Cómo mejorar la carga de tu WordPress con lazy load
En la actualidad, todos conocemos la importancia de la velocidad de carga en una web, ya sea para mejorar la propia experiencia del usuario, o incluso para cuestiones a nivel posicionamiento/SEO.
Para conseguir una buena velocidad de carga, existen multitud de configuraciones que se pueden realizar en la aplicación, desde la implementación de todo tipo de cachés, la configuración de un CDN o la optimización de imágenes, no obstante, al final, cada web es un mundo y las configuraciones a realizar dependerán de la configuración, diseño y compatibilidades que permita esa web en específico.
Por ejemplo, si hablamos de sitios webs que tienen una gran cantidad de contenidos visuales (imágenes, vídeos, etc.), o webs con artículos muy extensos, una técnica que podemos aplicar sería el "Lazy Load" o carga diferida. Esta configuración, hace que ciertos contenidos (normalmente imágenes) no se carguen de forma simultánea cuando se accede a la web, si no que se cargaran cuando la página lo necesite, es decir, cuando el usuario vaya haciendo scroll y llegue al elemento en cuestión.

En este post, te explicaremos qué es exactamente el Lazy Load, a qué se puede aplicar exactamente, y cómo puede implementarse en WordPress, que es el CMS en el que estamos especializados.
- ¿Qué es y cómo funciona Lazy Load?
- ¿Cómo funciona el Lazy Load en WordPress?
- Ventajas y desventajas de Lazy Load
- Smush Image Optimization
- LazyLoad Plugin
- A3 Lazy Load
- Algunas opciones adicionales:

¿Qué es y cómo funciona Lazy Load?
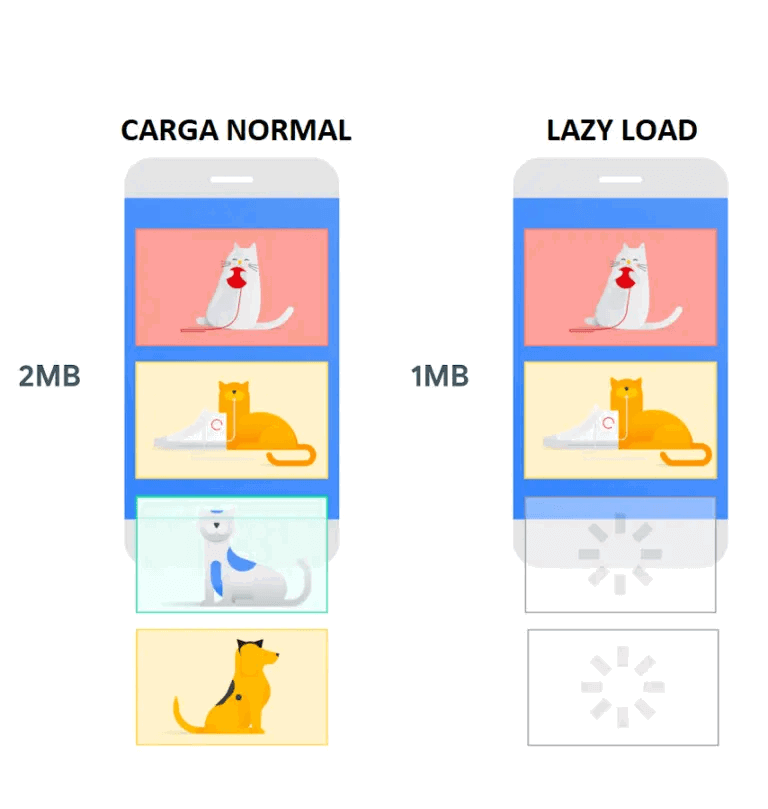
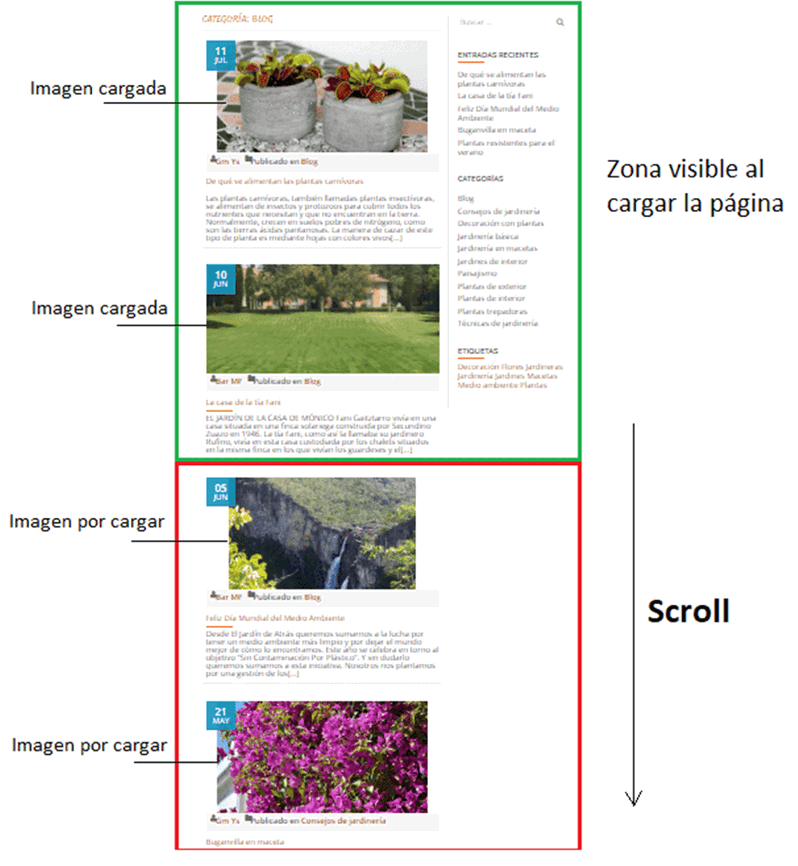
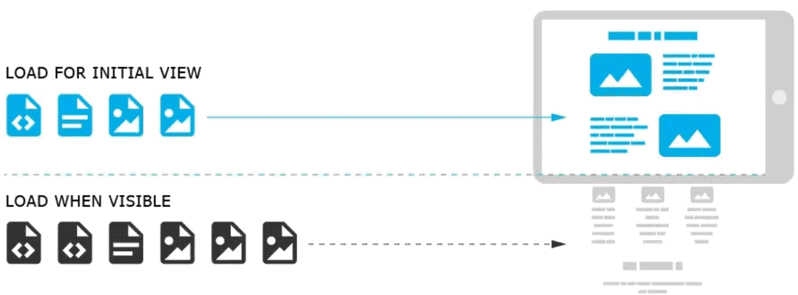
Lazy Load es una técnica de optimización que permite cargar imágenes y otros recursos multimedia cuando están a punto de ser visualizados por el usuario, en vez de cargarlos todos a la vez cuando se accede a la página, con las siguientes imágenes, seguro que te queda más claro:

Con esto, lo que conseguiremos es mejorar el rendimiento del sitio web, reducir el tiempo de carga e incluso optimizar el uso del ancho de banda, lo que suele repercutir de forma positiva en la experiencia de usuario.
El funcionamiento de esta técnica de optimización es sencillo, cuando un usuario accede a la página web, se descargan únicamente los medios que pueden visualizarse en el área completa de la pantalla, y en cuanto al resto de imágenes o elementos multimedia, se reemplazan por una imagen por defecto (de mucho menor tamaño y resolución).

Cuando se va haciendo scroll, se seguirán cargando únicamente los elementos que sean visibles en la pantalla, lo que permite que se ahorre ancho de banda con cada visita.
¿Cómo funciona el Lazy Load en WordPress?
A lo largo de los años, la implementación de esta configuración en WordPress se ha ido modificando, al principio únicamente podías implementar Lazy Load mediante la carga de script adicional (JavaScript), lo que realmente, puede ser una técnica poco recomendable si lo que queremos es optimizar una página web (básicamente, estamos añadiendo más código para que se cargue en el navegador del usuario final), aunque en determinados casos concretos, seguramente daba más de lo que quitaba.
Posteriormente, a partir de la versión 5.4 de WordPress, decidieron implementar de forma nativa la carga diferida de todas las imágenes e iframes en el propio núcleo del CMS, es decir, no es necesario realizar ninguna acción de tu lado para activarlo, ya que WordPress añadirá automáticamente el atributo 'loading="lazy"' a todas las imágenes e iframes que tengas en sitio web.

El problema de esto es que tampoco puedes escoger que elementos quieres que utilicen esta técnica y cuáles no, hay que tener en cuenta que no siempre nos va a interesar que las imágenes tengan este comportamiento, por lo que, si te interesa una configuración más específica, necesitarás instalar un plugin que te lo permita.
Actualmente, algunos navegadores como Google Chrome incluyen Lazy Load de forma nativa, por lo que la opción más recomendable es buscar un plugin en WordPress que te permita activar dicha funcionalidad en el navegador, ya que, de esta forma, conseguiremos todas las ventajas de Lazy Load, sin depender de la ejecución de un script adicional de JS.
Ventajas y desventajas de Lazy Load
Si tuviésemos que indicar las ventajas de utilizar Lazy Load en tu sitio web, serían las siguientes:
- Puede mejorar los tiempos de carga, ya que se carga lo estrictamente necesario al acceder al sitio web, por lo que el peso de la página se reduce considerablemente.
- Se reduce el uso de recursos del servidor, ya que se reducen las peticiones que se realizan al mismo.
- Se consigue una mejor experiencia de usuario, ya que estos tendrán una experiencia más fluida, especialmente en dispositivos móviles.
- Podría ayudar a mejorar el SEO, ya que Google siempre beneficia a las páginas web con tiempos de carga rápidos.
Por otro lado, y como indicamos anteriormente, no siempre es recomendable configurar Lazy Load en WordPress. Esto dependerá del tipo de web que tengas. A continuación, te indicaremos una serie de desventajas que hay que tener en cuenta si decides implementar esta técnica WPO en tu sitio web:
- La funcionalidad nativa de WordPress no genera problemas, no obstante, si decidimos implementar Lazy Load a partir de un plugin o mediante la librería de JS, puede generar bastantes problemas de compatibilidad y visualización en la web.
- En ciertas ocasiones, las imágenes no llegan a cargar nunca de forma correcta.
Actualmente, existen infinidad de elementos que te permiten implementar Lazy Load en WordPress, ya que es una funcionalidad común en los plugins de caché y WPO, por lo que a continuación te indicaremos algunos plugins que te permiten añadir dicha configuración.
Smush Image Optimization
Antes de nada, me gustaría comentarte que también existen bastantes temas que ya disponen de una configuración de Lazy Load, no obstante, no suelen permitir modificar opciones o añadir exclusiones para dicha configuración, aunque podría ser suficiente para determinadas webs.
Dicho esto, el primer plugin que vamos a nombrar es "Smush Image Optimization", que es un plugin bastante conocido para la optimización de imágenes y que permite realizar algunas configuraciones relacionadas con Lazy Load. Este plugin es gratuito (tiene también una versión de pago) y puedes descargarlo directamente del repositorio de WordPress: https://es.wordpress.org/plugins/wp-smushit/

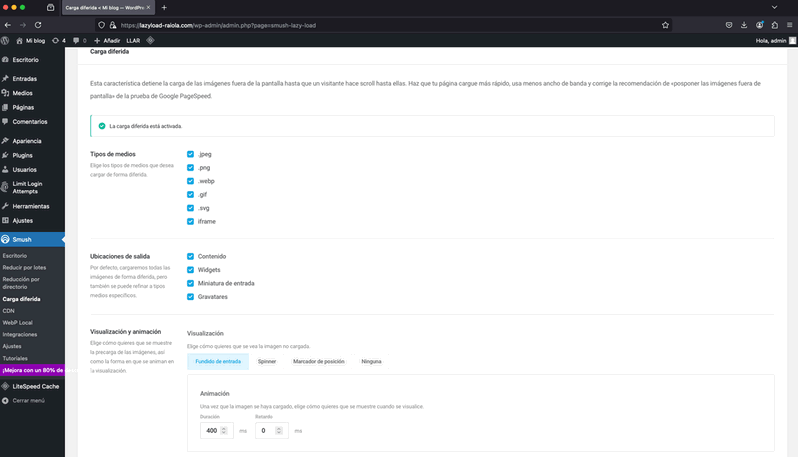
Una vez instales el plugin, se iniciará un asistente de configuración que, entre otras cosas, te permitirá activar directamente Lazy Load, no obstante, una vez habilitado, puedes revisar más configuraciones relacionadas con el mismo desde el apartado "Smush > Carga diferida".

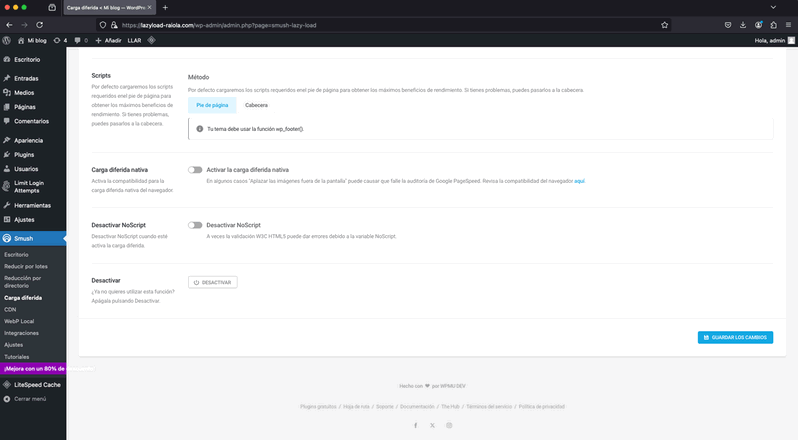
Entre otras cosas, podrás activar la carga diferida nativa de WordPress, modificar en dónde se cargarán los scripts (por defecto en el footer), excluir la carga diferida en algún tipo de contenidos en concreto (ya sea páginas, entradas, categorías, etc.) y modificar tipo de medio en el que quieres que esté habilitada, por lo que es un plugin bastante completo y que te permite solucionar ciertos problemas de compatibilidad que pueda ocasionar esta configuración en determinadas páginas o contenidos.

LazyLoad Plugin
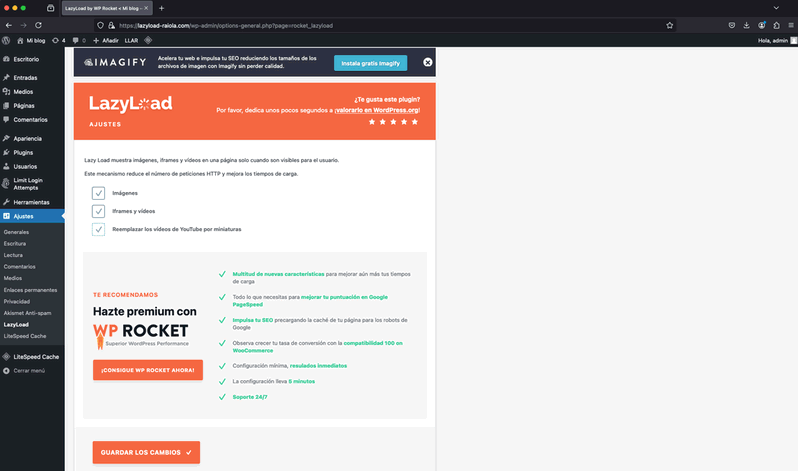
Otro plugin que puedes utilizar para configurar Lazy Load sería "LazyLoad Plugin", que está desarrollado por los creadores de WP Rocket, y al igual que el anterior, puede descargarse de forma gratuita desde el repositorio de WordPress: https://es.wordpress.org/plugins/rocket-lazy-load/

Si has utilizado WP Rocket, ya sabrás que, en su configuración, te permite habilitar Lazy Load para las imágenes, iframes y vídeos, y los creadores de este plugin decidieron crear un plugin independiente que permitiera configurar estas opciones de forma independiente.
No hay mucho que decir de este plugin, lo único que te permite es habilitar las 3 mismas opciones que la versión completa de WP Rocket, por lo que podrías combinarlo con otros plugins de caché si te ofrecen mejores resultados.

Hay que tener en cuenta que si queremos habilitar el Lazy Load nativo de WP Rocket o en este plugin (LazyLoad Plugin) tendríamos que recurrir a una extensión externa llamada Chrome Native LazyLoad, la cual deberías de poder descargar de este enlace: https://docs.wp-rocket.me/article/1292-chrome-native-lazyload
A3 Lazy Load
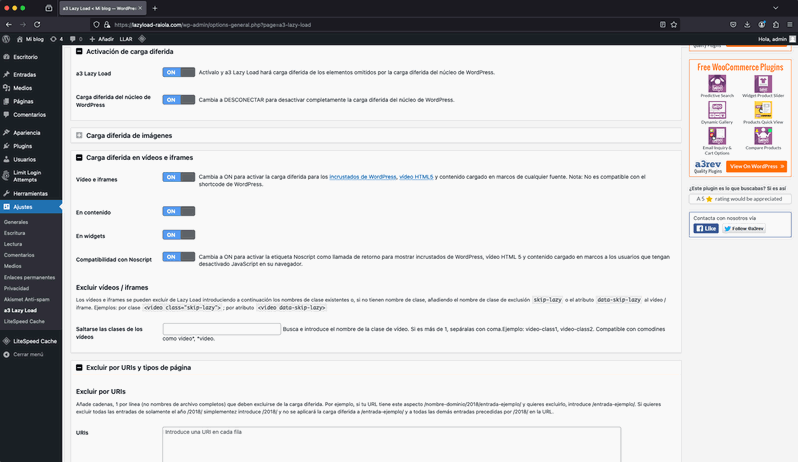
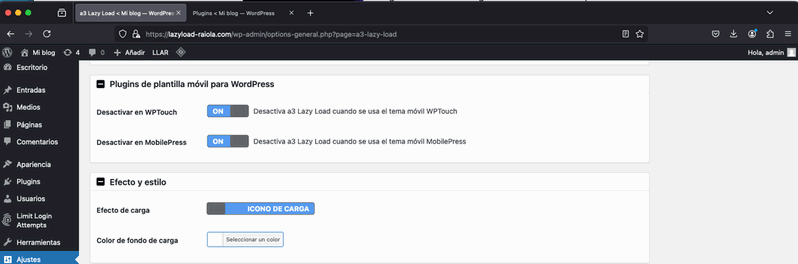
A3 Lazy Load es el plugin más completo de todos los que te indicaremos en este post, ya que es un plugin creado específicamente para implementar Lazy Load en WordPress. Puedes descargarlo de forma gratuita, como todos los demás, desde el repositorio de WordPress: https://es.wordpress.org/plugins/a3-lazy-load/.

Este plugin, además de disponer de las opciones habituales de carga diferida de imágenes, también te va a permitir la carga diferida de vídeos, entradas, widgets, etc. Además, también te permitirá realizar exclusiones de imágenes o vídeos específicos, de URLs, tipos de página, y configurar la carga diferida en iframes.

Por otro lado, también tiene un par de opciones que te permiten desactivar la carga diferida en WPTouch y MobilePress por temas de compatibilidad en dispositivos móviles.

Si quieres ver cómo configurar este plugin en WordPress, tienes un vídeo en el canal de Álvaro que seguramente te interese revisar:

Algunas opciones adicionales:
Como te indicamos anteriormente, existen muchísimas posibilidades para configurar Lazy Load, y dependiendo de la configuración que queramos aplicar, tendremos que decantarnos por una o por otra.
Si queremos una opción lo más sencilla posible para implementar Lazy Load, podemos utilizar el plugin "Lazy Load for Images" (https://es.wordpress.org/plugins/lazy-load-for-images/), que tiene la ventaja de que únicamente tenemos que habilitarlo para que sea funcional, además de que el JS que utiliza pesa 2 kB, por lo que puede llegar a ser bastante eficiente, aun teniendo en cuenta que el navegador del visitante no tenga disponible el modo nativo de Lazy Load.

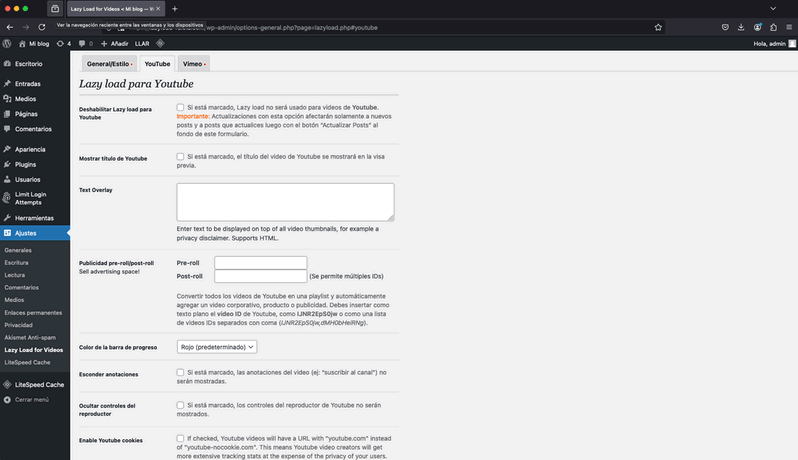
Otro plugin interesante que te permite configurar el Lazy Load en vídeos sería "Lazy Load for Videos" (https://es.wordpress.org/plugins/lazy-load-for-videos/), el cual te permite realizar "optimizar" los vídeos de YouTube y Vimeo que tengas implementados en la web, por lo que puede ser una buena opción si nuestra web carga multitud de contenidos multimedia de este tipo.

Por último, si no quieres instalar ningún plugin adicional de este tipo, podrías revisar si alguno de los elementos que tienes instalados en la web (por ejemplo, el tema o el plugin de caché), dispone de esta opción, ya que actualmente, es una opción estándar que disponen casi todos los plugins de optimización.
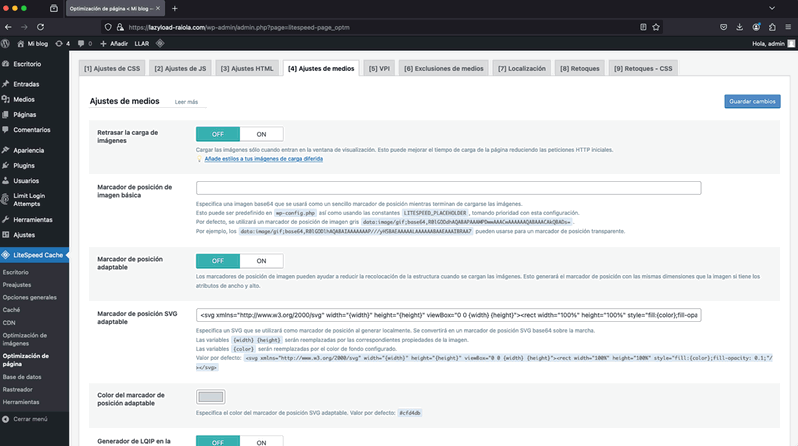
Un ejemplo de esto, es el propio WP Rocket o LiteSpeed Caché, los cuales te permiten habilitar el Lazy Load directamente desde su configuración, y en el caso de LiteSpeed Caché, te permite desactivar directamente la carga diferida por defecto de WordPress al habilitar la opción de Retrasar la carga de imágenes, además de realizar algunas configuraciones adicionales o incluso retrasar la carga de iframes.