CDN: Guía completa para tu sitio web
Vamos a empezar por el principio. En este post vamos a hablar sobre CDN o servicios CDN, que vienen siendo las siglas de Content Delivery Network (en español, red de distribución de contenidos).
Los CDN, durante mucho tiempo, estuvieron reservados para sitios web muy grandes. Sin embargo, actualmente cualquier blog español va a tener tráfico de Latinoamérica por ser todos hispanohablantes. En el caso del inglés, también muchos sitios web de EE. UU. tienen un porcentaje de tráfico muy alto procedente de Reino Unido.
Un poco más abajo, veremos en qué nos ayuda un CDN y en qué influye la distancia al visitar una web.
- ¿Qué es un CDN?
- ¿Por qué es importante un servicio CDN?
- Porque, en resumen, ¿cuáles son las ventajas de un CDN?
- Servicios de CDN recomendados
- CDN77, un CDN con muchos POPs en Latinoamérica
- KeyCDN, CDN muy innovador y con mucho I+D
- Amazon CloudFront, el CDN de Amazon AWS
- CloudFlare, el único CDN real gratis
- TransparentCDN, el CDN español
- Cómo implementar un CDN
- Configurar un CDN en WordPress
- Configurar un CDN en PrestaShop
- CDN para jQuery y otras librerías
- CDNJS
- CDN de Google para librerías
- jsDelivr, el CDN todo en uno
- Domain sharding vs CDN

¿Qué es un CDN?
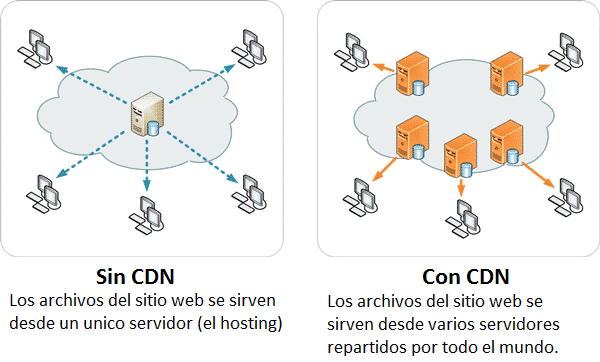
Un CDN es un servicio que nos permite servir contenidos estáticos (imágenes, PDF, vídeos, CSS, JS, etc.) desde servidores que están más cercanos geográficamente al visitante que entra a la web.
¿En qué influye esto? Pues en que la distancia en kilómetros (aunque no es exactamente así) influye en la latencia: a mayor distancia, mayor latencia.
Cuanta más latencia o PING exista entre el visitante y el servidor web, más lentas serán las respuestas. También se puede decir que, a partir de cierto “nivel”, también se ralentizarán las descargas de las peticiones e incluso podría llegar a haber pérdida de paquetes en la conexión.
Lo que nos debe quedar claro es que, para servir la web lo más rápido posible en TODAS las situaciones posibles, debemos tener mucho cuidado con las latencias altas.
Lo que hace un CDN es cachear y guardar esos contenidos estáticos de los tipos que previamente seleccionemos y los guarda durante un cierto número de horas o días en los servidores del servicio, en un centro de datos en cierta zona del mundo.
Posteriormente, mediante un servicio DNS anycast, cuando el visitante realiza una petición a la web el servicio comprueba cuál es el POP (punto de presencia) o centro de datos que está más cerca del visitante. De este modo, se sirven esos archivos desde los servidores que se encuentren más cerca.
Técnicamente esto no funciona exactamente así, ya que el DNS anycast funciona mediante “saltos”, pero quería simplificarlo todo al máximo para que cualquier usuario lo pueda entender fácilmente.
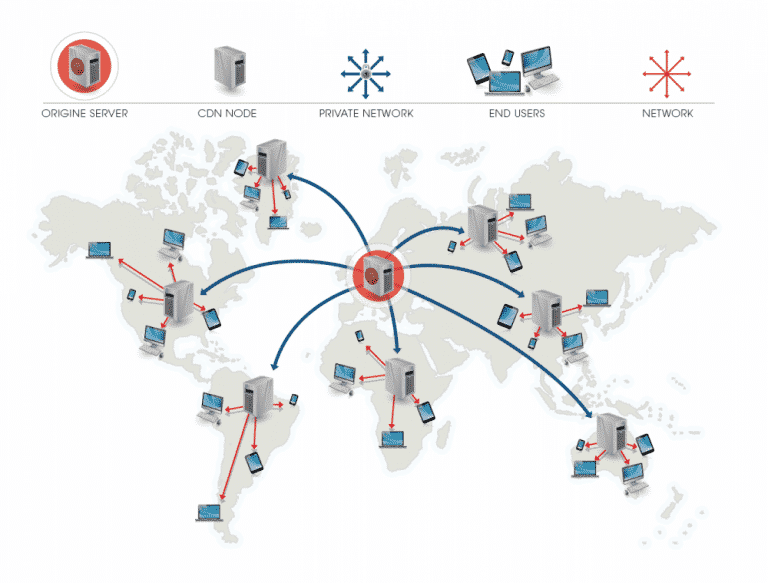
Esta imagen explica perfectamente lo que es un CDN y cómo funciona:

¿Por qué es importante un servicio CDN?
Pues SÍ y NO, es decir, depende mucho del caso y tampoco existe una regla general clara para decidir si implementar o no un CDN.
Pero también hay que distinguir entre un CDN puro como puede ser Amazon CloudFront, KeyCDN o CDN77 y los CDN por proxy inverso que realizan optimizaciones en el código, como pueden ser CloudFlare o IncapsulaCDN. Estos últimos pueden realizar ciertas optimizaciones en el CSS y JS, por lo que pueden producirse mejoras que no vienen de la implementación del servicio CDN, sino de la optimización.
Pero vamos a intentar dejar claros algunos puntos o circunstancias en las que un CDN puede ayudarnos:
- Si tienes una web de contenido en español con un porcentaje de tráfico latinoamericano superior al 10%.
- Si tienes una web de contenido en inglés, con un porcentaje mixto de tráfico de EE. UU. y otras regiones del mundo.
- Si tienes una tienda online que vende a toda Europa.
- Si tienes una web, de cualquier tipo, que sea multiidioma en el mismo dominio.
Como he dicho antes, los cables transoceánicos han mejorado mucho, pero los milagros no existen y las latencias están ahí.
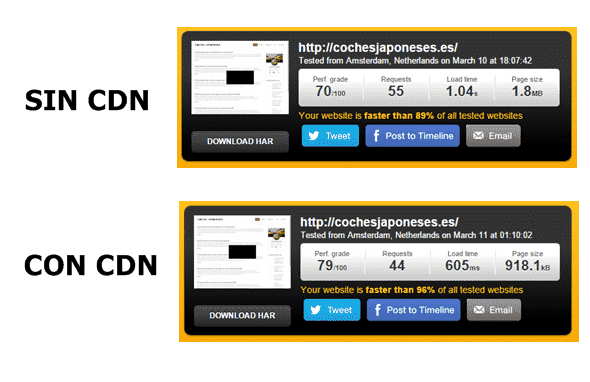
¿Quieres ver algún caso real donde se aprecie claramente la mejora de velocidad de carga? Este es un caso CON CDN y SIN CDN de una web alojada en España y realizando la prueba desde Amsterdam (Europa):

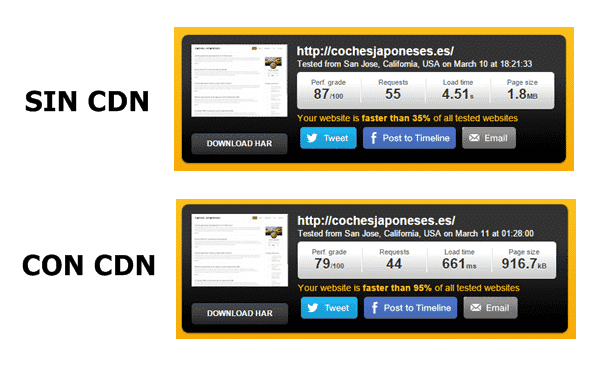
Y esta es el mismo test, con la web también alojada en España, pero la prueba realizada desde California (EE. UU.):

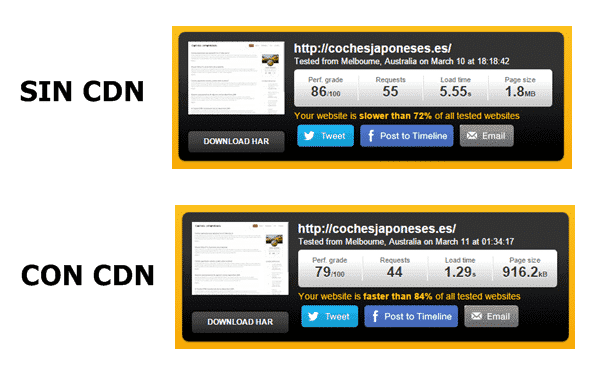
Y esto es aún más bestia: misma web, mismo servidor y mismo CDN, con la prueba realizada desde Australia sin CDN y con CDN:

Como ves, las fotos de Pingdom Tools son bastante antiguas, pero siguen siendo vigentes. Por otro lado, el CDN con el que se han hecho las pruebas es CloudFlare.
Como ves, realmente, cuando las distancias geográficas son más amplias se nota mucho más la diferencia en la velocidad de carga. Recordemos que se nota porque esto no afecta solo a 1 petición concreta a una imagen, sino que afecta a las peticiones de toda la web, pero sobre todo a las más pesadas.
En el caso de CloudFlare incluso se pueden notar algo más los resultados debido al proxy cache que implementa, ya que en este caso hice las pruebas con el proxy cache.
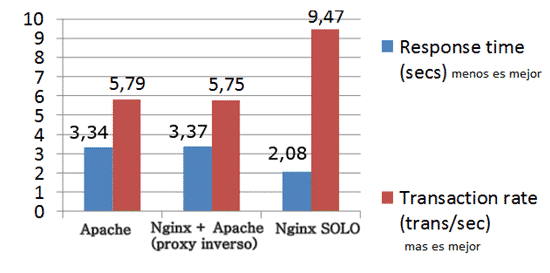
Otro de los puntos clave de los CDN es que son capaces de servir estáticos, en muchos casos, de forma más rápida que los servidores de hosting de las webs. Al fin y al cabo, están preparados para eso y usan Nginx o servidores web de alto rendimiento para servir el contenido. Por ejemplo, CloudFlare en su proxy inverso utiliza una versión de Nginx modificada para el servicio.

Además, los servidores de los CDN están mucho mejor preparados para soportar grandes volúmenes de tráfico que los servidores de hosting normales. Son para eso, al fin y al cabo.
Porque, en resumen, ¿cuáles son las ventajas de un CDN?
Los CDN ofrecen varias ventajas que mejoran el rendimiento, la velocidad y la fiabilidad de la entrega de contenido. Vamos a resumirlas rápidamente para tener todos claro de lo que estamos hablando:
✔️ Mejora del rendimiento: Un CDN coloca copias del contenido en servidores distribuidos estratégicamente en ubicaciones geográficas diversas. Como resultado, los usuarios acceden al contenido desde el servidor más cercano a su posición, lo que reduce la latencia y mejora significativamente los tiempos de carga de la página.
✔️ Reducción de la carga del servidor: Al distribuir el contenido desde varios servidores, los CDN ayudan a disminuir la carga del servidor de origen. ¡Muy útil en momentos de tráfico intenso o durante ataques DDoS!
✔️ Ahorro de ancho de banda: Al servir contenido desde servidores más cercanos al usuario final, se reduce el consumo de ancho de banda del servidor de origen. Si tu web tiene un volumen de tráfico elevado, esto te puede ser muy útil.
✔️ Mayor disponibilidad y fiabilidad: Al replicar el contenido en múltiples servidores, aumenta la redundancia y la disponibilidad. Si un servidor falla o está fuera de servicio, la CDN puede redirigir el tráfico a otro servidor en una ubicación diferente.
✔️ Más seguridad: Al distribuir el tráfico, los CDN ayudan a dispersar y mitigar posibles ataques.
✔️ Mejor experiencia del usuario: La entrega de contenido desde servidores más cercanos mejora la velocidad de carga de la página, lo que resulta en una experiencia de usuario más rápida y eficiente.
✔️ Soporte para tráfico global: Como te decía antes, los CDN son especialmente beneficiosos para sitios web con audiencias globales.
Servicios de CDN recomendados
A lo largo de todos estos años, hemos ido probando distintos servicios CDN en distintos tipos de proyectos y en distintas circunstancias.
Por otro lado, con el paso del tiempo han ido apareciendo cada vez más servicios CDN que han servido como alternativas y que, al final, son buenos para generar competencia entre servicios, pero también cuesta más elegir uno entre todos.
- Personalmente, los que más utilizo son CDN77, CloudFlare, KeyCDN y en algunas ocasiones Amazon CloudFront.
- Por otro lado, los que nunca usaría ni recomiendo son Stackpath (antes MaxCDN) y cosas raras como Photon de WordPress.
Independientemente de esto, voy a explicar un poco de cada uno de los CDN que recomiendo.
Vamos a distinguir dos tipos de CDN: los CDN tradicionales que se configuran mediante CNAMEs y los CDN por proxy inverso. Realmente solo conozco dos CDN por proxy inverso: CloudFlare e IncapsulaCDN, aunque también podemos añadir Sucuri (si bien no es exactamente para eso).
CDN77, un CDN con muchos POPs en Latinoamérica
Personalmente siempre recomiendo CDN77 para casos en los que tienes una web con mucho tráfico desde Latinoamérica alojada en un proveedor español.
CDN77 tiene muchos POPs (puntos de presencia) en Latinoamérica (al menos, tiene más que la media de los CDN tradicionales) y los utiliza muy bien.

Quizás CDN77 no es el CDN más avanzado tecnológicamente o en I+D, pero funciona muy bien e incluso puede servir vídeo.
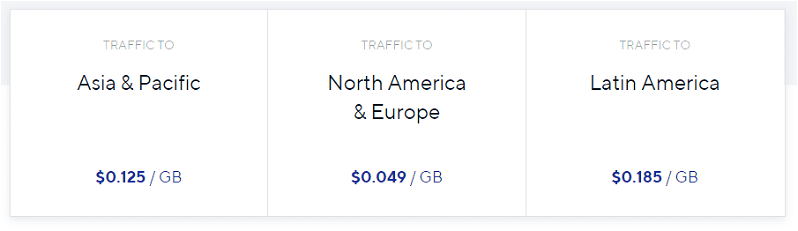
Su precio es bastante contenido, con dos modalidades de pago, aunque la que más interesa siempre es pago por uso.

Los costes se pueden incrementar si utilizas el servicio de almacenamiento del CDN, aunque no es necesario si utilizas el CDN como pull, que es lo normal para evitar problemas de sincronización.
Si quieres saber más sobre el servicio, esta es su web: https://www.cdn77.com/
KeyCDN, CDN muy innovador y con mucho I+D
KeyCDN es uno de los CDN más potentes en lo que se refiere a innovación e I+D. De hecho, hay que mencionar que fueron pioneros en la implementación de HTTP/2 y también de Let's Encrypt.
Si lo vemos desde el punto de vista del panel, KeyCDN es un CDN normal con los modos de funcionamiento normales: push y pull.

Quizás KeyCDN es un poco más barato (en la mayoría de los casos) que CDN77, aunque también hay que recordar que tiene menos puntos de presencia en Latinoamérica y eso puede ser un problema en algunos casos.

KeyCDN también tiene la opción de usar su almacenamiento, aunque esto aumenta su coste, evidentemente.
Si quieres saber más sobre KeyCDN, puedes entrar en su web: https://www.keycdn.com/
Amazon CloudFront, el CDN de Amazon AWS
Aunque Amazon CloudFront es un servicio que se incluye dentro del servicio Cloud de Amazon, puede ser utilizado para webs alojadas fuera de dicho servicio.
Amazon CloudFront es de los servicios CDN más utilizados del mundo y también de los que más puntos de presencia tienen, junto con CloudFlare.

El problema de Amazon CloudFront es que su implementación requiere conocimientos y “orientarse” dentro de la interfaz de Amazon AWS. Su curva de aprendizaje es compleja y requiere conocimientos técnicos SÍ o SÍ.
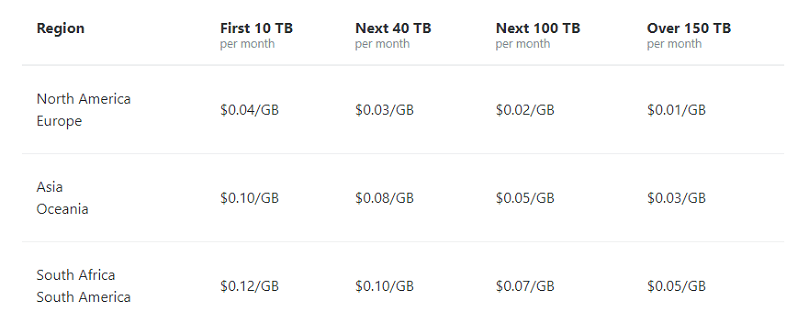
A nivel precio, puede llegar a ser bastante más caro que KeyCDN y CDN77, sobretodo porque no solo cobran el tráfico, sino las peticiones HTTP:

A mí personalmente me encanta como funciona CloudFront, pero también soy consciente que para muchos casos puede ser un “marrón” su configuración.
Además, si queremos utilizar el espacio de almacenamiento de Amazon debemos utilizar Amazon S3, otro servicio de Amazon AWS, y esto nos aumentará el coste.
Si quieres más información acerca de Amazon CloudFront, puedes entrar a su sección dentro de Amazon AWS: https://aws.amazon.com/es/cloudfront/
CloudFlare, el único CDN real gratis
CloudFlare no solo es el único CDN real gratis, sino que también es el principal CDN por proxy inverso del mercado y también es el CDN con más puntos de presencia alrededor del mundo.
Por otro lado, su configuración como proxy inverso le permite participar en la seguridad de un sitio web, al ponerse por delante, y eso hace que CloudFlare también sea uno de los principales servicios de seguridad / WAF para sitios web.

El CDN de CloudFlare es muy efectivo y, como he dicho, es el único que tiene un plan gratuito. El problema de CloudFlare es que, de forma predeterminada, nos obliga a configurarlo como proxy inverso por delante de la web y no como CDN tradicional mediante CNAMEs.
Personalmente, siempre lo configuro como CNAMEs y el dominio principal de la web lo mando por fuera del proxy inverso, ya que me siento más seguro e independiente de esta forma.
Lo que te puedo garantizar es que el plan gratuito de CloudFlare puede soportar mucho tráfico (he llegado a 5TB diarios). Ahora bien, hay que tener en cuenta que los clientes gratuitos tienen una prioridad de tráfico menor y también carecen de ciertas funcionalidades interesantes como la optimización de imágenes en vivo.
El precio de CloudFlare es por plan (no por uso), pero normalmente el plan de 20€ al mes es más que suficiente y, además, lo amortizamos bastante rápido a nada que tengamos tráfico.
Especial mención para las DNS de CloudFlare, que si las configuramos en nuestro sitio web tendremos la certeza de que estamos utilizando las DNS más rápidas del mundo: https://www.dnsperf.com/
CloudFlare nos obligará SÍ o SÍ a configurar sus DNS para poder utilizar su CDN. Es algo que debemos tener en cuenta, ya que en algunos casos eso puede no ser posible.
Si buscas más información acerca de CloudFlare, puedes visitar su sitio web: https://www.cloudflare.com/
TransparentCDN, el CDN español
Durante mucho tiempo he buscado un CDN español, aunque realmente por el tipo de servicio me daba un poco igual.
TransparentCDN es un servicio CDN español que no ha aceptado clientes “pequeños” (público general) durante mucho tiempo, pero desde hace poco han implementado panel de control y planes adaptados a webs “medianas”.

Aunque creo que la curva de aprendizaje para usuarios que quieran implementarlo es complicada si lo comparamos con otros CDN del mercado (aunque ellos te ayudan si lo necesitas), me gusta bastante su sistema y creo que es una alternativa con garantías, ya que muchas webs españolas de alto volumen de tráfico utilizan este CDN.
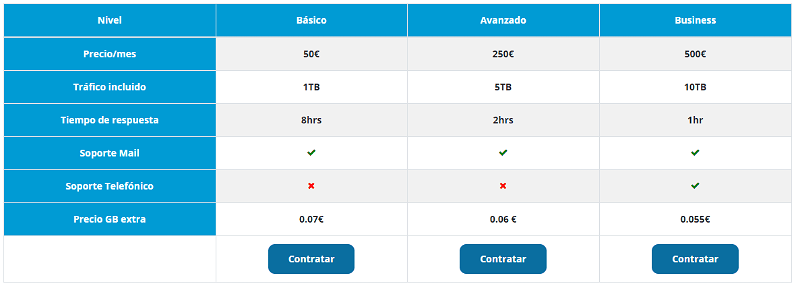
En precios tampoco son los más competitivos, dado que utilizan un modo de pago por plan que es bastante más caro que la mayoría:

Siempre digo que TransparentCDN es para webs “medianas” porque a una web pequeña no le compensa pagar 50€ al mes, dado que va a quedarse muy por debajo de 1TB al mes.
Comento la existencia de TransparentCDN como CDN español porque creo que debo mecionarlo como única alternativa nacional. Además, me parece que si mejoran ciertas cosas puede ser una muy buena opción por la infraestructura que tienen. No obstante, por el momento solo es rentable para sitios web muy grandes, tanto por precio como por interfaz (esto es algo que ya he comentado con ellos las dos veces que me han contactado).
Si quieres más información acerca de TransparentCDN, puedes encontrarla aquí: https://www.transparentcdn.com/
Cómo implementar un CDN
La implementación de un CDN en un sitio web depende totalmente del tipo de CDN. Como hemos dicho, existen dos tipos: CDN tradicional y CDN por proxy inverso.
En un CDN por proxy inverso como CloudFlare, simplemente hay que seguir el proceso que nos diga el servicio y que normalmente (siempre) pasa por cambiar las DNS en nuestro dominio por las DNS proporcionadas por ellos.
En el caso de CloudFlare yo siempre lo recomiendo, ya que son DNS geodistribuidas y potentes. Concretamente, son las más potentes que existen actualmente en Internet: https://www.dnsperf.com/
https://www.youtube.com/watch?v=uNyXQiWITYY
Pero… ¿y en los CDN tradicionales? Pues en los CDN tradicionales debemos configurar un CNAME apuntado al hostname que nos proporciona el CDN y que actuará como puente para cachear los archivos mediante pull.
El proceso puede variar dependiendo del proveedor de dominios que utilicemos, ya que no todos tienen la misma interfaz. Debemos configurar un CNAME en nuestro servidor DNS que apunte al hostname que nos proporciona el CDN en cuestión que estemos configurado. Aquí puedes ver un ejemplo con CloudFlare como DNS (ojo, no como CDN):
https://www.youtube.com/watch?v=oVY1K3tMV1Y
Y aquí tienes el mismo ejemplo usando el gestor DNS de cPanel en un servidor de hosting de Raiola Networks:
https://www.youtube.com/watch?v=vHgDitdIAR8
Después de configurar la parte del CNAME, debemos pasar a configurar ese CNAME o CNAMEs en el CMS en cuestión.
Te voy a decir lo que tienes que hacer en el caso de WordPress y en el caso de PrestaShop. En otros CMS, la verdad es que no tengo ni idea, pero tiene que haber formas.
La intención es que el CMS, automáticamente, sustituya las rutas de los archivos o peticiones que queremos servir desde el CDN.
Configurar un CDN en WordPress
Existen distintas formas de implementar y configurar un CDN en WordPress y, dependiendo del plugin de cache que utilicemos, vamos a usar una solución u otra.
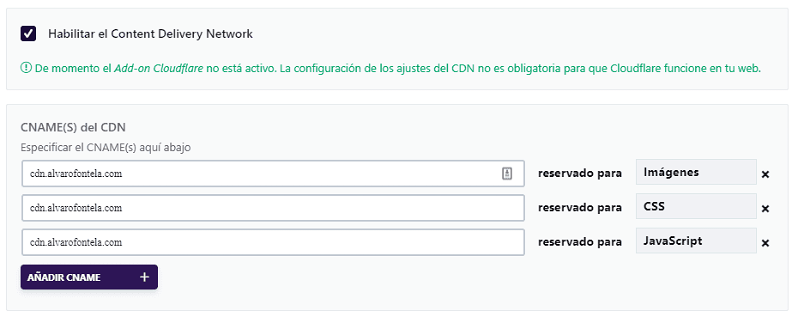
Si usamos WP Rocket, W3 Total Cache o LiteSpeed Cache, estos plugins incluyen una pestaña de configuración de CDN que nos permite añadir estos CNAMEs fácilmente.

En caso de querer utilizar otro plugin que no sea el de cache para configurar un CDN en WordPress… No existen muchas opciones y tampoco muchas que sean gratuitas:
- Perfmatters: Es premium y tiene más funcionalidades; entre ellas, la posibilidad de configurar Conditional Load desde una interfaz que mola.
- Domain Sharding: No es exactamente para implementar un CDN pero es gratuito, aunque lleva tiempo sin actualizar.
- CDN Enabler: Un plugin desarrollado por KeyCDN pero que sirve para implementar cualquier CDN en WordPress.
Una vez que realizamos la configuración, debemos comprobar que no se ha roto nada y que las peticiones se realizan al CDN. Para ello podemos utilizar Pingdom Tools.
Configurar un CDN en PrestaShop
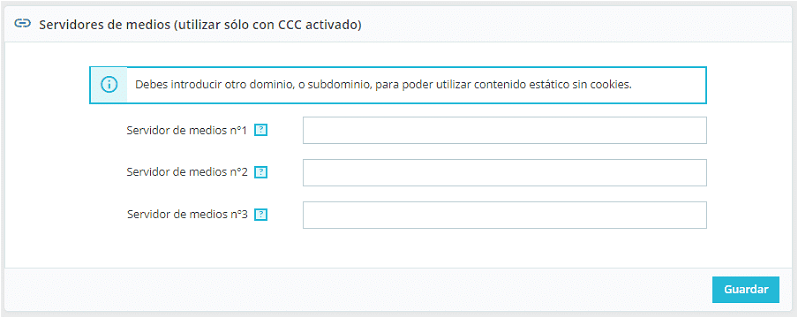
PrestaShop es uno de los pocos CMS que llevan la configuración de CDN integrada de forma nativa. El tema es que, como no se llama así, la gente normalmente no sabe para qué sirve la opción en concreto.

En “Servidores de medios” es donde debes colocar los CNAMEs que acabas de crear en tu DNS. Automáticamente sustituirá la URL de carga de la mayoría de archivos estáticos por las nuevas URL que cargan desde el CDN.
CDN para jQuery y otras librerías
Otro punto que quiero mencionar es que existen ciertos servicios CDN para librerías muy usadas, como jQuery o para los archivos de WordPress y los CMS más utilizados.
Estos CDN suelen servir tanto las versiones normales como las minificadas de las librerías, lo cual es de bastante ayuda para el WPO del sitio web.
Suelen ser un buen complemento para un CDN normal. Además, estas tres opciones que voy a comentar son totalmente gratuitas.
CDNJS
A mí CDNJS es el que más me gusta, ya que nos permite servir muchas librerías Javascript desde la red de CloudFlare. Como su nombre indica, está especializado en Javascript y no suele tener otras librerías.
Su implementación normalmente en sencilla, no requiere mucha “historia” aunque está más orientado a desarrollos a medida, pero puede ser utilizado en WordPress.
Una forma de utilizar CDNJS en WordPress es este plugin: https://es.wordpress.org/plugins/wp-cdnjs/
CDN de Google para librerías
Google también mantiene un CDN potente con Google Cloud, desde donde podemos utilizar ciertas librerías cargadas desde los servidores de Google.
A mí personalmente es el CDN de este tipo que menos me gusta, debido a que tiene ciertas limitaciones y está más orientado a jQuery y sus librerías.
Puedes obtener más información acerca de Google Hosted Libraries aquí: https://developers.google.com/speed/libraries
jsDelivr, el CDN todo en uno
A mí personalmente me encanta también jsDelivr, ya que no solo guarda archivos JS sino también archivos de los principales CMS.
En el caso de WordPress, podemos servir archivos del propio CMS directamente desde el CDN, con lo cual se puede llegar a conseguir bastante mejoría, ya que estos archivos normalmente no se sirven desde el CDN mediante la implementación de un CDN normal.
En WordPress puedes implementarlo con un plugin como este: https://es.wordpress.org/plugins/nextgenthemes-jsdelivr-this/
Domain sharding vs CDN
Existe un concepto llamado "domain sharding" que, debido a la naturaleza de su implementación, podemos llegar a confundirlo con CDN. No es exactamente lo mismo, aunque normalmente el proceso de implementación es igual.
Con domain sharding paralelizamos las cargas a través de distintos subdominios que apuntan al mismo servidor. Sin embargo, con un CDN también paralelizamos las cargas, pero además usamos el servicio CDN.
En cualquier caso, los plugins o módulos para CDN son los mismos pero los CNAMEs, en lugar de apuntar al hostname del CDN, apuntan mediante ALIAS al mismo dominio de la web.






Juan
10/05/2020 a las 22:57Una dudo que tengo ¿Por qué no recomiendas StackPath? Ahora mismo lo estoy valorando para suar en algunas de mis webs, y he llegado hasta aquí. Si bien explica sun poco de cada CDN, me dejas con la duda.
Por lo demás, gracias por el artículo.