Elementor + WooCommerce: Diseña completamente tu tienda online
WooCommerce es un plugin infinito y hoy vamos a dedicarnos a la parte del diseño, de cómo ponerlo bonito y hacer diseños distintos a través de Elementor Pro para atraer más clientes.
Cuántas veces nos ha pasado al crear una tienda online: las páginas como cart, checkout o mi cuenta se quedaban atrás a causa del diseño por defecto. Esto hacía que nuestros usuarios perdieran confianza al comprar productos en nuestra web.
Pero hace un tiempo que con Elementor podemos personalizar bien a fondo estas páginas para darle el aspecto que necesitamos y que toda nuestra web sea homogénea y tenga una identidad de marca bien aplicada.
Índice del artículo
- Tema Hello para tu tienda con WooCommerce
- Widgets de Elementor para WooCommerce
- Plantillas de WooCommerce para personalizar con Elementor Pro
- La página de la tienda, shop, archivo de productos o products archive
- Plantilla de producto o single product
- El menú Carrito o menu cart
- Página de carrito de la tienda
- Página de checkout o Finalizar compra
- Página de Resumen tras la compra
- Página de Mi cuenta
- Funcionalidades adicionales de Elementor para tu tienda
- Etiquetas dinámicas de WooCommerce
- Últimos consejos y conclusiones

Herramientas necesarias para crear tu tienda online con Elementor + WooCommerce
Al igual que Elementor significó una revolución en WordPress para simplificar la creación de sitios web sin necesidad de temas multi propósito, ahora sucede lo mismo con WooCommerce + Elementor.
Históricamente, necesitabas un tema dedicado de WooCommerce y las funcionalidades estaban limitadas a las disponibles en el tema o a tu capacidad de programarlas en PHP en el mismo.
Es muy importante recordar que, mientras que Elementor es el maquetador de páginas, para maquetar contenidos dinámicos necesitamos el maquetador de temas, es decir, Elementor Pro.
De esta manera, Elementor Pro reemplaza los temas especializados con todas las funcionalidades necesarias para el proyecto aplicadas con maquetación visual y con un tema mínimo como es Hello.
Una de las opciones importantes que tiene la herramienta al maquetar es la posibilidad de aplicar una sola vez los estilos globales tales como colores, tipografías y tamaños.
De esta forma, se aplicarán de manera dinámica en cada página permitiendo, además, cambiar el diseño global de la tienda con un solo clic para modificar totalmente su diseño.
Esto nos da una mayor flexibilidad y nos ahorra funcionalidades innecesarias en el proyecto de tienda nuestro o de nuestro cliente.
Tema Hello para tu tienda con WooCommerce
Hay infinitos plugins, extensiones y temas para mejorar WordPress y WooCommerce que llevarían docenas de entradas.
En este artículo vamos a ceñirnos a la parte de diseño y cómo sacarle partido a Elementor Pro y ahorrar costes y complejidades usando la mínima cantidad de plugins y el tema gratuito Hello.
Si quieres aprender más sobre este tema nativo de Elementor, puedes consultar este artículo sobre Hello que he escrito recientemente.
Widgets de Elementor para WooCommerce

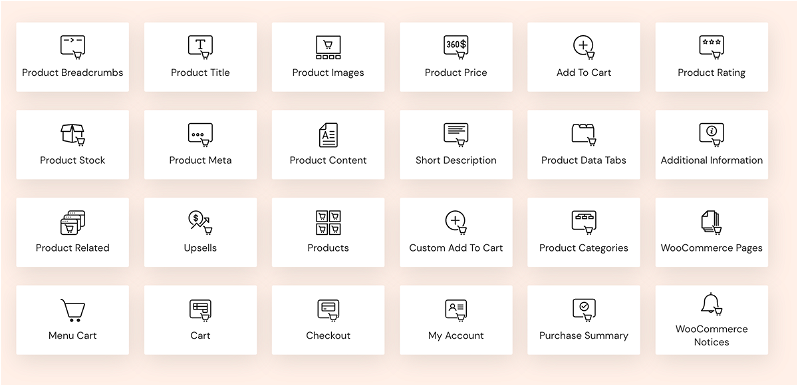
En Elementor Pro existen una gran cantidad de widgets que se desbloquean al instalar WooCommerce. Para que te hagas una idea, con estos elementos podremos maquetar las páginas necesarias para nuestra tienda online, así como la página del producto, la tienda o incluso el checkout.
Es importante entender que estos widgets funcionan de manera dinámica, es decir, con etiquetas dinámicas que recuperan el contenido de la base de datos sin problemas.
Una de las principales funcionalidades de WooCommerce es que nos añade un nuevo tipo de contenido, o Custom Post Type, llamado Productos a nuestra tienda.
Al igual que para una template de single post o Archive post, con Elementor + WooCommerce se nos simplifica el diseño del contenido dinámico sin necesitar un tema dedicado ni limitado a sus funcionalidades.
Todos los datos que vamos introduciendo sobre nuestros productos, como el título, el precio, descripción, etc., son fáciles de diseñar utilizando estos widgets en sus respectivos templates dinámicos.
Plantillas de WooCommerce para personalizar con Elementor Pro
Aunque Elementor Pro incluye el WooCommerce builder desde 2018, ha habido una auténtica revolución en funcionalidades y opciones soportadas en los últimos tiempos, tanto a nivel de templates como de páginas especiales. Esto ha hecho que el tema sea casi irrelevante en nuestra tienda online.
Actualmente, es muy fácil en WooCommerce hacer todo con Elementor Pro y ahorrarnos un theme dedicado o muchos plugins específicos porque Elementor nos facilita mucho la tarea.
Además, reduce los costes de desarrollo y diseño y elimina muchos problemas de incompatibilidades entre tu tema y los plugins, simplificando el mantenimiento requerido en la tienda (que es, de por sí, muy laborioso en WooCommerce).
Y, lo más importante, tendrás la posibilidad de personalizar tu tienda y tus productos con la facilidad, flexibilidad y potencia que caracterizan a Elementor Pro.
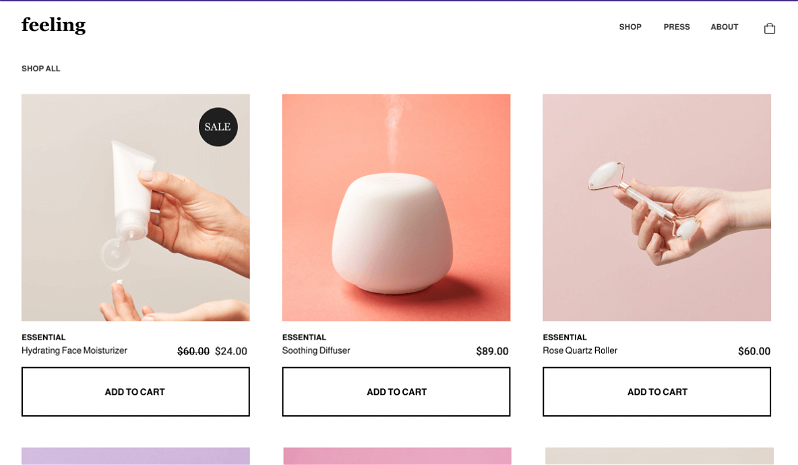
La página de la tienda, shop, archivo de productos o products archive

La página de la tienda está identificada con el archivo de productos y esta sección no debe confundirse con la home o inicio de tu web.
Esta funcionalidad está desde que Elementor Pro sacó soporte para WooCommerce hace ya más de cinco años y equivale, o mejor dicho, complementa al archivo de blog. Sin embargo, en este caso, en vez de entradas vemos nuestros productos.
Además, ojo aquí, próximamente se podrán filtrar las categorías de los productos de la tienda de forma nativa con Elementor, lo que nos ahorrará un plugin para esta necesidad (ver más abajo).
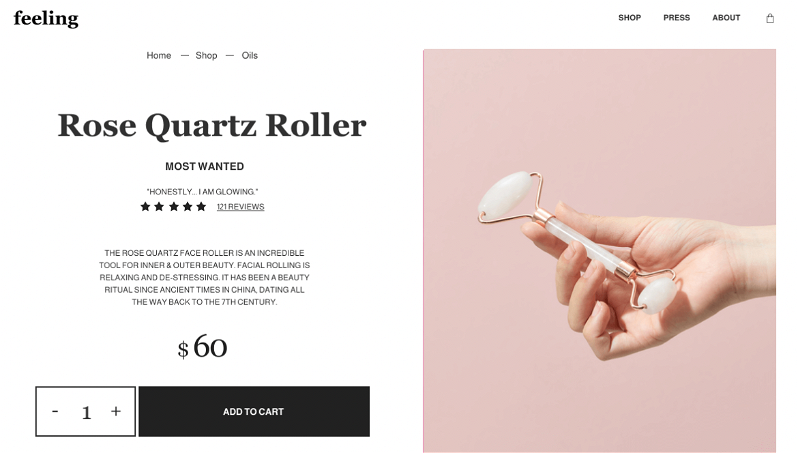
Plantilla de producto o single product

Podemos crear una página de producto totalmente personalizada o incluso un diseño distinto por categoría, cada uno con su estilo propio. Además, gracias a Elementor, aquí tampoco vamos a necesitar tema dedicado para la tienda de WooCommerce.
Elementor pone a nuestra disposición una serie de widgets importantes para personalizar el diseño de manera muy granular:
- Título del producto: Recupera el nombre del producto de la base de datos.
- Precio del producto: Añade el precio a la ficha de los productos.
- Imágenes del producto: Nos permite mostrar una imagen o una galería de fotos de productos.
- Stock de producto: Personaliza la cantidad de preguntas disponibles en stock.
- Metadatos de producto: Permite mostrar y personalizar el aspecto de las categorías, etiquetas y SKUs de los productos.
- Descripción corta y larga de productos: Nos da la opción de activar y personalizar ambos campos en función de la funcionalidad de la ficha de productos y decisiones SEO.
- Información adicional: Podemos añadir en cada uno de los productos información adicional relevante.
- Migas de pan: Uno de los elementos fundamentales para mejorar la usabilidad del sitio web.
- Añadir al carrito: Botón personalizado para añadir al pedido los productos mostrados.
Con esta variedad de opciones, podemos decidir la información que queremos proporcionar sobre nuestros productos y hacerlo con un diseño totalmente personalizado, sin una línea de código y de acuerdo con nuestro libro de estilo de la tienda.
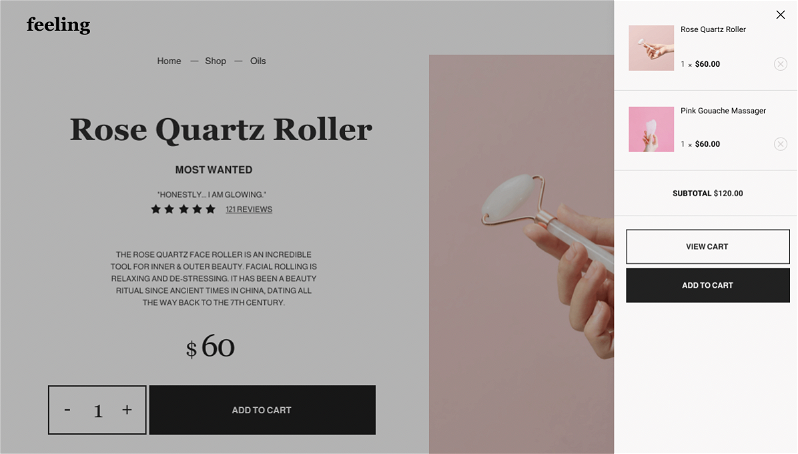
El menú Carrito o menu cart

Es un widget que te permite tener, de manera flotante o como sidebar, un breve resumen de lo adquirido. Resulta muy útil para mostrar los productos que el usuario va añadiendo de forma dinámica y atractiva.
Las ventajas que tiene este widget es que aporta mucha información sobre lo que el usuario tiene acumulado en el carrito. Además, tan solo haciendo clic en el icono, aparece este popup rápidamente para que el usuario pueda ver que, al hacer clic en el botón de "Añadir al carrito", el producto se haya añadido correctamente.
Respecto al diseño del icono, es totalmente personalizable. Si cuentas con tu propia iconografía o pack de iconos, visualmente quedará mucho más atractivo usar el icono que precises según tu diseño.
Genera confianza y cuenta con dos CTAs o llamadas a la acción con dos botones inferiores: uno para ir a la página del carrito y otro para directamente finalizar la compra.
Puede hacer modificaciones de cantidad o incluso eliminar el producto desde este mini carrito flotante que, como he mencionado antes, tiene dos formas alternativas de mostrarse: como popup flotante o popup lateral.
Gracias a esta funcionalidad de Elementor Pro evitas recurrir a temas premium de WooCommerce, ahorrando dinero y problemas al eliminar un eslabón en el mantenimiento de tu WordPress.
Usando este widget, nos podríamos ahorrar plugins adicionales que realicen esta misma función.
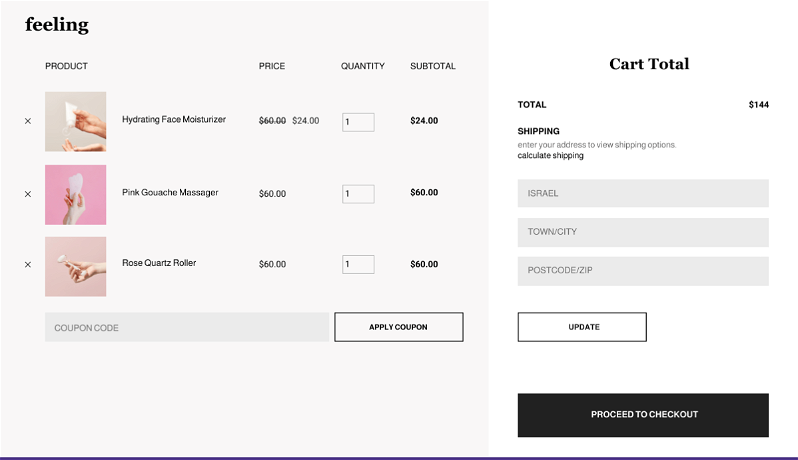
Página de carrito de la tienda

Esta página esta compuesta, principalmente, por la lista de productos añadidos y los importes totales de pago.
El widget de carrito nos permite personalizar las columnas, la opción de aplicar cupón (o incluso ocultarlo), los totales y posibilidades adicionales como incluir un template personalizado en caso de no tener ningún producto comprado.
Esta página es otro diseño que podemos personalizar a través de este widget, sin utilizar temas especializados de WooCommerce.
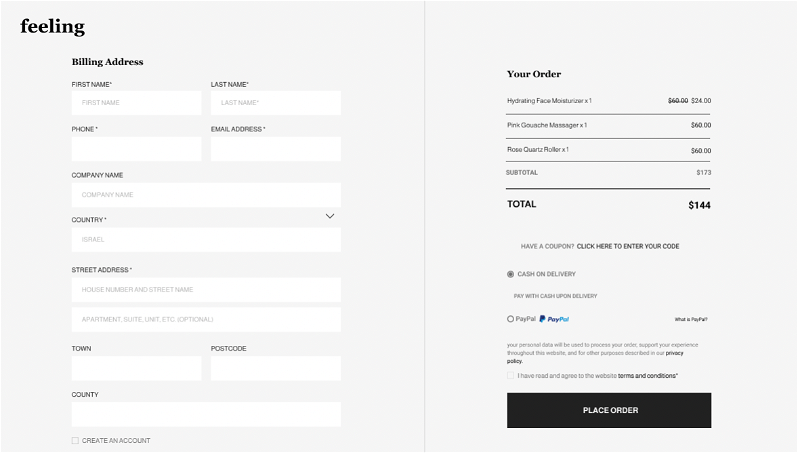
Página de checkout o Finalizar compra

En esta página de finalizar compra, usaremos el widget Checkout para la personalización del diseño de cada una de las opciones disponibles.
Entre las cosas más importantes que podemos hacer están los detalles de facturación, notas adicionales para el pedido, campo para cupón (si quieres mostrarlo) y pasarela para pagar.
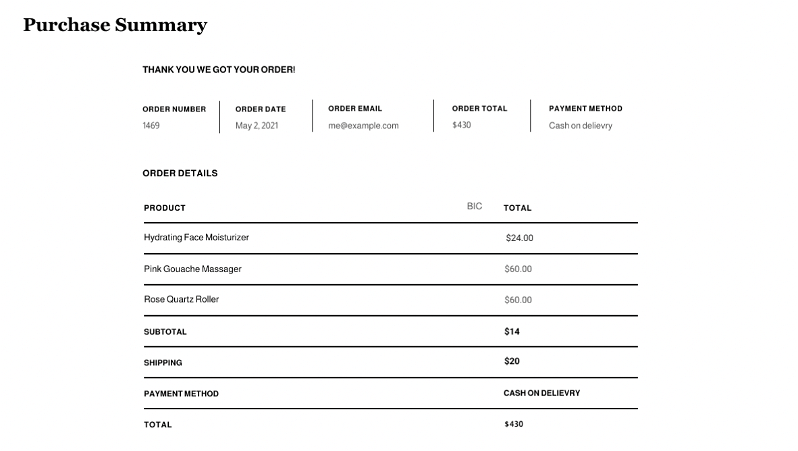
Página de Resumen tras la compra

Esta es la página que aparece después de haber realizado el checkout. Además de ver todos los detalles, es un lugar perfecto para agradecer y fidelizar a los clientes. Es una sección que debe cuidarse mucho, tanto para ahorrar problemas y devoluciones como para fidelizar. También puede ser un lugar práctico para preguntas frecuentes.
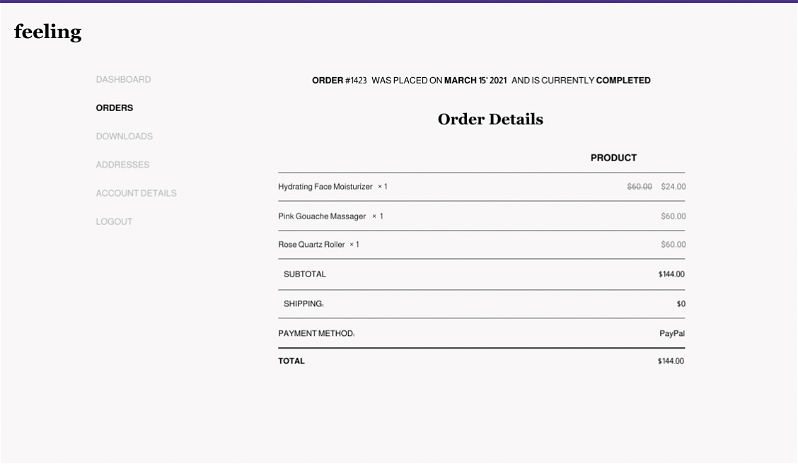
Página de Mi cuenta

La plantilla de Mi Cuenta te permite presentar en una página especial de WooCommerce todos los detalles de los pedidos, direcciones, detalles de la cuenta o incluso descargas, si se tratase de un comercio electrónico de productos virtuales.
Funcionalidades adicionales de Elementor para tu tienda
Hay varias funciones, además de los plugins y las plantillas o templates, que debes conocer.
- Productos relacionados y Ventas cruzadas: Dos buenos widgets que nos permiten mejorar el ticket medio y el engagement de los usuarios. Los productos relacionados, mostrados cuando estás viendo un producto determinado, serán de la misma categoría y tendrán los mismos tags. Las ventas cruzadas consisten en vender un producto o servicio a un cliente, diferente al que pidió, para aumentar el valor de una venta.
Crocoblock es un desarrollador de plugins avanzados para Elementor y tiene algunos productos interesantes que puedes añadir a tu set de widgets. Entre ellos se incluyen:
- JetEngine: Generador de CPTs, campos personalizados y taxonomías avanzadas y generador de listings personalizados.
- JetSmartFilters: Filtrado avanzado, por product categories u otras taxonomías y, hasta que Elementor Pro dé soporte completo a su barra de filtros, el plugin que uso habitualmente. AVISO A NAVEGANTES: Imprescindible, aunque puede ser que con las próximas novedades de Elementor ya no lo sea tanto en muchos sitios web con WooCommerce.
- JetWooBuilder: Con este plugin tengo mis desencuentros. A estas alturas ya prefiero no usarlo por el avance enorme de Elementor nativo en WooCommerce, pero todavía hay algunos widgets que suelo usar. Si puedes evitarlo, irá más ligero tu sitio web.
Etiquetas dinámicas de WooCommerce
Otra forma también muy útil de reflejar nuestro contenido es utilizando las etiquetas dinámicas de WooCommerce. Con las etiquetas dinámicas de WooCommerce, puedes utilizar la función de etiquetas dinámicas existente en Elementor Pro para insertar detalles específicos de cualquier producto de tu sitio.
Puedes rellenar un widget con el precio de un producto (original, en oferta o ambos), el título, la valoración, la imagen, el estado de venta, la descripción, el SKU, el estado de las existencias, las condiciones y mucho más.
Últimos consejos y conclusiones
Recordemos que, aunque hay infinitos themes de WooCommerce disponibles, el tema recomendado en 2023 para crear un WooCommerce con WordPress y Elementor Pro es Hello.
Si eres super fanático de Astra, también va muy bien, pero seguramente encuentres todo lo que necesitas ya en las últimas versiones de Elementor Pro.
Dicho esto, tampoco es cuestión de eliminar temas si estás acostumbrado a ellos. Si habitualmente usas algún theme específico de WooCommerce y lo prefieres, pero también quieres usar Elementor, suele ser igualmente una gran combinación.
Como has visto, usar los widgets de Elementor con WordPress y WooCommerce en nuestra tienda permite un nivel de diseño y potencia con los templates que solo se puede conseguir con un tiempo y un nivel de programación muy avanzados y que está al alcance de muy pocos presupuestos.





Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *