Divi vs Elementor: ¿Cuál es el mejor page builder para sitios web con WordPress?
En el universo del diseño web, seleccionar la herramienta adecuada puede marcar la diferencia entre un sitio web correcto y uno excepcional. Con WordPress como herramienta base, dos de las opciones más populares, reconocidas y establecidas en este campo son Elementor y Divi.
Para poder realizar comparar ambas opciones, hay que tener en cuenta que Divi se ofrece tanto en versión plugin como tema, mientras que Elementor es exclusivamente un plugin (aunque cuenta con el tema Hello, diseñado para trabajar como un guante con Elementor Pro).
Por ello, en esta comparativa usaré el tema de WordPress Divi, mientras que en Elementor Pro usaré el tema Hello, extremadamente ligero y hecho a medida para el maquetador Elementor.
Al utilizar la herramienta nativa recomendada por cada desarrollador, evito introducir factores y elementos de terceros que puedan distorsionar la comparativa.
- Interfaz de usuario: Divi vs Elementor UI
- La interfaz de usuario de Divi
- La interfaz de Elementor
- Capacidades de edición avanzadas: Divi vs Elementor
- Maquetador de temas o theme builder: Divi vs Elementor
- Edición responsive en un sitio web: Elementor vs Divi en 2023
- WooCommerce y custom post types, empate técnico (casi)
- Custom Post Types o contenidos personalizados avanzados
- Efectos de movimiento: Divi vs Elementor
- Formularios: Divi y Elementor
- Comunidad y soporte: Elementor vs Divi
- Integraciones y compatibilidad
- Desarrollo activo: Elementor vs Divi
- Actualizaciones y mejoras de Elementor
- Actualizaciones y mejoras de Divi
- Extra ball: Divi AI vs Elementor AI
- Características principales de Divi AI
- Características más importantes de Elementor AI
- Características únicas de Divi
- Características únicas de Elementor
- Precios de Divi y Elementor
- Versión gratuita de Elementor
- Versiones de Elementor Pro y Divi
- Presente y futuro de los proyectos de Divi y Elementor
- Conclusión final de Divi vs Elementor

Interfaz de usuario: Divi vs Elementor UI

La experiencia del usuario y la facilidad de uso son aspectos importantes a tener en cuenta al elegir entre Elementor y Divi. Ambas plataformas se han esforzado por proporcionar interfaces intuitivas y herramientas que permitan a los usuarios crear sitios web de manera eficiente y sin complicaciones.
Elementor es conocido por su interfaz de usuario amigable. Su editor visual, de arrastrar y soltar, facilita la creación y edición de páginas y secciones. Tiene más widgets y elementos predefinidos además de una interfaz muy personalizable.
Comparar interfaces de usuario es un marrón porque, a ver, cada cual tiene sus gustos. Hay quien prefiere la interfaz de Elementor y, otros, son más de Divi. Como para gustos, colores, lo que haré será mostrarte lo que ofrece cada interfaz y luego tú decides cuál te mola más.
Eso sí, hay algo que podemos medir sin problemas: la "velocidad" de la interfaz del backend, que afecta a la rapidez con la que montas tus diseños.
Antes, Elementor iba mucho más fino en velocidad que Divi: los paneles de configuración aparecían volando, y el arrastrar y soltar era más fluido, entre otras cosas.
Elegant Themes lanzó una actualización para Divi Builder en enero de 2021 que mejoró mucho la velocidad del backend (de media, un 300%). Estos cambios se notan y ahora Divi Builder va bastante rápido en el backend, aunque en el día a día todavía se nota bastante diferencia con Elementor, que es más rápido y no tiene retardos perceptibles durante la edición de las páginas.
La interfaz de usuario de Divi

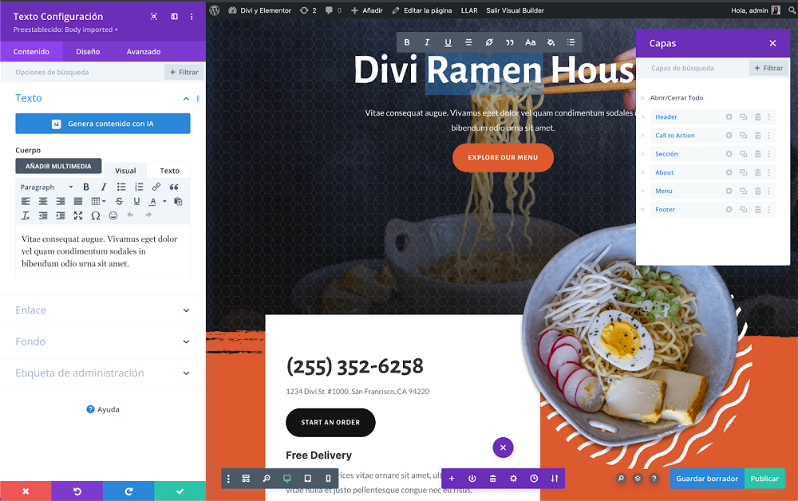
Al abrir el constructor visual de Divi, te recibe una vista previa a pantalla completa y en vivo de tu sitio. Verás una barra de herramientas en la parte inferior que se puede ocultar y unos iconitos que salen al pasar el ratón por diferentes secciones de tu sitio.
Si le das clic a estos iconitos, podrás insertar contenidos o diseños. Por ejemplo, el icono negro te da paso para añadir un nuevo módulo. Con un clic, se abrirá una ventana emergente con opciones para que ajustes lo que necesites.
Esta ventana la puedes mover y redimensionar a tu gusto. Para editar texto, Divi te permite hacer clic y escribir directamente en la vista previa de tu página.
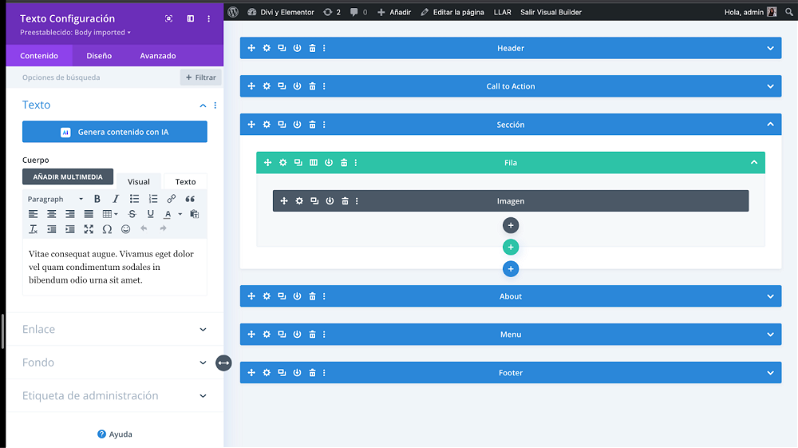
En la parte inferior a la izquierda, si clicas, se despliega un menú donde puedes seleccionar vistas previas para distintos dispositivos, abrir una vista wireframe para editar y acceder a otros ajustes avanzados.

Tienes también la herramienta Layers a tu disposición, útil para organizar tu contenido. Y no olvides el clic derecho del ratón, te facilitará la vida para copiar módulos o configuraciones rápidamente, además de ofrecerte otras opciones, como bloquear un módulo para no modificarlo sin querer.
Aunque puede que al principio la interfaz de Divi te resulte un tanto saturada con tantos iconos y colores (¿demasiados?), la verdad es que también te ofrece un montón de herramientas y opciones de personalización, algunas de las cuales Elementor no tiene, como la vista wireframe.
La vista wireframe, la primera vez que la vi, me dije: "pero si esto es Visual Composer". Pero no, falsa alarma.
Entiendo el valor de la vista estructura y, de hecho, la uso y la recomiendo todo el tiempo. Pero con los layers de Divi o la estructura de Elementor me entiendo mucho mejor que con la vista esquemática del tema Divi, que me parece demasiado abstracta.
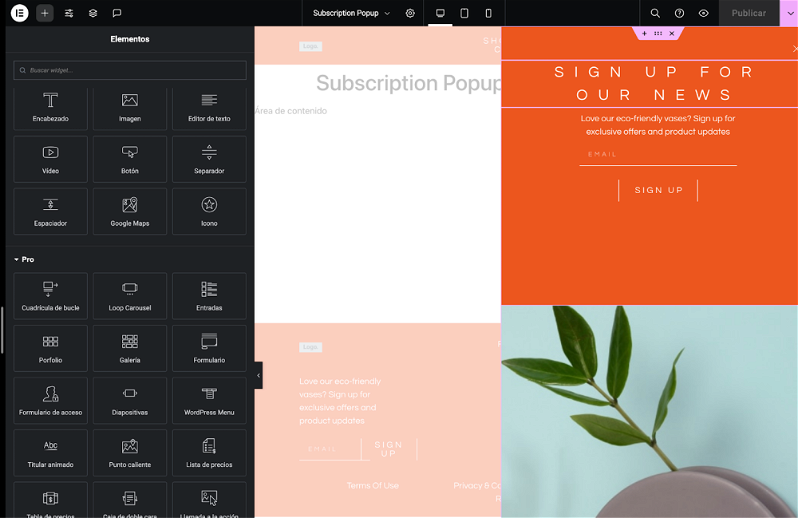
La interfaz de Elementor
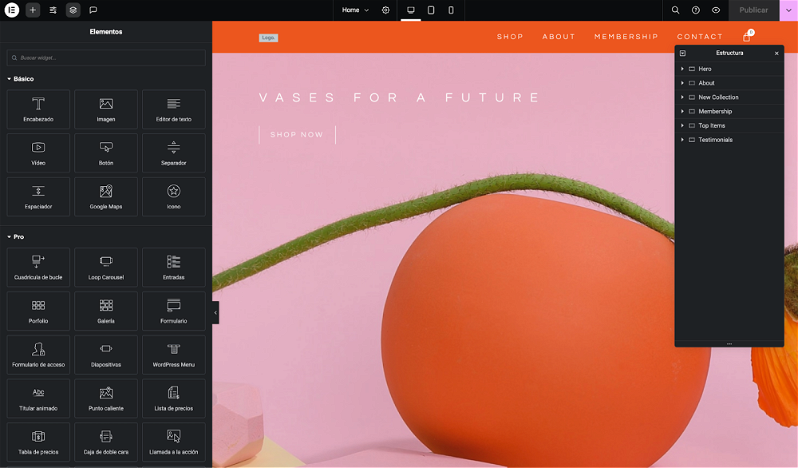
Hablando de Elementor, su interfaz presenta una vista previa en vivo de tu diseño a la derecha con una barra lateral fija a la izquierda, algo así como el personalizador de temas de WordPress.
Es en esta barra donde podrás ajustar la mayoría de las configuraciones de tu diseño, arrastrando widgets desde la barra lateral a tu diseño, y personalizándolos a tu antojo.

Es, en general, mucho más sobria y minimalista, enfocada a la accesibilidad y a una mayor usabilidad para sus usuarios. También añade una nueva barra superior, donde ahora concentra el acceso a funciones que estaban repartidas en distintos sitios.
Para editar texto, Elementor también permite la edición en línea, aunque Divi ofrece algo más soporte para esta función. Elementor no tiene la vista wireframe de Divi.
En cambio, sí tiene una herramienta de navegación útil (Estructura o navigator, en inglés) y similar a la herramienta Layers de Divi. Además, permite renombrar elementos para identificarlos fácilmente,
Ambos, eso sí, cuentan con herramientas adicionales, como deshacer/rehacer, vistas previas de dispositivos, historial de revisiones y soporte para clic derecho, entre otros, que facilitan mucho el trabajo.
En resumen, como Elementor no usa tantos iconos flotantes como Divi, su interfaz da una impresión más limpia y menos cargada y es más rápida al cargar y trabajar con ella.
¡A explorar se ha dicho!
Capacidades de edición avanzadas: Divi vs Elementor
Tanto Elementor como Divi ofrecen capacidades de edición extensas que permiten a los usuarios crear diseños y contenido muy personalizados. Sin embargo, Elementor presenta algunas ventajas y características adicionales en comparación con Divi.
Por ejemplo:
Elementor ofrece una mayor variedad de widgets en comparación con Divi. Una de las áreas donde Divi puede mejorar es en el widget de Encabezado, ya que actualmente utiliza el widget de Texto tanto para párrafos como para encabezados.
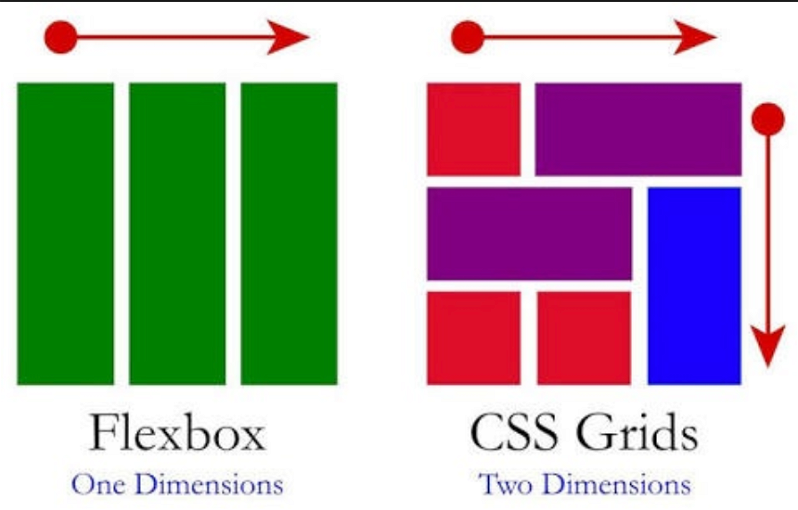
Divi aún no utiliza secciones internas o CSS de caja flexible (flexbox), lo que puede limitar la creación de diseños anidados complejos. A día de hoy, sigue anclado en el paradigma de sección/columna/elemento y no está claro si incluirá algún modelo nuevo.
Las anchuras de columna preestablecidas en Divi no son ajustables en el editor y requieren conocimientos de CSS para modificarlas.
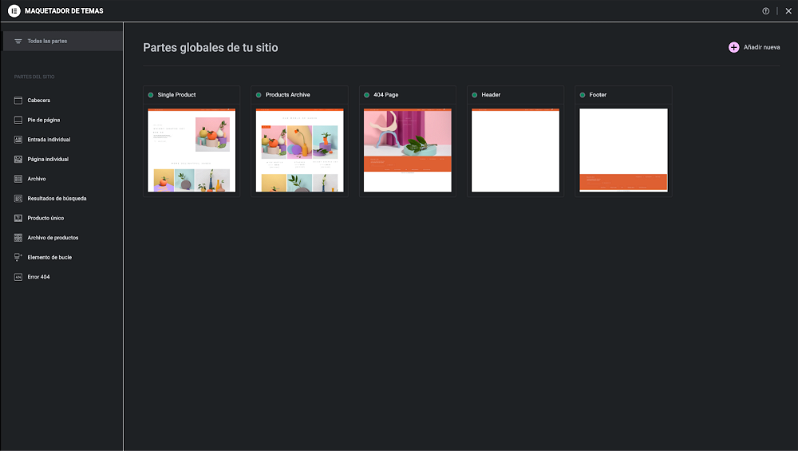
Maquetador de temas o theme builder: Divi vs Elementor

Gracias a sus capacidades de gestión de contenidos dinámicos avanzados, ambos constructores ofrecen soluciones para diseñar plantillas para las partes esenciales del sitio, como encabezados, pies de página, archivos, páginas individuales, archivo, entradas individuales o páginas de error 404.
Podemos decir que, más allá de la interfaz de uno u otro page builder, la funcionalidad es completa en los dos.
Edición responsive en un sitio web: Elementor vs Divi en 2023
Hablar de responsive en 2023 parece casi innecesario y los dos lo hacen de manera muy solvente. Prácticamente empatados. Pero hay algunas diferencias.
Mientras que el tema Divi permite tres vistas, el constructor de Elementor añadió hace unos dos años la opción de activar hasta siete vistas, permitiendo añadir hasta cuatro más en caso de que el proyecto lo requiera.
Además, con la incorporación de los contenedores flexbox, Elementor ha ganado con una libertad casi infinita para ordenar los elementos internamente (además, esto se puede personalizar en cada una de las vistas de forma independiente).
Resulta ideal para colocar los elementos en el móvil en un orden totalmente distinto al escritorio, lo que antes nos limitaba enormemente.
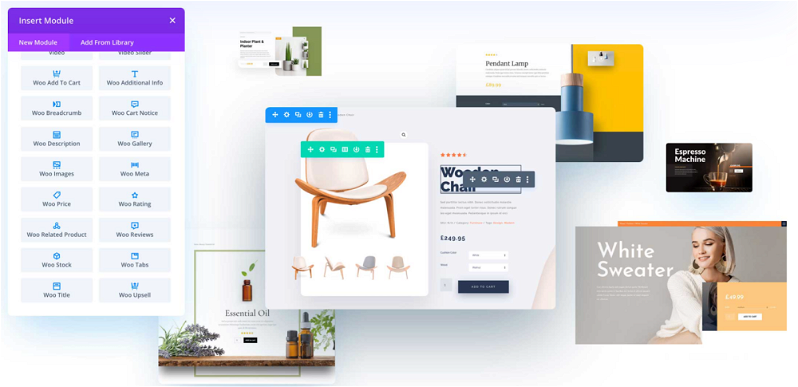
WooCommerce y custom post types, empate técnico (casi)

Lo mismo que funciona para los posts de WordPress, Elementor y Divi lo pueden hacer también para WooCommerce. Ambos han avanzado a lo largo de las versiones en personalizar tremendamente cada una de sus partes que lo completan. Así, pueden personalizar la tienda, el producto simple, carrito varios, páginas especiales de checkout y similares.
Más allá de los gustos personales, podemos considerarlo un empate técnico.
Custom Post Types o contenidos personalizados avanzados

Algo parecido pasa con los CPTs. Ambos soportan campos personalizados y facilitan la creación de plantillas muy personalizadas para ambos editores. Otro empate técnico aquí.
También puedes personalizar las condiciones de visualización, lo que permite incluir o excluir elementos en función de las preferencias del usuario.
Lo único que inclina la balanza a favor de Elementor son todas las novedades del 2023, en cuanto a maquetación con flexbox y loop builders que dan un par de puntos extra en cuanto a rendimiento, diseños avanzados y DOMs aligerados.
Lo encontrarás detallado en las características exclusivas de Elementor, más abajo.
Efectos de movimiento: Divi vs Elementor

Ambos constructores de páginas, tanto Divi como Elementor, permiten el uso de efectos de animación en distintos elementos, incluida la transformación al desplazarse.
Algunos prefieren la interfaz de Elementor porque es un poco más intuitiva y fácil de configurar, especialmente para aquellos que son nuevos en la plataforma. En todo caso, ninguno de los dos defrauda.
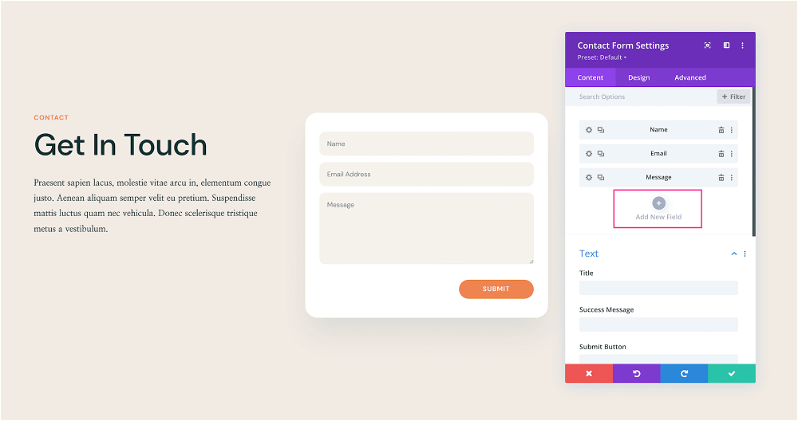
Formularios: Divi y Elementor
Elementor y Divi destacan por ofrecer soluciones robustas para la creación de formularios. Ambos constructores permiten el uso de todos los elementos de formulario estándar, facilitando la recopilación de información vital de los usuarios.
Sin embargo, cada uno de ellos ofrece una característica adicional que el otro no posee:
Divi se distingue por su capacidad de proporcionar lógica condicional para los campos del formulario. Esta funcionalidad permite que un campo se muestre u oculte según la respuesta de otro campo, otorgando un nivel de personalización y adaptabilidad excepcional.

Por su parte, Elementor brinda la posibilidad de crear formularios de múltiples pasos. Esto implica que un formulario puede dividirse en varias etapas, lo que facilita la navegación. El usuario completa los campos de formulario actuales antes de que se muestren los siguientes, lo cual mejora la experiencia.
Los pasos múltiples, y una muy esperada lógica condicional que tardará menos que más, así como algunos addons (como los de dynamic.ooo o PAFE y algunos más), extienden la funcionalidad del form de Elementor hasta acercarse peligrosamente a las funcionalidades de un Gravity Forms.
Comunidad y soporte: Elementor vs Divi
Estos dos son aspectos cruciales a considerar al elegir entre Elementor y Divi. Ambos constructores tienen comunidades activas de usuarios y ofrecen opciones de soporte, pero difieren en términos de tamaño y estructura.
Elementor tiene una comunidad en rápido crecimiento. Su popularidad ha llevado a la formación de una amplia base de usuarios en todo el mundo.
Esto significa que hay una abundancia de recursos disponibles en línea, como tutoriales, blogs, grupos de discusión y foros donde los usuarios pueden obtener ayuda y compartir conocimientos.

En cuanto al soporte oficial, Elementor ofrece un sistema de tickets para consultas específicas. Los usuarios de la versión Pro tienen acceso a un soporte rápido y prioritario.
También ofrecen una base de conocimientos en línea y una sección de preguntas frecuentes para solucionar problemas comunes.
Divi es desarrollado por Elegant Themes, una empresa con una sólida presencia en la comunidad de WordPress.
Si bien la comunidad de Divi es activa y creciente, es un poco más pequeña en comparación con Elementor. Sin embargo, esto no significa que la calidad del soporte sea inferior.
Elegant Themes ofrece soporte a través de su sistema de tickets y los usuarios de Divi tienen acceso a una base de conocimientos bien organizada. Además, cuentan con un foro en línea donde los usuarios pueden interactuar, hacer preguntas y compartir soluciones.
Si necesitas más, han añadido un servicio VIP muy enfocado a powerusers y agencias.

Integraciones y compatibilidad
La capacidad de integrarse con otras herramientas y plugins es fundamental para la flexibilidad y funcionalidad de un constructor de páginas.
Aquí podemos estar tranquilos. Al igual que Divi, Elementor ofrece una amplia compatibilidad con una variedad enorme de plugins y herramientas populares de WordPress.

Aunque, ¡ojo!, porque Elementor tiende a ser más compatible con soluciones WordPress nativas. A veces Divi se apoya quizás demasiado en soluciones ad-hoc, ya sean propias o provenientes de su marketplace, más que de WordPress.
Herramientas como ACF, WooCommerce, WPML y los más importantes del repositorio de WordPress están soportados por ambos.
Sin embargo, en el momento de escribir este artículo no he podido verificar la compatibilidad con Divi de Yoast, Rankmath sí está oficialmente soportado.
En términos de SEO, Divi ofrece una serie de herramientas y opciones que permiten a los usuarios optimizar sus sitios web para motores de búsqueda.
Sin embargo, al igual que con Elementor, es importante que los usuarios implementen buenas prácticas de SEO y utilicen plugins adicionales si es necesario.
Desarrollo activo: Elementor vs Divi
La frecuencia y la calidad de las actualizaciones son indicadores importantes de la salud y la longevidad de un constructor de páginas. Un desarrollo activo y una atención continua a las mejoras sugieren que el producto seguirá siendo relevante y bien mantenido en el futuro.
Actualizaciones y mejoras de Elementor
Elementor tiene un historial de revisiones regulares y mejoras significativas. No obstante, a veces con los updates de Elementor hay que ser cuidadoso, ya que la han liado un poco en algunas ocasiones.
Conviene esperar a que las versiones con novedades se asienten un poco: no siempre hay que actualizar ya, a no ser que sea una actualización de seguridad.
Antes de actualizar, lo mejor es probar en staging o (al menos) hacer una copia de seguridad que sepas que puedes restaurar si algo va mal.
Es importante tener en mente que no solo incluyen nuevas características y funcionalidades, sino también mejoras en el rendimiento y la estabilidad del sistema, como en realidad se debe esperar.
Actualizaciones y mejoras de Divi
Elegant Themes, la empresa que está detrás de Divi, también es conocida por su compromiso con el desarrollo activo y los updates frecuentes.
Han demostrado una dedicación continua a mejorar y expandir el producto para satisfacer las necesidades cambiantes de la comunidad de usuarios.
Además de las mejoras periódicas, Elegant Themes suele introducir nuevas características y herramientas para mantener a Divi en la vanguardia del diseño web.
Extra ball: Divi AI vs Elementor AI
Vamos a hablar ahora de dos gigantes emergentes en el terreno AI para diseño web: Divi AI y Elementor AI. Ambos están evolucionando rápidamente para facilitarte la vida en el diseño y creación de contenido.
¿Necesitas contenido de calidad y te da pereza o no fluyen las ideas? Ambas herramientas entran en juego generando texto y elementos visuales que te ahorran un montón de tiempo.
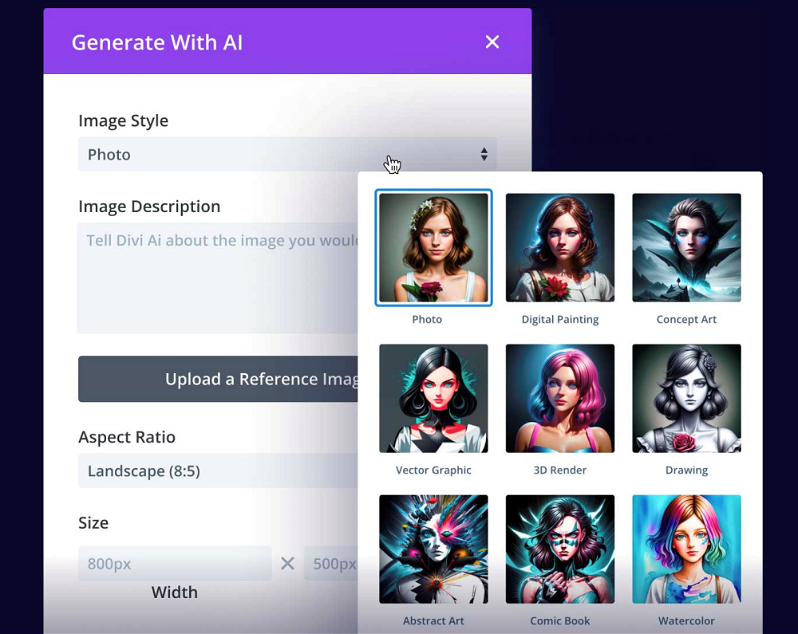
Características principales de Divi AI
Con Divi AI, te encuentras con dos módulos principales a día de hoy. El primero, Divi Text AI, es un genio creando automáticamente textos, desde párrafos y botones hasta posts para blogs y redes sociales.
También te echa una mano con prompts avanzados, ayudándote a desarrollar textos más completos desde el inicio.

Luego tienes Divi Image AI, que no solo te permite crear imágenes con AI sino también modificarlas según necesites, y puedes añadir imágenes de referencia para que el sistema entienda tus gustos y necesidades visuales.
En cuanto a las futuras características de Divi, están trabajando en un generador de código que creará líneas de HTML, CSS y Javascript.
Además, planean lanzar un generador de diseños completos y un editor de imágenes avanzado que permitirá ajustar el tamaño y modificar partes específicas de las imágenes de manera generativa.
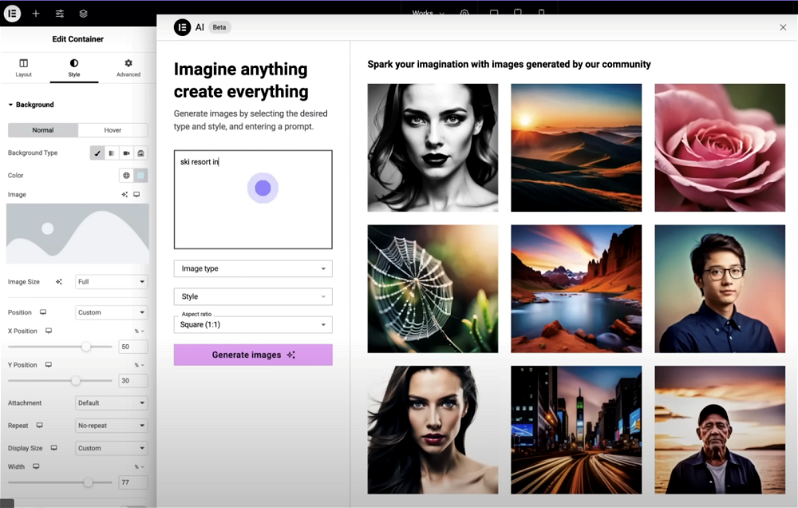
Características más importantes de Elementor AI
Por otro lado, Elementor AI es otra bestia. Para empezar, genera imágenes impactantes que puedes editar y mejorar en el Editor.
Te ayuda a crear variaciones de estas imágenes, con opciones de edición avanzadas que permiten ampliarlas en cualquier dirección y añadir bordes que se disuelven perfectamente con la imagen original.

Además, te da control sobre la resolución y el tamaño de las imágenes y, si no te gustan los fondos, puedes eliminarlos o cambiarlos fácilmente.
En el área de texto, Elementor AI también brilla, ofreciendo un asistente de escritura que te da sugerencias e ideas para empezar. Puedes ajustar el tono de voz del texto o incluso traducir contenido a diferentes idiomas, así como crear textos de diferentes longitudes.
También facilita la redacción y mejora la calidad del contenido gracias a sugerencias sensibles al contexto y a su corrección de ortografía y gramática.
Respecto a la programación, Elementor AI te permite generar código personalizado, incluido HTML y CSS. También puedes generar códigos únicos para funciones específicas, como integrar Google Analytics o Facebook Pixel.
En cuanto a precios, Divi AI requiere una suscripción que sale a partir de 24€ mensuales o 216€ anuales y ofrece generación ilimitada de imágenes y textos (eso sí, el precio es más elevado que el de Elementor).
Elementor AI, por otro lado, ofrece dos suscripciones anuales diferentes, con precios de 36€ o 99€ por año, según quieras disponer de 18.000 o 50.000 créditos. Elementor, además, dispone de un free trial para que puedas probarlo sin pasar por caja antes.
Ambas herramientas prometen muchas mejoras y evoluciones en el futuro cercano, actuando como verdaderas navajas suizas para el diseño web. Sin embargo, solo pueden usarse con sus respectivos editores.
Vamos, que están en desarrollo continuo y prometen mucha evolución en los próximos meses y años.
Por otra parte, cada uno tiene sus propios superpoderes.
Características únicas de Divi

- Pruebas A/B integradas: Divi brilla con una función incorporada de prueba A/B que te deja comparar módulos diferentes fácilmente. Es ideal para experimentar con botones CTA.
- Lógica condicional en formularios: Aunque Divi y Elementor Pro proporcionan widgets de formularios, Divi tiene un plus con lógica condicional integrada en los suyos.
- Editor de perfiles integrado: Controla el acceso a módulos y ajustes con el editor de perfiles de Divi, crucial cuando construyes para clientes. Elementor tiene niveles de acceso a través de los usuarios de WordPress, pero es algo más limitado y menos granular.
Características únicas de Elementor

- Popup Builder: Elementor Pro destaca por su popup builder, con el que puedes crear ventanas emergentes personalizadas y decidir dónde mostrarlas en tu sitio con una variedad enorme de condiciones. Ideal para atraer clientes potenciales mediante distintos tipos de popups.
- Contenedores modernos de flexbox y CSS Grid: Gracias a esta incorporación, Elementor pega un salto de calidad en cuanto a mejora de las posibilidades de maquetación web a la vez que acelera la carga de la web y reduce sustancialmente el DOM. Además, lo hace manteniendo retrocompatibilidad total con el modelo de secciones/columnas/widgets, lo que permite a cada usuario incorporar en su flujo de trabajo estos nuevos containers a su ritmo. Una pasada, vamos.
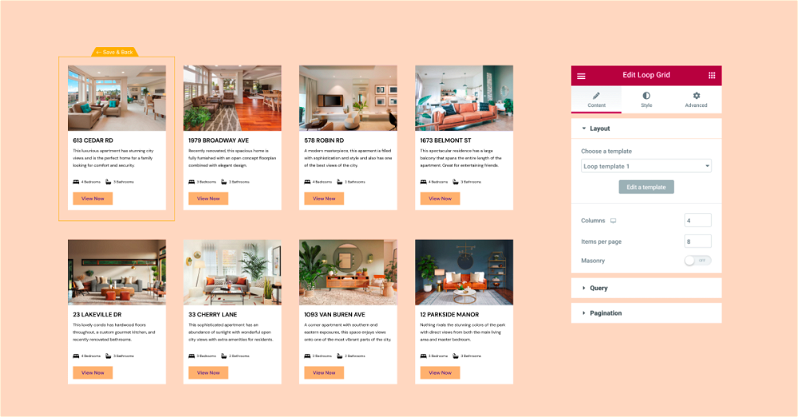
- Loop builder: Este constructor de bucles permite usar plantillas dinámicas y estáticas alternativas. Además, tiene una serie de plantillas para elegir y así no empezar desde cero. Disponible para entradas, CPTs y productos de WooCommerce.

- Filtros de taxonomía: Con estos filtros de taxonomías compatibles con WooCommerce, podrás filtrar de manera avanzada tus entradas y productos sin necesitar plugins adicionales, de forma nativa en Elementor.
- Pestañas anidadas: Las pestañas anidadas, basadas en flexbox, son un salto cualitativo importante a nivel de presentación de contenido y diseño. Además, en modo responsive se pueden activar como acordeón para una usabilidad superior en pantallas de móvil y tablets.
- Carrusel modernizado: Con capacidad de anidado y de creación de loops dinámicos y contenidos estáticos, los carruseles permiten una navegación horizontal muy moderna tanto en ordenador como en tablets y móviles, de manera sencilla y con código optimizado.
- Mega menú: Esta funcionalidad, basada en flexbox y en las pestañas anidadas, permite mega menús en ordenador y móvil ideales para comercios electrónicos y webs con mucho contenido audiovisual.
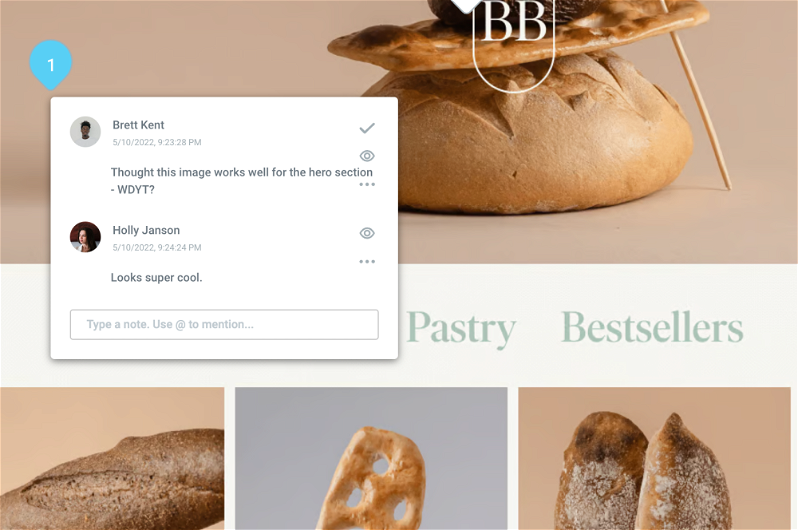
- Notas: Gestiona el desarrollo y los cambios en la web de manera contextual, simplemente haciendo clic sobre el elemento que vas a cambiar y escribiendo en la ventana modal el cambio. Gestionado a través de los usuarios de WordPress, puedes generar tantos usuarios como necesites para los distintos roles (diseñadores, desarrolladores, copywriters o clientes finales).

Precios de Divi y Elementor
Aquí vamos a ver una de las diferencias más notables entre Divi y Elementor. Tiene mucha miga el asunto.
Versión gratuita de Elementor
Empecemos por el principio. Elementor es el único de los dos que ofrece una versión gratuita. Es más, la versión gratuita de Elementor es sorprendentemente flexible y capaz.
Puedes construir algunos diseños dignos y, con las nuevas funcionalidades de cabecera y pie de página en Hello o usando la versión gratuita de Astra, por ejemplo, podrás hacer webs muy completas y resultonas.
Por lo tanto, si tu objetivo es tener las cosas gratis, Elementor es tu única opción. ¡Y es una gran opción!
Versiones de Elementor Pro y Divi

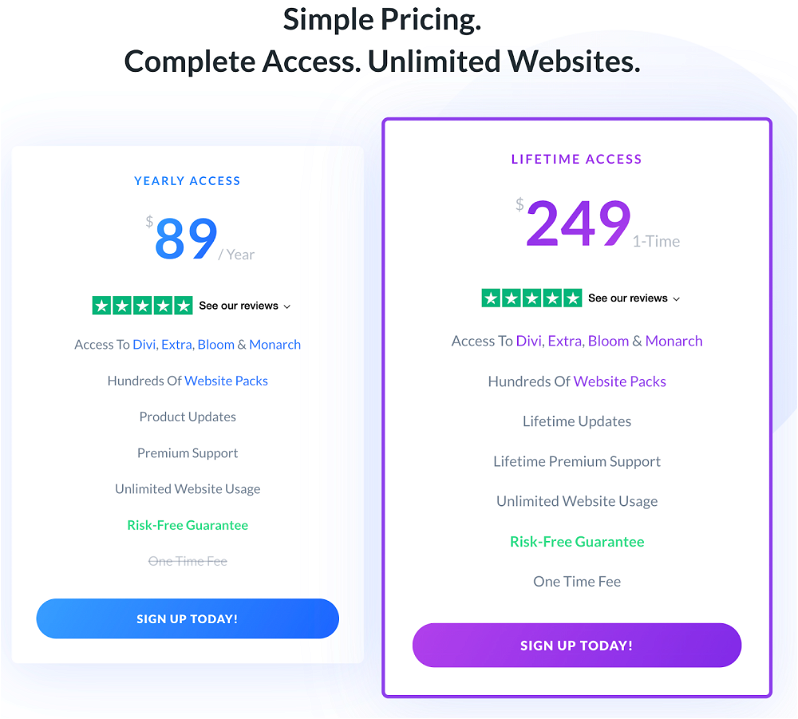
Los precios de Divi, son absolutamente sencillos. Una suscripción anual de $89 sin límite de webs y otra de $249 que es lifetime, es decir, de por vida, con soporte y actualizaciones incluidas y también sin límites de webs. Con respecto a la versión lifetime, lee más abajo los comentarios.
Recientemente, han sacado una serie de servicios y productos nuevos que requieren una suscripción anual o lifetime y están enfocados al trabajo en equipo y agencias. Son los siguientes:
- Divi Cloud: Es una suerte de repositorio de diseños creados por el cliente y permite almacenar todos nuestros diseños en la nube.

- Divi VIP: El servicio VIP garantiza soporte en 30 minutos o menos, 24 horas al día y 7 días a la semana. Además, tiene descuentos especiales en el marketplace. El precio es de $8 mensuales o $72 al año.
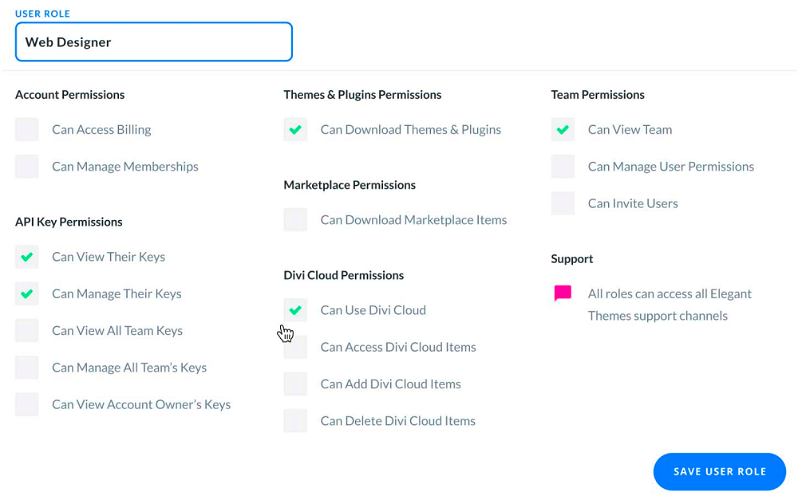
- Divi Teams: Con este producto, puedes potenciar la productividad en el equipo. Permite asignar distintos permisos y tareas a cada persona que añadas y la magia se multiplica cuando añades otros servicios. Todos los miembros del equipo, automáticamente, reciben acceso a Divi VIP, Divi Cloud y Divi AI. El precio es de $2 al mes o $18 al año por persona.
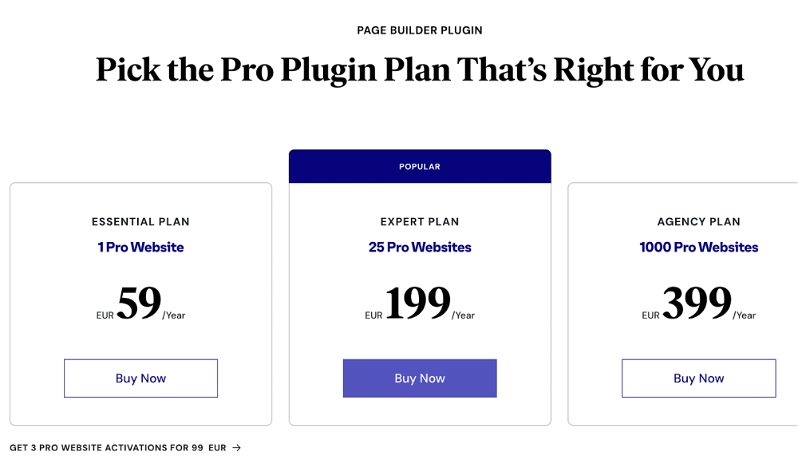
En cuanto a los precios del plugin de Elementor, dispone de 4 niveles de precio, para una, tres, veinticinco y mil licencias con sus respectivos precios de 59, 99, 199 y 399 euros.
Todas ellas son licencias anuales que tendrás que renovar si quieres mantener tus webs seguras, actualizadas o incluso si quieres editar cambios y ampliar partes del diseño.

En cuanto a productos adicionales de trabajo en equipo u otros, acaban de abrir una especie de marketplace que todavía está por ver qué ofrecerá en el futuro.
Lo que es importante saber es que dispone de una herramienta en el editor llamada Notes. Esta herramienta facilita el trabajo en equipo entre desarrolladores, diseñadores y clientes, como ya vimos más arriba.
Otra herramienta muy potente para gestionar diseños son los kits de Elementor, que permiten importar y exportar sitios completos, con diseños en distintas páginas, contenido, ajustes e incluso plugins, en un solo clic.
Para terminar, el Agency plan da acceso a 5 usuarios independientes, con sus respectivos emails, para poder pedir soporte.
Presente y futuro de los proyectos de Divi y Elementor
Actualmente, Elementor dispone de más de 14 millones de instalaciones activas (según el desarrollador). Por su parte, Divi tiene más de 2 millones de sitios activos, según los datos de BuiltWeb (que es posible que se estén quedando cortos).
En todo caso, estamos ante dos proyectos muy sólidos, ambos con una buena comunidad, aunque la de Elementor es realmente grande y activa.

Divi anunció a finales de 2022 una gran renovación con vistas a una futura versión, Divi 5, que todavía se encuentra en versión beta para desarrolladores y pendiente de anuncio a beta para el público en general.
Esta versión está enfocada en reescribir desde cero todo el plugin y mejorar sensiblemente el rendimiento. También se espera que esta revisión deje de lado el lock-in, eliminando los shortcodes.
También se está trabajando en la escalabilidad y en una nueva API más moderna y potente para ayudar a su comunidad a crear nuevos elementos.
Aunque no se esperan nuevas tecnologías (como flexbox) y tampoco queda del todo claro si desaparecerá el modelo lifetime y qué pasará con sus usuarios. Lo normal es que, de una manera o de otra, no se queden sin acceder a esta nueva versión.
En todo caso, Divi 5 debe pasar por cinco fases para llegar al público general y ahora mismo se acaba de lanzar la fase 2.
Mientras tanto, Elementor ya ha hecho un esfuerzo enorme para pasar su editor a la tecnología Flexbox CSS y CSS Grid. De este modo, ha conseguido reducir el DOM entre un 20 y un 35% en función de la complejidad del layout de la página.

Además, lleva mejorando su performance desde hace más de dos años y, a día de hoy, es fácil encontrar valores de alrededor de 85-90/100 de Google PageSpeed sobre móvil en webs medianamente bien trabajadas en cuanto a optimización, dejando atrás cualquier mala fama al respecto.
Conclusión final de Divi vs Elementor
Si has llegado hasta aquí, ¡felicidades! Si te has saltado parte del artículo antes de llegar aquí, para tener un comprensión más clara de las conclusiones, te super recomiendo que repases la parte de precios, así como la del futuro de ambos proyectos, para poder tomar una decisión más informada 🙂
Aunque tanto yo como Raiola somos fans de Elementor, queremos ser lo más objetivos posibles y poner todas las cartas sobre la mesa.
Elementor y Divi son herramientas muy potentes con una amplia gama de características y funcionalidades. La elección entre uno u otro dependerá de las necesidades y preferencias individuales de cada usuario.
Si todavía no has usado ninguno de los dos y tienes dudas, te recomiendo probar ambas plataformas y evaluar cómo se alinean con tus objetivos y requisitos del proyecto antes de tomar una decisión final. Las interfaces de uso son muy distintas (sobre todo desde el punto visual) y seguramente preferirás rápidamente una u otra.
Elementor tiene la versión gratuita para abrir boca y aprender a dar los primeros pasos. Si quieres avanzar con las funciones avanzadas dinámicas, puedes adquirir la versión Elementor Pro.
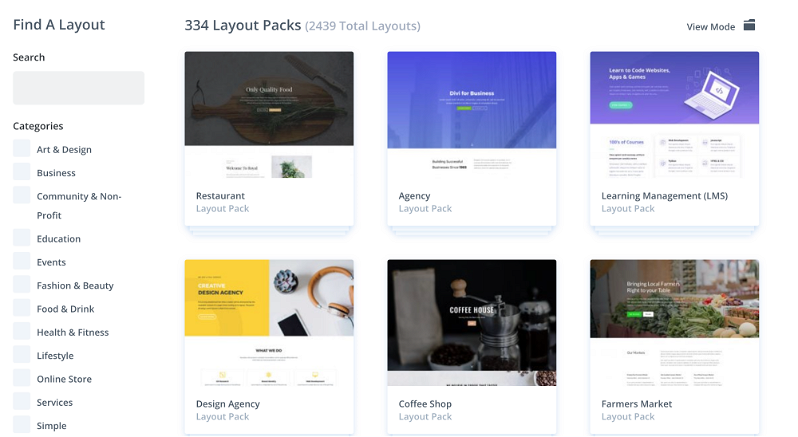
Divi y Elementor disponen de una gran cantidad de templates en su biblioteca de plantillas. Las dos tienen mucho donde elegir en sus constructores de páginas y en repositorios externos de plantillas.

Tanto Divi como Elementor tienen garantía de 30 días de devolución, que debe ser suficiente para ver en cuál de las dos te desenvuelves mejor.
Elementor destaca por su interfaz de usuario intuitiva, su enfoque en la facilidad de uso y su enorme comunidad de usuarios. Es una excelente opción para aquellos que buscan una solución rápida y eficiente para diseñar sitios web, con más de 14 millones de sitios activos y un proyecto sólido.
Gracias a eso, Elementor ha llegado al segundo lugar de popularidad en el repositorio de plugins de WordPress.

Divi destaca por sus posibilidades de personalización profunda y su constructor de temas altamente flexible. Es una excelente opción para aquellos que buscan un editor avanzado de diseño web con una opción de webs ilimitadas y con un solo pago lifetime (mientras no lo quiten).
Ambas opciones tienen mucho que ofrecer y pueden ser herramientas potentes para la creación de sitios web espectaculares.
Otros factores que no debes olvidar son la comunidad y el soporte, el rendimiento y la velocidad, la integración y compatibilidad y la frecuencia de actualizaciones.

Ahora, con un panorama más claro, puedes revisar a fondo cada característica única y decidir qué herramienta se alinea mejor con tus proyectos y necesidades.
¡Recuerda, las comunidades de ambos plugins son muy activas y siempre están dispuestas a ayudar!
Tienes un gran artículo de Vicent Sanchis sobre Divi para WordPress si quieres profundizar más, al igual que otro con más detalles sobre Elementor.
Además, hay uno exclusivamente sobre Elementor Hello theme y otro infinito sobre las maravillas de plantillas de Elementor, donde encontrarás toda la info actualizada sobre los kits de Elementor y dónde encontrar, literalmente, miles de kits completos de Elementor.
¡Te deseo éxito con tu elección! Si tienes alguna duda, escríbeme en los comentarios y te respondo 🙂





Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *