Todo sobre el código HTTP 200
Cuando accedes a una página web esperas que se muestre el contenido de esa página. En términos algo más técnicos, tu navegador realiza una petición HTTP al servidor de la página web y el servidor devuelve una respuesta.
Cada respuesta HTTP va acompañada de un código numérico que tiene un significado concreto.
Estos códigos HTTP se agrupan en función de la centena a la que pertenecen y están estandarizados. Por ejemplo: los códigos de estado 2XX son OK, los 4XX error del cliente, los 5XX error del servidor, etc.
Aun así, existen algunos proveedores como CloudFlare que implementan sus propios códigos de respuesta.
Normalmente, cuando quieres visualizar una página web en tu navegador, esperas que el servidor te devuelva un código de tipo 200. Y por ello, en este artículo te voy a desglosar los códigos de estado 2XX para que puedas analizar cada uno de ellos.
- Código de estado 200 OK
- Código de estado 201 Created
- Código de estado 202 Accepted
- Código de estado 203 Non-Authoritative Information (desde HTTP/1.1)
- Código de estado 204 No Content
- Código de estado 205 Reset Content
- Código de estado 206 Partial Content
- Código de estado 207 Multi-Status (Multi-Status, WebDAV)
- Código de estado 208 Already Reported (WebDAV)
- Ver los códigos de respuesta de una página web
- Ver códigos de respuesta HTTP en Firefox
- Ver códigos de respuesta HTTP en Chrome
- Ver códigos de respuesta HTTP en un terminal
- Conclusión

Código de estado 200 OK
Cuando intentas acceder a una página web, en la mayoría de situaciones este es el código de estado HTTP que estás buscando.
Su nombre, "OK", ya te da una idea de su significado. Y es que todo ha funcionado correctamente y se sirve el contenido de la web que solicitas.
Código de estado 201 Created
Este código de respuesta no es tan habitual como el anterior, ya que se suele utilizar en API.
Significa que la petición que has enviado al servidor se ha procesado correctamente y se ha creado un recurso asociado a tu petición.
Normalmente se suele utilizar en peticiones de tipo POST, por lo que el recurso acostumbra a almacenar los datos que se envían al servidor.
Código de estado 202 Accepted
De nuevo, es un código de estado que se ve mucho más en APIs que en sitios web estándar.
Indica que la petición ha sido aceptada para ser procesada, pero que dicho procesado todavía no se ha realizado.
Al procesarse, la petición podría ser denegada por el motivo que sea (implementado en la lógica de la aplicación) cuando el procesado se realice.
Código de estado 203 Non-Authoritative Information (desde HTTP/1.1)
El mensaje del código 203 indica que la petición se ha completado exitosamente, pero el contenido de la respuesta no ha sido obtenida del servidor al que se ha realizado.
Puedes ver este tipo de respuestas si accedes a una web a través de un proxy, por ejemplo, que devolverá la información de la web que le solicites previa petición al servidor en el cual se aloja.
El mensaje dice exactamente que la "información no es autoritativa", es decir, que el servidor que te ha devuelto esa respuesta no tiene potestad para hacerlo y ha tenido que pedir la información a otra máquina.
Código de estado 204 No Content
Se trata de un código de estado http que indica que la petición se ha procesado con éxito, como todos los códigos de la familia 200.
Sin embargo esta respuesta, a diferencia de las anteriores, no tiene ningún tipo de contenido, es decir, es una respuesta en blanco.
A veces el contenido de la respuesta http 204 se encuentra en las cabeceras, aunque no es obligatorio.
Código de estado 205 Reset Content
Siguiendo la línea de la respuesta anterior, esta respuesta tampoco tiene contenido, solamente el código de estado.
Si un navegador recibe esta respuesta, deberá recargar la página desde la que hizo la petición.
Imagina que rellenas un formulario en una página web y pulsas el botón de enviar. Tras hacerlo, el servidor podría responder con un status code 205, que indicaría al navegador que la petición se ha completado correctamente y debe recargar la página del formulario. De esta forma, el servidor se asegura que está limpio por si se quiere enviar una nueva petición.
Código de estado 206 Partial Content
Esta respuesta indica que el cliente solamente recibirá parcialmente el contenido solicitado.
Es un código de estado que se utiliza en herramientas que descargan ficheros de tamaño elevado (como wget), para continuar transferencias que han sido interrumpidas anteriormente o para dividir los archivos y poder descargarlos por partes de forma simultánea.
Código de estado 207 Multi-Status (Multi-Status, WebDAV)
Todas las respuestas anteriores, siempre que tuvieran contenido, eran de tipo HTML. El código de respuesta 207, en cambio, responde con un mensaje de tipo XML y se utiliza en el protocolo WebDAV.
WebDAV es un protocolo que nos permite editar, copiar o compartir archivos de servidores web desde nuestro equipo.
Dentro del cuerpo del mensaje se pueden encontrar distintos códigos de respuesta, si se han realizado subpeticiones al servidor que son incluidas en este documento. De ahí su nombre de multi-status.
Código de estado 208 Already Reported (WebDAV)
Se trata de un código de respuesta relacionado con WebDAV, al igual que el anterior.
Este código de estado indica que el listado de elementos en el servidor ya se ha notificado previamente y no se va a volver a listar.
Ver los códigos de respuesta de una página web
Ahora que sabemos qué significa cada uno de los códigos de estado anteriores, es el momento de poner en práctica lo que sabemos y ver cómo un navegador nos devuelve este código.
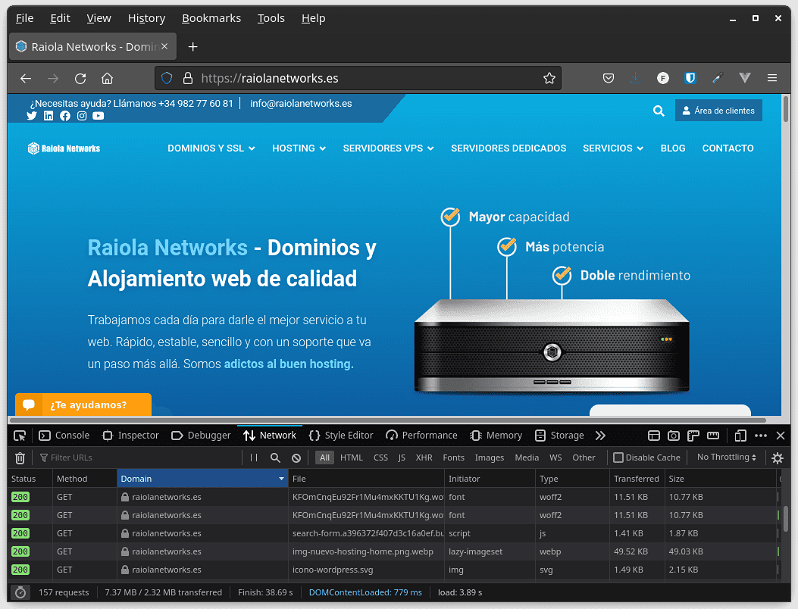
Ver códigos de respuesta HTTP en Firefox
Para poder ver los códigos de respuesta de una página web como https://raiolanetworks.com en nuestro navegador, solo tenemos que hacer lo siguiente:
- Pulsa F12
- Ve a la pestaña "Red"
- Recarga la página

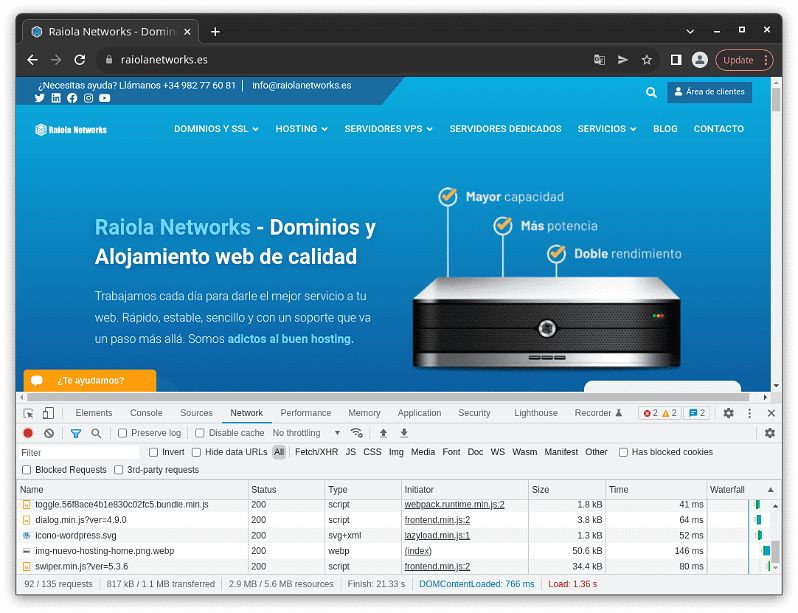
Ver códigos de respuesta HTTP en Chrome
Si quieres ver el código de estado de una página web en Chrome puedes hacer exactamente igual que en Firefox.
Otro método a tu disposición, que también funciona en el navegador anterior, es el siguiente:
- Pulsa el botón secundario del ratón
- Selecciona Inspeccionar
- Ve a la pestaña "Red"
- Recarga la página

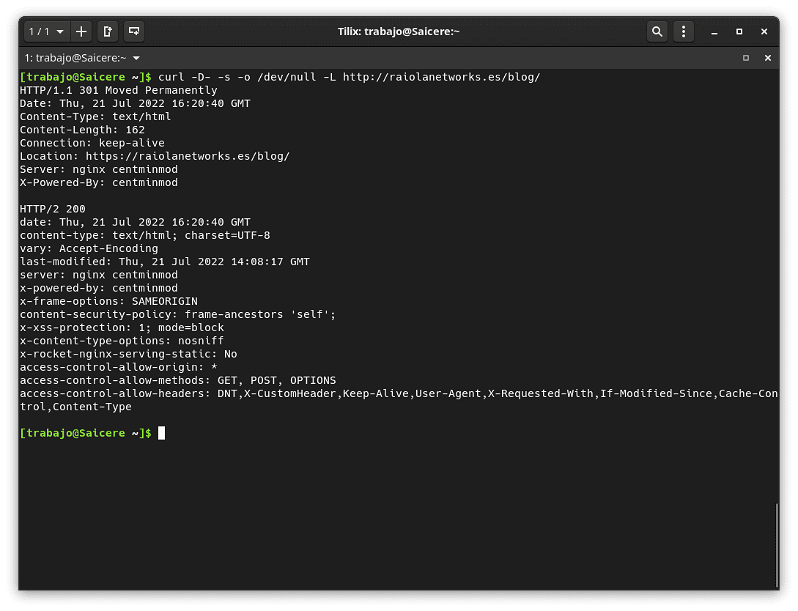
Ver códigos de respuesta HTTP en un terminal
Finalmente, vamos a obtener el código de respuesta de https://raiolanetworks.com/blog mediante el terminal. Esto puede serte muy útil para depurar problemas o bien si simplemente quieres comprobar que una web te devuelve un código de respuesta concreto.
Para ello he usado la herramienta curl, que sirve para transferir una URL, con algunos modificadores, que son:
- - D- : Fuerza que se muestren las cabeceras. El guion final hace que se muestren en el terminal y no se guarden en un archivo.
- -s : Modo silencioso.
- -o /dev/null: Envía la salida (el html que devuelve la web) a /dev/null (una papelera).
- -L : Sigue redirecciones, lo que nos permite llegar al destino final de una web con un código de estado 3XX (son los códigos de redirección).

Conclusión
En este artículo solamente he analizado un tipo de códigos de respuesta, los del grupo 200.
Sin embargo, existen multitud de familias de códigos http, como te decía en la introducción. Por ejemplo un código 404, que indica que el contenido no se ha encontrado o el temido código de respuesta 503, aunque a veces se utiliza simplemente para indicar que una web está en mantenimiento.
¿Conocías todos estos códigos HTTP para las respuestas correctas? ¿Cuáles de ellos implementas a menudo en tus aplicaciones?


