Tweaking avanzado con snippets en el functions.php de Wordpress
Wordpress es un CMS muy fácil de utilizar con el que podemos crear sitios web completos y complejos sin necesidad de saber programar, quizás por esta razón se ha vuelto tan popular y ha conseguido reunir una comunidad tan grande de usuarios.
- ¿Qué es un snippet y para qué sirve?
- ¿Dónde y cómo se crean los snippets del functions.php?
- Ejemplos de code snippets para el functions.php de Wordpress
- Personalizar el login y el panel de administración de Wordpress
- Insertar Google Analytics con el functions.php
- Cambiar el avatar por defecto de Wordpress con el functions.php
- Eliminar la versión de Wordpress del HTML
- Lugares para obtener snippets para Wordpress
- Snippets para el wp-config.php de Wordpress

Aunque con Wordpress un usuario puede crear una página, blog, tienda online o cualquier tipo de web, debemos tener en cuenta que para explotar al cien por cien las posibilidades que ofrece Wordpress es necesario conocerlo en profundidad desde el punto de vista de saber cómo funciona.
 En este artículo vamos a hablar de los snippets que existen para Wordpress, una forma de modificar el comportamiento del CMS prescindiendo de plugins.
En este artículo vamos a hablar de los snippets que existen para Wordpress, una forma de modificar el comportamiento del CMS prescindiendo de plugins.
Usar código para modificar su funcionamiento no es difícil, ya que precisamente la comunidad de Wordpress tiene publicada en internet mucha información sobre este tipo de configuraciones y funcionalidades.
En este artículo vamos a empezar por ver lo que es un snippet y su funcionamiento, posteriormente vamos a mostrar algunos snippets PHP para utilizar en Wordpress, seguidos por su correspondiente explicación.
Normalmente este tipo de artículos no enseñan el funcionamiento de los snippets del functions.php para Wordpress, pero en este caso nosotros vamos a explicar todo punto por punto, aunque si eres usuario principiante o medio puede que al principio no te enteres de mucho.
¿Qué es un snippet y para qué sirve?
Un snippet es un pequeño fragmento de código reusable que utilizan los desarrolladores para mejorar y añadir funcionalidades a un proyecto Wordpress.
Existen snippets para diferentes tecnologías: CSS, PHP, JS…etc. Nosotros vamos a explicar cómo se crean los snippets PHP que se suelen utilizar en Wordpress, dónde se añaden y para que los podemos usar dentro una web hecha con Wordpress.
 ¿Qué podemos conseguir con esto? Definir características del theme o plantilla, widgets, crear tipos de contenido y taxonomías adicionales, personalizar el dashboard y sus funcionalidades, etc…
¿Qué podemos conseguir con esto? Definir características del theme o plantilla, widgets, crear tipos de contenido y taxonomías adicionales, personalizar el dashboard y sus funcionalidades, etc…
Al fin y al cabo la mayoría de snippets de código que podemos usar individualmente, son los trozos de código modulares que se utilizan en los desarrollos más grandes como por ejemplo themes o plugins.
¿Dónde y cómo se crean los snippets del functions.php?
En la estructura de archivos de los themes o plantillas para Wordpress nos encontraremos el archivo functions.php. Si no es así, podemos crearlo nosotros mismos, ya que no es obligatorio que exista.
Teóricamente se utiliza para declarar nuevas clases y funcionalidades en Wordpress, pero en nuestro caso lo vamos a utilizar para variar el comportamiento por defecto de Wordpress.
Algunos elementos tan básicos de Wordpress como los widgets se pueden crear simplemente declarándolos en el functions.php, es decir, podemos crear nuevos widgets personalizados y completamente usables creándolos usando hooks de WordPress.
Si no sabes lo que son, te recomiendo que visites el siguiente artículo: Hooks de WordPress: Qué son, para que sirven y cómo se usan. Una vez que tengas claro lo que es un action hook y filter hook, podrás entender mejor los siguientes snippets.
Ejemplos de code snippets para el functions.php de Wordpress
Vamos a empezar por el principio con algunos ejemplos simples de código que puedes insertar en el functions.php del theme activo en Wordpress.
Antes de añadir alguno de los siguientes ejemplos, es recomendable que hagas una copia de seguridad de tu fichero functions.php. Si no lo tienes puedes crearlo en la carpeta raíz de tu theme activo actualmente.
NOTA PARA PRINCIPIANTES: Si creas un archivo functions.php nuevo recuerda que no lo puedes dejar totalmente vacío, necesitas indicar el inicio y fin del código PHP:
<?php ¿>
Debes tener en cuenta que estos snippets deben ser usados solo cuando los necesitas, al igual que los plugins, no tiene ningún sentido aplicarlos todos al mismo tiempo a una instalación de Wordpress sin necesidad.
Personalizar el login y el panel de administración de Wordpress
Existen plugins para modificar la pantalla de login y el panel de administración de una instalación de Wordpress, pero muchas cosas podemos hacerlas directamente desde el código del functions.php del theme activo.
En este caso vamos a mostrar unos ejemplos que podemos usar.
Con la siguiente función puedes modificar el mensaje de bienvenida de la pantalla de login para poner el mensaje que tú quieras.
Para realizar esto hay que utilizar el filtro “login_message” que “filtra” el mensaje que aparece en la cabecera de ese formulario y permite devolver código HTML.
function mensajeLogin()
{
return "<p align='center'>Bienvenido a <b>Raiola Networks</b>.<br/>
Por favor ingresa en tu cuenta</p><br/>";
}
//Creamos el hook que llama a ese filtro y le pasamos nuestra funcion
add_filter( 'login_message', 'mensajeLogin' );

Ahora vamos a mostrar cómo podemos cambiar el logo por defecto de la pantalla de login de Wordpress.
Lo primero que vamos a hacer es crear una carpeta nueva en el raíz del theme que se llame “images” (en el caso de que no exista) y subimos por FTP nuestra nueva imagen.
Para acceder a la dirección de la plantilla en uso vamos a utilizar la función get_bloginfo() con el parámetro “template_directory”.
Para modificar la cabecera del formulario utilizaremos la acción login_head.
Quedaría de la siguiente manera:
//LOGIN: Como cambiar el logo del login
function logoLogin()
{
echo '<style type="text/css">
h1 a
{
backgroundimage:
url('.get_bloginfo('template_directory').'/images/logo_pruebas_raiola
.png) !important;
}
</style>';
}
add_action('login_head', 'logoLogin');
 Como puedes ver, hemos colocado el logo de Raiola Networks en la pantalla de login de Wordpress con una simple función en el functions.php del theme activo.
Como puedes ver, hemos colocado el logo de Raiola Networks en la pantalla de login de Wordpress con una simple función en el functions.php del theme activo.
Vamos a mostrar otro ejemplo más, vamos a sustituir el logo de Wordpress del back-end por uno personalizado.
Lo primero que tenemos que hacer es crear una imagen PNG de 20x20 y la subimos a la carpeta /images/ que hemos creado en uno de los ejemplos anteriores.
La acción que utilizamos es wp_before_admin_bar_render que permite modificar el objeto que contiene la barra de herramientas del panel de administración.
La función que permite esto es la siguiente:
function logoDash()
{
echo '<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before
{
background-image: url(' . get_bloginfo('stylesheet_directory') .
'/images/custom-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
}
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {
background-position: 0 0;
}
</style>
';
}
add_action('wp_before_admin_bar_render', 'logoDash');

Ahora vamos a cambiar el mensaje de “Creado por Wordpress” por el de “Raiola Networks Dashboard” (por poner un ejemplo) modificando el contenido del pie.
Para ello utilizamos el filtro “admin_footer_text”:
function cambiarPieDash()
{
echo "Raiola Networks Dashboard";
}
add_filter('admin_footer_text', 'cambiarPieDash');

Insertar Google Analytics con el functions.php
En este blog hemos hablado repetidas veces sobre cómo implementar el código de Google Analytics en un Wordpress, de hecho, hemos listado plugins que sirven específicamente para instalar el código de Google Analytics en Wordpress.
¿Por qué querríamos insertar el tracking de Google Analytics desde el functions.php del theme activo si podemos hacerlo con un plugin? La respuesta es simple, para ahorrar un plugin.
El código que debes usar en el functions.php es el siguiente:
<?php
//Nuestra function con el codigo de google Analitycs
function add_googleanalytics()
{
?>
//Pegamos aquí el codigo que nos proporciona Google
<?php
}
//Con este hook, lo añadimos en la cabecera
add_action(‘wp_head’,’googleanalytics’);
//Con este hook, lo añadimos al pie de pagina
add_action('wp_footer', ‘googleanalytics');
¿>
Como puedes ver hay dos hooks. La diferencia entre ellos es que el primero añade el código en la cabecera y el segundo en el pie, pero CUIDADO, no lo añadas tanto en el footer como en la cabecera, ya que sino los resultados estarán duplicados y no se realizara bien la contabilización de estadísticas.
Cambiar el avatar por defecto de Wordpress con el functions.php
¿Estás aburrido de que en tu blog aparezca siempre el clásico avatar por defecto de Wordpress? Pues… ¡vamos a cambiarlo!
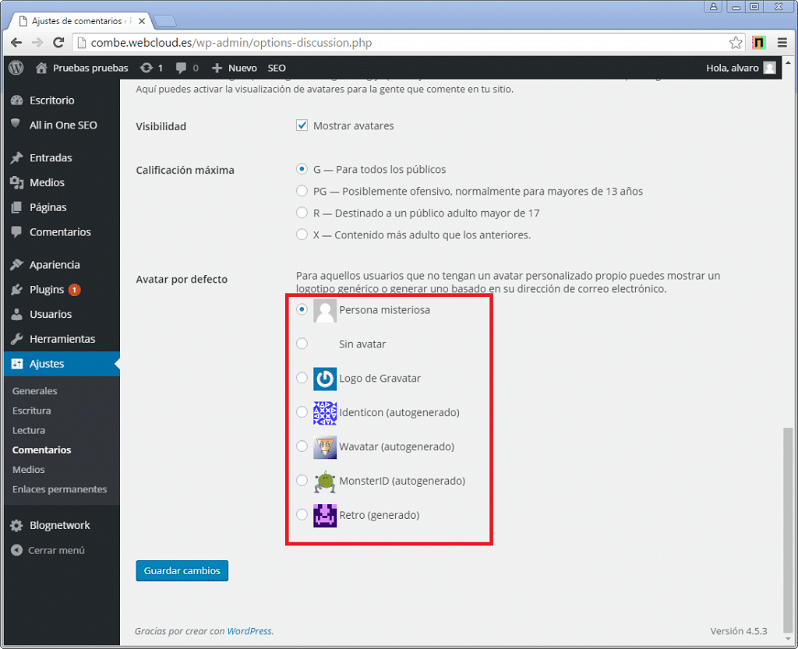
Dentro del panel de administración nos dirigimos al menú de Ajustes > Comentarios. Ahí tenemos una lista de todos los avatares disponibles que podemos poner por defecto para los usuarios que comenten en nuestro blog.
 La función que aparece a continuación añade un nuevo avatar a la lista del back-end de Wordpress.
La función que aparece a continuación añade un nuevo avatar a la lista del back-end de Wordpress.
Para ello, tenemos que crear una nueva entrada en la variable $avatar_defaults de la siguiente manera:
add_filter( 'avatar_defaults', 'avatar' );
function avatar ($avatar_defaults)
{
$miavatar = get_bloginfo('template_directory') . '/images/raiola.jpg';
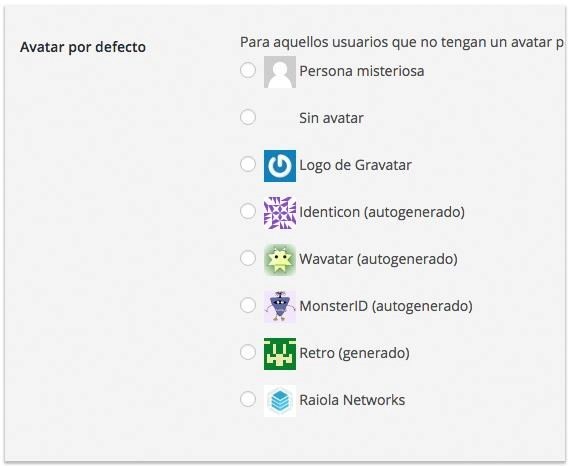
$avatar_defaults[$miavatar] = "Raiola Networks";
return $avatar_defaults;
}
 En este listado podrías poner cualquier imagen que quisieras sin ningún tipo de limitación, siempre y cuando los tamaños se adapten.
En este listado podrías poner cualquier imagen que quisieras sin ningún tipo de limitación, siempre y cuando los tamaños se adapten.
Eliminar la versión de Wordpress del HTML
En este caso vamos a mostrar como eliminar elementos mediante snippets en el functions.php de Wordpress.
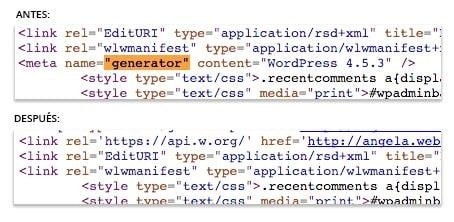
El primer ejemplo que vamos a ver, es para eliminar la información relativa a la versión de Wordpress que se incluye en el código HTML.
Que se muestre la versión del CMS utilizada es un fallo de seguridad importante y puede dar lugar a que los bots encuentren vulnerabilidades en nuestro sitio web.
¿Cómo eliminamos esta información de nuestro código fuente? Podemos hacerlo utilizando remove_action.
remove_action elimina funciones de una acción específica (action hook). La sintaxis es muy sencilla:
remove_action( 'nombre_del_hook', 'mi_funcion', [prioridad]);
- ‘nombre_del_hook’: Nombre de la acción que queremos eliminar.
- ‘mi_funcion’: El nombre que le hemos asignado a la función que queremos eliminar.
- Prioridad: Es un valor opcional. Se utiliza para especificar la prioridad. El valor por defecto es 10. Este campo funciona de la misma manera que en los filtros y las acciones vistas con anterioridad.
Como la información que queremos borrar se encuentra en la cabecera de la web el nombre del hook es: wp_head.
Ahora solo tenemos que ir colocando la prioridad (en el caso de que se la queramos dar) y la función que corresponda. Por ejemplo:
// Eliminar el numero de la versión de Wordpress
remove_action('wp_head', 'wp_generator');
 Del código HTML no solo podemos eliminar la versión de Wordpress, sino que podemos borrar otro tipo de información que realmente no aporta nada en condiciones normales y que pueden hacer que nuestro Wordpress sea atacado muy fácilmente.
Del código HTML no solo podemos eliminar la versión de Wordpress, sino que podemos borrar otro tipo de información que realmente no aporta nada en condiciones normales y que pueden hacer que nuestro Wordpress sea atacado muy fácilmente.
A continuación, puedes ver los ejemplos de código HTML generado que se puede borrar:
// Eliminar Feeds general y extra como categorias
remove_action('wp_head', 'feed_links’,2);
remove_action('wp_head', 'feed_links_extra’,3);
// Eliminar rel=”canonical”
remove_action('wp_head', rel_canonical’);
// Eliminar el archive manifest: Windows Live Writter (recommendable) No lo
elimines si uses este programa.
remove_action('wp_head', wlwmanifest_link’);
// Eliminar el enlace a Really Simple Discovery
remove_action('wp_head', rsd_link’);
//Eliminar los post relacionados
// - Link relacional al padre
remove_action('wp_head', parent_post_rel_link’);
// - Link relacional a la primera entrada
remove_action('wp_head', start_post_rel_link’);
// - Link relacional a las entradas adyacentes a la actual
remove_action(‘wp_head’,adjacent_post_rel_link);
//Eliminar el index link
remove_action('wp_head', index_rel_link’);
//Eliminar la carga del CSS y JS para los emoticonos de los comentarios
remove_action('wp_head', 'print_emoji_detection_script’);
remove_action('wp_head', 'print_emoji_styles’);
¿Todo esto que puedes ver en el snippet anterior te suena de algo? Si eres usuario más o menos acostumbrado a Wordpress y a sus plugins te habrás dado cuenta de que esto puede eliminarse también mediante el plugin Yoast SEO.
Lugares para obtener snippets para Wordpress
Sería imposible listar en un artículo todos los snippets que podemos encontrar en Internet para Wordpress, y mucho menos mantenerlos actualizados.
No solo podemos encontrar snippets PHP para modificar las funcionalidades de Wordpress, sino que también podemos encontrar snippets para plugins como WooCommerce o Easy Digital Downloads.
A continuación, vamos a listar una serie de sitios web donde podrás encontrar snippets o trozos de código preparado para usar:
- wpsnipp.com: Es un sitio web bastante grande, en formato blog, pero en el que resulta realmente fácil buscar snippets. El sitio web es este: http://wpsnipp.com/
- wpfunction.me: Se trata de un sitio en formato repositorio que contiene trozos de código para Wordpress, no solo para el functions.php, pero son trozos de código útiles en cualquier instalación de Wordpress. El sitio web es este:
- 100 Wordpress Code Snippets: En la web de WPMUDEV tienen un artículo muy interesante con un listado de 100 snippets para el functions.php de Wordpress. El artículo es el siguiente: https://premium.wpmudev.org/blog/shun-the-plugin-100-wordpress-code-snippets-from-across-the-net/
- Essential Code Snippets: En el blog de TemplateMonster tienen un artículo con 20 snippets de código interesantes para el functions.php de Wordpress. Puedes ver el articulo completo aquí: http://www.templatemonster.com/blog/wordpress-code-snippets/
- Useful Code Snippets for Wordpress: En el blog de WPThemeDetector podemos ver un listado de snippets en general para Wordpress, algunos bastante útiles. Puedes ver el articulo completo aquí: http://www.wpthemedetector.com/useful-code-snippets-wordpress/
Snippets para el wp-config.php de Wordpress
El functions.php de Wordpress no es el único lugar donde podemos insertar código, ya lo hemos visto en otros artículos donde hablábamos de tweaking avanzado para el wp-config.php de Wordpress.
En los sitios web mencionados anteriormente seguramente encuentres también parámetros y funciones para insertar directamente en el wp-config.php de Wordpress.
Si quieres ver un listado de parámetros aceptados por el wp-config.php puedes ver el siguiente artículo en nuestro blog: https://raiolanetworks.com/blog/tweaking-avanzado-del-wp-config-php-de-wordpress/






Carlos Julián
02/08/2016 a las 19:35Increíble post, me lo guardaré para leerlo con calma.