Divi para WordPress
Divi se ha ido modernizando y adaptando a los nuevos tiempos. Como puedes ver en el changelog de Divi, la evolución es constante a todos los niveles: seguridad, rendimiento, funcionalidades, optimización, etc.
Con unos dos millones de páginas web creadas con Divi, no es de extrañar que Divi constituya una categoría importante dentro del ecosistema de WordPress. Así que, si te planteas hacer tu web con Divi, este es tu artículo.
- Cómo instalar Divi
- Adquirir la licencia de Divi
- Instalar Divi en nuestro WordPress
- Cómo activar Divi
- Menú de Divi
- Opciones del tema
- Theme builder
- Personalizador de temas
- Editor de rol
- Biblioteca de Divi
- Support Center
- Cómo usar Divi en WordPress
- Diseños prefrabricados en Divi
- El constructor Divi
- Cómo orientarnos en el maquetador Divi
- Divi Marketplace
- Repositorio de WordPress
- Accesibilidad en Divi
- Cosas no tan buenas de Divi
- El temido lock-in de Divi
- Traducciones de Divi
- Servicio de atención premium dentro de un servicio ya premium
- ¿Te animas a usar Divi en tu WordPress?

Cómo instalar Divi
Veamos cómo instalar Divi. Lo primero que necesitas es un hosting en el que alojar tu web. Raiola Networks es especialista en hosting WordPress y tiene unos planes especializados que te pueden interesar. El siguiente paso será adquirir la licencia de Divi.
Adquirir la licencia de Divi
Divi es un tema premium que no encontrarás en el repositorio oficial de temas de WordPress. Elegant Themes, la empresa que lo desarrolla, lo distribuye a través de su página web: https://www.elegantthemes.com.
Para poder utilizarlo debes adquirir la licencia de Divi. Sin ella, no podrás ni tan siquiera probar este tema, puesto que solo se puede descargar desde su página web.
Precio de Divi
Existen dos planes con distinto precio para Divi. Tenemos la suscripción anual por 89 dólares y la opción "lifetime" (vitalicia) por 249$. Obviamente, a poco que quieras desarrollar un proyecto serio con Divi, te conviene la lifetime. La licencia de Divi la puedes usar en tantos sitios web como quieras.
Tras esta barrera de pago obtienes licencia para utilizar los siguientes temas, plugins y plantillas:
- Divi: Tema y constructor visual.
- Extra: Variante de Divi optimizada para publicaciones digitales.
- Bloom: Plugin para conseguir suscripciones y leads.
- Monarch: Plugin para compartir en redes sociales.
- Plantillas para Divi: Toda una biblioteca muy completa.
- Soporte premium para Divi.
Una vez adquirimos la licencia, podemos descargar Divi. Para evitar que un cliente pueda aprovecharse de tu licencia de Divi tras dejar de trabajar contigo, Divi ha previsto la creación de claves API desde tu página de cliente.
Podrás generar una clave API nueva para cada proyecto que vayas a crear con Divi e incluso eliminar las claves que quieras cuando deje de interesarte que esté activa.
Instalar Divi en nuestro WordPress
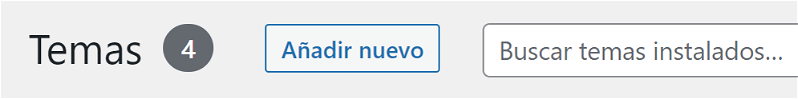
Para instalar Divi en nuestro sitio web debemos acceder al escritorio de WordPress e ir a "Apariencia", "Temas". Pulsamos en el botón "Añadir nuevo".

Cuando cargue la vista "Añadir temas", pulsamos sobre el botón "Subir tema". Deberemos buscar en nuestro dispositivo el archivo que hemos descargado desde el sitio web de Elegant Themes.
IMPORTANTE: Debemos subir el archivo zip. No lo descomprimas. WordPress descomprimirá el zip y, cuando termine, podremos activar Divi.
Cómo activar Divi
Activar Divi permitirá que el tema se actualice automáticamente. Las actualizaciones son necesarias no sólo por rendimiento y para conseguir mejoras, sino también para mantener la seguridad de tu web con Divi.
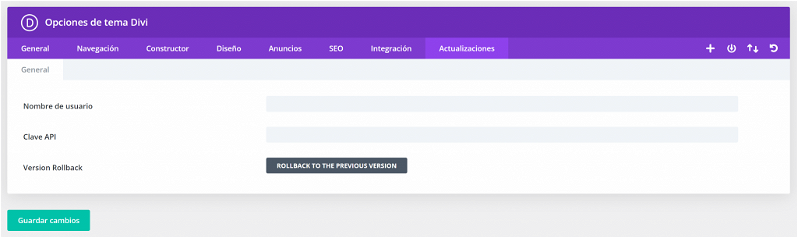
Para activar Divi debes entrar desde el escritorio de WordPress a "Divi", "Opciones del tema". Allí, busca la pestaña "Actualizaciones". En el formulario debes introducir el usuario con el que te has registrado al comprar la licencia y la clave API que se te ha generado.

Antes de empezar a usar Divi, echemos un vistazo a su menú de configuración en el escritorio de WordPress.
Menú de Divi
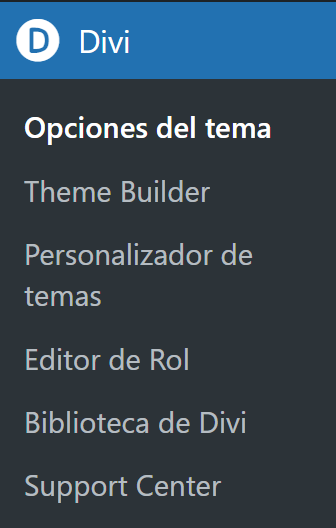
Divi añade a nuestro escritorio de WordPress muchas opciones y posibilidades. Vamos a hurgar en cada opción una a una.

Opciones del tema
El menú de configuración de Divi es simplemente enorme, tiene muchísimas opciones. Por suerte, están clasificadas para que podamos orientarnos.
General
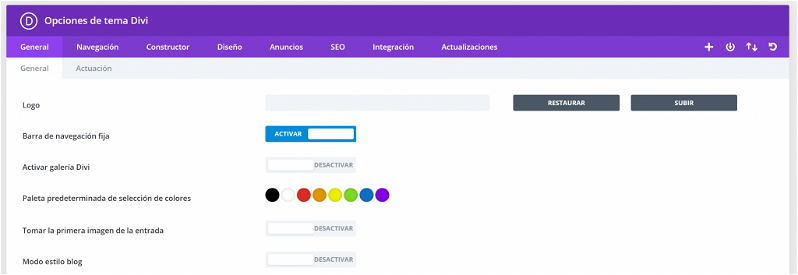
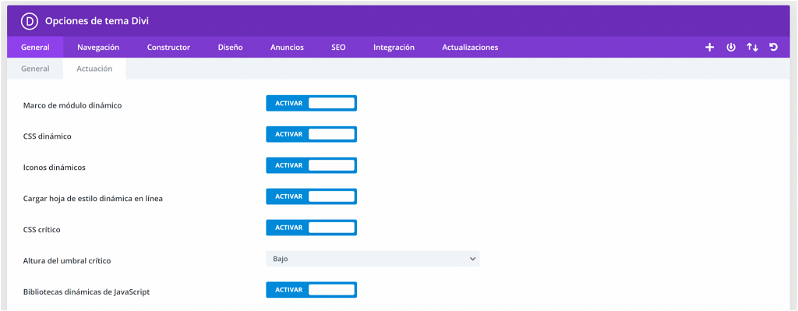
Aquí es donde encontramos el mayor número de opciones y, en general, las más variadas. Esta pestaña está, a su vez, subdivida en dos pestañas más: general y actuación.
En "General" podremos definir entre otras cosas el logo del sitio, la paleta de colores disponible luego en el constructor visual Divi, la posición de la barra lateral, activar los iconos de redes sociales, el formato de las fechas, mostrar el botón "Volver arriba", etc.

También desde las opciones generales del tema podremos añadir CSS personalizado.
En la pestaña "Actuación" tenemos opciones más técnicas destinadas a mejorar la velocidad de carga de tu web hecha con Divi. Por ejemplo, podrás activar o desactivar el uso de CSS dinámico, mejorar la carga de Google Fonts, deshabilitar los emojis, etc. Mi consejo es que dejes todo como está de forma predeterminada a no ser que sepas realmente para qué sirve cada opción.

Navegación
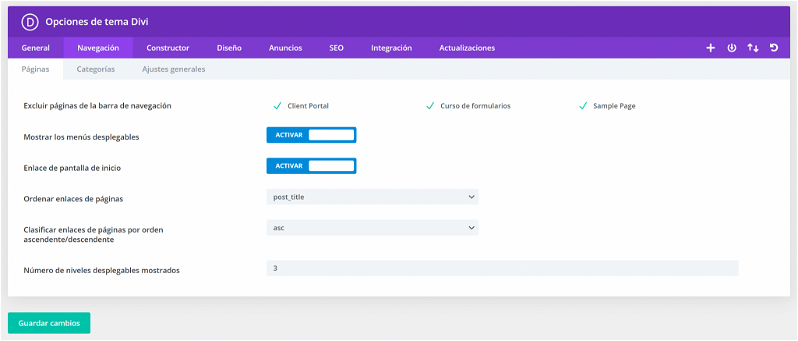
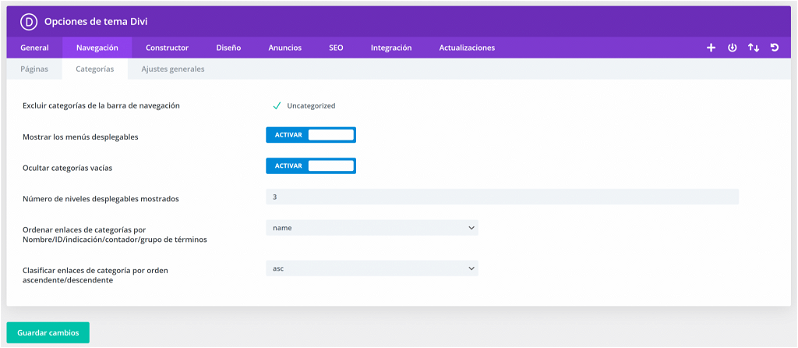
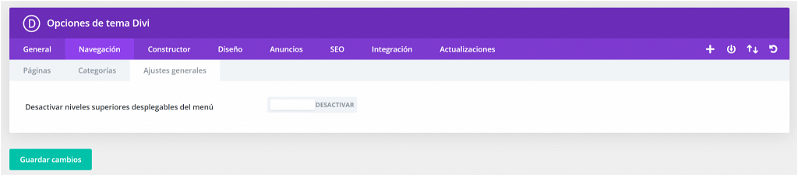
En las opciones de Navegación de Divi encontramos tres pestañas: Páginas, Categorías y Ajustes generales.
En "Páginas" podremos definir si queremos excluir páginas del menú de navegación. Buena idea si quieres mejorar la usabilidad de la navegación del sitio. También podremos activar o desactivar que el menú sea desplegable o que se añada un enlace al inicio en todas las páginas.
Podremos definir a través de qué campo se ordenan los elementos del menú de navegación y si queremos que sigan un orden ascendente o descendente. Por último, podremos limitar el número de niveles desplegables que se anidarán en el menú de navegación de nuestro sitio web WordPress.

En la pestaña "Categorías" podremos definir diferentes parámetros del menú de navegación, filtrando por categorías. Por ejemplo, podemos sacar del menú de navegación categorías completas de páginas, cosa que puede ser mucho más rápido y útil que ir excluyendo las páginas una a una como acabamos de ver en el párrafo anterior. El resto de opciones son similares a las de la pestaña "Páginas".

Por último, la pestaña "Ajustes generales" únicamente tiene una opción para "desactivar niveles superiores desplegables del menú". Esto es, en algunas páginas web, la arquitectura de categorías puede estar desarrollada en forma de árbol de manera que las categorías principales y menos específicas se han añadido simplemente para "sostener" al resto de categorías: están ahí con un objetivo de organización. En estos casos, no se quiere que estas categorías aparezcan en el menú, por lo que deberás activar la opción.

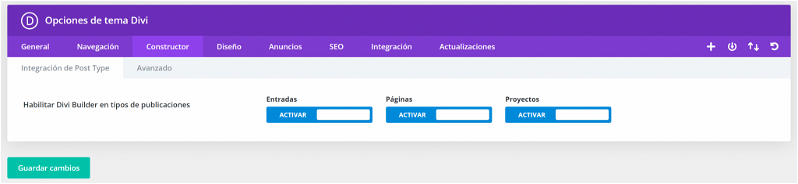
Constructor
En esta pestaña encontramos las opciones de configuración del constructor Divi. Por defecto, el constructor está activado para las entradas, las páginas y los proyectos.

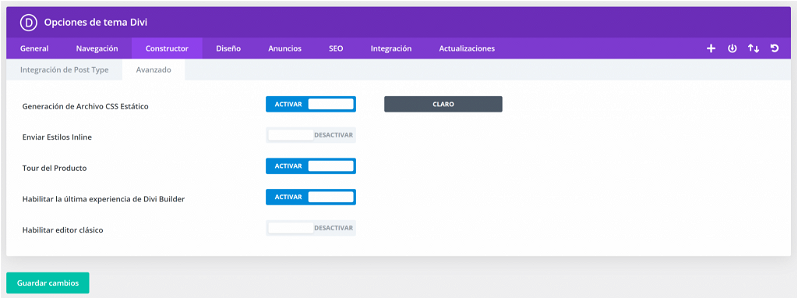
Las opciones avanzadas controlan la forma de gestionar el CSS, volver a hacer el tour por el constructor e incluso activar el editor previo al editor de bloques actual en WordPress y la versión obsoleta del constructor visual Divi adaptada a aquel editor antiguo.

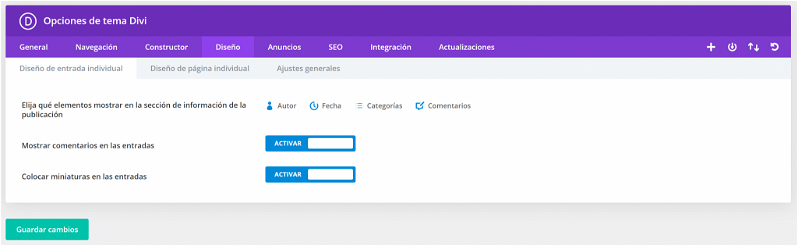
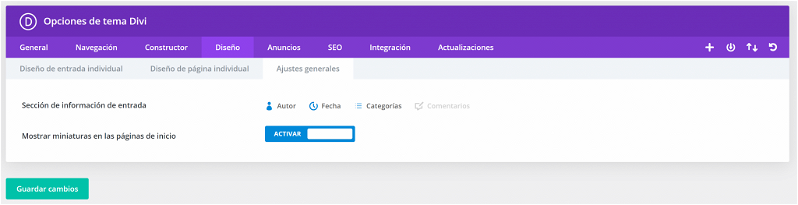
Diseño
Aquí podremos configurar las opciones de diseño que nos ofrece Divi para las entradas, de las páginas y las opciones generales.
En las entradas, podremos decidir qué información se muestra (autor, fecha de publicación, categorías y número de comentarios) cuando entremos a leer la entrada. También podremos activar/desactivar los comentarios y decidir si queremos añadir la miniatura asociada a la entrada.

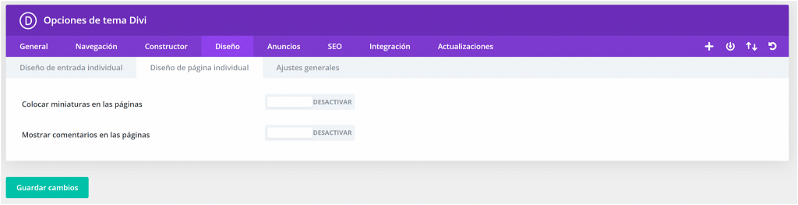
En las páginas, podremos decidir activar/desactivar los comentarios y mostrar la miniatura de cada página.

En los Ajustes generales, estableceremos la información asociada a la entrada que se mostrará fuera de la entrada. También podremos decidir mostrar la miniatura de las entradas.

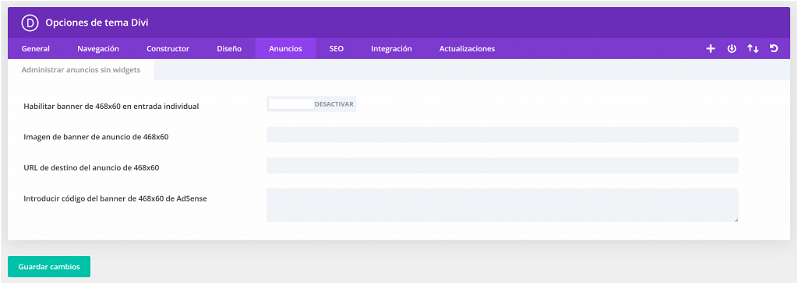
Anuncios
Si trabajas con Adsense, estas opciones te simplificarán la existencia. Te permiten mostrar el banner de anuncio en las entradas, especificar la URL de la imagen del banner, indicar la URL de destino y añadir el código de Adsense.

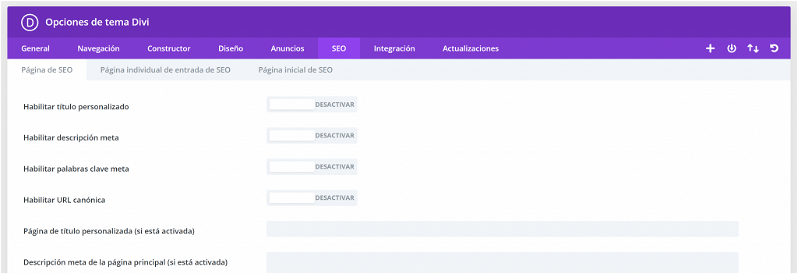
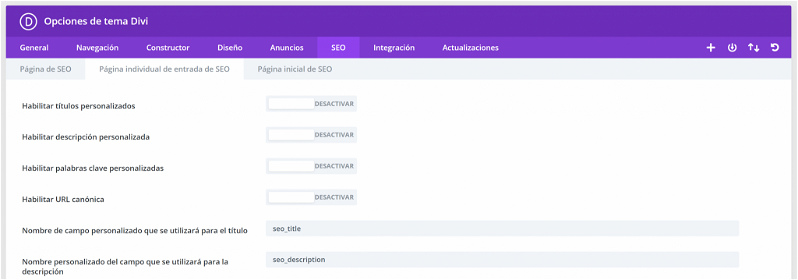
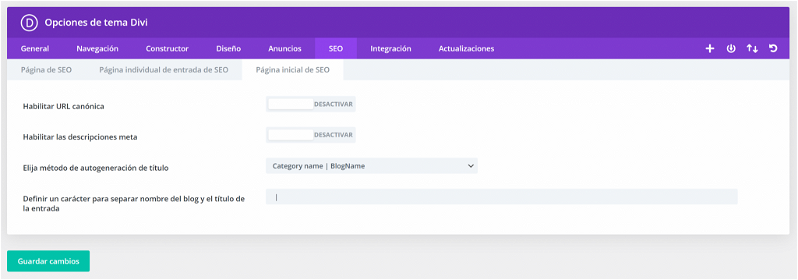
SEO
Las opciones de configuración de Divi para SEO son muy completas. Míralas con calma y activa aquellas cosas que sean necesarias.



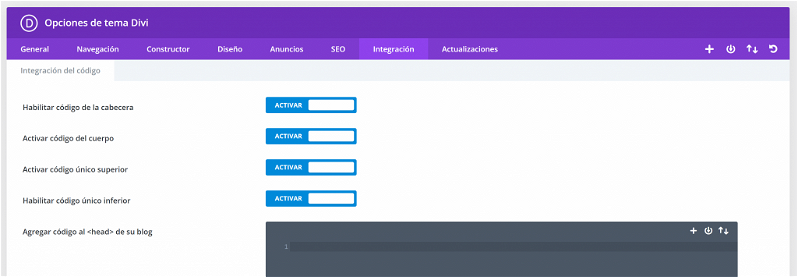
Integración
Aquí puedes añadir código customizado a las diferentes secciones de la página web.

Actualizaciones
Como ya hemos visto previamente, aquí es donde introduces tu nombre usuario y la clave API asociada para validar tu instalación de Divi y poder recibir las actualizaciones del tema y el constructor visual.
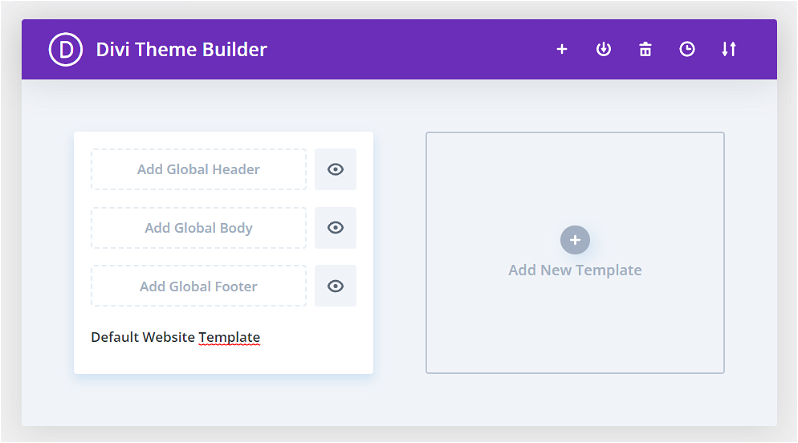
Theme builder
En el Divi Theme Builder podemos crear una estructura de plantilla que se aplicará de forma predeterminada a nuestro sitio web. En esta plantilla definimos el encabezado, el cuerpo y el pie de la página.

En las opciones, podemos seleccionar dónde se debe aplicar esta plantilla general y definir dónde no. Esta selección la podemos hacer a nivel de páginas, entradas, archivos (autores, categorías, etiquetas, etc.), proyectos y otros.
Se pueden definir tantas plantillas como quieras y aplicar a las páginas de tu sitio web que consideres, permitiéndote implementar estrategias avanzadas. Por ejemplo, podrías definir un estilo general para tu sitio y luego un diseño específico para una página de landing. Es habitual que las landings no compartan la misma cabecera de navegación que el resto de páginas. Con Divi, conseguir esto es coser y cantar.
Además, puedes guardar tus personalizaciones en la librería de Divi o en la Divi Cloud para poder acceder desde otro sitio web en el que añadas tus credenciales de Divi.
Personalizador de temas
Esto es un acceso a la herramienta de personalización del tema estándar de WordPress. Desde aquí, podremos definir los parámetros típicos de cualquier tema:
- Características generales: Identidad del sitio, ajustes de formato, tipografía y fondo que se aplicarán a todas las páginas.
- Cabecera y navegación: Formato de cabecera, los menús de navegación, ajustes varios de la cabecera.
- Pie: Todas las posibilidades de configuración posibles en el pie de página, es decir, número de columnas, aspecto y tipografía de los widgets, iconos sociales y texto y enlaces.
- Botones: Configuración de cuestiones gráficas y tipográficas de los botones del sitio web.
- Blog: Parámetros tipográficos que afectan a la cabecera de la entrada y los metadatos.
- Estilo para dispositivos móviles: Parámetros como el tamaño del texto del cuerpo, de la cabecera, separación entre líneas y altura de las secciones. También podremos definir los colores del menú para dispositivos móviles.
- Combinaciones de colores: Acceso rápido a unas paletas de color predefinidas del tema.
- Menús: Para crear y añadir menús en diferentes zonas de la página.
- Widgets: Permite añadir widgets de WordPress a las diferentes secciones del tema que lo permiten. Para Divi tendremos la barra lateral y cuatro áreas en el pie de página.
- Ajustes de la página de inicio: Definimos si la página de inicio de nuestro sitio va a ser una página estática o una página que recoja las últimas entradas que se han creado.
- CSS adicional: Puedes añadir CSS adicional. Esta forma clásica no es la mejor opción, pero para testear y hacer pruebas es rápido y útil.
Editor de rol
Como sabes, en WordPress se pueden y deben asignar diferentes roles a los diferentes usuarios que tengan acceso al escritorio de nuestro WordPress. Por cuestiones de seguridad, esto es una buena práctica. Si tu cliente no conoce WordPress, ¿para qué quiere tener acceso como administrador y poder tocar algo que no debe? Con Divi puedes habilitar o deshabilitar permisos para cada rol de usuario.
El nivel de control es elevado, así que medítalo con calma y dale permiso a cada rol para que pueda interactuar exactamente con aquellas características que le sean realmente necesarias en tu sitio web.
Lo lógico será que los usuarios con roles más limitados no tengan acceso a la mayoría de características de Divi. Así, no podrán modificar el diseño o cargar una plantilla por accidente pero sí editar el contenido, por ejemplo.
Biblioteca de Divi
Aquí podrás gestionar los diseños que has creado con Divi: administrarlos, organizarlos por categorías y etiquetas, exportarlos e importarlos en formato JSON (lo cual resulta muy cómodo).
Support Center
Esta sección es más que un simple enlace a tutoriales y al soporte de Divi. Está dividida en varias partes. Te genera un informe del estado de tu sistema con sugerencias en caso de que algún parámetro no coincida con los valores que el equipo de Divi considera óptimos.
Te recomienda hostings que considera óptimos para el funcionamiento de Divi y WordPress. Como Raiola Networks es especialista en hosting WordPress, no tienes nada de lo que preocuparte; además, tiene planes de hosting especializados que te pueden interesar en caso de que tu web aún no esté funcionando con Raiola.
En Elegant Themes Support podremos habilitar el acceso remoto para que el personal de Elegant Themes pueda acceder a nuestra instalación de WordPress en caso de que necesiten hacer algún tipo de prueba. Importante: Activa esta opción única y exclusivamente cuando el equipo de soporte te lo solicite. También encontrarás el enlace al chat de soporte y a un servicio más premium de soporte llamado Divi VIP (desde 8$ mensuales).
En la siguiente sección encontrarás acceso a documentación y vídeos formativos sobre Divi y su uso.
En la sección "Safe mode" podrás activar el modo seguro en Divi para desactivar todos los plugins, child themes y código customizado en tu WordPress. Así, podrás explorar qué está causando que tu sitio web funcione mal.
Por último, en "Logs" se mostrarán los errores que detecta WordPress y que son de especial interés para saber qué puede estar fallando en tu instalación.
Cómo usar Divi en WordPress
Una vez lo hemos instalado, activado y configurado vamos a usar el maquetador Divi. La primera vez que entres a editar una entrada o una página, Divi te dará la opción de usar Divi Builder u optar por el editor de bloques.

Cuando seleccionas Divi, como será la primera vez que lo usas, te hará el tour para aprender el funcionamiento básico de Divi en WordPress.
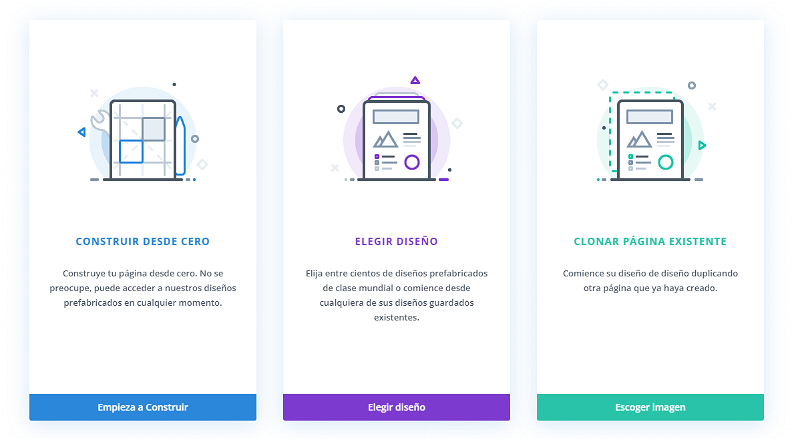
Nos propone construir desde cero nuestro diseño, basarnos en alguna plantilla prefabricada por Divi o clonar una página existente. Si no estás familiarizado con Divi como constructor, te aconsejo que empieces con un diseño y lo modifiques poco a poco.
Diseños prefrabricados en Divi
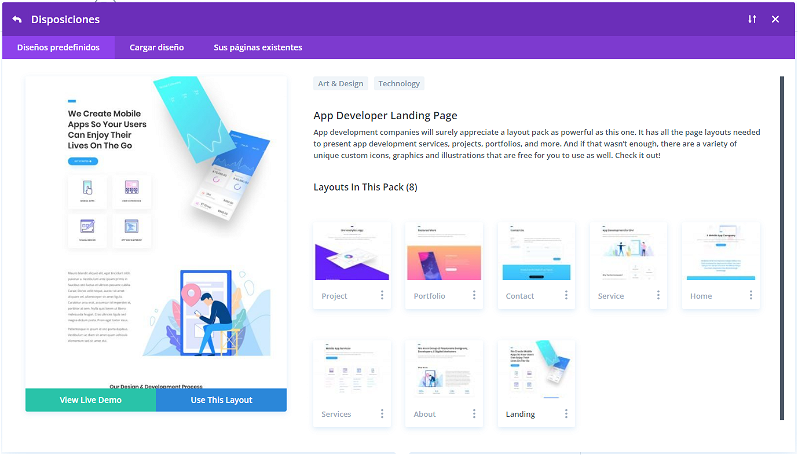
Divi nos ofrece una colección de plantillas prediseñadas muy completa. Estos diseños están clasificados en diferentes categorías para que te sea más fácil filtrar. Con un par de clics eliges la plantilla e inmediatamente la puedes empezar a adaptar a tus necesidades.
Esta opción, la del uso de plantillas prefabricadas, es un buen punto de inicio si, como yo, te sueles bloquear ante una página en blanco. Elige una plantilla, mira cómo está hecha, toquetea lo que quieras (siempre puedes volver atrás cuando modificas un módulo) y quédate con aquellas partes del diseño que más te gusten.
Cada pack contiene una serie de diferentes páginas prediseñadas. Por ejemplo, en el pack "App Developer Landing Page" encontrarás estos diseños:
- Proyecto
- Portfolio
- Contacto
- Servicio
- Inicio
- Servicios
- Sobre mí
- Landing

Puedes echar un vistazo a la biblioteca de plantillas Divi para WordPress. Mi recomendación es que empieces apoyándote en estas plantillas, entendiendo en la práctica cómo se usan las secciones, filas y módulos para conseguir estos diseños tan atractivos.
El constructor Divi
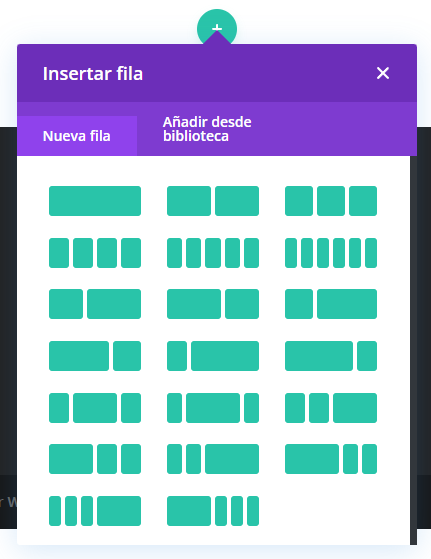
El planteamiento básico de Divi como maquetador es simple: se trata de un editor drag and drop (arrastrar y soltar, en castellano) en el que añadimos secciones, filas y (dentro de esas filas) otros elementos llamados módulos. Todo eso, asegurándote de que ves aquello que estás editando de una forma fiel a cómo verán la página los visitantes de la web, ya que el constructor Divi es WYSIWYG (siglas que en inglés significan "lo que ves es lo que obtienes").

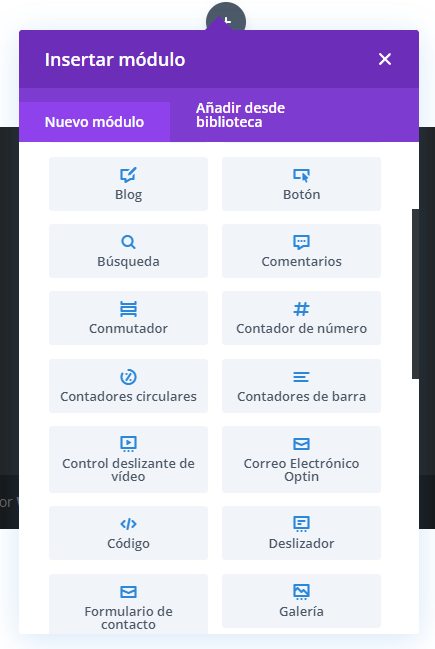
Los módulos pueden servir para añadir contenido (texto, vídeo, etc.) o estructura (título de la publicación, separador). Divi incluye muchos módulos, desde elementos simples a otros más avanzados como las pestañas, contadores, formularios, tablas de precios, etc. Aquí tienes la documentación de los módulos: https://www.elegantthemes.com/documentation/divi/modules/

Cuando seleccionamos un módulo, se abre una nueva ventana pop up en la que especificaremos su contenido, diseño y otras propiedades avanzadas. Podemos modificar la posición del pop up como si moviésemos una ventana en nuestro sistema operativo, maximizarla o incluso fijarla a la izquierda del navegador de forma similar al estilo del navegador de bloques de WordPress.
En esta ventana, podremos definir un sinfín de propiedades para el módulo. Puede parecer un poco abrumador al inicio, pero el objetivo de Divi es ofrecer de forma amigable las posibilidades técnicas que se pueden aplicar al contenido.
Opciones de módulos
- Contenido: Aquí podremos editar aquello que verá el usuario: texto, enlaces, colores, imágenes, etc. El contenido que se puede añadir dependerá del módulo en particular.
- Diseño: Podrás determinar de forma sencilla y visual características del CSS que se aplica al módulo como la tipografía, alineación, definir bordes, separaciones y márgenes, sombras, colores e incluso animaciones. Las posibilidades son muy numerosas.
- Avanzado: Aquí podrás definir IDs y clases CSS, añadir atributos, CSS personalizado, transiciones y efectos de desplazamiento, entre otras opciones. Esta pestaña es la que te permite ir mucho más allá al desarrollar tu web con Divi.
Cómo orientarnos en el maquetador Divi
Ahora vamos a dar un paseo por el maquetador de Divi, para que veas los puntos clave con los que guiarte mientras trabajas.
Códigos de color en el maquetador Divi
El maquetador de Divi usa el siguiente código de color en los controles de los elementos:
- Azul: Denota que hemos seleccionado una sección.
- Naranja: Sección de especialidad.
- Violeta: Secciones de ancho completo.
- Verde: Representa las filas.
- Gris oscuro: Reservado para los módulos.
De esta forma, puedes orientarte cuando estés trabajando con el maquetador.
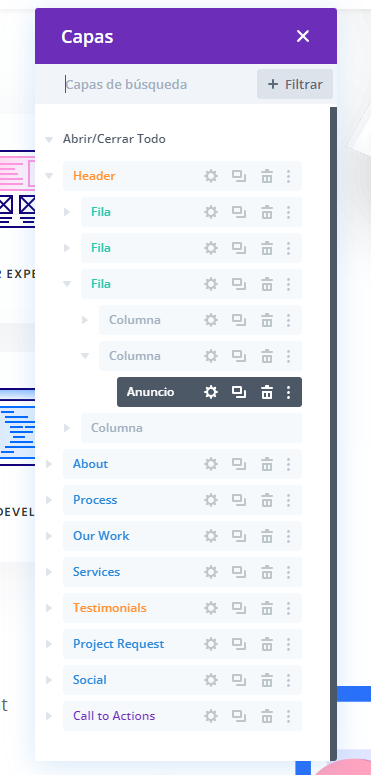
Vista de capas
Si necesitas ver todos los elementos que forman parte del diseño de una forma similar a un árbol, deberás acceder a la vista de capas de Divi.
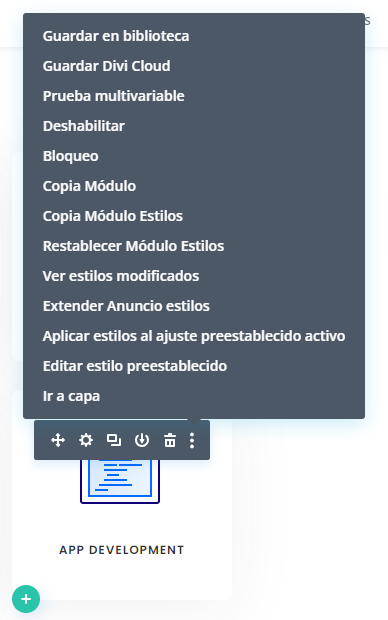
Para ello, pulsa en los tres puntos verticales que aparecen a la derecha del menú de los módulos, filas y secciones del maquetador:

Obviamente, hay que seleccionar "Ir a capa". Esto abrirá un pop up de "Capas" con todos los elementos de la página. Podrás colapsar o desplegar todos los elementos anidados, seleccionarlos, duplicarlos, eliminarlos y más acciones. También podrás filtrar por tipo de elemento, simplemente genial, ya me gustaría ver algo así en Gutenberg (el editor de bloques nativo de WordPress).

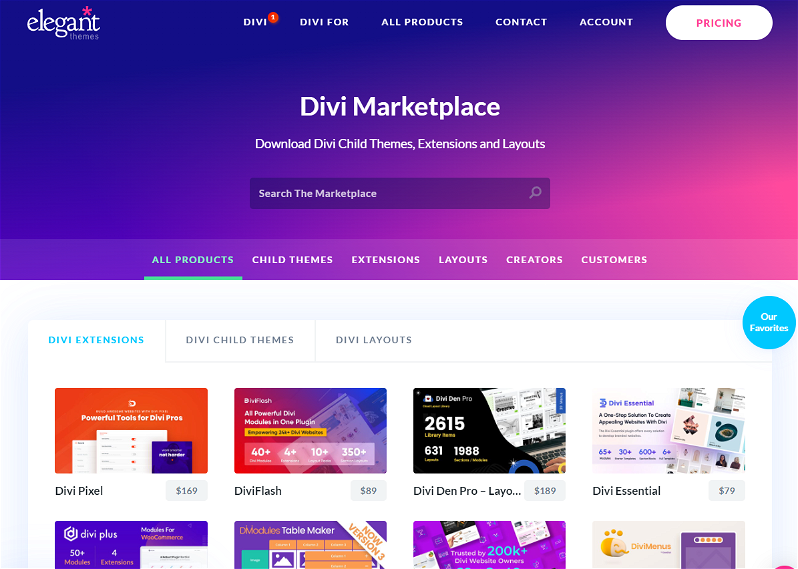
Divi Marketplace
Si todo aquello que te ofrece Divi se te queda corto, tengo buenas noticias: se puede conseguir más a través del Divi Marketplace. Aquí podrás conseguir temas, extensiones y plantillas para ampliar las posibilidades de Divi.
No todo es de pago, también hay muchos elementos gratuitos creados por diferentes creadores.

Repositorio de WordPress
No nos olvidemos de que en el repositorio oficial de WordPress puedes encontrar plugins creados para Divi. Así, las opciones para crear webs increíbles ¡aumentan exponencialmente!
Accesibilidad en Divi
Como me dedico a la accesibilidad, es imprescindible que la tenga en cuenta en este repaso que estamos haciendo a Divi. En este caso, tenemos que entender Divi de dos formas diferentes.
Como editor de contenido probablemente no sea la opción más accesible, pero hay que reconocer que es difícil crear un editor de arrastrar y soltar perfectamente accesible y a la vez tan complejo como Divi. Sería necesario investigar su usabilidad con teclado y lector de pantalla.
Cosa diferente es que las webs hechas con Divi sean accesibles. Según el informe WebAIM Million 2023, Divi está en el puesto número 4 entre los CMS y constructores de sitios web. Y, si nos centramos en el ecosistema WordPress, sería el número 1. Cierto es que este tipo de informes se basa en evaluaciones automáticas, pero habla bastante a favor del código que genera Divi y de sus usuarios.
Cosas no tan buenas de Divi
Divi es una herramienta maravillosa, pero también tiene sus inconvenientes. Vamos a ver los que a mí, personalmente, me parecen más relevantes.
El temido lock-in de Divi
Para brindarte tantas funcionalidades de forma sencilla y efectiva, Divi peca del temido efecto lock-in. Este efecto se refiere a que el buen funcionamiento de tu web requerirá de la presencia de cierto plugin o tema en todo momento, en este caso Divi. Si desactivas Divi, lo más probable es que el diseño de tu web se rompa y veas código.
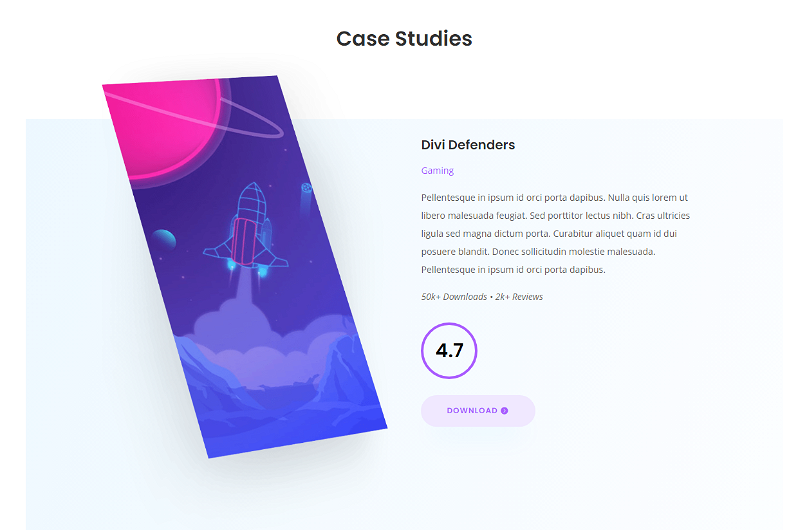
Así vemos una parte de una plantilla de Divi:

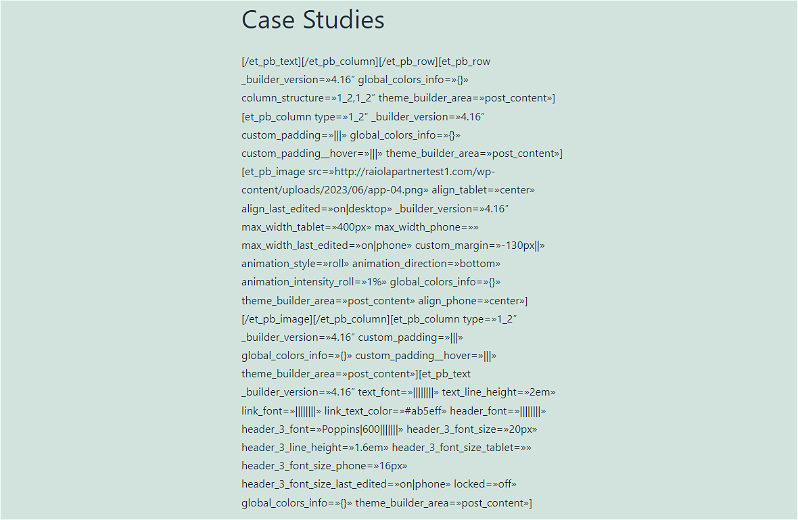
Si cambiamos de tema, veremos esto:

"Dios mío, ¿cómo es posible este suceso?", como dice el meme. ¿Qué ha pasado aquí?, ¿qué es todo ese código que aparece después de Case Studies? Eso es un shortcode. Los shortcodes son atajos para añadir contenido a las páginas y entradas hechas con WordPress. Siempre se escriben entre corchetes [, ] y dan instrucciones específicas para que WordPress o un plugin, o en nuestro caso un tema, sepa que debe realizar una acción en ese punto específico.
Si el tema que debe interpretar ese shortcode deja de funcionar, el resultado es que el código del shortcode queda a la vista de los visitantes. Esto, a parte de que no es estético, es algo bastante molesto y da mala impresión de cara a los visitantes porque puede hacerles pensar que algo no funciona en la página o que te han hackeado la web.
Pues bien, el maquetador de Divi llena la página de shortcodes para hacer todas esas maravillas de las que te he hablado en este artículo. Entonces, volviendo al efecto lock-in, este uso de los shortcodes nos liga fuertemente a Divi, dificultando el cambio de tema para evitar el problema que ya te he mostrado.
¿Debería preocuparte mucho? Depende. Si te gusta ir probando temas, los shortcodes de Divi te podrían causar más de un dolor de cabeza. Pero si eres más "estable" en ese sentido no hay tanto problema; además, la licencia de por vida te "invita" a seguir con Divi.
Traducciones de Divi
Divi dedica recursos propios para traducir sus textos a diferentes idiomas, incluyendo el español. El idioma en el que se muestra Divi depende del idioma en el que tengamos configurado WordPress.
A priori parece sencillo y conveniente, pero personalmente he encontrado ciertos problemas de traducción que han hecho que optase por usar la versión en inglés.
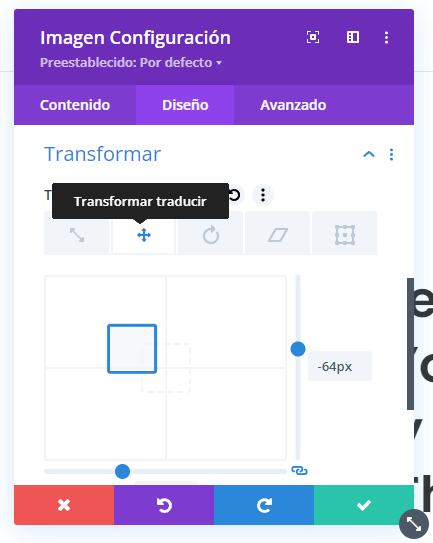
Por ejemplo, en la opción de diseño del módulo "Transformar" tenemos la pestaña "Transformar traducir". ¿Qué es ese traducir? En realidad, lo que se puede hacer aquí es desplazar el centro del módulo en la página web. En inglés, este texto es "Transform Translate"; a priori sería correcta la traducción, pero una de las acepciones de translate es trasladar y esa es la traducción correcta en este caso.

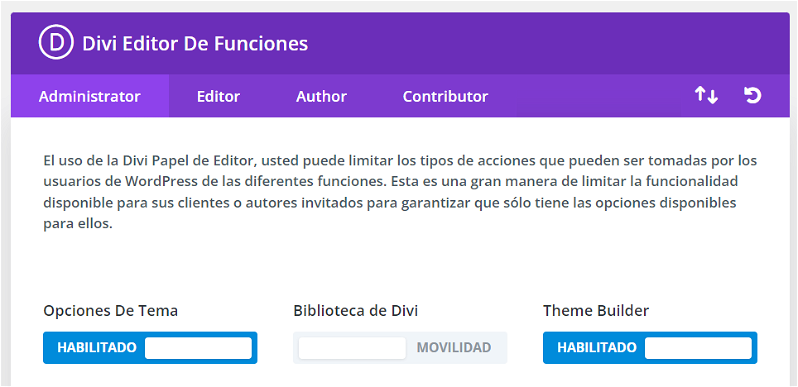
Otro ejemplo lo encontramos en el "Editor de rol". En la siguiente imagen puedes ver que el texto suena ligeramente extraño ("... los tipos de acciones que pueden ser tomadas por los usuarios..."). En los botones de las opciones existen dos posibilidades: habilitado y movilidad. Se sobreentiende que será "deshabilitado", pero no debería ser así.

No es algo muy grave, pero en más de una ocasión te puede generar dudas respecto a qué sucederá. En ocasiones es molesto; en otras, desconcertante.
Servicio de atención premium dentro de un servicio ya premium
Si la licencia de Divi ya te da acceso al servicio de soporte premium, ¿por qué es posible acceder a un servicio de soporte aún más premium? Puedo entenderlo, pero tal vez sea mejor que en la información sobre los precios de Divi se le llame "acceso a soporte" en lugar de soporte premium, si luego vas a encontrar la posibilidad de optar a un soporte aún más premium.
¿Te animas a usar Divi en tu WordPress?
Divi es un tema y un constructor visual muy ambicioso y polivalente. Es cierto que a veces la cantidad de opciones que pone a nuestra disposición puede ser abrumadora, pero a cambio podemos construir diseños alucinantes con el constructor de Divi.
Deberás aprender para sacarle el máximo partido a la herramienta, pero con esa licencia lifetime tan asequible bien merece la pena el esfuerzo. No tengas miedo al lock-in, simplemente sé consciente de ello y limita el uso de Divi a diseñar la página pero no las entradas. El proyecto es suficientemente maduro como para no temerle al futuro.






Luis Miguel Climent
02/05/2019 a las 08:26Muy buen artículo. Yo uso Divi desde hace tiempo, y me gusta mucho; pero estoy probando Elementor porque me he dado cuenta de que algunos clientes que actualizan ellos mismos sus páginas, les resulta más fácil de aprender a editar y crear nuevos contenidos con Elementor. Al menos es mi experiencia.