Cómo crear un formulario en WordPress
Un formulario es un elemento de una página web que permite que el visitante rellene información en unos campos, generalmente de tipo de datos texto, y que esta información se envíe al servidor para su posterior gestión.
- ¿Para qué sirve un formulario web?
- Formularios en WordPress
- El formulario nativo de WordPress
- Programación de formularios en WordPress
- Plugins para crear un formulario en WordPress
- ¿Con qué plugin de formulario te quedas tú?

¿Para qué sirve un formulario web?
En general, el objetivo de los formularios es que tus visitantes se puedan comunicar contigo a través de tu propia web. Podrían enviarte un correo electrónico o incluso llamarte por teléfono, pero por esas vías les obligas a abandonar tu página y, tal vez, puedan perderse por el camino o escribir mal tu dirección de correo electrónico. Si esto sucede, estarás perdiendo una oportunidad.
Es fácil automatizar el tratamiento de la información recopilada a través de formularios web para poder agilizar ciertas tareas como, por ejemplo, tramitar un pedido en una tienda online o que los usuarios registrados en tu web puedan recuperar su contraseña sin que tengas que participar en el proceso.
En este artículo, veremos el papel que tienen los formularios y cómo crear un formulario en tu sitio web WordPress.
Los formularios son parte fundamental de diferentes estrategias en la web. Estos son algunos de los principales tipos de formularios web que se suelen utilizar:
- Formulario de contacto
- Formulario de inicio de sesión
- Formulario de registro
- Formulario de suscripción a newsletter
- Búsqueda
- Comentarios
- Encuestas
- Carrito de compra
- Checkout
Formularios en WordPress
Nuestro sitio web hecho con WordPress también puede tener formularios, aunque ya te adelanto que necesitarás recurrir a plugins para poder explotar todo el potencial de esta herramienta.
El formulario nativo de WordPress
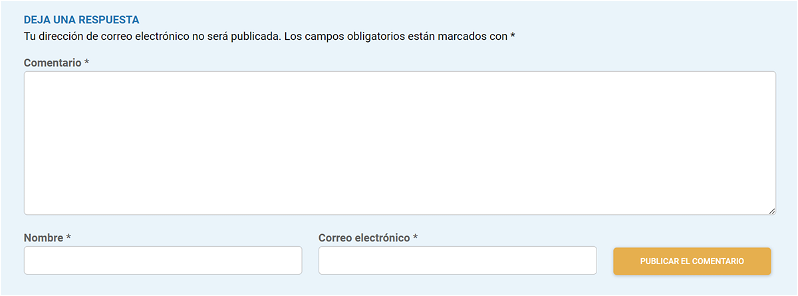
De forma nativa, WordPress solo permite usar un tipo de formularios: el de comentarios. Tal vez sepas que WordPress nació en 2003 como Content Managment System para crear blogs. El formulario de comentarios es uno de esos detalles que nos siguen recordando el modesto origen de esta herramienta.

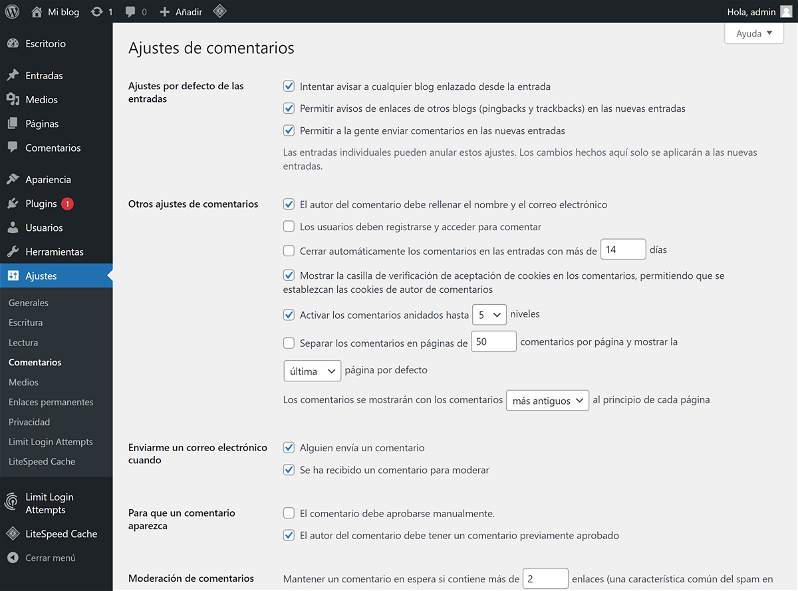
Este formulario se muestra si tenemos activada la posibilidad de dejar comentarios en las entradas del blog, tal y como se muestra en la siguiente imagen.
Por cierto, las páginas y los elementos multimedia que añadimos a nuestro sitio WordPress también pueden recibir comentarios si se habilita el permiso necesario.
Programación de formularios en WordPress
Es "fácil" añadir código para que WordPress lo ejecute, de forma que podrías programar tu propio formulario o encargárselo a alguien que se dedique profesionalmente al desarrollo para que programe toda la lógica necesaria para el correcto funcionamiento del formulario.
La opción aún más fácil es usar algún plugin de formularios. Hay muchos, muy variados, algunos totalmente gratuitos, otros de pago, aunque la mayoría opta por modelos freemium, esto es, ofrecen ciertas opciones gratuitas y las más avanzadas requieren un pago.
Vamos a ver algunos plugins populares y fáciles de usar.
Plugins para crear un formulario en WordPress
Hay muchísimos plugins para crear formularios con WordPress. Herramientas como Elementor, en su versión Pro, también permiten crear formularios.
Contact form 7
Contact Form 7 es el plugin de formularios para WordPress más famoso. Con más de 5 millones de instalaciones activas es todo un referente y tal vez uno de los mejores plugins para generar todo tipo de formularios para tu sitio. Parte de su popularidad viene del hecho que es de uso gratuito y que podemos ampliar sus capacidades con diferentes addons.
En el blog de Raiola ya te hemos hablado varias veces de este estupendo plugin para crear formularios en tu sitio web WordPress, que te dejo aquí para que puedas ampliar información:
Gravity forms
Gravity Forms es otro peso pesado entre los plugins para crear formularios en WordPress. Si los otros plugins de los que te hablo en este artículo se te quedan cortos, vete de cabeza a este. Eso sí, estamos hablando de un plugin de formularios de pago.
Sus precios son muy competitivos y conseguirás muchísimas funciones ya en el plan más básico (59$ anuales). Tienes otros dos planes de precio disponibles para que puedas elegir el que mejor se adapte a tus necesidades.
En este blog tenemos una guía muy completa sobre Gravity Forms que te aconsejo consultar si consideras esta opción.
Nelio Forms
Este plugin, pese a no ser uno de los más populares ni los más avanzados, lo he añadido por ser un desarrollo español. Yo lo empecé a usar cuando fue lanzado y tengo que reconocer que el soporte funciona muy bien. La gente de Nelio Software ofrece un servicio de soporte muy bueno y en perfecto castellano lo que, sinceramente, facilita mucho las cosas.
Lo he elegido como ejemplo de un plugin pequeño (273kb), con las funciones básicas y necesarias para crear formularios y a la vez eficiente.
En este caso se trata de un plugin con una parte gratuita, bastante completa para las necesidades generales de lo que vendría a ser un formulario de contacto o similares. Después, tiene una opción premium que cuesta 49€ (sin IVA) anuales y que da acceso a más funciones, como las integraciones con servicios de terceros, el soporte avanzado y futuras novedades que van añadiendo, como la lógica condicional inteligente.
Instalación de Nelio Forms
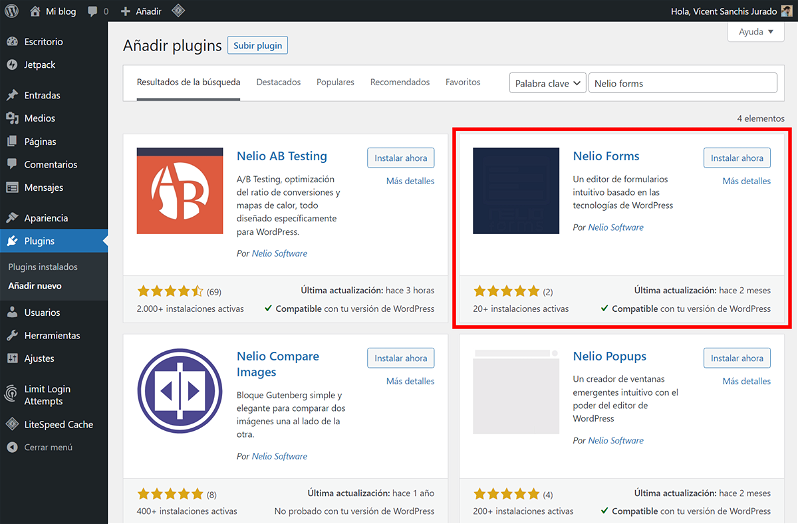
Directamente desde nuestro de WordPress, vamos a la sección de plugins y buscamos "Nelio Forms". Lo instalamos y lo activamos.

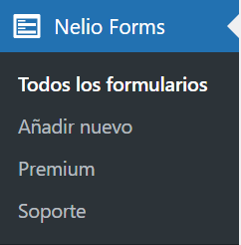
Ahora, en la columna de la izquierda entre "Comentarios" y "Apariencia" debería aparecernos Nelio Forms. Realmente solo tenemos dos opciones: ver todos los formularios que hemos creado con este plugin o añadir uno nuevo. Tanto "Premium" como "Soporte" son enlaces que nos llevan en un caso a la página del plugin donde podemos comprar la licencia y el enlace de soporte nos llevará al foro oficial de WordPress.

Añadir nuevo formulario en Nelio Forms
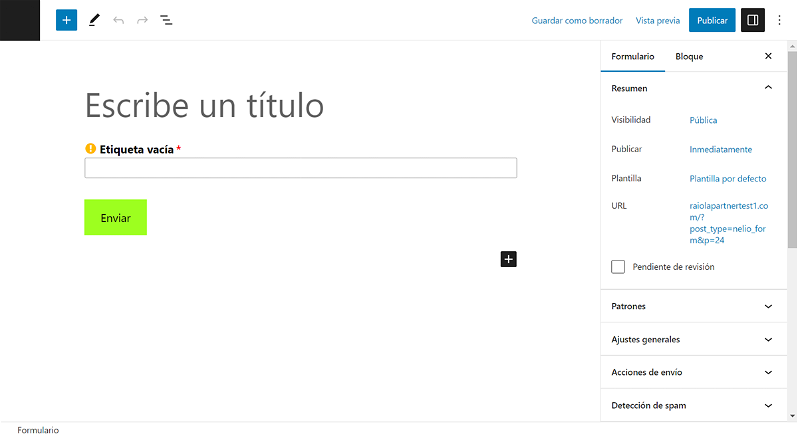
Cuando añadimos un nuevo formulario a nuestro sitio web se nos abre el editor, tal y como podemos ver en la siguiente imagen. Parece que no hay mucho, pero lo interesante se encuentra en el desplegable "Patrones" de la columna de la derecha.

Aquí encontraremos los siguientes patrones de formularios ya preparados para insertar directamente en la página. Estos son los patrones:
- Formulario de contacto
- Suscripción al boletín de noticias
- Formulario de confirmación
- Formulario de registro
- Formulario de cita
- Formulario de valoración
- Formulario de información de un cliente
- Formulario de tres columnas
- Formulario de inscripción al evento
Puedes insertar uno de estos patrones y añadir los campos que consideres necesarios, puesto que además se han añadido bloques específicos para formularios:
- Campo de texto
- Campo de correo electrónico
- Campo selector
- Campo de teléfono
- Campo de área de texto
- Campo de casilla de verificación
- Campo con grupo de casillas de verificación
- Campo de fecha y hora
- Campo de fecha
- Campo de hora
- Campo numérico
- Campo numérico con control deslizante
- Campo con grupo de selección única
- Campo de contraseña
- Campo de URL
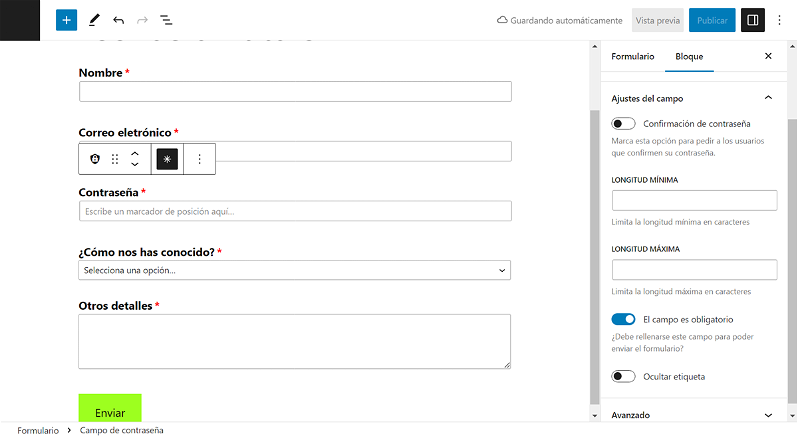
Cada tipo de campo tiene su propia configuración. Por ejemplo, si añadimos un campo de contraseña podremos definir parámetros como añadir una segunda caja de texto para que el usuario confirme la contraseña, la longitud mínima y máxima, si se trata de un campo obligatorio e incluso ocultar la etiqueta. En otros campos encontrarás otras opciones específicas propias de ese tipo de datos.
NOTA: Están muy de moda los formularios minimalistas. Por usabilidad y accesibilidad, es necesario que cada campo en todos los formularios tenga asociada una etiqueta y, a la vez, esa etiqueta sea un texto visible que se muestre cerca del campo para evitar confusión. Así que, por favor, no ocultes las etiquetas en los formularios de tu sitio web.

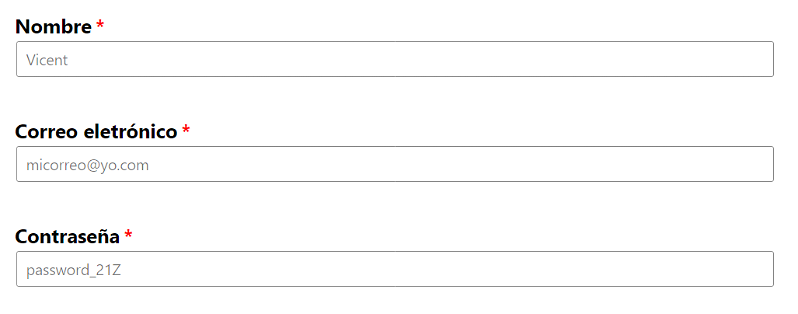
Para dejar ejemplos del tipo de datos que hay que añadir en cada campo, HTML tiene definida el atributo placeholder. Con este plugin los placeholder se definen directamente escribiendo dentro del campo como puedes ver en la siguiente imagen.
NOTA: No, los placeholder no pueden sustituir a las etiquetas. Aunque te parezca que pueden ser lo mismo (un texto que puedes modificar), a nivel semántico cada cosa es distinta y, por tanto, un mal uso puede generar problemas de accesibilidad.

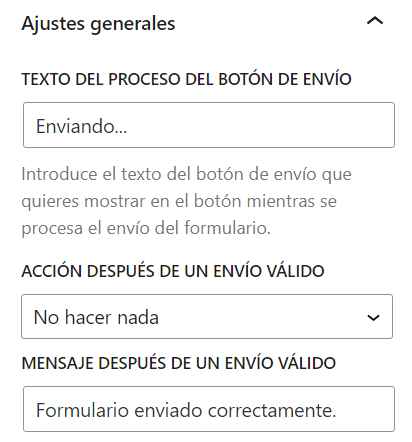
En el desplegable "Ajustes generales" puedes editar el texto que se mostrará cuando se pulsa el botón "Enviar" del formulario, la acción a ejecutar cuando el envío es válido (nada, redireccionar a otra URL u ocultar el formulario) y definir qué texto mostrar cuando el envío es válido.
Dar feedback al usuario es fundamental para la usabilidad y la accesibilidad. No hay nada más confuso en la web que enviar un formulario y no saber si ha funcionado el envío o no.

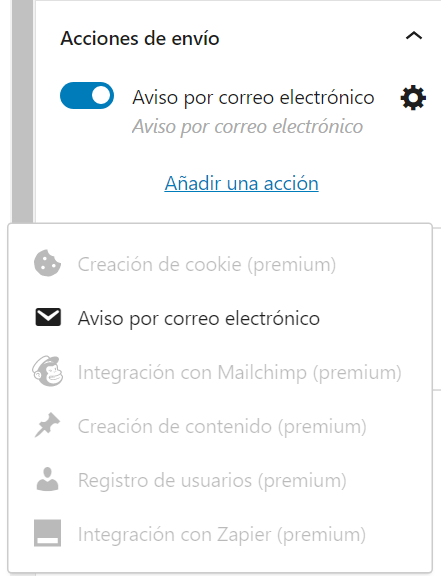
El siguiente desplegable, "Acciones de envío", es el más importante. ¿Qué va a pasar con los datos que nos envía el usuario? En la versión gratuita solo podemos recibirlos por correo, pero en la versión premium podemos:
- Crear una cookie
- Integrarlos con Mailchimp
- Crear contenido
- Registrar al usuario
- Integrarlos con Zapier

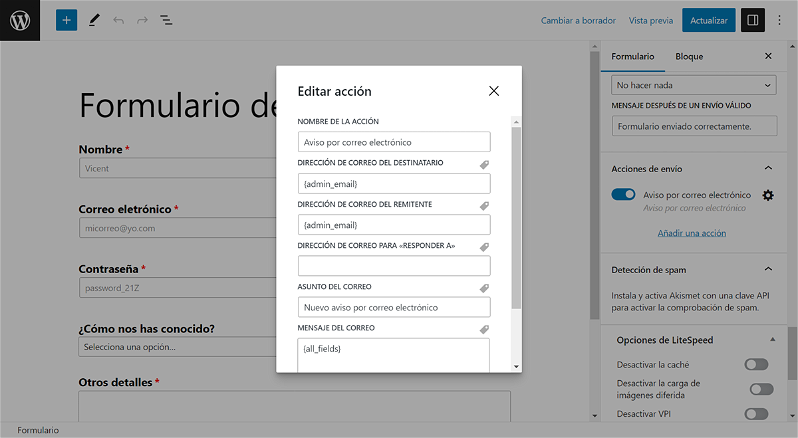
Volviendo a la versión gratuita, podemos configurar el formato del correo electrónico que recibiremos.

Una vez tenemos configurado a nuestro gusto nuestro formulario, lo guardamos pulsando el botón azul de la esquina superior izquierda. Si no lo has guardado todavía, el texto del botón será "Publicar". Si ya lo has publicado, el texto cambia a "Actualizar".
Podríamos usarlo así, entenderlo como una página independiente en nuestro sitio web y enlazarla en el menú de navegación, por ejemplo. Fíjate que para construir el formulario tienes disponibles todos los bloques del editor y, por tanto, podrías crear una página completa con más contenido a parte del formulario.
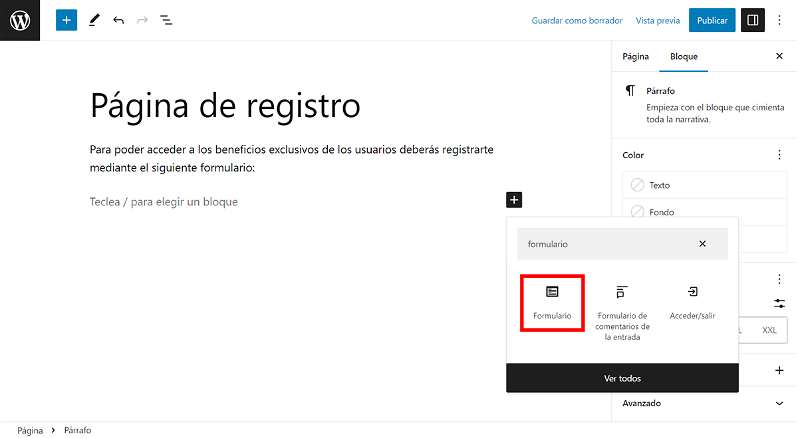
Pero tenemos otra forma y es usar el bloque "formulario". La idea es trabajar en una entrada o en una página que es la que contendrá el formulario y añadirlo mediante un bloque.

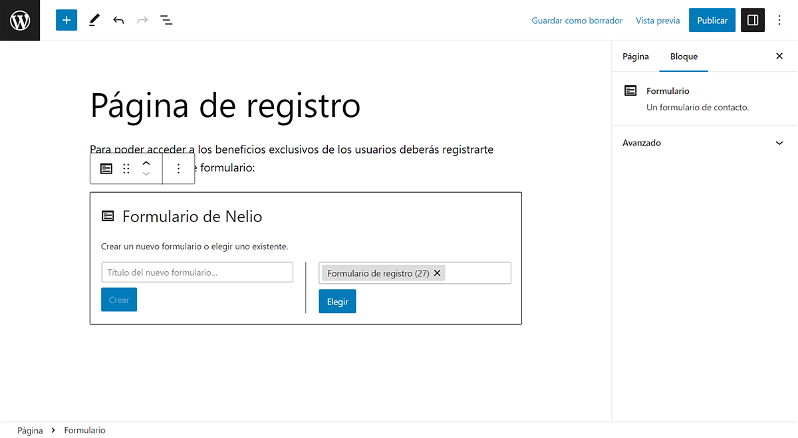
Cuando seleccionas este bloque, lo reconocerás porque su icono es el mismo que el del plugin. Una vez lo has insertado verás dos campos, uno para crear un nuevo formulario y otro para "buscar un formulario existente...". Es en este campo en el que puedes seleccionar los formularios que hayas creado siguiendo el procedimiento que hemos visto previamente.

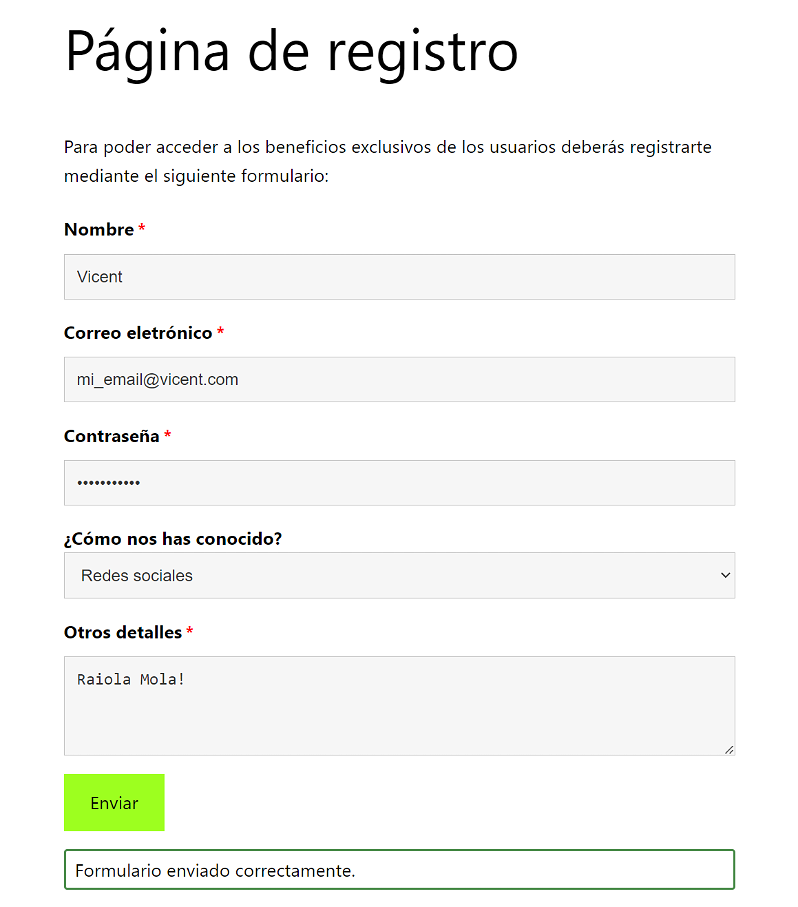
Probando el formulario de Nelio Forms
Ahora lo ponemos a prueba. Relleno los campos con información inventada, claro está, y lo envío.

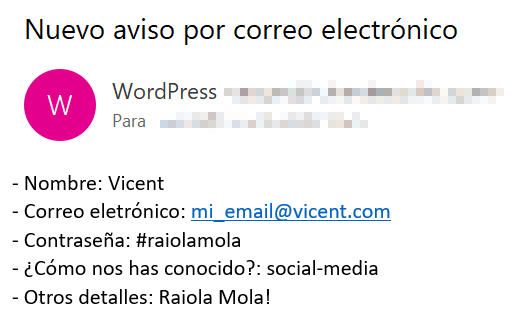
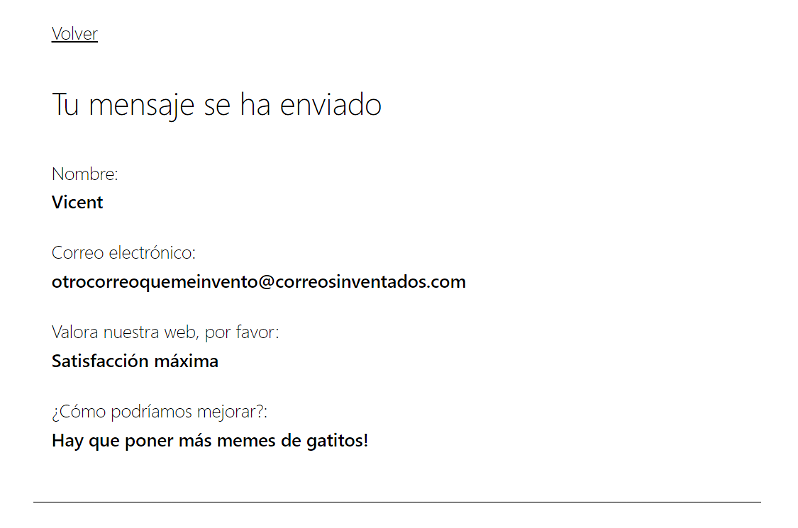
Fíjate que al usuario se le informa de que el formulario se ha enviado correctamente. Por otro lado, al email que he configurado me llega un email con la información:

A partir de este punto ya tomaría yo acción de forma manual para gestionar las respuestas del formulario. Obviamente este ejemplo es muy básico, pero te da una idea de cómo funciona este plugin. Con todas estas posibilidades que te ofrece gratuitamente Nelio Forms puedes construir muchos tipos diferentes de formularios en WordPress.
Si necesitas opciones más avanzadas, como integraciones con servicios de terceros para gestionar la información que recibes a través de los formularios o automatizar acciones, deberás recurrir a la versión premium.
Jetpack
Jetpack es el PLUGIN con mayúsculas para WordPress. Se ha diseñado como una solución integral para ampliar las funcionalidades de WordPress y eso se nota en su tamaño, más de 24 mb. Sobre este plugin hay mucho que contar, así que lo dejaremos para otro momento y nos centraremos en los formularios.
Lo he elegido como ejemplo de plugin multifunción que, además, permite crear formularios web. En las antípodas del plugin anterior.
Usando Jetpack para crear un formulario
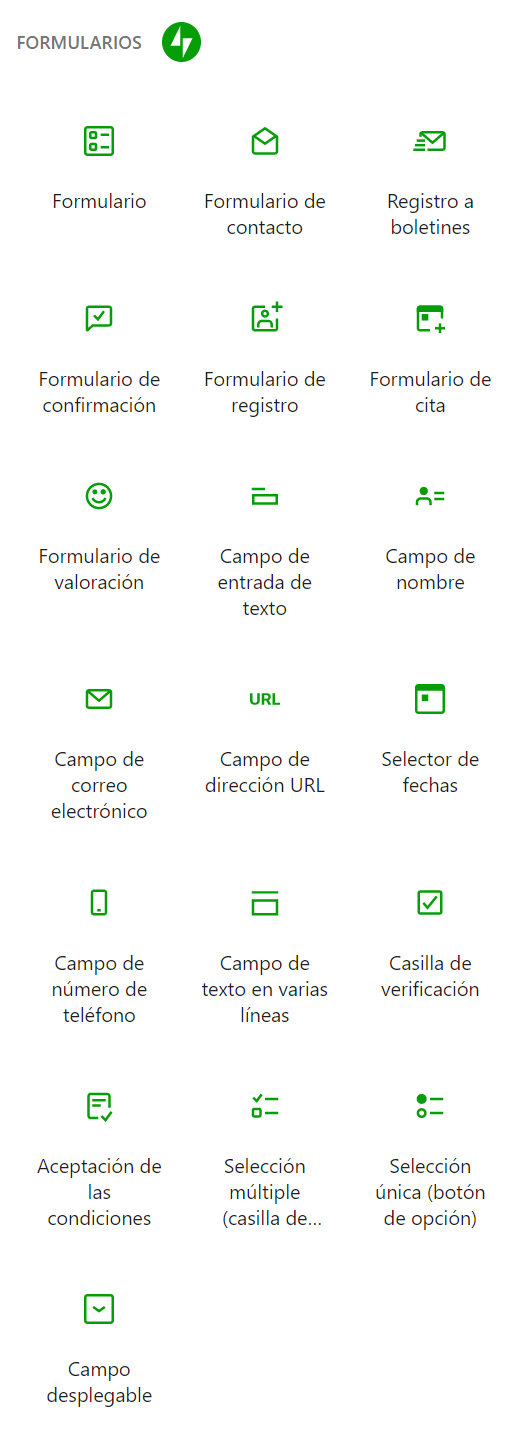
Una vez instalado Jetpack, y sin registrarse o contratar ningún servicio, se añaden todos estos bloques a tu editor de WordPress:
- Formulario
- Formulario de contacto
- Registro a boletines
- Formulario de confirmación
- Formulario de registro
- Formulario de cita
- Formulario de valoración
- Campo de entrada de texto
- Campo de nombre
- Campo de correo electrónico
- Campo de dirección URL
- Selector de fechas
- Campo de número de teléfono
- Campo de texto en varias líneas
- Casilla de verificación
- Aceptación de las condiciones
- Selección múltiple (casilla de verificación)
- Selección única (botón de opción)
- Campo desplegable

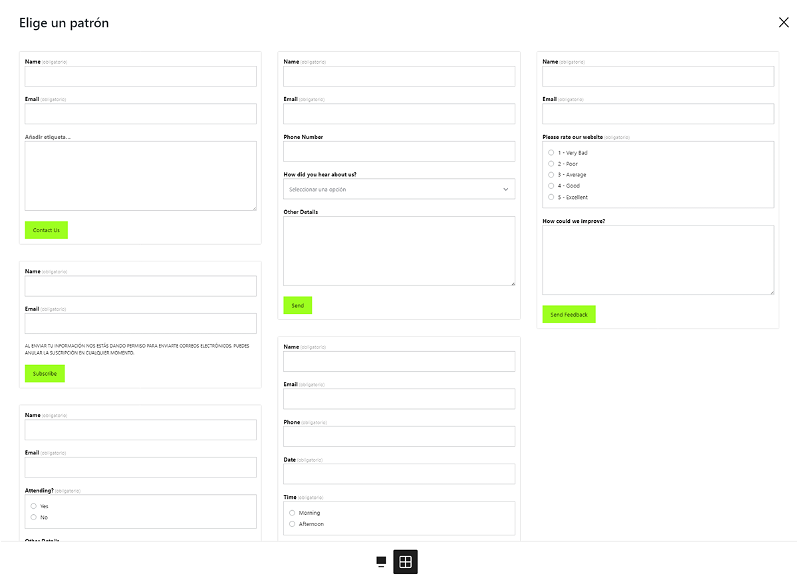
El primer bloque te permite crear un formulario desde cero. Si quieres ir más rápido, puedes usar cualquiera de los seis formularios tipo ya creados y modificar aquellos elementos que consideres. El resto de bloques son los elementos que puedes usar en tus formularios.

En las propiedades del bloque formulario, el primer desplegable que encontramos es "Gestionar respuestas". Aquí tenemos una diferencia fundamental con el plugin anterior. Mientras que la versión gratuita de Nelio Forms envía todos los formularios como correo electrónico, Jetpack almacena las respuestas en la base de datos de WordPress.
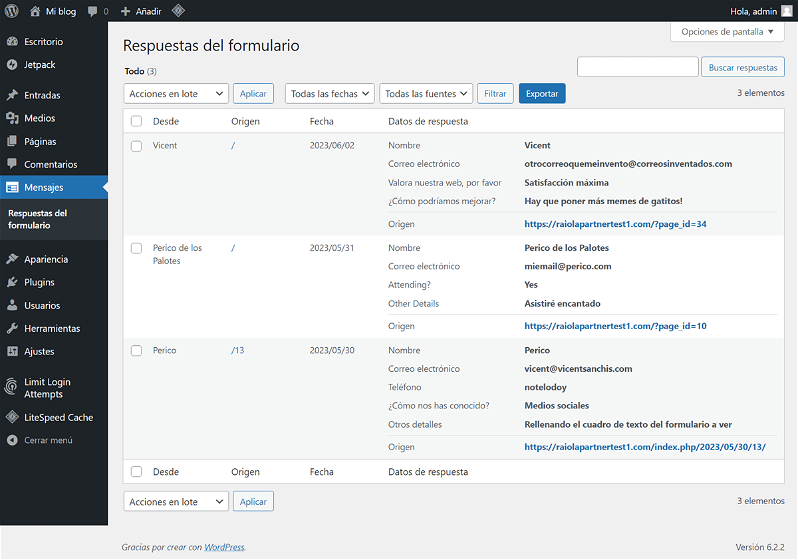
En este desplegable se encuentra el enlace "Ver respuestas del formulario", desde donde podremos ver y gestionar todas las respuestas recibidas a los formularios que tengamos en nuestra web.


En el desplegable "Ajustes del envío" podremos configurar fácilmente qué ocurre cuando el usuario envía el formulario. Por defecto es "Mostrar un resumen de los campos enviados", pero también podríamos "Mostrar un mensaje de texto personalizado" o "Redireccionar a otra página del sitio".

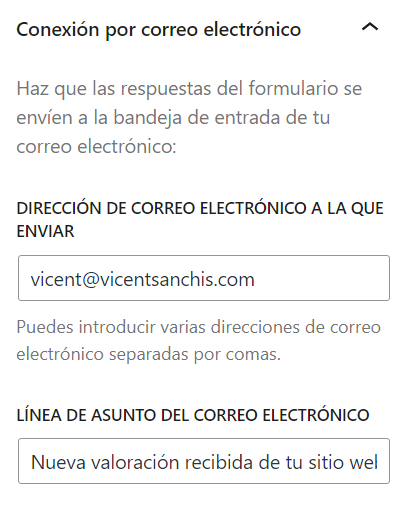
Si preferimos que las respuestas también se envíen por correo, lo podemos configurar en el desplegable "Conexión por correo electrónico". Al contrario que con Nelio Forms, no podemos personalizar la estructura del email más allá de cambiar el asunto del correo electrónico.

Los otros dos desplegables esconden funciones premium que se deben pagar aparte. Uno permite conectar el formulario con Jetpack CRM (Customer Relationship Management), donde el papel de los formularios puede ser clave en la gestión de las relaciones entre tu negocio en línea y tus clientes.
El otro desplegable permite conectar el formulario con tu sistema de newsletter. Si añades la solicitud de permisos y los plugins y licencias adecuadas, se podrían automatizar campañas de email marketing, carritos abandonados, etc.
Como ves Jetpack, pese a ser similar a Nelio Forms, tiene características diferentes de cara al usuario.
Otras alternativas
Existen múltiples alternativas a estos cuatro plugins que hemos visto. Por regla general, muchos plugins tienen una versión gratuita con funcionalidades limitadas, pero más que suficientes para crear formularios, y una versión premium que expande las posibilidades.
Ninja Forms destaca por un funcionamiento sencillo, drag and drop (en castellano arrastrar y soltar), que algunos usuarios encontrarán más atractivo. En una línea similar encontramos al también popular WPForms.
La lista la podríamos ampliar muchísimo porque en el repositorio de plugins de WordPress hay bastantes plugins para crear formularios con diferentes objetivos en mente.
¿Con qué plugin de formulario te quedas tú?
Los formularios web son una herramienta esencial hoy en día si quieres facilitar la interacción con tu audiencia o con tus clientes a través de tu web. Van mucho más allá del tradicional formulario de contacto. En WordPress puedes elegir qué plugin se ajusta más a tus necesidades o a tus preferencias personales.
Prueba, compara y quédate con el que mejor se adapte a tus necesidades. En ocasiones un plugin pequeño, aunque pueda parecer limitado en funciones, puede ser óptimo para un tipo de web. En otras ocasiones, te interesará más un plugin del tipo Jetpack porque tu web necesita alguna de las otras muchas funcionalidades que ofrece.



