Index.html: qué es, para qué sirve y cómo crearlo
La primera impresión de un usuario que visita tu web es vital. Es por ello que debes prestar especial atención a la página de inicio de tu sitio, ya que es la puerta de entrada mediante la cual puedes conseguir que esa primera impresión sea positiva.
En este contexto entra en juego el archivo index.html, que te servirá para crear la ‘home’ o página de inicio de tu sitio web. Si sigues leyendo este artículo, aprenderás todo lo que necesitas saber sobre el archivo index.html, desde qué es hasta cómo crearlo. ¡Empezamos!
- Qué es el archivo index.html y para qué sirve
- Cómo crear y subir un archivo index.html
- Creación de un archivo index.html
- Cómo editar un archivo index.html
- Ejemplo de un index.html básico
- Cómo subir un archivo index.html al hosting con el administrador de archivos
- Cómo subir un archivo index.html al servidor a través de FTP
- Errores comunes y soluciones a la hora de trabajar con un archivo index.html

Qué es el archivo index.html y para qué sirve

Cuando accedes a una URL desde un navegador web, el servidor recibe una petición y devuelve una página que puedes visualizar en el navegador. Si la URL a la que accedes es la raíz del dominio, por ejemplo: raiolanetworks.com, el servidor buscará y devolverá un archivo index.html que es el que se mostrará en tu navegador.
Dicho de otro modo, el archivo index.html es la página de inicio o ‘home’ de un sitio web. Si alguien accede a tu web sin especificar una ruta concreta a través de la URL, lo que verá será la página de inicio.
Para que lo entiendas mejor, te pongo un ejemplo muy básico. Imagina un sitio con una estructura como esta:
- Inicio
- Productos
- Quienes somos
- Contacto
La estructura de archivos de esta web, sería algo como esto:

Las páginas ‘Productos’. ‘Quiénes somos’ y ‘Contacto’ se corresponden con los archivos ‘productos.html’, ‘quienes-somos.html’ y ‘contacto.html’, de manera que si, por ejemplo, visitas la URL ‘miweb.con/contacto’, el servidor te devuelve el archivo ‘contacto.html’. Por otro lado, si visitas la URL ‘miweb.com’ el archivo que te devolverá el servidor será el ‘index.html’.
¿Y por qué ‘index.html’? La palabra ‘index’ es, en este caso, el nombre del archivo. Se utiliza esta palabra, ya que es una convención en el mundo del desarrollo web y hace referencia al ‘índice’ del sitio web.
La terminación ‘.html’ es la extensión del archivo, que indica en qué lenguaje está escrito, en este caso HTML. En realidad, el index no tiene por qué tener necesariamente la extensión HTML. Por ejemplo, existen muchos sitios webs creados con PHP y su archivo index es ‘index.php’ (como, por ejemplo, en las webs creadas con WordPress).
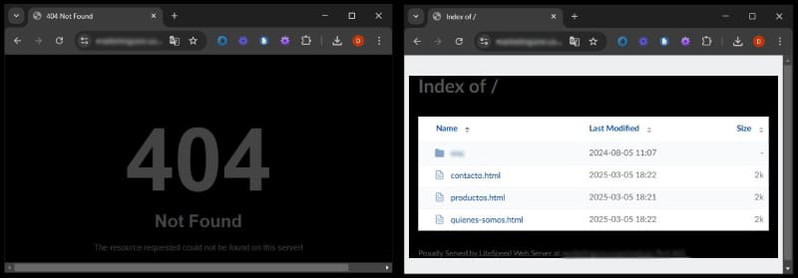
Pero, ¿qué pasa si no tengo un index.html? Si en la estructura de archivos de tu sitio web no tienes un index.html, tienes un problema. Cuando alguien intente acceder a la raíz de tu web, en lugar de página de inicio se encontrará con un error 404 o con una pantalla de ‘Index of’ con un listado de archivos de tu servidor (esto depende de la configuración de tu hosting). Pero para que esto no ocurra, vamos a ver cómo crear un archivo index.html.

Aunque lo habitual es tener solamente un archivo index.html en la raíz de tu web, cada directorio o carpeta podría tener su propio ‘index.html’
Cómo crear y subir un archivo index.html
Ahora que ya sabes qué es y para qué sirve un archivo index.html, el siguiente paso es aprender a crearlo. No te preocupes porque la verdad es que es un proceso bastante sencillo en el que solo necesitarás un editor de texto plano.
Creación de un archivo index.html
Como te decía más arriba, un archivo index.html no es más que un archivo con código HTML. Como el caso de cualquier otro archivo HTML, es posible crearlo utilizando un simple editor de texto plano (como el Bloc de notas de Windows).
Sin embargo, mi recomendación es que utilices uno de los muchos editores de código que hay en el mercado como Visual Studio Code, Sublime Text, Brackets, Atom o Notepad ++, entre otros. La elección de un editor de código es cuestión de gustos y en mi caso suelo utilizar Visual Studio Code, que es con el que te explicaré el proceso de creación de un archivo index.html.
Puedes crear un archivo index.html de varias formas:
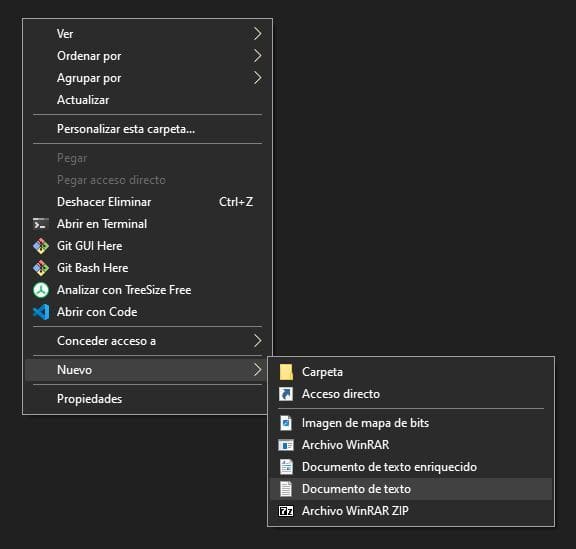
- Haz clic derecho en una carpeta o directorio de tu ordenador y dale a ‘Nuevo > Documento de texto’. Se creará un archivo con un nombre por defecto y con la extensión .txt. Modifica su nombre y su extensión de manera que el nombre final del archivo sea ‘index.html’.

- Si estás utilizando algún editor de código, busca en la barra de herramientas algún menú que diga algo como ‘Archivo > Nuevo’ o ‘File > New’ para crear un nuevo archivo. A la hora de guardarlo, asegúrate de que su nombre sea exactamente ‘index.html’.
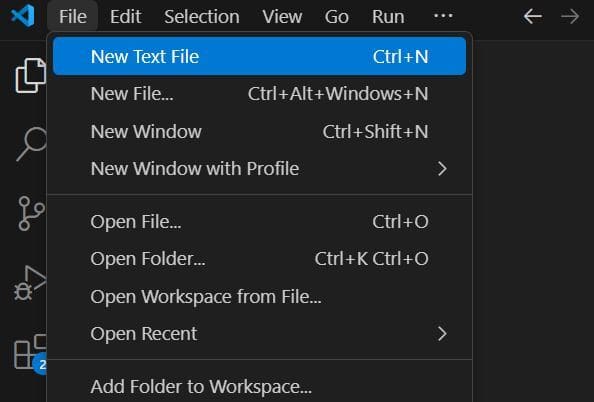
En mi caso, voy a crear un nuevo archivo index.html en Visual Studio Code. Para ello voy a ‘File > New Text File’ para crear un nuevo archivo de texto.

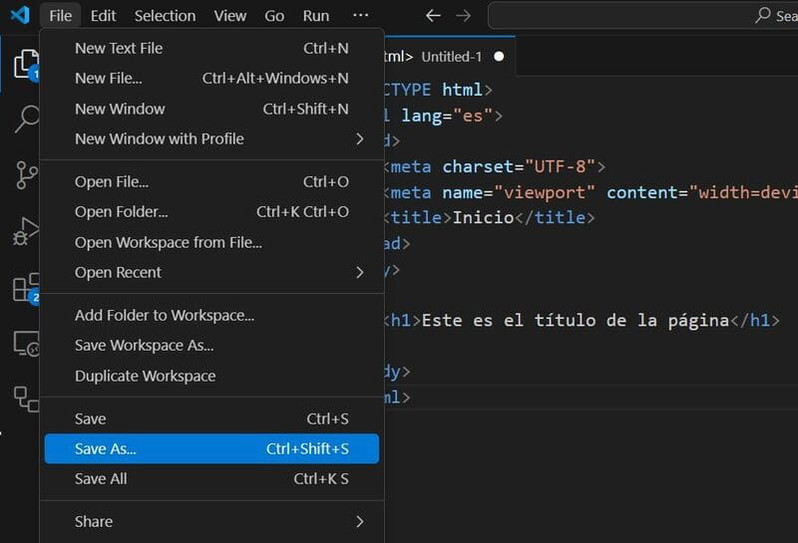
Ahora voy a ‘File > Save as…’ o utilizo el comando ‘Control + S’ para guardar el archivo.

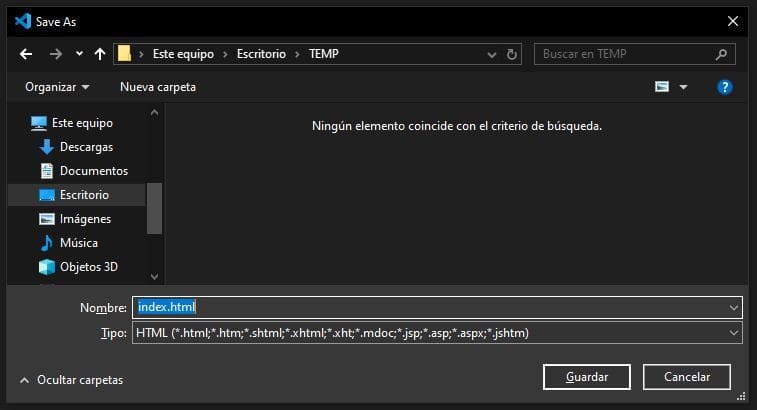
Le pongo el nombre ‘index.html’ y pulso en ‘Guardar’.

En este punto ya tenemos creado un archivo con el nombre ‘index’ y la extensión ‘.html’... pero está vacío. El siguiente paso es escribir en él el código HTML adecuado. Veamos cómo.
Cómo editar un archivo index.html
Para poder añadir código a nuestro archivo index.html necesitamos editarlo. Editar un archivo HTML es tan fácil como abrirlo con tu editor de código favorito. Puedes hacer clic derecho encima del archivo y pulsar en ‘Abrir con > [el editor de código que quieras]’ o puedes abrirlo directamente en tu editor de código.
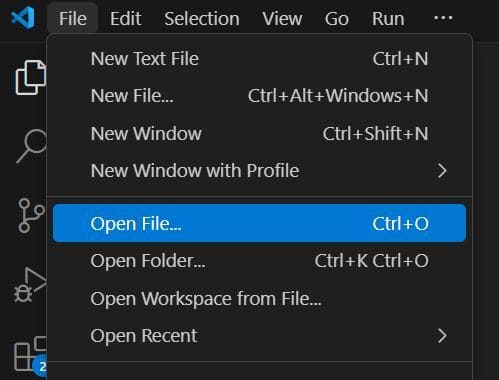
En mi caso voy a editar el archivo ‘index.html’ que hemos creado, con Visual Studio, así que voy a ‘File > Open File’ y elijo el archivo.

Ahora mismo tenemos delante un documento HTML en blanco en el cual tenemos que escribir cierto código HTML.
El lenguaje HTML es un lenguaje de marcado que se utiliza para crear la estructura de las páginas web. Si no estás familiarizado con el lenguaje HTML puedes echar un ojo a este artículo sobre qué es HTML y cómo utilizarlo.
En este artículo no entraré demasiado en detalle acerca del lenguaje HTML y sus etiquetas, pero sí que te daré un ejemplo básico.
Ejemplo de un index.html básico
Volviendo al archivo ‘index.html’ que hemos creado y que todavía tenemos en blanco, lo siguiente que tenemos que hacer es escribir en él el código HTML adecuado para que funcione.
El siguiente código es un ejemplo base de código HTML que puedes copiar y pegar en el archivo index.html que acabamos de crear:
<!DOCTYPE html> <html lang="es"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Inicio</title> </head> <body> <h1>Este es el título de la página</h1> </body> </html>
Obviamente este código es muy básico, pero es el ‘esqueleto’ que te servirá para crear tu página de inicio (y cualquier otra página en HTML). Te explico brevemente el código anterior:
<!DOCTYPE html>
Sirve para declarar que vamos a escribir un documento en HTML5.
<html lang="es">...</html>
La etiqueta <html> envuelve todo el documento y en ella podemos indicar en qué idioma está escrito, en este caso español.
<head>...</head>
Es la cabecera del documento, en la que puedes incluir metadatos, hojas de estilo CSS, etc. Todo lo que va dentro del "<head>" no es visible para el usuario.
<meta charset="UTF-8">
Sirve para indicar la codificación de caracteres.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Sirve para configurar correctamente el ‘viewport’ o parte visible de la ventana.
<title>...</title>
Con la etiqueta "<title>" puedes establecer un título para la página, el cual será visible en la pestaña del navegador del usuario.
<body>...</body>
Es el cuerpo del documento HTML. Todo lo que se encuentre dentro de la etiqueta "<body>" será visible para el usuario. Aquí es donde harás la estructura y maquetarás la página añadiendo textos, imágenes, botones y todo lo que necesites.
<h1>...</h1>
Es un título de nivel 1. Todas las páginas de tu sitio web deberían tener uno (y solo uno) "<h1>".
A partir de aquí puedes crear tu página de inicio o index.html como consideres. Como te dije anteriormente, si tienes alguna duda sobre HTML, puedes consultar alguno de los artículos al respecto que tenemos en este blog, o puedes dejar un comentario al final de este artículo.
Cómo subir un archivo index.html al hosting con el administrador de archivos
Una vez tengas creado tu index.html ya puedes subirlo a tu hosting para publicarlo. Puedes hacer esto de varias formas, la primera de ellas es a través del propio administrador de archivos de tu hosting. Te voy a explicar cómo hacer este proceso con cPanel, pero si en tu caso utilizas otro panel de control, no te preocupes porque en todos es bastante similar.
Para subir un archivo index.html con cPanel, sigue los siguientes pasos:
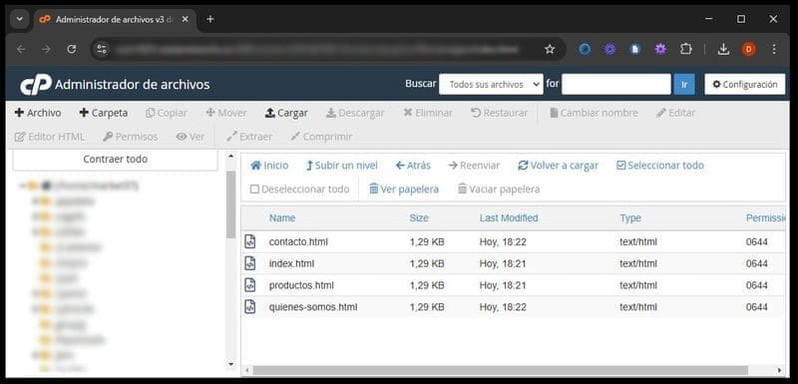
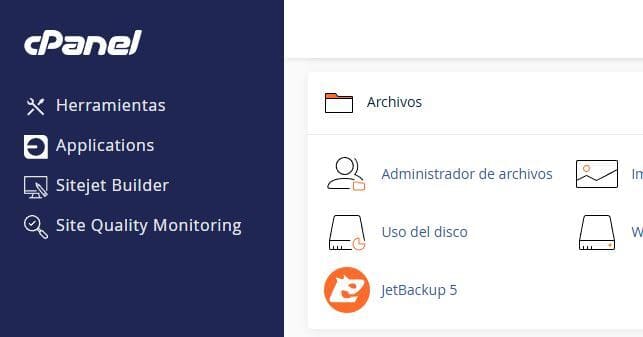
- Dentro del panel de control de cPanel busca la sección ‘Archivos’ y haz clic en ‘Administrador de archivos’.
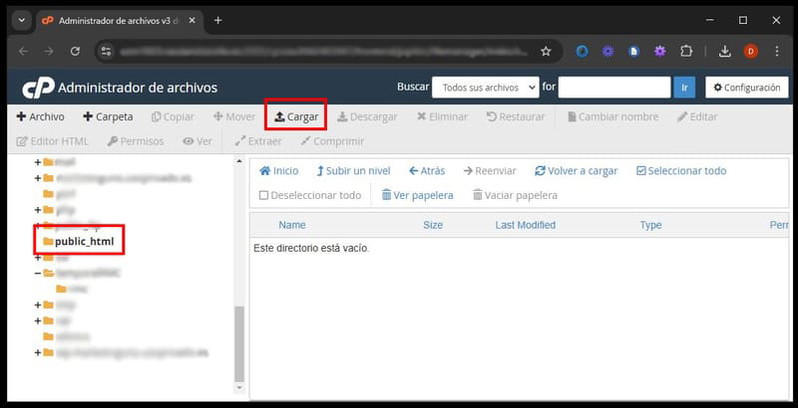
 En la siguiente pantalla tendrás a la izquierda un sidebar con la estructura de carpetas de tu servidor y a la derecha el contenido de la carpeta que tengas seleccionada. Para subir tu index.html y que actúe como página de inicio de tu web, asegúrate de estar dentro de la carpeta ‘public_html’ (dependiendo del hosting y/o el panel de control, puede que esta carpeta se llame ‘www’ o ‘httpdocs’).
En la siguiente pantalla tendrás a la izquierda un sidebar con la estructura de carpetas de tu servidor y a la derecha el contenido de la carpeta que tengas seleccionada. Para subir tu index.html y que actúe como página de inicio de tu web, asegúrate de estar dentro de la carpeta ‘public_html’ (dependiendo del hosting y/o el panel de control, puede que esta carpeta se llame ‘www’ o ‘httpdocs’). - Si ya estás dentro de la raíz de tu carpeta ‘public_html’ (o similar), pulsa el boton ‘Cargar’ para subir un nuevo archivo a esta carpeta.

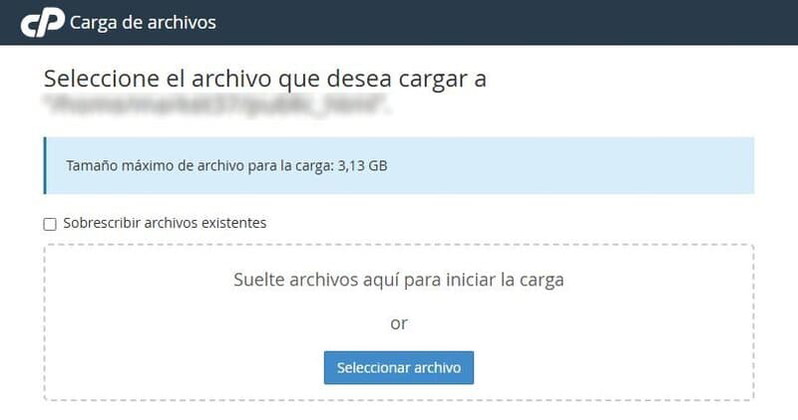
- En la siguiente pantalla puedes arrastrar y soltar tu archivo index.html o puedes seleccionarlo utilizando el botón ‘Seleccionar archivo’.

- Cuando la barra de carga llegue al 100%, el archivo estará correctamente subido al servidor y podrás pulsar el botón de volver.
Cómo subir un archivo index.html al servidor a través de FTP
Otra forma de subir tu index.html al servidor es utilizando un cliente FTP. El protocolo FTP (File Transfer Protocol) es un protocolo que sirve para transferir archivos desde un cliente, en este caso tu ordenador al servidor.
Existen muchos clientes FTP que puedes utilizar, como Filezilla, Cyberduck o FreeFTP. En mi caso, utilizaré Filezilla para explicarte el proceso. Para subir tu index.html al servidor por FTP sigue estos pasos:
- En el panel de control de tu hosting, asegúrate de tener acceso a una cuenta FTP. Si no has creado ninguna, puedes hacerlo dentro de la sección ‘Archivos’ en la opción ‘Cuentas de FTP’. Si tienes dudas con el proceso, puedes consultar este artículo sobre cómo crear una cuenta FTP en cPanel.
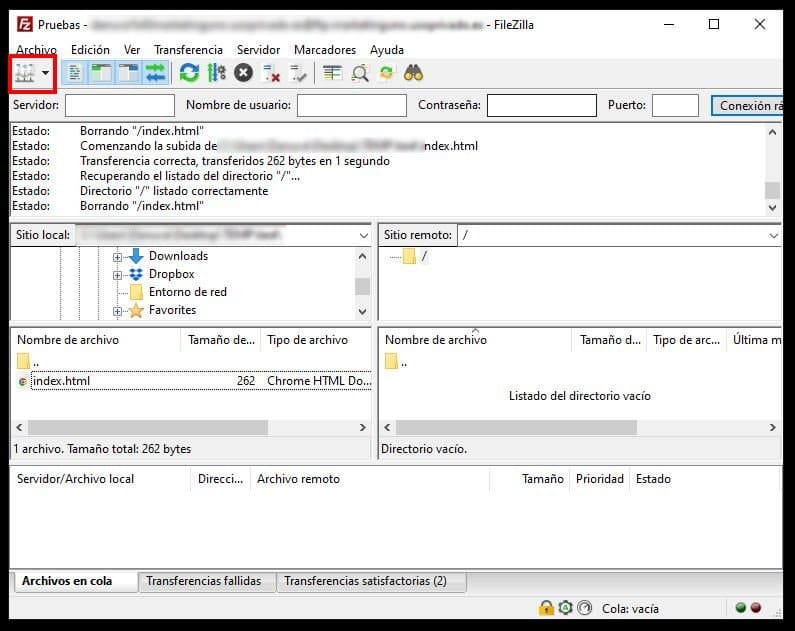
- Abre Filezilla y pulsa el icono ‘Gestor de sitios’ situado en la parte superior izquierda de la barra de herramientas.

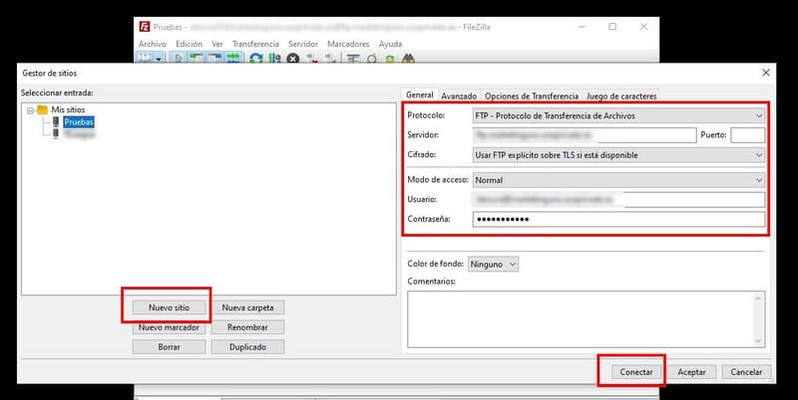
- Haz clic en ‘Nuevo sitio’ y en la parte derecha introduce los datos de acceso que has configurado a la hora de crear la cuenta FTP, finalmente haz clic en ‘Conectar’.

- Una vez realizada la conexión, verás que en la parte izquierda tienes acceso a tus archivos locales y a la derecha acceso a los archivos remotos de tu servidor.
- Localiza el archivo index.html en tus archivos locales y localiza y sitúate en la carpeta ‘public_html’ en tus archivos remotos.
- Arrastra el archivo index.html desde tus archivos locales a tus archivos remotos.
- Puedes comprobar que el archivo se ha subido correctamente en la pestaña inferior de ‘Transferencias satisfactorias’.
Errores comunes y soluciones a la hora de trabajar con un archivo index.html
Es posible que en este proceso de creación y subida del archivo ‘index.html’ te surja alguna complicación. Para ayudarte voy a intentar darte solución a los problemas más frecuentes. De todas formas, si te atascas en alguna parte del proceso, no dudes en dejar un comentario en este artículo e intentaremos echarte un cable ;)
Problema: He subido el archivo index.html al servidor, pero al acceder a mi dominio no se ve, o me da error 404
Solución: Asegúrate de que el archivo se llama exactamente “index.html” (en minúsculas) y se encuentra en la raíz de tu hosting (en una carpeta ‘public_html’, ‘www’, ‘httpdocs’ o similar). Asegúrate también de que no tengas ya subido otro archivo ‘index.html’ o ‘index.php’ que pueda estar interfiriendo.
Problema: He subido el archivo index.html al servidor, pero me da error 403: Forbidden
Solución: Es posible que el archivo no tenga los permisos adecuados. Asegúrate de que tu index.html tiene los permisos ‘644’.
Problema: Después de subir mi index.html la página se ve en blanco.
Solución: Revisa el código de tu archivo index.html en busca de errores. Puedes utilizar herramientas como https://validator.w3.org/ o extensiones para tu editor de código que te ayudarán a encontrar y corregir errores.




