Qué es y cómo crear una landing page con WordPress
Una landing page es una herramienta que nos ayuda a conseguir los objetivos que tenemos con nuestra página web, por lo que es un elemento muy importante en la estrategia de marketing que vayamos a seguir.
Por ello, debemos saber qué es una landing page, qué elementos debe incluir y cómo crear landing pages en WordPress para poder llevarlo a la práctica en nuestros proyectos, y así lograr aumentar las conversiones.
Seguro que después de todo lo que vas a aprender en este post, te pones en marcha a crear tu landing page para no perder un minuto más sin lograr tu objetivo, así que vamos a ver paso a paso todo lo que te acabo de decir.
Una landing page nos ayudará a conseguir el objetivo que busquemos. Aprende a crear paso a paso tu landing page con WordPress.
Si te pierdes o tienes alguna duda no olvides dejarlo en los comentarios para poder ayudarte ;-)
¡Vamos a ello!
- Qué es una landing page
- Qué elementos debe tener una landing page
- Título llamativo
- Formulario y CTA llamativo
- Estructura clara y ausencia de menú
- Copys y textos trabajados
- Contenido multimedia
- Testimonios
- Optimiza tu Landing Page
- Cómo hacer y diseñar una landing page con WordPress
- Mejores herramientas para crear landing pages en WordPress
- WordPress Landing Pages
- LeadPages
- Unbounce
- Thrive Architect
- Optimizepress
- Ejemplos de landing pages en WordPress efectivas que convierten

Qué es una landing page
Una landing page o página de aterrizaje es una página con un único objetivo, es decir, que el usuario solo realice una acción, ya sea una conversión en leads, viralidad, con la intención de que hagan clic o incluso una venta de un producto o servicio.
Nuestra única intención es que el usuario llegue a esta página de aterrizaje, y acabe por hacer la acción que nosotros estamos buscando, y si no es el caso, se marche sin poder optar por ninguna vía en la propia web.
Por lo tanto, es una página sin vías de escape y que toda ella guía hacia un mismo sitio, el CTA o llamada a la acción, por lo que su estructura debe ser clara para que el usuario no se pierda y acabe abandonando sin cumplir el objetivo.
Aunque una landing page podría ser una página de venta, para que lo entiendas, te voy a poner un ejemplo de una squeeze page, es decir, una landing page destinada a captar un lead o dato como es el correo electrónico (suelen ser más cortas que las landings de venta).
Ponte en esta situación:
Llegas a una página web que te gusta mucho, y ves que tiene un botón que te lleva a la descarga de un lead magnet, en este caso un ebook. ¿Qué será?
Clicas sobre este botón y se te abre una página sin menú, sin artículos, ni nada que te descentre de la descarga de ese ebook tan chulo que he visto en la portada.
Enseguida ves un botón llamativo que te invita a dejar tu correo electrónico y descargarlo.
¿Qué opciones tienes? O bien dejas el correo, o abandonas la página, ya que no puedes clicar en otro sitio, no tienes esta opción.
Estoy segura de que has vivido esto alguna vez, y ahora ya sabes mejor de lo que te hablo, ¿verdad?
Qué elementos debe tener una landing page
Como acabo de explicarte, para que el usuario haga la acción que estamos buscando en la página de aterrizaje, debemos tener una estructura clara con elementos esenciales para las landing pages.
Y para ello, existen unos puntos clave que nos van a ayudar a crear el diseño de una landing page perfecta para que lleguemos a conseguir ese único objetivo.
¡Vamos a verlos!
Título llamativo
Cuando un usuario llega a nuestra landing page, lo primero que leerá será el título principal, por ello debemos hacer un título muy llamativo y que invite a leer el siguiente texto.
Y ojo, que esto no es fácil.
Es importante que tengamos en cuenta algunos consejos como estos:
- El tamaño del título deberá ser considerablemente más grande que el resto del texto.
- Utiliza un lenguaje con el que tus lectores o clientes te reconozcan (sé tú mismo).
- Nunca hables en general, háblale a la persona que hay detrás de la pantalla (de tú a tú).
- No incluyas una característica del producto o servicio, sino un beneficio que le vaya a aportar.
- Ataca al punto de dolor del usuario o cliente.
Ya tienes faena, ¡a pensar ese título para cautivar a tus clientes!
Aquí tienes un ejemplo de título que llega muy bien a los lectores de este curso para realizar el apartado del Sobre mí de su página web:

Formulario y CTA llamativo
Al final lo que queremos no es que lea y se vaya, sino queremos o que realice la compra o que haga la acción de rellenar el formulario, y para ello, debe tener un CTA muy llamativo.
Mi consejo es que utilices colores complementarios que destaquen sobre el primario que utilices en la web, con un texto llamativo en el botón.
No olvides pedir los mínimos datos posibles, ya que cuántos más pidas, más usuarios acabarán abandonando la landing page.
Además, recuerda poner el aviso legal de la RGPD para que se sienta seguro dejando sus datos.
Y por último, ofrece un producto, servicio o suscripción que sea tentadora para esta persona, es decir, que no pueda evitar dejar sus datos e irse sin quedarse pensando en nuestra landing.
Te dejo un ejemplo de CTA en un color muy llamativo y que invita a clicar.

Estructura clara y ausencia de menú
La experiencia de usuario es clave en nuestra landing page para que el usuario no acabe abandonando, por lo que debe estar todo bien estructurado de una forma clara.
Además, este usuario no debe irse, puesto que si arriba en el menú tenemos el apartado del blog o cualquier otro, su mente podrá optar por clicar sobre ese enlace, abandonando la landing page. Y esto no nos hará vender, ¿verdad?
Recuerda siempre ocultar los menús ;)
Copys y textos trabajados
¿Sabías que los textos de tu web pueden ayudarte a vender?
Sí, como lo lees. Un copy bien trabajado es esencial en toda landing page, y te voy a hacer una pregunta con un ejemplo de la landing page de mis servicios que vas a responder por tu cuenta.
Te doy dos opciones:
- Diseño Web Responsive.
- El tráfico en el móvil se va a triplicar en el 2021 y tu página deberá estar adaptada. Haré que tu web se adapte a todos los dispositivos
¿Cuál de las dos te ha llamado más la atención? La segunda, ¿verdad?
Es esencial que trabajemos los textos de la landing para tratar de convencer a la persona para que compre o nos deje su lead.
Y como has visto en las opciones, y la opción ganadora, es importantísimo resaltar los beneficios que va a conseguir la persona, y no las características del producto o servicio.
Contenido multimedia
Los textos deben estar muy trabajados, pero las imágenes y vídeos que incluyamos, también.
El contenido multimedia nos ayudará a mejorar la capacidad de conversión de la landing page, por ello mi recomendación es que incluyas un vídeo a ser posible, y sino una imagen que transmita confianza.
Hemos de tener cuidado con la imagen, puesto que debe representar lo que estamos ofreciendo.
Si utilizamos una imagen de una persona, es importante que esté mirando al usuario con una sonrisa.
Testimonios
Este apartado es esencial, y si podemos reforzarlo con video-testimonios, mejor.
Los testimonios pueden convencer al usuario a dejar sus datos o a comprar el producto o servicio, ya que transmiten confianza, por lo que ayudan a la conversión.
Mi recomendación es que pidas testimonios a tus clientes de ese producto o servicio, con el permiso para incluir su foto.
En mi landing de diseño web incluí dos vídeos de dos clientes dando su opinión acerca del servicio que les ofrecí, y como puedes suponer, funcionan de maravilla. Te recomiendo utilizar esta técnica.
Optimiza tu Landing Page
Primero de todo, deberemos optimizar la landing para poder medirla más adelante mediante una página de gracias ya que, como alguna vez habrás escuchado: Lo que no se mide no se puede mejorar.
Una vez terminen los usuarios de realizar la acción de la landing page, debemos llevarlos a una página de agradecimiento para poder medir más adelante las conversiones.
Por otro lado, optimizar la velocidad de carga de esta página es esencial para la experiencia de usuario, por lo que no olvides optimizarla al máximo para no perder a estas personas que llegan a esta página de aterrizaje.
Cómo hacer y diseñar una landing page con WordPress
Actualmente crear landing pages en WordPress es un proceso muy sencillo, ya que suele venir integrado con nuestras plantillas, y podemos eliminar menús y cabeceras en tan solo unos clics.
Pero claro, ya sabes que en WordPress hay muchas opciones, y si no sabes dónde acudir, puedes llegar a perderte sin saber cómo hacer una landing page.
Pero hoy vas a aprender a diseñar una landing page sin tener conocimientos avanzados de programación con 3 plantillas de wordpress diferentes: Bridge, Divi y GeneratePress.
Si en tu caso no utilizas una de estas plantillas, no te preocupes, que la opción la tendrás en el mismo sitio.
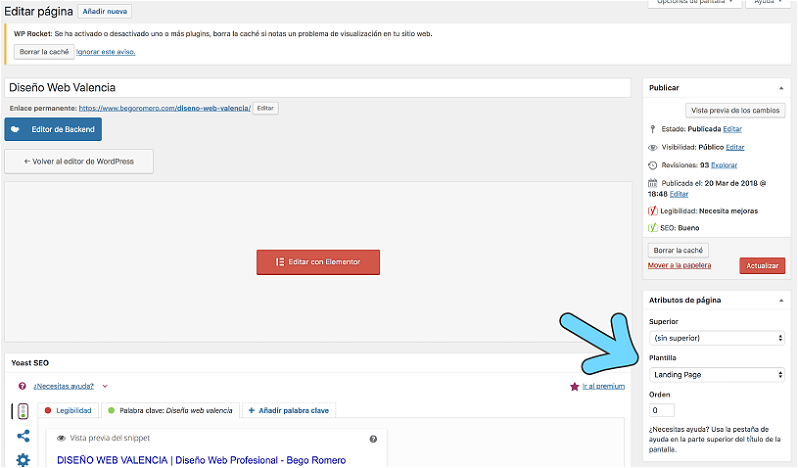
Primero de todo te voy a enseñar una plantilla con la landing integrada como es el caso de Bridge, en el cual creas una nueva página y seleccionas el tipo de plantilla que necesitas (fíjate en la flecha).

Vamos a ver paso a paso cómo llegar hasta crear la landing page.
Primero clicamos sobre “Páginas” y sobre “Añadir nueva”. Una vez la tengamos creada, cambiamos la URL y empezamos con nuestro diseño.
Para convertirla a landing page, deberemos acudir a “Atributos de página” y cambiar la plantilla a “Landing Page”.
Y ahora si le damos a “Vista Previa”, veremos como el menú y el logotipo han desaparecido.
Eso sí, si quieres que tu logotipo siga en su sitio, deberás incluirlo en el diseño de la página como un cuadro de imagen.
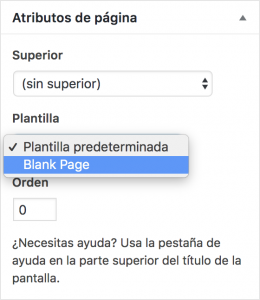
En el caso de la plantilla de Divi de Elegant Themes, la metodología es parecida. Tendremos que ir a “Atributos de página”, y asignar la plantilla “Blank Page” y empezar a diseñar la landing con el constructor.
Es más fácil de lo que parecía, ¿verdad?

Vamos a ver el mismo proceso pero con una plantilla como GeneratePress, en el que si pulsamos sobre “Atributos de Página” y “Plantilla” no nos aparece la opción de hacer una landing page.
En este caso, donde tendremos que acudir será a “Diseño de Pantalla” (abajo del todo), y desactivaremos los elementos que no queramos que se muestren en nuestra landing page, que será la barra superior, la cabecera y el menú de navegación principal.
Clicamos sobre ellos, actualizamos y... ¡listo!
Ahora solo faltará que diseñes tu página teniendo en cuenta los consejos que te he dado.
Lo que quiero que veas es que todas las plantillas tienen un proceso similar en la construcción de la landing.
Yo te he puesto 3 ejemplos, pero ya sabemos que hay miles de plantillas para WordPress, y que cada una tiene sus cosas.
Pero ya sabes dónde acudir a buscar la llave para hacer una landing page en WordPress.
Y ahora bien, ¿qué pasa si en mi plantilla no tenemos estas opciones?
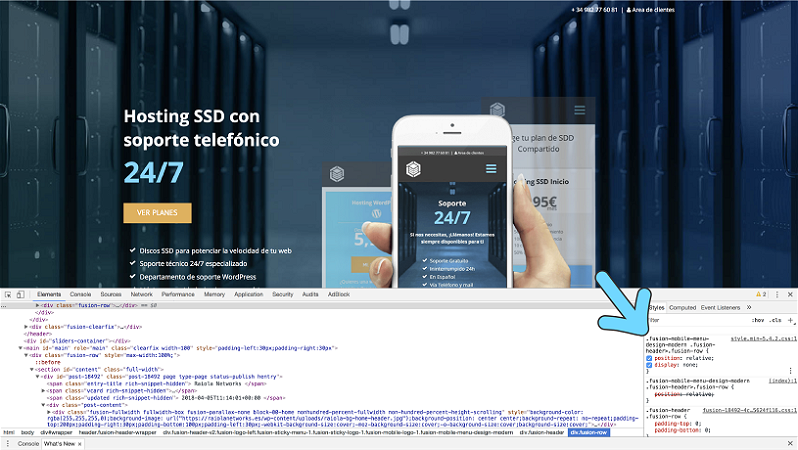
Deberemos ocultar el menú con código CSS. Y te voy a enseñar cómo hacerlo con el inspector de elementos de Google Chrome.
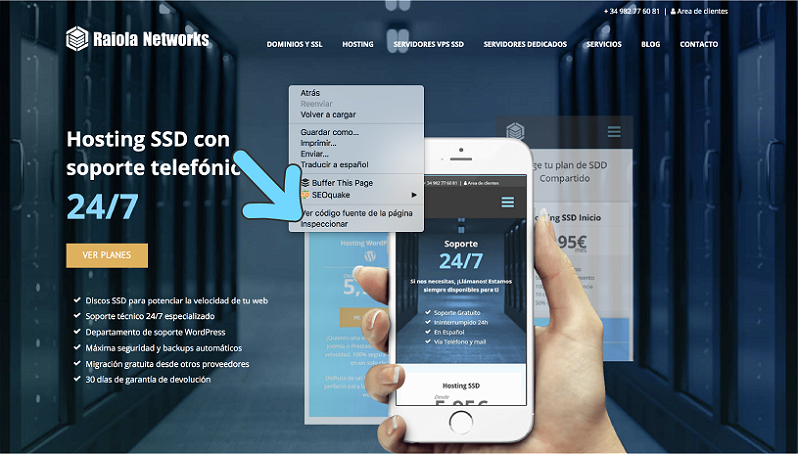
Primero de todo, clicamos en nuestra landing con el botón derecho del ratón sobre la página.
Se nos abrirá este desplegable, y vamos a “Inspeccionar”.

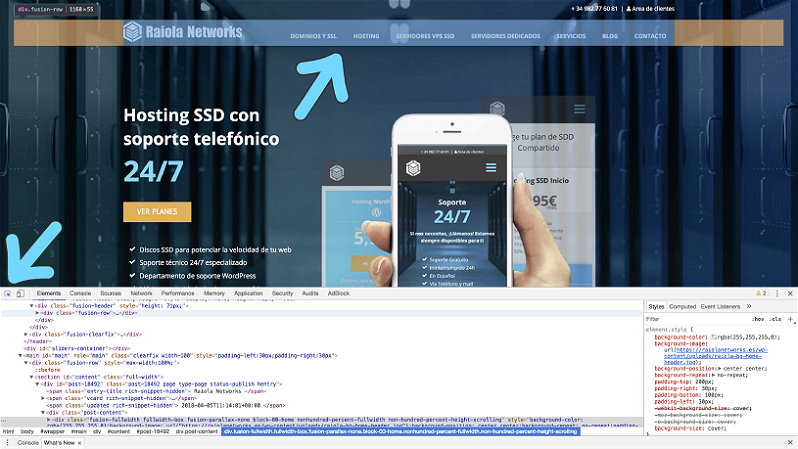
Como ves, se nos abre una especie de caja con código, donde tenemos que acudir a la flecha que tenemos en la esquina para seleccionar el elemento que queramos quitar de la página, en este caso el menú.

Una vez seleccionado el menú en la caja de abajo a la derecha donde tenemos los estilos, aparecerá el código CSS del menú, el cual vamos a modificar para que no aparezca.
Le añadiremos bajo lo siguiente:
Display: none;
Verás como tu menú desaparece, pero ojo, esto no es definitivo. Vamos a copiar este código y nos lo vamos a guardar para incluirlo en la hoja de estilos de nuestro WordPress.

Pero ojo, si añadimos este código tal cual, ocultaremos el menú de toda nuestra página web, y esto no es lo que queremos, puesto que solo nos interesará hacerlo en la landing.
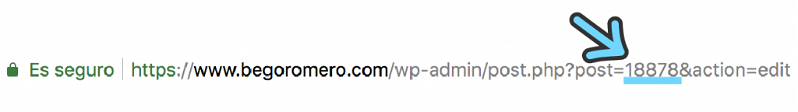
Para ello tenemos que saber cuál es nuestro ID de página para incluirlo en el código.
Iremos a la página de la landing que hemos creado (Panel de control, “Páginas” y buscar la landing) y miraremos su URL.

Y ahora sí que cogeremos el código que hemos sacado del menú y el ID de la página de la landing y los juntaremos en uno, quedando de la siguiente forma:
.page-id-18878 .fusion-mobile-menu-design-modern .fusion-header>.fusion-row {
position: relative;
display: none;
}
OJO, este código es en el caso de la página web de Raiola, en tu caso será otro Page ID y otras clases distintas, tienes que averiguarlo mediante el inspector haciendo el procedimiento que te acabo de explicar.
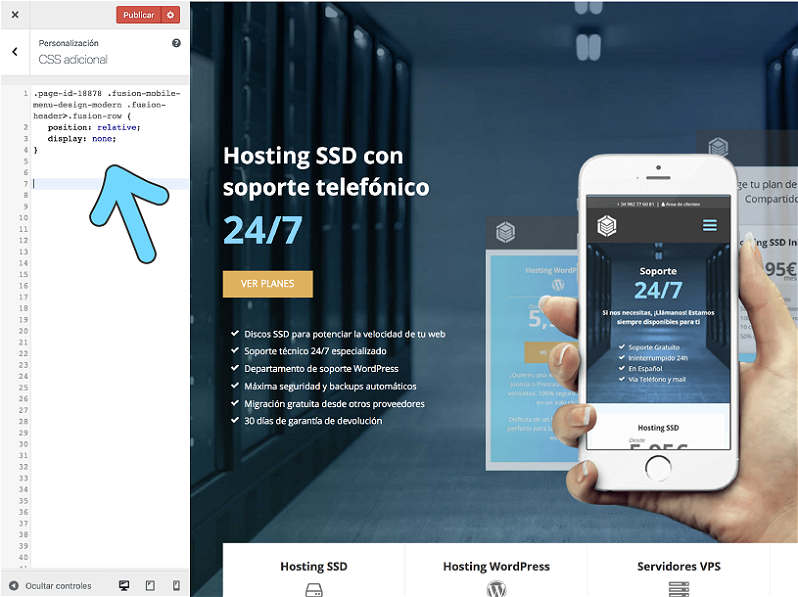
¿Y dónde incluimos este código?
Pues bien, podemos meterlo en la hoja de estilos del editor (Apariencia, Editor) o en el CSS adicional de la página.
Te voy a enseñar la segunda.
Vamos a “Apariencia”, “Personalizar”, “CSS adicional”, pegamos nuestro código, guardamos y listo.

¡Ya tendremos nuestra landing!
Aquí te dejo un vídeotutorial a modo de resumen de todo lo anterior:
https://www.youtube.com/watch?v=e9JRa41pfSQ
Mejores herramientas para crear landing pages en WordPress
Si no quieres calentarte tanto la cabeza y crear una landing page para WordPress con herramientas, existen plugins con los que te serán muy sencillo crearlas.
¿Vamos a verlos?
WordPress Landing Pages
Este es un plugin gratuito para crear landing pages en WordPress de forma muy sencilla y rápida mediante un pequeño constructor con el que podrás editar la página como te guste.
Además tendrás la posibilidad de realizar tests A/B, los cuales son muy útiles para determinar qué es lo que más convierte en tu landing.
Precio: Gratuito
Descargar WordPress Landing Pages
LeadPages
Este es otro constructor muy potente para plantillas en WordPress que, aunque es de pago, te da un montón de ventajas desde ser responsive, permitir test A/B, una interfaz muy fácil de utilizar, etc.
Además tienes la posibilidad de probarlo por 14 días gratis.
Precio: Planes de 25$, 48$ y 199$ al mes.
Unbounce
Esta herramienta es parecida a la anterior, pero con una ventaja muy notoria, ya que puedes probar en la propia página su constructor, lo cual te da seguridad a la hora de adquirirlo.
Hay multitud de plantillas para probar, con opción de test A/B, pop-ups, etc.
Precio: Planes de 79$, 159$ y 399$ al mes.
Thrive Architect
Thrive Architect es un constructor de WordPress con el que puedes diseñar cualquier tipo de página. Junto con Thrive Leads puedes crear una landing de captación perfecta, y ambos son muy similares, ya que son del mismo proveedor.
Es una fantástica opción que muchos utilizan, y que además incluye plantillas para poder utilizar en tu página web.
Precio: Planes de 67$, 97$ y 147$.
Optimizepress
Con esta herramienta no solo podrás crear landing pages sino que también zonas privadas para tus usuarios y funnels de venta para captarlos y que compren tus productos o servicios.
Es una herramienta muy completa y con su propio sistema de construcción.
Precios: Planes de 97$, 197$ y 297$.
Ejemplos de landing pages en WordPress efectivas que convierten
Para que veas lo que te he explicado antes, te lo voy a enseñar con ejemplos reales de landing pages que convierten y funcionan muy bien.
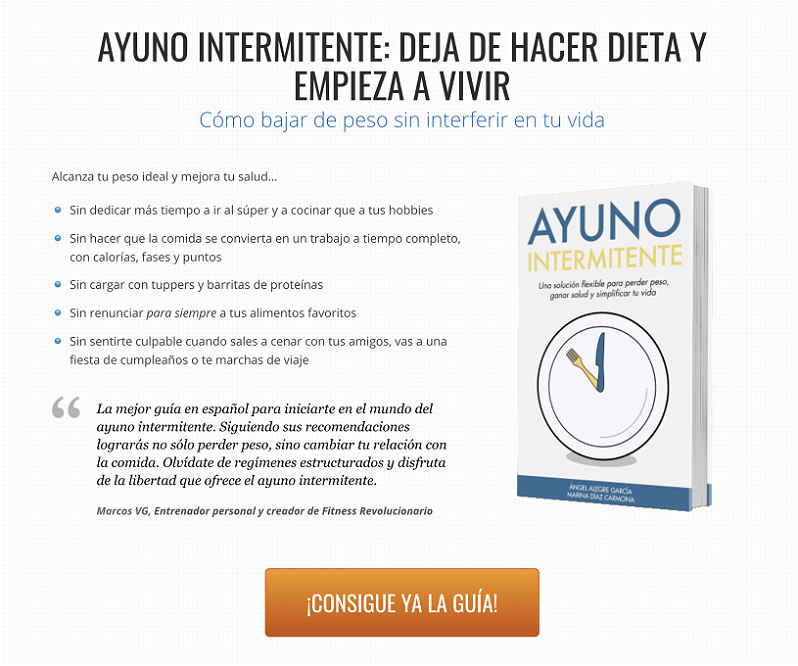
Vivir al máximo

El conocido blogger de Vivir al Máximo, Ángel Alegre, utiliza una landing page para un ebook en el que te explica cómo bajar de peso sin complicaciones, y vamos a analizarla.
Primero, te pone un título llamativo utilizando el punto de dolor de la persona que ha llegado hasta ahí: “deja de hacer dieta y empieza a vivir”, acompañado de un subtítulo que le da fuerza al título principal.
Te explica por puntos muy visuales los beneficios que tendrás si lees esta guía, junto con un testimonio de un entrenador personal.
Por otro lado, la imagen es acorde a lo que está explicando, que es la propia fotografía del libro que nos ofrece.
Lo último que tenemos es un CTA de un botón de un color llamativo complementario al azul.
Javi Pastor

Otro ejemplo a analizar es el de Javi Pastor con su curso para escribir un buen “Sobre mí”, copywriter.
Comienza con un título del curso más un subtítulo llamativo, así como preguntas que atacan al punto de dolor de la persona que ha llegado hasta ahí.
Incluye testimonios de personas que este pequeño curso le ha hecho mejorar su página de sobre mí y si das el perfil o no para comprar este curso.
Por último añade un CTA en un color llamativo para llevarte a la compra.
¿Te animas a crear tu Landing Page?
¿Crees que es necesaria alguna otra cosa para una Landing Page perfecta?






Angel Yocupicio
04/06/2019 a las 13:38Hola Bego! Pues muy bueno tu post para crear una Landing Page. Los plugins que nos sugieres usar tienen muy buenas características sin duda alguna. WordPress va a la cabeza en diseño web pero muchos aún no lo quieren admitir. Sobre todo los que hacen sus proyectos web a base de código PHP+HTML+CSS+JS+PYTHON entre otros. Sin embargo, sabemos que la curva de aprendizaje que te ofrece WordPress es muy buena y vale la pena "No reinventar la rueda" cada vez que hacemos un nuevo proyecto web. Saludos desde México Bego!