Evolución del editor de Elementor y su interfaz
En este post veremos de una manera más meta cómo trabaja el editor de Elementor y qué podemos esperar próximamente. Para eso revisaremos primero algunas cosas del pasado de la compañía.
Por supuesto, hablaremos de la nueva interfaz de usuario del editor de Elementor, cómo la IA revoluciona el uso del editor y qué bibliotecas tiene Elementor y dónde encontrarlas en el editor.
- Hacia dónde va el editor de Elementor
- Corrección de bugs y feature requests en Elementor
- La nueva interfaz de Elementor
- Qué te aporta Elementor AI en tu trabajo diario
- Cuáles son y dónde encuentro las distintas bibliotecas de Elementor
- Cierre y conclusiones

Hacia dónde va el editor de Elementor
Con Elementor podemos ver ciclos de sprint acelerados de desarrollo y ciclos de asentamiento.
Si has seguido el producto desde el comienzo, te acordarás de que al principio iba sacando novedades más o menos frecuentes hasta que lanzó la versión 2.0 con el contenido dinámico.
Ahí hubo un acelerón enorme con gran cantidad de novedades en el que se notaba que la empresa crecía a buen ritmo junto con las funcionalidades. Todo iba viento en popa hasta la versión 3.0.
Y, de repente, algo se rompió. De hecho, unas docenas de miles de páginas de Elementor tuvieron serios problemas con diseños desconfigurados.
En realidad el número no era exorbitante, pero la comunidad informaba continuamente de problemas y la situación duró desde finales de agosto de 2020 hasta finales de enero del veintiuno, con 16 minor releases de Elementor free y otras 10 más del Pro.
Apróximadamente 2-3% de las webs tuvieron problemas, no debido a la actualización a 3.0, sino problemas con addons de terceros
Elementor tenía por entonces poco más de 4 millones de sitios activos, cifra nada menor, pero que pone en escala el problema. Aproximadamente 2-3% de las webs habían tenido problemas, no debido a la actualización, sino problemas con addons de terceros que añaden funcionalidad, pero no eran compatibles con la 3.0.
Elementor 3.1 sale en febrero de 2021 con dos soluciones, las etiquetas de compatibilidad, que tienen cierto recorrido, aunque limitado, y los experimentos que permiten añadir nuevas funcionalidades como los estilos globales de manera progresiva y a elección y ritmo del usuario.
El desarrollo del editor de Elementor se fue poco a poco normalizando hasta el lanzamiento, el 30 de octubre de 2022, de Elementor 3.8. con dos hitos importantes. Flexbox eleva su status a beta y cambia el ciclo de releases de Elementor.
A partir de entonces, cada 6 semanas se lanzan las nuevas versiones de Elementor free y pro simultáneas. Dos semanas de desarrollo, dos de deployment en ámbito controlado y dos de beta testing, y volver a empezar. En 2023 sacaron 8 versiones nuevas, haz las cuentas.
Corrección de bugs y feature requests en Elementor
Además del roadmap que revisamos en el artículo principal de Elementor recientemente, tenemos un caminito de migas de pan que nos puede dar algunas pistas de las novedades que la gente pide y también aprender qué errores tiene el editor de Elementor.
Hay una comunidad en Github con el propósito gestionar el programa beta y de centralizar feature requests y bug reports de Elementor. Si quieres aprender sobre la próxima versión por salir ese es tu sitio.
Además, si quieres solicitar una nueva funcionalidad o informar de un error, tómate el trabajo de revisar si ya hay un issue abierto para evitar duplicidades y ayudar a que se atienda todo más rápido. Ya os aviso que tengáis paciencia aquí, hay un atasco histórico que se está resolviendo, pero la cantidad de issues que se abren es un no parar.
La corrección de errores es una de las espinas clavadas en los usuarios de Elementor, pero por suerte esto lleva también un par de años cambiando.
Ahora ya hay al menos una persona ordenando, etiquetando y priorizando la enorme cantidad de solicitudes dentro del Github de Elementor. Esto se traslada al equipo de desarrollo que asigna tareas a cada una de las releases de Elementor. Lo mismo pasa con las solicitudes de funcionalidades nuevas en el editor de Elementor.
¿Esto quiere decir que el editor de Elementor funcione mal o que no salen novedades? Ni muchísimo menos. Si bien es cierto que algunos bugs o solicitudes de mejoras quedan relegadas casi sine die, os comparto algunas estadísticas de novedades, mejoras, implementaciones de accesibilidad en el editor y corrección de errores durante 2023:
- 8 nuevas versiones del plugin (ver más abajo sobre el cambio en los releases)
- 41 funcionalidades/widgets completamente nuevos (New)
- 238 mejoras en las características existentes (Tweak)
- 72 de ellas, las principales solicitudes en GitHub (Tweaks y Fixes)
Es decir, el trabajo en el editor de Elementor es ingente y continuo y afecta a todas las áreas de la empresa de manera transversal.
La nueva interfaz de Elementor
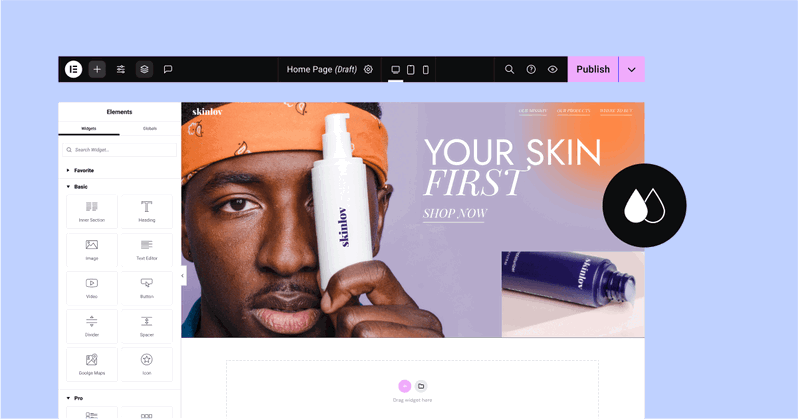
La interfaz de Elementor siempre ha sido sencilla y elegante. Después vinieron nuevas funcionalidades, más widgets y todo se volvió un poco más difícil de encontrar. Normal.
Pero una vez más Elementor ha encontrado soluciones a todos esos desafíos y hoy vuelve a ser un cierto remanso de tranquilidad, si no fuese por la creciente cantidad de avisos no solicitados de nuevos productos y servicios de Elementor 😣.

Con respecto al rediseño de la interfaz que se ha hecho recientemente, son dos cosas importantes que debes saber.
Se ha optimizado la interfaz completa con el objetivo principal de mejorar su accesibilidad. El resultado visual es más minimalista, y si, algunos han criticado que se parece a la de otros.
A mí, personalmente, me gusta mucho y si hacerla más accesible hace que se parezca a otras, pues bienvenido. También parece que está previsto migrar todo a react para acelerar más si cabe la velocidad de trabajo con el editor de Elementor, pero esto todavía toca esperar.
El segundo punto que se ha optimizado es donde encontrar todos los accesos y herramientas que estaban desperdigados por las cuatro esquinas. Para ello, Elementor estuvo trabajando durante varias versiones para unificar todos los accesos para las herramientas más frecuentes en el Top Bar o barra superior.
Si todavía te pierdes con el Top Bar o sientes que te falta algo, puedes desactivarlo en "Elementor > ajustes > características", para recuperar la vista anterior hasta que quieras dar el salto a la nueva ubicación, pero te aviso que es muchísimo más cómodo y cuesta poco acostumbrarse.
Antes de pasar a la IA, un breve repaso a funcionalidades del editor de Elementor que seguro que vale la pena recordar:
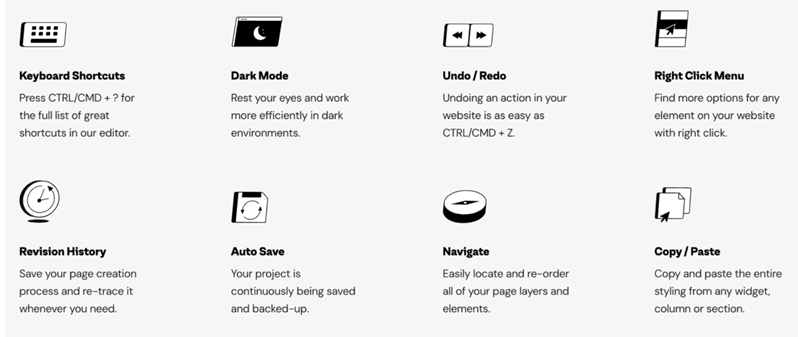
- Atajos de teclado: Dispone de una importante variedad de ellos que vale la pena estudiar e incorporar en tu día a día con el editor. Los más clásicos copiar y pegar y después "cmd/ctrl - E" que te abre un buscador dentro de WordPress para encontrar casi cualquier elemento o herramienta
- Modo oscuro: Para mí un descanso para mis ojos con pantallas más brillantes cada día. Puedes configurarlo en modo automático, siguiendo los ajustes de tu sistema operativo, o manualmente, decidiendo si prefieres uno u otro modo.
No sé si es moda o realmente más conveniente para una mayoría, pero se publicó una encuesta en el grupo oficial de Elementor en Español de Facebook y salió ampliamente ganador el modo oscuro.
- Undo/redo: Increíblemente sencillo y no tan fácil de encontrar en otras herramientas.
- Clic derecho: Cantidad de opciones disponibles a un solo clic de ratón
- Historial y auto save: Olvídate de guardar, el editor de Elementor lo hace por ti y puedes volver atrás varios pasos incluso.
- Navegador: una gran herramienta, en modo flotante para portátiles y como barra lateral derecha en pantallas grandes, esta funcionalidad es como un índice de cada sección, contenedor y widget de tu página. Puedes mover elementos individuales o agrupados, de manera fácil, arriba y abajo de tu página con solo arrastrarlos. Además, puedes renombrar cada sección para una más fácil identificación de los contenidos de tu web y para facilitar el trabajo en equipo.
Tip Pro: Hablando de trabajar en equipo, una herramienta muy potente pero poco conocida son las "Notas de Elementor". Estas te permiten trabajar con varios compañeros o clientes dejando notas de trabajo pendientes o revisar trabajos con clientes a través de listas de tareas generadas contextualmente y que con un solo clic te llevan al widget correspondiente para ejecutarlas. Échale un vistazo, seguro que te sorprende.

Qué te aporta Elementor AI en tu trabajo diario
Gracias a la rápida reacción de Ariel Klikstein, CTO y cofundador de Elementor, se inició el desarrollo de la IA desde el mismo momento de su explosión en 2022. Y empezó en tres áreas básicas.
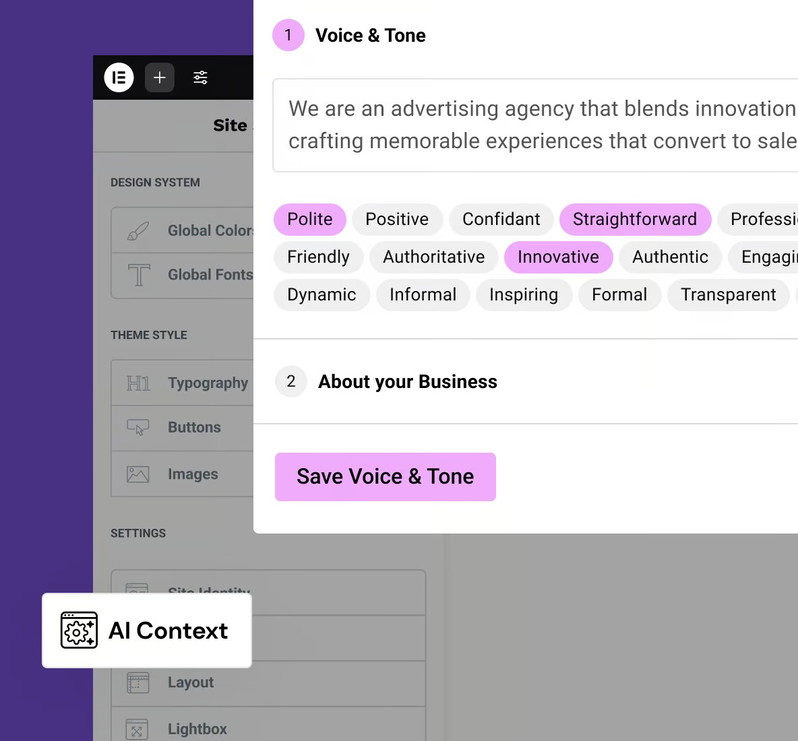
La primera es escribir textos de forma rápida y sencilla. Sirve para descripciones de productos, entradas de blog, encabezados, etc. y te ahorra tiempo. Aquí el primer ejemplo superpráctico que me viene a la cabeza es el micro-copy para comercios electrónicos.

Además, puedes definir el tono y la voz, de acuerdo a tu branding y la temática de la web.
Lo segundo es crear fragmentos de código personalizados con la gorra. Con esto puedes implementar funcionalidades y diseños complejos sin necesidad de ser un crack en programación.
Lo tercero que Elementor AI te permite es crear y editar imágenes fácilmente. Puedes generar imágenes según tus especificaciones y ajustarlas directamente en el editor de Elementor, modificar aspectos como el tamaño, los colores y otros elementos dentro de la imagen para que se adapten perfectamente a tu diseño.
Elementor IA es un servicio de suscripción adicional a la licencia del editor y tiene dos planes: personal, y profesional.
Otra funcionalidad muy chula es el Generative Fill. El ejemplo del helado de dos bolas que pides convertirlo en un helado de tres bolas es perfecto para ilustrar la potencia y el valor del mismo.
También te ofrece variantes de las mismas y te permite reemplazar fondos consiguiendo, por ejemplo, uniformizar el aspecto de tus productos en un WooCommerce. Eso sí, ojo al consumo de créditos, que como seguro que ya sabes, toda la parte de imágenes siempre dispara el consumo de tokens.
La creación de secciones Flexbox es una de las funciones nuevas más útiles. Te permite diseñar layouts responsive basados en flexbox sin complicaciones técnicas, permitiendo además que tu sitio web se vea perfecto en cualquier dispositivo.
También añade los estilos globales que tengas previamente definidos, a las variaciones de diseño con lo que te ahorras tenerlos que aplicar después. Y todo esto lo puedes hacer en base a un ejemplo que le facilites.

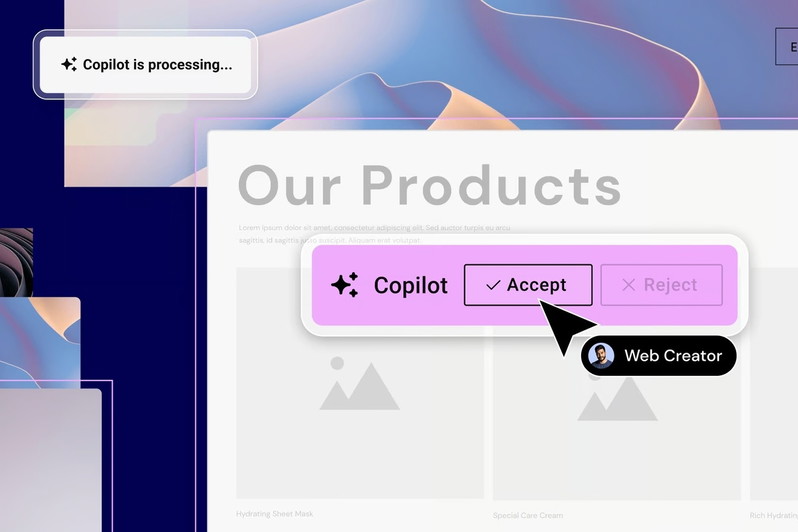
El Copilot de Elementor AI es como un asistente inteligente que aprende de ti y te ayuda durante el diseño y desarrollo de tu web. Te da sugerencias y te ofrece ideas basadas en buenas prácticas para mejorar tu flujo de trabajo y mejorar tu proyecto.
También incorpora cosas nuevas tales que la edición de imágenes desde la librería de medios de WordPress, o la creación de la imagen destacada del editor de WP o la creación automática de un extracto también en el editor de bloques. Estas dos inclusiones, o incluso otras que puedan surgir me parecen brillantes, pues pueden ayudar a la parte de creación de contenidos de manera realmente ilimitada.
La inteligencia artificial de Elementor es un servicio de suscripción adicional a la licencia del editor y tiene dos planes: uno más personal, y otro más profesional, como desarrolladores web o agencias.
Una de las cosas que a mí siempre me pierde, es encontrar los infinitos recursos visuales y bibliotecas que Elementor tiene.
Cuáles son y dónde encuentro las distintas bibliotecas de Elementor

Elementor tiene infinitas bibliotecas con distintos elementos. Tantas que a veces te puedes olvidar que las tienes o cómo acceder a ellas. Vamos a poner un poco de luz sobre esto.
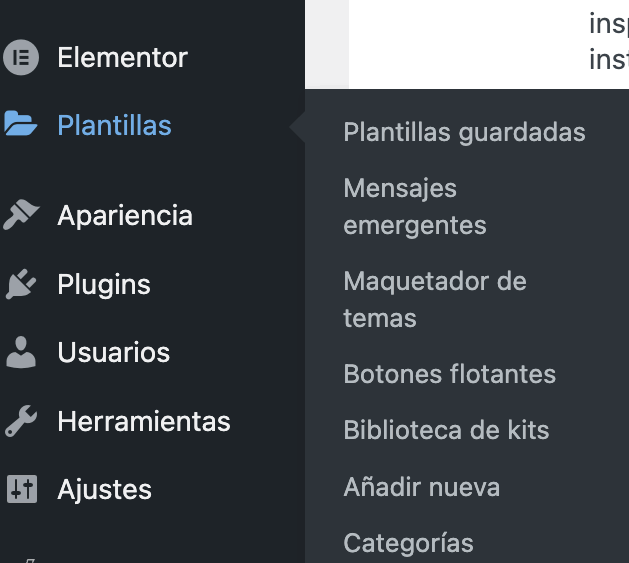
En la barra lateral del escritorio de WP, justo debajo de la pestaña de Elementor hay una pestaña de Plantillas. Vamos a explorar un poco.
- Plantillas guardadas: accedes a todas las plantillas que has creado o importado. También puedes crear cualquier tipo de plantilla con el botón nueva plantilla. Una vez que lo pulsas te aparecerán las plantillas disponibles del tipo elegido.
- Mensajes emergentes: Accedes a tus popups y te permite crear nuevos. Cuando pulsas nuevo, te aparecen la biblioteca de pop ups disponibles o simplemente empiezas una desde cero.
- Maquetador de temas: Accedes al maquetador de temas que ya hemos explicado antes y puedes ver y crear todas las plantillas de tu sitio web. Si pulsas sobre el tipo de plantilla que quieres crear, te da acceso a la librería disponible. Por cierto, ¿has visto la biblioteca de páginas 404?, hay ideas muy curiosas y muy creativas que seguramente quieras usar alguna vez...
- Botones flotantes: Accedes a los botones flotantes ya creados y asimismo, puedes crear nuevos y definir donde se ven.
- Biblioteca de kits: accedes directamente a la biblioteca de kits instalables en tu sitio web, como hemos visto en el punto anterior.
- Biblioteca de link in bios: Esta biblioteca está compuesta por más de 60 diseños y está un poco más escondida o incluso raruno diría. El caso es que si añades una nueva sección te permite arrastrar nuevos widgets con el ícono + y también con la carpeta cargar bloques y páginas de las bibliotecas.
Pues en bloques es donde encontrarás esas plantillas, las verás enseguida, aunque no me extrañaría que en Elementor revisen esto y lo cambien a otro lugar.
Ojo: Ese mismo comportamiento para cargar plantillas desde los bloques, lo verás si creas un nuevo archivo desde el maquetador de temas.
- Si eres un perfeccionista de las plantillas o tienes y creas muchas, a lo mejor querrás clasificarlas por categorías. La última opción de la pestaña de plantillas sirve para eso, crear categorías para tus plantillas.
![]()
Una biblioteca que también querrás encontrar es la biblioteca de iconos. Para este caso tendrás que entrar en cualquier widget que contenga iconos y para cambiarlo verás un botón que dice librería de iconos y verás todos los que tienes cargados. Recuerda que puedes subir bibliotecas de iconos de terceros.
Siguiendo con el menú de plantillas, la opción de "Plantillas > Añadir nueva" podrás acceder a todas las plantillas que tienes creadas, ya sean del maquetador u otras y es la forma original de navegar tus plantillas.
Si, es cierto. Es confuso esto de llegar al mismo sitio desde distintos accesos, pero también es una de las magias de WordPress, añadir novedades y mantener lo anterior.
Es un pequeño peaje que pagamos en el open-source para que viejos y nuevos usuarios accedan a sus lugares, aunque la herramienta evoluciona.

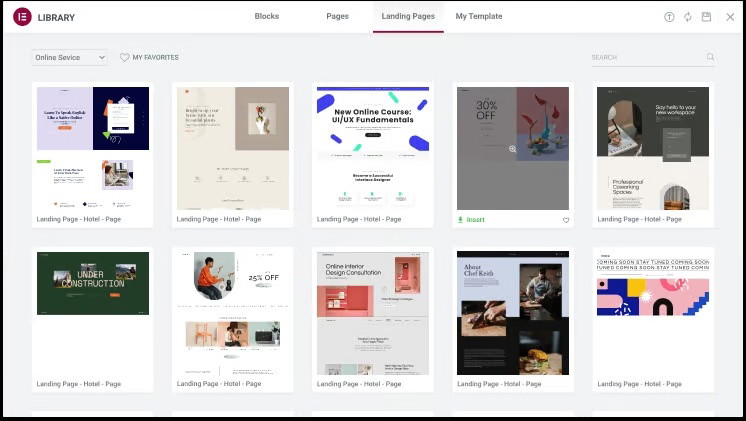
También querrás saber dónde están la biblioteca para crear landing pages rápidamente. Estas se encuentran un tanto escondidas. Primero asegúrate que estén activas las páginas de destino en los ajustes de Elementor, ten en cuenta que por defecto están desactivadas. Una vez que lo actives te aparecen en el listado junto a las demás. 🙂
Cierre y conclusiones
Se incrementa la frecuencia de novedades, se reduce la complejidad de las mismas y se incrementan las mejoras progresivamente. Bajan significativamente los bugs y los que aparecen se arreglan mucho más rápido.
Gracias a los cambios recientes en el desarrollo, el modelo funciona y las novedades salen de manera regular cada 8 semanas sin mayores incidencias.
Definitivamente, el editor de Elementor se encuentra en un momento dulce, con muchas funcionalidades nuevas y más ágil que nunca, así que disfrutemos este tiempo y construyamos webs mejores que nunca con Elementor.





Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *