Diseño web adaptable: ¿Qué es y qué ventajas tiene?
Hace unos cuantos años lo habitual era navegar por internet solamente a través del ordenador. Pero, con el paso del tiempo, las tecnologías han avanzado y hoy en día es posible visitar un sitio web desde un smartphone, una tablet, una televisión y muchos otros dispositivos.
Para lograr que una página web se vea correctamente en todos estos dispositivos es necesario hacer un desarrollo web adaptable, lo que se conoce en inglés como responsive web design.
En este artículo te voy a contar en qué consiste el diseño web adaptable y cuáles son sus ventajas.
- Qué es el diseño web adaptable o "responsive design"
- Por qué es necesario tener un diseño web adaptable
- Cómo hacer un diseño web adaptable
- Conclusión

Qué es el diseño web adaptable o "responsive design"

El concepto de "responsive web design (RWD)" es un concepto que surgió en 2010 de la mano del diseñador Ethan Marcotte. Se trata de una serie de técnicas de diseño y desarrollo orientadas a que los sitios web puedan ser visualizados correctamente en cualquier dispositivo, sea cual sea su tamaño de pantalla u orientación.
Como te contaba al principio del artículo, hasta hace no mucho tiempo la mayoría de usuarios navegaba por internet con ordenadores de sobremesa y pantallas de 800 o 1024 píxeles de ancho. Lógicamente, las webs de aquella época estaban adaptadas a esos anchos de pantalla.
Cuando empezaron a salir los primeros dispositivos móviles con acceso a internet, acceder a esas páginas desde ellos era una experiencia no muy agradable. Los usuarios se veían obligados a hacer zoom y desplazarse horizontalmente para visualizar bien el contenido, ya que los elementos de estos sitios web no estaban adaptados al ancho de pantalla.
Lo mismo pasaba con otros dispositivos como tabletas o incluso con monitores con resoluciones cada vez mayores.
Antes de la llegada del diseño web adaptable existían otras soluciones que se implementaban para tratar de solventar esta incompatibilidad. Por ejemplo, era frecuente el uso de subdominios para crear una web "alternativa" pero adaptada para móviles o técnicas para que el servidor devolviese un código fuente diferente en función de qué dispositivo detectase. Sin embargo, estas soluciones tenían grandes desventajas:
- Usar subdominios implica tener varias URL para el mismo contenido (una para escritorio, otra para móvil, etc.). Esto, a nivel SEO, es un factor bastante negativo, ya que se genera contenido duplicado. Si es tu caso y quieres "parchear" tu web hasta que hagas un diseño adaptable, puedes indicarle a Google que no es contenido duplicado con canonical.
- A la hora de realizar cambios en la página se multiplica el trabajo, ya que hay que hacerlo en varios sitios.
Para dar solución a estos problemas, Ethan Marcotte estableció en 2010 las bases de lo que se conoce como "responsive web design". Para ello, se basó en el concepto de la arquitectura receptiva, que consiste en adaptar los espacios físicos a las necesidades de los usuarios a través de sensores de temperatura, luz y otros elementos. Ethan trasladó esta idea al mundo del desarrollo web con el fin de que los sitios web se adaptasen al dispositivo que estuviese utilizando el usuario en cada momento.
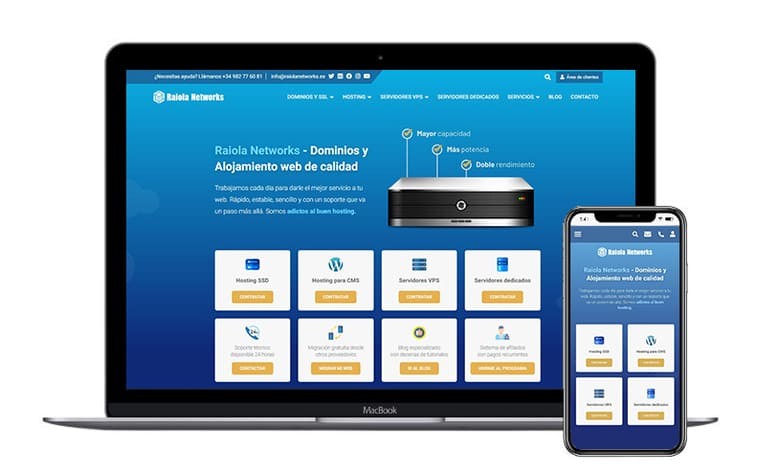
De esta manera, un sitio web que sea "responsive" se podrá visualizar sin problema en un ordenador de sobremesa, un portátil, una tablet o un smartphone. Los elementos que conforman dicha web adaptarán su tamaño y estructura a los distintos anchos de pantalla u orientación del dispositivo.
Por qué es necesario tener un diseño web adaptable
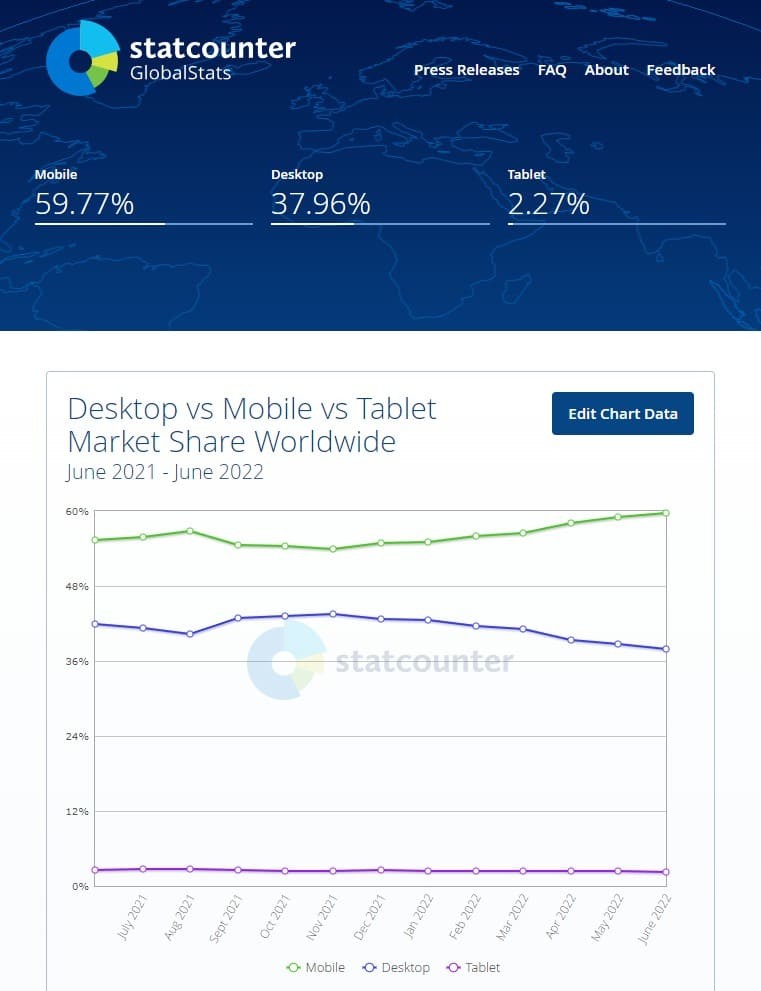
Tan solo hace falta echar un vistazo a la estadísticas para darse cuenta de la importancia de tener un sitio web adaptable o responsive.
Cada vez más usuarios acceden a internet desde su smartphone. De hecho, según la web https://gs.statcounter.com/, más del 50% del tráfico de internet es desde smartphones. Además, las velocidades de conexión a internet en dispositivos móviles han ido mejorando con el tiempo y, a día de hoy, es viable visitar cualquier tipo de sitio web desde ellos.

Y no solo es por la cantidad de usuarios que hacen uso de estos dispositivos para acceder a internet. La experiencia de usuario o UX es un factor muy importante en el diseño web y, gracias al diseño web adaptable, es posible optimizarlo y mejorarlo. Ten en cuenta que, cuando los usuarios consultan tu contenido (sea cual sea el dispositivo que utilicen para ello), quieren hacerlo de manera rápida y cómoda.
A modo resumen te hago un listado de las principales ventajas de un diseño web adaptable:
- Multidispositivo: tu web se verá bien en cualquier dispositivo, desde un móvil hasta un monitor panorámico.
- Una única web: con el "responsive design" no es necesario crear subdominios ni tener varias URL para distintas versiones de una página. El contenido será el mismo y se irá adaptando para todas ellas.
- Mejor para el SEO: al no haber varias URL no habrá contenido duplicado. Además, Google valora muy positivamente que tu web esté adaptada a móviles, ya que, desde el año 2015, es uno de los factores que influyen a la hora de posicionar una página web. De hecho, a día de hoy Google sigue los principios del "mobile first" y tiene en cuenta la versión móvil de las páginas web a la hora de posicionarlas.
- Mejora la experiencia de usuario: ya no habrá que hacer zoom ni desplazarse en todas direcciones por la web, ya que el contenido encajará perfectamente en la pantalla del dispositivo. Los tamaños de las tipografías, imágenes y demás elementos estarán optimizados para el ancho de pantalla.
- Más fácil de gestionar y mantener: a la hora de hacer modificaciones en tu web solo tendrás que hacerlas en un sitio, por lo que ahorrarás tiempo.
Si quieres comprobar la adaptabilidad de tu sitio web puedes utilizar esta herramienta de Google para ello: https://search.google.com/test/mobile-friendly
Cómo hacer un diseño web adaptable
Para conseguir desarrollar un sitio web con un diseño adaptable existen técnicas de HTML y CSS que te ayudarán a conseguirlo.
- Meta etiqueta "viewport" de HTML
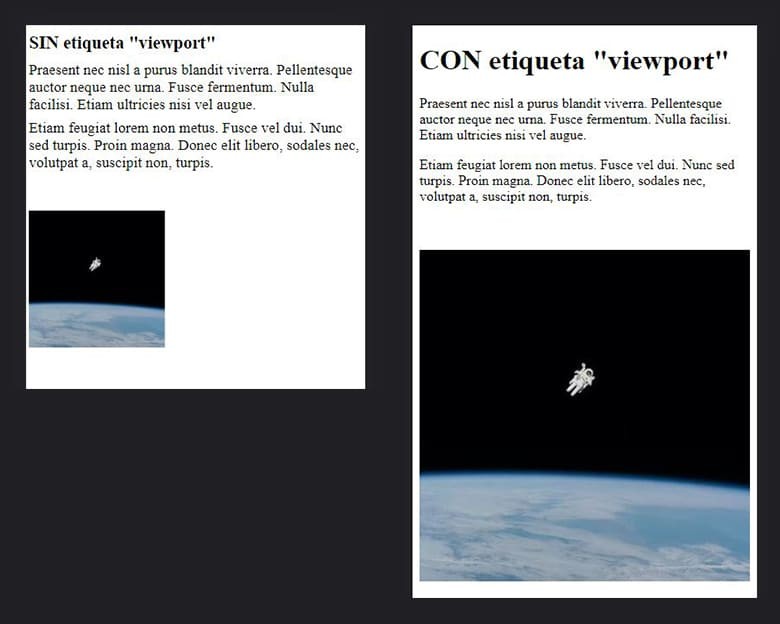
Esta etiqueta fue introducida por primera vez por Apple y debe incluirse dentro del <head> de tu documento HTML. Sirve para decirle al navegador cuál es el área útil de la pantalla que se va a utilizar para renderizar la página. En HTML5 se utiliza concretamente esta etiqueta:<meta name="viewport" content="width=device-width, initial-scale=1.0">
Dentro del parámetro "content", la parte de "width=device-width" se utiliza para indicar que el ancho de la página se debe basar en el ancho del dispositivo. La parte de "initial-scale=1.0" determina el nivel de zoom inicial con el que se cargará la página, en este caso 1 o, lo que es lo mismo, sin zoom.

- Media queries
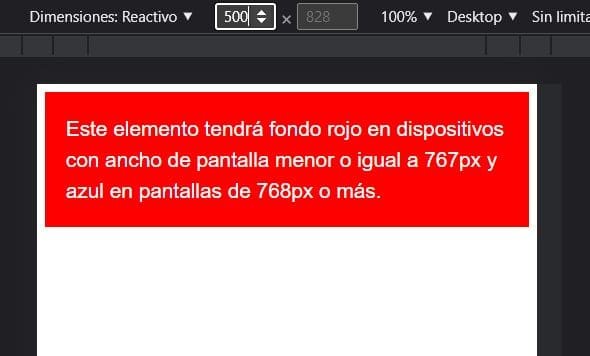
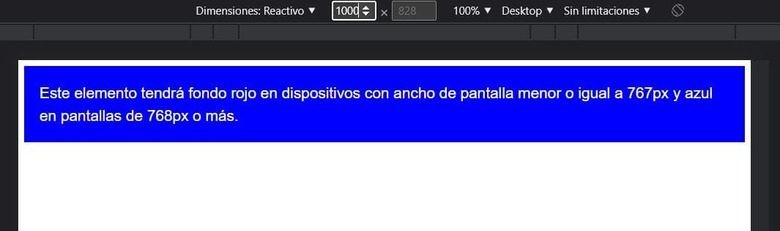
Las "media queries" son reglas o conjuntos de reglas de CSS que se aplican para unas condiciones concretas. Esas condiciones pueden ser anchos de pantalla, orientación del dispositivo o incluso el tipo de medio (pantalla, impresión, etc.). Gracias a esto puedes establecer en tu web distintos estilos para la versión de escritorio, tableta y móvil. Incluso puedes adaptar esos estilos en función de si el dispositivo en cuestión está en modo vertical u horizontal. Te muestro un ejemplo:@media screen and (max-width: 767px) { div{ background-color: red; } } @media screen and (min-width: 768px) { div{ background-color: blue; } }En este caso, si el ancho de pantalla es menor o igual a 767 píxeles, todos los <div> tendrán color de fondo rojo, mientras que si es igual o mayor a 768 píxeles, serán azules.


Ya te habrás dado cuenta de que, gracias al uso de las "media queries", puedes hacer que tu sitio web tenga estilos diferentes en cada dispositivo y, por lo tanto, se adapte a cada uno de ellos.
- Imágenes adaptables
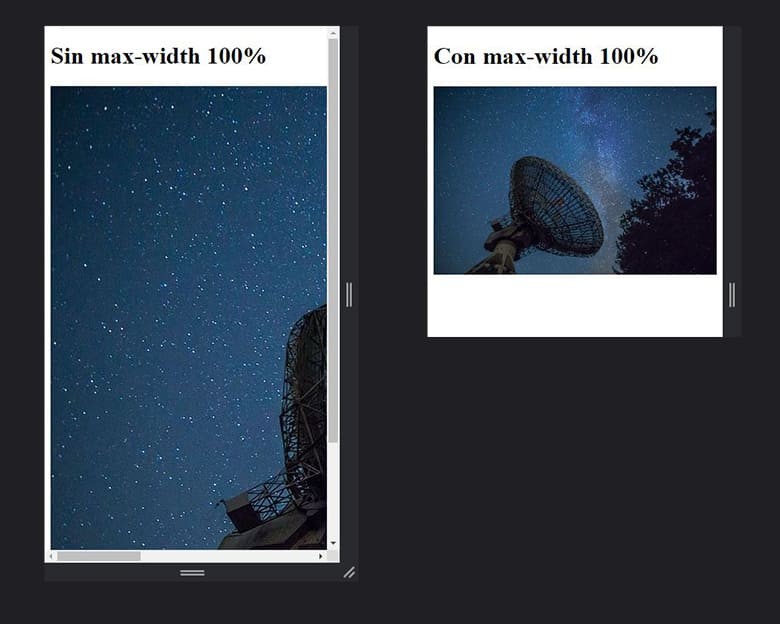
Supón que has añadido en tu web una imagen de 1280 píxeles de ancho. En tu monitor de 1920x1080 se verá perfecta, pero en tu smartphone cuyo ancho de pantalla es de, por ejemplo, 400 píxeles de ancho, seguramente no. Es probable que se vea cortada, ya que el ancho de la imagen supera al de la pantalla. Para evitar esto, puedes añadir la siguiente regla CSS para las imágenes:img{max-width: 100%;}Con esto conseguirás que la imagen vaya adaptando su ancho en función del ancho del dispositivo.

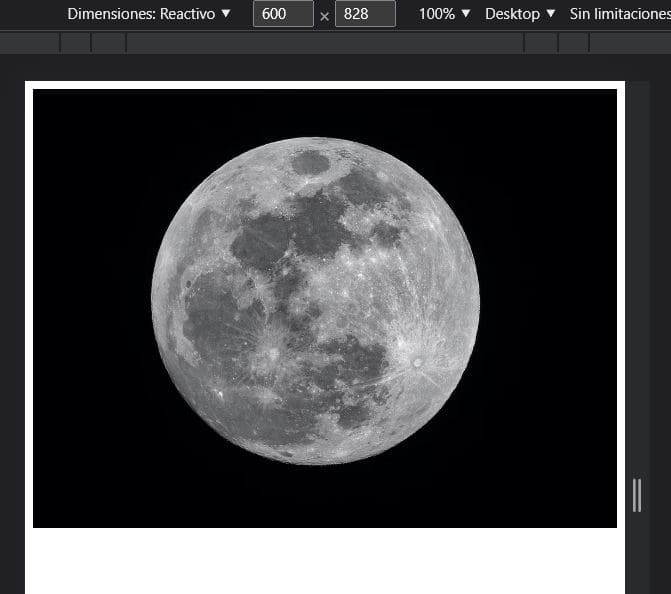
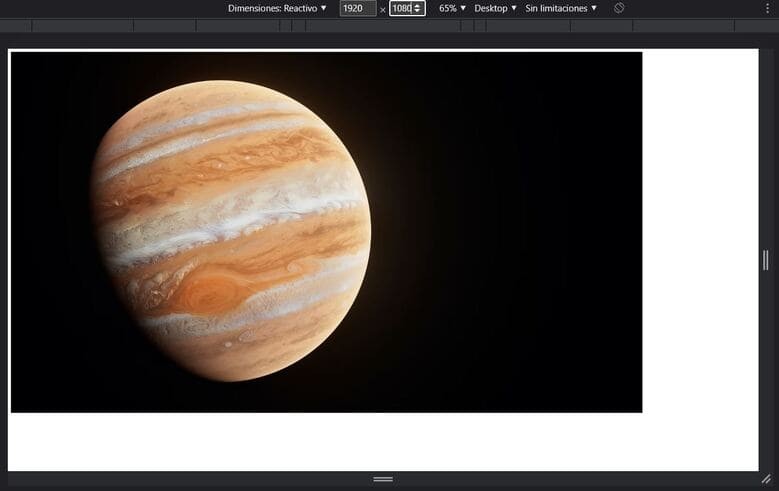
Por otro lado, a veces no es suficiente adaptar el ancho de la imagen y es necesario cargar otra diferente dependiendo del ancho de pantalla. Para hacer esto tienes que utilizar la etiqueta <picture> para incluir tu imagen o imágenes de la siguiente manera:
<picture> <source media="(max-width: 767px)" srcset="imagen-movil.jpg"> <source media="(min-width: 768px)" srcset="imagen-escritorio.jpg"> <img src="imagen-por-defecto.jpg"> </picture>
En este caso, si el ancho es menor o igual a 767px se cargará "imagen-movil.jpg" y, si es mayor o igual a 768px, se cargará "imagen-escritorio.jpg". Puedes añadir todas las etiquetas <source> que necesites. El navegador intentará carga siempre la primera que cumpla las condiciones de ancho. La etiqueta <img> siempre debe ir la última y es la imagen que cargará el navegador si ninguna de las etiquetas <source> cumple las condiciones.


- Sistemas grid y flexbox
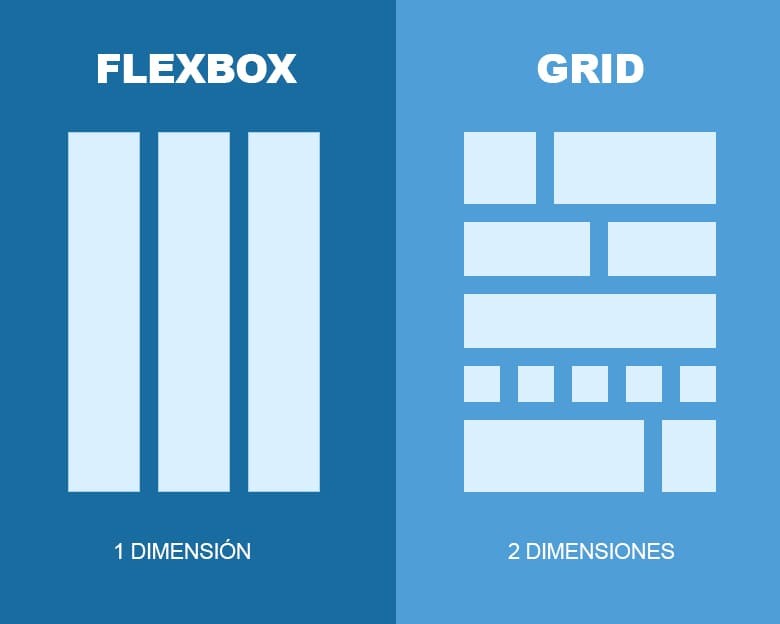
Grid y flexbox son dos sistemas de diseño que se utilizan en CSS. Se basan en el concepto de filas y columnas y, gracias a ellos, puedes estructurar y posicionar el contenido de tu web. Mientras que el sistema grid es un sistema bidimensional basado en una rejilla o cuadrícula con filas y columnas, el sistema flexbox es unidimensional y se usa para organizar los elementos dentro de un contenedor. Puede sonarte un poco abstracto, pero lo que tienes que saber es que son dos sistemas que se utilizan en los diseños web adaptables, ya que permiten crear estructuras de contenido complejas de forma fácil, en pocas líneas de código y que se adapten a todos los dispositivos. Existe bastante debate en el mundo de la maquetación web sobre qué sistema se debería utilizar en cada momento. Mi opinión personal es que el sistema grid es útil a la hora de crear el esqueleto generar de tu web o layout y flexbox debería usarse para componentes más concretos que estén dentro de ese layout.
Dicho esto y en relación al diseño web adaptable, los sistemas grid y flexbox son muy manejables a la hora de reorganizar el contenido de tu sitio a lo largo de los diferentes anchos de pantalla. Ofrecen la posibilidad de modificar el número de filas y columnas e incluso reordenarlas, lo que a la hora de crear una web responsive es una ventaja importante. Si utilizas estos sistemas combinados con "media queries" puedes adaptar cualquier tipo de contenido a cualquier formato de pantalla.
Si tienes tu web en WordPress, seguramente la plantilla que tengas instalada ya utiliza estas técnicas para conseguir un diseño adaptable, ya que a día de hoy es raro encontrar plantillas o themes para WordPress que no sean responsive. Además, si utilizas un maquetador visual como Elementor, tendrás opciones especificas para maquetar un diseño adaptable de manera bastante fácil e intuitiva.
Conclusión
Debido a la gran cantidad de usuarios que utilizan sus teléfonos móviles para acceder a internet, que tu página web sea adaptable y se ajuste a todo tipo de dispositivos no es algo opcional a día de hoy.
Además, tienes que tener en cuenta que Google se basa en la versión móvil de las páginas web para el posicionamiento, por lo que, si quieres mejorar el SEO de tu web, tener un diseño adaptable es uno de los primeros pasos que debes cumplir.
Por estas razones es importante que, si tienes una página web y todavía no está adaptada a varios dispositivos, te pongas manos a la obra siguiendo los consejos que te doy en este artículo. Y si tienes alguna duda al respecto, no lo dudes, deja un comentario en este post e intentaré ayudarte. ?




