Plugin de WhatsApp para WordPress
Cuando estrenas smartphone, una de las primeras aplicaciones que instalas seguro que es WhatsApp. Desde su aparición WhatsApp Messenger se ha convertido en el estándar de comunicación síncrona escrita de facto.
Se estima que WhatsApp cuenta con más de 2.000 millones de usuarios en todo el mundo, aunque la distribución varía entre regiones. Como puedes imaginar en España somos más de WhatsApp y quizás en otros países también la adopción de esta aplicación de mensajería instantánea sea suficiente como para que te plantees la posibilidad de integrar WhatsApp en tu WordPress mediante un plugin.
Si buscamos en el repositorio oficial de WordPress, encontraremos más de 60 plugins relacionados con WhatsApp. Ya hemos hablado alguna vez de los mejores plugins de WhatsApp para WordPress. Algunos de ellos permiten compartir tu contenido directamente a WhatsApp de forma similar a los botones para compartir en redes sociales. Otros añaden a tu sitio web la capacidad de abrir la aplicación de WhatsApp del dispositivo de los usuarios y potenciales clientes. Muchos clientes aprecian la posibilidad de comunicación por esta vía más que por las alternativas habituales, que son la llamada telefónica o el correo electrónico.
Entre todos ellos, destaca actualmente por su número de instalaciones activas Joinchat, que es el plugin del que hablaremos en este artículo.
- Utiliza Joinchat, tu puente hacia la conexión con WhatsApp
- Configuración general de Joinchat
- Configuración de Visibilidad Joinchat
- Configuraciones avanzadas de Joinchat
- Maximiza las ventajas con la licencia premium de Joinchat
- ¿Por qué integrar WhatsApp en tu WordPress?

Utiliza Joinchat, tu puente hacia la conexión con WhatsApp
Con más de 600 mil instalaciones activas, Joinchat es probablemente el plugin más popular para integrar el botón de chat de WhatsApp en WordPress. Sin duda, es uno de los mejores plugins de WhatsApp para WordPress.

Desde el Escritorio de WordPress vas a "Plugins", buscas el botón "Añadir nuevo" y en el campo "Buscar plugins" buscas Joinchat, lo instalas y activas.
Una vez instalado, tendremos un elemento "Joinchat" en el menú del Escritorio de WordPress.
Configuración general de Joinchat
Funcionalidad del botón de chat
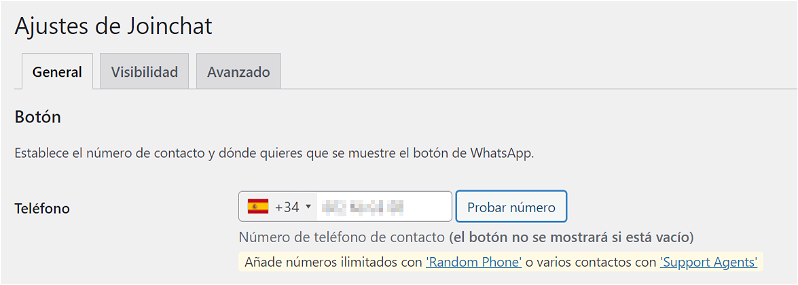
El primer paso es establecer el número de teléfono (particular o empresa) en el cual nos contactarán los usuarios de la web.

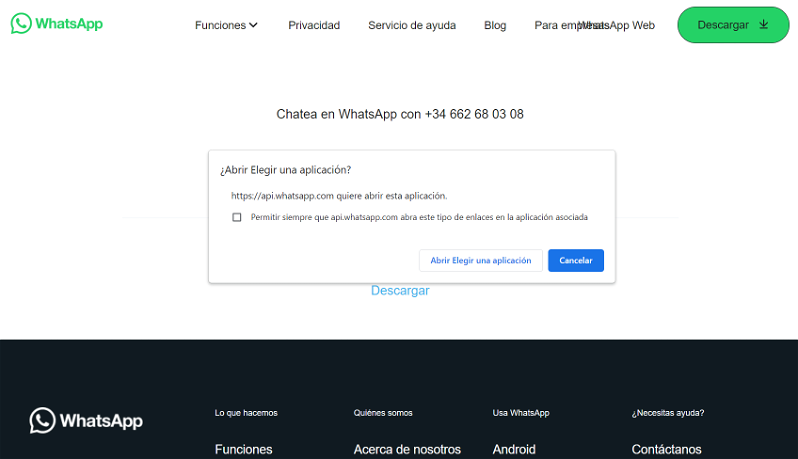
Atención: cambia el prefijo del país porque por defecto aparece Rumanía. Una vez ajustado, podrás probar el número. Se abrirá una nueva pestaña y un pop up pidiendo permiso para abrir el WhatsApp en tu ordenador. Si no lo tienes instalado, lo puedes descargar desde esa misma página. Vuelves a WordPress, le das a probar número y se repite el proceso.
Por cierto, fíjate en la imagen anterior: la última línea de texto está resaltada en un color amarillo. En Joinchat es posible añadir más números y crear perfiles específicos de agentes de soporte, pero eso requiere una subscripción premium. Buena opción si tienes un equipo de atención al cliente.

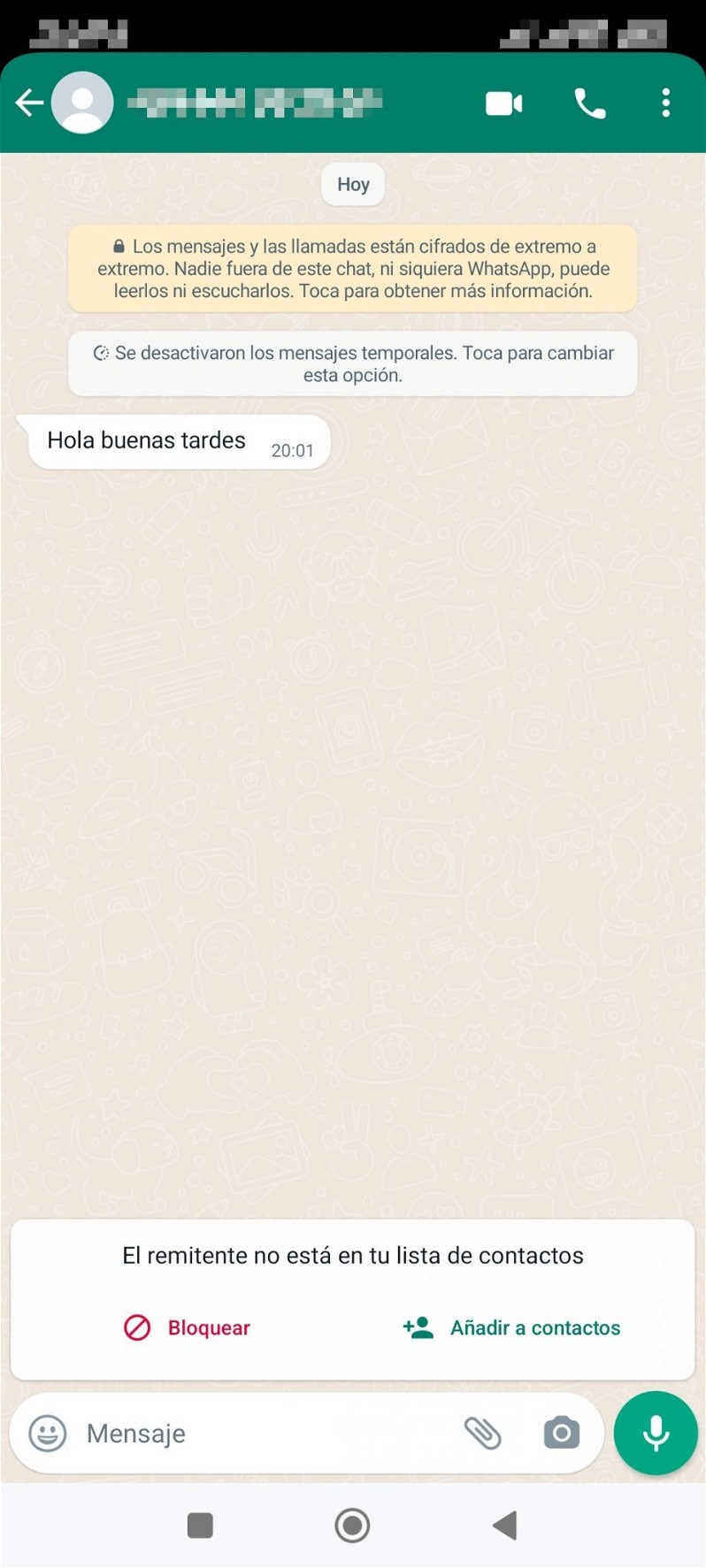
Esa ventana de WhatsApp es la que usará tu usuario o cliente para contactar con el número que acabas de configurar. En el dispositivo recibes un mensaje de WhatsApp normal.

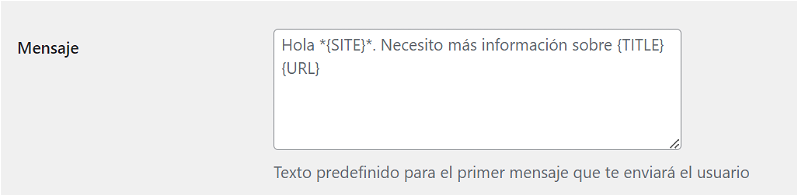
Un detalle importante es que podemos crear un mensaje predefinido usando unas cuantas variables que serán sustituidas en función de los valores que tengan en el contexto del usuario. Las variables posibles son:
- SITE: Nombre de tu sitio.
- TITLE: Título de la página en la que se encuentra el usuario.
- URL: URL de la página en la que se encuentra el usuario.
- HREF: URL completa de la página en la que se encuentra el usuario.

IMPORTANTE: En la imagen previa tienes una captura de cómo aparece este mensaje tal cual. Aunque veas texto, no aparecerá ese mensaje a los usuarios porque se trata de un placeholder, es decir, un ejemplo. Tendrás que redactar el mensaje que mejor encaje con tu sitio web.
¿Y para qué podrías querer personalizar el mensaje o usar variables? Pues por dos sencillas razones. La primera es que le facilitas al usuario el trabajo; ya sabes que, a las personas, cuanto más fácil nos lo pongan todo, mejor. El segundo motivo es que te acelera a ti recibir la información necesaria para poder asistir al usuario. Imagina que ofreces varios servicios en tu sitio web: si dejas que el usuario escriba, es probable que no siempre recibas en el primer mensaje todos los detalles que necesitas para identificar desde qué página (o por qué servicio o producto) te están escribiendo.
Un detalle importante es que podrás personalizar la imagen que se use como botón. Por defecto viene el icono del WhatsApp, pero podrías usar tu logo por ejemplo.

También podremos añadir un texto que se mostrará cuando el ratón se sitúe encima del icono. Para ello, tienes el campo Información emergente.


La posición del botón siempre será en la parte inferior de la ventana, que no la página, pero podremos elegir entre el lado izquierdo o el derecho.

En Retardo del botón definimos el tiempo que tardará en aparecer el botón en la pantalla. Por defecto tardará 3 segundos, pero puedes definir otros valores en función de tus objetivos.

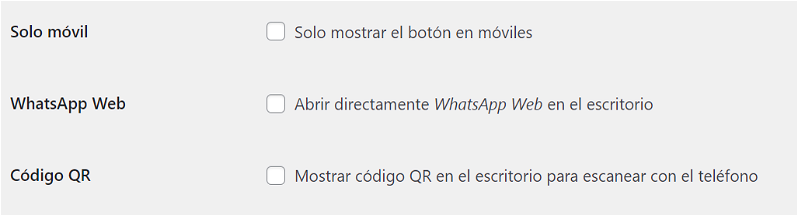
Las siguientes tres opciones te permiten mostrar el botón únicamente cuando el dispositivo desde el que se visita la página sea un teléfono móvil, forzar la apertura de la aplicación WhatsApp Web en el escritorio del ordenador o mostrar un código QR para que el usuario lo escanee y se abra su aplicación de WhatsApp.

Interfaz de la ventana de chat
Ahora veamos los parámetros de configuración para mostrar una ventana de chat.
IMPORTANTE: La ventana de chat no es un verdadero chat. Simula ser una ventanita de WhatsApp, pero cuando el usuario haga clic se abrirá su aplicación de WhatsApp.
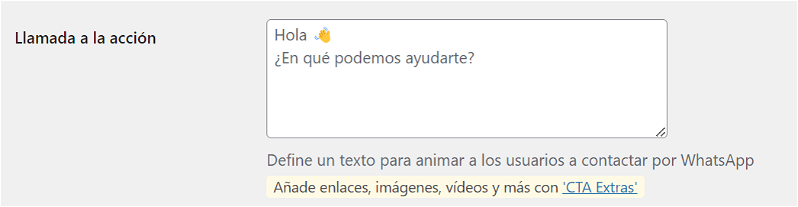
De la misma forma que con el campo Mensaje, el texto que ves es un placeholder y, por tanto, el campo no tiene un valor real. Debes escribir tu propio mensaje en Llamada a la acción para activar la aparición de la ventana.

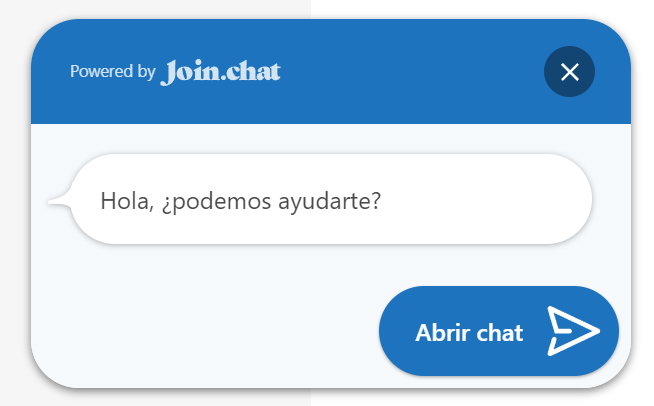
Esta ventana aparecerá cuando el usuario haga clic o se sitúe sobre el botón de Joinchat, como puedes ver en la siguiente animación.

Podremos personalizar el mensaje que aparece en el botón de la ventana en el campo Texto del botón.

Si el verde de WhatsApp no encaja con el diseño de tu página web, podrás modificar el color del tema de la ventana y adaptarlo para que no desentone tanto.

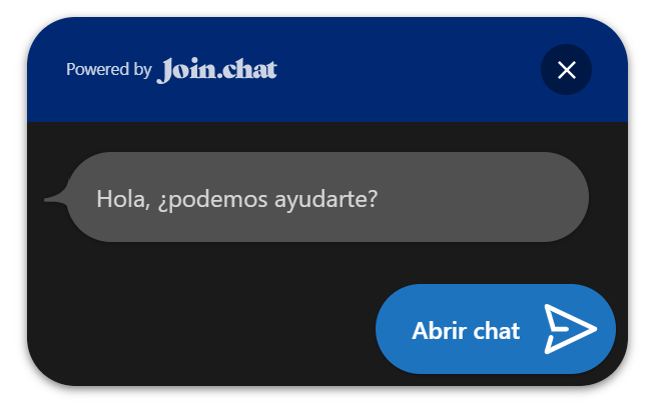
Para seguir adaptando el aspecto de la ventana al diseño de la página, podrás elegir usar el Modo oscuro. Por defecto está desactivado, pero si tu página tiene un diseño de fondo oscuro y letra clara tal vez quieras activarlo. También es posible que ofrezcas un tema claro y otro oscuro para que el usuario elija usar el que prefiera. Si es así, activa la opción Auto para que la ventana se adapte al tema de la página.

Si no quieres que aparezca "Powered by Join.chat" en la barra de la ventana, podrás cambiarlo por "WhatsApp" o por un texto personalizado.
De la misma forma que podemos retrasar la aparición del botón, podemos retrasar la aparición de la ventana en Retardo del chat. Por defecto se ha establecido un retardo de 10 segundos, pero puedes modificarlo o incluso eliminarlo indicando el valor 0.
Por último, para que se aplique cualquier cambio que hayas hecho en esta página de ajustes generales de Joinchat, deberás pulsar el botón Guardar cambios.
Configuración de Visibilidad Joinchat
En esta pestaña indicaremos a Joinchat en qué páginas debe mostrarse u ocultarse. Por defecto se mostrará en todas, pero tal vez eso no te interese.
Global nos permite mostrar el botón en todas las páginas de nuestro sitio web o en ninguna. Pero también podemos especificar en qué páginas (inicio, error 404, búsqueda, archivos, páginas tipo y entradas) se mostrará el botón. Para cada tipo de página podrás decidir si estará visible, si se ocultará o si se heredará el valor definido como global.
Optimizar el plugin mostrando el chat en páginas específicas
Como ya te habrás fijado, tanto el botón como la ventana son un poco intrusivos. Se colocan por encima del resto de contenido y llaman la atención. Eso puede ser genial para facilitarle a tus usuarios la localización sencilla de esta funcionalidad, pero en otras situaciones podría ser contraproducente. Imagina que tienes una newsletter y tu objetivo principal en esa página es que se suscriban, ¿para qué quieres un botón de WhatsApp compitiendo por captar la atención con el botón de suscripción? En cambio, en otro tipo de página, como en la que ofrezcas tus servicios o tus productos, sí es conveniente que los usuarios encuentren fácilmente el botón para contactarte por WhatsApp.
Configuraciones avanzadas de Joinchat
La importancia de la función Opt-in
Se trata del consentimiento del usuario para recibir mensajes por tu parte. Aquí puedes añadir un texto y una checkbox para que el usuario la marque confirmando la aceptación del texto opt-in antes de que se pueda abrir WhatsApp.

Midiendo conversiones del plugin
Puedes añadir un código de Google Ads para llevar las estadísticas de tus campañas.

Maximiza las ventajas con la licencia premium de Joinchat
El plugin de WhatsApp para WordPress Joinchat ofrece una serie de planes premium. Lo bueno es que el plan gratuito te ofrece un conjunto de funcionalidades completas, pero tal vez necesites algunas opciones extra. Ofrecen tres tipos de licencia:
- Personal
- Freelancer
- Agency
Las tres ofrecen, a nivel de funcionalidades, exactamente lo mismo y varían en el número de sitios en los que podrás usar este plugin de WhatsApp. La personal te permite usarlo en un sitio, la freelancer en 5 y la agency en 1000. Las ventajas respecto a la versión gratuita son:
- Otros canales de contacto además de WhatsApp (Telegram, Skype, Facetime, Facebook Messenger, etc.).
- Crear agentes de soporte.
- Definir un horario de atención.
- Chat enriquecido.
- Flujos aleatorios para distribuir la carga entre los agentes de soporte.
- Asistencia premium.
Los precios son proporcionales y, a su vez, puedes pagar de forma anual o conseguir licencia de por vida. Por ejemplo, en la licencia personal puedes optar por pagar 49 euros al año o hacer un único pago de 149 euros.
¿Por qué integrar WhatsApp en tu WordPress?
Ofrecer un botón para que se abra la aplicación de WhatsApp de tus usuarios o clientes puede ser una estrategia muy interesante para dar soporte, resolver dudas, dificultades técnicas o incluso temores en tu página web y conseguir aumentar las conversiones.
Joinchat es polivalente. La versión gratuita es más que suficiente para la mayoría de usuarios. Existen motivos para adquirir licencias premium, ya sea para mejorar el soporte, que tus usuarios utilicen otras vías de comunicación preferentemente o que dispongas de un equipo de soporte. ¿Te vas a animar?





Javier
11/07/2023 a las 12:00Acabamos de lanzar la versión 5 con novedades y mejoras. Estamos muy orgullosos de haber mejorado también la versión premium con el nuevo chatbot 🤖 y otro de IA con el que estamos trabajando.