Guía de creación de plugins WordPress para principiantes
Está claro que si estás leyendo este artículo es porque o bien tienes curiosidad sobre cómo crear un plugin o quieres iniciarte como desarrollador de WordPress y no sabes cómo empezar.
Sea cual sea la razón, aquí te voy a enseñar los conceptos básicos que necesitas saber para poder crear un plugin para WordPress desde 0.
- Conocimientos básicos: todo lo que necesitas saber antes de empezar a crear un plugin para WordPress
- Herramientas: todo lo que necesitas para poder crear un plugin en WordPress
- Cómo crear un plugin en WordPress desde 0
- Selección del nombre y creación de la estructura de carpetas y ficheros del plugin
- Empieza a crear tu plugin WordPress: Cabecera con la información estándar del plugin
- Hooks de activación y desactivación: Acciones que se realizan cuando se activa o desactiva un plugin
- Escribir las primeras funciones del plugin
- Crea un menú de administración
- Crea la página de opciones del plugin
- uninstall.php: Archivo de desinstalación
- Consejos, tips y buenas prácticas a la hora de crear un plugin en WordPress
- Conclusión


Conocimientos básicos: todo lo que necesitas saber antes de empezar a crear un plugin para WordPress
Podrías saltarte directamente este apartado y pasar al siguiente, pero no te lo recomiendo. Si quieres aprender y comprender lo que vas a hacer en este tutorial, lo ideal es que pierdas 2 minutos de tu tiempo revisando lo que te voy a listar a continuación.
Como todo, no puedes empezar la casa por el tejado, y para poder desarrollar un plugin necesitas tener unos conocimientos básicos:
- Deberás tener conocimientos básicos sobre WordPress.
- Deberás tener conocimientos básicos sobre PHP.
- Deberás saber lo que es un plugin en WordPress.
- Deberás saber lo que es el core de WordPress.
- Deberás saber lo que es un API de WordPress.
- Tienes que saber usar los hooks de WordPress.
- Tienes que saber manejarte con MySQL o al menos tener una idea de bases de datos.
Herramientas: todo lo que necesitas para poder crear un plugin en WordPress
Cuando desarrollas cualquier tipo de software, lo ideal es tener un entorno de pruebas. Si no es tu caso, este es el momento de crearlo. NUNCA trabajes sobre tu página web. Si hay un error en el desarrollo, dejarás tu web caída y no quieres eso.
Antes de empezar con el tutorial sobre como crear un plugin WordPress desde 0, comprueba que tienes todo lo que necesitas:
- Un hosting o un servidor web local en el que instalar un WordPress nuevo. (Puedes elegir uno de nuestros hosting para WordPress)
- Acceso a ese hosting o servidor web local.
- Descarga e instala WordPress en el servidor web.
- Instala un editor de código en tu ordenador. Si no tienes ninguno puedes descargar gratuitamente: NotePad++ o Visual Code Studio.
Cómo crear un plugin en WordPress desde 0
Ahora que tienes claro los conceptos básicos y el entorno de pruebas listo ¡ponte manos a la obra! Te voy a ir explicando paso a paso como tienes que crear un plugin WordPress. Parece complicado pero… si tienes unas nociones básicas de programación te va a resultar muy sencillo (y si no es así voy a intentar que lo sea).
Selección del nombre y creación de la estructura de carpetas y ficheros del plugin
Lo primero que tienes que hacer (aunque parezca una tontería) es seleccionar el nombre que le quieres poner a tu plugin. En mi caso le voy a llamar “raiola”. Si no sabes cual escoger, te sugiero que el nombre del plugin describa en una o dos palabras lo que va a hacer.
Por ejemplo, algunos de los plugins que te muestro a continuación seguro que te suenan:
Todos sus nombres hacen referencia a las funciones que realizan (aunque esto no es obligatorio, es solo una recomendación).
Ahora que sabes cómo llamarlo tienes dos opciones: que tu plugin esté formado por 1 archivo o que esté compuesto por una colección de archivos y carpetas.
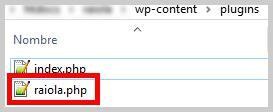
Si tu plugin va a ser tan pequeño que solo va a tener un archivo, puedes guardar el fichero PHP directamente en /wp-content/plugins de la siguiente manera:
- Dirígete a la carpeta /wp-content/plugins/
- Crea un archivo con extensión .php
- Guárdalo con el nombre del complemento que has seleccionado nombre-plugin.php

Aunque te pueda parecer “raro”, es muy común que un complemento esté formado solo por un archivo PHP con un comentario de encabezado. Por ejemplo: hello dolly
Si tu plugin va a estar formado por varios archivos, lo mejor es crear una estructura de carpetas siguiendo las buenas prácticas de la documentación de desarrolladores de WordPress (no es obligatorio, pero si aconsejable, sobre todo si trabajas en equipo). Para organizar los archivos y carpetas de tu plugin puedes utilizar el administrador de archivos del panel de tu hosting. Si prefieres gestionarlo desde WordPress, puedes utilizar algún administrador de archivos para WordPress.
/nombre-plugin
nombre-plugin.php
uninstall.php
index.php
readme.txt
/languages
/includes
/admin
/js
/css
/images
/public
/js
/css
/images
- ‘nombre-plugin.php’: Es el archivo principal del plugin. Contiene una cabecera estándar con los datos mínimos que WordPress necesita para realizar la instalación del plugin. Además, se definen las constantes y se realizan acciones iniciales.
- ‘uninstall.php’: Es el fichero que define los métodos y acciones de limpieza para una correcta desinstalación del plugin.
- ‘index.php’: Es un fichero PHP vacío con el único propósito de ocultar la estructura de carpetas. Si un usuario entra en la ruta de la carpeta del plugin se encontrará una página en blanco. Si se elimina aparecerá la estructura de carpetas.
- ‘readme.txt’: Es un fichero con un formato concreto que se requiere solo si el plugin se va a subir al repositorio oficial de WordPress.
- ‘admin’: Directorio que contiene subdirectorios con los archivos *.php, *.css, *.js, *.html que se encargan del back-end del plugin.
- Directorio ‘languages’: Directorio que contiene los archivos de internacionalización y localización del plugin.
- Directorio ‘includes’: Los archivos *.php auxiliares que “incluyas” desde la sentencia include de PHP a tu complemento.
- Directorio ‘public’: Directorio que contiene subdirectorios con los archivos *.php, *.css, *.js, *.html que se encargan del front-end del plugin.
Evidentemente, debes crear la estructura de carpetas que se ajuste a tus necesidades. En mi ejemplo voy a utilizar la siguiente:
/raiola
raiola.php
uninstall.php
index.php
/includes
index.php
opciones.php
/admin
index.php
configuracion.php
Empieza a crear tu plugin WordPress: Cabecera con la información estándar del plugin
Ahora que tienes los archivos listos es hora de empezar a trabajar con el plugin. Lo primero que debes hacer es añadir los requisitos de encabezado al archivo principal de tu plugin. ¿Porqué? Porque esta información es la que identifica tu fichero como un complemento de WordPress.
En mi caso, el archivo principal es “raiola.php”. Para tí, es el archivo que tiene el nombre principal del plugin. Abre tu editor de código y escribe lo siguiente:
<?php
?>
Son la etiqueta de apertura y cierre de PHP. Entre esas dos etiquetas vas a escribir las primeras líneas de tu plugin WordPress: la información estándar del complemento.
Como se recomienda el la documentación oficial de WordPress, el formato de la cabecera debe ser el siguiente:
/* Plugin Name: [El nombre que has escogido para el nombre de tu plugin] Plugin URI: [URL del plugin (si la va a tener, si no puedes poner la tuya)] Description: [Una breve descripcion del plugin] Version:[La versión del plugin] Author:[Autor del plugin] Author URI:[URL del autor del plugin] License:[El tipo de licencia que le quieras poner. Por ejemplo: GPL] */
Sustituye los corchetes con los datos correctos. En mi caso se vería algo así:
/* Plugin Name: raiola Plugin URI: https://raiolanetworks.com Description: Plugin de ejemplo del post de como crear un plugin en WordPress Version: 1.0 Author: Angela Author URI: https://raiolanetworks.com License: GPL2 */
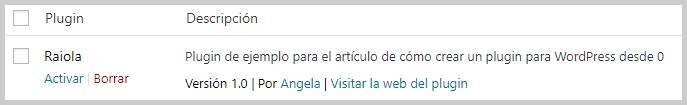
Guarda el archivo y accede al panel de WordPress de tu entorno de pruebas. Esto y tan solo esto, es lo único que necesita WordPress para reconocer un complemento. Dirígete a la pestaña de ‘plugins’ y verás que puedes activar y desactivar tu plugin. Evidentemente aún no hace nada.

IMPORTANTE: La información de cabecera se debe añadir SOLO en el archivo principal del plugin. Para WordPress todos los archivos que contengan la información de cabecera que te enseñé antes son un complemento distinto.
[elementor-template id="75585"]
Hooks de activación y desactivación: Acciones que se realizan cuando se activa o desactiva un plugin
A partir de aquí viene lo interesante. Vas a empezar a trabajar con los hooks de WordPress. Concretamente, con los que se encargan de la activación y desactivación del plugin.
Puede que en tu caso no los necesites. En el repositorio de WordPress te encontrarás con muchos complementos que no lo usan. Depende de las funciones y el motivo por el cual creas tu plugin de WordPress. De todas formas, es importante saber que existen y que puedes hacer con estos dos ganchos.
register_activation_hook: Agregar funcionalidades cuando se activa un plugin
register_activation_hook es un hook que se “llama” en el momento en el que un usuario activa un complemento en WordPress (no cuando se instala, solo cuando se activa). Por lo tanto, vas a “conectar” o “enganchar” una función personalizada para que se ejecute en cuanto se active el plugin. Luego continuará con el resto de sus funciones.
La cuestión es ¿que vas a necesitar hacer en el momento de la activación? Pues puedes por ejemplo, agregar tablas nuevas a la base de datos o crear y almacenar opciones propias del plugin en wp_options, entre otras cosas.
La sintaxis de register_activation_hook es la siguiente:
register_activation_hook(string $archivo, callable $función )
- $archivo: Ruta del archivo principal del complemento.
- $funcion: El nombre de la función que se va a ejecutar cuando se active el complemento.
En “raiola” no voy a utilizar esta función, por lo tanto te voy a poner un ejemplo de uso para que lo puedas aplicar en tu proyecto. Imagina que cuando actives el plugin quieres que se almacene una configuración o opciones propias del complemento en la base de datos.
Estas opciones se almacenan en la tabla wp_options y WordPress proporciona unas funciones para añadir, actualizar, recuperar y eliminar contenido de esta tabla: add_option, update_option, delete_option y get_option. Si quieres saber más sobre ellas te recomiendo que visites la documentación oficial o me dejes un comentario al final de este artículo.
Abre el archivo principal de tu plugin y crea la siguiente función:
function ejemplo_activar()
{
//A partir de aquí escribe todas las tareas que quieres realizar en la activación
//Vas a añadir una función nueva. La sintaxis de add_option es la siguiente:add_option($nombre,$valor,'',$cargaautomatica)
add_option('mi_opcion',255,'','yes');
}
register_activation_hook(__FILE__,'ejemplo_activar');
Acabo de añadir una opción que se llama ‘mi_opcion’. Con un valor numérico de 255. Además se carga automáticamente cuando se ejecuta wp_load_alloptions() cada vez que se activa el complemento.
NOTA: No es obligatorio que las funciones estén en el archivo principal del plugin, es tan solo un ejemplo. Puedes crear un archivo independiente con las funciones de activación y desactivación e incluirlo al principio del archivo principal.
register_activation_hook: Agregar funcionalidades cuando se activa un plugin
register_deactivation_hook es un hook que se “llama” en el momento en el que un usuario desactiva un complemento en WordPress. A veces se confunde con el proceso de desinstalación, pero no es lo mismo.
Deberás usar register_deactivation_hook cuando quieras por ejemplo eliminar caché, archivos o datos temporales. Nunca lo uses para borrar tablas en la base de datos , configuraciones...etc. Estás desactivando el plugin, no eliminando el complemento.
La sintaxis de register_deactivation_hook es la siguiente:
register_deactivation_hook( string $file, callable $function )
- $archivo: Ruta del archivo principal del plugin.
- $funcion: El nombre de la función que se va a ejecutar cuando se active el complemento.
Al igual que antes, no voy a usar esta función en “raiola” pero puedes utilizarla en tu complemento de la siguiente manera:
function ejemplo_desctivar()
{
//A partir de aqui escribe todas las tareas que quieres realizar en la desactivación
}
register_activation_hook(__FILE__,'ejemplo_desactivar');
Escribir las primeras funciones del plugin
Llegados a este punto ya tienes que tener decidido tanto el nombre como las tareas que va a realizar tu complemento. Es hora de empezar a escribir sus funciones.
Para este ejemplo voy a crear un plugin de WordPress que habilite algunos de los botones “ocultos” del editor visual, TinyMCE. Además va a tener una página de configuración muy sencilla.
Probablemente no desarrolles el mismo tipo de plugin que el que te voy a enseñar en este tutorial. Eso no es un problema, ya que puedes aplicar cada una de las buenas prácticas y pautas que te voy a ir mostrando a continuación. La idea es que puedas crear tu plugin para WordPress mientras ves como se desarrolla “raiola”.
Edita el archivo principal de tu complemento, en mi caso: raiola.php. La primera línea que vas a agregar a tu código después del comentario de cabecera es la siguiente:
defined('ABSPATH') or die("Bye bye");
Es recomendable que lo incluyas en todos los archivos de tu plugin. ¿Porqué? Porque así evitarás que un usuario malintencionado pueda ejecutar código PHP insertando la ruta en la barra del navegador. ¡Una preocupación menos!
La verdad es que hoy no vengo a hablarte sobre seguridad en los complementos de WordPress, pero es importante que tu plugin cumpla unas pautas de seguridad mínimas. Cuando creas un plugin para WordPress tienes que mantener segura la información de tus usuarios. Y Eso es MUY IMPORTANTE, tenlo en cuenta ¡prosigamos!
A continuación deberás definir las constantes que necesites. Por ejemplo: la ruta completa del complemento:
define('RAI_RUTA',plugin_dir_path(__FILE__));
- RAI_RUTA: El nombre de la constante.
- plugin_dir_path: Es una función que se usa para obtener la ruta de directorio del sistema de archivos para el complemento que se le pase como parámetro.
- __FILE__: Es una constante predefinida que devuelve la ruta completa y el nombre del archivo.
Luego deberás incluir los archivos que necesites con la sentencia include o require_once. Como todavía no tengo las funciones desarrolladas, de momento no lo voy a hacer. Lo dejo para más adelante.
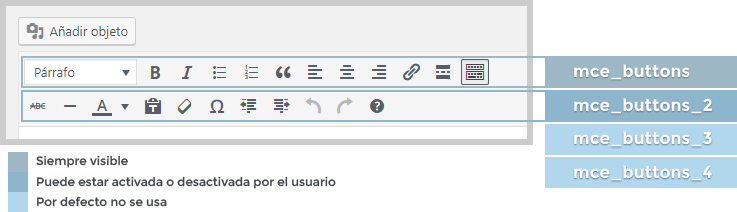
Como te comentaba antes, quiero mostrar algunos de los botones que permanecen ocultos en TinyMCE: seleccionar el tipo de letra, el tamaño de letra y el subrayado.
Es recomendable añadir un prefijo al nombre de cada función (y también a las variables y a las clases) que crees en tu plugin para WordPress. De esta manera evitas posibles conflictos con otros complementos.
Por ejemplo: Si tu complemento se llama “mi_primer_plugin” como prefijo puedes poner la primera letra de cada palabra: mpp_nombrefuncion(). En mi caso voy a utilizar como prefijo las 3 primeras letras del nombre del plugin: rai_nombrefuncion().
Para eliminar y agregar botones en la barra de herramientas del editor visual de WordPress, existe un grupo de filter hooks que puedes utilizar: mce_buttons, mce_buttons_2, mce_buttons_3 y mce_buttons_4.

En este caso, quiero añadir las 3 funciones que te comentaba con anterioridad en la tercera fila:
function rai_nuevos_botones($botones)
{
$botones[] = 'fontselect';
$botones[] = 'fontsizeselect';
$botones[] = 'underline';
return $botones;
}
add_filter( 'mce_buttons_3','rai_nuevos_botones');
De esta manera, cuando se ejecute el hook mce_buttons_3, se añadirán los botones:

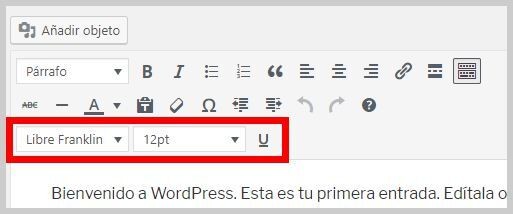
Si en vez de salir en la 3º fila, los quisiera añadir al final de la segunda, solo tengo que cambiar el filter hook mce_buttons_3 por mce_buttons_2:

En mi caso, no tengo que hacer más funciones ya que el plugin es muy sencillo. Tú deberás hacer todas las que necesites, eso depende de la funcionalidad de tu complemento.
Si tienes muchas (y aunque no sea así es recomendable) puedes añadir todas estas funciones a un archivo que se llame “funciones.php” dentro de la carpeta de includes. Luego solo tienes que incluirlo después de la definición de las constantes.
Por ejemplo: No quiero añadir la función en mi archivo principal. Creo el archivo functiones.php dentro de la carpeta includes. Lo edito y pego mis funciones ahí. Luego edito el archivo principal de mi plugin y añado la siguiente línea:
include(RAI_RUTA . 'includes/funciones.php');
NOTA: Si te fijas, estoy usando la constante RAI_RUTA que definí con anterioridad.
Si ahora pruebo mi plugin, ya funciona. Activa los botones que quiero en el editor visual de WordPress. Es hora de crear un menú de administración con una página de opciones.
Crea un menú de administración
Ya estás listo para dar tu siguiente paso. Antes de programar la página de opciones, vas a crear el menú de administración de tu plugin.
El menú de administración es un menú lateral del dashboard de WordPress que le permite al usuario acceder fácilmente a la página de opciones de un plugin. Está formado por menús de páginas o top-level menú y submenús de páginas o sub-menu.
Top-Level Menú
Top-Level Menú es un menú de nivel superior.

En el plugin de ejemplo, solo voy a tener una página de opciones. Por lo tanto no necesito crear submenús. Para crear un top-level menú o menú superior en WordPress se usa la función add_menu_page. Si sintaxis es la siguiente:
add_menu_page(string $nombre_pagina, string $nombre_menu, string $permisos, string $menu_slug, callable $funcion, string $url_icono, int $posicion)
- $nombre_pagina (requerido): El texto que aparecerá en la pestaña del navegador.
- $nombre_menu (requerido): El texto que aparecerá en el menú lateral de WordPress.
- $permisos (requerido): El tipo de capacidades que necesita el usuario para ver este menú. Por ejemplo: 'manage_options' permite el acceso a las opciones del panel de administrador.
- $menu_slug (requerido): El slug de la zona o página que quieres crear o enlazar. Deberá ser único.
- $funcion (opcional): La función que genera el contenido de la página a la que quieres enlazar. Si ya tienes una página creada y enlazada desde $menu_slug no es necesario llamar a ninguna función.
- $url_icono (opcional): La url del icono que se utilizará para ese menú. WordPress por defecto ya muestra uno.
- $posicion (opcional): El orden del menú con respecto a los demás. Puedes ver el orden de los menús por defecto de WordPress en la documentación de referencia de add_menu_page.
Para mantener el código un poco ordenado, todas las funciones que estén relacionadas con el menú de administración o la página de opciones las voy a escribir en un archivo nuevo: opciones.php. Este archivo estará dentro de la carpeta /includes del plugin y se incluirá en el archivo principal como te expliqué antes.
include(RAI_RUTA.'/includes/opciones.php');
Ahora crear una función nueva dentro de opciones.php (o no, si prefieres mantenerlo todo en el mismo archivo). Esta función llama a add_menu_page.
// Top level menu del plugin
function prefijo_menu_administrador()
{
add_menu_page(‘[titulo_pagina]’,’[titulo_menu]’,'manage_options','[ruta_archivo]');
}
Por ejemplo, en mi caso sería algo así:
// Top level menu del plugin
function rai_menu_administrador()
{
add_menu_page(RAI_NOMBRE,RAI_NOMBRE,'manage_options',RAI_RUTA . '/admin/configuracion.php');
}
¡Ojo! Todavía no has creado la página de opciones, pero piensa en dónde la vas a situar y añade la ruta correcta. No es estrictamente necesario tenerla creada para que te funcione el top-level menú.
Para terminar, debes registrar tu menú antes de que se cargue los demás en el dashboard, es decir, engancharte al flujo de ejecución de tu WordPress. Para ello, debes usar el action hook admin_menu:
add_action( 'admin_menu', '[nombre_tu_funcion]' );
En mi caso sería algo así:
// El hook admin_menu ejecuta la funcion rai_menu_administrador add_action( 'admin_menu', 'rai_menu_administrador' );
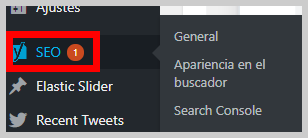
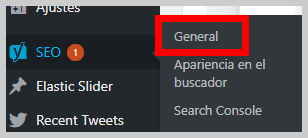
Si ahora activas y desactivas el plugin, deberás ver como aparece en el menú lateral del dashboard tu top-level menú.

Sub-Menus
Un sub-menú es un menú que cuelga de un menú superior.

Para crear un submenú en WordPress se usa la función add_submenu_page. Su sintaxis es la siguiente:
add_submenu_page( string $slug_top_menu, string $nombre_pagina, string $nombre_menu, string $permisos, string $menu_slug, callable $funcion = '' )
- $slug_top_menu (requerido): El nombre del slug del menú superior o top-level menú de este submenú.
- $nombre_pagina (requerido): El texto que aparecerá en la pestaña del navegador.
- $nombre_menu (requerido): El texto que aparecerá en el menú lateral de WordPress.
- $permisos (requerido): El tipo de capacidades que necesita el usuario para ver este menú. Por ejemplo: 'manage_options' permite el acceso a las opciones del panel de administrador.
- $menu_slug (requerido): El slug de la zona o página que quieres crear o enlazar. Deberá ser único.
- $funcion (opcional): La función que genera el contenido de la página a la que quieres enlazar. Si ya tienes una página creada y enlazada desde $menu_slug no es necesario llamar a ninguna función.
Si te fijas, es muy similar a un top-level menú. Lo único que debes indicarle es quién es el menú principal del cual desciende. Vete a la función que has creado y añade la línea del submenú justo debajo de la del top-level menu:
// Top level menu del plugin
function rai_menu_administrador()
{
add_menu_page(RAI_NOMBRE,RAI_NOMBRE,'manage_options',RAI_RUTA . '/admin/raiola.php');
add_submenu_page(RAI_RUTA . '/admin/raiola.php','Ejemplo submenu','Ejemplo submenu','manage_options',RAI_RUTA . '/admin/ejemplo-submenu.php');
}

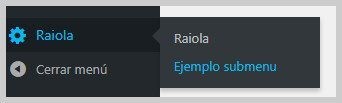
¡Listo! Crear un menú y un submenú no tiene mayor complicación. Es hora de crear la página de opciones.
Crea la página de opciones del plugin
La página de opciones es una página del panel de control de WordPress. Normalmente se utiliza para configurar opciones o aportar información del complementos o temas.
Por ejemplo: Para el plugin de “raiola” podría crear un panel de configuración al que solo acceda el administrador y además pueda decidir qué botones de TinyMCE se muestran. Podría hacer que el plugin funcionase solo en entradas, en páginas, en los dos o en ninguno.
¡Podría hacer las configuraciones que quisiese! Pero esto queda para otro tutorial más avanzado sobre cómo crear una página de opciones avanzada en WordPress.
Como escribí en el apartado anterior, el slug de mi menú es: RAI_RUTA.’/admin/configuracion.php’ por lo tanto, voy a crear ese archivo. Lo voy a crear porque es a dónde está enlazado ese menú. Dentro de configuracion.php escribo lo siguiente:
<?php
if (! current_user_can ('manage_options')) wp_die (__ ('No tienes suficientes permisos para acceder a esta página.'));
?>
<div class="wrap">
<h2><?php _e( 'Raiola', 'raiola' ) ?></h2>
Bienvenido a la configuración de ejemplo de Raiola
</div>
<?php
?>
La primera sentencia es muy importante. current_user_can es una función que utiliza para comprobar si el usuario que está accediendo tiene los permisos necesarios para ver esa página. ¡Utílizala en tus desarrollos WordPress! No dejes que cualquier usuario acceda a cualquier parte.
Después simplemente añade el código HTML que quieras mostrar en esa página. Guarda el archivo y ¡voilà! Tienes creada tu página de opciones.

NOTA: Recuerda que no tienes porqué usar un archivo. Si lo que haces es llamar a una función simplemente tendrás que añadir el contenido que quieres mostrar en la página de opciones en esa función.
uninstall.php: Archivo de desinstalación
Ya queda poco. Estás en el último paso: vas a preparar el archivo de desinstalación de tu plugin para WordPress. Como te expliqué con anterioridad, no es lo mismo desactivar un complemento que desinstalarlo. Voy a incidir en esta porque es importante tenerlo claro.
Cuando desactivas un plugin puedes eliminar los archivos temporales y la caché del complemento. Se considera desactivar un plugin cuando pulsas en desactivar un complemento.
Cuando desinstalas un plugin puedes eliminar las tablas y opciones que hayas almacenado en la base de datos. Se considera desinstalar un plugin cuando pulsas en desactivar y después en borrar.
Aunque existe más de un método de desinstalación hoy te voy a enseñar solo uno: el método que utiliza el archivo: uninstall.php
Cuando eliminas un complemento, WordPress automáticamente ejecuta el archivo unistall.php de ese plugin. No tienes que llamarlo, ni enlazarlo… nada, tan solo debe estar situado en la carpeta raíz del plugin. Lo único que tienes que hacer es editarlo y escribir las funciones que correspondan a las tareas de limpieza de tu complemento.
Evidentemente, esto depende del caso personal de cada uno. Aquí te voy a mostrar como he hecho para el plugin de “raiola”. Lo primero que voy a escribir en este archivo es lo siguiente:
if (!defined('WP_UNINSTALL_PLUGIN')) {
die;
}
Es una pequeña comprobación de seguridad. Solo se realiza la desinstalación en el caso de que sea WordPress el que está ejecutando este archivo.
Como mi plugin es muy sencillo no necesito realizar tareas de desinstalación, pero a modo de ejemplo te voy a enseñar a borrar las opciones que estén almacenadas en la tabla wp_option.
Para ello utilizo la función de WordPress delete_option y la función delete_site_option para multisitios. Su sintaxis es muy sencilla:
delete_option(string $option); delete_site_option(string $option);
- $option: Nombre de la opción que almacenaste en la base de datos y quieres borrar.
En el ejemplo de hook de activación añadí a la base de datos la opción:’mi_opcion’. Como voy a desinstalar el plugin (y no a desactivarlo) es hora de hacer limpieza en la base de datos. Por lo tanto, voy a borrar esa opción de wp_option:
//Elimina las opciones que se guardan en la BD delete_option(‘mi_opcion’); delete_site_option(‘mi_opcion’); //Para multisitios
Guardo el archivo y... ¡listo! Ya tengo mi complemento acabado. Ahora deberás hacer tú lo mismo con el tuyo. Mira qué tablas y datos has guardado en la base de datos y elimínalos. Ahora, ya tienes todos los conocimientos básicos para crear un plugin para WordPress desde 0.
Consejos, tips y buenas prácticas a la hora de crear un plugin en WordPress
Durante el desarrollo de esta guía, ya te he dado una serie de tips para crear un plugin de WordPress desde 0. De todas formas y a modo de recopilación voy a hacerte una lista con las cosas que tienes que tener en cuenta:
- Añade un prefijo a tus funciones, variables y clases para evitar conflictos con otros complementos.
- Utiliza las funciones que te proporciona PHP para comprobar que existe una clase, función, constante o variable antes de usarla.
- Crea una estructura de directorios correcta y utiliza subcarpetas para organizar tu código siempre que sea posible.
- Controla todas aquellas zonas que solo deba consultar un usuario de WordPress que tenga los permisos adecuados con is_admin() o current_user_can().
- Utiliza métodos de desinstalación para eliminar de la base de datos aquellos datos que ya no se van a usar en la web.
- Utiliza el gancho de activación para la configuración inicial de tu plugin y el gancho de desactivación para eliminar los archivos temporales.
- Comprueba que es WordPress quien está ejecutando tus archivos más importantes como hiciste en el archivo unistall.php.
- Añade un archivo index.php en cada directorio del plugin para evitar que se vea la estructura de carpetas.
- Cuando programes ten en cuenta que WordPress también tiene multisitios.
- Utiliza las API de WordPress para desarrollar tu complemento.
- Si vas a crear un plugin para WordPress en varios idiomas deberás prepararlo desde el principio, si no la reestructuración de tu complemento puede ser muy tediosa.
- Sanea las entradas y salidas de datos.
- Utiliza la tabla wp_option y las funciones add_option, get_option, update_option y delete_option para editar, almacenar, consultar o borrar las opciones y configuración de tu complemento.
Conclusión
Como ves, crear un plugin desde 0 en WordPress no es tan complicado, pero hacer desarrollos más elaborados no es tan simple. Necesitan una preparación previa más elaborada y estudiada. De todas formas, con lo que has visto en este artículo puedes crear un plugin de WordPress sencillo. A partir de aquí todo depende de tus ganas e imaginación.
Si te gustan este tipo de post y quieres que te enseñe más sobre desarrollo web en WordPress, ya sabes, déjame un comentario y yo o cualquier de mis compañeros estaremos encantados de contestarte y ayudarte con tu proyecto.
Ah, y una última cosa. Aquí puedes descargarte el plugin que he utilizado como ejemplo para este post. ¡Por si te ayuda a verlo todo más claro!








Luiggi
28/01/2019 a las 18:08Gran artículo, aún así estaría muy bien como hacer una tabla en la ddbb para tu plugin.
Good job