Como implementar Google reCaptcha en WordPress
En este artículo, explicaremos como proteger tu sitio web WordPress mediante Google reCaptcha, una herramienta muy efectiva para filtrar tráfico no deseado, evitar problemas de SPAM y para garantizar la autenticidad de los visitantes de tu web.
Además, también te hablaremos de los distintos tipos que reCaptcha que existen, y te indicaremos brevemente cómo funciona cada uno de ellos.
- Qué es reCaptcha y cómo funciona
- Tipos de reCaptcha
- Obtener API KEY de Google reCaptcha
- Configurar Google reCaptcha en WordPress
- Configurar Google reCaptcha en WordPress sin plugins

Qué es reCaptcha y cómo funciona
Antes de nada, habría que diferenciar entre lo que es un captcha y lo que es el propio reCaptcha.
Un captcha (Completely Automated Public Turing test to tell Computers and Humans Apart) es un sistema de seguridad (de tipo pregunta/respuesta) que se utiliza en los sitios web y que determina si un usuario es humano o robot. Normalmente se presenta en forma de test, el cual debe de ser resuelto por parte del usuario, y en teoría, solo un humano debería de poder completarlo.
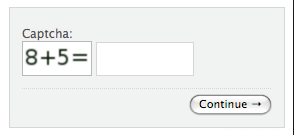
El tipo de test a realizar dependerá de la configuración que tenga implementada la web, por ejemplo, un cálculo matemático, identificar unas imágenes, reproducir un texto específico, etc.


Por otro lado, reCaptcha es el nombre que se le dió al servicio de captchas de Google, el cual podemos decir que es una evolución del sistema de captcha tradicional.
Este sistema tiene una mejor adaptabilidad (son menos molestos para el usuario final, ya que se basan en el comportamiento de navegación del visitante), una seguridad mejorada (son más difíciles de burlar por parte de los bots) y una mejor integración con tecnologías modernas. Además, reCaptcha también se utiliza para digitalizar información y optimizar algoritmos de inteligencia artificial.
Tipos de reCaptcha
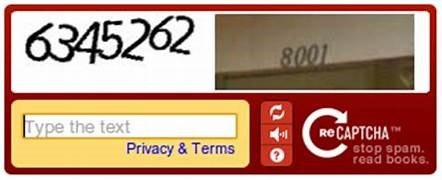
La primera versión del servicio reCaptcha se popularizó en 2009, cuando Google compró la empresa que lo gestionaba anteriormente. En esta versión, se le obligaba al usuario a copiar en un campo de texto ciertos caracteres aleatorios y deformados que se mostraban en una imagen.
Posteriormente, en 2012, Google empezó a incluir imágenes obtenidas de Google Street View, de forma que la palabra aleatoria fuese el número o el nombre de una calle en concreto, de esta forma se aseguraban de ir alimentando su base de datos con este tipo de información.


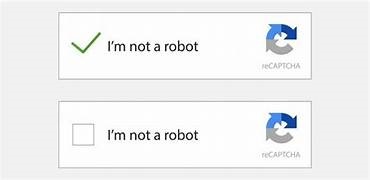
Llegado el 2014, Google sacaba a la luz la versión v2 de reCaptcha, en la cual es necesario marcar la casilla de “No soy un robot” que tantas veces habrás visto a lo largo del tiempo.

Cuanto pulsamos este botón, el sistema revisa en segundo plano el comportamiento que ha tenido el usuario antes de realizar esta acción (además de otro tipo de comprobaciones), y en función de los resultados (en base a un algoritmo creado por el propio Google), permite o bloquea el acceso al visitante.
Este algoritmo que te indicamos se basa en multitud de parámetros, configuraciones y comportamientos, por ejemplo, en las cookies activas, en la dirección IP, analiza el movimiento del ratón para ver cómo se comporta el visitante al pulsar la casilla, etc.
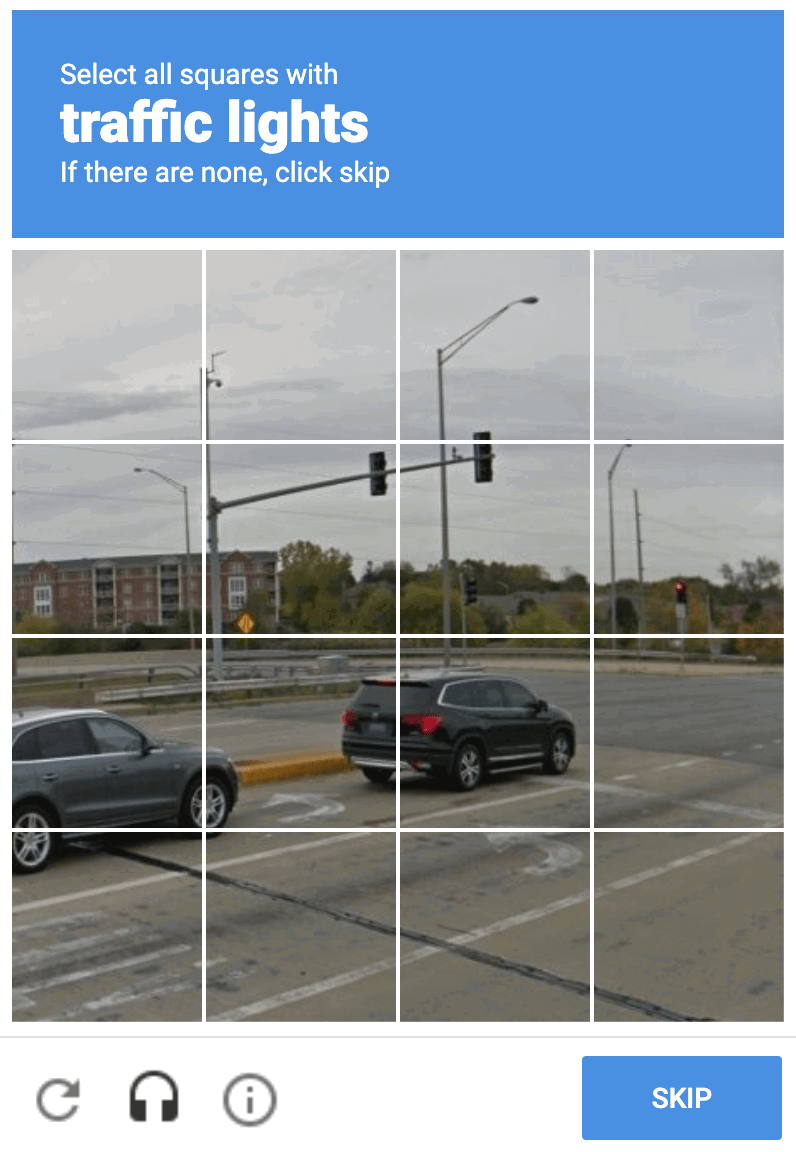
En caso de que el comportamiento del usuario sea dudoso para el sistema, le mostrará otro desafío en el que tendrá que escoger entre distintas imágenes o entre algún texto específico.

A finales de 2018, Google presentó la versión v3 de reCaptcha, que es la más reciente actualmente. El objetivo de esta versión es que el usuario no necesite realizar ninguna acción de su lado para verificar que es humano.
Para ello, se introduce un sistema que analiza en segundo plano el comportamiento, los clicks y todas las interacciones de los usuarios en el sitio web, y le asigna una puntuación en base al mismo. La puntuación asignada va desde 0.0 a 1, de mayor a menor riesgo, es decir, que si la puntuación es menor de 0.5, le saltará un puzle al visitante que tendrá que completar si quiere pasar la prueba.

En la actualidad, las versiones que puedes configurar de Google reCaptcha son las siguientes:
- reCaptcha v2: requiere pulsar una casilla para verificar que no eres un robot.
- reCaptcha invisible: es una mezcla entre la versión v2 y la v3, sin llegar a disponer de todas la ventajas y potencias de esta última. Te permite vincular la casilla o click de validación mediante un script a otro botón que escojas de tu web, por lo que desaparecerá el de “Yo soy robot”, aunque seguirá requiriendo una interacción por parte del usuario.
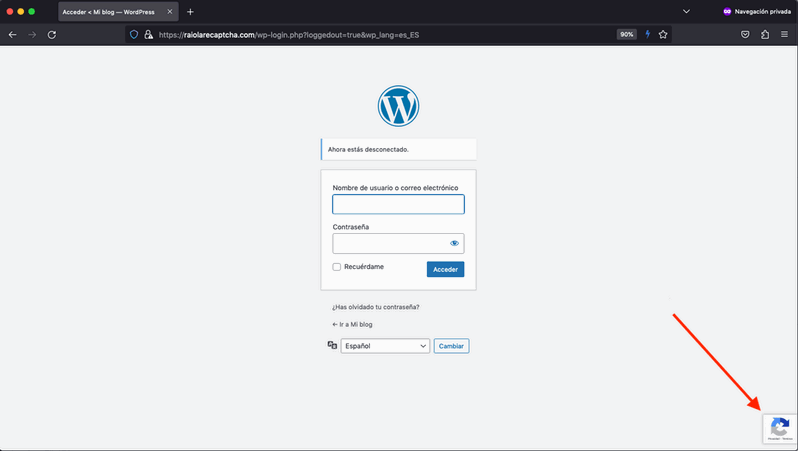
- reCaptcha v3: no requiere interacción por parte del usuario tal y como indicamos anteriormente, lo único que será visible es un icono que por defecto se muestra en la parte inferior derecha de la página.
Obtener API KEY de Google reCaptcha
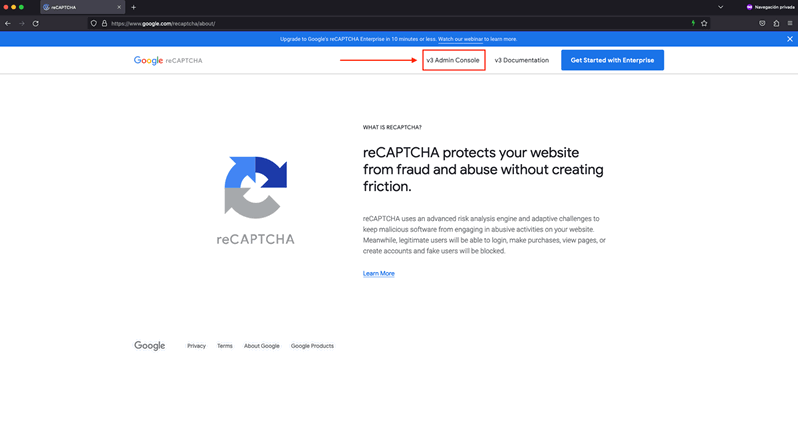
Para poder configurar Google reCaptcha, es necesario obtener anteriormente una llave de autorización (API Key a partir de ahora). Para ello, lo primero que tienes que hacer es loguearte con una cuenta de Gmail (lo recomendable es utilizar el mismo email para todos los servicios externos que tengas implementados en la web, por ejemplo, Analytics, GSC, etc, de esta forma, tienes todo unificado en la misma cuenta) y acceder a la siguiente URL: https://www.google.com/recaptcha/about/, específicamente al apartado "v3 Admin Console".

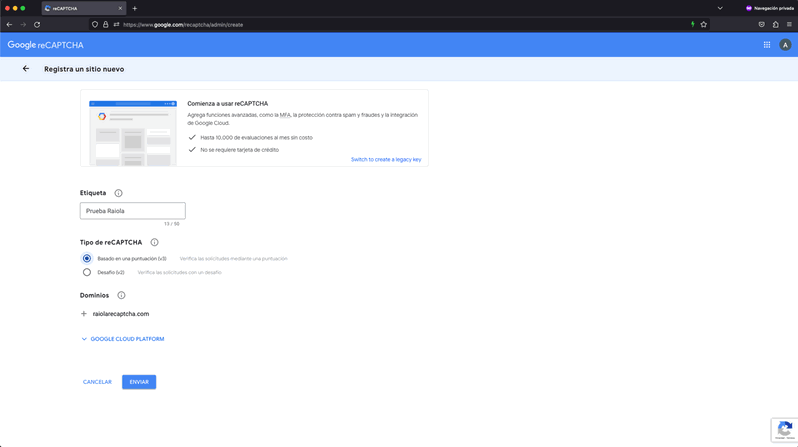
Una vez dentro, tan solo habría que rellenar los campos correspondientes:
- Etiqueta: un nombre para poder identificarlo en el futuro.
- Tipo de reCaptcha: tendrás que elegir el tipo de reCaptcha que quieres utilizar (v3, v2 con desafío o v2 invisible). Una Api Key solo funciona con un único tipo de sitio reCaptcha, es decir, las API Key de la versión v2 no funcionarán con la versión v3.
- Dominios: tendrás que introducir el dominio en el que quieres vincular las claves. Si realizas un cambio de dominio en tu aplicación, sería necesario configurar nuevas claves para el mismo.

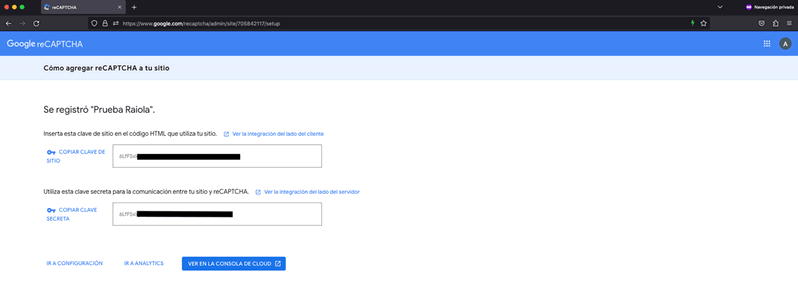
Cuando rellenes los campos (en nuestro caso hemos escogido la versión v3, ya que es la más reciente y utilizada actualmente), tendrás que darle a enviar y te facilitarán las claves del sitio, las cuales serán necesarias para poder configurar reCaptcha posteriormente.

Una vez hecho esto y copiadas las claves (puedes verificarlas cuando desees desde el propio panel de control de Google reCaptcha, en el proyecto correspondiente), ya tendrías todo lo necesario para configurar reCaptcha en tu sitio web, nosotros nos centraremos en WordPress, ya que es nuestra especialidad, no obstante, estas claves deberían de ser válidas para cualquier sitio web.
Configurar Google reCaptcha en WordPress
Existen multitud de plugins que permiten implementar reCaptcha en WordPress, no obstante, uno de los más completos actualmente sería "Advanced Google reCAPTCHA", ya que, a día de hoy, permite configurar reCaptcha en la gran mayoría de los formularios y accesos de una web, incluidos los propios de Woocommerce.
Puedes obtener este plugin directamente desde el repositorio de WordPress: https://es.wordpress.org/plugins/advanced-google-recaptcha/,

En este post, vamos a configurar la versión v3 de reCaptcha como te indicamos anteriormente, no obstante, el proceso es bastante similar con todas sus versiones.
Una vez instalado el plugin, nos dirigiremos a los ajustes del mismo, estos puedes encontrarlos en el apartado "Ajustes" > "Advanced Google reCaptcha".
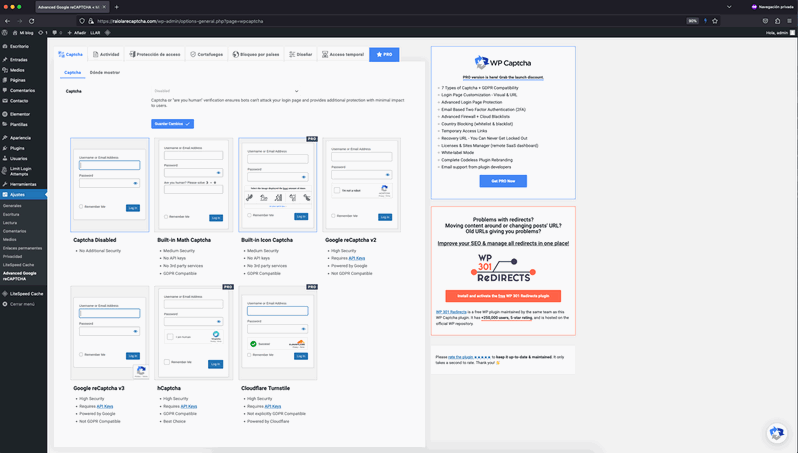
Cuando estemos dentro, veremos un apartado en el que se muestran las distintas opciones de reCaptcha que puedes implementar en la web:

- Captcha Disabled: sin ningún captcha habilitado.
- Built-in Math Captcha: no requiere "Site Key", el visitante tiene que realizar una operación matemática simple.
- Built-in Icon Captcha: tampoco requiere "Site Key", se basa en resolver una cuestión en base a unos iconos, por ejemplo, indicar cual es el icono que menos veces aparece.
- Google reCaptcha v2: necesitas obtener y configurar el "Site Key" correspondiente, añade un botón a todos los formularios que hay que clicar para que realice las comprobaciones necesarias.
- Google reCaptcha v3: es necesario configurar el "Site Key" para utilizarlo, realiza las comprobaciones pertinentes en segundo plano y no requiere interacción por parte del usuario.
- hCaptcha: para utilizarlo necesitas la versión pro, y la verificación se realiza mediante hCaptcha.
- Cloudflare Turnstile: para utilizarlo necesitas la versión pro, y la verificación se realiza mediante Cloudflare.
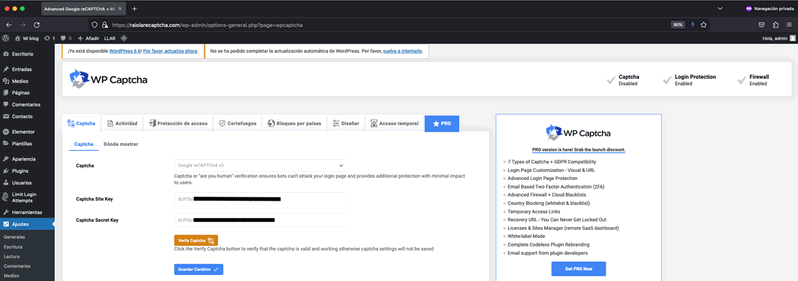
Escogemos la opción que queramos, en nuestro caso la versión v3, para la que tendremos que configurar las claves que hemos obtenido anteriormente en la aplicación de Google reCaptcha (podemos realizar la validación de las mismas desde el botón "Verify Captcha"):

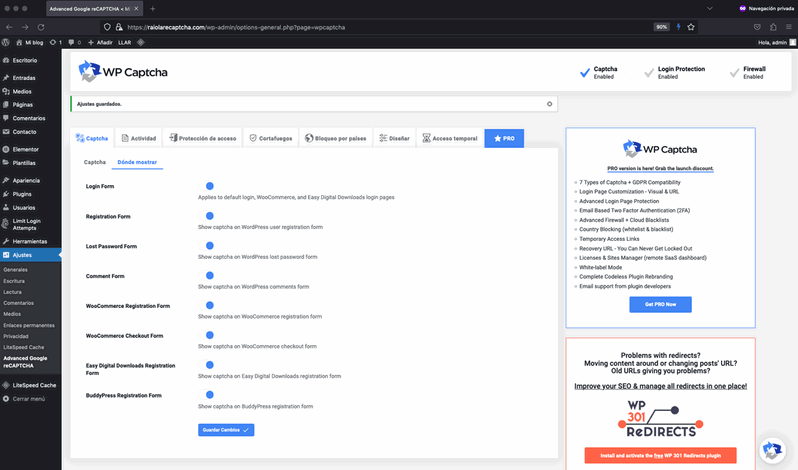
Le damos a "Guardar cambios" y nos dirigimos ahora al apartado "Donde mostrar", en el que tenemos que escoger en que formularios y accesos de la web quieres que sea funcional el reCaptcha.

Con esto, ya deberíamos tener configurado reCaptcha v3 en todos los formularios de la web, incluidos el proceso de compra de Woocommerce o el acceso al administrador de WordPress en caso de haberlos escogido (la gran mayoría de los plugins requieren versión de pago para poder integrar reCaptcha en Woocommerce).

Otra opción que tendrías si quieres configurar reCaptcha en ciertos apartados o formularios en concreto sería utilizar la integración de la que disponen algunos plugins como pueden ser Elementor, Woocommerce o Contact Form 7.
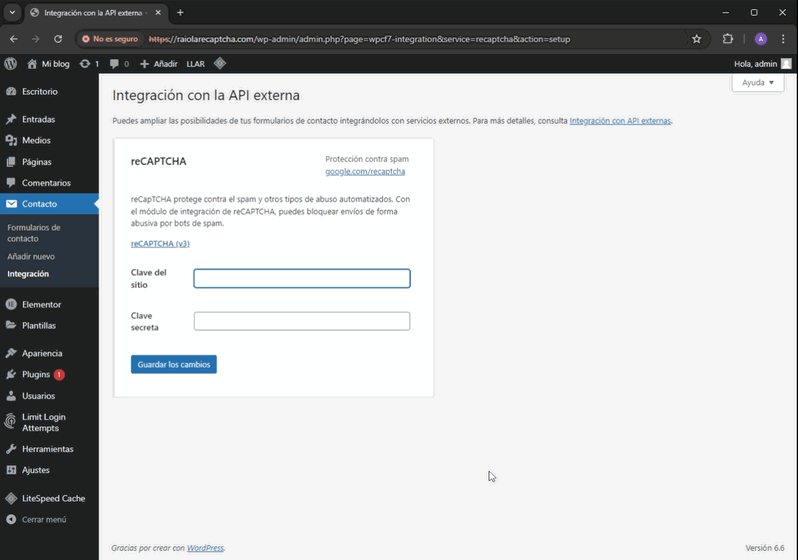
Por ejemplo, si utilizas Contact Form 7 y quieres configurar un reCaptcha en todos sus formularios, tan solo tienes que dirigirte al apartado "Contacto" > "Integración", desde el que podrás rellenar los campos con las “Site key” correspondientes (en versiones actuales, únicamente permite la versión v3 de Google reCaptcha).

Configurar Google reCaptcha en WordPress sin plugins
Si no quieres utilizar un plugin de WordPress para añadir el reCaptcha a tu web, podrías añadir un código al fichero functions.php del tema que utilices. Esta opción es algo más avanzada que la anterior, por lo que no te recomendamos utilizarla si no tienes experiencia en este tipo de configuraciones.
Además, es recomendable configurar antes de nada un tema hijo, para no perder los cambios realizados en el fichero al realizar actualizaciones.
Por otro lado, debes de tener en cuenta que el código a introducir varía dependiendo de dónde quieras configurar el reCaptcha exactamente, y también podría cambiar en versiones posteriores o más antiguas del propio WordPress.
En este caso, te indicamos a continuación el código para configurar reCaptcha v3 en el login de WordPress para que lo tengas como referencia:
/**
* Estas funciones agregan y verifican el reCAPTCHA invisible de Google al iniciar sesión
*/
add_action('login_enqueue_scripts', 'login_recaptcha_script');
function login_recaptcha_script() {
wp_register_script('recaptcha_login', 'https://www.google.com/recaptcha/api.js');
wp_enqueue_script('recaptcha_login');
}
add_action( 'login_form', 'display_recaptcha_on_login' );
function display_recaptcha_on_login() {
echo "
";
}
add_filter('wp_authenticate_user', 'verify_recaptcha_on_login', 10, 2);
function verify_recaptcha_on_login($user, $password) {
if (isset($_POST['g-recaptcha-response'])) {
$response = wp_remote_get( 'https://www.google.com/recaptcha/api/siteverify?secret=YOUR_SECRET_KEY&response=' . $_POST['g-recaptcha-response'] );
$response = json_decode($response['body'], true);
if (true == $response['success']) {
return $user;
} else {
// FIXME: Este se activa si tu contraseña es incorrecta... Comprueba si la contraseña es incorrecta antes de devolver este error...
// return new WP_Error( 'Captcha Invalid', __('ERROR: You are a bot') );
}
} else {
return new WP_Error( 'Captcha Invalid', __('ERROR: You are a bot. If not then enable JavaScript.') );
}
}
Ten en cuenta que tendrías que modificar el texto de “YOUR_PUBLIC_KEY” por tu clave pública y el de “YOUR_SECRET_KEY” por la privada para que sea funcional.
Si lo has configurado bien, ya deberías de tener reCaptcha v3 activo en el login de WordPress.







Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *