WebP en WordPress
El día que Google compró On2 Technologies y nos presentó WebP, ya se veía que era un formato de imagen que venía para quedarse.
La posición de mercado de Google les permite introducir ciertos "estándares" y forzar a los usuarios a usarlos, aunque realmente no supongan una mejora.
Y precisamente ese es el caso del formato de imagen WebP, ya que realmente en la mayoría de los casos no supone una mejora frente a PNG o JPEG, debido a que no se dan las circunstancias.

Un ejemplo de esto es que el sistema de optimización de imágenes Polish de CloudFlare solo hace la conversión a WebP cuando realmente supone una mejora, aunque solo sea de 0,1 byte, aunque esto a Google (PageSpeed y Core Web Vitals) no le gusta mucho.
Así que suponiendo que queramos cumplir al 100% con Google PageSpeed y Core Web Vitals, puede que lleguemos incluso a ralentizar nuestro sitio web.
Por esto digo que Google metió el formato WebP con calzador y forzando, pese a que no supone una mejora, incluso pudiendo ser un lastre en algunos casos.
- Ventajas del formato de imagen WebP
- Desventajas del formato de imagen WebP
- Convertir cualquier imagen a WebP
- Convertir a WebP en WordPress
- Imagify para convertir y servir en WebP
- WebP Express para convertir y servir en WebP
- EWWW Image Optimizer para convertir y servir en WebP
- Servir imágenes WebP al vuelo en WordPress
- Subir imágenes en WebP a WordPress

Ventajas del formato de imagen WebP
En el párrafo de arriba he llegado a hablar mal de WebP, pero no todo son desventajas. El formato WebP tiene algunas ventajas al ser utilizado en un sitio web o en cualquier imagen subida a Internet y cargada por un navegador web.
- Carga progresiva: Esto es útil para imágenes muy grandes. Las imágenes WebP pueden cargar de forma progresiva para optimizar los tiempos de carga, de forma similar al Lazy Load, pero integrado en la imagen. No se nota excepto si hablamos de imágenes de más de 3000x3000.
- Imágenes animadas: Las imágenes WebP pueden ser animadas, como los GIF. Hoy por hoy, nadie usa esta función de WebP y se siguen utilizando los GIF.
- Transparencias: WebP permite transparencias, como el formato PNG.
- Compresión sin pérdida: Una de las cosas que "vende" Google para WebP es que permite compresión sin pérdida con tasas de compresión mejores que otros formatos de imagen. Pero la realidad es que en la práctica esto no es exactamente así.
- Resolución máxima de 16383 x 16383: Una resolución máxima bastante alta si lo comparamos con otros formatos de imagen. Normalmente, estos tamaños se utilizan en mapas o imágenes sacadas de cámaras y este formato, hasta donde yo sé, no está soportado por ninguna cámara profesional.
Podemos definir al formato WebP como una mezcla de las transparencias y la calidad de PNG, la compresión de JPEG y las animaciones de GIF, añadiendo además la carga progresiva.
Parece interesante, ¿no? Pues el tema es que en muchos casos no consigue una compresión superior a PNG sin perder calidad.
No es un formato mal pensado y tampoco es malo, pero creo que obligar a todos los webmasters a convertir y servir las imágenes en WebP para tener una buena puntuación en Google PageSpeed o en Core Web Vitals es algo fuera de lugar.
Desventajas del formato de imagen WebP
Realmente existen dos desventajas; sin embargo, una se irá solucionando con el paso de los años.
La primera desventaja es precisamente lo que comentábamos en la última línea de la sección anterior, ya que en muchos casos no vamos a conseguir la tasa de compresión buscada.
La segunda desventaja, y que con los años se solucionará, es que aún hay mucha gente utilizando navegadores web que por la versión utilizada no son compatibles con el formato de imágenes WebP. Eso hace que los webmasters debamos adaptarnos a las circunstancias.
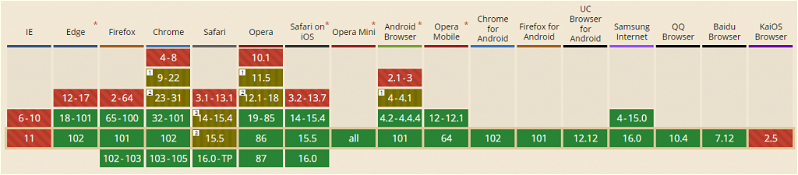
Hoy por hoy, todos los navegadores web han implementado la compatibilidad con imágenes WebP:

Pero como dije anteriormente, mucha gente sigue utilizando versiones antiguas.
Es raro encontrarse un Google Chrome o similar (cualquier navegador web basado en Chromium) sin compatibilidad con WebP. Sin embargo, otros navegadores web, como Mozilla Firefox, sí que es común encontrárselos desactualizados.
De hecho, el último navegador que se hizo compatible fue Safari de Apple, y eso que al principio parecía que Safari nunca iba a ser compatible con el formato WebP.
Como he comentado arriba, no es un mal formato y tampoco tiene grandes desventajas que sean difícil es de solucionar. Es un formato "all in one" que puede ser una gran apuesta de futuro, pero no desde el punto de vista del WPO.
Convertir cualquier imagen a WebP
Existen conversores online para convertir cualquier formato de imagen a WebP, aunque en este caso vamos a hablar de cómo convertir archivos de imagen a WebP al subirlos a nuestro sitio web WordPress.
Si TODO el mundo tuviera un navegador compatible con WebP, podríamos subir directamente las imágenes en WebP a nuestro WordPress.
Además, la mayoría de las imágenes que nos encontramos en Internet son en JPEG o PNG, e incluso animaciones en GIF. Por esta razón, en la mayoría de los casos, si queremos tener un archivo WebP, vamos a tener que convertirlas.
¿Buscas un conversor online? Aquí te dejo algunos:
- https://imagen.online-convert.com/es/convertir-a-webp
- https://cloudconvert.com/webp-converter
- https://convertio.co/es/jpg-webp/
Lo gracioso es que, buscando en Google en español, se encuentran más conversores de WebP a otros formatos que de otros formatos a WebP.
Convertir a WebP en WordPress
Existen muchísimos plugins para convertir imágenes a WebP al subirlas a la galería de nuestro WordPress. No obstante, para elegir plugin no solo debemos mirar que pueda convertir, sino también servir de forma condicional esas imágenes.
¿Quieres un plugin para convertir imágenes a WebP? Pues te voy a hablar de varios plugins para WordPress que convierten y sirven imágenes en WebP.
Imagify para convertir y servir en WebP
Lo pongo el primero porque es el que yo utilizo. Un plugin de los creadores de WPRocket que tiene un buen algoritmo de compresión, pero que también permite convertir y servidor WebP.

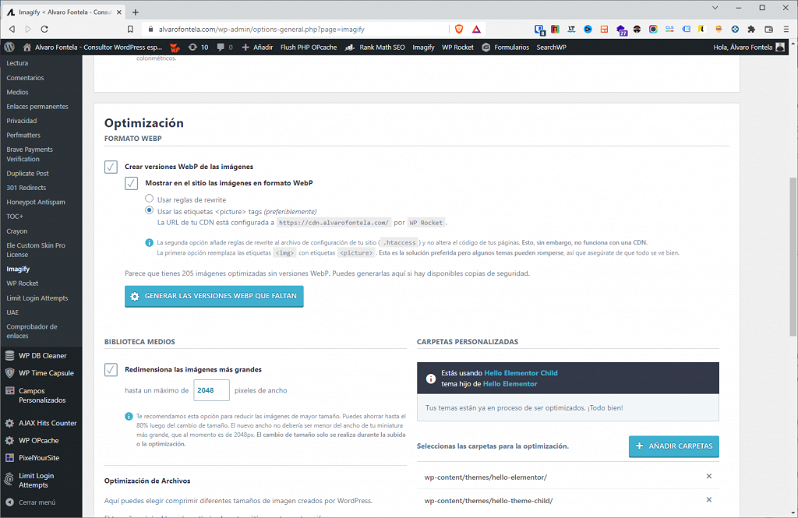
Imagify tiene la opción de convertir todas las imágenes subidas a WordPress y nos ofrece dos posibilidades para servirlas condicionalmente: mediante rewrites en el .htaccess o mediante etiquetas <picture>.
Además, como puedes ver en la captura anterior, tendremos un botón llamado "Generar las versiones WebP que faltan" para forzar a Imagify a generar las imágenes que no tengan su archivo WebP correspondiente.
Si tengo que destacar algo de Imagify desde el punto de vista de WebP, es que es muy fácil de configurar y casi no requiere conocimientos, como ocurre con otras alternativas.
Además, aunque Imagify es de pago, en la mayoría de los casos la cuota gratuita nos bastará para hacer la conversión a WebP si sabemos cómo.
Puedes encontrar más información sobre Imagify aquí: https://imagify.io/
El plugin puedes encontrarlo de forma gratuita en el repositorio oficial de WordPress: https://es.wordpress.org/plugins/imagify/
WebP Express para convertir y servir en WebP
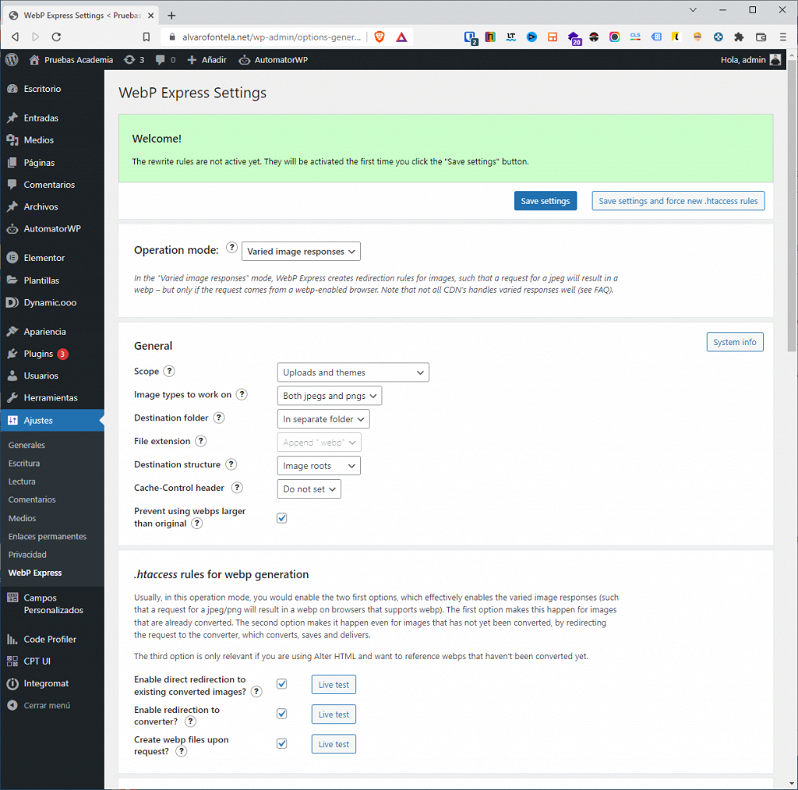
Otra alternativa, aunque esta vez totalmente gratuita, es WebP Express.
Podemos encontrar el plugin WebP Express en el repositorio oficial de WordPress.
WebP Express es mucho más complejo que Imagify y para usuarios principiantes puede no ser la opción correcta.

A lo largo de estos años, he recomendado mucho WebP Express a usuarios que no querían pagar por Imagify, pese a que tenían un sitio web muy grande o necesidades especiales en lo que se refiere a las imágenes.
Pero también me he encontrado con muchísimos usuarios con problemas con el plugin WebP Express, ya que suele ponernos obstáculos dependiendo de la configuración del servidor web sobre el que funcione.
WebP Express es muchísimo más configurable y flexible que otras alternativas, pero esto al mismo tiempo hace que no sea para todos los públicos.
Si quieres más información sobre el plugin WebP Express, puedes encontrarla en su ficha del repositorio oficial: https://es.wordpress.org/plugins/webp-express/
EWWW Image Optimizer para convertir y servir en WebP
Hace años yo utilizaba EWWW Image Optimizer para optimizar y comprimir las imágenes en mi WordPress. Sin embargo, lo dejé de utilizar porque su algoritmo de compresión en las versiones gratuitas no es el mejor.
Ahora bien, con el tema de WebP lo he vuelto a revisar porque he visto que muchos alumnos y clientes míos lo usan para convertir y servir imágenes en WebP.

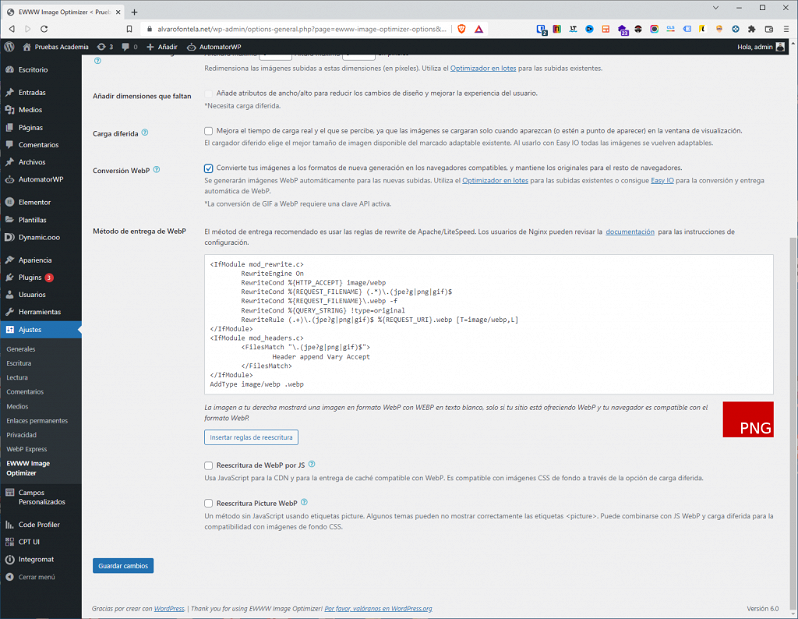
Cuando activamos la opción "Conversión WebP", automáticamente nos saldrán las opciones para servir correctamente WebP.
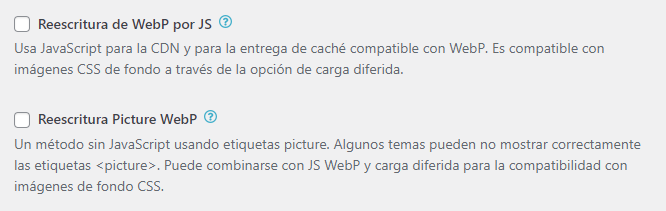
Mientras que Imagify nos dejaba elegir entre usar los rewrites del .htaccess y la etiqueta <picture>, EWWW Image Optimizer nos permite usar Javascript o la etiqueta <picture> para servir WebP de forma condicional.

Aunque EWWW Image Optimizer tiene menos opciones que WebP Express, creo que es una muy buena a opción para no complicarse la vida.
Si quieres más información sobre EWWW Image Optimizer, puedes encontrarla en el repositorio oficial de WordPress: https://es.wordpress.org/plugins/ewww-image-optimizer/
Servir imágenes WebP al vuelo en WordPress
Hasta ahora hemos hablado de plugins que nos permitían convertir y servir, pero hay algunos plugins (de los cuales no soy muy partidario) que nos permiten convertir y servir al vuelo imágenes WebP en WordPress.
Este método de servir imágenes convertidas al vuelo puede ser algo más lento mientras no se cachean las imágenes convertidas.
Uno de mis favoritos para hacer esto es Flying Images, un plugin gratuito que podemos encontrar en el repositorio oficial.
Como puedes ver, el plugin no tiene opciones: con tan solo activarlo ya funcionará la parte de WebP.
Este plugin permite hacer muchas otras cosas con las imágenes, pero en este post vamos a centrarnos en WebP.
Si necesitas más información sobre Flying Images, puedes encontrarla aquí: https://wordpress.org/plugins/nazy-load/
Subir imágenes en WebP a WordPress
Desde la versión 5.8 de WordPress no es necesario hacer "malabares" para subir los archivos WebP, ya que la galería multimedia de WordPress las acepta.
Ahora mismo, con arrastrar y soltar un archivo WebP en la galería, ya se subirá. El problema lo tendremos si servimos esa imagen a un visitante que tiene un navegador web con una versión que aún no es compatible con WebP, puesto que no podrá visualizar la imagen al no reconocer el tipo de archivo.






Carmelina López de Lozano
15/09/2022 a las 15:32Por favor, en color amarillo, cuesta mucho leerlo, gracias.