HTML: Qué es y cómo utilizarlo
Tener una buena base de HTML es un pilar fundamental a la hora de aprender desarrollo web. Si ya sabes qúe es HTML y sus conceptos básicos, este artículo te servirá para profundizar un poco más en este lenguaje con el que se maqueta y estructura el contenido de los sitios web. ¡Vamos allá!
- Tu primer documento HTML (cómo funciona HTML)
- Conceptos básicos de HTML
- Etiquetas en HTML
- Etiquetas estructurales
- Etiquetas de texto
- Etiquetas de enlace
- Etiquetas de formulario
- Etiquetas multimedia
- Etiquetas de tabla
- Colores HTML
- Editores HTML
- Documentación sobre HTML
- Ejercicio final de HTML
- Conclusión

Tu primer documento HTML (cómo funciona HTML)
Un documento HTML es un archivo con la extensión .html o .htm cuyo contenido es leído e interpretado por el navegador web. De esta manera, cuando abres una página web en tu navegador, éste hace una petición al servidor donde se encuentra el documento, lo lee e interpreta y te lo muestra en tu pantalla.
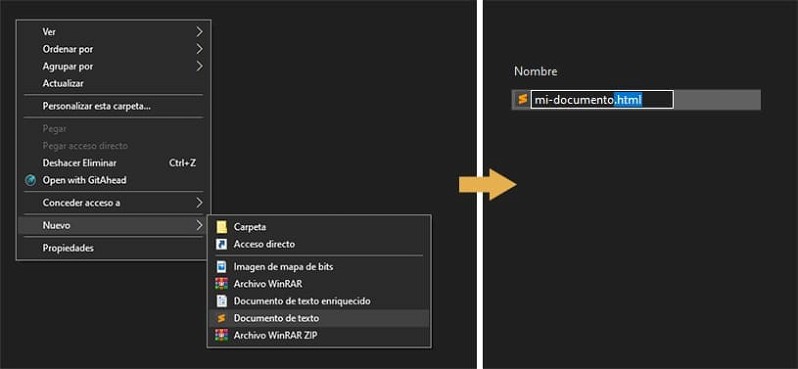
Hacer un documento HTML es muy sencillo. Solamente tienes que crear un documento de texto y cambiar la extensión .txt por .html. Si lo abrieses con tu navegador verías una pantalla blanca, ya que todavía no tiene contenido, pero lo interpretaría. Para añadir ese contenido, basta con utilizar un editor de texto (desde el simple Bloc de notas de Windows hasta un programa más avanzado como Sublime Text).

Conceptos básicos de HTML
En el artículo que enlazo en la introducción están explicados los conceptos básicos de HTML. De todas formas voy a repasar algunos de ellos a continuación:
Como te decía, el lenguaje HTML te permite organizar jerárquica y semánticamente el contenido de tu página web. Para ello dispones de una serie de elementos con los que crearás su estructura.
Etiquetas HTML: Construcción de elementos en HTML
Los elementos de HTML se construyen con etiquetas: por lo general, una etiqueta de apertura y otra de cierre entre las cuales va el contenido. Las etiquetas pueden contener una serie de atributos, que sirven para configurar o modificar aspectos y comportamientos de un elemento HTML. Te pongo un ejemplo ficticio para que lo entiendas mejor:
<elemento atributo1=”valor1” atributo2=”valor2”>Contenido del elemento</elemento>
Este ejemplo llevado a un caso real podría ser:
<h1 class=”titulo”>Este es el título de mi página web</h1>
Como puedes ver, las etiquetas se escriben entre los símbolos ‘< ‘y ‘>’ (en el caso de la etiqueta de cierre, también tienes que añadir una barra ‘/’). Los atributos se escriben dentro de la etiqueta seguidos de un símbolo ‘=’ y su valor entrecomillado. Entre las etiquetas de apertura y cierre va el contenido.
No todos los elementos de HTML tienen etiqueta de cierre y no todos tienen por qué llevar contenido entre las etiquetas.
Elementos en bloque y en línea
Los elementos de HTML pueden ser de dos tipos dependiendo del espacio que ocupan:
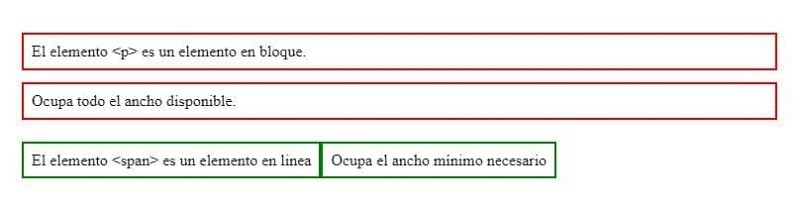
- Elementos en bloque: Ocupan todo el ancho disponible, haciendo que el siguiente elemento se posicione justo debajo. Algunos elementos en bloque de HTML son: <address> <article> <aside> <blockquote> <div> <footer> <form> <h1>-<h6> <header> <hr> <li> <nav> <ol> <p> <pre> <section> <table> <ul> <video>.
- Elementos en línea: Ocupan solamente el ancho mínimo necesario, haciendo que el siguiente elemento se posicione justo a su lado. Algunos de los elementos en línea que existen en HTML son: <a> <b> <br> <button> <img> <input> <label> <script> <select> <span> <strong> <textarea>.

Si lo necesitas, puedes cambiar la disposición de un elemento mediante la propiedad ‘display’ de CSS.
Anidamiento de elementos en HTML
Los elementos de HTML se pueden anidar, es decir, puedes introducir algunos elementos dentro de otros como en el siguiente ejemplo:
<section> <h1>Titulo</h1> <p>Contenido del artículo <span style=”color: blue;”>principa</span>l.</p> </section>
Como puedes ver, dentro de un elemento <section> he introducido un encabezado <h1> y un elemento de párrafo <p>. A su vez, dentro del <p> he introducido un elemento <span> para dar un estilo concreto a una palabra.
No todos los anidamientos son correctos. Por ejemplo, no puedes crear un elemento <footer> dentro un elemento <header>.
Comentarios en HTML
Los comentarios son muy útiles en cualquier lenguaje. Permiten añadir indicaciones que pueden ser útiles para entender un código creado por otra persona (o por uno mismo).
En HTML puedes crear comentarios metiendo un texto entre las etiquetas <!-- -->. Te pongo un ejemplo:
<!-- Esto es un comentario de HTML --> También puedes crear comentarios en varias líneas: <!-- Ocultamos momentáneamente este enlace: <a href=”blog.html”>Ir al blog</a> -->
Como ves en el ejemplo, también puedes comentar fragmentos de código que no quieres que se muestren en el resultado final.
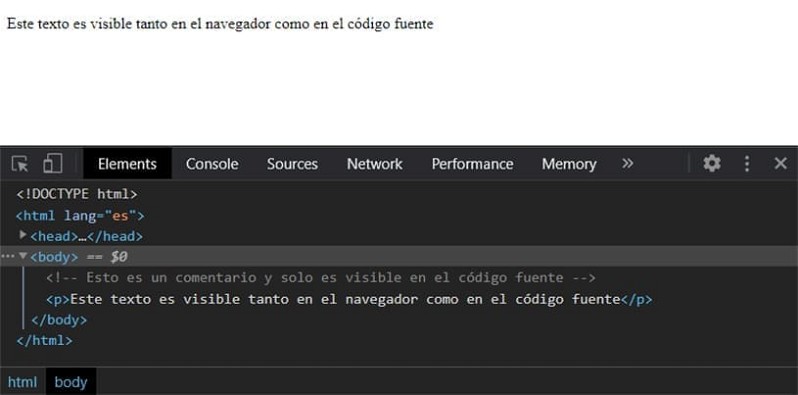
Los comentarios de HTML no se muestran en la página, pero son visibles en su código fuente. Por lo tanto, si un usuario inspecciona la página desde el navegador podrá verlos. Tenlo en cuenta.

Atributos comunes
Existen una serie de atributos que son comunes a prácticamente todas las etiquetas de HTML. Los más importantes son:
Atributo "id":
Permite asignar un nombre que identifica a un elemento concreto . El “id” debe ser único, es decir, no puede haber dos etiquetas con el mismo “id”. Es útil para identificar o llamar a ese elemento a través de una hoja de estilos o un script para manipularlo. El valor de un “id” no puede contener espacios ni tabulaciones. Te muestro un ejemplo aplicado a CSS:
#titulo-principal{
color: blue;
text-transform: uppercase;
}
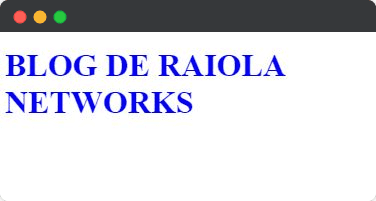
 En el ejemplo, he asignado al <h1> el id “titulo-principal” y con CSS le he aplicado estilos para que se vea de color azul y en mayúsculas.
En el ejemplo, he asignado al <h1> el id “titulo-principal” y con CSS le he aplicado estilos para que se vea de color azul y en mayúsculas.
Atributo "class":
El atributo class tiene un propósito muy parecido al id, pero en este caso sirve para asignar un nombre que identifica a varios elementos. La idea es identificar varios elementos con la misma clase para así poder aplicarle el mismo estilo a todos ellos. En el caso de este atributo, podemos asignar varias clases a un mismo elemento si las separamos con espacios. Lo entenderás mejor con el siguiente ejemplo:
<h2 class="titulo-secundario texto-destacado">Artículos sobre WordPress</h2> <h2 class="titulo-secundario texto-destacado">Artículos sobre WPO</h2>
 En el ejemplo anterior, los elementos <h2> tienen asignadas dos clases: ‘titulo-secundario’ y ‘texto-destacado’. Para cada una de esas clases he aplicado diferentes estilos CSS. Obviamente, podrías reutilizar estas clases en otros elementos HTML si así lo necesitases.
En el ejemplo anterior, los elementos <h2> tienen asignadas dos clases: ‘titulo-secundario’ y ‘texto-destacado’. Para cada una de esas clases he aplicado diferentes estilos CSS. Obviamente, podrías reutilizar estas clases en otros elementos HTML si así lo necesitases.
Atributo "style":
El atributo style te permite añadir estilos CSS en línea a un elemento HTML. Aunque personalmente te recomiendo que apliques los estilos a través de una hoja CSS separada del documento HTML. Se hace de la siguiente manera:
<p>Lorem ipsum <span style="color: red;font-weight:bold;">dolor sit amet</span>, consectetur adipiscing elit.</p>
 Como ves, he incluido una etiqueta <span> dentro de la etiqueta <p> para aplicar un estilo concreto a un fragmento del texto. En este caso, he aplicado un color rojo y aumentado el grosor de la fuente.
Como ves, he incluido una etiqueta <span> dentro de la etiqueta <p> para aplicar un estilo concreto a un fragmento del texto. En este caso, he aplicado un color rojo y aumentado el grosor de la fuente.
Etiquetas en HTML
Ahora que ya sabes qué son y cómo funcionan las etiquetas de HTML, te voy a enseñar cuáles son las más importantes. Según su función, se pueden dividir en varios tipos.
Etiquetas estructurales
En HTML existen una serie de etiquetas que te van a servir para crear una estructura para tu página HTML. Antes de explicártelas te voy a poner un ejemplo muy básico de cómo está estructurado un documento HTML:
<!DOCTYPE html> <html> <head> <title>[Título del documento HTML]</title> </head> <body> [Contenido del documento HTML] </body> </html>
Lo primero que tienes que hacer es declarar el tipo de documento. Con esta instrucción, el navegador entiende que vamos a utilizar código HTML y la versión del mismo. En el caso de este ejemplo es HTML5.
Después tienes que crear la etiqueta <html> que englobará todo el documento y, dentro de ella, las etiquetas <head> y <body>.
La etiqueta <head> es la cabecera de la página. Dentro de ella puedes incluir información para el navegador (título, descripción, etc.), enlaces a hojas de estilo CSS, a archivos JavaScript, etc. Todo lo que añadas aquí es totalmente transparente para el usuario. No se muestra visualmente en la página.
La etiqueta <body> es el cuerpo de la página. Aquí incluyes el contenido de la misma.
Dicho esto, vamos a ver las etiquetas estructurales más utilizadas en HTML:
<!DOCTYPE>
Es lo primero que tienes que escribir en tu documento HTML y, más que una etiqueta, es una declaración. Sirve para decirle al navegador en que versión de HTML vamos construir el documento. En HTML 5 se ha simplificado muchísimo la declaración <!DOCTYPE> comparado con versiones anteriores.
Doctype para HTML 4.01:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Doctype para HTML 5:
<!DOCTYPE html>
<html>
Es la etiqueta principal del documento, dentro de la cual van el resto de elementos (excepto el <!DOCTYPE>). Admite el atributo ‘lang’ para especificar en qué idioma está el documento HTML en cuestión (por ejemplo ‘lang=”es”’ para español):
<html>[Aquí va el contenido del documento HTML]</html>
<head>
Lo primero que tienes que incluir dentro de las etiquetas <html></html> es la cabecera de tu documento. Esto se hace con las etiquetas <head></head>. Todo lo que va dentro de la cabecera es información acerca del documento HTML y en principio no es visible para el usuario. El título, la meta descripción, enlaces a hojas de estilo CSS o documentos JavaScript son ejemplos de lo que puedes añadir en la cabecera.
<head>[Aquí va el contenido de la cabecera]</head>
<title>
Dentro de esta etiqueta tienes que establecer el título de tu documento HTML. Este título es el que aparecerá, por ejemplo, en la pestaña del navegador y es obligatorio que lo incluyas. Además, es un elemento importante de cara al SEO on page de tu sitio web así que intenta que sea lo más descriptivo posible.
<title>Ejemplos de HTML.</title>

<meta>
La etiqueta <meta> sirve para aportar información a los motores de búsqueda o al navegador acerca del documento. Puedes incluir varias etiquetas <meta> para añadir aportar la información necesaria (descripción, autor, codificación de caracteres de la página, etc.)
Te pongo unos ejemplos:
<meta charset="UTF-8" /> <meta name="description" content="Descripción del documento HTML" /> <meta name="keywords" content="Hosting SSD, Soporte 24/7" /> <meta name="author" content="David Suárez" />
<base>
Esta etiqueta te permite establecer una URL base para el resto de URL (relativas) del documento. Una especie de prefijo que tomarán el resto de URL, por así decirlo. Por ejemplo, si creamos la siguiente etiqueta <base>:
<base href=”https://raiolanetworks.com/” target=”_blank”/>
Los siguientes elementos
<a href=”/documento.pdf”>Mi documento</a> <img src=”/img/imagen.jpg”/>
tendrán las URL y , respectivamente.
Como puedes ver, es una etiqueta que no necesita contenido. En cuanto al cierre de la etiqueta, verás que no se hace con </base> sino que simplemente se añade una barra antes de “>”. Aunque esta barra de cierre no es obligatoria, es aconsejable ponerla.
<link>
Esta etiqueta se utiliza cuando necesitas enlazar algún recurso externo a tu documento HTML. Sobre todo, se utiliza para enlazar hojas de estilo CSS o añadir un favicon a tu sitio web.
El modo de añadir una hoja de estilo externa a tu documento es el siguiente:
<link rel="stylesheet" href=”estilo.css"/>
En el atributo ‘rel’ tienes que poner el valor ‘stylesheet’ para indicar que vas a enlazar una hoja de estilos. En el atributo ‘href’ tienes que poner la ruta de dicha hoja.
<style>
Otra manera de añadir código CSS a tu documento es utilizar la etiqueta <style>. De esta manera, estarás incluyendo CSS en el propio documento y no de manera externa. Te pongo un ejemplo:
<style>[Aquí tu código CSS}/</style>
Personalmente, creo que es mejor y más organizado tener los archivos CSS separados y utilizar la etiqueta <link> para vincularlos.
<script>
Un script es una secuencia de instrucciones que se ejecuta e interpreta en el navegador del usuario. Utilizando scripts puedes programar funciones en código JavaScript para manipular elementos de la página web, validar formularios o crear efectos visuales, entre otras cosas.
Tienes dos maneras de hacer esto utilizando esta etiqueta:
- Insertar el script directamente dentro del documento HTML:
<script>[Aquí tu script]</script>
- Enlazar un archivo .js externo que contenga tus scripts:
<script src="js/funciones.js"></script>
En este último caso, tienes que utilizar el atributo src para indicar la ruta en la que se encuentra el archivo.
<body>
Justo después del <head> tienes que incluir el <body> o cuerpo de tu documento HTML. Dentro de éste irá el contenido visible de tu página: títulos, párrafos, secciones, imágenes, vídeos, etc. Todos estos elementos los tienes que meter dentro de las etiquetas <body></body>. Solamente puede haber un <body> en un documento HTML.
<body>[Aquí va el contenido del cuerpo de tu documento HTML]</body>
<nav>
Esta etiqueta sirve para agrupar una serie de enlaces (tanto dentro del propio documento o externos) en una misma sección de navegación. La etiqueta <nav> se utiliza, por ejemplo, para crear un menú o una tabla de contenidos.
<nav> <a href="#">Enlace 1</a> <a href="#">Enlace 2</a> <a href="#">Enlace 3</a> </nav>
 <section>
<section>
Con las etiquetas <section></section> puedes crear secciones genéricas para organizar y agrupar tu contenido semánticamente. Es decir, secciones de una temática concreta y con significado propio.
Puede que en algún momento dudes entre usar <section> o <div> (etiqueta que te explicaré más adelante). La diferencia entre ellas es la siguiente:
Imagina que estás maquetando una página HTML y vas a incluir 3 apartados: “Quién soy”, “Mis trabajos” y “Opiniones”. Lo lógico es que dividas cada apartado en una <section>. Ahora imagina que en esas secciones necesitas hacer divisiones para estructurar el contenido en columnas o para aplicarle distintos estilos. En este caso, utilizarás etiquetas <div> para hacerlo.
<section> <h2>Título de la sección</h2> <p>Contenido de la sección</p> </section>
 <article>
<article>
La etiqueta <article> es muy parecida a <section> pero, en este caso, la utilizarás para bloques de contenido independientes. Es decir, bloques de contenido que tendrían sentido por sí mismos y podrían ser reutilizados fuera del documento HTML. Por ejemplo, un post de un blog, una noticia, etc.
Técnicamente funciona igual que la etiqueta <section>, pero semánticamente es diferente. Es por ello que, de cara al SEO, es importante saber elegir la etiqueta en función del contenido.
<article> <h2>Título de la sección</h2> <p>Contenido de la sección</p> </article>
 <aside>
<aside>
Un elemento <aside> sirve para contener cierta información relacionada con el documento HTML o la sección a la que pertenece. Se suele utilizar, por ejemplo, para crear una barra lateral en la estructura de un blog para mostrar enlaces relacionados.
De todas formas, puedes posicionarla en la parte que quieras del documento (no necesariamente en un lateral). Por ejemplo, dentro de una etiqueta <section> para mostrar alguna información relevante para dicha sección.
<aside>
<h2>Enlaces relacionados</h2>
<ul>
<li><a href=”#”>Enlace 1</a></li>
<li><a href=”#”>Enlace 2</a></li>
<li><a href=”#”>Enlace 3</a></li>
</ul>
</aside>

<header>
La etiqueta <header> sirve para englobar un grupo de información introductoria o un conjunto de enlaces de navegación. Puede contener encabezados (<h1>, <h2>, <h3>, etc.), un logo, un campo de búsqueda, enlaces u otros elementos.
Puedes utilizar varios <header> en tu documento HTML si lo necesitas, pero tienes que tener en cuenta que no puedes anidar un <header> dentro de un elemento <address>, <footer> u otro elemento <header>.
Te pongo un código de ejemplo en el que utilizo dos elementos <header>:
<header>
<nav>
<ul>
<li><a href="inicio.html">Inicio</a></li>
<li><a href="noticias.html">Noticias</a></li>
<li><a href="contacto.html">Contacto</a></li>
</ul>
</nav>
<h1>Listado de artículos sobre WordPress</h1>
</header>
<article>
<header>
<h2>Titulo del artículo</h2>
<p>Autor del artículo.</p>
<p>Fecha del artículo</p>
</header>
<p>Contenido del artículo.</p>
</article>

<footer>
Esta etiqueta sirve para indicar el fin del documento o de una sección. Dentro de esta etiqueta puedes incluir información como el copyright, autoría, enlaces a políticas de privacidad o de cookies, etc.
Al igual que pasa con <header>, puedes tener varios elementos <footer> en tu documento y no se puede anidar dentro de <address>, <header> u otro <footer>.
<footer> <p>© 2020</p> <p><a href="politica.html">Política de privacidad</a></p> </footer>
 <address>
<address>
Lo recomendado para que coloques información de contacto en tu documento es usar la etiqueta <address>. Dentro de ella puedes añadir, por ejemplo, una dirección física o de correo electrónico, números de teléfono, enlaces a tus redes sociales, etc.
Lo ideal es que coloques la etiqueta <address> dentro de una etiqueta <footer>, como en el siguiente ejemplo:
<footer>
<address>
Teléfono: <a href="tel:999999999">999 99 99 99</a><br />
Email: <a href="mailto:email@email.es">email@email.es</a>
</address>
</footer>
 <div>
<div>
Con <div> puedes definir una sección o división. Este elemento te permite agrupar en un contenedor un conjunto de elementos HTML. A diferencia de otros elementos contenedores como <section> o <article>, el elemento <div> carece de significado semántico. Es simplemente un contenedor genérico mediante el que organizar el contenido del documento. Es útil para aplicar estilos a grupos de elementos HTML o manipularlos mediante JavaScript.
<div id="bloque-azul"> <p>Este es un bloque de color azul.</p> </div> <div id="bloque-amarillo"> <p>Este es un bloque de color amarillo.</p> </div>

<span>
El elemento <span> es muy parecido a un <div>, con la diferencia de que es un elemento en línea en lugar de en bloque. En este caso lo puedes utilizar, por ejemplo, para dar estilo a una parte concreta de un texto.
<p>Lorem <span style="color: red;">ipsum</span> dolor sit amet.</p>
 <hr />
<hr />
Un elemento <hr /> es un separador a modo de línea horizontal que representa una división para un cambio de tema entre párrafos.
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer sodales mi et est pretium, vitae varius sem pulvinar.</p> <hr /> <p>Sed ut placerat dui, eget pellentesque turpis. In sed diam ut nunc blandit facilisis.</p>

Etiquetas de texto
En HTML dispones de una serie de etiquetas para crear elementos de texto.
<h1> - >h6>
Las etiquetas <h1>, <h2>, <h3>, <h4>, <h5> y <h6> sirven para crear títulos o encabezados. Su nivel de importancia dentro del documento va de mayor a menor, siendo <h1> el de mayor rango y <h6> el de menor.
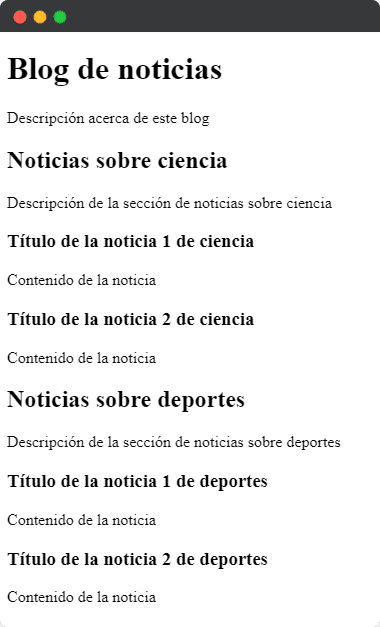
Los títulos se utilizan para describir el contenido del documento o la sección a la que pertenecen. Por cada documento HTML solo debe existir un <h1>, que actuará como título del documento en cuestión. Para las secciones que crees en el documento tendrás que utilizar el resto de encabezados (<h2>, <h3>, etc.) según la forma en la que organices la información. Obviamente, tienes que seguir un orden y no saltarte un rango (es decir, no incluyas un <h4> si no tienes ningún <h3>).
<h1>Blog de noticias</h1> <p>Descripción acerca de este blog</p> <h2>Noticias sobre ciencia</h2> <p>Descripción de la sección de noticias sobre ciencia</p> <h3>Título de la noticia 1 de ciencia</h3> <p>Contenido de la noticia</p> <h3>Título de la noticia 2 de ciencia</h3> <p>Contenido de la noticia</p> <h2>Noticias sobre deportes</h2> <p>Descripción de la sección de noticias sobre deportes</p> <h3>Título de la noticia 1 de deportes</h3> <p>Contenido de la noticia</p> <h3>Título de la noticia 2 de deportes</h3> <p>Contenido de la noticia</p>

<p>
Con la etiqueta <p> puedes definir un párrafo para agrupar diferentes fragmentos de texto en bloques.
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer sodales mi et est pretium, vitae varius sem pulvinar. Sed ut placerat dui, eget pellentesque turpis. In sed diam ut nunc blandit facilisis.</p> <p>Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. In auctor mauris semper ultrices fringilla.</p>

<pre>
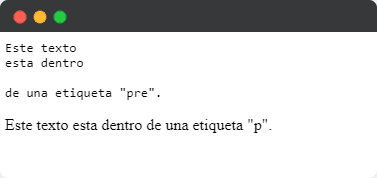
Utilizando esta etiqueta puedes definir un párrafo de texto preformateado. La diferencia con respecto a la etiqueta <p> es que <pre> mostrará el texto tal cual lo redactes en el código. Es decir, mantendrá los saltos de línea, tabulaciones o espacios. Te pongo un ejemplo:
<pre>Este texto esta dentro de una etiqueta "pre". </pre> <p>Este texto esta dentro de una etiqueta "p". </p>

<blockquote>
Con <blockquote> puedes crear una cita de otra fuente. Normalmente, los navegadores agregan un sangrado a este elemento.
<blockquote>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</blockquote>

<br />
Puedes insertar saltos de línea en un texto con esta etiqueta. Puede resultarte útil para, por ejemplo, escribir direcciones. Este elemento no tiene etiqueta de cierre.
<p> Lorem ipsum dolor sit amet,<br> consectetur adipiscing elit. </p>

<ol>
Si quieres crear una lista en HTML, puedes hacerlo con la etiqueta <ol> (ordered list). Con ella crearás una lista ordenada (numérica o alfabéticamente). Para crear una lista ordenada en HTML tienes que abrir una etiqueta <ol> y, dentro de ella, añadir elementos <li> (elementos de lista). Te pongo un ejemplo:
<ol> <li>Primer elemento</li> <li>Segundo elemento</li> <li>Tercer elemento</li> </ol>

<ul>
También puedes crear listas desordenadas en HTML. En este caso cada elemento, en lugar de ir precedido por un número o letra, irá precedido por un círculo. Este círculo es personalizable con código CSS. Crear una lista desordenada se hace de la misma forma que una ordenada, pero cambiando el <ol> por <ul> (unordered list).
<ul> <li>Primer elemento</li> <li>Segundo elemento</li> <li>Tercer elemento</li> </ul>

Puedes crear listas HTML anidadas. Tan solo tienes que introducir otra lista dentro de uno de los elementos <li>.
Etiquetas de enlace
<a>
Un elemento fundamental en un sitio web son los enlaces. Para crear un enlace o hipervínculo en HTML tienes que usar la etiqueta <a> y meter dentro de ella lo que quieres que sea un enlace (un texto, una imagen, etc.).
La etiqueta <a> tiene un atributo ‘href’ mediante el cual indicar a dónde apunta ese enlace (bien sea otro documento de nuestro sitio o un enlace externo).
<a href=”contacto.html”>Ir a contacto</a> <a href=”https://raiolanetworks.com”> <img src=”img/logo.jpg” /> </a>
También puedes hacer que un enlace abra directamente un gestor de correo electrónico para enviar un email con la instrucción ‘mailto:’:
<a href=”mailto:email@email.es”>email@email.es></a>
O puedes enlazar a un número de teléfono con la instrucción ‘tel:’
<a href=”tel:+34666666666”>Llamar por teléfono</a>
También puedes hacer que un enlace se abra en una nueva ventana con el atributo ‘target’:
<a href=”contacto.html” target=”_blank”>Este enlace se abre en una nueva ventana</a>
Si no especificas el atributo ‘target’, el enlace se abrirá por defecto en la misma ventana.
A continuación, te dejo un ejemplo de todo lo anterior:
<a href="contacto.html">Ir a contacto</a> <br> <a href="https://raiolanetworks.com"> <img src="https://via.placeholder.com/100x100" /> </a> <br> <a href="mailto:email@email.es">email@email.es</a> <br> <a href="tel:+34666666666">Llámar por teléfono</a>

<button>
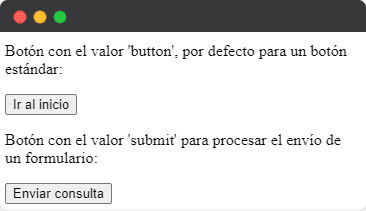
Con la etiqueta <button> puedes crear un botón clicable. A diferencia de <a>, esta etiqueta proporciona un aspecto clásico de botón de manera predefinida. Al usar <button> tienes que especificar el atributo ‘type’ para decirle al navegador qué tipo de botón estás usando. Te muestro algunos ejemplos:
<p>Botón con el valor 'button', por defecto para un botón estándar:</p> <button type="button">Ir al inicio</button> <br> <p>Botón con el valor 'submit' para procesar el envío de un formulario:</p> <button type="submit">Enviar consulta</button>

Etiquetas de formulario
Otro elemento habitual en los sitios web son los formularios. Gracias a ellos el usuario puede enviar información al servidor para cosas como enviarnos un email, modificar o actualizar elementos de la web, etc.
<form>
Los formularios se crean con la etiqueta <form>. Dentro de ella irán los campos del formulario y el botón de enviar.
Los atributos más importantes de la etiqueta <form> son al atributo ‘action’ y el atributo ‘method’.
- Con ‘action’ le indicas al formulario dónde enviar los datos que se han introducido en los campos. Por ejemplo, a un archivo .php donde los proceses.
<form action=”procesar-form.php”>...</form>
- Con ‘method’ defines cómo se van a enviar esos datos. Los valores que acepta este atributo son ‘get’ y ‘post’:
- method=”get”: Los valores de los campos del formulario se envían a través de la URL mediante parámetros; por ejemplo,
nombre=David&tema=html
Si usas ‘get’ los valores de los campos del formulario serán visibles por los usuarios a través de la URL. - method=”post”: Los valores de los campos del formulario no son visibles por el usuario, ya que se envían internamente.
- method=”get”: Los valores de los campos del formulario se envían a través de la URL mediante parámetros; por ejemplo,
Otro atributo importante y que deberías utilizar no solo en la etiqueta <form> sino en las etiquetas que verás a continuación es el atributo ‘name’. Con este atributo le das un nombre a cada elemento para, posteriormente, poder recoger esos valores en el procesado del formulario. También deberías asignar un ‘id’ a cada uno de los elementos del formulario para poder establecer su <label>, de la que te hablaré más adelante.
Además, para algunos elementos puedes utilizar el atributo ‘value’:
- En <input type=”submit” /> para establecer el texto del botón de enviar el formulario.
- En los <input> de tipo ‘text’, ‘email’ o ‘password’ para establecer un valor prefijado en esos campos.
- En los <input> de tipo ‘checkbox’ o ‘radio’ para asignar el valor para cada opción (el valor que se enviará al procesar el formulario).
En ocasiones, vas a necesitar que algún campo de tu formulario sea obligatorio, es decir, que el usuario no pueda enviar el formulario si no cubre dicho campo (o campos). Para conseguir esto existe el atributo ‘required’. Este atributo no lleva ningún valor asignado, simplemente tenemos que colocarlo dentro de la etiqueta <input>, <select> o <textarea> del campo que será obligatorio. Por ejemplo:
<input type=”text” required />
<input>
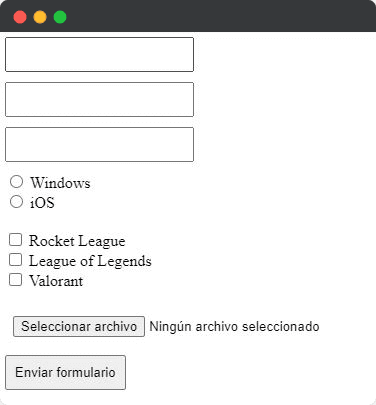
Las etiquetas <input> se utilizan para crear elementos de entrada de datos en el formulario, es decir, para crear campos que el usuario pueda cubrir con información. La etiqueta <input> es una etiqueta en línea y no tiene etiqueta de cierre. Según el atributo ‘type’, pueden ser de varios tipos. Te muestro los más importantes:
- type=”text”: Campo de entrada de texto
- type=”email”: Campo de entrada de email
- type=”password”: cCampo de contraseña (al cubrirlo verás asteriscos en lugar del valor real)
- type=”radio”: Campo de selección de opciones (solamente puedes seleccionar una)
- type=”checkbox”: Similar al anterior pero en este caso puedes seleccionar más de una
- type=”file”: Campo de subida de archivos. Puedes hacer que acepte la subida de varios añadiendo el atributo ‘multiple’
- type=”submit”: Botón para enviar el formulario
Puedes verlos en funcionamiento en el siguiente ejemplo:
<form action="#" method="post"> <input type="text" /> <input type="email" /> <input type="password" /> <input type="radio" name="sistema-operativo" value="Windows" /> <label for="so-windows">Windows</label><br> <input type="radio" name="sistema-operativo" value="iOS" /> <label for="so-iOS">iOS</label><br> <br> <input type="checkbox" id="juego1" name="juego" value="Rocket League" /> <label for="juego1">Rocket League</label><br> <input type="checkbox" id="juego2" name="juego" value="League of Legends" /> <label for="juego2">League of Legends</label><br> <input type="checkbox" id="juego3" name="juego" value="Valorant" /> <label for="juego3">Valorant</label><br> <br> <input type="file" name="foto" id="foto" /> <input type="submit" value="Enviar formulario" /> </form>

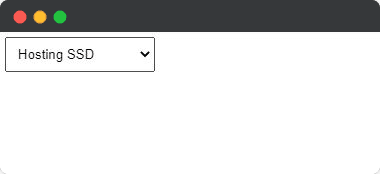
<select>
La etiqueta <select> sirve para crear una lista desplegable de opciones dentro del formulario. Para crear una lista tienes que meter dentro de las etiquetas <select> cada opción con la etiqueta <option>. A la etiqueta <select> tienes que asignarle un atributo ‘name’ que describa de qué es la lista. A cada <option> tienes que asignarle un atributo ‘value’ con el valor de dicha opción. Este valor es el que se enviará con el formulario.
<form action="#" method="post">
<select name="producto" id="producto">
<option value="hosting-ssd">Hosting SSD</option>
<option value="vps-optimizado">VPS Optimizado</option>
<option value="servidor-dedicado">Servidor dedicado</option>
</select>
</form>

Por defecto, la opción preseleccionada es la primera, pero puedes preseleccionar la que quieras añadiendo al atributo ‘selected’ a la opción.
<textarea>
Un elemento <textarea> es un campo de texto multilínea (a diferencia del <input type=”text”>, que es de una sola línea). Se crea con la etiqueta <textarea> y puedes especificar su tamaño mediante los atributos ‘rows’ (número de líneas) y ‘cols’ (ancho visible).
<form action="#" method="post"> <textarea name="consulta" rows="15" cols="30"></textarea> </form>

<label>
La etiqueta <label> se utiliza para crear una etiqueta relacionada con un campo de formulario. Suele contener un texto descriptivo para dicho campo (“Nombre”, “Email”, “Contraseña”, “Consulta”, etc.). El atributo más importante de esta etiqueta es el atributo ‘for’, mediante el cual se relaciona la <label> con el campo de formulario. El valor del atributo ‘for’ se tiene que corresponder con el ID del campo. Te pongo un ejemplo:
<form action="#" method="post"> <label for="nombre">Nombre</label><br> <input type="text" id="nombre" name="nombre"> </form>

Es importante usar la etiqueta <label> por temas de SEO y accesibilidad.
Etiquetas multimedia
En HTML también puedes añadir elementos multimedia a tus documentos. De esta forma puedes añadir imágenes, vídeos o audios. Para ello existen una serie de etiquetas. Las más utilizadas son las siguientes.
<img>
Mediante la etiqueta <img> puedes añadir imágenes a tu web en distintos formatos. Es un elemento en línea y no tiene etiqueta de cierre. Los atributos más importantes que tiene <img> son:
- src: Mediante el cual especificas la ruta de la imagen, bien sea una ruta externa o interna.
- alt: Para crear un texto alternativo en el caso de que no se cargue la imagen.
<img src="https://images.freeimages.com/images/small-previews/ab0/house-1223067.jpg" alt="Imagen de una casa" />

<audio>
Puedes insertar audio en HTML gracias a esta etiqueta. Para hacerlo tienes que incluir uno o varios elementos <source> dentro de la etiqueta <audio>.
Es recomendable añadir varios elementos <source> cada uno con el audio en un formato diferente, ya que no todos los navegadores soportan todos los formatos. Normalmente lo ideal es que incluyas el audio en los formatos mp3 y ogg, pero también puedes incluirlo en wav (aunque el formato wav suele ser más pesado).
Además de los elementos <source>, también deberías añadir un texto entre las etiquetas <audio>. Este texto solamente se mostrará cuando el navegador no soporte esta etiqueta.
La etiqueta <audio> acepta, entre otros, los siguientes atributos:
- controls: Para mostrar los controles de reproducción (play, pause, etc.)
- autoplay: Para reproducir el sonido automáticamente al cargar el documento
- loop: Para reproducir el sonido en bucle
La etiqueta <source> acepta los siguientes atributos:
- src: Para especificar la ruta del archivo de audio
- type: Para especificar el formato del archivo; el valor “audio/ogg” es para archivos con la extensión ogg y el valor audio/mpeg es para mp3
<audio controls> <source src="https://bigsoundbank.com/UPLOAD/mp3/0267.mp3" type="audio/mpeg"> <source src="https://bigsoundbank.com/UPLOAD/ogg/0267.ogg" type="audio/ogg"> Tu navegador no soporta el elemento de audio de HTML. </audio>

<video>
Otro elemento multimedia muy común en los sitios web son los vídeos. Una de las novedades más llamativas de HTML 5 fue la etiqueta <video>, que te permite insertar un vídeo en tu documento. Su uso es bastante parecido al de la etiqueta <audio>. En este caso, tienes que introducir las distintas fuentes con la etiqueta <source> dentro de la etiqueta <video>.
Los atributos que puedes utilizar en la etiqueta <video> son:
- controls: Para mostrar los controles de reproducción
- autoplay: Para reproducir automáticamente el vídeo al cargar la página
- width y height: Para especificar un ancho y alto del vídeo
- loop: Para reproducir el vídeo en bucle
- muted: Para silenciar el vídeo
- poster: Para mostrar una imagen previa al vídeo, que aparecerá hasta que el usuario inicie la reproducción
Para la etiqueta <source> puedes utilizar los siguientes atributos:
- src: Para la ruta del archivo de vídeo
- type: Para el formato del archivo de vídeo (video/mp4, video/webm o video/ogg)
<video width="1280" height="720" controls> <source src="video.mp4" type="video/mp4"> <source src="video.ogg" type="video/ogg"> <source src=”video.webm” type=”video/webm”> Tu navegador no soporta el elemento de vídeo de HTML. </video>
Al igual que con la etiqueta <audio>, puedes incluir un texto entre las etiquetas <video> para, en caso de que el navegador del usuario no admita esta etiqueta, hacérselo saber.
Etiquetas de tabla
Aunque a día de hoy las tablas de HTML ya no se utilizan para la estructura del documento HTML, sí que pueden ser de utilidad en algunos casos para mostrar bloques de datos, tablas de precios u otro tipo de información.
Las tablas de HTML se forman con:
- La etiqueta <table> para definir la tabla en conjunto.
- Etiquetas <tr> para crear filas dentro de la tabla.
- Etiquetas <td> para crear celdas dentro de las filas.
- Etiquetas <th> para crear celdas que actúen como cabeceras.
Un ejemplo básico sería el siguiente:
<table border="1">
<tr>
<th>País</th>
<th>Capital</th>
</tr>
<tr>
<td>Japón</td>
<td>Tokyo</td>
</tr>
</table>

Colores HTML
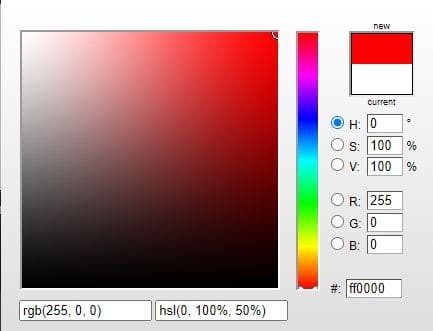
Los colores que se utilizan en desarrollo web se basan en sistemas como el hexadecimal, el RGB o el HSL. Te cuento brevemente en qué consisten:
Pongamos de ejemplo un color rojo:
- En hexadecimal sería #FF0000 y cada par de números o letras (FF, 00 y 00) se corresponde a la intensidad del rojo, verde y azul respectivamente.
- En RGB sería rgb(255,0,0), cuyos números corresponden también a la intensidad de los colores (‘Red’, ‘Green’ y ‘Blue’) desde 0 hasta 255.
- Y en HSL sería hsl(0, 100%, 50%). El sistema HSL se basa en porcentajes de Tono (Hue), Saturación (Saturation) y Brillo (Ligthness).

Pero además de estos sistemas de color, en HTML (y en CSS) existen una serie de colores que pueden ser utilzados con un nombre concreto. Por ejemplo, si quieres utilizar los colores negro o blanco, puedes utilizar ‘black’ o ‘white’:
<p style=”color: black;”>Lorem ipsum.</p>
Hay un total de 140 nombres de colores que todos los navegadores admiten. Si quieres consultar la lista completa, puedes hacerlo aquí: https://www.w3schools.com/colors/colors_names.asp
Editores HTML
Si has llegado hasta aquí y tienes ganas de crear tu primer documento HTML, posiblemente te estarás preguntando dónde escribir tu código. Como te comentaba más arriba, podrías usar simplemente la aplicación de Bloc de notas de Windows, pero al ser tan simple te estarías perdiendo algunas herramientas que sí te proporcionan otros editores.
Algunas de las ventajas de utilizar un editor de código más específico son:
- Interfaz más orientada a la creación de código.
- Identificación del lenguaje en el que estás trabajando.
- Resaltado de etiquetas o elementos en diferentes colores para facilitar la comprensión del código.
- Ayuda con la sintaxis del código al resaltar errores como, por ejemplo, etiquetas mal cerradas.
- Autocompletado del código.
- Permiten la indentación del código, es decir, permiten estructurarlo con tabulaciones o sangrado para ordenarlo de manera que sea más legible.
- Posibilidad de trabajar con varios archivos abiertos a la vez organizados en pestañas.
- Numeración de las líneas del código.
- En algunos casos, instalacion de plugins o addons que permiten extender las funcionalidades del editor.
Hoy en día existen multitud de editores de código; por ejemplo:
[caption id="attachment_76802" align="aligncenter" width="815"] Sublime Text[/caption]
Sublime Text[/caption]
[caption id="attachment_76803" align="aligncenter" width="815"] Visual Studio Code[/caption]
Visual Studio Code[/caption]
[caption id="attachment_76804" align="aligncenter" width="815"] Atom[/caption]
Atom[/caption]
[caption id="attachment_76805" align="aligncenter" width="815"] Brackets[/caption]
Brackets[/caption]
Documentación sobre HTML
En este artículo he intentado explicarte las bases de HTML para que puedas empezar a maquetar tus propias páginas. Pero si realmente quieres profundizar mucho más en el tema, internet está lleno de sitios donde aprender cosas más avanzadas sobre HTML.
Algunos de los sitios de referencia en los cuales podrás aprender todavía más e incluso consultar dudas puntuales son:
- https://www.w3schools.com/
En esta web podrás aprender más sobre HTML y otros lenguajes como CSS, JavaScript o PHP. Tiene un listado completo de todas las etiquetas y sus atributos. Además, tiene ejemplos que podrás probar y editar gracias a su editor de código online. - https://developer.mozilla.org/es/
Esta web de Mozilla recopila información, guías y tutoriales de HTML y otras tecnologías.
Ejercicio final de HTML
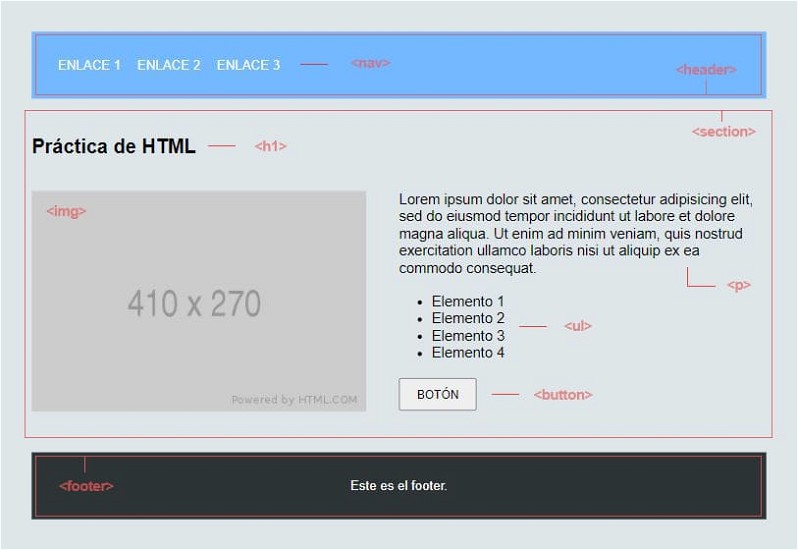
Ahora que has visto cómo funciona el lenguaje HTML y cómo se construyen muchos de sus elementos, te propongo un ejercicio. He creado el documento HTML que puedes ver en la siguiente imagen:

Te animo a que intentes crear tú mismo el documento HTML anterior con los conocimientos que has adquirido leyendo este artículo. Ten en cuenta que yo he usado código CSS para dar estilo a algunos de los elementos.
Si tienes dudas, puedes descargarte la solución a través del siguiente formulario:
[elementor-template id="76795"]
Conclusión
Si estás pensando en iniciarte en el mundo del desarrollo web, el primer paso que deberías dar es aprender HTML. Tener una buena base en este lenguaje es esencial para comprender la estructura de los sitios web.
¿Tienes alguna duda? ¿Te has quedado con ganas de saber más? ¡Deja un comentario! :)






Planchadoras - Medinox
28/01/2021 a las 03:23