¿Qué es Tailwind CSS?
Utilizar un framework de CSS se ha convertido en algo muy habitual en el desarrollo web. Su uso facilita la maquetación y diseño de sitios web, ya que puedes aprovechar las clases y componentes que traen predefinidos para tu proyecto.
En este artículo te voy a hablar de unos de esos frameworks: Tailwind CSS. Si quieres descubrir qué lo hace diferente al resto de frameworks y cuáles son los beneficios que te puede aportar, ¡sigue leyendo!
- Una introducción a Tailwind
- Por qué utilizar Tailwind CSS: Ventajas
- Filosofía de diseño
- Flujo de trabajo rápido
- Muy personalizable y escalable
- Bien optimizado
- Componentes versus clases
- Aprendizaje y adopción
- Buena documentación oficial y comunidad
- Integración con otros frameworks
- Cómo instalar Tailwind CSS
- Instalar Tailwind CSS con Tailwind CLI
- Instalar Tailwind CSS con Standalone CLI
- Instalar Tailwind CSS a través de CDN
- Conceptos básicos de Tailwind CSS
- Utility-First
- Media queries y pseudo clases en Tailwind CSS
- Modo oscuro con Tailwind CSS
- Directivas @layer y @apply de Tailwind CSS
- Valores personalizados en Tailwind CSS
- Configurar Tailwind CSS
- Content
- Theme
- Plugins
- ¿Un framework flexible y personalizable?: Tailwind CSS

Una introducción a Tailwind
Tailwind es un framework de CSS de código abierto que nació a finales de 2017 de la mano de Adam Wathan. Mientras trabajaba con otros frameworks de CSS en varios proyectos, Adam se dio cuenta de que en todos ellos el único código que reutilizaba de uno a otro eran las clases simples que cumplían funciones muy concretas. A raíz de esto, empezó a trabajar en crear su propio framework de CSS basado en el "Utility-First".
A diferencia de otros framework de CSS, como Bootstrap o Bulma, Tailwind CSS no utiliza clases semánticas sino que se basa en el concepto del "Utility-First", el cual te explicaré más adelante. Gracias a esto, apenas tendrás que escribir tu propio código CSS porque en lugar de ello escribirás directamente clases en las etiquetas HTML para aplicar los estilos necesarios.
Por qué utilizar Tailwind CSS: Ventajas
![]()
Al empezar un proyecto web, tienes que tener en cuenta qué framework o frameworks vas a utilizar. En el caso del CSS tienes varias opciones como Bootstrap, Bulma, Foundation, Pure CSS o el propio Tailwind CSS, entre otras.
Personalmente, he probado otros framework de CSS y Tailwind es de los que más me ha gustado. Sus principales ventajas son las que te cuento a continuación.
Filosofía de diseño
Tailwind CSS se basa en una filosofía de "clases utilitarias" o "utility-first". En lugar de proporcionar estilos prediseñados para componentes específicos, Tailwind ofrece una amplia gama de clases CSS reutilizables que se utilizan directamente en el HTML. Esto permite un alto grado de personalización y flexibilidad en el diseño, pero luego te explicaré más detalles en una sección independiente.
Flujo de trabajo rápido
Al simplificar y acelerar el proceso de diseño y maquetación de sitios, Tailwind te permite agilizar toda la fase de desarrollo. Se elimina la necesidad de crear y mantener un gran archivo CSS, se facilita la colaboración en equipos al estandarizar la nomenclatura de las clases, se permite ajustar el diseño con facilidad y se ahorra tiempo al no tener que modificar estilos preexistentes, como sucede en otros frameworks.
Muy personalizable y escalable
Tailwind CSS se destaca por su capacidad de personalización. Puedes definir tus propias clases utilitarias, colores, márgenes, rellenos y más en un archivo de configuración. Esto significa que puedes adaptar fácilmente el aspecto y la sensación de tu sitio web sin tener que escribir CSS personalizado.
Bien optimizado
Tailwind CSS se centra en la generación de CSS altamente optimizado y de tamaño reducido. El framework revisa qué clases has utilizado y genera el CSS correspondiente a ellas sin que tú tengas que hacer nada. Esto garantiza que el CSS resultante sea lo más pequeño posible, lo que mejora el rendimiento de la web.
Componentes versus clases
Mientras que otros frameworks como Bootstrap suelen ofrecer una colección de componentes prediseñados (botones, tarjetas, barras de navegación, etc.), Tailwind se enfoca en proporcionar clases individuales para estilizar elementos de manera modular, lo que permite una mayor flexibilidad y evita cargar estilos no utilizados.
Aprendizaje y adopción
Tailwind es relativamente fácil de aprender y adoptar si tienes conocimientos de CSS, ya que no requiere que los desarrolladores escriban CSS personalizado. En cambio, trabajas con clases predefinidas que son fáciles de entender y aplicar directamente en el HTML.
Buena documentación oficial y comunidad
Tailwind tiene una comunidad activa y un ecosistema en crecimiento que incluye complementos, herramientas y recursos útiles que facilitan el desarrollo web. Además, ofrece una documentación completa y una guía de estilo que facilita su adopción.
Integración con otros frameworks
Tailwind CSS se integra a la perfección con otros frameworks y bibliotecas populares como React, Svelte y Laravel gracias a su flexibilidad y modularidad. Puedes utilizar Tailwind junto con estos frameworks sin problema, lo que facilita la incorporación de Tailwind en proyectos existentes o en el desarrollo de nuevos componentes.
Cómo instalar Tailwind CSS
Tailwind CSS es un framework que está hecho en JavaScript y es distribuido como un paquete de NPM. Esto quiere decir que, en principio, necesitas tener Node.js y NPM instalados en tu equipo para instalar Tailwind.
Digo "en principio" porque existe una versión "standalone" de Tailwind CSS que puedes instalar sin necesitar lo anterior. Además, también puedes utilizar una versión "CDN" para probar el framework de manera rápida.
Por otro lado, Tailwind se integra perfectamente con algunos de los frameworks más conocidos como Next.js, Angular, Laravel, Svelte, etc.
A continuación, te explico las distintas formas de instalar Tailwind:
Instalar Tailwind CSS con Tailwind CLI
Suponiendo que ya tienes Node.js y NPM instalados, lo siguiente que tienes que hacer para instalar Tailwind CSS es lo siguiente:
- Crea una carpeta para tu proyecto y dirígete a ella en la consola de comandos.
- Escribe el siguiente comando para inicializar el proyecto y crear el archivo "package.json":
npm init -y
- Escribe el siguiente comando para instalar Tailwind:
npm install -D tailwindcss
- Escribe el siguiente comando para crear el archivo "tailwind.config.js":
npx tailwindcss init
- Abre el archivo "tailwind.config.js" y cambia la siguiente línea:
content: [],
Por esta otra:
content: ["./src/**/*.{html,js}"],Con esto, estás configurando Tailwind para que analice todos los archivos .html y .js que estén dentro de la carpeta "src" y los procese para generar las clases CSS de Tailwind necesarias.
- Crea dentro de tu proyecto la carpeta "src" de la que te hablo en el paso anterior.
- Crea un archivo "input.css" dentro de la carpeta "src" y pega en él el siguiente código:
@tailwind base; @tailwind components; @tailwind utilities;
Esto sirve para importar los estilos predefinidos de Tailwind en tu proyecto.
- Ejecuta el siguiente comando en la consola:
npx tailwindcss -i ./src/input.css -o ./dist/output.css --watch
Esto sirve para compilar tu CSS, es decir, a partir de un archivo CSS de entrada se generará un archivo CSS de salida que estará optimizado y solo con las clases que hayas utilizado. De esta manera, evitas que se carguen siempre todas las clases de Tailwind CSS y consigues optimizar los archivos de tu web.
El archivo "output.css" resultante se genera dentro de una carpeta "dist". Si quieres que se genere en otro sitio, simplemente indica la ruta que quieras en el comando anterior. Este archivo CSS es el que deberás subir a tu alojamiento web para utilizarlo en la versión final de tu proyecto.
La instrucción "--watch" sirve para que Tailwind monitorice los cambios que vayas realizando. De esta manera, cada vez que modifiques algo y guardes los cambios, el CSS se compilará automáticamente.
- Crea un archivo "index.html" dentro de la carpeta "src" con el siguiente código de ejemplo:
<!DOCTYPE html> <html lang="es"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="../dist/output.css" rel="stylesheet"> <title>Document</title> </head> <body> <h1 class="text-4xl font-bold uppercase bg-slate-800 text-white m-3 p-4"> Hola Tailwind! </h1> </body> </html> El código anterior es simplemente una prueba para que veas que Tailwind está instalado y funcionando. Lo importante es que enlaces correctamente el archivo "output.css" en tu HTML.
El código anterior es simplemente una prueba para que veas que Tailwind está instalado y funcionando. Lo importante es que enlaces correctamente el archivo "output.css" en tu HTML.
Instalar Tailwind CSS con Standalone CLI
Si necesitas utilizar Tailwind CSS en un proyecto sin tener que utilizar ni Node.js ni npm, puedes hacerlo con este método de instalación:
- Descarga desde este repositorio de GitHub el ejecutable de Tailwind CSS que se corresponda con tu sistema operativo y muévelo a la carpeta de tu proyecto.
- Renombra el archivo a "tailwindcss" manteniendo la extensión que le corresponda. En mi caso, como utilizo Windows, el archivo será "tailwindcss.exe".
- En la terminal, accede a la carpeta de tu proyecto y ejecuta el siguiente comando para crear el "tailwind.config.js":
./tailwindcss init
- Sustituye la linea "content: []," por esta:
content: ["./src/**/*.{html,js}"], - Crea una carpeta "src" y, dentro de ella, crea un archivo "input.css". Dentro, pega este código:
@tailwind base; @tailwind components; @tailwind utilities;
- Ejecuta el siguiente comando en la terminal:
./tailwindcss -i ./src/input.css -o ./dist/output.css --watch
- Dentro de la carpeta "src", crea un archivo "index.html" con el siguiente código:
<!DOCTYPE html> <html lang="es"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="../dist/output.css" rel="stylesheet"> <title>Document</title> </head> <body> <h1 class="text-4xl font-bold uppercase bg-slate-800 text-white m-3 p-4"> Hola Tailwind Standalone! </h1> </body> </html>
Instalar Tailwind CSS a través de CDN
Este método es el más rápido para empezar a trabajar con Tailwind CSS, pero te recomiendo que solamente lo utilices para hacer pruebas rápidas y no para proyectos definitivos, ya que puede tener algunas limitaciones. De todos modos, si quieres instalar Tailwind a través de CDN puedes hacerlo siguiendo estos pasos:
- Añade el siguiente script en el <head> de la página o páginas donde quieres utilizar Tailwind:
<script src="https://cdn.tailwindcss.com"></script>
- En este caso, no dispones del archivo "tailwind.config.js", pero puedes personalizar ciertas configuraciones añadiendo este script también en el <head>:
<script> tailwind.config = { theme: { extend: { colors: { azul: '#8AC3EE', } } } } </script>En este ejemplo he añadido un color a la personalización, pero puedes modificar muchas más cosas que te explicaré más adelante.
- El código definitivo de tu documento HTML sería algo como esto:
<!DOCTYPE html> <html lang="es"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://cdn.tailwindcss.com"></script> <script> tailwind.config = { theme: { extend: { colors: { azul: '#8AC3EE', } } } } </script> <title>Document</title> </head> <body> <h1 class="text-4xl font-bold uppercase bg-slate-800 text-white m-3 p-4"> Hola Tailwind CDN! </h1> </body> </html>
Conceptos básicos de Tailwind CSS
Voy a explicarte los conceptos básicos en los que se basa Tailwind para que puedas comprender su funcionamiento y seas consciente de las ventajas que te puede proporcionar.
Utility-First
La principal característica de Tailwind CSS es que se basa en el principio de "Utiliy-First". Esto quiere decir que las clases que utiliza se basan directamente en la utilidad que proporcionan. Por ejemplo, la clase "text-xs" hará que un texto sea de tamaño pequeño a través de la propiedad "font-size" de CSS.
Tailwind cubre casi todas las necesidades en cuanto a declaraciones CSS porque prácticamente existe una clase para cada una de ellas. Esto implica que, en la mayoría de los casos, no vas a necesitar tocar CSS para dar estilo a los componentes de tu web.
Como puedes ver en el ejemplo de la clase "text-xs", los nombres y uso de las clases que utiliza Tailwind CSS no son semánticos. Te lo explico mejor con un ejemplo:
Imagina que quieres crear el típico elemento "card" o tarjeta (una caja con una imagen, texto y un botón). En otros frameworks, como Bootstrap, la estructura sería algo como esto:
<div class="card">
<img class="card-img-top" src="https://placehold.co/286x180">
<div class="card-body">
<h2 class="card-title">Lorem ipsum</h2>
<p class="card-text">In auctor lobortis lacus. Pellentesque auctor neque nec urna. Cras non dolor. Praesent ac massa at ligula laoreet iaculis. Phasellus gravida semper nisi.</p>
<a href="#" class="btn btn-primary">Ver más</a>
</div>
</div>
Incluso sin utilizar ningún framework, lo habitual es crear clases que hagan referencia a elementos concretos como "card", "card-title" o "btn". Sin embargo, Tailwind aporta un enfoque distinto utilizando nombres de clases que se corresponden directamente con declaraciones concretas de CSS. De esta manera, el ejemplo anterior llevado a Tailwind CSS sería algo así:
<div class="bg-zinc-200 w-[286px] border border-zinc-200 rounded-xl shadow-lg">
<img src="https://placehold.co/286x180" class="rounded-xl" />
<div class="bg-white px-5 py-4">
<h2 class="text-xs uppercase mb-2">Lorem ipsum</h2>
<p class="text-sm mb-4">In auctor lobortis lacus. Pellentesque auctor neque nec urna. Cras non dolor. Praesent ac massa at ligula laoreet iaculis. Phasellus gravida semper nisi.</p>
<button class="bg-zinc-600 text-white uppercase text-xs p-3 rounded w-full">Ver más</button>
</div>
</div>

En un principio, esto puede parecer más engorroso porque acumulas muchas clases en tu HTML, pero tiene varias ventajas:
- Adiós a las hojas de estilo CSS con cada vez más líneas de código: Las clases de Tailwind te aportan un alto grado de reusabilidad y te valdrán para crear casi cualquier componente sin tener que añadir más código CSS.
- No perderás tiempo con la nomenclatura de tu clases CSS ya que usarás clases de Tailwind para construir tus componentes.
- Crear una interfaz o un componente acaba resultando algo realmente rápido en cuanto te familiarizas con las clases de Tailwind CSS.
Por otro lado, el principio de "Utility-First" puede tener alguna que otra pega como:
- La lectura del código resulta algo más complicada.
- Si tienes un elemento común que se repite mucho en tu sitio web (por ejemplo, un botón), siempre que lo quieras usar estarás repitiendo las mismas clases (aunque para esto existe una solución que te explicaré más adelante).
Media queries y pseudo clases en Tailwind CSS
Todas las clases de Tailwind se pueden aplicar de manera condicional con ciertos prefijos seguidos de dos puntos (:). De esta manera, cambiarás los estilos de un elemento en función de unos criterios.
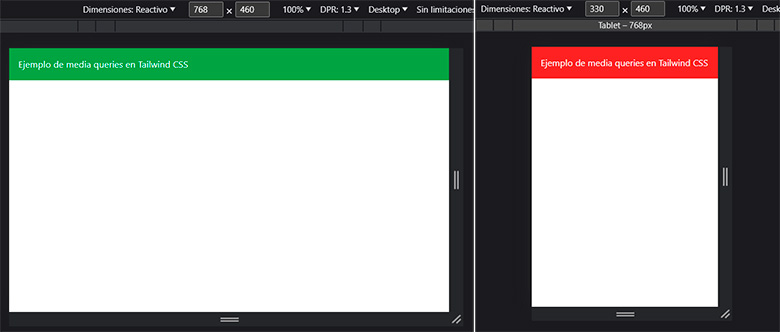
- Media queries: Puedes modificar un elemento en función del ancho del navegador (ten en cuenta que Tailwind CSS es "mobile first"). Esto es especialmente útil al crear un sitio web "responsive".
- sm: ancho mínimo de 640px
- md: ancho mínimo de 768px
- lg: ancho mínimo de 1024px
- xl: ancho mínimo de 1280px
- 2xl: ancho mínimo de 1536px
<div class="text-white p-4 bg-red-600 md:bg-green-600">Ejemplo de media queries en Tailwind CSS</div>

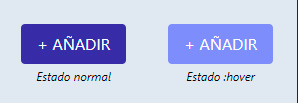
- Pseudo clases y estados: En Tailwind también es posible aplicar estilos a pseudo clases y estados de CSS para, por ejemplo, dar estilo a un botón cuando el usuario pasa el cursor por encima. Algunas de las pseudo clases y estados más importantes que se pueden modificar con Tailwind son:
- after:
- before:
- hover:
- focus:
- active:
- first:
- last:
- even:
- odd:
- required:
- disabled:
<button class="bg-indigo-800 text-white uppercase px-4 py-2 rounded hover:bg-indigo-400 focus:ring-1 ring-offset-2 ring-indigo-800 before:content-['+']"> Añadir</button>

Modo oscuro con Tailwind CSS
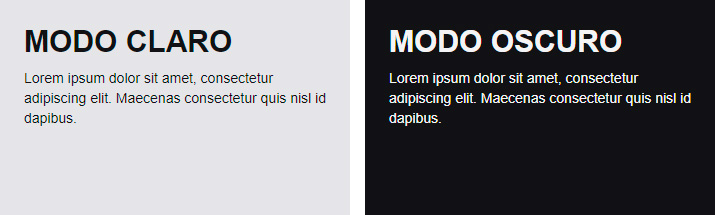
Personalmente, soy muy fan de utilizar el modo oscuro en webs y aplicaciones. Con Tailwind es muy fácil aplicar estilos personalizados para este modo con el prefijo "dark:".
<body class="bg-slate-200 dark:bg-slate-900">
<h1 class="text-4xl font-bold uppercase bg-slate-800 text-white m-3 p-4 dark:bg-slate-600">
Hola Tailwind!
</h1>
</body>
Por defecto, las clases que incluyas en el modo oscuro se aplicarán en función de las preferencias de esquema de color del navegador del usuario (el "prefers-color-scheme" de CSS). De todos modos, también es posible configurar Tailwind CSS para que el usuario pueda activar o desactivar el modo oscuro de forma manual a través de, por ejemplo, un botón. Para hacerlo tienes que configurar el archivo "tailwind.config.js" de la siguiente manera:
module.exports = {
darkMode: 'class',
// ...
}
Con esto, consigues que el modo oscuro se aplique cuando la clase "dark" esté presente al principio de tu estructura de HTML, por ejemplo:
<!DOCTYPE html>
<html lang="es" class="dark">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="../dist/output.css" rel="stylesheet">
<title>Modo oscuro en Tailwind CSS</title>
</head>
<body class="p-6 bg-zinc-200 dark:bg-zinc-900">
<h1 class="text-3xl uppercase font-bold mb-2 text-zinc-900 dark:text-zinc-100">Modo oscuro</h1>
<p class="text-sm font-light text-zinc-900 dark:text-zinc-100">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas consectetur quis nisl id dapibus. </p>
</body>
</html>

Ahora podrías crear un botón que a través de JavaScript agregase o eliminase la clase "dark" de la etiqueta <html> para que el usuario pueda alternar entre el modo claro y el oscuro.
Directivas @layer y @apply de Tailwind CSS
Las directivas son reglas personalizadas de Tailwind que se pueden usar en CSS. En uno de los pasos del proceso de instalación de Tailwind hay que añadir 3 "capas" en "input.css" con la directiva @tailwind:
- @tailwind base: Para resetear los estilos CSS que aplican los navegadores.
- @tailwind components: Incluye los estilos de los componentes.
- @tailwind utilities: Incluye los estilos de las utilidades (las clases "Utility-First" de las que te hablé al principio).
Además de la directiva @tailwind, existen otras que puedes utilizar. Te hablaré de 2 de las más importantes: @layer y @apply.
Directiva @layer
Sirve para poder añadir contenido CSS dentro de alguna de las 3 capas que has incluido con la directiva @tailwind. Por ejemplo:
@layer components{
.btn{
@apply bg-slate-800 text-white uppercase rounded p-3;
}
}
Con el código anterior estarías creando una clase "btn" a la que estarías aplicando ciertos estilos. Esa clase "btn" se aplicaría al final de los estilos que generará la capa "components" cuando el CSS sea compilado.
La ventaja que te aporta crear la clase "btn" dentro de la capa "components" es que, al hacerlo, vas a poder utilizar con ella los modificadores de Tailwind (estados hover:, active:, media queries, etc.).
Directiva @apply
Al ver el ejemplo anterior, ya te habrás dado cuenta de cómo funciona la directiva @apply. Con ella, puedes aplicar directamente a un selector de CSS las clases de Tailwind que quieras.
Como te decía más arriba, una de las desventajas del "Utility-First" es que si tienes un elemento que se repite mucho en tu sitio web estarás escribiendo constantemente las clases que lo forman. Esto pasa mucho, por ejemplo, con botones o campos de formulario. Para solucionar esto, puedes utilizar la directiva @apply para aplicar los estilos necesarios a una clase común que hayas creado.
Sabiendo esto, es tentador empezar a utilizar @apply para todo y así hacer que tu HTML quede más limpio, pero recuerda que esa no es la idea al utilizar Tailwind. Mi consejo es que utilices "@apply" solo en aquellos elementos que se vayan a repetir con frecuencia en tu sitio web.
Valores personalizados en Tailwind CSS
Si quieres hacer algo muy concreto y no existe la clase exacta en Tailwind, puedes utilizar valores personalizadas en muchas de ellas. Por ejemplo, para tamaños de texto tienes las clases "text-sm", "text-base", "text-lg", "text-xl" o "text-2xl" que se corresponden con un valor concreto del "font-size" de CSS. Si ninguna de esas clases te sirve, puedes utilizar un valor específico añadiéndolo entre corchetes:
<p class="text-[11px]">Valores personalizados para clases de Tailwind CSS</p>
Configurar Tailwind CSS
Tailwind CSS es un framework que destaca por su escalabilidad, ya que muchos aspectos son personalizables y puedes adaptar ciertas características a las necesidades de tu proyecto.
Para hacer estas configuraciones, Tailwind dispone del archivo "tailwind.config.js", que puedes editar según tus necesidades. A continuación, te explico alguno de los aspectos más importantes que puedes configurar en Tailwind:
Content
Aquí puedes indicar la ruta o rutas donde estarán los archivos de tu proyecto que contengan clases de Tailwind.
module.exports = {
content: [
'./src/**/*.{html,js}',
'./componentes/**/*.{html,js}',
],
}
- *: Se utiliza para enlazar cualquier elemento (menos barras y archivos ocultos).
- **: Se usa para enlazar cero o más directorios.
- Dentro de los corchetes separa con comas las diferentes extensiones de archivo.
Theme
En esta sección puedes definir tu propia paleta de colores, los "breakpoints" para el "responsive", tipografías, tamaños de espaciado, etc.
module.exports = {
theme: {
colors: {
'azul': '#6CACE4',
'rojo': '#D50032',
'dorado': '#C09A4E',
},
fontFamily: {
sans: ['Gotham Book', 'sans-serif'],
},
extend: {
spacing: {
'8xl': '96rem',
'9xl': '128rem',
},
borderRadius: {
'4xl': '2rem',
},
screens: {
'3xl': '1600px',
},
}
}
}
Todas las personalizaciones que añadas podrás utilizarlas con las clases de Tailwind. Por ejemplo, los colores que he añadido (rojo, azul y dorado) se podrían utilizar con las clases "bg-azul", "border-dorado", etc.
Ten en cuenta que las personalizaciones que añadas fuera del parámetro "extend" sobrescribirán la configuración predeterminada de Tailwind. En el ejemplo anterior, al haber asignado los colores fuera de "extend", se perderían los colores que trae Tailwind configurados por defecto. Si los añades dentro de "extend", podrás utilizarlos y además conservarás los predeterminados de Tailwind.
Plugins
Tailwind permite añadir plugins de terceros para extender las funcionalidades del propio framework. Además, existen una serie de plugins propios de Tailwind que también puedes utilizar. En cualquier caso, la manera de importar un plugin en Tailwind CSS es la siguiente:
module.exports = {
plugins: [
require('@tailwindcss/forms'),
require('@tailwindcss/aspect-ratio'),
require('@tailwindcss/typography'),
],
}
¿Un framework flexible y personalizable?: Tailwind CSS
Tailwind CSS es probablemente el framework de CSS más destacado a día de hoy. El concepto de "Utility-First" en el que se basa hace que sea muy flexible y, a la vez, es un framework altamente personalizable.
Si ya has utilizado algún otro framework, te recomiendo que le des una oportunidad a Tailwind porque seguramente te sorprenderá para bien. Su curva de aprendizaje puede que sea un poco más pronunciada que en otros frameworks, pero si tienes conocimientos básicos de CSS esto no será un problema.
Si te ha gustado el artículo o si quieres que te ayude a resolver alguna duda con Tailwind, deja un comentario aquí abajo.




