Optimizar PrestaShop para mejorar la velocidad de carga
Como siempre digo, PrestaShop es uno de los CMS más pesados que existen. Por eso, en Raiola Networks siempre recomendamos que cualquier tienda PrestaShop, por muy pequeña que sea, empiece al menos en un Hosting Pro SSD para disponer de los recursos suficientes para funcionar.
Además de esto, podemos mejorar el rendimiento de cualquier tienda online PrestaShop implementando un caché de página, tocando los parámetros del cache de objetos y ajustando el famoso "CCC" de PrestaShop: combinación, compresión y cache.

Aun así, aunque ajustemos todo lo posible el rendimiento del motor de plantillas Smarty que usa PrestaShop, es una aplicación PHP que consume bastantes recursos. Eso provoca que debamos disponer de suficientes recursos en el hosting o servidor.
Mejorar el rendimiento de un PrestaShop puede ser complicado o muy fácil, depende de si sabemos dónde tocar.
Después de años de experiencia en el mundo del hosting y los servidores, puedo decir que el 90% de los PrestaShop que cargan lentos es por culpa de no tener un caché de página implementada.
La gente suele usar el cache de objetos de PrestaShop porque "es gratis", pero no suelen configurar cache de página porque los módulos para hacerlo normalmente cuestan dinero y no están preinstalados.
Mejorar el rendimiento de PrestaShop no es solo configurar un caché de página, pero ayuda mucho para conseguir tanto un rendimiento espectacular como un consumo de recursos bajo.
- Parámetros avanzados de PrestaShop
- Optimizar Smarty en PrestaShop
- Modo depuración de PrestaShop
- Características opcionales de PrestaShop
- CCC (Combinación, Compresión y Cache) de PrestaShop
- Configurar servidores de medios en PrestaShop
- Configurar cache en PrestaShop
- Módulo para optimizar imágenes en PrestaShop
- Módulo LiteSpeed Cache para PrestaShop
- Sección "Manage" del módulo de LiteSpeed Cache
- Sección "Configuration" del módulo de LiteSpeed Cache
- Sección "Customization" del módulo de LiteSpeed Cache

Parámetros avanzados de PrestaShop
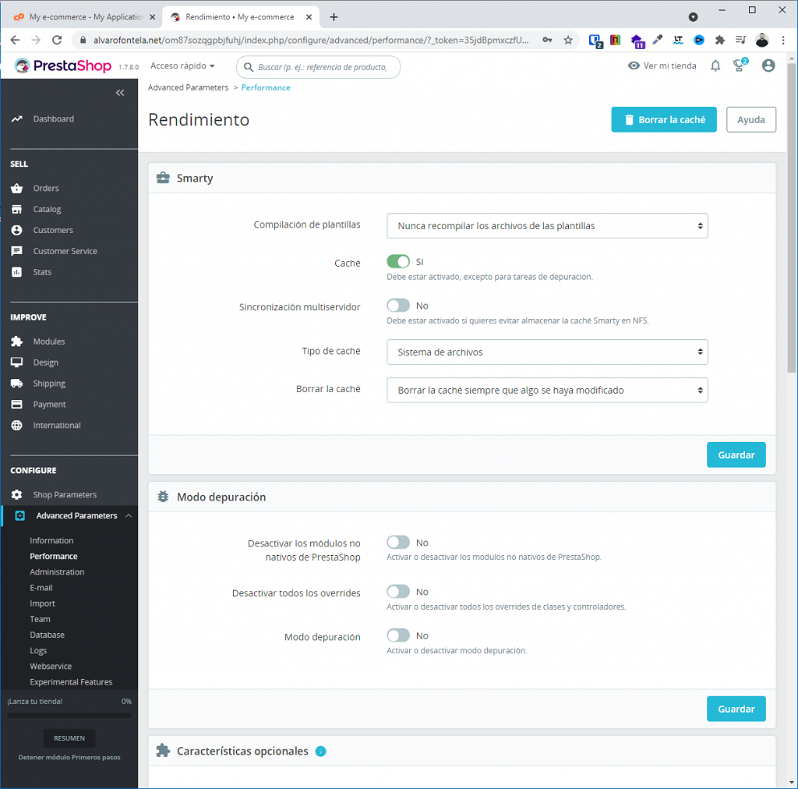
Dentro del backend de PrestaShop debemos ir a la sección "Parámetros avanzados" o "Advanced Parameters" y, una vez allí, entrar en la sección "Rendimiento" o "Performance".

En esa sección tenemos todas las opciones de rendimiento de PrestaShop, aunque después vamos a tocar algunas más con el módulo de LiteSpeed Cache.
Vamos a ir sección por sección explicando todo lo que hay en este panel de configuración y cómo configuraría yo los parámetros según mi experiencia.
Debes tener en cuenta que muchas de estas opciones dependen directamente de la configuración del servidor. Yo, en este caso, lo hago usando como ejemplo un hosting PrestaShop de Raiola Networks, aunque también voy a dar tips para su configuración en un servidor VPS SSD optimizado de Raiola Networks.
Así que ya sabes, si quieres aprovechar al máximo esta configuración y aún no tienes un hosting con Raiola Networks, ¿a qué esperas?
Optimizar Smarty en PrestaShop
La primera sección es la de Smarty, el sistema de plantillas o templates que usa PrestaShop. Aunque no es el único CMS que usa este sistema de plantillas, hay pocos.
En mi experiencia personal, Smarty es pesado y lento. Su principal ventaja es que ofrece una buena base para el desarrollo de themes y plantillas, pero, a cambio, consume muchos recursos. Incluso con cache de plantillas Smarty, a veces hay problemas por la gran cantidad de archivos que genera y da problemas en el sistema de archivos.
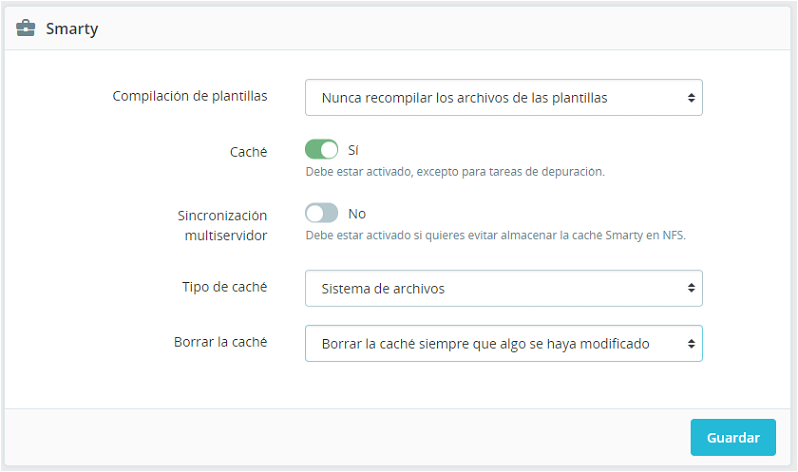
En un hosting PrestaShop o servidor VPS optimizado de Raiola Networks, la configuración que debes usar es esta:

Te voy a explicar la razón de tener así estas opciones:
- Compilación de plantillas: Marcamos para que nunca se recompilen los archivos de la plantilla, para evitar un consumo de recursos excesivo. Es preferible borrar manualmente el cache de Smarty cuando se necesite.
- Cache: Siempre activado, siempre.
- Sincronización multiservidor: Salvo que tu tienda online se distribuya en varias máquinas esto en "No".
- Tipo de caché: Sistema de archivos, ya que siempre usamos discos NVMe y guardar el cache en MySQL sería una solución más lenta.
- Borrar la cache: Marcar para que se borre solo si hay modificaciones en el template.
Modo depuración de PrestaShop
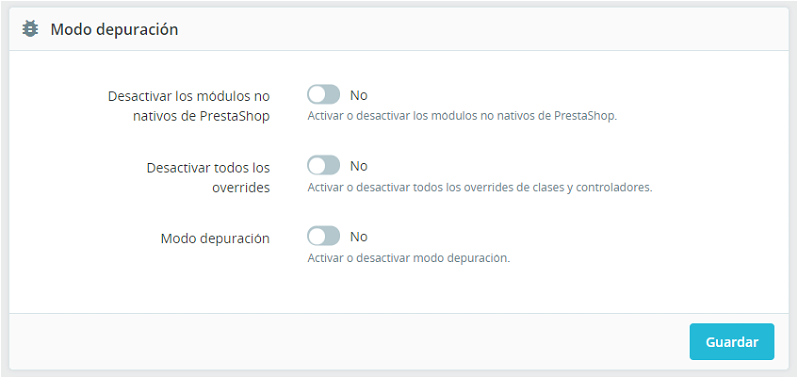
De cara al WPO y a la optimización de PrestaShop, esta sección no tiene ningún interés.

En este panel de configuración podemos desactivar todos los módulos de terceros con un clic, desactivar todo el código personalizado y activar el modo debug.
Esto para usuarios desarrolladores es una funcionalidad útil, pero para mejorar los tiempos de respuesta no sirve.
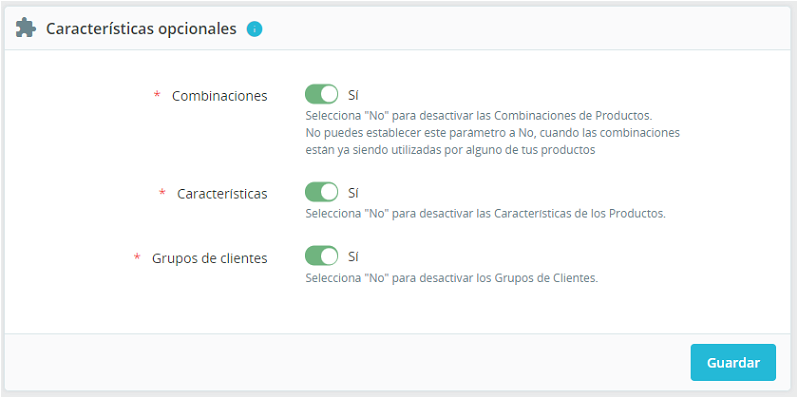
Características opcionales de PrestaShop
En las características opcionales de PrestaShop encontramos algunas opciones interesantes para mejorar los tiempos de respuesta.
Lo malo de esta sección es que no hace "magia", ya que nos permite activar o desactivar funcionalidades troncales de PrestaShop.

Evidentemente, si usamos estas funcionalidades no podremos desactivarlas.
Si tenemos claro que una funcionalidad no la necesitamos, podemos desactivarla sin problema.
Con esto ahorramos recursos de PHP y consultas a la base de datos MySQL, algo muy necesario al tratarse de un CMS pesado como PrestaShop.
Aquí no puedo darte ningún consejo, ya que la configuración depende totalmente del proyecto.
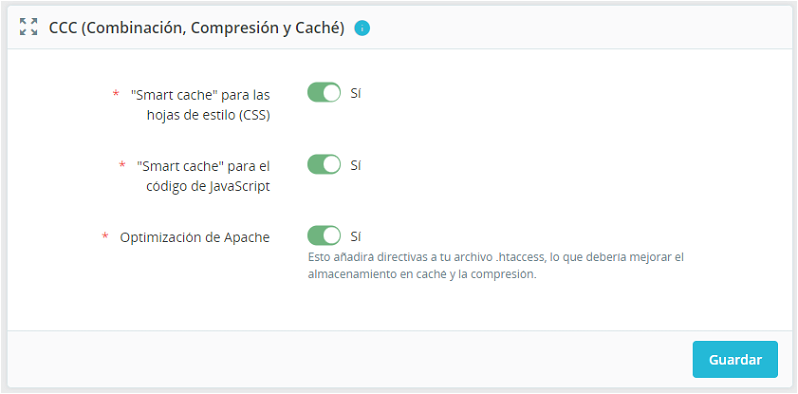
CCC (Combinación, Compresión y Cache) de PrestaShop
Por fin llegamos a una de las funcionalidades más conocidas en la optimización de PrestaShop, el famoso CCC.
CCC son las siglas de lo que pone justo en el título (Combinación, Compresión y Cache). Básicamente, son tweaks WPO que podemos aplicar a PrestaShop para optimizar la carga de recursos CSS y Javascript apoyándonos en el .htaccess (en Apache y LiteSpeed).
¿Cuál es mi recomendación para esta sección? Pues activar las tres opciones y mirar si rompe algo en la web, ya que depende de la plantilla que utilicemos en nuestro PrestaShop.

Aquí realmente podemos poner la misma configuración tanto en hosting PrestaShop como en un servidor VPS optimizado, ya que uno usa Nginx con Apache y el otro usa LiteSpeed Web Server. Ambos son compatibles con el .htaccess.
- "Smart cache" para las hojas de estilo (CSS): Esta opción optimiza el CSS y lo cachea antes de servirlo. Normalmente, si el theme está creado para la versión de PrestaShop que usamos, no da problemas.
- "Smart cache" para el código Javascript: Esta opción optimiza el código Javascript y lo cachea antes de servirlo. Si el theme está creado para la versión de PrestaShop que usamos, no da problemas.
- Optimización de Apache: Realiza ajustes en el .htaccess para servir el Smart Cache de CSS y JS directamente con el .htaccess sin intervención del servidor web. De esta forma se sirven los recursos de una forma mucho más optimizada. Esta opción no debes usarla si usas Nginx como servidor web principal.
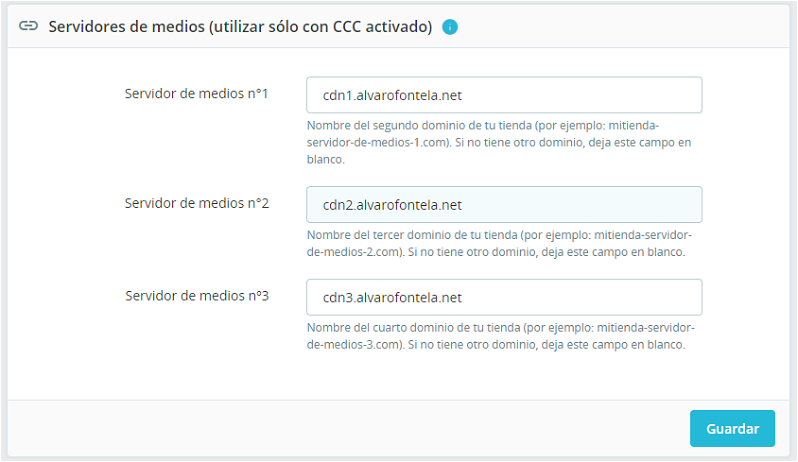
Configurar servidores de medios en PrestaShop
Si activamos las opciones del CCC podremos usar los servidores de medios. Esta funcionalidad lleva muchos años en PrestaShop y sirve, básicamente, para implementar Domain Sharding o para implementar un CDN (Content Delivery Network) a través del que cargar el CSS, JS y las imágenes de nuestra tienda online.

Lo que ves en esta foto no es como tienes que configurar tu PrestaShop, sino que es un ejemplo.
La idea es que tienes que crear unos CNAMEs en tu panel de control y apuntarlos al hostname que te proporcione tu servicio CDN (Content Delivery Network) contratado.
¿No sabes qué CDN contratar? A mí me gustan CDN77 (el que usa esta web), KeyCDN y Amazon CloudFront. Si quieres otro estilo, puedes usar CloudFlare.
¿No sabes lo que es un CDN? Pues te dejo un artículo donde puedes verlo: https://raiolanetworks.com/blog/cdn/
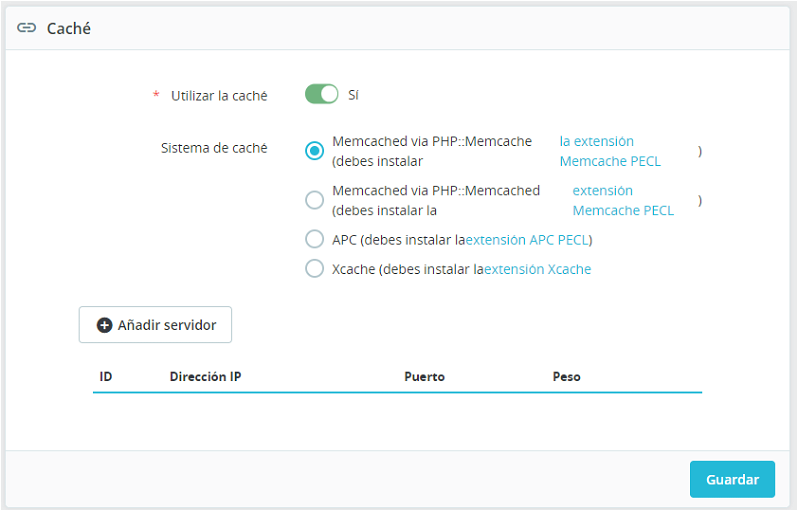
Configurar cache en PrestaShop
Aunque mucha gente no se da cuenta, en esta sección lo que estamos configurando es el cache de objetos de PrestaShop, no el cache de página.
A diferencia de WordPress, donde todos los plugins se centran en cache de página, en PrestaShop el sistema de cache integrado es para cache de objetos. Esto es completamente lógico al tratarse de un CMS pesado y dinámico con partes muy variables como el checkout o el carrito.
En hosting PrestaShop no vas a poder configurar nada en "Cache", ya que el servidor no dispone de ningún servicio de cache de objetos en RAM. Sin embargo, si tienes un servidor VPS optimizado de Raiola Networks debes elegir la primera o la segunda opción y poner los datos del servidor Memcached:

Lo que hace un cache de objetos, por resumir un poco, es guardar "trozos" de código preprocesado en cache (normalmente en la memoria RAM) para usarlos después.
En PrestaShop desconozco cómo funciona exactamente a nivel externo, pero en el caso de WordPress, por ejemplo, se ahorran bastantes consultas a la base de datos. Cuanto más compleja sea la web, más efecto tendrá el caché de objetos.
Módulo para optimizar imágenes en PrestaShop
Aunque deberías optimizar las imágenes de tus productos antes de subirlas a PrestaShop, podemos implementar un addon para optimizar las imágenes al subirlas automáticamente.
Hasta hace poco tiempo existía un addon gratuito para optimizar las imágenes utilizando el API de reSmush.it, pero ahora mismo ese addon es de pago. Eso, unido a que el API de reSmush.it no es la mejor opción para optimizar imágenes al máximo, pues... hace preferible usar un servicio de pago con un buen algoritmo de compresión de imágenes como Kraken.io o TinyPNG.
Yo te recomiendo TinyPNG: https://addons.prestashop.com/es/rendimiento-sitio-web/22488-compresor-de-imagen-con-tinypng.html
La razón es que el resto de addons para optimizar imágenes no se están actualizando para las últimas versiones de PrestaShop, aunque los servicios con los que se conectan siguen funcionando.
Como he dicho, lo ideal es subir las imágenes optimizadas, pero no siempre es posible.
Recordemos que optimizar las imágenes es muy importante para mejorar los tiempos de respuesta en dispositivos móviles y permitir a los usuarios móviles ahorrar datos. Las imágenes afectan directamente a la velocidad.
Módulo LiteSpeed Cache para PrestaShop
El addon de LiteSpeed Cache para PrestaShop es un addon de caché de página gratuito si usamos un servidor que use LiteSpeed Web Server. Con esto conseguiremos bajar los tiempos de respuesta tanto para el usuario como para el bot de Google.
En Raiola Networks usamos LiteSpeed Web Server en servidores de hosting PrestaShop, por lo que puedes usar el addon LiteSpeed Cache.
Puedes descargarlo desde aquí: https://www.litespeedtech.com/products/cache-plugins/prestashop-acceleration/download
La instalación del addon se realiza como cualquier otro módulo para PrestaShop, desde el "Module Manager" o "Administrador de módulos" de PrestaShop:

Una vez instalado, le damos a "Configurar" y ya accedemos a la configuración de LiteSpeed Cache.
Si queremos acceder desde el backend, tenemos "LiteSpeed Cache" dentro de la sección "Advanced Parameters", como puedes ver en la imagen anterior.
Ahora tenemos 4 pestañas, aunque realmente solo son 3, ya que 1 solo redirecciona:

Hay 3 secciones para configurar correctamente el addon. En esta parte del artículo vamos a ir explicando parte por parte como configurarlas (al menos hasta donde sea posible).
Recuerda que los módulos de PrestaShop necesitan actualizaciones. El módulo de LiteSpeed Cache para PrestaShop se actualiza bastante para conseguir una mejor optimización y rendimiento.
Sección "Manage" del módulo de LiteSpeed Cache
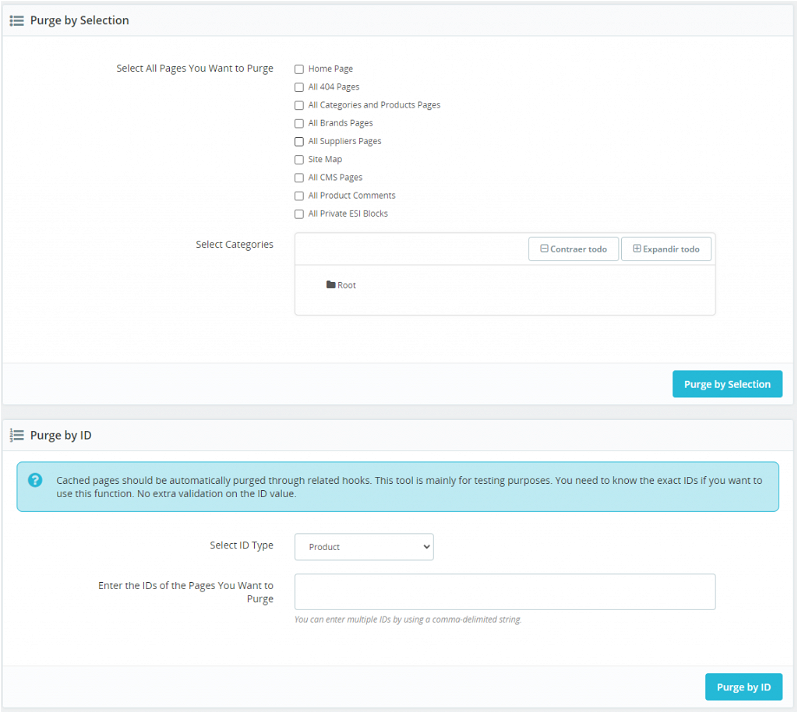
Aunque esta es la primera sección, es la menos importante. En "Manage" configuramos el purgado automático de cache de página cuando realizamos cambios o actualizaciones en la tienda online.

Esta sección nos permite vaciar cache "localizado" de distintas partes de la web.
Esto se usa cuando hacemos modificaciones en nuestra tienda online y necesitamos que se renueve el caché para ver los cambios.
Es una zona de "acción", más que de configuración. Podremos purgar áreas completas generales o purgar contenidos específicos seleccionados por ID.
Sección "Configuration" del módulo de LiteSpeed Cache
En esta sección es donde encontramos todas las opciones de optimización de LiteSpeed Cache. De hecho, esta sección es tan larga que vamos a abordarla por partes o bloques.
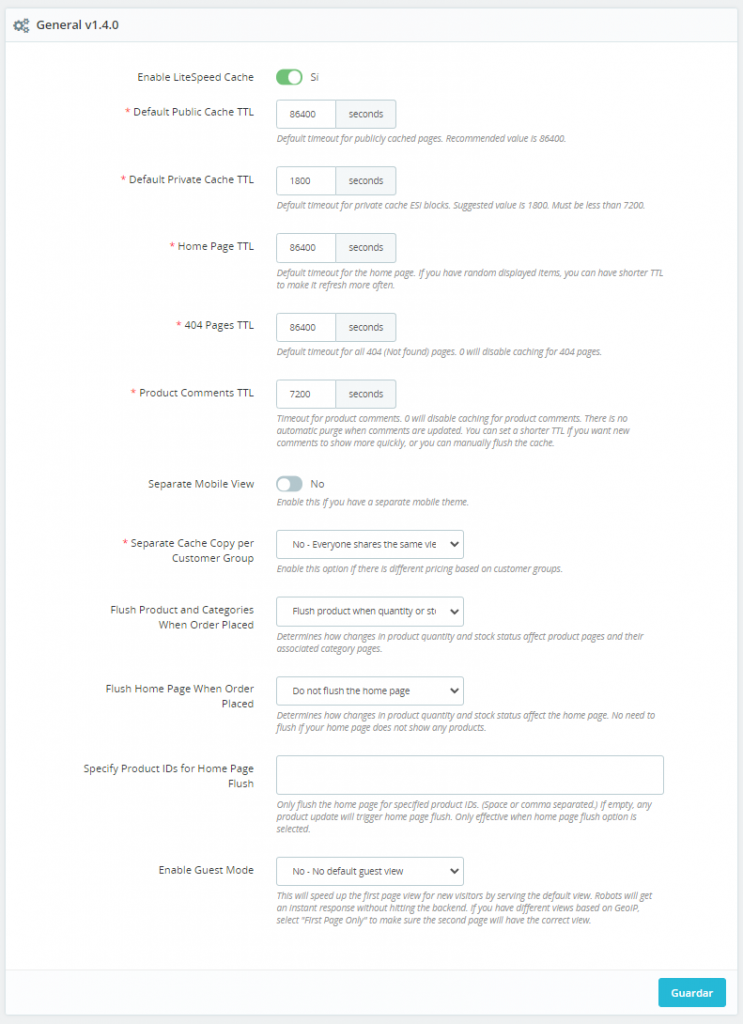
El primer bloque es el de "General", que podemos ver en la siguiente captura.

Normalmente configuro exactamente lo que ves en la captura anterior, aunque algunas opciones pueden ser diferentes en tu caso: dependerá de la configuración de tu PrestaShop.
A continuación, te explico algunas cosas:
- Evidentemente, activamos el caché de LiteSpeed marcando el primer "switch".
- Los TTL los dejamos como están, a no ser que tengas alguna configuración específica. Esto indica el tiempo que tarda el caché de página de LiteSpeed en renovarse.
- La opción "Separate Cache Copy per Customer Group" tienes que activarla solo si tienes precios diferentes para diferentes grupos de clientes; en caso contrario, lo dejas en NO. También puedes especificarle una versión para usuarios conectados y otra para usuarios desconectados.
- Las opciones "Flush Product and Categories When Order Placed" y "Flush Home Page When Order Placed" resultan útiles cuando solo tenemos 1 unidad de un producto, para temas de stock. En caso contrario, podemos dejarlo por defecto para que solo cambie con el estado de los productos.
- La opción "Enable Guest mode" nos permite "trucar" de cierta manera como se sirve cache a los visitantes cuando existe una redirección o cambios basados en la geolocalización.
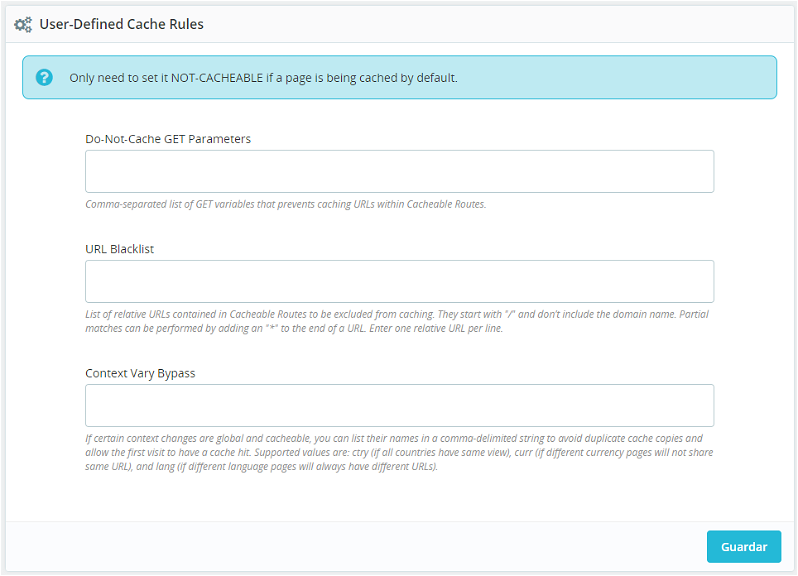
En el siguiente bloque de configuración, llamado "User-Defined Cache Rules", podemos especificar algunas reglas avanzadas para servir caché.
Si no sabes qué poner en cualquiera de estas tres casillas, simplemente no pongas nada. Son para configuraciones avanzadas basadas en circunstancias.

De esta sección de configuración, la única "fácil" es "URL Blacklist", donde puedes especificar URLs de productos o partes de la tienda online que no se cachearan y, por lo tanto, no se servirán desde caché. Esto se suele usar en páginas muy dinámicas que no quieras que se sirvan nunca desde caché debido a que varían para cada usuario.
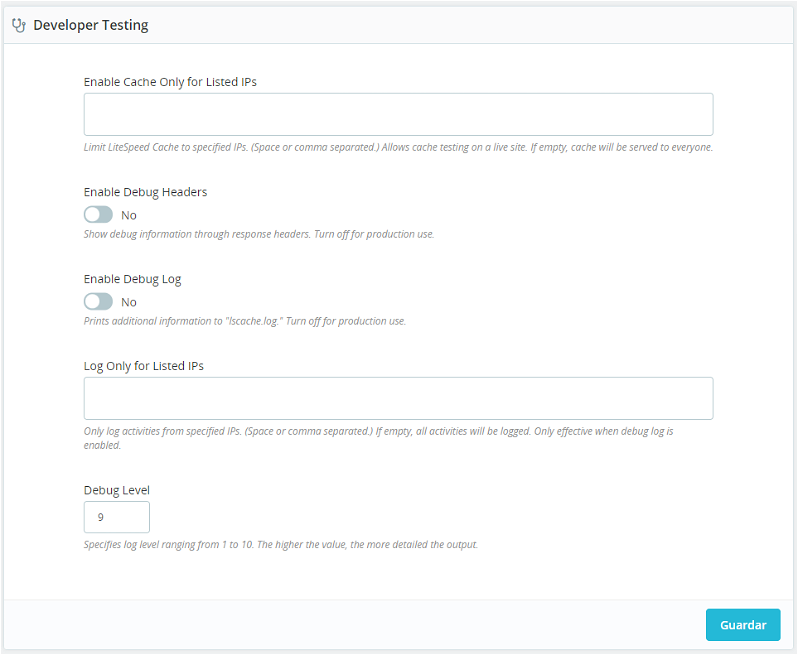
La sección "Developer Testing" es bastante útil, ya que permite hacer pruebas con cache sin necesidad de pasar el sistema completamente a producción.

La opción más apetitosa es la de servir cache solo a determinadas direcciones IP o la de mostrar errores y debug solo a unas direcciones IP autentificadas concretas.
Estas opciones de "Developer Testing" son especialmente útiles para implementar esto en una tienda PrestaShop en producción.
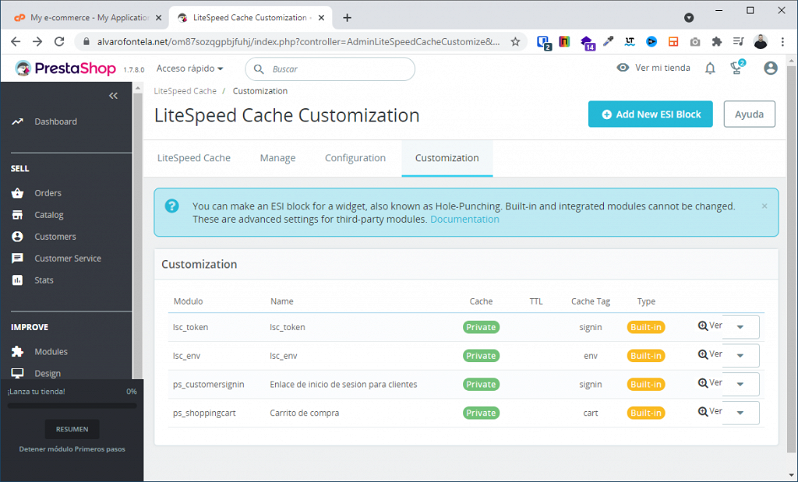
Sección "Customization" del módulo de LiteSpeed Cache
Aquí es donde entra en juego el sistema ESI de LSCache.
Lo que hace el sistema ESI es que permite mostrar ciertos bloques o widgets dinámicos en páginas completas, permitiéndonos cachear toda la página, pero que esos bloques aislados dentro de una página cacheada sigan siendo dinámicos.
En algunos casos, esto puede ser interesante para los productos de la tienda y para los checkout o carritos.

Debes tener en cuenta que todo lo que sea dinámico consume recursos de PHP y hace consultas a la base de datos, acción que también consume recursos.
No te puedo decir exactamente cómo configurar esto porque es muy "personal" para cada proyecto, pero esta funcionalidad puede marcar la diferencia entre un módulo de cache de página u otro.






Rafael
18/11/2022 a las 12:03¿Sería posible ubicar las imágenes de productos, en un servidor externo a donde tengamos alojado el prestashop.?
Por un lado necesitaríamos menos espacio para el prestashop y por otro aceleraría la carga de la web.
Gracias