Cómo configurar W3 Total Cache en WordPress: Optimiza la velocidad de tu web
Como ya sabrás, si sigues el blog de Raiola Networks, ya hemos comentado en algún que otro post lo importante que es tener presente la caché, sobre todo si nuestra web está desarrollada con WordPress. Para gestionarla, actualmente existen multitud de plugins de caché disponibles, pero hoy no nos centraremos en uno cualquiera, sino en W3 Total Cache.
W3 Total Cache no es un plugin de caché más del montón, sino que actualmente es el único plugin capaz de implementar distintos tipos de caché en WordPress. Pero, ¿qué significa esto? Pues que no solo permite almacenar caché de página en disco, sino que también gestiona otro tipo de caché como la caché de datos, caché de objetos, caché de navegador, etc. y nos permite alojarlo directamente en la memoria RAM del servidor.
Aunque todo esto lo veremos más en profundidad a lo largo del post, es vital entender con qué objetivo lo hacemos. Una buena configuración de W3 Total cache se traducirá en alcanzar una mejoría notable en los tiempos de carga de nuestra web y, como ya anunció Google allá por 2010, este parámetro se tendrá muy en cuenta a la hora de posicionar tu web en los motores de búsqueda, lo que todos conocemos por SEO.
¡Vamos allá!
- ¿Qué es W3 Total Cache y cómo puede mejorar tu WordPress?
- Cómo instalar y preparar W3 Total Cache
- ¿Cómo instalar W3 Total Cache desde cero?
- Requisitos del hosting para W3 Total Cache
- ¿Es compatible W3 Total Cache con otros plugins y configuraciones?
- Guía paso a paso para configurar W3 Total Cache
- Configuración general (General Settings)
- Page Caché: Cómo optimizar las páginas
- Minify: Reducir el peso de CSS, JS y HTML
- Database Cache: ¿Por qué y cómo configurarla?
- Object Cache: ¿Es adecuada para tu sitio?
- Browser Cache: Mejora la experiencia del usuario
- CDN: Cómo integrar una red de distribución de contenido
- Extensiones de W3 Total Cache: ¿Qué opciones tienes?
- Cómo exportar e importar configuraciones de W3 Total Cache
- Saca el máximo partido a W3 Total Cache

¿Qué es W3 Total Cache y cómo puede mejorar tu WordPress?

Como venía diciendo, W3 Total Cache es uno de los plugins más avanzados de caché que existen para WordPress. Hay que tener en cuenta que no es el que mejor se adapta para la mayoría de los casos, para ello tenemos otros plugins como WP Rocket, del que también hemos hablado en el blog.
Se puede decir que sus características singulares, que nos permiten almacenar distintos tipos de caché en diferentes memorias, lo diferencian del resto. Por ello, es ideal para webs muy dinámicas, como por ejemplo tiendas online con WooCommerce.
Para conseguir una mejora del rendimiento, W3 Total Cache utiliza funcionalidades como la compresión de archivos, la caché de páginas, la optimización de imágenes e incluso el uso de CDN para reducir la carga del servidor y mejorar la experiencia del usuario.
Puedes comprobar el resultado de implementar todas estas funciones por separado, en el repositorio de WordPress, gracias a los test realizados con Google Page Speed por el propio desarrollador.
Cómo instalar y preparar W3 Total Cache
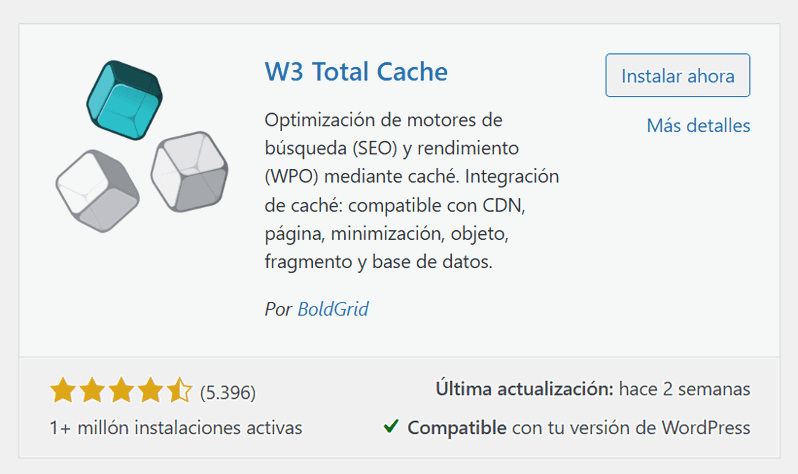
Como siempre digo, antes de instalar un plugin en nuestro WordPress, se debe hacer una serie de comprobaciones para evitar posibles problemas y errores en el futuro. Una de ellas es verificar la fiabilidad del plugin. Actualmente, W3 Total Cache cuenta con más de un millón de instalaciones activas y casi cinco estrellas de valoración. Además, sus actualizaciones son continuas, por lo que todo ello es sinónimo de confianza y seguridad.
Por otro lado, debemos verificar que nuestra instalación es compatible. Esto es sencillo con una búsqueda rápida en el repositorio. En la información del plugin nos indicará a partir de qué versiones de WordPress es compatible y la versión de PHP mínima necesaria para funcionar.
Además de estas pautas que debes seguir antes de instalar W3 Total Cache, te recomiendo como siempre hacer una copia de seguridad. Esto te permitirá restablecer tu sitio web ante cualquier incidencia durante su instalación o configuración.
Si tu instalación cumple los requisitos y no identificas ninguna otra incompatibilidad con los plugins activos, podemos pasar a su instalación. Sería interesante que aproveches este momento para realizar un test de rendimiento con herramientas como PageSpeed o GTmetrix entre otras, de esa manera tendrás con qué comparar una vez hayas implementado todos tus ajustes.
¿Cómo instalar W3 Total Cache desde cero?
Si estás acostumbrado a usar WordPress, este paso te resultará tan simple como conocido. El proceso de instalación de W3 Total Cache es exactamente igual que al resto de plugins. Repasemos paso a paso en qué consiste
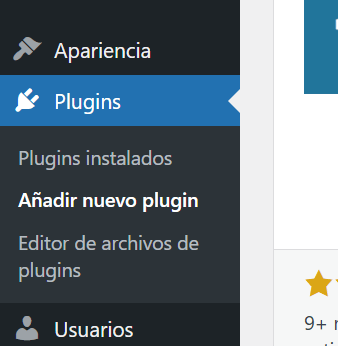
- Una vez hemos accedido al backend de WordPress, nos dirigimos a la barra lateral izquierda y seleccionamos el apartado "Plugins > Añadir nuevo plugin".

- A continuación, en el buscador escribimos "W3 Total Cache" y hacemos clic en "Buscar".
- Verás que aparece ya en primer lugar y simplemente hacemos clic en "Instalar ahora"

- Cuando haya terminado de instalar, hacemos clic en "Activar"
Con esto sería suficiente, hasta aquí, la parte más fácil, W3 Total Cache instalado. Verás que ahora en la barra de herramientas, generalmente en la parte inferior, ahora te aparece una nueva pestaña llamada "Rendimiento", desde la cual procederemos a su configuración.
Requisitos del hosting para W3 Total Cache
Antes de comenzar con la configuración, es importante tener en cuenta ciertas características que debe cumplir tu hosting para aprovechar todas las utilidades que ofrece W3 Total Cache.
Al margen de los requisitos mencionados anteriormente, como son una versión reciente de WordPress y una versión de PHP 7.2.5 o superior, hay otras que debes tener presentes.
- Memoria: es posible que necesites espacio extra para almacenar caché. Verifica que tengas suficiente disponible.
- Permisos: Deben estar activos los permisos de escritura para almacenar caché en los directorios o para modificar archivos como el ".htacces" o "ngix.config" si fuese necesario.
- Compresión Gzip o Brotli: deben estar habilitados para la compresión de archivos.
- Memcached o Redis: sería necesario que estén instalados y configurados solo si deseas usar caché de objetos, así que esta parte es opcional.
Gracias a LiteSpeed Web Server (el que usamos en los hosting con cPanel en Raiola Networks) requisitos como Brotli vienen ya configurados desde hace años y están activados de forma predeterminada sin necesidad de hacer nada.
¿Es compatible W3 Total Cache con otros plugins y configuraciones?
Aquí la regla es clara, no es recomendable tener más de un plugin de caché instalado a la vez sin tener claro su funcionamiento. Se puede decir incluso que hay que tener mucho cuidado con otros plugins que estén orientados también a la optimización. La mayoría tienen utilidades ya existentes en W3 Total Cache y ambos pueden entrar en conflicto si se utilizan mal provocando problemas de rendimiento.
Generalmente, se trata de opciones como la minificación de CSS y JavaScript o servicios externos de CDN, pero también hay que revisar otras configuraciones. Por ejemplo de WooCommerce o de plugins de SEO, ya que hay ciertas páginas que se tienen que poder actualizar y no almacenarse nunca en caché, como es el caso de sitemaps, carritos de compra, proceso de pago, etc.
Guía paso a paso para configurar W3 Total Cache

Ahora que tenemos toda la información necesaria y el plugin activo en nuestro sitio web, es hora de configurarlo paso a paso viendo todas las opciones que ofrece. A pesar de que hay disponible una versión premium de pago, que va desde los $99 anuales, hoy nos centraremos en la versión gratuita, ya que esta cubre la mayor parte de necesidades que puedas requerir para mejorar el rendimiento de tu WordPress.
Configuración general (General Settings)
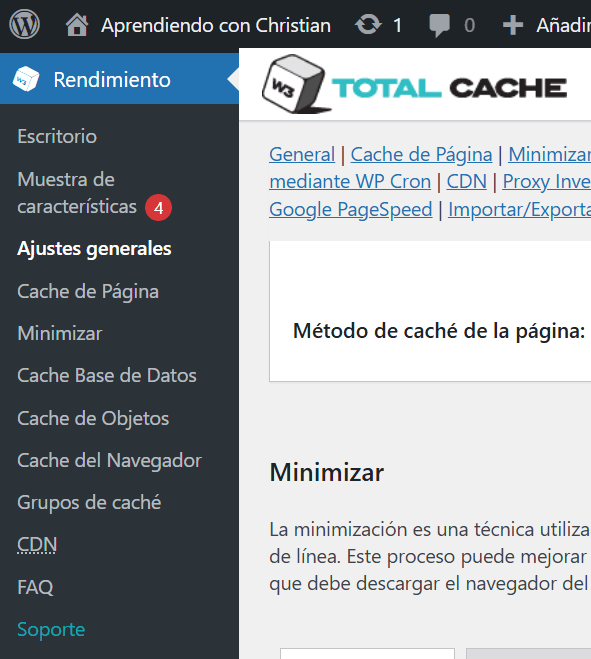
Nos dirigimos a la pestaña de "Rendimiento > Ajustes generales" es desde donde comenzaremos a llevar a cabo los primeros ajustes.

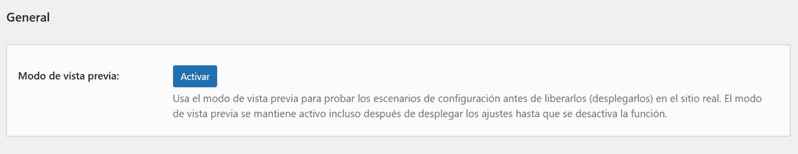
Si quieres navegar por la web como lo haría el usuario final mientras realizas cambios, pero que esto no afecte al normal funcionamiento de la web, tienes la opción de activar el "Modo de vista previa". Por supuesto recuerda desactivarlo cuando hayas acabado.
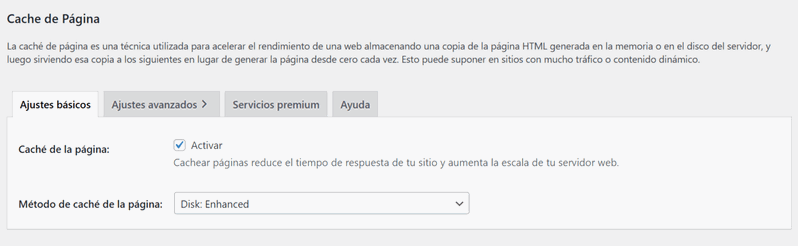
Vamos con la primera configuración "Caché de página". Esta posibilita guardar una copia de la página para que no sea necesario cargarla siempre de cero. Para activarlo, hacemos clic en la casilla de "Activar" y seleccionamos en el desplegable el "Método de caché de la página". Lo ideal sería "Memcached", si tu servidor te lo permite, claro. Normalmente, los hostings compartidos están más limitados y es una opción pensada sobre todo para VPS o servidores dedicados. Si no es tu caso, puedes seleccionar “Disk: Basic” o “Disk: Enhanced”.

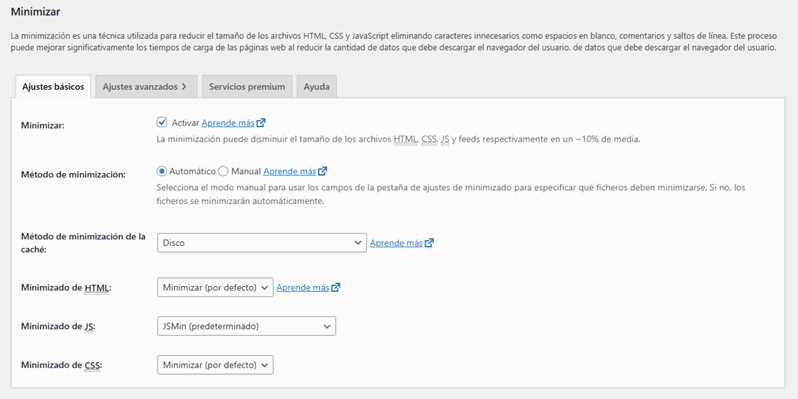
Ahora es el turno del módulo "Minimizar", que se usa una técnica para reducir el tamaño de archivos HTML, CSS y Javascript. Esto lo consigue eliminando espacios, saltos de línea, comentarios, etc. Para activarlo hacemos, como antes, clic en "Activar".

Aunque la configuración completa de este módulo la haremos más adelante, vemos que en este apartado general podemos seleccionar qué método de minimización usar. Si tus conocimientos son más limitados, puedes marcar "Automático" porque el método "Manual" está orientado a que tú mismo especifiques que ficheros minimizar y cuáles no.
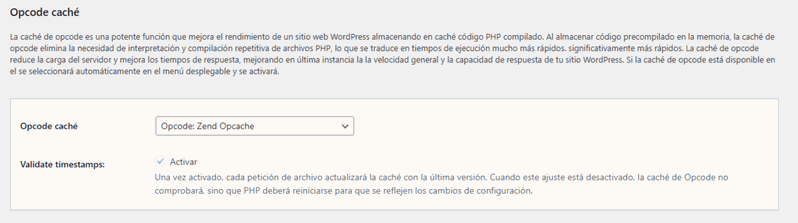
Es el momento de "Opcode cahé" que se ocupa de eliminar la necesidad de interpretación repetitiva de archivos PHP. Aparte de seleccionar "Activar" como siempre, si tu objetivo principal es mejorar el rendimiento, puedes dejar los ajustes por defecto de "OpCode: Zend Opcache".

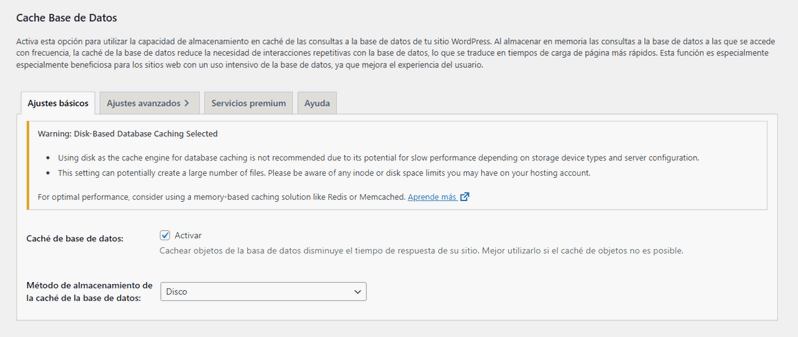
Ahora toca "Caché de base de datos", como su propio nombre nos indica, guarda las consultas más frecuentes a la base de datos en caché. Aquí el criterio será el mismo que con el caché de página.

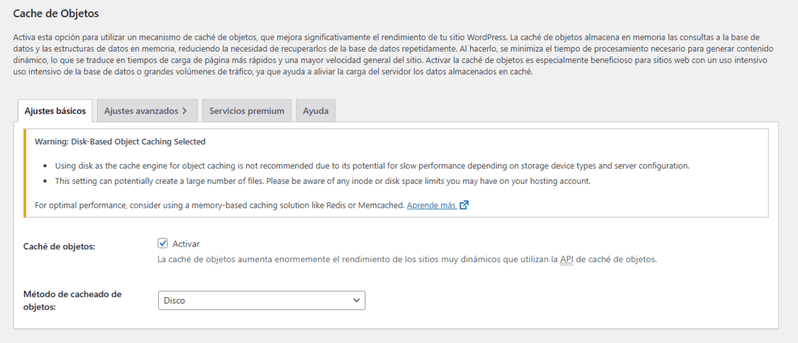
Siguiente, "Caché de objetos", que es ideal en casos con webs que trabajan con datos dinámicos o que tienen mucho tráfico. Seguimos la norma de Caché de página y de base de datos. Tras activarlo, escogemos "Memcached" si podemos, o en su defecto, "Disco".

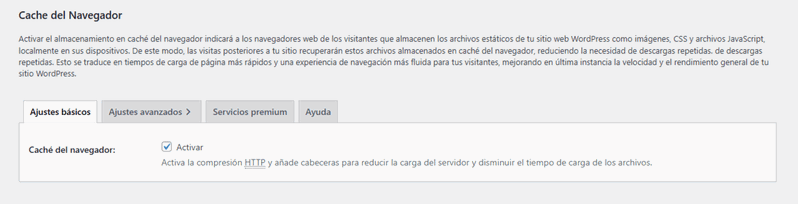
La "Caché de Navegador" indicará a los navegadores de los visitantes que deben almacenar archivos estáticos como imágenes, estilos, etc. para futuras visitas. Esta caché es la más fácil de configurar, marcamos la casilla de "Activar" y listo.

Recientemente, se ha añadido un nuevo módulo en los ajustes generales, "Purgar mediante WP Cron". Este módulo se puede programar a una hora concreta cada cierto tiempo, de tal manera que elimina todos los archivos de caché. Lo podemos usar en aquellos casos en que hacemos cambios en la web de forma recurrente para que los usuarios vean el contenido actualizado y no una versión obsoleta.
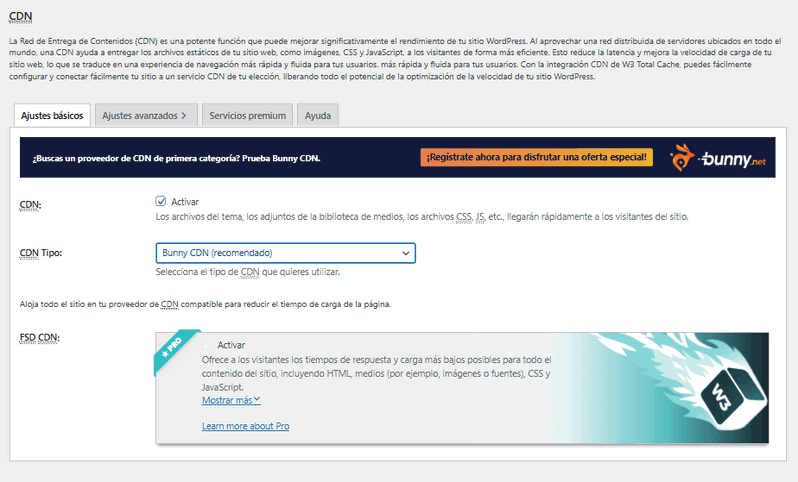
Por último, y no menos importante, tenemos "CDN" uno de los puntos fuertes de W3 Total Cache. Podremos activarlo, conectar el servicio externo que usamos y aprovecharlo con la red de servidores de que disponga, para entregar el contenido estático de forma muy eficiente.

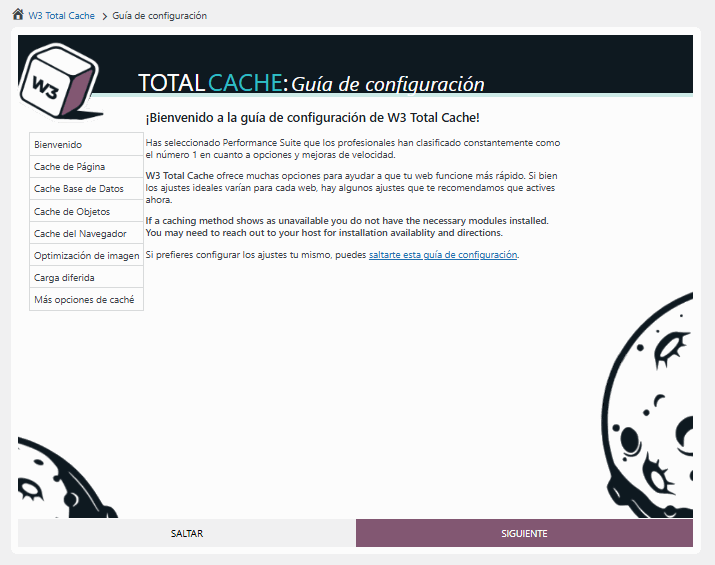
Si todavía tienes dudas, W3 Total Cache ofrece una guía detallada de cómo debes afrontar cada módulo en la siguiente ruta "Rendimiento > Guía de configuración".

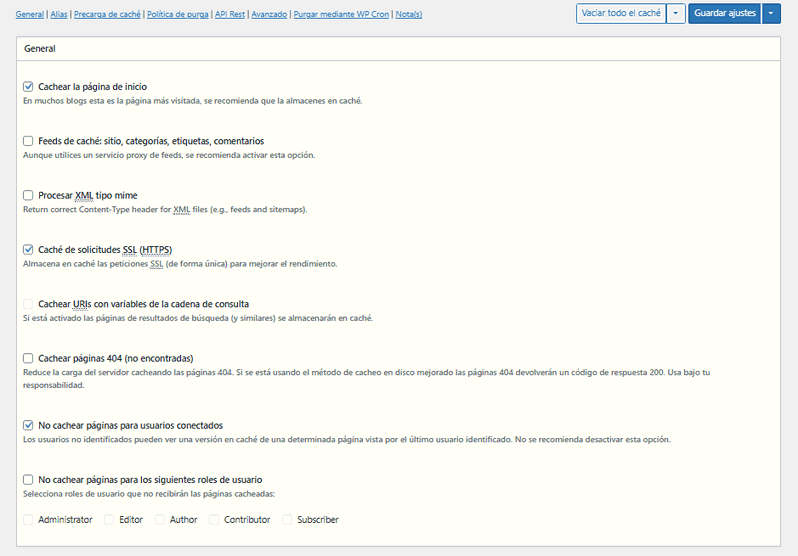
Page Caché: Cómo optimizar las páginas
Como verás, en las opciones avanzadas de Caché de página hay infinidad de configuraciones. Es por ello que W3 Total Cache es tan valorado como uno de los plugins de caché más potentes.
¿Qué debemos cachear y qué no?

Por resaltar lo más destacado, que suele estar activado por defecto, puedes cachear la página de inicio, feeds, categorías, comentarios, resultados de búsqueda... incluso las páginas que devuelvan error 404. Lo que sí te recomiendo deshabilitar son las opciones de páginas de usuarios conectados, en casos como, por ejemplo, la cuenta de cliente en un ecommerce. Si no lo tienes claro, puedes elegir unitariamente por rol de usuario que cachear y que no.
También puedes programar un pre-cacheo siguiendo el mapa del sitio para que siempre esté disponible una copia del sitio.
Llegados a este punto puede parecer abrumador, pero realmente es cuestión de analizar cada apartado para decidir si debemos o no activarlo. Por suerte, se acompaña todo de una breve explicación que te facilitará el proceso. Puesto que esta guía es básica, no veremos todas y cada una de las opciones restantes en detalle, lo dejamos para un post de W3 Total Cache más avanzado. Piensa que no todas las webs son iguales y, por ese motivo, no hay una norma escrita de cómo deben estar todas configuradas.
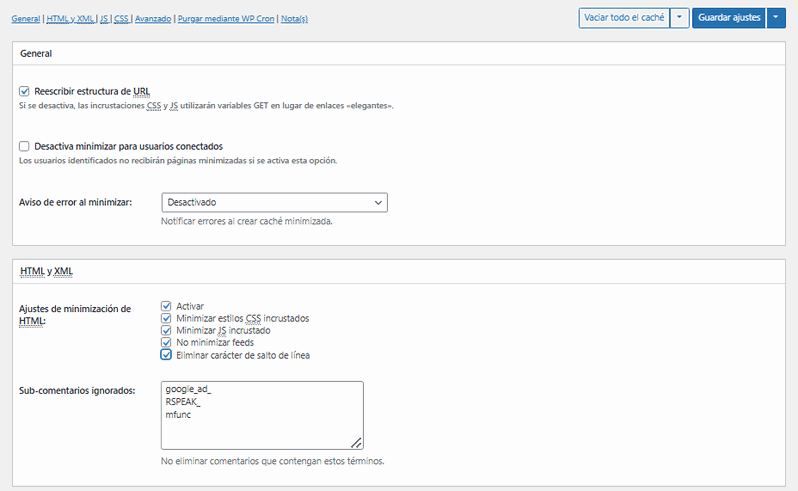
Minify: Reducir el peso de CSS, JS y HTML
Pasamos a los ajustes avanzados de Minimizar, seguiré la misma dinámica sin profundizar en exceso. Como bien te explica W3 Total Cache al activarlo, las interacciones y dependencias entre CSS y Javascript suelen ser bastante complejas. Los temas y plugins son creados por diferentes desarrolladores y se pueden combinar de millones de formas. Debido a esto no se pueden tener en cuenta todas las combinaciones posibles, sino que se debe ir probando hasta llegar al mejor ajuste.

Valorando esto, es lógico que vayas testando cuál es la combinación de ajustes que mejor te funciona a ti con las características de tu web. Podrás excluir la minimización de ciertas páginas o archivos, cambiar el método de minimizado combinando o por separado, y mucho más.
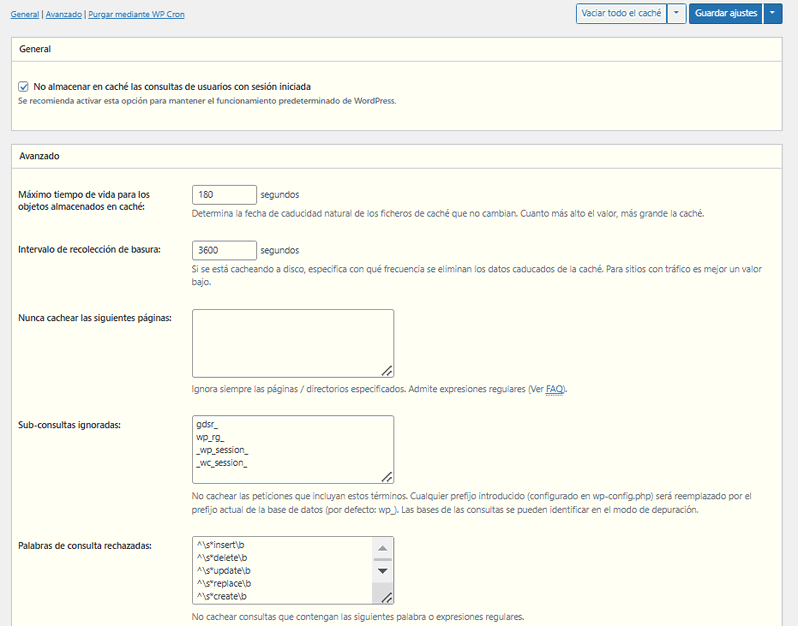
Database Cache: ¿Por qué y cómo configurarla?
La verdad es que las consultas de base de datos suponen uno de los consumos de tiempo y recursos más altos y por ello es importante prestarle atención en el proceso de optimizar WordPress. En esta parte, lo cierto es que no hay muchas opciones configurables más allá de su activación, que funciona como el resto de cachés.

Nos centraremos sobre todo en los TTL de los diferentes tipos de acciones, definiendo el comportamiento que debe llevar a cabo la caché de base de datos con algunos de los plugins que puedas tener instalados, aquellos que hacen un uso muy intenso de la base de datos, por ejemplo WooCommerce.
El resto de configuraciones son para usuarios más avanzados sobre consultas y constantes que queramos ignorar o excluir del proceso. No te preocupes si a la hora de hacer estos cambios te pierdes más. Con lo que te debes quedar, que mencionamos en ajustes generales, es que lo ideal es usar Memcached, cargando las consultas desde caché en RAM. Es la opción más eficiente en cuanto a rendimiento.
Object Cache: ¿Es adecuada para tu sitio?
Este tipo de caché es ideal para sitios web grandes o con mucho tráfico, aquellos que suelen estar alojados en servidores VPS o dedicados que son compatibles con Memcached o APC . También para aquellas webs con themes y plugins complejos que requieren muchas consultas repetitivas.

Si no es tu caso, ya sea porque tienes una web pequeña, con bajo tráfico o porque tu hosting no te permite el uso de memoria en caché, te recomiendo prescindir de este módulo.
Los parámetros ideales para evitar cualquier incompatibilidad sería establecer ambos TTL en un rango de 3600 segundos, dejando el resto por defecto.
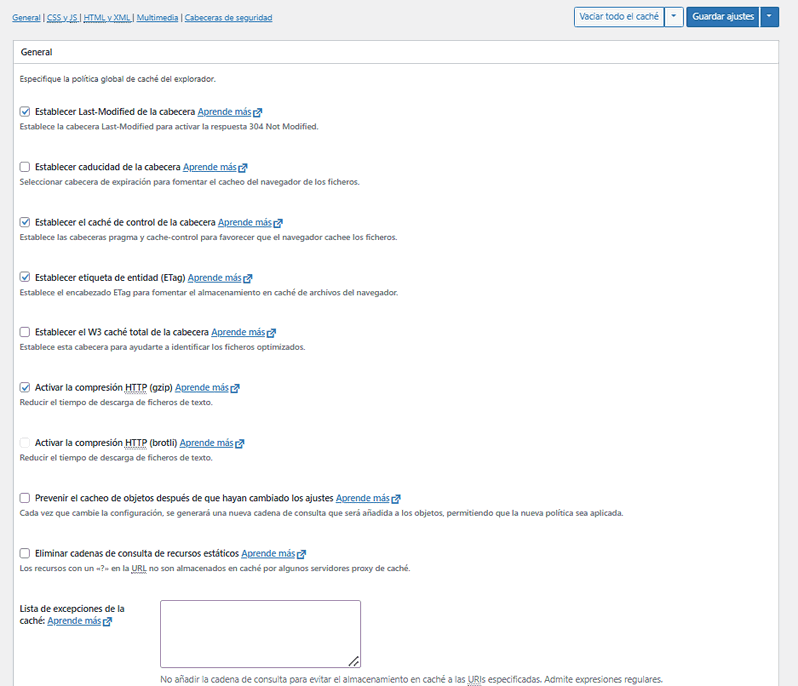
Browser Cache: Mejora la experiencia del usuario
La caché del navegador es un mundo, lo verás reflejado en la inmensidad de opciones disponibles para su configuración. Bien ejecutada se traduce en una mejor experiencia de usuario, pero si no es así, puede acabar en problemas. Por eso se debe tener mucho cuidado para no acabar rompiendo nuestro sitio web, aquí los conocimientos técnicos van por delante.
Si surgiera algún problema, la solución puede ser tan sencilla como deshabilitar la opción que viene por defecto "Activar la compresión HTTP (gzip)". Así evitamos problemas de doble compresión y podemos ocuparnos nosotros mismos de hacerlo directamente editando el archivo ".htaccess".

Por otro lado, si poseemos un proxy inverso Varnish o Nginx, o un servidor web Nginx, puede ser necesario realizar la activación modificando los archivos de configuración del servidor web o del proxy inverso según corresponda.
A partir de ahí, el resto de modificaciones están enfocadas a cuánto tiempo debe almacenarse la caché en el navegador de los usuarios, cómo debe hacerse o si se verifican cambios para nuevas descargas de cabeceras.
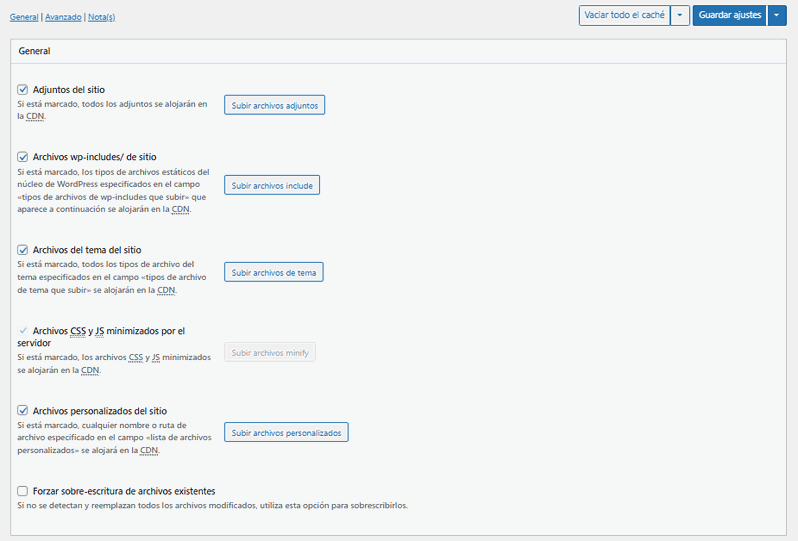
CDN: Cómo integrar una red de distribución de contenido
Actualmente, W3 Total Cache es compatible con más de quince sistemas de CDN en internet. Entre ellos están Cloudflare, Bunny CDN, Amazon CloudFront o MaxCDN. Hay varios tipos de CDN, los CDN estilo mirror que se colocan como proxy inverso, CDN que simplemente cargan estáticos desde un mirror o subdominio u otros que pueden funcionar de ambas formas.
Si todo esto no fuera suficiente, también podemos crear un CDN propio mediante servidores externos que carguen a través de subdominios. Se sincroniza de origen con el servidor CDN mediante una herramienta integrada que puede conectarse por FTP y alinear automáticamente los contenidos sin necesidad de tocar nada.
Una vez activado, y conectado con nuestro sistema de CDN, las demás variables por defecto son las recomendables y a mayores se pueden adaptar según tu caso con ciertas exclusiones por tipos de archivo.
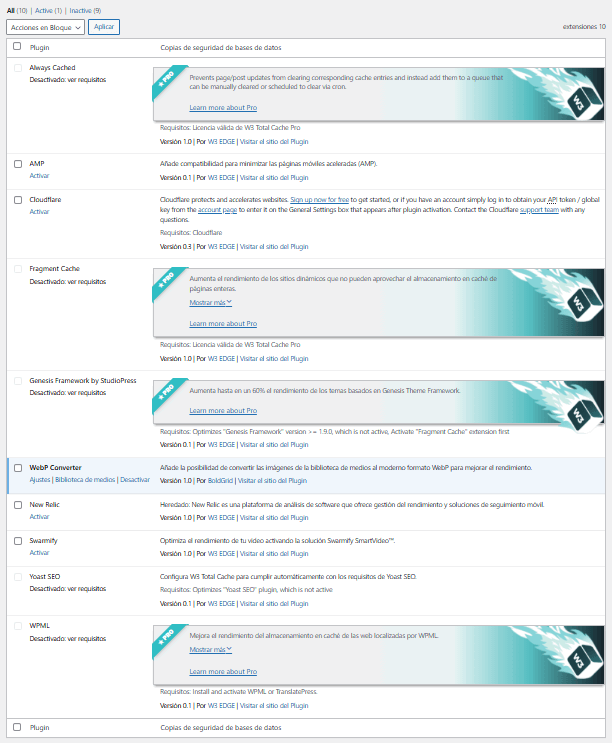
Extensiones de W3 Total Cache: ¿Qué opciones tienes?

Este plugin ofrece hasta diez extensiones compatibles, aunque no todas están incluidas en el plan gratuito.
- Always Cached: Evita que las actualizaciones de contenido borren las entradas de caché y, en su lugar, las agrega a una cola que se puede borrar manualmente o programar con cron.
- AMP: Añade compatibilidad para minimizar las página AMP.
- Cloudflare: uno de los mejores sistemas CDN actualmente.
- Fragment Cache: Aumenta el rendimiento en webs dinámicas que no pueden aprovechar el almacenamiento en caché de páginas enteras.
- Genesis Framework: Aumenta hasta el rendimiento de los temas basados en Genesis Theme Framework.
- WebP Converter: Optimiza las imágenes de la biblioteca de medios en formato WebP.
- New Relic: Una plataforma de análisis para gestionar el rendimiento.
- Swarmify: optimiza el rendimiento de los videos de tu sitio web.
- Yoast SEO: Sincroniza tu configuración con las mejores prácticas de SEO.
- WPML: Mejora el rendimiento si tienes el plugin de traducciones WPML, famoso por su consumo de recursos.
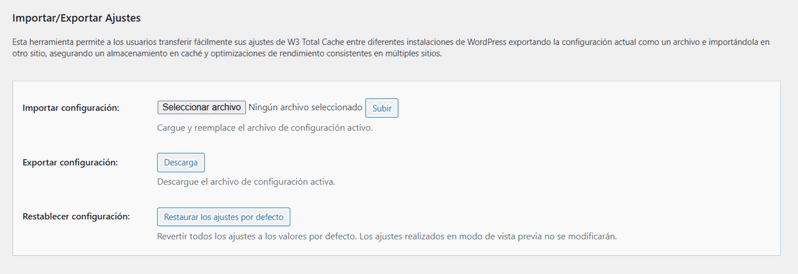
Cómo exportar e importar configuraciones de W3 Total Cache
Si ya has configurado anteriormente W3 Total Cache en otra web y has obtenido buenos resultados, podrás exportar e importar los ajustes para un nuevo sitio web. Pero ¡ojo, mucha precaución! Debes revisar cada punto porque cada web es diferente y lo que antes funcionaba en una web puede no hacerlo en otra.

El proceso es muy simple. Seguimos la ruta "Rendimiento > Ajustes generales" haces scroll hasta la parte inferior y ya tienes disponibles tres opciones. "Importar configuración", "Exportar configuración" o "Restablecer configuración". Solo deberás usar el archivo resultante entre una web y otra y listo, así de fácil.
Saca el máximo partido a W3 Total Cache
Como habrás visto, W3 Total Cache es mucho más de lo que parece. Una buena optimización llevará su tiempo y mucha prueba y error hasta conseguirlo, pero está claro que merece la pena. Recuerda que no es el único plugin de caché disponible y no necesariamente tiene por qué ser el indicado para ti. Valora otras opciones como WP Rocket.
Te animo a sacar el máximo partido a W3 Total Cache, al final la experiencia de usuario y tu posicionamiento orgánico mejorarán notablemente. Y por supuesto, si tienes dudas, puedes escribirnos directamente. En el equipo Raiola Networks estaremos encantados de ayudarte a mejorar el rendimiento de tu web. Nos vemos en los comentarios.





eze
07/02/2016 a las 05:47"También podemos activar el módulo de “Minify” aunque realmente no se puede definir su funcionamiento desde aquí." yo creo que son un poco confusas las indicaciones como el ejemplo que di arriba..."podemos"? lo activo o no lo activo?