Qué es el código HTTP 204, por qué ocurre y cómo solucionarlo
Los códigos de respuesta HTTP funcionan como una respuesta que el servidor envía al navegador para especificar el resultado de la solicitud que el navegador ha realizado.
Dependiendo del resultado de esa solicitud y el contenido que el servidor devuelve al navegador, tendremos diferentes códigos HTTP (todos conformados por 3 dígitos).

El grupo de códigos de error que comienza por 2 (2XX) son códigos de éxito, es decir: la solicitud realizada por el navegador ha llegado correctamente al servidor y este ha podido procesarla, completando la solicitud y enviando el recurso que hayamos solicitado. Uno de los más utilizados es el código HTTP 200 OK, pero hay otro código que puede resultarnos muy útil para mejorar la experiencia de usuario en ocasiones: el código HTTP 204 No Content.
- ¿Qué indica el código HTTP 204 No Content?
- ¿Cuándo podemos utilizar el código 204 No Content?
- Solicitudes PUT, DELETE O POST en API REST
- Validar datos en formularios
- Registro de datos
- Peticiones AJAX
- ¿Qué puedo hacer si recibo un código HTTP 204 de forma errónea?
- Elimina el caché del navegador
- Revisa los cambios o actualizaciones realizados en la aplicación

¿Qué indica el código HTTP 204 No Content?
La respuesta HTTP 204 No Content nos indica que la solicitud se ha realizado de forma exitosa, pero el usuario no obtiene ninguna respuesta adicional y permanece en la misma página.
Realizando una comparativa con algo que prácticamente todos hemos utilizado: es algo similar a lo que sucede cuando estamos creando un documento en Word o Google Docs y necesitamos guardar los cambios, pero seguir editando, pulsamos en ‘Guardar’ y se registra y procesa esa solicitud, pero nosotros como usuarios no observamos ningún cambio, ni somos redireccionados a otras páginas.
En una página web o aplicación, dependiendo de lo que vayamos a realizar, el servidor nos responderá con un código u otro, por ejemplo: para tareas en las que necesitemos obtener información acerca de lo que se ha realizado (por ejemplo procesar una actualización de stock con un .json) recibiremos un código 200 y el resultado correspondiente de esa tarea.
Si, por el contrario, vamos a realizar otro cambio que no requiere información adicional más que la confirmación de que se ha procesado, como eliminar algún elemento: un código 204 sería válido.
Es importante tener en cuenta que en el caso del código 204 no se devuelve ningún contenido adicional al cliente porque se considera que no es necesario, por lo que no debemos tratarlo como un error o como otros códigos de estado como el 404 Not Found.
¿Cuándo podemos utilizar el código 204 No Content?
El código 204 no incluye contenido en el cuerpo de respuesta, por lo que no es necesario que la página que el usuario está visualizando se recargue y, por tanto, puede mejorar la experiencia de usuario en algunas ocasiones, evitando cargas innecesarias o redirecciones adicionales.
Solicitudes PUT, DELETE O POST en API REST
Aunque puede no ser válido para el 100% de los casos, ya que depende de la lógica total de la solicitud que vamos a realizar, en este caso las solicitudes HTTP indicadas realizarían lo siguiente:
- POST: envío de datos al servidor y creación de un recurso no existente.
- PUT: actualización de un recurso que ya existe.
- DELETE: solicitud de borrado de un recurso.
Si no necesitamos obtener información adicional, independientemente del tipo de solicitud que hayamos realizado, un código HTTP 204 sería válido para confirmar que se ha realizado la tarea y evitaría actualizaciones adicionales para el usuario.
Validar datos en formularios
Si necesitamos que alguno de los campos del formulario se valide con antelación al envío del mismo, también podemos utilizar este código.
Un ejemplo muy habitual sería en un formulario que incluye campo para el DNI con validación del mismo: si lo comprueba al completar el campo, no necesitaremos actualizar la página ni intentar realizar el envío del mismo.

Registro de datos
Si queremos registrar alguna información que no requiera interacción o cambios para el usuario (es decir, que no perciba ningún cambio), también nos será útil el código de estado 204 No Content.
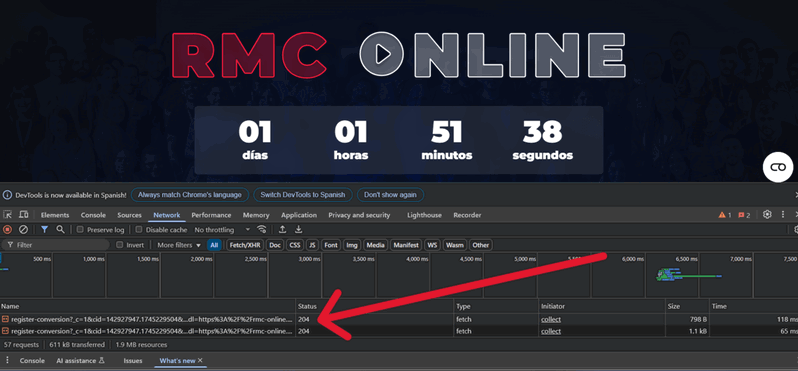
Por ejemplo, cuando utilizamos herramientas como mapas de calor, registramos interacciones del usuario con nuestro contenido (clics en enlaces y/o botones), cómo navegan los visitantes por nuestra página, etc. con herramientas como puede ser Hotjar o Microsoft Clarity, el usuario no percibe ningún cambio en la web, por lo que esos datos pueden guardarse y procesar esa solicitud de guardado con un 204.
El plugin «WP Activity Log» de WordPress puede servirnos como ejemplo para este tipo de comportamiento, ya que registra constantemente la información de cambios de nuestra web, sin que el usuario perciba cambios en la misma.
Peticiones AJAX
Al igual que veíamos anteriormente con el ejemplo de guardado de cambios en un documento, el código 204 puede servirnos también para solicitudes AJAX que no requieran actualización de la página.
Un ejemplo de esto sería un guardado de una revisión en WordPress o añadir un producto a una lista de deseos.
¿Qué puedo hacer si recibo un código HTTP 204 de forma errónea?
Como hemos visto anteriormente, el código HTTP 204 No Content no es un error como tal aunque no muestre contenido; no obstante, si la solicitud que hemos realizado sí espera recibir información adicional en la respuesta del servidor, puede llegar a ocasionarnos problemas.
Elimina el caché del navegador
El código HTTP 204 es cacheable por defecto, por lo que si consideramos que debemos obtener un código de respuesta diferente (un 200, por ejemplo), podemos eliminar el caché del navegador para verificar que este no interfiera.
Aquí puedes ver cómo realizarlo dependiendo del navegador utilizado: https://raiolanetworks.com/blog/borrar-cache-chrome-firefox-opera-safari-explorer/
Revisa los cambios o actualizaciones realizados en la aplicación
Generalmente, son las propias aplicaciones y add-ons (plugins, componentes, módulos, etc.) los que indican cómo debe responderse cada solicitud, por lo que podemos revisar si hemos realizado algún cambio o actualización en nuestra web que pueda afectar a este comportamiento.
Si la lógica del componente no debería utilizar el 204 No Content como respuesta, es posible que se trate de un error temporal que generalmente se solventaría en actualizaciones posteriores, por lo que podemos verificar si realizar un downgrade nos ayuda a solucionarlo mientras tanto.




