Cómo optimizar y reducir el impacto de admin-ajax.php en WordPress
Como ya sabrás, en Raiola Networks estamos especializados en WordPress, y unos de los aspectos más importantes en este CMS es disponer de una buena velocidad de carga y de un consumo de recursos lo más reducido posible.
Para conseguir esto, lo idóneo es realizar una optimización completa en nuestro sitio web, aunque para ello, es necesario conocer cómo funciona WordPress y cada parte de él, y hay que tener muy claro qué funciones utiliza y necesita nuestra instalación, y si podemos permitirnos prescindir de alguna de ellas.
Normalmente, para optimizar WordPress suelen realizarse ciertas configuraciones estándar, por ejemplo, la implementación de un plugin de caché, la desactivación del WP Cron, la configuración de un CDN como Cloudflare, etc., no obstante, hay que tener en cuenta que cada web es un mundo y dependiendo de la configuración y funcionalidades que disponga, puede valorarse la realización de otro tipo de procesos.

En este post, hablaremos de un archivo de WordPress que suele provocar un consumo muy elevado de recursos en ciertas instalaciones, el "admin-ajax.php", explicaremos qué es exactamente este archivo, cuál es la función que tiene y qué maneras tenemos de optimizarlo para que no nos ocasione unos consumos excesivos en nuestro hosting y ralentice nuestro sitio web.
- ¿Qué es el archivo admin-ajax.php y para qué se utiliza?
- Cómo funciona el API Heartbeat de WordPress
- Controlar y optimizar el API Heartbeat de WordPress
- Gestionar el API Heartbeat con LiteSpeed Caché
- Gestionar el API Heartbeat con WP Rocket
- Gestionar el API Heartbeat con Heartbeat Control

¿Qué es el archivo admin-ajax.php y para qué se utiliza?
Desde la versión 3.6 de WordPress, se añadió una nueva funcionalidad llamada API Heartbeat que normalmente se ejecuta a partir del fichero "admin.ajax.php". Este archivo es uno de los más importantes en WordPress, ya que permite la comunicación asíncrona entre el servidor y el cliente mediante AJAX (Asynchronous JavaScript and XML), es decir, maneja solicitudes Ajax desde el lado del usuario sin necesidad de recargar la página, lo que permite a WordPress incluir funcionalidades dinámicas en el front-end y en el propio back-end.

Como te podrás imaginar, las peticiones que se realizan a este archivo generan carga en nuestro sitio web y en el propio servidor, y en ciertos casos, pueden llegar a ralentizar la velocidad de carga en gran medida, ya que estas peticiones suelen ser las más largas y las que más tardan en procesarse completamente.
Hay que tener en cuenta que el núcleo de WordPress no es el único que utiliza esta funcionalidad, existen multitud de plugins y temas que también hacen uso de ella (algunos más que otros), es el caso de WooCommerce, que como todos sabréis, es uno de los plugins que más problemas causa a nivel consumos, justamente por el uso que hace del API Heartbeat, además de otros motivos adicionales.
A continuación te indicaremos una serie de funcionalidades muy comunes de WordPress que se ejecutan con el API Heartbeat para que las tengas en cuenta y comprendas mejor su funcionamiento.
- La funcionalidad de autoguardado de post, la cual permite que los cambios en las publicaciones o páginas se vayan guardando de forma automática mientras se van realizando cambios, lo que previene la pérdida de contenido en caso de que se produzca algún problema.
- El control de las sesiones, lo que ayuda a mantener las sesiones de los usuarios activas mientras se navega por el administrador de WordPress.
- Los carritos de compra y todo tipo de funcionalidad dinámica en el sitio web (por eso es tan importante para un plugin como WooCommerce y por eso suele generar tantos problemas de consumos).
- Los cambios que se realizan en opciones que no requieran de un guardado manual y se guardan automáticamente.
- El bloqueo por edición de contenido entre varios usuarios.
- Los filtros automáticos que no requieren actualizar la web manualmente, sino que van filtrando en función de las opciones que indiques.
Estos solo son algunos ejemplos de todo lo que abarca esta funcionalidad en WordPress; no obstante, con esto te puedes hacer ya una idea de todos los procesos que realiza y de su importancia en determinados sitios webs.
Cómo funciona el API Heartbeat de WordPress
Ahora que ya sabemos qué utilidad tiene esta funcionalidad en WordPress, nos faltaría explicar cómo funciona exactamente.
La API Heartbeat funciona mediante pulsos, es decir, cada cierto periodo de tiempo, se enviará una petición (un pulso) desde el navegador del visitante al archivo admin-ajax.php del sitio web que se está visitando. Estos pulsos permiten que se mantenga todo sincronizado entre el WordPress y dicho navegador, lo que permite que ciertas funcionalidades de WordPress (dinámicas, sobre todo) funcionen correctamente sin necesidad de recargar la página.
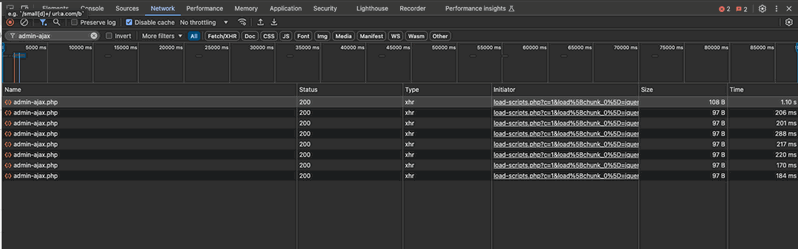
Por ejemplo, si tenemos abierta una pestaña en el navegador en el administrador de WordPress, en la sección de plugins, podemos ver que se genera una petición cada ciertos segundos (puedes ver en la siguiente captura la cantidad de peticiones que se generan en 2 minutos, sin realizar ninguna acción, únicamente con tener la pestaña abierta).

Como indicamos con anterioridad, cada petición que se realiza al archivo admin-ajax.php, genera cierta carga en la web, en el ejemplo anterior puedes comprobar las peticiones que se realizan en el administrador sin ni siquiera realizar una acción, no obstante, hay que tener en cuenta que el uso del admin-ajax.php no se realiza únicamente en el administrador o el editor de WordPress, sino también en la propia parte pública, sobre todo si tiene muchas funcionalidades dinámicas que lo utilicen.
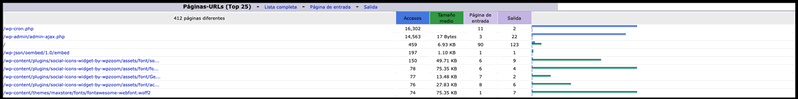
Por ejemplo, en una web con WooCommerce que tiene bastantes visitas, van a estarse realizando peticiones de forma continua a este fichero, lo que puede provocar que el consumo de recursos sea insostenible, en la siguiente captura puedes comprobar cómo ese archivo (junto al wp-cron.php, el cual genera una petición por cada visita) genera básicamente el 30-40% de las peticiones que se hacen a la web, y teniendo en cuenta que cada una de esas peticiones es de 97/98 bytes, y que en ciertas ocasiones, pueden llegar a realizarse incluso decenas de peticiones simultáneas, podemos llegar a tener unos consumos demasiado elevados a nivel CPU/RAM.

Para intentar controlar este tipo de situaciones, lo idóneo es intentar optimizar el uso de este archivo lo máximo posible. Existen varias alternativas para esto, aunque antes de nada tendremos que conocer qué opciones tenemos dependiendo de las funcionalidades de nuestro sitio web.
Controlar y optimizar el API Heartbeat de WordPress
Existen algunas alternativas que podemos utilizar para reducir los consumos del API Heartbeat de WordPress. Dependiendo del tipo de web que tengamos, podemos valorar distintas opciones:
- Aumentar el tiempo entre pulsos, por ejemplo, en el propio editor de WordPress el tiempo entre pulsos es de 15 segundos, podríamos aumentarlo al doble o lo que consideremos, siempre que no ocasione ningún problema en el funcionamiento.
- Podemos desactivar completamente el API Heartbeat, aunque esto puede causar que dejen de funcionar muchas funcionalidades en WordPress
- En vez de desactivarlo completamente, podemos valorar la desactivación del API Heartbeat de WordPress únicamente en ciertas zonas de WordPress, por ejemplo en el frontend, aunque esto únicamente es recomendable en webs que no tengan contenidos dinámicos, algo inusual en la actualidad.
En la actualidad, el API Heartbeat de WordPress es necesario en la gran mayoría de webs, y únicamente en ocasiones puntuales y específicas podemos valorar su desactivación en ciertas zonas, no obstante, aumentar el tiempo entre pulsos sí que es viable, te vamos a indicar a continuación algunos casos prácticos para que veas qué opciones tendrías en cada uno de ellos.
- Si nuestra web utiliza un plugin que haga mucho uso de esta funcionalidad, como una tienda online con WooCommerce, no es posible desactivar en ningún caso la API Heartbeat, aunque sí que podemos aumentar el tiempo entre pulsos para reducir los consumos lo máximo posible.
- Si nuestro sitio web es una web estática e informativa (sin contenidos dinámicos), podríamos desactivar el API Heartbeat para todo el frontend, ya que realmente no se estaría haciendo uso del mismo (esto también puede depender del tema que utilices).
- En caso de que nuestro sitio web cumpla el punto anterior, y además, no vayamos a realizar nunca modificaciones en la misma y no necesitamos las funcionalidades dinámicas del administrador de WordPress (autoguardados, control de sesiones, etc.), podríamos desactivar la API Heartbeat de WordPress completamente, lo que podría ayudar a reducir considerablemente los consumos a nivel CPU/RAM.
Dicho todo esto, te indicaremos ahora algunos plugins con los que puedes controlar esta funcionalidad en WordPress para que los tengas en cuenta.
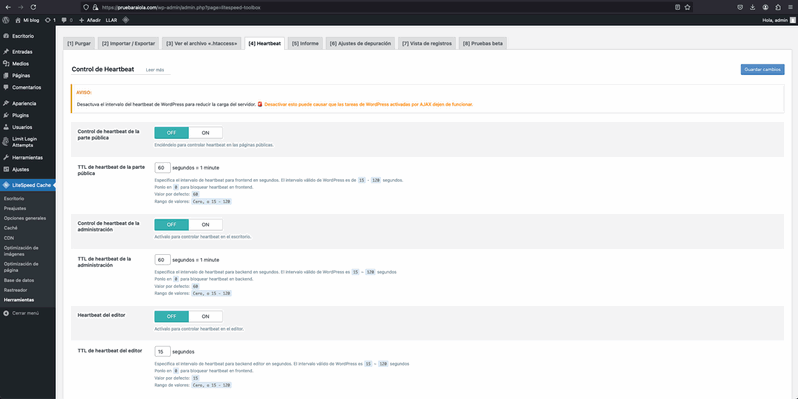
Gestionar el API Heartbeat con LiteSpeed Caché
LiteSpeed Caché es el plugin de caché que siempre solemos recomendar para webs que estén alojadas en cualquiera de nuestros hostings compartidos, por temas de rendimiento y compatibilidad.
Este plugin tiene multitud de opciones, y una de ellas, es justamente la configuración de los pulsos de la API Heartbeat de WordPress.

La configuración es sencilla. Si queremos controlar los pulsos y reducir o aumentar su periodicidad, tan solo tendremos que activar la zona que queramos controlar (ponerla en ON) y establecer la cantidad de segundos en los que queremos que se ejecute el pulso.
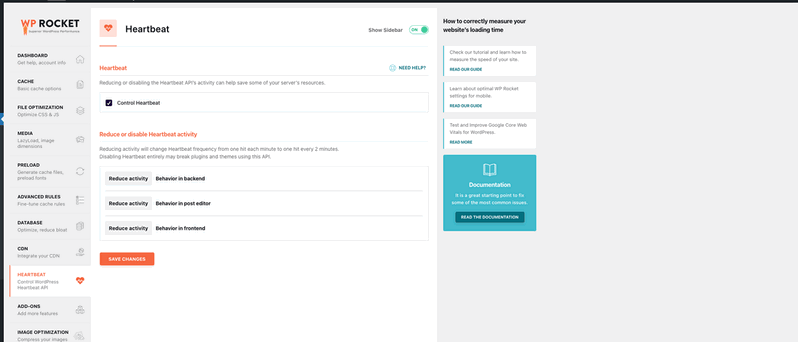
Gestionar el API Heartbeat con WP Rocket
Wp Rocket también nos permite controlar en cierta medida los pulsos de Heartbeat, por lo que si utilizamos este plugin, podemos usar esta funcionalidad del mismo: https://wp-rocket.me/

Como puedes observar, la configuración es más sencilla todavía que en LiteSpeed Caché, tan solo nos permite escoger entre 3 opciones, reducir actividad (lo cual aumenta ligeramente el tiempo entre pulsos), desactivar completamente o dejar la configuración por defecto.
No te recomendamos comprar el plugin únicamente para esta opción, existen mejores opciones y más avanzadas, o incluso un plugin que se utiliza exclusivamente para esta configuración, y que consideramos que es de los que mejor funcionan, del cual hablaremos a continuación.
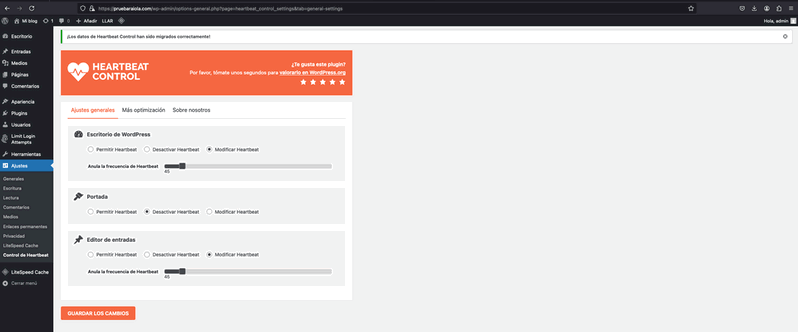
Gestionar el API Heartbeat con Heartbeat Control
Este plugin es gratuito, es de los mismos desarrolladores que Wp Rocket, puedes descargarlo directamente desde el repositorio de WordPress: https://es.wordpress.org/plugins/heartbeat-control/
La configuración en este caso es la misma que en LiteSpeed Caché. Puedes desactivar la API Heartbeat de WordPress completamente o aumentar el tiempo entre pulsos de cada zona de WordPress (backend, frontend y editor).

Si necesitas más información al respecto sobre el funcionamiento y configuración de este plugin, te dejamos un video de Álvaro en dónde explica todo esto.







Samuel Ezerzer
14/10/2015 a las 13:37Interesante tu aporte