Qué es Bootstrap y cómo usarlo
El mundo de internet ha ido cambiando progresivamente. Las necesidades de los usuarios aumentan y cada vez son más los dispositivos que conectamos a la red. En consecuencia, los sitios web de todo el mundo han tenido que adaptarse y evolucionar.
En 2011, Mark Otto y Jacob Thornton, de Twitter, desarrollaron un conjunto de herramientas a modo de solución interna para su propia empresa: Blueprint. Con el tiempo, Blueprint se liberó como un proyecto de opensource en GitHub y evolucionó a lo que hoy conocemos como Bootstrap.
Bootstrap te permite darle forma a tu sitio web y adaptarla a las necesidades actuales de tus usuarios. Es una herramienta que todo desarrollador web debería conocer y, por eso, en este artículo te voy a explicar qué es Bootstrap, qué han aportado sus últimas versiones y cuáles son sus ventajas.
- ¿Qué es Bootstrap?
- ¿Cómo funciona Bootstrap?
- Ventajas de usar Bootstrap
- 1. Mayor rapidez del proceso de desarrollo
- 2. Adaptabilidad a diferentes dispositivos
- 3. Coherencia en la imagen de marca
- 4. Soporte para múltiples navegadores
- 5. Documentación y comunidad activa
- 6. Nivel de personalización
- Posibles inconvenientes de usar Bootstrap
- 1. Tamaño del archivo
- 2. Apariencia genérica
- 3. Curva de aprendizaje inicial
- ¿Cuándo debería usarse Bootstrap y cuándo no?
- Bootstrap 5.3: Todas sus novedades
- Cómo descargar e instalar Bootstrap
- Cómo descargar CSS y JSS compilado y minificado
- Utilizar los links del CDN que te proporciona Bootstrap
- Usar gestores de paquetes
- Instalar Bootstrap en WordPress (cómo utilizarlo en mi tema)
- Componentes de Bootstrap
- Grid o sistema de rejilla
- Acordeón
- Clases de utilidad para maquetación
- Alerts
- Badge
- Breadcrumbs
- Buttons y button groups
- Cards
- Carousel
- Modal
- Navs
- Dropdowns
- Tooltip
- Snippets Bootstrap
- Plantillas para Bootstrap
- ¿Te apuntas a usar Bootstrap?

¿Qué es Bootstrap?
En el ámbito del desarrollo web existen numerosos frameworks de CSS que te van a facilitar el proceso de maquetación. Un framework de CSS es una librería de estilos y herramientas que puedes utilizar para dar estilo a tus sitios web. Algunos de los framerworks de CSS que más se utilizan hoy en día son Tailwind CSS, Bulma, Foundation, Pure CSS o Bootstrap, en el que me voy a centrar en este artículo.
Bootstrap es un framework o kit de herramientas de código abierto para desarrollos web responsive con HTML, CSS y JavaScript. Con él puedes darle forma a tu sitio web a través del uso de sus librerías CSS y JavaScript. Incluye diferentes componentes: ventanas modales, menús, cuadros, botones, formularios… Es decir, los elementos que necesitas para maquetar tu página.

Es una excelente herramienta que te permite crear interfaces de usuario limpias y totalmente adaptables a todo tipo de dispositivos y pantallas, sea cual sea su tamaño. Desde mayo de 2023, puedes disfrutar de su nueva versión 5.3. Un poco más abajo vamos a verla en detalle, pero antes...
¿Cómo funciona Bootstrap?
Expliquémoslo con un poco más de detalle, pero sin pasarnos. Para entender mejor cómo funciona Bootstrap, primero hay que desglosar los elementos que componen este framework. Ahora bien, ten en cuenta que puedes personalizar y extender estas funcionalidades según tus necesidades, lo que hace que Bootsrap sea perfecto para principiantes y desarrolladores que desean una forma rápida y eficiente de crear sitios web atractivo. Bueno, ¡pero vamos al grano!
- HTML: Bootstrap utiliza HTML como base para la estructura de la página web. Puedes construir tu documento HTML como lo harías normalmente, pero con la ventaja de utilizar clases específicas de Bootstrap para aplicar estilos y funcionalidades predefinidos.
- CSS: Bootstrap proporciona un conjunto de estilos CSS predefinidos que puedes aplicar a tus elementos HTML mediante clases. Esto te permite lograr un diseño atractivo y consistente en toda tu página web.
- Componentes: Bootstrap te ofrece variedad de componentes reutilizables como botones, barras de navegación, formularios, etc. Puedes integrar estos componentes fácilmente en tu sitio web: solo tienes que agregar las clases correspondientes.
- JavaScript: Bootstrap incluye funcionalidades interactivas y dinámicas mediante JavaScript (características como ventanas modales, desplegables, carruseles, etc.).
- Diseño responsive: Bootstrap utiliza un sistema de rejilla (grid system) que facilita la creación de diseños responsive. Las clases de rejilla te permiten definir cómo se deben distribuir y mostrar los elementos en diferentes tamaños de pantalla.
Ventajas de usar Bootstrap
El uso de Bootstrap en desarrollo web lleva muchos años simplificando el proceso de creación y optimización de sitios. Gracias a todas las ventajas que te comentaré a continuación, Bootstrap se ha ganado un lugar como herramienta esencial en el toolkit de muchos profesionales. ¿Vemos rápidamente cómo puede ayudarte a mejorar tus proyectos?
1. Mayor rapidez del proceso de desarrollo
Bootstrap ofrece un conjunto de componentes predefinidos y estilos CSS que permiten desarrollar sitios web de manera más rápida. Si sueles gestionar proyectos con plazos muy ajustados, te será especialmente útil.
2. Adaptabilidad a diferentes dispositivos
Bootstrap facilita la creación de sitios web responsive que se adaptan automáticamente a diferentes tamaños de pantalla, lo que mejora la experiencia del usuario de tablets y otros dispositivos móviles.
3. Coherencia en la imagen de marca
Gracias a sus estilos y componentes predefinidos (aunque totalmente personalizables), Bootstrap promueve la coherencia en el diseño y la apariencia de tu sitio web. Te será sencillo mantener una identidad de marca uniforme.
4. Soporte para múltiples navegadores
Bootstrap se prueba de forma exhaustiva para ser siempre compatible con los principales navegadores web.
5. Documentación y comunidad activa
Bootstrap cuenta con documentación detallada siempre disponible y con una comunidad activa de desarrolladores que podrán ayudarte con cualquier pregunta o recurso que necesites.
6. Nivel de personalización
Como te decía más arriba, aunque Bootstrap ofrece estilos predefinidos sigue siendo altamente personalizable. Puedes modificar el aspecto de los elementos o incluso sobrescribir reglas de estilo según tus necesidades específicas.
Posibles inconvenientes de usar Bootstrap
A pesar de ser una herramienta popular y que ha demostrado resultar muy versátil, Bootstrap no está exento de posibles inconvenientes. Es importante reconocer que, si bien Bootstrap puede agilizar el proceso de desarrollo y mejorar la coherencia de diseño, su uso no siempre es la solución ideal.
En esta sección, exploraremos cuidadosamente los posibles inconvenientes asociados con el uso de Bootstrap para que puedas tomar una decisión informada.
1. Tamaño del archivo
Incluir la biblioteca completa de Bootstrap puede aumentar el tamaño de los archivos descargados, lo que puede afectar el rendimiento de tu sitio web si no se gestiona adecuadamente. Sin embargo, desde Bootstrap 4 ya se incluye la opción de personalizar la descarga para incluir solo los componentes necesarios, lo que ayuda a reducir el tamaño.
2. Apariencia genérica
Debido a su popularidad de Bootstrap, algunos sitios web pueden acabar pareciendo similares, ya que utilizan los mismos estilos y componentes. Para evitar este inconveniente, lo mejor que puedes hacer es currarte un poco la personalización de los elementos de Bootstrap o combinarlo con otros estilos.
3. Curva de aprendizaje inicial
Si eres nuevo en Bootstrap, puede llevarte un poco de tiempo aprender a menajar todas sus clases y componentes, especialmente si vas a querer gestionar los aspectos más avanzados.

¿Cuándo debería usarse Bootstrap y cuándo no?
Deberías plantearte el uso de Bootstrap en los siguientes casos:
✔️ Proyectos con plazos ajustados donde la velocidad de la fase de desarrollo es crucial.
✔️ Sitios web que exigen apariencia y estructura responsive (o sea, todos, no te voy a mentir).
✔️ Si tienes que hacer especial hincapié en contar con una base sólida y coherente para la interfaz de usuario.
No deberías usar Bootstrap en:
❌ Proyectos que requieren una apariencia altamente personalizada y única, a menos que estés dispuesto a currarte la personalización.
❌ Aplicaciones web complejas que necesitan una arquitectura frontend personalizada y altamente optimizada.
En última instancia, la decisión de utilizar Bootstrap o no depende de ti y de los requisitos concretos de tu proyecto. ¡Piénsalo bien y, si es para ti, lánzate!
Bootstrap 5.3: Todas sus novedades
La última versión estable de Bootstrap a día de hoy es la 5.3. En esta versión, los creadores del framework han incluido importantes novedades sobre todo en los modos de color y en clases. A modo resumen estas son sus principales novedades:
- Soporte para modo oscuro o "dark mode": Ahora es posible habilitar el modo oscuro añadiendo el atributo "data-bs-theme" con el valor "dark" (o "light" para el modo claro) en la etiqueta <html>. También es posible utilizarlo en componentes concretos (todavía no son todos compatibles).
- Posibilidad de crear tu propio modo de color: Además de los modos claro y oscuro, ahora puedes crear tu propio modo de color.
- Nueva paleta de colores: Paleta de colores renovada para que la utilices en sus componentes.
- Nuevas clases para enlaces: "icon-link" para enlaces que incluyan iconos, "focus-ring" para el contorno exterior en estado "focus", clases para la opacidad tanto en estado normal como en "hover", etc.
- Nuevo modo para los menús de navegación: Además de las existentes, se añade la clase "nav-underline" para crear un menú simple con un subrayado inferior en el elemento activo.
Cómo descargar e instalar Bootstrap
Si vas a usar Bootstrap para crear tu sitio web, el primer paso será instalar el framework. Si todavía no tienes un sitio donde alojar tu web, te recomiendo que eches un vistazo a nuestros planes de hosting compartido con 1 mes de prueba gratis.
Como te explicaba más arriba, Bootstrap es un conjunto de herramientas para maquetar sitios web responsive de forma sencilla. Está formado por una serie de archivos CSS y JavaScript que te proporcionarán una estructura base para que crees tu sitio. Es por ello que tienes descargar e incluir estos archivos dentro del código fuente tu proyecto. Hay varias maneras de que lo hagas:
Cómo descargar CSS y JSS compilado y minificado
Puedes usar Bootstrap descargándote los archivos del framework entrando en su web oficial y haciendo clic en el enlace de descarga.

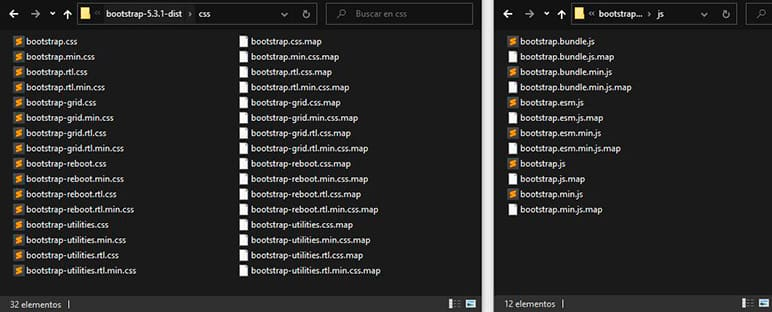
Te descargarás un zip con todos los archivos del framework: una carpeta "css" y otra "js".

En este post te hablo de la versión 5.3.1 de Bootstrap. Es posible que, con nuevas versiones del framework, cambien algunas cosas.
Cada archivo también tiene su versión “.min” que es su versión minificada. En casos normales son estos archivos los que deberías añadir a tu proyecto. El hecho de ser menos pesados optimizará los tiempos de carga de tu web.
Los archivos .map se utilizan para conectar el archivo original con su archivo minificado cuando estamos utilizando un preprocesador de código como, por ejemplo, LESS o SASS.
Dentro de la carpeta JS verás que hay tres variantes:
- "bootstrap.js": El JavaScript necesario (sin el script popper.js).
- "bundle": Lo mismo que el anterior pero con el script popper.js (se usa para elementos como las ventanas emergentes, tooltips, etc.).
- "esm": Para usar el framework como un módulo en tu navegador.
Estos archivos JavaScript no incluyen jQuery, por lo que deberás incluirlo tú manualmente.
Y dentro de la carpeta CSS:
- "bootstrap.css": Todo el CSS del framework.
- "reboot": CSS para resetear los estilos predefinidos de los navegadores.
- "grid": El sistema de rejilla.
- "utilities": Las clases de utilidad.
- "rtl": Compatibilidad con idiomas que se escriben de derecha a izquierda
Ahora tienes que saber cómo incluirlo estos archivos en tu proyecto. En primer lugar, tienes que incluir el archivo bootstrap.min.css dentro de las etiquetas <head></head> con este código:
<link rel="stylesheet" href="css/bootstrap.min.css" />
Después tienes que incluir, en este orden, los archivos de jQuery, Popper y Bootstrap antes de la etiqueta </body>, con este código:
<script src="js/jquery-3.7.0.min.js"></script> <script src="js/popper.min.js"></script> <script src="js/bootstrap.min.js"></script>
El resultado debería ser algo como esto:
<!DOCTYPE html>
<html lang="es">
<head>
<!-- Meta tags -->
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css" />
<title>El título de tu página</title>
</head>
<body>
<!-- Aquí va el contenido de tu web →
<!-- JavaScript -->
<script src="js/jquery-3.7.0.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Puedes descargarte jQuery y popper.js desde sus webs oficiales.
Utilizar los links del CDN que te proporciona Bootstrap
Otra manera de instalar y usar Bootstrap en tu sitio web es usar los links del CDN que te facilitan en su web oficial. De esta manera estarías cargando los archivos del framework sin tenerlos alojados en tu servidor.
Con el siguiente código tendrás instalado el framework mediante CDN:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-4bw+/aepP/YC94hEpVNVgiZdgIC5+VKNBQNGCHeKRQN+PtmoHDEXuppvnDJzQIu9" crossorigin="anonymous">
<title>El título de tu página</title>
</head>
<body>
<!-- Aquí va el contenido de tu web -->
<!-- JavaScript -->
<script
src="https://code.jquery.com/jquery-3.7.0.min.js"
integrity="sha256-2Pmvv0kuTBOenSvLm6bvfBSSHrUJ+3A7x6P5Ebd07/g="
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-HwwvtgBNo3bZJJLYd8oVXjrBZt8cqVSpeBNS5n7C8IVInixGAoxmnlMuBnhbgrkm" crossorigin="anonymous"></script>
</body>
</html>
Si usas este método estarás haciendo peticiones externas a tu servidor. Es importante que tengas esto en cuenta, ya que si haces muchas peticiones externas a tu servidor puede verse afectada la velocidad de carga de la web.
Usar gestores de paquetes
También puedes instalar y usar Bootstrap a través de un gestor de paquetes. Eso si, para poder llevar a cabo esta tarea debes al menos saber trabajar con la terminal o consola de comandos de tu sistema operativo.
– npm
Puedes integrar Bootstrap en Node.js con el siguiente comando:
$ npm install bootstrap@5.3.1
– yarn
También puedes integrarlo en Node.js con Yarn:
$ yarn add bootstrap@5.3.1
– RubyGems
Si usas Bundler:
$ gem 'bootstrap', '~> 5.3.1'
Si no usas Bundler:
$ gem install bootstrap -v 5.3.1
– Composer
Si trabajas con PHP, usa el siguiente comando:
$ composer require twbs/bootstrap:5.3.1
– NuGet
Si trabajas con .NET, puedes instalar el framework con alguno de los siguientes comandos:
Para Bootstrap CSS
PM > Install-Package bootstrap
Para Bootstrap SASS
PM> Install-Package bootstrap.sass
Instalar Bootstrap en WordPress (cómo utilizarlo en mi tema)
Si utilizas WordPress, también puedes beneficiarte de las ventajas que te proporciona este framework.
Para incluirlo en tu tema lo primero que debes hacer, si no lo tienes, es crear un tema hijo. Después debes incluir en él los archivos del framework (descargándotelos o a a través de CDN).
En caso de que elijas descargarlos, mi consejo es que crees dos carpetas dentro de tu tema hijo: una llamada “css” y otra llamada “js”. Dentro de las ellas, subirás los archivos correspondientes. Puedes subir los archivos por FTP o a través del administrador de archivos del panel de hosting.
El siguiente paso es añadir este código al archivo functions.php de tu tema hijo:
// Con esta función añadirás el archivo CSS de Bootstrap al head de tu tema
function css_bootstrap() {
wp_enqueue_style( 'css_bootstrap',
get_stylesheet_directory_uri() . '/css/bootstrap.min.css',
array(),
'5.3.1'
);
}
add_action( 'wp_enqueue_scripts', 'css_bootstrap');
// Con esta función añadirás el archivo JS de Bootstrap a la cola de scripts de tu tema
function js_bootstrap() {
wp_enqueue_script( 'js_bootstrap',
get_stylesheet_directory_uri() . '/js/bootstrap.min.js',
array('jquery'),
'5.3.1',
true);
}
add_action( 'wp_enqueue_scripts', 'js_bootstrap');
En el caso de que decidas incluir Bootstrap a través de los links del CDN, estas son las líneas de código que tienes que incluir:
// CSS Bootstrap
function css_bootstrap() {
wp_enqueue_style( 'css_bootstrap',
'https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/css/bootstrap.min.css',
array(),
'5.3.1'
);
}
add_action( 'wp_enqueue_scripts', 'css_bootstrap');
// JS Bootstrap
function js_bootstrap() {
wp_enqueue_script( 'js_bootstrap',
'https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/js/bootstrap.bundle.min.js',
array('jquery'),
'5.3.1',
true);
}
add_action( 'wp_enqueue_scripts', 'js_bootstrap');
Recuerda que, en el momento de creación de este post, la versión más reciente es la 5.3.1. Tendrás que modificar el código anterior para adaptarlo a la versión más reciente según corresponda.
Componentes de Bootstrap
En Bootstrap tienes a tu disposición un gran número de componentes o elementos listos para usar. En este post te voy a hablar de los que yo considero más importantes para que aprendas cómo funciona Bootstrap. Si quieres verlos todos al detalle, consulta la documentación.
Grid o sistema de rejilla
El sistema de rejilla o "grid" se basa en contenedores, filas y columnas y sirve para crear layouts. Las clases CSS que se utilizan para ello son:
- container para el contenedor.
- container-fluid para un 100% del ancho de la ventana.
- container-[sm | md | lg | xl | xxl] para anchos en función del breakpoint especificado.
- row para las filas dentro del contenedor.
- col para las columnas dentro de las filas (se adaptarán proporcionalmente al ancho de la fila).
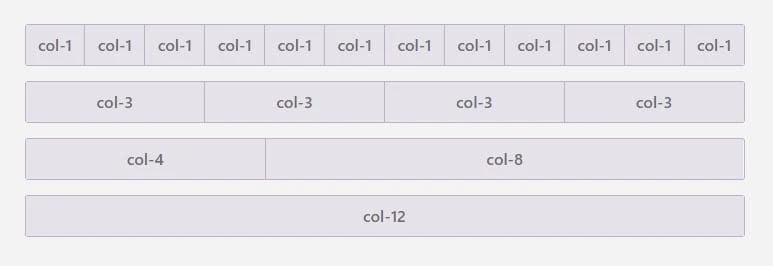
- col-[numero del 1 al 12] para crear una columna que ocupe el número de columnas indicadas.
- col-[sm | md | lg | xl | xxl]-[nº de columnas] para indicar el ancho de la columna en función del ancho del navegador.
En Bootstrap existen unos puntos de corte o "breakpoints" en función del ancho de la ventana de tu navegador:
- sm: Ancho mayor o igual a 576px.
- md: Ancho mayor o igual a 768px.
- lg: Ancho mayor o igual a 992px.
- xl: Ancho mayor o igual a 1200px.
- xxl: Ancho mayor o igual a 1400px.
Como Bootstrap es «mobile-first», el orden de prioridad es de menor a mayor. Es decir, lo que apliques a un punto de corte se aplicará también a los tamaños superiores, a no ser que especifiques lo contrario.
Ejemplos de uso del sistema grid:
<div class="container"> <div class="row"> <div class="col"> Columna 1 </div> <div class="col"> Columna 2 </div> <div class="col"> Columna 3 </div> </div> </div>
Si no quieres que todas las columnas tengan el mismo ancho puedes especificar el número de columnas que quieres que ocupe, de un máximo de 12:
<div class="container"> <div class="row"> <div class="col-3"> Columna 1 </div> <div class="col-6"> Columna 2 </div> <div class="col-3"> Columna 3 </div> </div> </div>
En este ejemplo, la columna con la clase col-6 ocupará 6 de las 12 posibles columnas. Las columnas con la clase col-3 ocuparán 3 de las 12 posibles columnas.

Acordeón
El componente de Acordeón es una interfaz de usuario plegable que permite organizar y mostrar contenido de manera expansible. Los acordeones son útiles cuando se tiene contenido jerárquico o se desea mostrar información de manera compacta y luego permitir a los usuarios expandir secciones específicas según sea necesario.
Para crear un acordeón en Bootstrap, necesitarás un contenedor principal con elementos secundarios que representen cada "panel" del acordeón. Cada panel tiene un encabezado, en el que hay que hacer clic para expandir o contraer el cuerpo del panel. Te pongo un código de ejemplo:
<div id="acordeon"> <div class="panel"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#acordeon" href="#panel1">Panel 1</a> </h4> </div> <div id="panel1" class="panel-collapse collapse"> <div class="panel-body"> Contenido del panel 1 </div> </div> </div> <!-- Otros paneles se agregarían de manera similar --> </div>
Clases de utilidad para maquetación
Bootstrap te proporciona una serie de clases predefinidas para agilizar ciertas tareas de maquetación. Te detallo las más importantes.
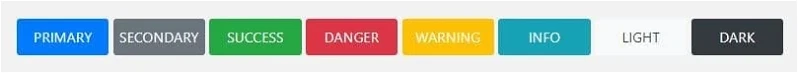
Colores en Bootstrap
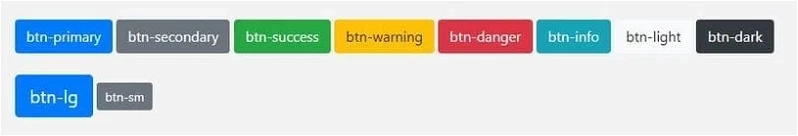
En Bootstrap existen una serie de sufijos que se pueden utilizar en algunas clases y que sirven para aplicar los colores contextuales que trae el framework por defecto. Algunos de ellos son: primary, secondary, succes, danger, warning, info, muted, etc.
De esta manera puedes aplicar color a un texto con la clase "text-[sufijo]" o un color de fondo a un elemento con la clase "bg-[sufijo]". También puedes usarlas con los botones usando la clase "btn-[sufijo]".
Lo entenderás mejor con este ejemplo:
<div class="bg-success text-white">Ejemplo de colores de fondo y texto en Bootstrap</div>

Tamaños y espaciado
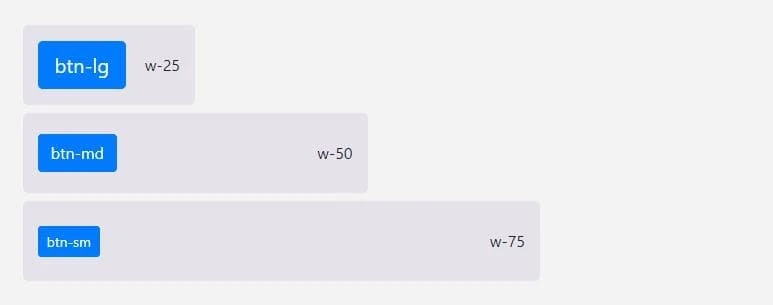
Existen sufijos que puedes usar en algunas clases para modificar algunos elementos. Con los sufijos lg, md o sm puedes por ejemplo cambiar el tamaño a los botones con la clase "btn-[sufijo]".
Para modificar ancho y alto de un elemento puedes utilizar las clases w-[sufijo] y h-[sufijo] con los valores 25, 50, 75, 100 (que se corresponden con el porcentaje) o auto.

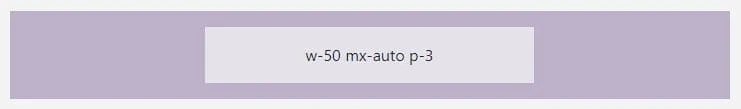
Para explicarte como aplicar espaciados (margin y padding) a un elemento voy a partir del siguiente formato:
{propiedad}{lados}-{tamaño}
En «propiedad» puedes utilizar:
- m: margin
- p: padding
En «lados» puedes utilizar:
- t: Lado superior (top).
- b: Lado inferior (bottom).
- l: Lado izquierdo (left).
- r: Lado derecho (right).
- x: Lados izquierdo y derecho (eje x).
- y: Arriba y abajo (eje y).
- ‘en blanco’: Aplicarlo a los 4 lados.
En «tamaño»:
- 0: Para eliminar el margen o padding.
- del 1 al 5: Establecer margin o padding de distintos tamaños (de menor a mayor).
- auto: Aplicar un margin automático (margin:auto;).
Los valores del 1 al 5 de los tamaños se corresponden a 0.25rem, 0.5rem, 1rem, 1.5rem y 3rem, respectivamente.
Incluso puedes utilizar márgenes negativos (recuerda que en CSS no existe el padding negativo) incluyendo una ‘n’ delante del número de tamaño.

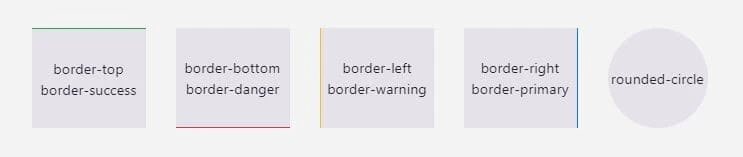
Bordes
Para añadir bordes a un elemento con Bootstrap puedes utilizar las clases border (para los 4 lados del elemento) o border-top, border-right, border-bottom o border-left (para uno de los lados).
También puedes aplicar los colores contextuales a los bordes con la clase "border-[sufijo]". En este caso, debes añadir ambas clases, border y border-[sufijo]; por ejemplo:
<span class="border border-primary"></span>
Puedes añadir la clase rounded (o rounded-[top | right | bottom | left]) para aplicar bordes redondeados al elemento. Si quieres un círculo perfecto o un elemento con forma de píldora o botón, usa las clases rounded-circle o rounded-pill.

Display
La propiedad display de CSS es muy fácil de aplicar con las clases de Bootstrap. Y no solo eso, sino que además podremos aplicarla a determinados puntos de corte. Te enseño cómo funciona:
- d-(valor): para xs en adelante
- d-(punto de corte)-(valor): para sm, md, lg, and xl.
Los valores que puedes utilizar son:
- none
- inline
- inline-block
- block
- grid
- inline-grid
- table
- table-cell
- table-row
- flex
- inline-flex

Con esta estructura puedes hacer cosas realmente interesantes, como ocultar bloques solamente en vista móvil. Por ejemplo:
<div class="d-none d-sm-block"></div>
Posicionamiento de los elementos en Bootstrap
Otra propiedad de CSS muy útil es ‘position’ la cual puedes aplicar a través de las siguiente clases: position-[static | relative | absolute | fixed | sticky].

Puedes fijar un elemento a los topes superior o inferior de la ventana con las clases fixed-top y fixed-bottom. Con la clase sticky-top podrás fijarlo a la parte superior una vez hayas hecho scroll hasta él.
Alerts
Los alert son ventanas que aparecen en el navegador con algún tipo de información para el usuario. Por ejemplo:

Como ves, es muy soso. A día de hoy este tipo de avisos cuidan más su aspecto y Bootstrap te ayuda con ello. En esta librería podrás encontrar diferentes aspectos para este tipo de elementos, por ejemplo:
<div class="alert alert-primary" role="alert"> Lorem ipsum. </div>

Puedes usar otras clases en lugar de “alert-primary” para cambiar el color del alert.
Los alert de Bootstrap no sustituyen a los alerts por defecto del navegador. Simplemente son una opción más estética que puedes utilizar.
Además, puedes añadirle más elementos al alert de Bootstrap. Por ejemplo, un botón para cerrarla:
<div class="alert alert-warning alert-dismissible fade show" role="alert">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
<button type="button" class="close" data-dismiss="alert" aria-label="Cerrar">
<span aria-hidden="true">×</span>
</button>
</div>
Para habilitar la funcionalidad de cerrar los alert, tienes que añadir el siguiente código antes de cerrar la etiqueta body:
$('.alert').alert();
Otra manera de habilitar la funcionalidad de cerrar los alert es hacerlo mediante «data attributes», de la siguiente manera:
<button type="button" class="close" data-dismiss="alert" aria-label="Cerrar"> <span aria-hidden="true">×</span> </button>
Badge
Las insignias o «badges» son una especie de etiquetas que sirven para destacar algún elemento, mostrar un conteo o simplemente resaltar alguna información extra.
Bootstrap te permite crearlas y meter contenido dentro de ellas usando el siguiente código:
<span class="badge bg-secondary">Etiqueta</span>
También puedes usar la clase rounded-pill para darle un aspecto con bordes redondeados a la etiqueta.
<span class="badge rounded-pill bg-secondary">Etiqueta</span>

Breadcrumbs
Un elemento de navegación muy utilizado son las breadcrumbs o migas de pan. Sirven para que el usuario sepa en qué parte de tu sitio web se encuentra en cada momento. Incluir breadcrumbs con Bootstrap es tan sencillo como usar el siguiente código:
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Inicio</a></li>
<li class="breadcrumb-item"><a href="#">Nivel 1</a></li>
<li class="breadcrumb-item active" aria-current="page">Nivel 2</li>
</ol>
</nav>

La clase “active” se utiliza para señalar el elemento actual de las migas de pan.
Buttons y button groups
Los botones son elementos muy utilizados en cualquier web. Aunque puede parecer una obviedad, es importante que tengan el aspecto de lo que son, botones, para que el usuario los identifique como tal. Los botones de Bootstrap vienen con unos estilos prefijados y los puedes utilizar con la clase ‘btn’.
<button type="button" class="btn btn-primary">Texto del botón</button>
En el ejemplo anterior estoy usando la etiqueta <button> de HTML, pero también puedes utilizar <a> o <input>.
Puedes usar los modificadores de tamaño o color para cambiar las dimensiones y estilo del botón.

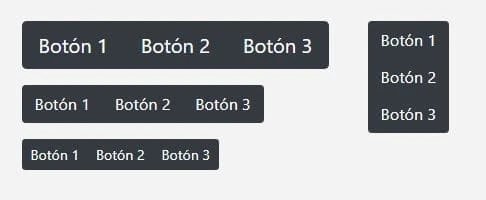
En ocasiones, puede que necesites agrupar una serie de botones para darle un aspecto más de menú o botonera. Puedes hacerlo con la clase .btn-group. Por ejemplo:
<div class="btn-group" role="group" aria-label="Grupo de botones"> <button type="button" class="btn btn-primary">Botón 1</button> <button type="button" class="btn btn-secondary">Botón 2</button> <button type="button" class="btn btn-warning">Botón 3</button> </div>
Puedes hacer que este bloque de botones sea vertical cambiando la clase .btn-group por .btn-group-vertical.

Cards
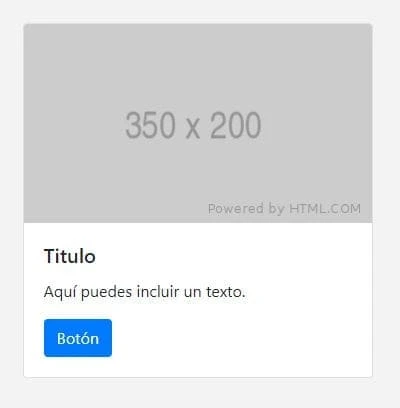
Una tarjeta o «card» de Bootstrap es un bloque de contenido que puede estar formado por una cabecera, un cuerpo (con imagen, título, descripción y botón) y un footer. No tienen un ancho prefijado, sino que ocupan el ancho del elemento padre.
Un ejemplo básico sería:
<div class="card" style="width: 350px;">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Titulo</h5>
<p class="card-text">Aquí puedes incluir un texto.</p>
<a href="#" class="btn btn-primary">Botón</a>
</div>
</div>

Carousel
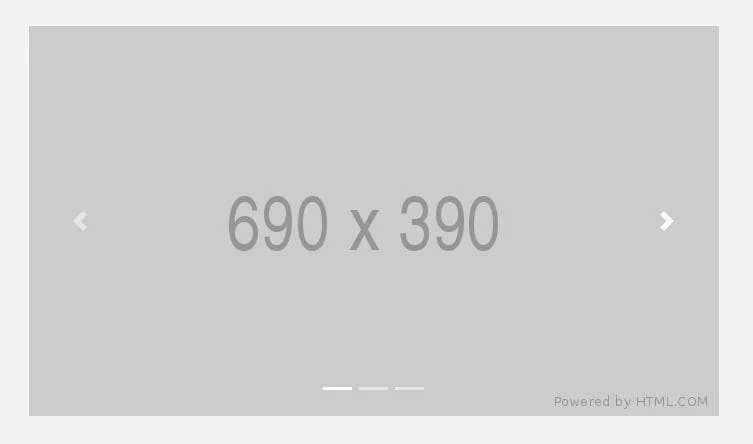
Un «carousel» de Bootstrap te permite crear un pase de diapositivas o slider con el contenido que quieras. En el siguiente ejemplo, yo he utilizado imágenes, pero puedes incluir texto u otros elementos.
<div id="ejemploCarousel" class="carousel slide">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="..." class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#ejemploCarousel" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Anterior</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#ejemploCarousel" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Siguiente</span>
</button>
</div>

Como ves, es un elemento bastante personalizable. Puedes cambiar el tipo de transición o el intervalo de desplazamiento entre diapositivas para adaptarlo a tus preferencias.
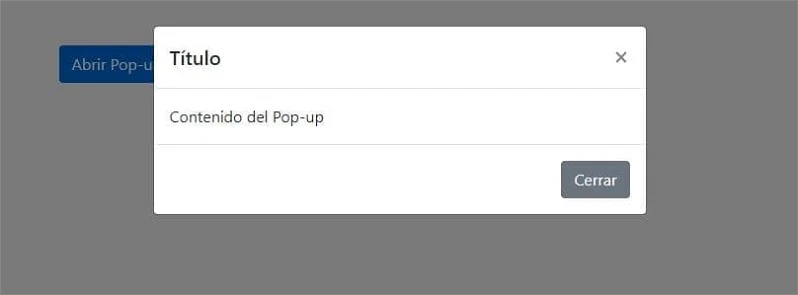
Modal
Una ventana modal de Bootstrap o pop-up es una ventana emergente que podemos lanzar para dar cierta información al usuario. Se crea de la siguiente manera:
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#ejemploPopUp">
Abrir popup
</button>
<!-- Modal -->
<div class="modal fade" id="ejemploPopUp" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h1 class="modal-title fs-5" id="exampleModalLabel">Titulo</h1>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Cerrar</button>
<button type="button" class="btn btn-primary">Guardar</button>
</div>
</div>
</div>
</div>

Es importante que el botón tenga el atributo data-toggle="modal" y que el atributo data-target tenga el mismo valor que el ID que le pongas a la ventana emergente.
Navs
Un elemento imprescindible en casi cualquier web es el menú. En Bootstrap puedes crear un «nav» o menú de navegación creando una lista <ul> y añadiendo la clase nav. A cada elemento <li> de esa lista tienes que añadirle la clase nav-item. Finalmente, a cada enlace <a> de cada <li> añádele la clase nav-link. Puedes destacar uno de los enlaces con la clase active.
Te quedará algo así:
<ul class="nav">
<li class="nav-item">
<a class="nav-link active" href="#">Item 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Item 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Item 3</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Item 4</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Item 5</a>
</li>
</ul>

Si quieres, puedes añadir las clases nav-tabs o nav-pills al <ul> para darle al menú un aspecto de pestañas o botones, respectivamente.
Dropdowns
El componente de Dropdowns en Bootstrap proporciona una interfaz de usuario para mostrar y seleccionar opciones de un menú desplegable. Para crear un dropdown en Bootstrap, sigue este ejemplo:
<div class="dropdown"> <button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Seleccionar opción </button> <div class="dropdown-menu" aria-labelledby="dropdownMenuButton"> <!-- Opciones del dropdown --> <a class="dropdown-item" href="#">Opción 1</a> <a class="dropdown-item" href="#">Opción 2</a> <a class="dropdown-item" href="#">Opción 3</a> </div> </div>
Como puedes ver en el ejemplo, lo ideal es que uses un elemento <button> como desencadenante del dropdown, pero el complemento también te funcionará si utilizas elementos <a> (enlaces).
Tooltip
Un tooltip es un globo de información que aparece cuando pasas el ratón por encima de un elemento. En Bootstrap es super fácil crearlos:
<button type="button" class="btn btn-primary" data-toggle="tooltip" data-placement="top" title="Tooltip on top"> Tooltip en la parte superior </button>

Puedes posicionar el tooltip encima, debajo o a los lados del elemento con el atributo data-placement. El texto que aparecerá dentro del globo es el que va dentro del atributo title.
Para habilitar el funcionamiento de los tooltips debes añadir el siguiente código jQuery: $(function () {$('[data-toggle="tooltip"]').tooltip() }); antes del cierre de la etiqueta <body>, tal y como te expliqué en el apartado de las «alerts».
Snippets Bootstrap
Los snippets son fragmentos de código reutilizables que puedes integrar en tus proyectos fácilmente. En este caso puede tener código HTML, CSS y JavaScript.
Existen webs con un gran número de snippets para Bootstrap que puedes utilizar en tu sitio web con un simple copia-pega. También puedes ir creando tu propia librería con los que más suelas utilizar.
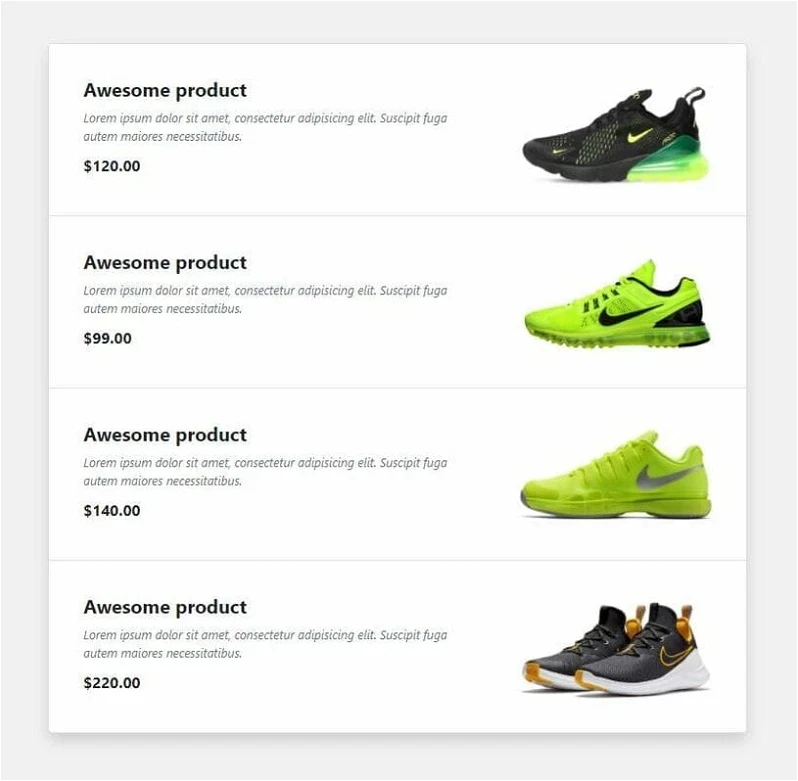
Por ejemplo, el siguiente snippet de la web bootstrapious.com te sirve para mostrar un listado de productos:
<div class="row">
<div class="col-lg-8 mx-auto">
<!-- List group-->
<ul class="list-group shadow">
<!-- list group item-->
<li class="list-group-item">
<!-- Custom content-->
<div class="media align-items-lg-center d-flex flex-column flex-lg-row p-3">
<div class="media-body order-2 order-lg-1">
<h5 class="mt-0 font-weight-bold mb-2">Awesome product</h5>
<p class="font-italic text-muted mb-0 small">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Suscipit fuga autem maiores necessitatibus.</p>
<div class="d-flex align-items-center justify-content-between mt-1">
<h6 class="font-weight-bold my-2">$120.00</h6>
<ul class="list-inline small">
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star-o text-gray"></i></li>
</ul>
</div>
</div>
<img src="https://res.cloudinary.com/mhmd/image/upload/v1556485076/shoes-1_gthops.jpg" alt="Generic placeholder image" width="200" class="ml-lg-5 order-1 order-lg-2" />
</div>
<!-- End -->
</li>
<!-- End -->
<!-- list group item-->
<li class="list-group-item">
<!-- Custom content-->
<div class="media align-items-lg-center d-flex flex-column flex-lg-row p-3">
<div class="media-body order-2 order-lg-1">
<h5 class="mt-0 font-weight-bold mb-2">Awesome product</h5>
<p class="font-italic text-muted mb-0 small">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Suscipit fuga autem maiores necessitatibus.</p>
<div class="d-flex align-items-center justify-content-between mt-1">
<h6 class="font-weight-bold my-2">$99.00</h6>
<ul class="list-inline small">
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
</ul>
</div>
</div>
<img src="https://res.cloudinary.com/mhmd/image/upload/v1556485077/shoes-3_rk25rt.jpg" alt="Generic placeholder image" width="200" class="ml-lg-5 order-1 order-lg-2" />
</div>
<!-- End -->
</li>
<!-- End -->
<!-- list group item -->
<li class="list-group-item">
<!-- Custom content-->
<div class="media align-items-lg-center d-flex flex-column flex-lg-row p-3">
<div class="media-body order-2 order-lg-1">
<h5 class="mt-0 font-weight-bold mb-2">Awesome product</h5>
<p class="font-italic text-muted mb-0 small">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Suscipit fuga autem maiores necessitatibus.</p>
<div class="d-flex align-items-center justify-content-between mt-1">
<h6 class="font-weight-bold my-2">$140.00</h6>
<ul class="list-inline small">
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star-o text-gray"></i></li>
</ul>
</div>
</div>
<img src="https://res.cloudinary.com/mhmd/image/upload/v1556485078/shoes-2_g4qame.jpg" alt="Generic placeholder image" width="200" class="ml-lg-5 order-1 order-lg-2" />
</div>
<!-- End -->
</li>
<!-- End -->
<!-- list group item -->
<li class="list-group-item">
<!-- Custom content-->
<div class="media align-items-lg-center d-flex flex-column flex-lg-row p-3">
<div class="media-body order-2 order-lg-1">
<h5 class="mt-0 font-weight-bold mb-2">Awesome product</h5>
<p class="font-italic text-muted mb-0 small">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Suscipit fuga autem maiores necessitatibus.</p>
<div class="d-flex align-items-center justify-content-between mt-1">
<h6 class="font-weight-bold my-2">$220.00</h6>
<ul class="list-inline small">
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
</ul>
</div>
</div>
<img src="https://res.cloudinary.com/mhmd/image/upload/v1556485078/shoes-4_vgfjy9.jpg" alt="Generic placeholder image" width="200" class="ml-lg-5 order-1 order-lg-2" />
</div>
<!-- End -->
</li>
<!-- End -->
</ul>
<!-- End -->
</div>
</div>

Existen muchos sitios webs con snippets para este framework, por ejemplo:
Plantillas para Bootstrap
Otra opción para crear tu web es que utilices una plantilla o «template» para Bootstrap. Una plantilla es una estructura web ya creada y con unos estilos propios que el creador ha establecido. Está lista para usar, salvo porque normalmente vienen con imágenes y textos provisionales que tienes que cambiar. Por lo demás, suelen ser totalmente personalizables, por lo que son una excelente forma de empezar a crear tu web.
Muchas veces, los themes están orientados a un tipo de negocio o a un tipo de sitio web. Puedes encontrar plantillas de para ecommerce, para sitios de reservas, para crear paneles de administración e incluso plantillas multipropósito.
Al elegir desde dónde descargar una plantilla de Bootstrap, tienes varias opciones. Por un lado está la propia biblioteca de plantillas oficial: https://themes.getbootstrap.com/ Son de pago, pero tienes la seguridad de que han sido desarrolladas por la misma gente que ha creado el framework, con la estabilidad que eso conlleva.

Por otro lado, si lo que quieres son plantillas de Bootstrap gratis también puedes encontrarlas. Eso sí, normalmente no son plantillas tan completas como las de pago. Suelen ser templates más básicos con los que tendrás que trabajar un poco más para adaptarlos a tu idea.
Puedes encontrar plantillas de Bootstrap gratis en sitios como:
¿Te apuntas a usar Bootstrap?
Personalmente, considero que dentro del ámbito del desarrollo web Bootstrap es una de las mejores herramientas que puedes utilizar para maquetar el front end. Obviamente siempre puedes crear todo desde cero, pero usar Bootstrap te va a permitir ahorrar mucho tiempo con ciertas tareas (y lo digo por experiencia). Además, es un framework que sigue creciendo, aportando grandes novedades y con una gran comunidad en torno a él.
Y tú, ¿ya utilizas Bootstrap? ¿Te has quedado con ganas de saber algo más? ¡Deja un comentario! 😉






Manuel
22/01/2021 a las 12:15