Como abrir un popup o ventana emergente en Elementor con un enlace o boton
La razón de publicar este artículo es que mucha gente me pregunta por este tema: como abrir un popup o ventana emergente en Elementor con un botón o enlace. De hecho, es bastante diferente con un botón y con un enlace.
El sistema de popups o ventanas emergentes de Elementor es muy potente, incluso pondría la mano en el fuego para decir que creo que el sistema de popups de Elementor es de lo más potente que me he encontrado en este terreno, algo similar a lo que ocurre con el sistema de formularios de Elementor.
Ahora viene el tema de abrir popups o ventanas emergentes con un clic. En el caso de los propios botones creados con Elementor o incluso con un formulario, el propio Elementor tiene una opción que nos permite seleccionar el popup que queremos abrir.
Sin embargo, en el caso de querer abrir un popup desde un link que podamos compartir abiertamente y que sea “bonito”, la cosa cambia.
No me enrollo más, vamos directamente con el tema de este artículo.
- Cómo abrir un popup en Elementor desde un botón
- Cómo abrir un popup en Elementor desde un formulario
- Cómo abrir un popup en Elementor desde una automatización
- Cómo abrir un popup en Elementor con un enlace

Cómo abrir un popup en Elementor desde un botón
Empezamos con la tarea más fácil, ya que como he comentado antes, el propio Elementor nos da las opciones para que podamos asignarle el comportamiento de abrir una ventana emergente a un botón.
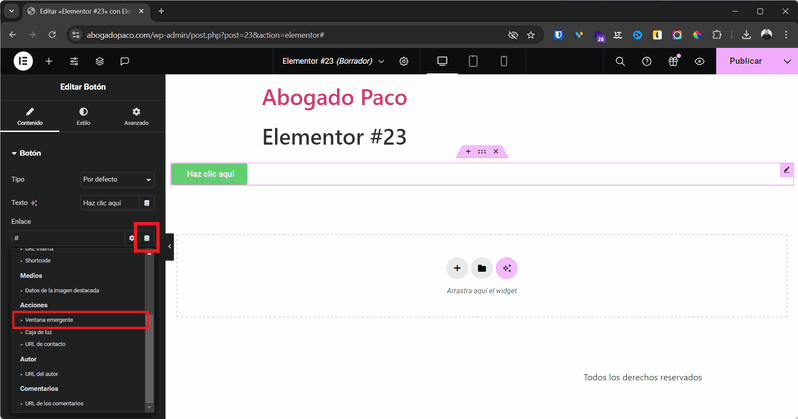
Todo lo que tenemos que hacer es insertar un botón con el widget normal “Botón”, pero en lugar de insertar el enlace en el campo de enlace, debemos utilizar los Dynamic Tags de Elementor.

En el desplegable debemos seleccionar la opción “Ventana emergente”.
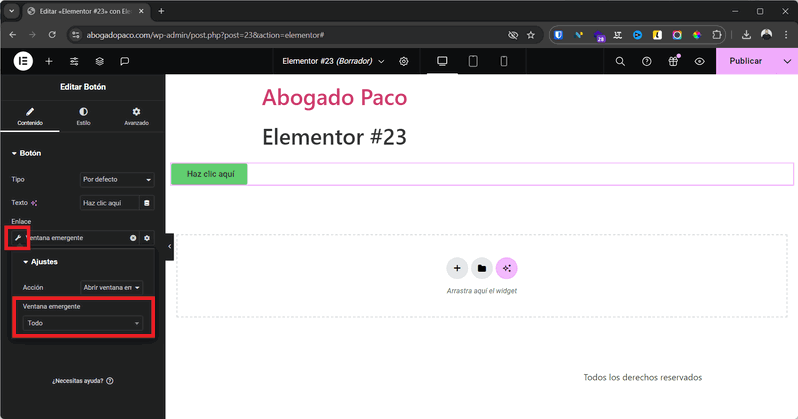
Ahora debemos pulsar sobre el icono de la llave inglesa que hemos marcado en la siguiente captura:

Y debemos seleccionar el popup o ventana emergente que queramos abrir al pulsar el botón. Evidentemente, el popup debe ser creado previamente en Elementor.
Cómo abrir un popup en Elementor desde un formulario
Desde el sistema de formularios de Elementor también podemos abrir un popup o ventana emergente utilizando las opciones que nos proporciona de forma nativa Elementor.
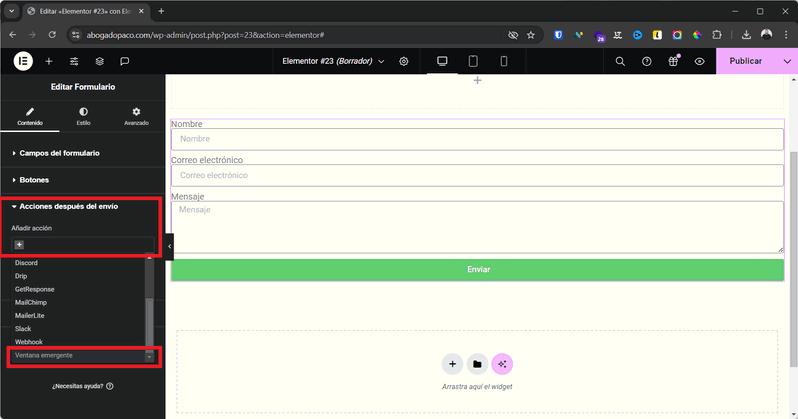
En este caso, para abrir un popup cuando se pulse el botón de envío del formulario debemos ir a la sección de configuración del formulario “Acciones después del envío” o “Actions after submit” y buscar “Ventana emergente”:

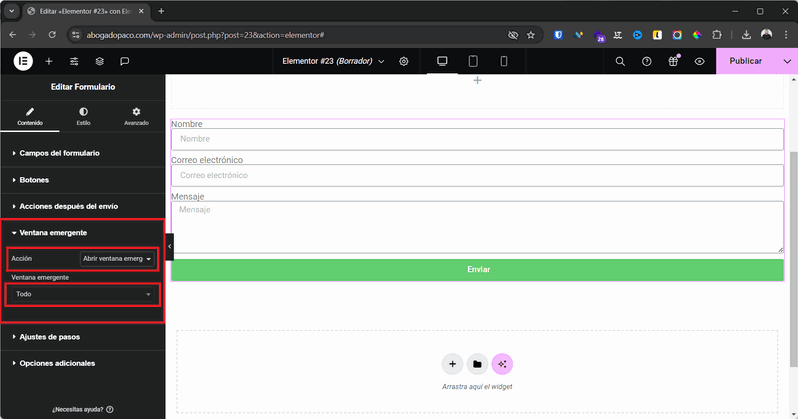
Al marcar “Ventana emergente” en la sección “Acciones después del envío” aparecerá la sección de configuración correspondiente donde podemos elegir si queremos abrir o cerrar un popup con el formulario:

También debemos elegir la ventana emergente o popup que queremos abrir, evidentemente debe estar previamente creada en Elementor.
Cómo abrir un popup en Elementor desde una automatización
Aquí ya llegamos a un punto un poco más complicado, pero al mismo tiempo también muy polivalente.
Los principales plugins de automatizaciones para WordPress (AutomatorWP y Uncanny Automator) nos permiten abrir popups o ventanas emergentes de Elementor como parte de una automatización.
En este caso vamos a poner el ejemplo con AutomatorWP, que es el que suelo utilizar yo porque me gusta bastante y porque es un desarrollo de una empresa española que lo está haciendo muy bien.
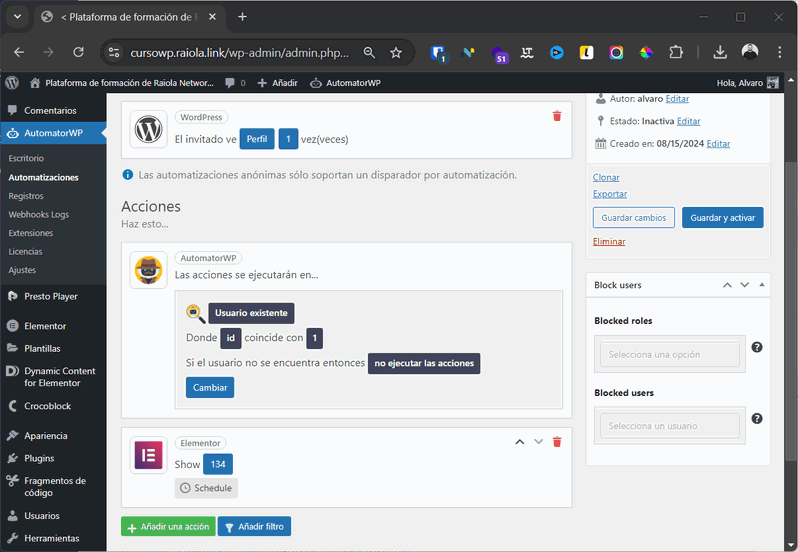
Por ejemplo, en esta automatización de ejemplo que puedes ver en la siguiente captura, se le va a mostrar al usuario el popup con ID 134 cuando visite la página “Perfil”.

Esto es solo un ejemplo, pero quédate con que podemos utilizar la apertura de popups para cualquier automatización que implique actividad o interacción con el front-end de la web por parte del usuario que está navegando por ella.
Cómo abrir un popup en Elementor con un enlace
Para el final dejamos lo más complicado, abrir un popup o ventana emergente en Elementor desde un enlace.
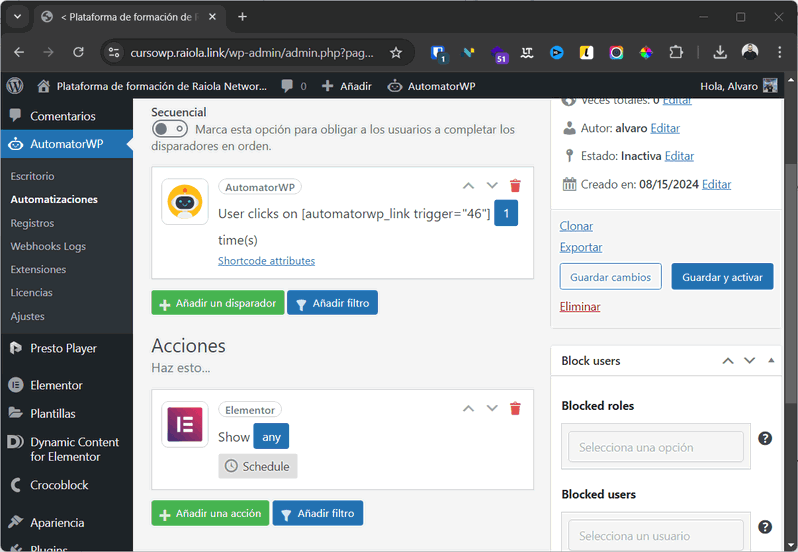
Técnicamente, podemos utilizar AutomatorWP para abrir el popup desde un enlace, tal y como te muestro en el siguiente ejemplo:

El problema es que, si queremos que este método funcione, el enlace no es del todo “compartible”.
Vamos a hacer esto de una forma en la que podamos crear un enlace acabado en #popup que nos permita abrir el popup directamente compartiendo el enlace.
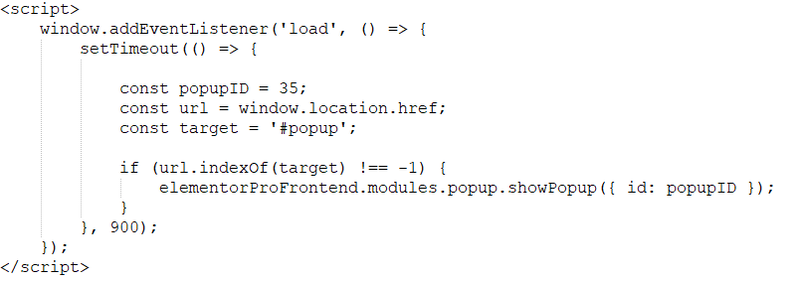
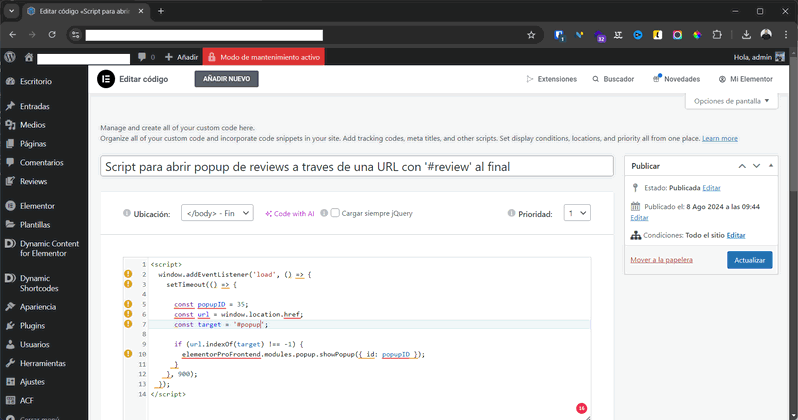
En primer lugar, el código que debemos utilizar es este snippet JS dentro de la etiqueta SCRIPT:
window.addEventListener('load', () => {
setTimeout(() => {
const popupID = 35;
const url = window.location.href;
const target = '#popup';
if (url.indexOf(target) !== -1) {
elementorProFrontend.modules.popup.showPopup({ id: popupID });
}
}, 900);
});
Debería quedar algo similar a esto:

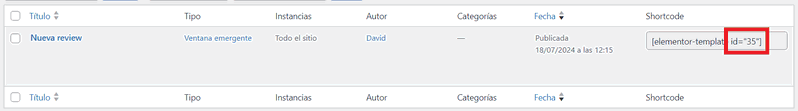
Debemos personalizar el popupID para poner el ID del popup que queremos abrir. El ID podemos encontrarlo en el shortcode en el listado de popups dentro del dashboard de Elementor:

También debemos personalizar el target, que en el ejemplo anterior es #popup. Después de la almohadilla puedes poner lo que quieras para personalizarlo.
Debemos insertarlo entro del <body>, lo ideal es justo antes del cierre de </body>, y la mejor herramienta para hacerlo es la herramienta de código personalizado de Elementor, ya que nos va a permitir utilizar el sistema de condicionales de Elementor para elegir en que páginas se va a cargar el código y en cuáles no.

Con esto, al añadir #popup a cualquier URL donde se cargue el código anterior, automáticamente nos abrirá el popup o ventana emergente.
Ahora simplemente debemos compartir la URL en la que queramos abrir el popup con el #popup o lo que nosotros queramos al final, ya que esa parte es totalmente personalizable y adaptable a nuestras necesidades.




