trucos a la hora de usar margin y padding en CSS
Ahora que ya hemos visto qué son margin y padding, cómo funcionan y cuándo deberías utilizar cada uno, te voy a dar unos pequeños consejos y trucos a la hora de utilizarlos.
- En la medida de lo posible, intenta utilizar las unidades rem o em para aplicar margin y padding. Estas son medidas relativas y escalan mejor con el “responsive” de tu página.
- Aprovecha el “margin: auto;” para centrar elementos.
- Aprovecha los valores negativos de margin para solapar elementos.
- Usa padding en elementos clicables como botones o campos de formulario para que sea más cómodo pulsarlos y mejorar así la accesibilidad.
- Usa padding en los elementos de tu página que lo necesiten para que el layout sea más agradable en general. No suele ser recomendable que los elementos y su contenido estén demasiado compactos o excesivamente juntos.
- En layouts con display flex o grid, suele ser mejor utilizar la propiedad “gap” en lugar de margin, para espaciar los elementos entre sí.
- Presta atención (sobre todo en formato móvil) al scroll horizontal no deseado que puede producirse a veces con un mal uso de margin o padding.




