Configurar impuestos en WooCommerce
Llevo años trabajando con WordPress y creo que configurar los impuestos es una de las cosas que más pereza me dan cuando me toca darle forma o configurar un ecommerce.
WooCommerce es un plugin muy potente para ecommerce en WordPress, de hecho, es la solución ecommerce para crear tiendas online más utilizada que existe, con una diferencia abismal. Pero aun así, creo que la configuración y ajuste del impuesto que afecta en cada caso debería mejorar bastante para adaptarse correctamente a cada país o zona geográfica donde se puede trabajar con WooCommerce.
Configurar los impuestos usando las opciones nativas de WooCommerce a veces no es fácil y, dependiendo de las circunstancias, podemos necesitar plugins adicionales para conseguir ciertos cambios en el funcionamiento de WooCommerce para ajustarnos a la legislación fiscal de cada país.

Esto no solo ocurre con los impuestos, sino también con las facturas o la recogida del NIF/CIF/VAT, también llamado Tax ID.
Cuando doy clase de WooCommerce en escuelas de negocios siempre digo lo mismo: pensad que WooCommerce está desarrollado en EE. UU. y, a nivel fiscal, EE. UU. es muy diferente a Europa.
- Activar los impuestos en WooCommerce
- Configurar los impuestos en WooCommerce
- Configuración de tasas de impuestos para España
- Configuración de tasas de impuestos para Europa
- VAT Europeo en WooCommerce
- ¿Cómo detecta WooCommerce los impuestos que debe aplicar?
- Configurar impuestos en productos de WooCommerce

Activar los impuestos en WooCommerce
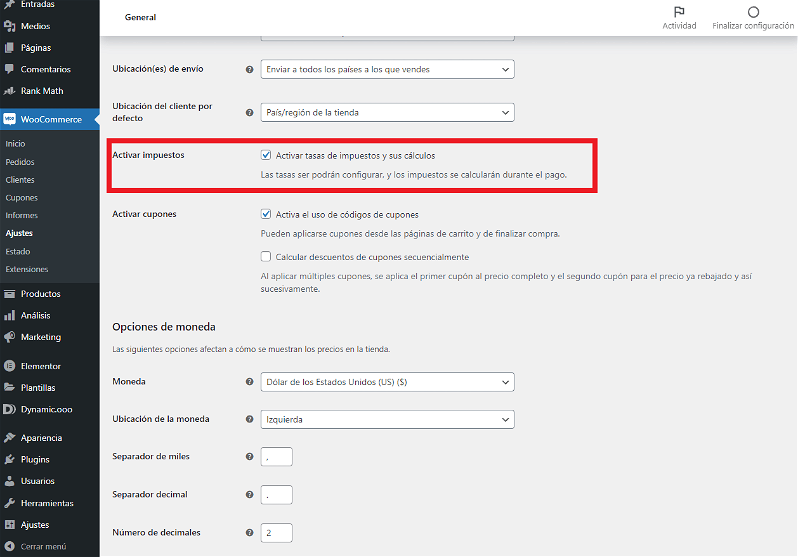
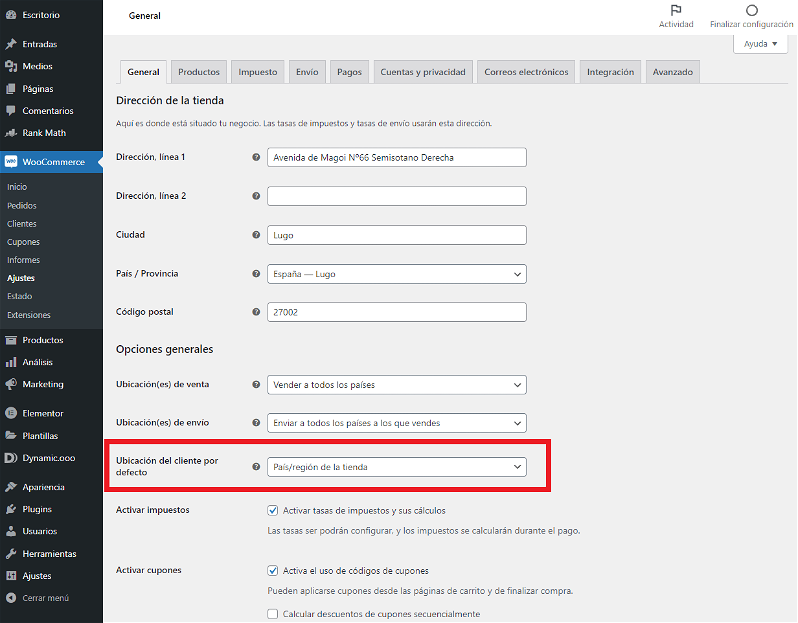
Antes de empezar a configurar los impuestos en WooCommerce, debemos activarlos. Para eso debemos dirigirnos a los ajustes de WooCommerce y, en "General", nos encontraremos la opción "Activar impuestos" justo encima de "Activar cupones":

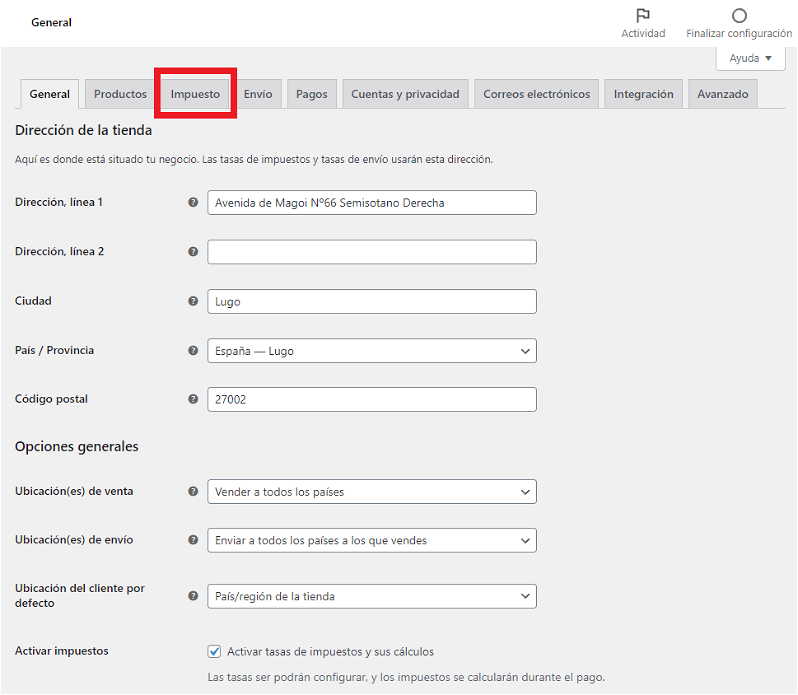
Una vez que activamos los impuestos en WooCommerce, automáticamente nos aparecerá una pestaña adicional llamada "Impuesto" en la parte de arriba de los "Ajustes" de WooCommerce:

Desde esta nueva pestaña de los ajustes de WooCommerce podremos configurar los impuestos en WooCommerce, que es lo que vamos a ver a partir de aquí.
Configurar los impuestos en WooCommerce
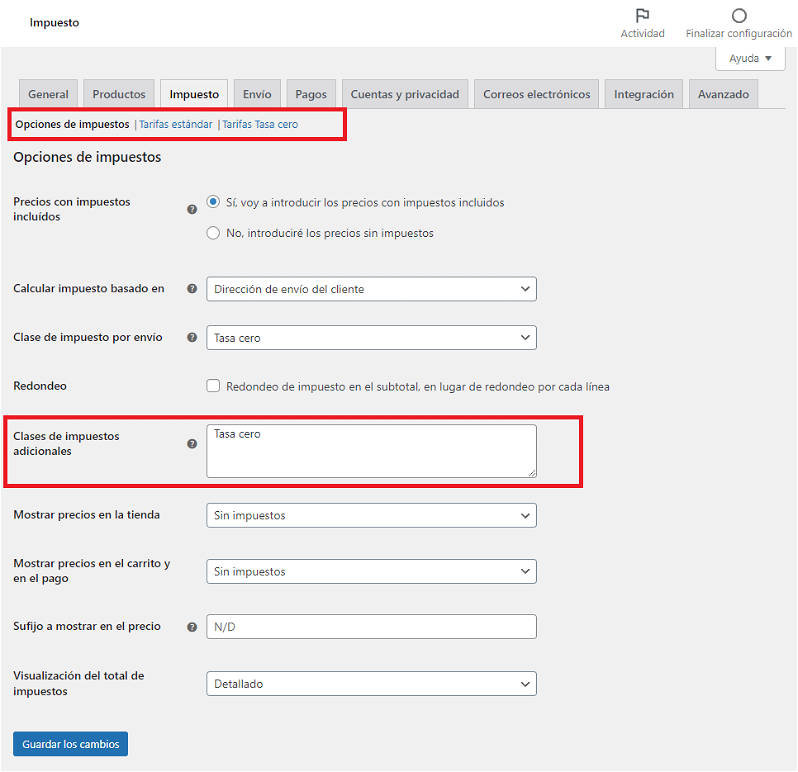
Ahora que tenemos los impuestos activados en nuestra tienda online, debemos ajustar algunas cosas para poder aplicar el impuesto correspondiente a cada producto.
Esta parte de la configuración es bastante curiosa, especialmente la parte de configurar las clases de impuestos, ya que puedes configurar clases de impuestos adicionales añadiendo simplemente una línea más al campo correspondiente.

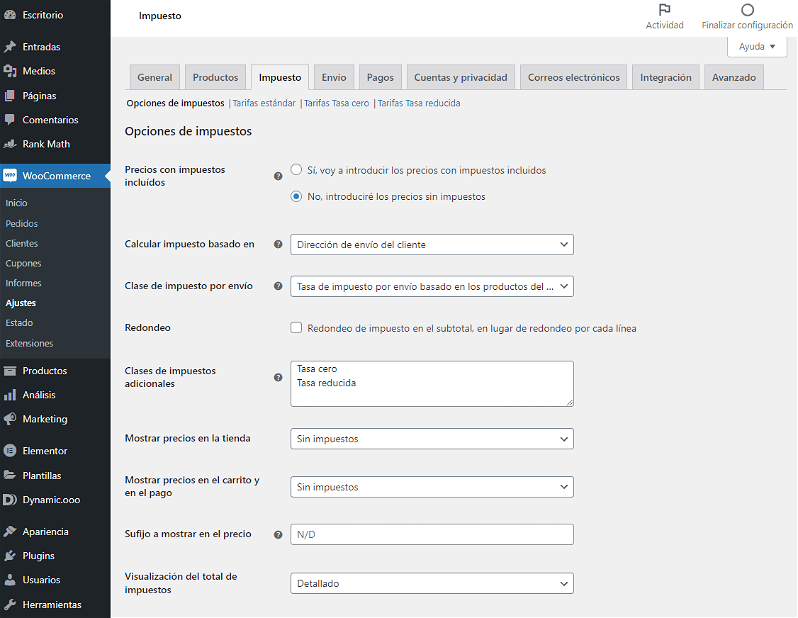
Empezamos la configuración eligiendo si queremos meter los precios de los productos con impuestos incluidos o no.

Te explico la diferencia:
- Sí, voy a introducir los precios con impuestos incluidos: Al meter los precios con los impuestos incluidos (IVA Incluido), el sistema automáticamente calculará el precio sin impuestos para utilizarlo donde se necesita.
- No, introduciré los precios sin impuestos: Al meter los precios sin impuestos, el sistema usará estas cantidades para calcular los precios finales.
Entre estas dos opciones opuestas puede haber diferencias al hacer los cálculos debido a la forma que tiene WooCommerce (PHP) de trabajar.
Personalmente, prefiero meter los precios con impuestos cuando al cliente le vendemos el PVP con impuestos incluidos (IVA Incluido). Sin embargo, en tiendas más B2B prefiero meter los precios sin impuestos, ya que el usuario los va a ver sin impuestos (por ejemplo, en esta web ocurre eso).
Ahora, enlazamos con la siguiente parte, ya que precisamente he recomendado lo anterior porque si por alguna razón WooCommerce no puede calcular los impuestos bajo ciertas circunstancias, nos mostrará la cantidad tal y como la metemos en el producto.
En la opción "Calcular impuesto basado en" para mí lo ideal es marcar "Dirección de envío del cliente":

En cuanto a la clase de impuesto por envío, esto va a definir qué tasas de impuestos vas a cobrar por el envío, aunque normalmente si queremos tener control total y no hacer cosas raras, recomiendo usar "Tasa cero" y meter el precio sin impuestos al definir el precio de envío para el cliente (siempre y cuando queramos cobrar por el envío claro):

Sin embargo, podemos activar o no el redondeo, dependiendo de nuestras necesidades:
![]()
Yo no utilizaría el redondeo si no quieres ver cosas raras en facturación y en las cuentas finales, independientemente de los impuestos.
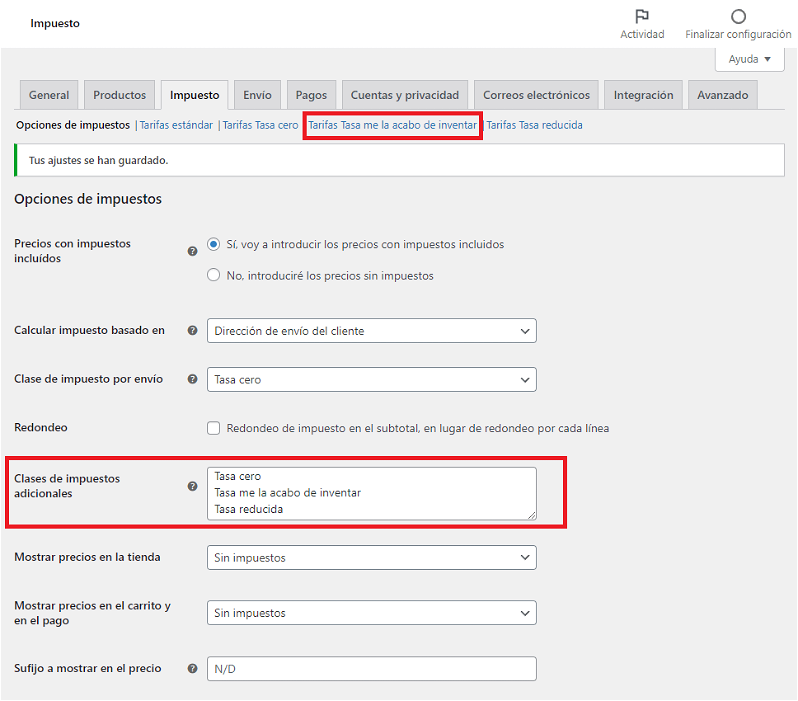
En el siguiente campo podemos configurar clases de impuestos adicionales en WooCommerce, pero tiene un comportamiento bastante peculiar. Si añades una nueva línea, se "añadirá" un nuevo impuesto a WooCommerce y te aparecerá una subpestaña más arriba con el nuevo impuesto después de guardar:

En la mayoría de tiendas solo hay una clase de impuestos pero debemos tener en cuenta que, en España, al vender a nivel nacional a las islas Canarias, Ceuta y Melilla no podemos cobrar impuestos (ya que están exentos), por lo que debemos conservar la "Tasa cero" y también las Tarifas Estándar:

El impuesto "Tasa reducida" yo siempre lo saco en la mayoría de proyectos ecommerce, ya que no suelo ofrecer productos que puedan acogerse al IVA reducido (en España).
Y justo ahora empezamos con el tema de cómo se van a ver los precios y los impuestos en el front-end de la web, de cara a los visitantes.
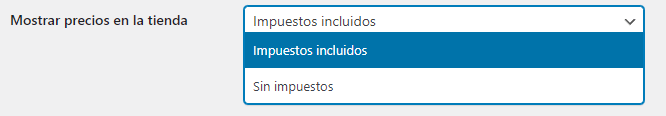
Empezamos con la opción "Mostrar precios en la tienda":

Y vuelvo a recalcar las dos opciones viables que ya he explicado antes:
- Si nuestra tienda online es para el "gran público", debemos mostrar el precio público de venta con impuestos incluidos.
- Si nuestro ecommerce se orienta más al público empresa o "de trabajo" (B2B), lo ideal es mostrar el precio de los productos sin impuestos.
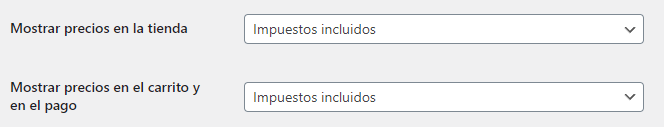
En la opción "Mostrar precios en el carrito y en el pago" lo ideal es poner lo mismo que en la opción anterior:

La opción "Sufijo a mostrar en el precio" es interesante, pero bastante personal. Lo que nos permite es añadir un sufijo o "coletilla" después del precio, aunque algunos themes y plantillas pueden no respetar esta configuración.

El problema de esta "coletilla" es que, si trabajamos con distintos países e impuestos, puede no adaptarse muy bien en algunas ocasiones (al menos por lo que me han reportado, ya que yo nunca la he utilizado porque no me gusta).
Y ahora viene una opción importante, ya que en España la legislación actual vigente nos pide que desglosemos el precio y los impuestos en el proceso de venta de los productos online.

La configuración en España (y Europa) debe quedar exactamente como en la captura anterior. Así mostraremos el desglose de precios en el carrito de WooCommerce.
Configuración de tasas de impuestos para España
Para este ejemplo vamos a utilizar una tienda online que vende a España y solo a España.
Damos por hecho que tenemos la configuración de impuestos actual, la que hemos configurado en la parte de arriba de este post, sin impuesto por envío y con la "Tarifa estándar" y "Tarifa Tasa cero" como subpestañas.
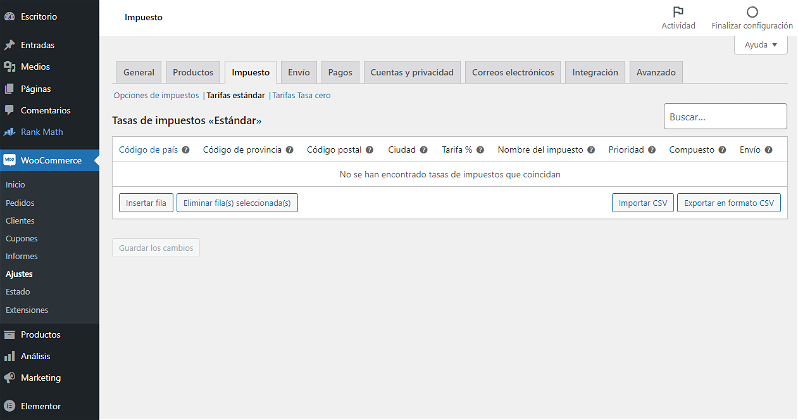
Nos vamos a las "Tarifas estándar". Esta subpestaña es la que tiene todo el mundo sí o sí, no se puede "ocultar".

Como puedes ver en la captura anterior, podemos incluso importar un CSV con la tabla de impuestos.
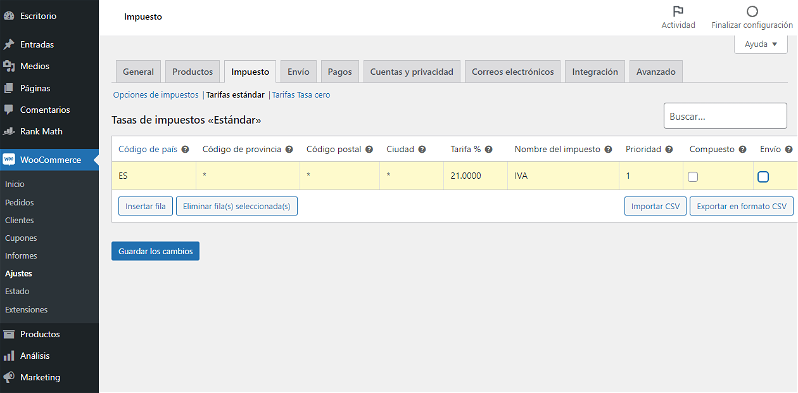
En esta tabla, como es la de "Tarifas estándar" en España debemos ser muy generalistas y abarcar todo el país, asignándole unos impuestos del 21% (IVA).

En este caso y como he dicho anteriormente, al envío no le asigno impuestos (me ahorro líos), pero esto depende de cada tienda online y de si quieres pasarle el IVA que a ti te cobran al cliente, sabiendo que te lo vas a desgravar (hablo de España).
El nombre del impuesto es irrelevante, ya que este sistema viene preparado para ser compatible con impuestos distintos de diferentes países. Pon el nombre del impuesto que quieras, lo importante son los porcentajes para hacer los cálculos.
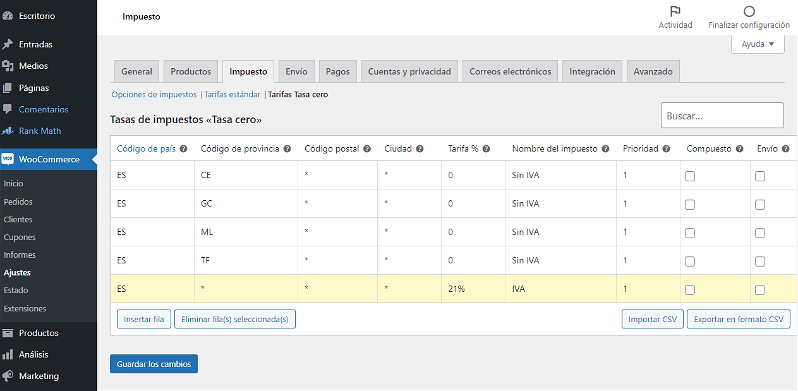
Ahora vamos a la subpestaña "Tarifas Tasa cero" y aquí es donde vamos a ser más específicos, ya que vamos a detallar las partes de España exentas del cobro de impuestos.

Como puedes ver en la captura anterior, el código de país es siempre el mismo; sin embargo, cambia el código de provincia y el último debe ser el impuesto "normal". Siempre desmarco la casilla de "Envío" por los motivos que he comentado antes.
Quiero aclarar que yo no soy ningún experto en impuestos; de hecho, odio todo lo que tiene que ver con la parte fiscal. Simplemente, me limito a "plasmar" la configuración que me han explicado. Esto es lo que hacen realmente todos los desarrolladores web, ya que al fin y al cabo no son asesores fiscales.
Como has visto, en cada tabla tenemos la opción "Importar CSV" y también "Exportar en formato CSV". Esto hace que podamos utilizar la misma configuración cada vez que hagamos una tienda online sin necesidad de estar "construyendo" la configuración de impuestos una y otra vez.
Para España es necesario especificar cada código de provincia y ningún código postal: basta con especificar los códigos de provincia de las Islas Canarias, Ceuta y Melilla.
Hasta aquí la configuración de tasas de impuestos para España. En la siguiente sección vamos a ajustar la configuración para una tienda online que también vende a Europa.
Configuración de tasas de impuestos para Europa
Todo lo anterior fue para una tienda online WooCommerce que vende a España. Ahora vamos a ver la misma configuración para una tienda online que venda a Europa.
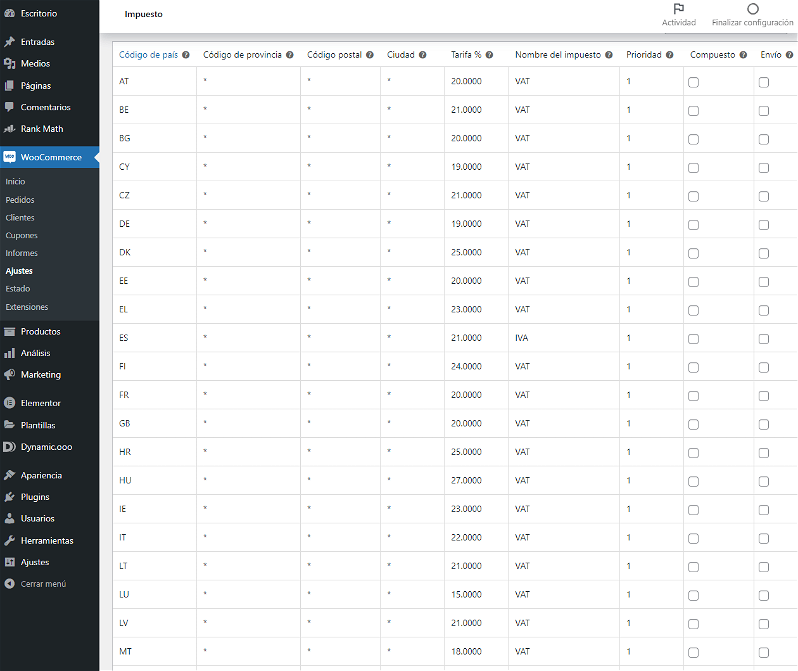
En este caso, la configuración es aún más simple porque existe un CSV para importar la configuración de impuestos correspondiente a los distintos países. No especifica "zonas", pero sí que incluye el código de país correspondiente:

Puedes descargar el CSV para importar desde la web oficial de WooCommerce: https://woocommerce.com/wp-content/uploads/2021/01/vat_rates.csv
El listado es largo pero, como puedes ver en la captura anterior, todos son VAT y por el medio está el código de país de España con el IVA del 21%.
Lo bueno es que ambas configuraciones son totalmente combinables, es decir, si dejamos la configuración para Europa con lo importado en el CSV anterior, podemos combinarlos con los impuestos especificados en "Tarifas Tasa Cero" para los casos donde hay excepción de impuestos.
También existen algunas opciones para configurar automáticamente los impuestos en WooCommerce, pero no suelen ser válidos para los "nacionales" exentos, solo para Europa e internacionales.
VAT Europeo en WooCommerce
Como has visto antes, para Europa debemos configurar el VAT y es diferente para cada país de la Unión Europea. Actualmente, la legislación fiscal dice que debemos "pagar" en cada país el IVA correspondiente. Eso nos complica algunas cosas al pagar impuestos (pero, sobre todo, al calcularlos).
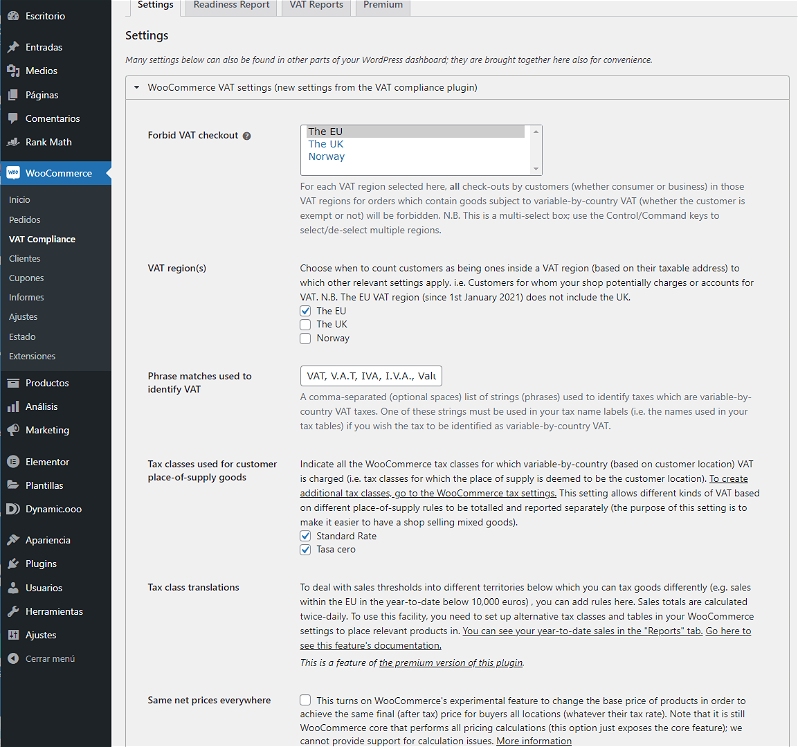
WooCommerce no viene preparado para hacer informes y detectar si el VAT es correcto, pero con el plugin European VAT Compliance for WooCommerce podemos tener informes del VAT Europeo, además de detectar si el número VAT que ponen los usuarios es real o se lo han inventado.

Para configurar correctamente los impuestos de WooCommerce para Europa podemos utilizar este plugin: https://es.wordpress.org/plugins/woocommerce-eu-vat-compliance/
La versión de este plugin que merece la pena es la de pago, ya que hace la comprobación de que el VAT sea correcto.
Realmente, WooCommerce no está preparado para el VAT Europeo y para hacer que nuestra tienda online sea compatible con esto vamos a tener que utilizar adaptaciones y plugins. Es normal, dado lo que he comentado antes de que los desarrolladores de WooCommerce utilizan EE. UU. como base.
¿Cómo detecta WooCommerce los impuestos que debe aplicar?
Como sabrás, dependiendo del tipo de producto y de la ubicación geográfica del visitante (cliente) el impuesto que se va a aplicar cambia. Esto nos deja encima de la mesa muchas condicionales que debemos tener en cuenta al calcular los impuestos.
En un país como España, si calculas mal los impuestos... "ZAS, GOLPE DE REMO" (tanto no, pero la multa no te la quita nadie).
WooCommerce puede funcionar de varias formas, con sus pros y sus contras. Yo te recomiendo cada forma de trabajar en función de los que vendas con tu WooCommerce.

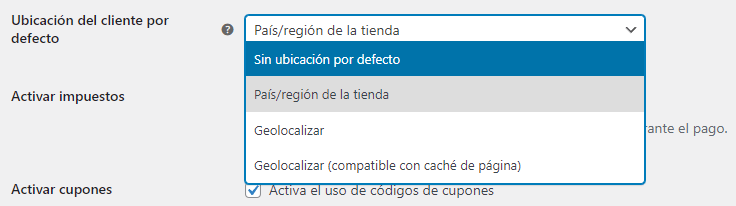
Volvemos a "Ajustes" y vamos a la opción "Ubicación del cliente por defecto".

Ahora te voy a explicar las opciones para configurar WooCommerce en cada caso.
- Sin ubicación por defecto: Esta opción es útil si los impuestos están desactivados o si quieres ser muy "neutro", pero en un país como España, donde hay que pagar impuestos sí o sí, puedes tener problemas. Yo, al menos, no suelo utilizar esta opción.
- País/región de la tienda o dirección principal del negocio: Esto es útil cuando tu tienda online solo vende en tu país. Añadimos a la tabla las zonas geográficas exentas de impuestos y nos ahorramos tener que geolocalizar nada.
- Geolocalizar: Odio esta funcionalidad porque normalmente "inutiliza" el caché y puede traernos problemas de rendimiento importantes. La geolocalización detecta los impuestos en función de la dirección de pedido del cliente. Es cierto que detectar la ubicación por geolocalización puede ser necesario en webs que vendan a toda Europa, pero hay que tener en cuenta los contras que tiene la geolocalización.
- Geolocalizar (compatible con caché de página): Es exactamente como la anterior, pero añade un query string a la URL con el fin de que el sistema o plugin de cache activo no haga cache. Es bastante contraproducente y hasta nos puede dar problemas con el SEO de la tienda online. Si tuviera que elegir, prefiero el "Geolocalizar" normal.
Quiero hablar un poco de la geolocalización, ya que como consultor WPO tengo bastante experiencia "pegándome" con esta funcionalidad.
Sinceramente, no me gusta. Soy consciente de que en algunos casos puede ser una buena opción, pero tener que contar con la geolocalización con todo lo que eso implica para cobrar los impuestos correctamente me parece una salvajada.
Si una tienda online está bien hecha y no hace el cálculo del impuesto de forma dinámica en todo el front-end podemos activar la geolocalización normal sin problema. No obstante, en la mayoría de los casos esto no es así y, para que el precio nos salga correctamente calculado con el impuesto correspondiente, debemos activar la geolocalización con soporte para caché de página.
Cuando nuestro WooCommerce vende productos digitales a todo el mundo, no podemos escapar de la geolocalización de ninguna manera. Ya que vamos a "esquivar" el caché de página de todas formas en las zonas de la web donde haya carrito, yo prefiero usar la geolocalización normal en lugar de la compatible con caché de página.
Configurar impuestos en productos de WooCommerce
Después de configurar los impuestos, debemos asignar la tasa de impuestos correspondiente a cada producto.
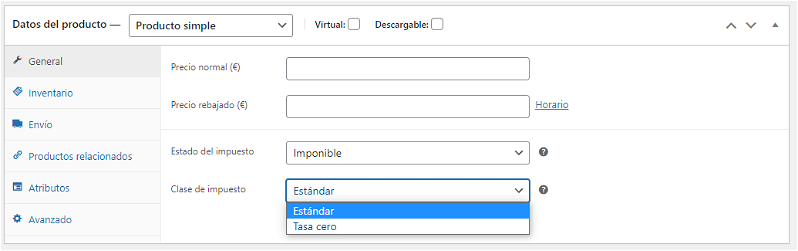
Al crear un producto en WooCommerce, independientemente de su tipo, podremos elegir el tipo de impuesto de los configurados anteriormente:

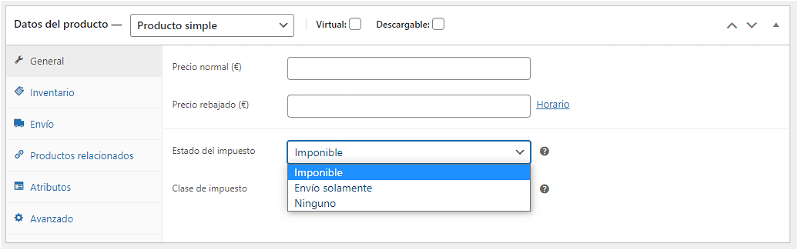
En la ficha de producto también podemos elegir el estado de impuesto, que básicamente sirve para elegir si vamos a cobrar impuesto en el precio del producto, en el envío o en ninguno.

Yo, como he dicho varias veces en este artículo, no suelo cobrar impuestos en el envío para ofrecerlo más barato (precio cerrado) y evitar cálculos innecesarios.
Aunque cada producto puede llevar una tasa de impuesto diferente lo normal, salvo casos excepcionales, es que la tasa de impuesto sea la misma para todos los productos. En España existen varios tipos de IVA, pero casi todos los productos tienen el 21% de IVA. Pero esto ya tienes que consultarlo con tu asesor fiscal.






Judith
04/10/2022 a las 14:21