Compresión GZIP como técnica WPO
La compresión GZIP ha sido y es una de las técnicas WPO más utilizadas, ya que aunque no es una técnica capaz de mejorar mucho la velocidad de carga, permite ahorrar ancho de banda en las transferencias.
A mí la compresión GZIP me parecía una tontería, hasta que vi que Netflix había conseguido un ahorro del 43% en el ancho de banda con la compresión GZIP activada.
Y ya no es que me pareciera una tontería, sino que (como demuestran algunas pruebas) lo que ahorras en ancho de banda puedes perderlo en potencia de proceso al comprimir antes de enviar. Esto con GZIP no ocurre, ya que el consumo de CPU que tiene que hacer el servidor web es poco, pero sí que puede ocurrir en la compresión Brotli.
¿Quieres saber lo que es la compresión GZIP y cómo te puede beneficiar activarla? Pues quédate a leer el post ;)
- ¿Cómo funciona la compresión GZIP?
- Ventajas de la compresión GZIP
- GZIP VS Deflate
- Comprobar la compresión GZIP
- Activar la compresión GZIP en los servidores web
- Activar la compresión GZIP en cPanel
- Activar la compresión GZIP en Apache o LiteSpeed
- Activar la compresión GZIP en Nginx
- GZIP en los CDN como CloudFlare

¿Cómo funciona la compresión GZIP?
El funcionamiento de la compresión GZIP es muy simple. Lo que se hace es comprimir algunos archivos en el servidor antes de enviarlos al navegador web del visitante.
Evidentemente, si la compresión GZIP está activa conseguiremos unos tiempos de descarga más rápidos, ya que los archivos transferidos serán más pequeños.
Sin embargo, la compresión GZIP no afecta a todos los archivos enviados, sino solo a los archivos con base texto interpretados por el navegador web.

Para la compresión GZIP se utiliza el algoritmo LZ77 que trabaja con unos ratios de entre el 70 y el 90% de ahorro para archivos de texto: HTML, CSS, JS, etc.
A nivel CPU el consumo es ínfimo y no se nota ni en el servidor que aloja el sitio, ni en el navegador del visitante.
RESUMEN: La compresión GZIP comprime el HTML, los archivos CSS y los archivos JS antes de enviarlos al navegador del visitante.
Ventajas de la compresión GZIP
Estos tipos de compresión asociados a entornos web como técnica WPO tienen algunas ventajas que debemos tener en cuenta y podemos decir que no tienen ninguna desventaja o problema notable.
- Son capaces de aplicar una tasa de compresión muy alta a cualquier archivo de texto.
- Tanto la compresión como la descompresión son muy rápidas y casi no consumen recursos en el servidor o en el navegador del visitante.
- Son formatos gratuitos y podemos activarlos con un clic en cualquier servidor.
- No existe ningún cambio en el contenido y es totalmente transparente para el usuario final.
GZIP VS Deflate
Cuando hablamos de compresión GZIP en entornos web, también es muy común hablar de Deflate.
Aunque hay muchos servidores web que no tienen activado el módulo de GZIP, pero tienen activado Deflate por defecto.
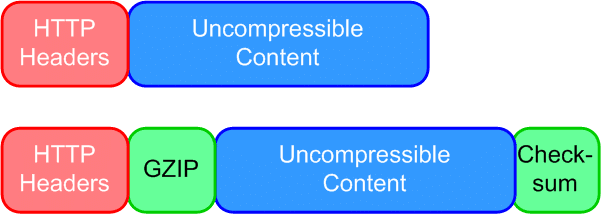
Deflate y GZIP son muy similares. De hecho, GZIP utiliza Deflate para comprimir los datos; sin embargo, añade posteriormente un checksum de verificación y un encabezado de datos.

Deflate es un formato de compresión sin patentar (más abierto) y por eso suele ser más común encontrarlo en servidores web.
Debido a que GZIP lleva checksum de verificación, suele dar menos problemas que Deflate al comprimir los datos.
Comprobar la compresión GZIP
Existen varios métodos para comprobar si nuestro sitio web tiene la compresión GZIP activa y también existen servicios online que nos lo dan todo hecho con el simple gesto de meter la URL de nuestra web.
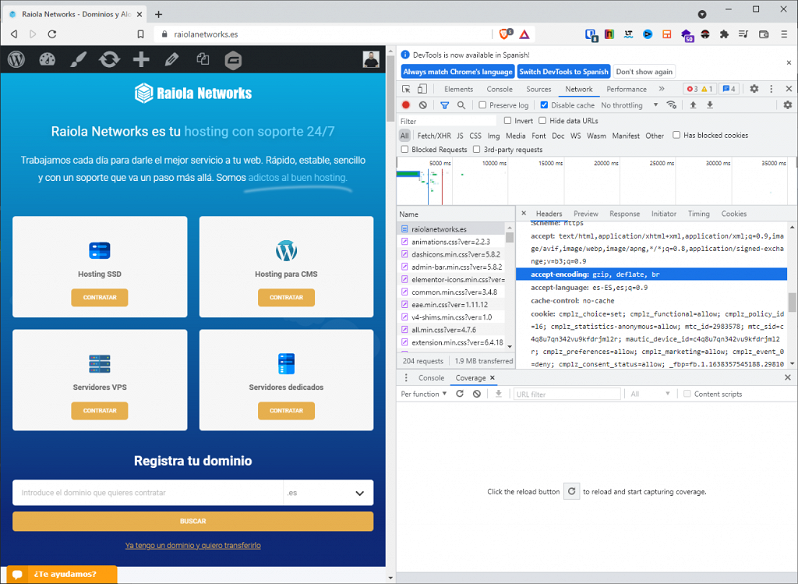
Con las herramientas de desarrollador de Google Chrome o de cualquier navegador web basado en Chromium podemos detectar fácilmente las cabeceras y ver si GZIP o Brotli están activos.

Pero si queremos ir a lo "fácil", podemos utilizar servicios como este: https://www.giftofspeed.com/gzip-test/
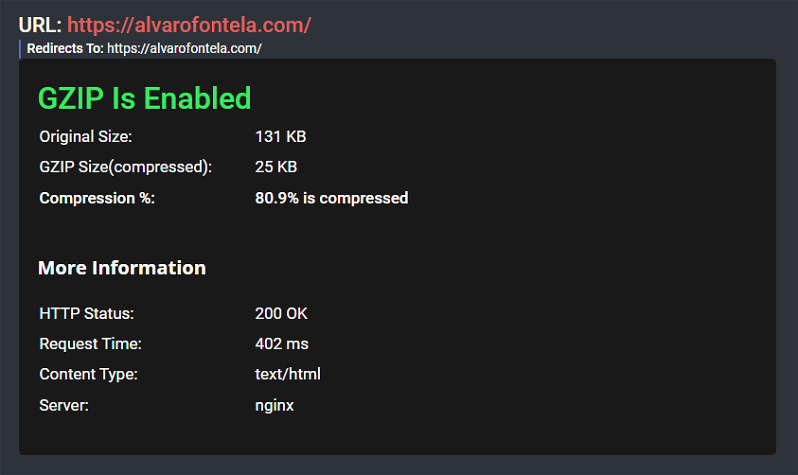
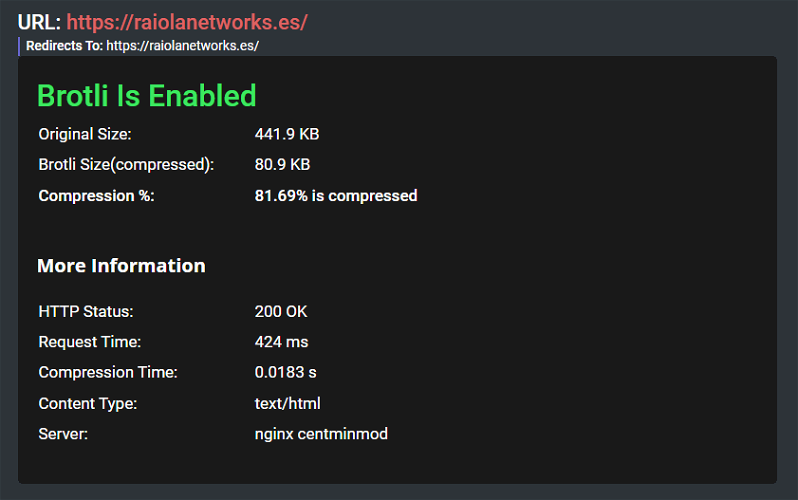
Este tipo de servicios asistidos analizan las cabeceras en busca de la compresión y muestran algunos datos relevantes: tasa de compresión, software, algoritmo, etc.
Activar la compresión GZIP en los servidores web
Todos, absolutamente todos los servidores, tienen la compresión GZIP disponible para activar.
Apache, Nginx, LiteSpeed, etc. TODOS nos permiten activar la compresión y también son compatibles con la compresión Brotli en sus últimas versiones.
Lo que cambia entre los distintos servidores web es el proceso para tener la compresión GZIP activada.

NOTA: Realmente, a nivel práctico, entre Brotli y GZIP no existe tanta diferencia de compresión, aunque Brotli consume más recursos de CPU.
A continuación, vamos a ver cómo activar la compresión GZIP en las distintas configuraciones y servidores web que existen actualmente en Internet.
Activar la compresión GZIP en cPanel
LiteSpeed es un servidor web conocido porque puede interpretar correctamente los archivos .htaccess de Apache.
En cPanel podemos habilitar la compresión GZIP directamente desde la interfaz del panel de control, aunque internamente lo que hace el panel es modificar el archivo .htaccess de la web.
Este proceso que vamos a explicar es válido para cualquier página web alojada en un servidor cPanel con Apache o LiteSpeed. Por lo tanto, es válido para cualquier hosting de Raiola Networks porque usamos cPanel con LiteSpeed Web Server.
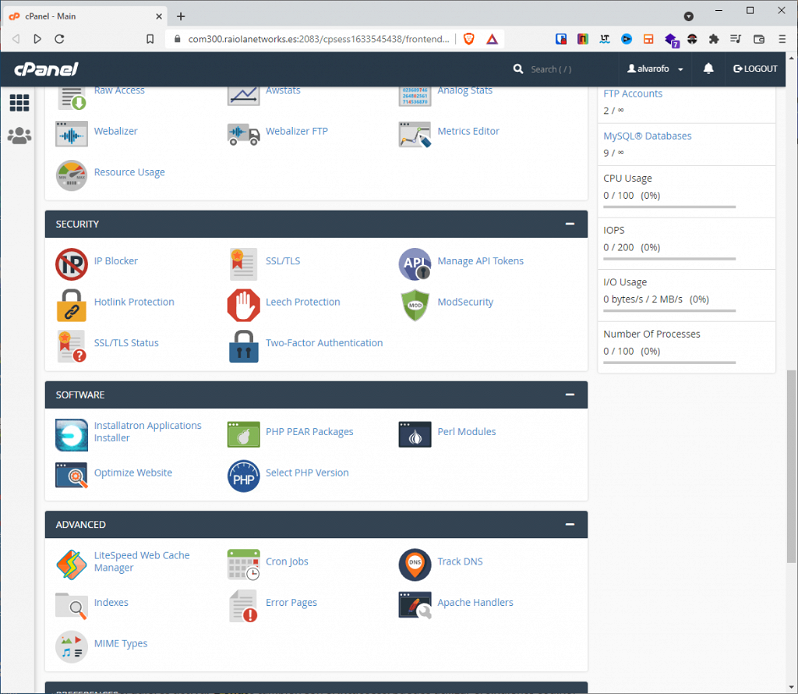
Empezamos entrando a cPanel y nos dirigimos a la sección "Optimize Website":

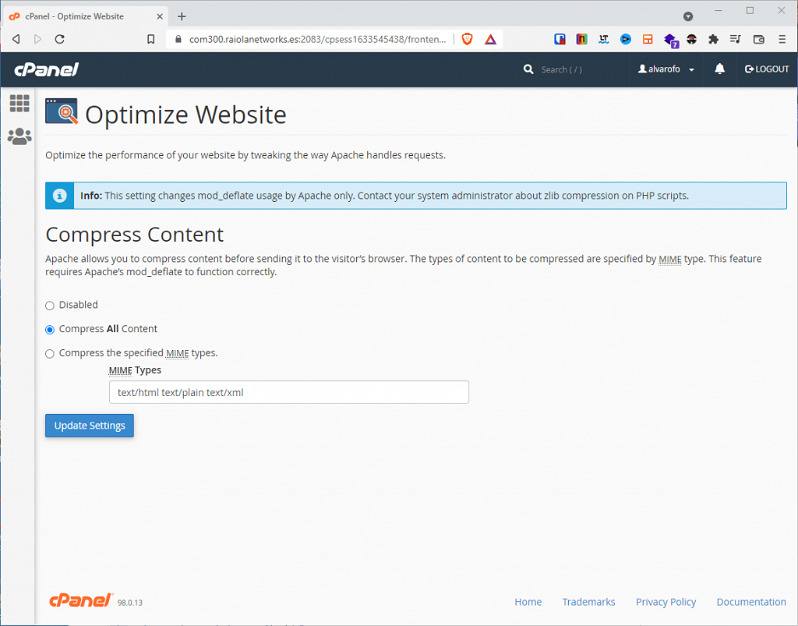
Una vez dentro de esta sección, activamos la compresión para todos los dominios alojados en la cuenta de hosting simplemente marcando "Compress All Content", como se puede ver en la siguiente imagen:

Con esto, dependiendo de la configuración que tenga el cPanel, tendremos Deflate o GZIP activado.
En determinados casos, como en los servidores de Raiola Networks, al utilizar LiteSpeed como servidor web la compresión con Brotli estará activada de forma predeterminada.
Activar la compresión GZIP en Apache o LiteSpeed
Como hemos dicho antes, tanto Apache como LiteSpeed trabajan con el archivo htaccess y, para activar la compresión con GZIP, simplemente debemos añadir unas líneas a este archivo de configuración.
El proceso no es difícil. Simplemente, debemos editar el .htaccess del sitio web y añadirle las siguientes líneas:
<ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </ifModule>
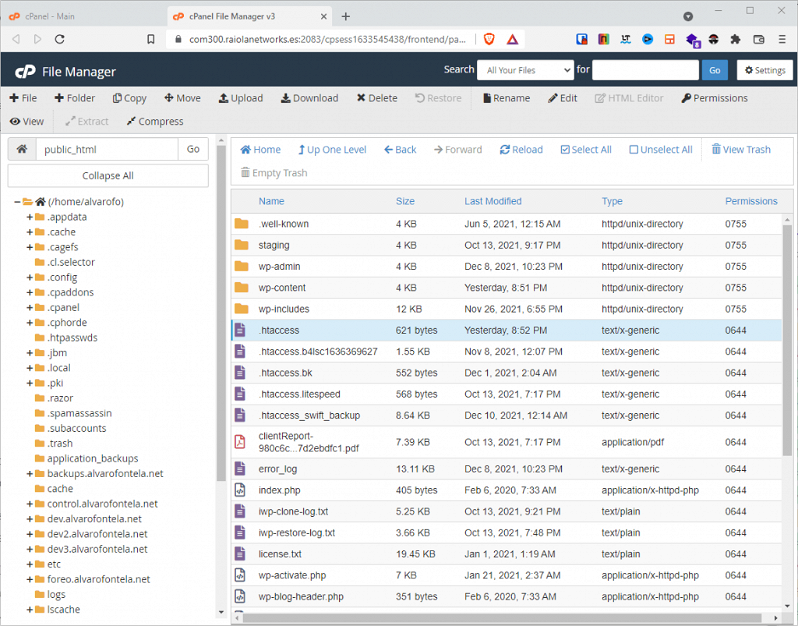
Si no sabes editar el .htaccess de tu sitio, puedes hacerlo por FTP o mediante un File Manager como el de cPanel.

El archivo .htaccess se encuentra en la raíz del sitio web, dentro de la carpeta donde se guardan los archivos del mismo.
Las líneas incluidas más arriba debemos añadirlas al final del archivo, aunque en algunos casos esto no siempre es así.
Para que la compresión con GZIP funcione al añadir estas líneas al .htaccess, debemos tener el módulo de GZIP activado en el servidor previamente, pero este proceso ya es más complejo y depende de más variables.
Activar la compresión GZIP en Nginx
En un servidor web Nginx la cosa cambia un poco, ya que debemos modificar los archivos de configuración para activar la compresión GZIP.
El problema de los archivos de configuración de Nginx es que no están tan accesibles como el htaccess de Apache o LiteSpeed Web Server, por lo que vamos a necesitar un terminal SSH y conocimientos medios en administración de sistemas Linux.

El resumen es simple. Debemos dirigirnos al archivo nginx.conf, que dependiendo del tipo de instalación puede encontrarse en distintas localizaciones, y posteriormente revisar el archivo buscando la variable "gzip on" que puede estar o no estar.
En cualquier caso, para activar la compresión con GZIP de forma eficiente en Nginx debemos tener el siguiente código en el nginx.conf de nuestro servidor.
gzip on; gzip_disable "msie6"; gzip_vary on; gzip_proxied any; gzip_comp_level 6; gzip_buffers 16 8k; gzip_http_version 1.1; gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript;
Esto también es aplicable a servidores con Nginx como proxy inverso y cache para Apache, como los servidores VPS optimizados de Raiola Networks. No obstante, en este caso, nosotros los entregamos con esta funcionalidad ya activa para que no tengas que hacer nada.
En Nginx sería suficiente con esta modificación. No es necesario activar ningún módulo, como en el caso de Apache.
GZIP en los CDN como CloudFlare
Cuando utilizamos un CDN para servir contenidos, normalmente los CSS y JS son servidos por el servicio CDN.
Por esta razón, cuando configuramos un CDN para nuestro sitio web debemos activar GZIP o Brotli para aprovechar al máximo el ancho de banda.
El problema es que cada CDN tiene su propia interfaz de configuración y, por lo tanto, cada proceso de activación de GZIP es totalmente diferente.
Incluso los CDN más punteros, tecnológicamente hablando, ya no permiten activar GZIP, sino que directamente trabajan con Brotli.
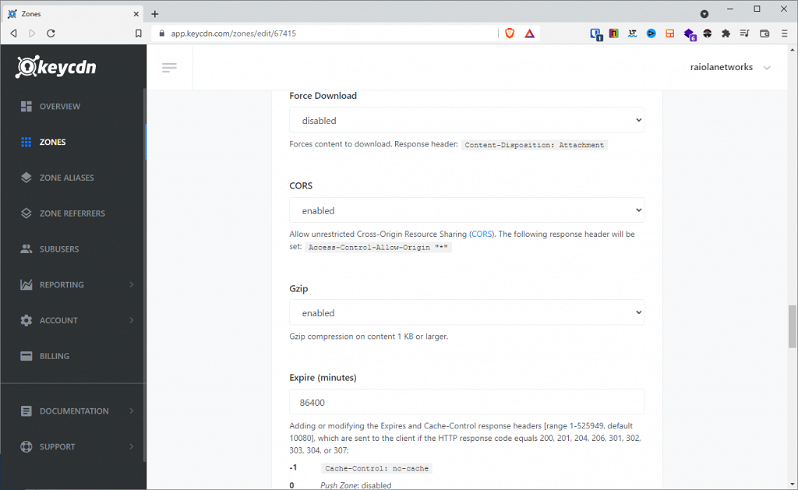
En el caso de KeyCDN debemos activar GZIP desde su panel de control:

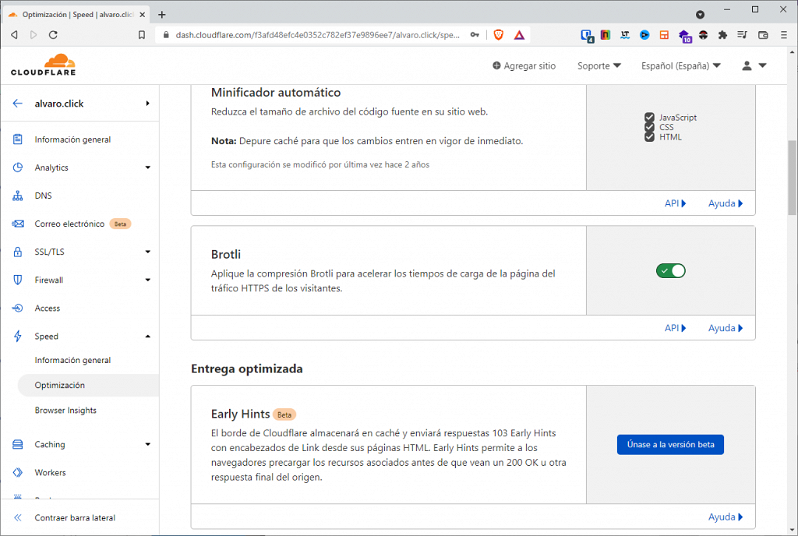
Y en el caso de CloudFlare podemos activar Brotli mediante opción en el panel de control, aunque ya viene activado por defecto:

Actualmente, es muy raro que un CDN no ofrezca al menos como opción GZIP o Brotli, ya que son sistemas pensados precisamente para servir estáticos de forma efectiva.






Esther Roche
10/05/2016 a las 11:39Hola Álvaro!
Yo hace tiempo que habilité la compresión con el radiobox que mencionas (desde "optimizar sitio web"), sin embargo, Speed Insights me sigue recomendando que ...
"Habilitar compresión
Comprimir recursos con gzip o con deflate puede reducir el número de bytes enviados a través de la red.
Habilitar la compresión de estos recursos para reducir su tamaño de transferencia en 69,3 KB (reducción del 76 %).
Si se comprime http://coach2coach.es/, supondría un ahorro de 69,3 KB (reducción del 76 %)."
Crees que debería hacer algo adicional, como gzip en apache, o mejor me quedo quietecita?