¿Qué es un mapa de calor web y cómo interpretarlo correctamente?
Seguro que viendo tu web alguna vez te ha entrado la curiosidad por saber qué hace la gente cuando entra. ¿Miran lo que tú quieres que miren? ¿Pasan de largo por secciones clave? Aquí es donde entra en juego el mapa de calor. Que no es más que una herramienta que te dice, de forma visual, dónde hacen clic los usuarios y qué están viendo. ¡Justo para satisfacer tu curiosidad!
Lo mejor de todo esto, es que, al contrario de varias herramientas más técnicas, con esto, no necesitas ser un experto para pillarle el truco o sacarle todo el partido. Con un par de segundos de análisis ya puedes detectar qué está funcionando y qué está quedando en tierra de nadie.
Porque si sabes leerlo bien, marca la diferencia entre una web que engancha y convierte… y otra que se queda ahí, sin pena ni gloria. ¿Quieres saber más? Te lo contamos.
- ¿Qué es un mapa de calor o heatmap?
- ¿Cómo funciona un heatmap?
- Colores y datos que muestra un mapa de calor
- ¿Para qué sirve un mapa de calor en una web?
- Mejorar la experiencia de usuario y navegación
- Optimizar conversiones y detectar puntos de fricción
- Tipos de mapas de calor web
- Mapa de clics (o taps en móvil)
- Mapa de movimiento del ratón
- Mapa de scroll
- Mapa de atención o eye tracking
- ¿Cómo interpretar los datos de un mapa de calor?
- Qué información debes analizar
- Errores comunes al leer un heatmap
- Cómo tomar decisiones basadas en datos
- Conclusión: claves para entender y aprovechar los mapas de calor

¿Qué es un mapa de calor o heatmap?
Un mapa de calor web (o heatmap, en inglés) es una radiografía a color de lo que pasa en tu página. En vez de pelearte con tablas llenas de números, te lo pinta bien claro. Dónde hace clic la gente, hasta dónde llega con el scroll, qué zonas atraen miradas y cuáles ni se enteran de que existen.
Lo bueno de esto es que, con un vistazo rápido, ya sabes qué partes de tu web están funcionando y cuáles están pidiendo un cambio. Y ahí está la gracia, porque con esa información puedes ajustar el diseño, mover elementos clave y, en definitiva, mejorar la experiencia del usuario para que las conversiones suban.
Porque, conocer el comportamiento real de tus visitas es un puntazo: te saca de dudas y te ayuda a tomar decisiones basadas en datos, no en corazonadas. Ahora te contamos un poco más de estos mapas de calor, para que entiendas en detalle cómo puedes sacarles provecho.

¿Cómo funciona un heatmap?
Para ponerlo más simple, un mapa de calor se crea con un software que va registrando, en tiempo real, todo lo que hacen los visitantes en tu web. Hasta ahí bien.
Con esa información que tiene guardada, cada vez que alguien hace clic, se mueve por la página o pasa el ratón por encima de algo, la herramienta lo "captura".
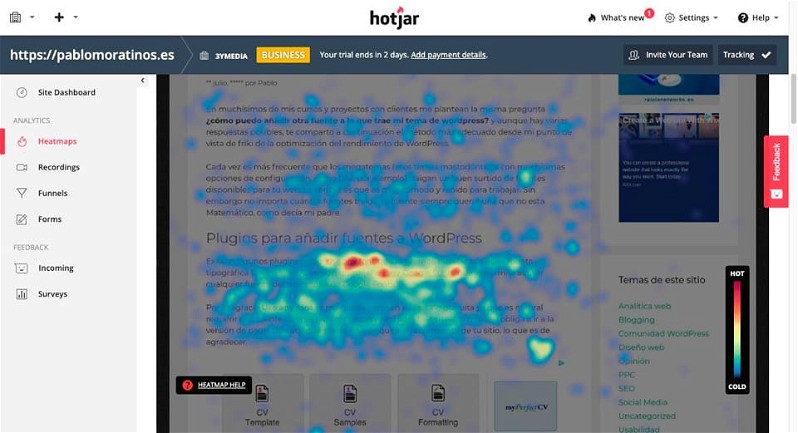
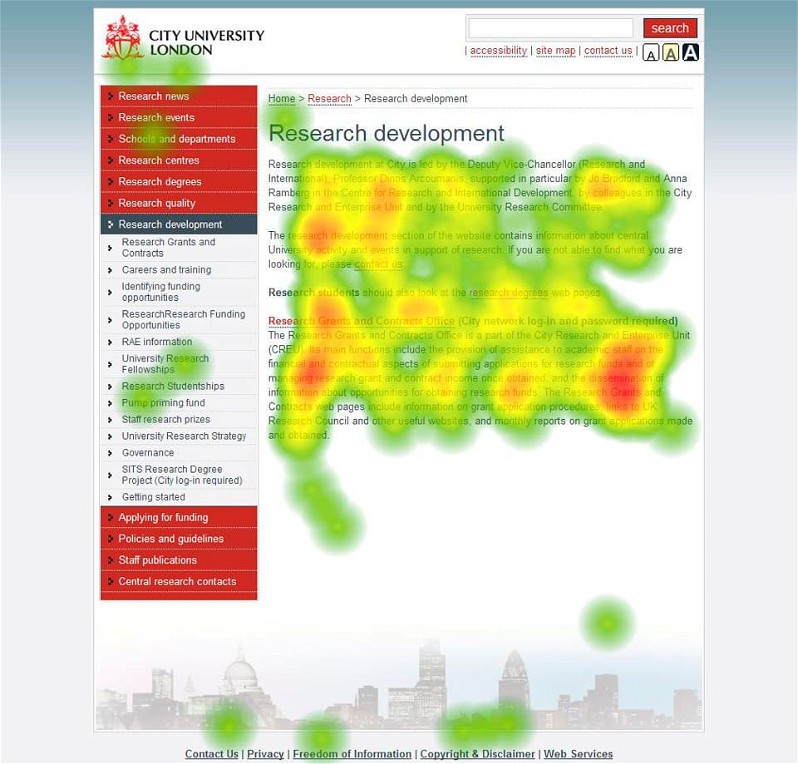
Luego, todos esos datos se dibujan sobre una imagen de tu web, usando una escala de colores para marcar la intensidad. Las zonas más "calientes" muestran donde hay más acción, y las frías, donde casi nadie accede.
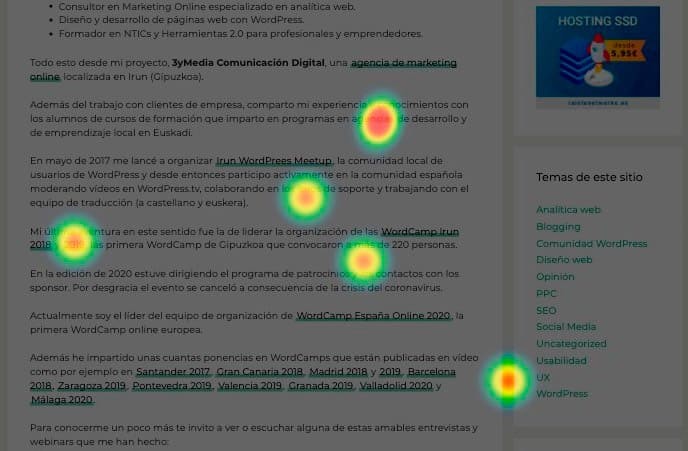
Por ejemplo: una zona donde la mayoría hace clic aparecerá mucho más "caliente" que otra apenas tocada (en un rojo más intenso). Y lo mejor es que este análisis no interfiere en la navegación del usuario, así que los datos son totalmente reales.
Colores y datos que muestra un mapa de calor
Aquí es donde está la magia visual. Los mapas de calor suelen usar una escala que va del rojo intenso al azul, pasando por naranjas y amarillos.
- Rojo o naranja: áreas de máxima interacción, lo que más miran o tocan los usuarios.
- Amarillo o verde: zonas con actividad moderada.
- Azul: partes casi ignoradas o con poco movimiento.
Además del color, muchas herramientas ofrecen métricas extras: porcentaje de clics en cada elemento, profundidad de scroll, ratio de interacción por dispositivo, etc. Esto te permite no solo ver el "calor" visual, sino también cuantificarlo para tomar decisiones con datos sólidos.

¿Para qué sirve un mapa de calor en una web?
Saber qué es un mapa de calor y cómo interpretarlo es el primer paso. Pero donde realmente está la gracia es en usar esos datos para tomar decisiones que mejoren tu web de verdad. Porque un heatmap no es una imagen para el informe mensual y ya. Es una métrica real de lo que están haciendo tus usuarios.
Y es que no es lo mismo hacer un diseño UX/UI basándote en suposiciones que hacerlo con información tangible sobre dónde mira, hace clic o no, o se detiene la gente. Y en un entorno tan competitivo como Internet, este tipo de detalles cuentan mucho.
Mejorar la experiencia de usuario y navegación
Uno de los usos más llamativos de un mapa de calor es detectar si tu web "se deja querer" o si, por el contrario, hace que el visitante se pierda o se canse antes de tiempo.
Por ejemplo: puede que un menú importante apenas reciba atención, que un botón clave esté colocado en un punto ciego o que la gente se centre en zonas de la página que no aportan nada.
Con esta información puedes reorganizar secciones, mover elementos estratégicos, hacer mejoras y lograr ese objetivo final de facilitar la navegación. El punto es que el usuario encuentre lo que busca de forma intuitiva, sin dar más vueltas de las necesarias. Esto no solo mejora la experiencia, también aumenta las probabilidades de que vuelva o recomiende tu web.
Y a ver, aquí no hablamos de grandes rediseños. A veces, un simple cambio de posición en un enlace o un ajuste en el thumbnail, puede hacer que los clics se disparen. Es el tipo de mejora rápida que un heatmap te ayuda a detectar.
Optimizar conversiones y detectar puntos de fricción
El otro gran uso está directamente ligado al rendimiento de tu web. Si tu objetivo es vender, captar leads o conseguir que el usuario complete una acción, un mapa de calor es como tener a alguien que te dice dónde se pierden las oportunidades.
Puedes analizar el recorrido que sigue la gente desde que llega hasta que completa (o no) el objetivo. Quizá descubras que muchos se quedan atascados en un formulario, que se distraen antes de llegar al botón de compra o que esperan que ciertos elementos sean clicables y se frustren cuando no lo son.
Cada una de estas pistas es oro puro para afinar tu embudo de conversión. Y lo mejor es que no tienes que adivinar: los datos del mapa de calor te dicen dónde intervenir. Así puedes priorizar cambios, probar variaciones, explorar opciones y analizar el impacto real en las métricas que te importan.
Tipos de mapas de calor web
En esto de los mapas de calor no vale aquello de "uno para todos". Hay distintos formatos y cada uno sirve para analizar una parte concreta del comportamiento del usuario. Elegir el adecuado depende de lo que quieras descubrir. Por lo menos, si buscas entender dónde hace clic la gente, qué zonas les llaman la atención, hasta dónde llegan en una página o cómo se mueven por ella.
Lo bueno es que, si sabes combinarlos, puedes tener una radiografía bastante precisa de cómo interactúa la gente con tu web. Y créeme, esos datos valen mucho para tomar decisiones sin ir a ciegas.
Para que no te líes, aquí tienes una tabla con sus usos, además de las ventajas y puntos débiles. También te recomendamos dónde utilizarlos:
| Tipo de mapa de calor | Beneficios principales | Limitaciones | Contexto ideal |
| Mapa de clics / taps | Localiza los elementos más pulsados, detecta CTAs efectivos | No muestra la atención visual real | Webs de conversión, landings, e-commerce |
| Mapa de movimiento | Rastrea por dónde se mueve el ratón, útil para estimar interés | El movimiento no siempre refleja la mirada | Tests de usabilidad, optimización de contenido |
| Mapa de scroll | Mide hasta qué punto los usuarios bajan en la página | No indica dónde se detienen o interactúan | Artículos largos, páginas de producto extensas |
| Mapa de atención / eye tracking | Representa las zonas más vistas o miradas | Eye tracking real requiere hardware; estimación por software menos precisa | Estudios de UX avanzados, pruebas de prototipos |
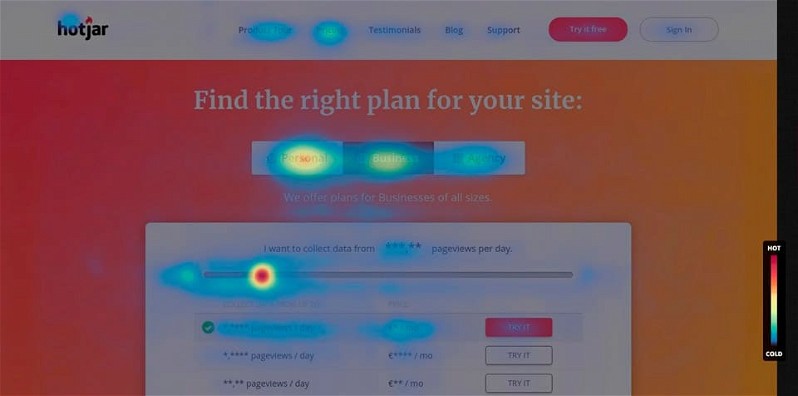
Mapa de clics (o taps en móvil)
Este es el más fácil de entender y, probablemente, el que más se utiliza en cualquier análisis web. Básicamente, pinta un mapa visual con las zonas exactas donde los usuarios hacen clic con el ratón o tocan con el dedo si están en un móvil o tablet. La gracia está en que no solo te dice qué elementos reciben más interacciones, sino también cuáles pasan completamente desapercibidos.
Vamos a ponerte un ejemplo sencillo. Si tienes una landing con tres botones de llamada a la acción, el mapa de clics te mostrará cuál se lleva la palma, cuál apenas recibe atención y si hay alguno que directamente es invisible para el usuario. Pero la cosa no acaba ahí. Estos mapas también sacan a la luz comportamientos inesperados, como clics en elementos que no son interactivos. Si ves que mucha gente intenta pulsar un icono o imagen que no lleva a ningún lado, es una señal clara de que tu diseño está generando confusión y quizá haya que repensarlo para mejorar la experiencia.
Mapa de movimiento del ratón
Aquí el protagonista no es el clic, sino el recorrido del cursor. Este tipo de mapa registra por dónde se mueve el ratón mientras el usuario navega, lo que da pistas sobre el interés y la atención. Ojo, no es una lectura literal de dónde está mirando la persona (no es eye tracking), pero en la práctica ofrece una aproximación bastante fiable.
Lo interesante de este tipo de mapa es que ayuda a detectar patrones de navegación. Por ejemplo: si el ratón "patina" sobre zonas con contenido importante, puede que no estén resultando atractivas o que la jerarquía visual no esté funcionando.
En cambio, si ves que el cursor se queda "flotando" sobre un área concreta, puede ser porque algo está generando dudas o porque ese elemento está captando mucha atención, ya sea positiva o negativa.
Eso sí, a tener en cuenta: no lo interpretes como si fuera un análisis ocular al milímetro. Es una estimación basada en movimientos del cursor, y aunque funciona muy bien en la mayoría de los casos, siempre conviene cruzarlo con otros datos para ir sobre seguro.

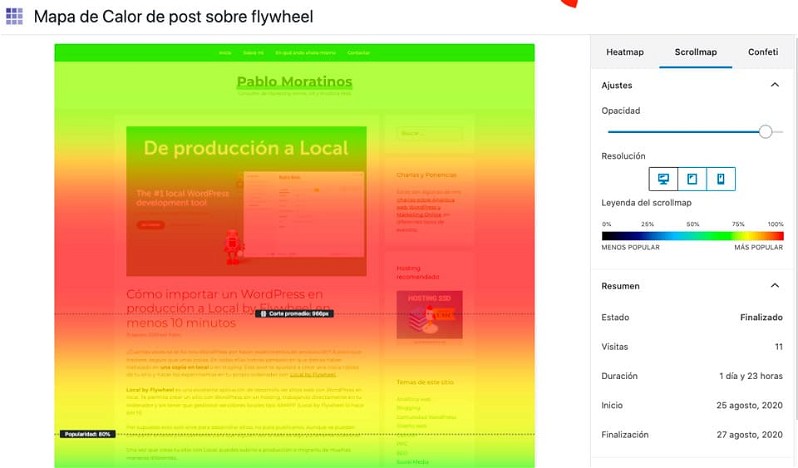
Mapa de scroll
Si quieres saber hasta qué punto la gente recorre tu página hacia abajo, este es tu mejor aliado. El mapa de scroll divide la página en franjas de calor que muestran qué porcentaje de usuarios llega a cada sección.
Su utilidad es enorme, sobre todo para evitar errores de colocación de elementos clave. Imagina que tu botón de compra, formulario de contacto o bloque más importante está al final de la página… y el 70 % de tus visitantes no llega a verlo.
En ese caso, da igual lo bueno que sea tu contenido. Porque es que nadie interactuará con algo que ni siquiera ha visto. Con esta información en la mano, puedes reubicar esos elementos en zonas más visibles, mejorar la accesibilidad y, de paso, aumentar las conversiones sin tocar una sola línea de copy.
Mapa de atención o eye tracking
Este es el top de los mapas de calor, el que se reserva para estudios más sofisticados. Un mapa de atención muestra las áreas exactas en las que los usuarios fijan la vista. Puede obtenerse mediante dos métodos: eye tracking real o estimaciones por software.
El eye tracking real, el más preciso, se basa en tecnología de cámaras y programas especializados que detectan hacia dónde miran los ojos en tiempo real. Es la herramienta favorita en pruebas de usabilidad de alto nivel, en la optimización de interfaces de software complejo o en campañas publicitarias donde cada milisegundo de atención cuenta. Eso sí, es más costoso y requiere un montaje técnico específico.
Por otro lado, están las estimaciones por software, que se generan a partir de patrones de navegación y comportamiento. No tienen la exactitud quirúrgica del eye tracking real, pero para la gran mayoría de webs y tiendas online ofrecen datos más que suficientes para tomar decisiones informadas y mejorar el diseño sin gastar un dineral.

¿Cómo interpretar los datos de un mapa de calor?
Saber elegir el mapa adecuado es de lo mejor, pero donde se nota la diferencia es en cómo lees e interpretas lo que te está mostrando.
La clave está en no quedarse en lo superficial.
Es fácil caer en la tentación de fijarte solo en las zonas más rojas o más frías y pensar que con eso ya tienes la foto completa. Pero ojo, porque los colores por sí solos no cuentan toda la historia. Hay que ir un paso más allá: cruzar la información con otros datos, entender el contexto y, sobre todo, identificar patrones que se repiten. Y aquí es donde está la magia. Precisamente, en detectar qué elementos están funcionando como esperabas y cuáles están frenando la experiencia o distrayendo del objetivo principal.
Qué información debes analizar
Ahora, si te somos sinceros, lo primero es separar el grano de la paja. Un heatmap puede darte decenas de datos, pero no todos tienen el mismo peso a la hora de tomar decisiones.
Tu trabajo va a estar en identificar qué métricas realmente afectan a tus objetivos y cuáles son ruido de fondo.
- En un mapa de clics, lo que más te interesa es el CTR por sección y la interacción con elementos estratégicos: botones de compra, llamadas a la acción, enlaces internos, banners promocionales… Si detectas que un botón clave apenas recibe atención, ya tienes un punto concreto para optimizar. Puede que el diseño no lo destaque lo suficiente, que el texto no sea persuasivo o que esté colocado en una zona "muerta" de la página.
- En un mapa de scroll, el indicador estrella es el scroll depth o profundidad de desplazamiento. Saber hasta dónde llega la mayoría de usuarios te ayuda a decidir si merece la pena reubicar contenido hacia arriba, acortar páginas demasiado largas o incluso dividir la información en varios bloques más fáciles de consumir. Por ejemplo: si un 60% de los usuarios no pasa de la mitad de la página, tener tu formulario de contacto al final es como esconderlo.
- En mapas de atención o movimiento, fíjate en los patrones: ¿los usuarios centran la vista o el cursor en lo que tú quieres que vean? Si no es así, quizá el diseño o la jerarquía visual estén fallando. Tal vez el ojo se vaya a un elemento decorativo sin importancia o a un banner que distrae del contenido principal.
Y, ojo, esto no se analiza en una burbuja. Un heatmap es valioso, pero cobra sentido cuando lo cruzas con otras fuentes. Aquí hablamos, claro, de analítica web, tasas de conversión y, si puedes, feedback cualitativo de usuarios.
Un ejemplo muy típico: un banner recibe muchísimos clics, pero la página de destino tiene un rebote del 90 %. Eso te está diciendo que el problema no es la visibilidad, sino que la oferta no es tan relevante o clara como parecía.
Errores comunes al leer un heatmap
Aquí es donde más meteduras de pata se ven. Por eso, vamos a hablar de los errores habituales a evitar:
- Confundir interacción con éxito: que un área esté "caliente" no significa que esté cumpliendo su objetivo. Muchas veces los clics altos vienen de la confusión (usuarios intentando abrir imágenes, pulsando en elementos no interactivos, etc.).
- Analizar solo un momento puntual: un heatmap es una foto fija de un periodo concreto. Si basas cambios importantes en un único conjunto de datos, corres el riesgo de optimizar para algo que fue puntual.
- Olvidarse del contexto: no puedes decidir eliminar un bloque porque "nadie lo toca" sin entender su papel. Puede ser un elemento de confianza o un refuerzo visual que no genera clics, pero que ayuda a que el usuario se quede y convierta.
Un caso real es un e-commerce que eliminó su sección de "garantía de devolución" porque apenas recibía clics… y las conversiones bajaron un 15 %. No hacía falta interactuar con esa sección, pero verla generaba confianza.

Cómo tomar decisiones basadas en datos
Ahora viene la parte buena: pasar de la teoría a la acción, pero sin perder el norte.
- Identifica las zonas de impacto: empieza por los elementos que afectan directamente a tus objetivos (botones de compra, formularios, menús…).
- Contrasta siempre: no te fíes solo del heatmap. Revisa datos de conversión, embudos y métricas de comportamiento.
- Aplica cambios pequeños y medibles: si lo cambias todo a la vez, no sabrás qué funcionó y qué no.
- Valida con pruebas A/B: antes de fijar un cambio, comprueba que realmente mejora los resultados.
- Repite el proceso: un heatmap no es una tarea de una sola vez, sino parte de un ciclo continuo de optimización.
Ejemplos prácticos:
- Si detectas que la mayoría de usuarios abandona antes de llegar a la oferta principal, prueba a moverla más arriba y mide el impacto.
- Si un mapa de clics muestra actividad alta en un icono sin función, conviértelo en un enlace útil o en un acceso rápido.
- Si un mapa de atención indica que los usuarios se fijan en zonas irrelevantes, reorganiza la jerarquía visual para guiar su mirada.
En pocas palabras, interpretar un heatmap es como leer entre líneas. Tienes que entender por qué lo hacen y qué significa eso para tus objetivos. Solo así puedes convertir estos gráficos en decisiones inteligentes que sumen a tu estrategia digital.
Conclusión: claves para entender y aprovechar los mapas de calor
En definitiva, los mapas de calor son un recurso clave para entender cómo se mueve y actúa la gente dentro de tu web. No se trata solo de ver por dónde van los clics o hasta dónde hacen scroll, sino de sacar conclusiones que te ayuden a mejorar.
Analizar estos datos con cabeza te permitirá optimizar el diseño, colocar lo importante en el sitio adecuado, mejorar de forma constante y pulir la experiencia para que cada visita cuente.
Si nos quedamos con lo esencial:
- Elige el tipo de mapa que mejor responda a tu objetivo.
- Analiza datos relevantes y siempre con contexto.
- Evita interpretaciones rápidas sin contrastar.
- Aplica cambios medibles y prueba antes de fijarlos.
Con estos puntos claros, no solo mejorarás la experiencia de tus visitantes, sino que también podrás aumentar conversiones, reducir fricciones y tomar decisiones basadas en algo más sólido que la intuición.
Y ya sabes: en Raiola Networks tenemos contenido pensado para ti (o para cualquiera que esté montando una página web y quiera aprovecharla al 100%) con las mejores explicaciones y guías. Así que, si quieres seguir aprendiendo y ponerte al día con herramientas como esta, pásate por nuestro blog.






Emma
29/09/2020 a las 13:57He vuelto a ver el mapa de calor después de unos días como describes pero no consigo encontrarlo en la barra lateral de mi WordPress.
Podrías decirme dentro de dónde se supone que está?.
Gracias