PNG vs JPG ¿Cuál es el mejor para sitios web?
A la hora de utilizar imágenes en la construcción de un sitio web hay varios factores importantes que debes tener en cuenta.
El peso o las dimensiones son aspectos a los que debes prestar atención para que los tiempos de carga de tu web no se vean afectados.
Pero no menos importante es saber elegir bien el formato adecuado para las imágenes. Existen multitud de formatos: png, jpg, webp, gif, etc. En este artículo te voy a hablar sobre dos de ellos: PNG y JPG.

Si quieres saber qué son, en qué se diferencian y cuál debes utilizar en cada caso, ¡sigue leyendo!
- Qué es el formato PNG
- Qué es el formato JPG
- Diferencias entre PNG y JPG
- Compresión de imagen
- Peso de las imágenes
- Calidad de las imágenes
- Transparencia en las imágenes
- Colores en las imágenes
- Cuando usar PNG y cuando JPG
- Convertir JPG a PNG transparente

Qué es el formato PNG
PNG son las siglas de “Portable Network Graphics” (“Gráficos de Red Portátiles”). Es un formato de imagen digital libre (sin licencia) que se creó en el año 1996 como alternativa al formato GIF.
La idea era conseguir un formato libre y con el que no se perdiese calidad en la imagen. Es por ello que el PNG utiliza un algoritmo de compresión sin pérdida, lo que permite comprimir la imagen sin perder calidad.
Una de las características más conocidas del formato PNG es que admite transparencia, ya que utiliza un canal alfa. Al contrario que otros formatos como el JPG (que siempre utilizan un fondo de color) con el formato PNG puedes conseguir imágenes con fondo transparente, lo cual es útil en muchos casos.
Si necesitas una imágen con el fondo transparente, usa el formato PNG.
Las imágenes en PNG pueden ser de hasta 32 bits por píxel. ¿Qué quiere decir esto? Pues básicamente a mayor profundidad de bits más colores puede manejar. En el caso de este formato, la cifra alcanza hasta los 16 millones de colores con el añadido de un canal alfa (transparencia) para cada tono primario. Precisamente gracias a esa gran profundidad de bits, el PNG es un formato ideal para gráficos, ilustraciones, imágenes con texto e incluso para capturas de pantalla.
Por ponerle alguna pega, el hecho de ser un formato que utiliza compresión sin pérdida hace que el peso final del archivo sea, en muchos casos, superior al de otros formatos como el JPG sobre todo si se trata de fotografías.
Qué es el formato JPG
JPG o JPEG (“Joint Photographic Experts Group”) es un formato de imagen que se creó en el año 1992 con la idea de reducir el peso de las imágenes para que fuera más cómodo compartirlas.
Funciona con un algoritmo de compresión con pérdida, por lo que las imágenes reducen su peso a costa de perder algo de calidad. Aun así, es el formato ideal para comprimir imágenes con mucho nivel de detalle como pueden ser fotografías.
Precisamente el hecho de que las imágenes en JPG son imágenes que suelen pesar poco, hace que sea un formato muy utilizado en páginas web. Uno de los objetivos que tienes que tratar de conseguir cuando tienes un sitio web es que cargue rápido y el peso de las imágenes suele ser factor bastante relevante en ese aspecto.
El JPG es el formato ideal si quieres reducir el peso de tus imágenes sin que se note la pérdida de calidad.
Al contrario que el PNG, con un JPG no es posible conseguir imágenes con fondo transparente. Si conviertes un PNG con fondo transparente a JPG, verás que siempre tendrás un fondo de color (generalmente blanco).
Si hablamos de la profundidad de color, el JPG alcanza hasta los 24 bits por píxel, es decir, más de 16 millones de colores. Sí, como el PNG, pero con la diferencia de que en este caso no tenemos el canal alfa (por eso en este caso son 24 y no 32 bits).
Diferencias entre PNG y JPG
Si has llegado hasta aquí ya te estarás haciendo una idea de las principales diferencias entre los formatos PNG y JPG. De todos modos, voy a hacer un repaso punto por punto para que lo tengas más claro:
Compresión de imagen
Ambos son formatos de imagen con compresión, la diferencia está en cómo es esa compresión en cada uno de ellos. Mientras que en el caso del JPG se utiliza compresión con pérdida de calidad a cambio de un menor peso de archivo, en imágenes en PNG la compresión es sin pérdida.
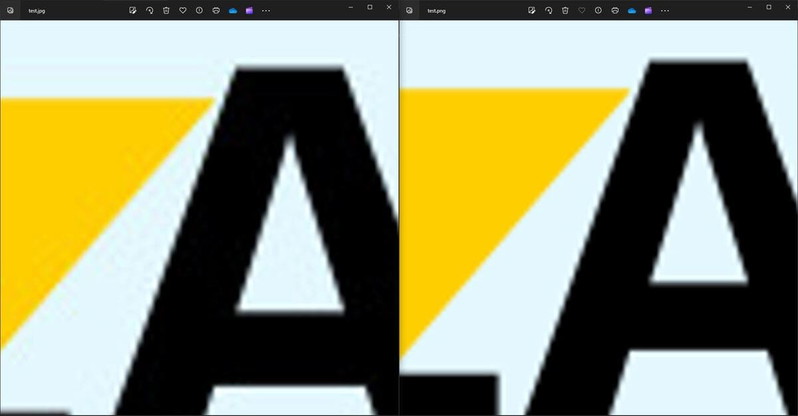
La compresión del JPG elimina información de la imagen, la cual, en principio, no es visible para el ojo humano. Por otro lado, la compresión en el formato PNG se basa en optimizar la información de la imagen, sin eliminarla. A continuación tienes la comparativa entre dos imágenes iguales, la de la izquierda en JPG y la de la derecha en PNG. Como ves, en el JPG hay zonas más “sucias” y no tan definidas como en el PNG debido a la compresión.

Peso de las imágenes
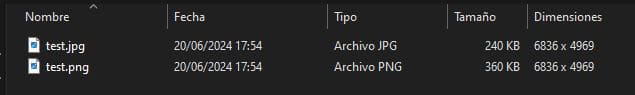
El hecho de que la compresión sea con o sin pérdida afecta directamente al peso del archivo resultante. Es por ello que generalmente una imagen en JPG será menos pesada u ocupará menos que esa misma imagen en PNG. Esto es lógico, ya que, como te explicaba en el punto anterior, al comprimir una imagen en JPG se está eliminando parte de la información.

Calidad de las imágenes
La compresión con pérdida afecta directamente a la calidad del archivo, debido a esa pérdida de información de la que te hablaba anteriormente. Lógicamente, esto repercute directamente en la calidad, pero lo bueno en el caso del JPG es que ese nivel de compresión es ajustable, por lo que puedes conseguir una imagen poco pesada, pero que, aun así, se vea bien.

Transparencia en las imágenes
Uno de los puntos más destacables de las diferencias entre PNG y JPG es el tema de la transparencia. Como te decía más arriba, el PNG utiliza un canal alfa gracias al cual puede aplicar transparencia en la imagen. Cuando diseñas o maquetas una web vas a necesitar muchas veces imágenes con fondo transparente, bien sea en logos o para crear diseños con imágenes superpuestas. Esta transparencia no es posible con JPG.

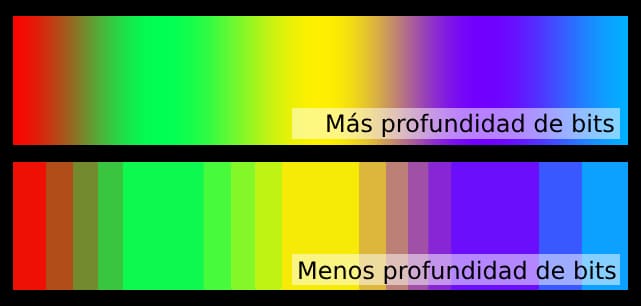
Colores en las imágenes
Uno de los parámetros de las imágenes digitales es la profundidad de bits. De manera muy resumida, la profundidad de bits es la cantidad de información de color que tendrá cada píxel de la imagen. Es decir, a más profundidad de bits más gama de colores habrá. Tanto en el caso del PNG como del JPG la profundidad de bits es de hasta 24 bits por píxel, con la diferencia del ya mencionado canal alfa que tiene a mayores el PNG.

Cuando usar PNG y cuando JPG
Llegados a este punto seguramente te estés preguntando: ¿cuándo debo usar PNG y cuándo JPG? La respuesta depende de varias cosas.
Para empezar tienes que tener en cuenta que si estás trabajando en una página web tienes que priorizar muchas veces el peso de las imágenes. Conseguir que una web cargue rápido no siempre es tarea fácil y muchas veces se debe precisamente a no prestar atención a esto.
Reducir el peso de las imágenes de tu web va a beneficiar tanto a tus usuarios, ya que el contenido les va a cargar más rápido, como a ti a nivel de SEO (a Google también le gusta que tu web cargue rápido).
Dicho esto, hay varias cosas que debes preguntarte antes de elegir un formato u otro:
- ¿Necesitas que el fondo sea transparente?
Si necesitas sí o sí que tu imagen tenga fondo transparente, no te queda otra opción que elegir PNG. - ¿La imagen es una fotografía?
Si la imagen es una fotografía, es muy probable que la mejor opción sea utilizar JPG. Las fotos suelen tener una gama de colores muy amplia y la compresión del JPG elimina información que normalmente no es visible por el ojo humano. - ¿La imagen es una ilustración o un gráfico con texto o colores planos?
Si la imagen es un elemento gráfico o ilustración, con colores planos o una imagen con texto, con PNG tendrás buena calidad, aunque también podrías utilizar JPG si necesitas reducir el peso lo máximo posible.
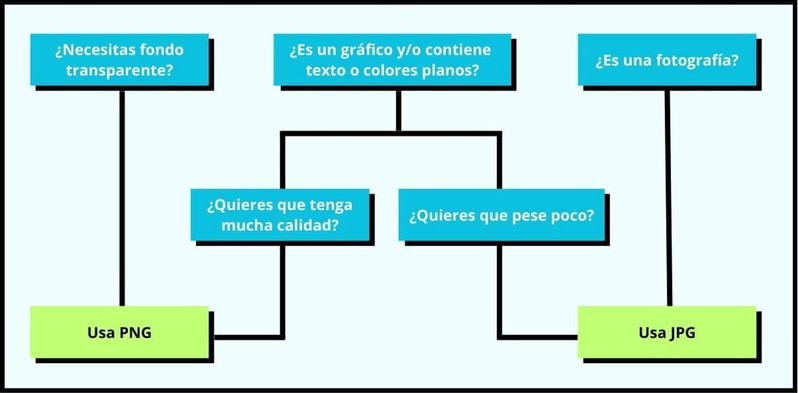
A modo resumen te dejo aquí abajo una imagen que puedes consultar para saber rápidamente cuándo elegir PNG y cuándo JPG.

Convertir JPG a PNG transparente
Hay veces que necesitas una imagen con fondo transparente y lo que tienes es un JPG. Para conseguirlo tienes que eliminar el fondo y convertir la imagen a formato PNG.
Eso es en realidad una tarea bastante sencilla que se puede hacer mediante algún programa de edición de imágenes o incluso de manera online sin tener ningún conocimiento de diseño.
Si tienes conocimientos de algún programa de edición como Photoshop podrás eliminar el fondo de la imagen y exportarla en formato PNG. Pero si no es así, siempre puedes utilizar una de las múltiples herramientas online que existen.
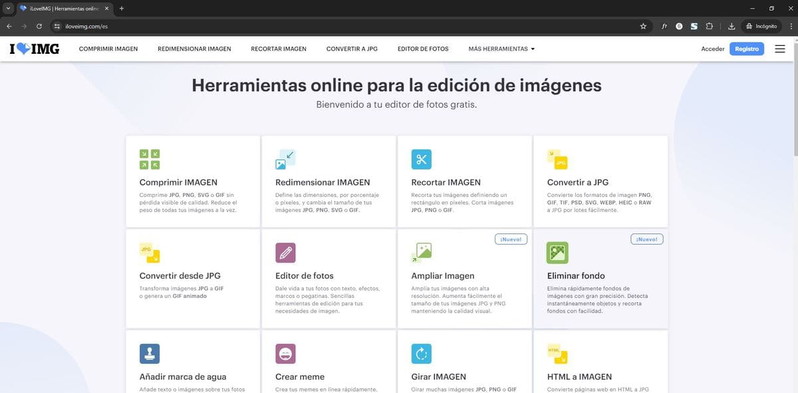
Una de mis herramientas favoritas para eliminar fácilmente el fondo de una imagen y guardarla como PNG es iLoveIMG (iloveimg.com). Se trata de una web que funciona a modo de ‘suite’ de edición de imágenes, gracias a la cual puedes realizar tareas como comprimir, redimensionar, convertir a otros formatos, eliminar el fondo, etc.
Los pasos que tienes que seguir para convertir un JPG a PNG con fondo transparente son:
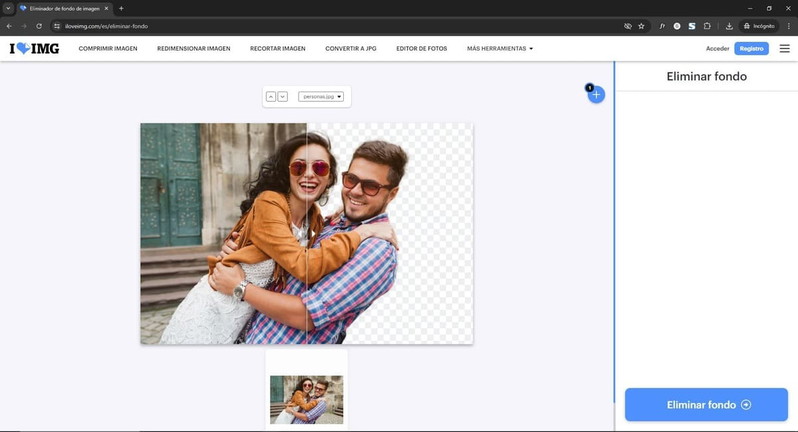
- Seleccionar la opción “Eliminar fondo”.

- Arrastra la imagen a la que quieres eliminar el fondo y suéltala para seleccionarla.

- En este paso podrás ver cómo va a quedar la imagen cuando el fondo sea eliminado. Cuando estés listo pulsa el botón “Eliminar fondo”.

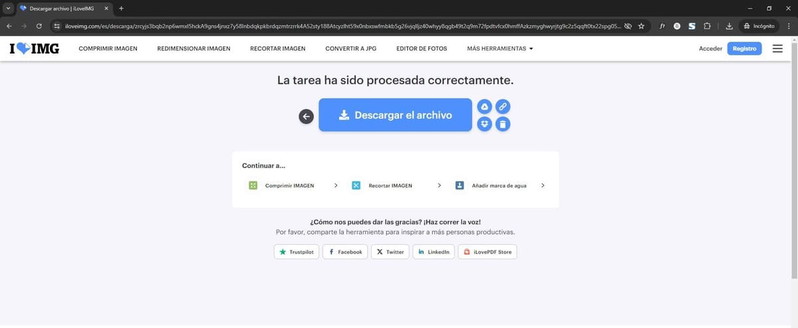
- En la siguiente pantalla debería descargarse automáticamente la imagen resultante en formato PNG y sin fondo. Si no se te descarga automáticamente puedes pulsar en “Descargar el archivo”.

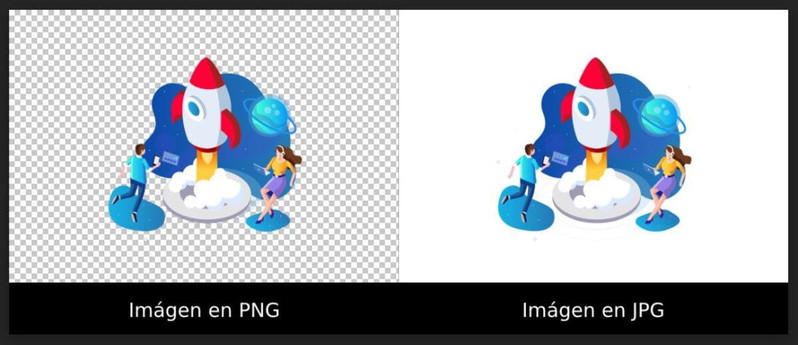
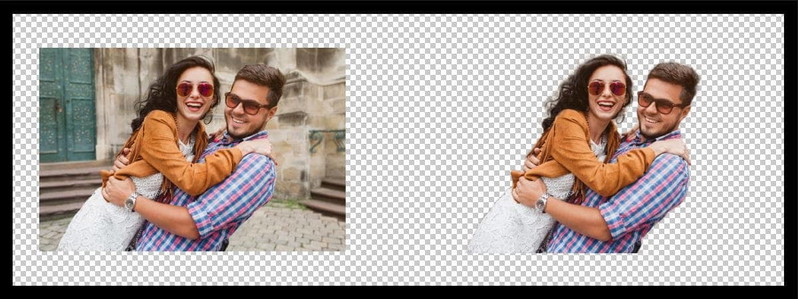
- Este sería el resultado final con el antes y el después de la imagen que he utilizado yo para el ejemplo:

Como ves es superfácil eliminar el fondo a una imagen y guardarla en PNG. Eso sí, esta herramienta funciona mejor o peor según con qué tipo de imágenes. Si el resultado final no es el deseado, te recomiendo que utilices algún programa de edición.




