Qué es Open Graph y cómo ayuda a la visibilidad de tu web
Desde hace ya más de una década las redes sociales se han convertido en un fiel aliado para muchos webmasters, marketeros y, en general, para cualquier persona o negocio que quiera tener presencia en la red.
Concretamente, Facebook es una red social que roza los 3.000 millones de usuarios activos en el momento en que se escribe este artículo, lo que implica aproximadamente un 60% de la población mundial.
Cada día se comparten millones de páginas, noticias, artículos, etc., en tablones de millones de usuarios. Por eso, tú que me estás leyendo has de tener tu web perfectamente configurada para que Facebook muestre lo que tú quieras que muestre cuando alguien comparta en su tablón contenido de tu sitio web.
A lo largo de este artículo podrás conocer cómo te va ayudar Open Graph en esta tarea, en qué te va a beneficiar y cómo configurarlo en tu página web.
- ¿Qué es Open Graph y por qué deberías configurarlo con tu web?
- ¿Para qué sirve cada etiqueta Open Graph?
- Etiqueta Open Graph de título: "og:title"
- Etiqueta Open Graph de descripción: "og:description"
- Etiqueta Open Graph de url: "og:url"
- Etiqueta Open Graph de imagen: "og:image"
- Etiqueta Open Graph de vídeo: "og:video"
- Etiqueta Open Graph de tipo de contenido: "og:type"
- Etiqueta Open Graph de nombre del sitio web: “og:site_name”
- Etiqueta Open Graph de audio: "og:audio"
- ¿Qué redes sociales toman en cuenta las etiquetas Open Graph hoy día?
- ¿Cómo mejora Open Graph la visibilidad de nuestra web?
- Herramientas para comprobar la correcta implementación de Open Graph
- Facebook Debugger (Facebook)
- Card Validator (Twitter)
- Post Inspector (Linkedin)
- Rich Pins Validator (Pinterest)
- ¿Cómo configurar Open Graph en tu sitio web?
- Configurar Open Graph en WordPress
- Configurar Open Graph en PrestaShop
- Configurar Open Graph en Joomla
- Conclusiones finales sobre el protocolo Open Graph

¿Qué es Open Graph y por qué deberías configurarlo con tu web?
Open Graph es un protocolo creado por Facebook basado en una herramienta que se apoya en una serie de meta etiquetas HTML que le servirán a la red social para saber qué mostrar en la publicación respecto al contenido de una página que se comparta: título, imagen, descripción, etc.
Si no tienes correctamente configurado Open Graph en tu sitio web, Facebook mostrará aleatoriamente la vista previa del contenido y no siempre acertará ni elegirá lo mejor para tu objetivo final: lograr el mayor número de visitas posible.

¿Para qué sirve cada etiqueta Open Graph?
Open Graph cuenta con un total de 7 meta etiquetas diferentes que le van a indicar a Facebook (y también a LinkedIn u otras redes sociales) cómo mostrar la previsualización de cada URL de tu web. Vamos a ver para qué sirve cada una y sus respectivos códigos a continuación.
Etiqueta Open Graph de título: "og:title"
Con una extensión máxima de 95 caracteres, el título ha de indicar de forma muy resumida de qué trata el contenido de cada URL.
Ten en cuenta que ha de ser un título llamativo, dado que es lo primero que leerá el posible lector o visitante de tu web. Deberá tratarse de un título que invite al clic y, a poder ser, único para cada URL. Por ejemplo:
<meta property="og:title" content="Qué es Open Graph"/>
Etiqueta Open Graph de descripción: "og:description"
Constará de un máximo de 200 caracteres y será un resumen de lo que el usuario podrá encontrarse en la URL compartida. Al igual que el título, hemos de orientar esta descripción al clic y no puede haber dos URLs con misma descripción. Por ejemplo:
<meta property=og:description" content="Descubre cómo sacar mayor rendimiento a tu web en redes sociales con Open Graph. Aprende a controlar cómo se mostrará cada URL compartida de tu web. "/>
Etiqueta Open Graph de url: "og:url"
Esta etiqueta indicará cómo mostrar la URL, por lo que puedes aprovechar para acortarla si se trata de una URL larga. Por ejemplo, si la URL original es:
https://raiolanetworks.com/blog/que-es-open-graph-y-por-que-debes-configurarlo-en-tu-web/
La etiqueta podrías convertirla en algo así:
<meta property="og:url" content="https://raiolanetworks.com/open-graph"/>
Etiqueta Open Graph de imagen: "og:image"
Se trata de una de las etiquetas más importantes, dado que va a ser lo que el usuario más vea debido a su tamaño y lo que determinará en gran medida si el contenido le podrá resultar de relevancia o no.
Ten en cuenta que, si dejas esta etiqueta sin identificar, las diferentes redes sociales tomarán cualquier imagen para mostrar, desde una imagen del footer hasta el propio logo de tu sitio. El resultado puede ser escabroso.
Un ejemplo de etiqueta de imagen sería:
<meta property="og:image” content="https://serv2.raiolanetworks.es/blog/wp-content/uploads/que-es-open-graph.jpg"/>
Etiqueta Open Graph de vídeo: "og:video"
Detalla por medio de esta etiqueta la URL del archivo del vídeo (en caso de que lo haya). Esto ayudará a que Facebook muestre directamente el vídeo cuando alguien comparta la URL donde lo tienes incrustado. Por ejemplo:
<meta property="og:video" content="https://raiolanetworks.com/tutorial-open-graph.swf"/>
Etiqueta Open Graph de tipo de contenido: "og:type"
Detalla el tipo de contenido que se encuentra tras cada URL de tu sitio. Por defecto, el tipo común es “website”, pero hay gran cantidad de types.
Un ejemplo genérico sería:
<meta property="og:type" content="website"/>
Etiqueta Open Graph de nombre del sitio web: “og:site_name”
Esta etiqueta mostrará el nombre de tu sitio web o marca. En nuestro caso sería:
<meta property="og:site_name" content="Raiola Networks"/>
Etiqueta Open Graph de audio: "og:audio"
Al igual que hemos visto con la etiqueta de vídeo, la etiqueta de audio sirve para ayudar a Facebook a interpretar un archivo de audio y, que en caso de que alguien comparta la URL, se muestre el archivo directamente. Un ejemplo sería:
<meta property="og:audio" content="https://raiolanetworks.com/que-es-open-graph.wav"/>
¿Qué redes sociales toman en cuenta las etiquetas Open Graph hoy día?
Si bien fue Facebook la red social que sacó a la luz este protocolo basado en meta etiquetas, a día de hoy las principales redes sociales lo utilizan para mostrar de forma más exitosa el contenido compartido por sus usuarios.
Además de Facebook, redes sociales como LinkedIn, Twitter y WhatsApp se basan en esta herramienta para ofrecer la previsualización del contenido a sus usuarios.
Twitter cuenta también con su propia herramienta, Twitter Cards, pero ya ha sabido adaptarse a las meta etiquetas creadas por Facebook.
¿Cómo mejora Open Graph la visibilidad de nuestra web?
Al igual que es conveniente optimizar título, descripción e imagen destacada en nuestro contenido para aumentar el CTR de los principales buscadores, invertir tiempo en optimizar al máximo las meta etiquetas Open Graph va a repercutir exactamente igual en el CTR de las redes sociales.
Una previsualización de contenido que se muestra en cualquier red social con un título apetecible, una imagen llamativa y una descripción que da pie a seguir leyendo, tiene muchas más posibilidades de recibir un clic que un contenido con un título soso, una imagen que nada tiene que ver o descentrada y una descripción mediocre.
Por tanto, es muy recomendable configurar las etiquetas Open Graph porque un par de minutos por URL puede derivar en una mejora del CTR importante, lo que conllevará más visitas para tu sitio web.
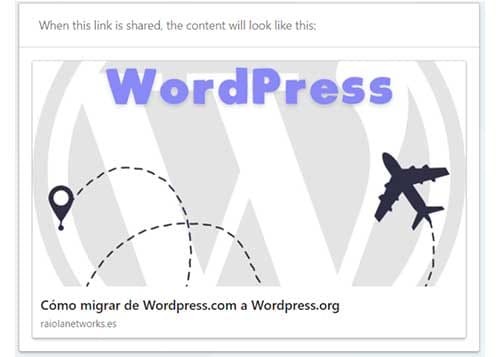
Vamos a ver a continuación dos ejemplos de previsualizaciones de contenido, más o menos trabajadas, para que compruebes de primera mano la diferencia:


Herramientas para comprobar la correcta implementación de Open Graph
Hay variedad de herramientas que nos pueden servir para comprobar si tenemos correctamente implementadas las meta etiquetas de Open Graph. Vamos a detallar las más relevantes a continuación.
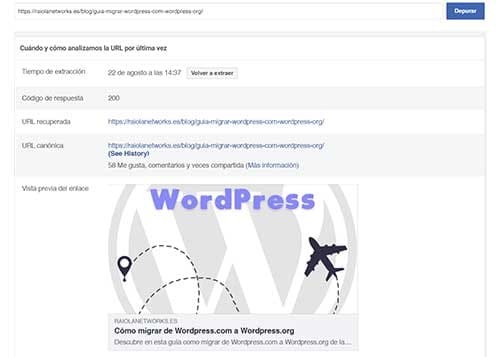
Facebook Debugger (Facebook)
Con la propia herramienta de Facebook, vamos a poder ver la previsualización del contenido que se mostrará si una URL de nuestra web es compartida. De esta forma, podrás optimizar al máximo su diseño y mejorar el CTR en gran medida.
Simplemente has de introducir la URL que quieres comprobar y te mostrará cómo se previsualizará el contenido en su red.

Card Validator (Twitter)
Twitter también ofrece su propia herramienta de previsualización de contenido para ayudarnos a ofrecer las mejores previews a los usuarios. Al igual que la anterior, simplemente has de introducir la URL y comprobar que está todo como esperabas.
Post Inspector (Linkedin)
La mayor red social de profesionales no iba a ser menos y también nos ofrece su propia herramienta para que revisemos cómo se mostraría cada una de nuestras URL en caso de compartirse en su red. Su funcionamiento es exactamente igual que en los dos casos anteriores.

Rich Pins Validator (Pinterest)
Pinterest es, a día de hoy, la mayor red social de imágenes y nos ofrece también su propia herramienta para que podamos comprobar cómo quedarán las previsualizaciones de nuestras URL en caso de ser compartidas en su red.
¿Cómo configurar Open Graph en tu sitio web?
Como hemos visto, las etiquetas de Open Graph son puro código HTML. Si tienes una web hecha a medida tendrás que implementarlas manualmente, no así si tienes una web desarrollada con alguna de las principales aplicaciones web.
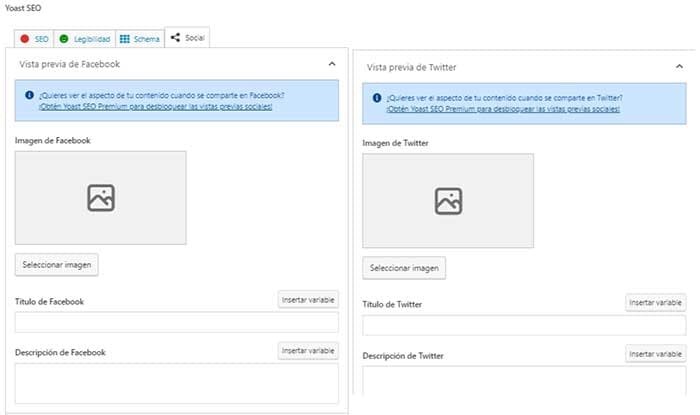
Configurar Open Graph en WordPress
Con el plugin Yoast SEO, podrás personalizar de una forma muy sencilla las etiquetas Open Graph además de las específicas de Twitter. A continuación, te muestro los campos que has de cubrir en Yoast SEO para configurar correctamente las meta etiquetas Open Graph:

Otro de los plugins SEO más usados para WordPress, Rank Math, también ofrece la posibilidad de configurarlas de forma simple y efectiva.
Si estás pensando en configurar Open Graph en tu WordPress, te lo aconsejamos al 100%, al igual que te recomendamos que eches un ojo a nuestros planes de Hosting optimizado para Wordpress, verás como vuela tu web.
Configurar Open Graph en PrestaShop
PrestaShop nos ofrece el módulo Open Graph Control que nos servirá para incluir datos de nuestros productos: nombre, precio, foto, etc. Como la gran mayoría de módulos de PrestaShop, es de pago.
Configurar Open Graph en Joomla
Para Joomla contaremos con diversas opciones en forma de extensiones que nos permitirán configurar etiquetas Open Graph en nuestro sitio web. Extensiones como VM OG Meta Tag, Phoca Open Graph y JFBConnect nos ayudarán a configurar las etiquetas de forma gratuita.
Conclusiones finales sobre el protocolo Open Graph
Te recomiendo encarecidamente que configures las etiquetas Open Graph en tu sitio web por varios motivos:
- Porque mejorará el CTR del contenido de tu página web que se comparta en redes sociales, con su consecuente aumento de las tan preciadas visitas.
- Porque es muy fácil de implementar en caso de que utilices alguna de las aplicaciones web más habituales (WordPress, PrestaShop o Joomla).
- Porque dará un aspecto mucho más profesional a tu web, tienda, blog, etc. No es lo mismo la impresión que se lleva un usuario de una web al ver una previsualización de contenido en cualquier red social agradable a la vista, que ver una previsualización caótica y sin mucho sentido.





Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *