Cómo usar Google Fonts en tu web: a mano y con plugins
Hoy en día todos conocemos la importancia que supone para una marca un buen diseño de branding corporativo. Por decirlo de alguna manera, es la cara visible de cada negocio y como los posibles clientes lo perciben. Ayuda a diferenciarse de la competencia, mostrar los valores de la empresa y hacer que aumente su valor. Por este motivo, lo ideal es trasladar toda esa identidad en un desarrollo web acorde.
No se debe pasar por alto, entonces, una correcta elección de la tipografía. Aunque a priori parezca poco importante, una mala decisión a la hora de elegir la tipografía en un diseño web puede acabar afectando a la tasa de rebote y con ello a una menor conversión, sobre todo si la que se usa es difícil de leer. Pero no te preocupes, en este artículo te presento Google Fonts, una plataforma alternativa y gratuita, ideal para solucionar este problema. A continuación veremos que es, sus ventajas y desventajas, las fuentes más usadas y mucho más. Básicamente, una guía detallada de cómo usar Google Fonts en tu web, ya sea WordPress o de otro tipo. Vamos a por ello.
- ¿Qué es Google Fonts?
- Ventajas de usar Google Fonts
- Desventajas de usar Google Fonts
- ¿Cómo elegir una fuente de Google Fonts?
- ¿Cómo implementar Google Fonts en tu web?
- Usar Google Fonts en una web sin CMS
- Usar Google Fonts en una web hecha con WordPress
- Conclusión

¿Qué es Google Fonts?
Para todos aquellos que todavía no lo conozcan, Google Fonts es una herramienta que Google lanzó allá por 2010 como una librería de fuentes tipográficas que se ha ido incrementando desde entonces y a día de hoy ya cuenta con más de 1500 diferentes. Todas ellas son de código abierto, esto significa que pueden ser usadas libremente y de forma gratuita tanto para uso personal como comercial.
Hay que tener en cuenta que muchas plataformas y herramientas online ya traen por defecto Google Fonts, como por ejemplo Wix, Elementor, Canva, Shopify y muchas más. Gracias a esto, su integración será mucho más sencilla y el diseño UX/UI de tu web puede pasar al siguiente nivel, ya que se integra perfectamente con HTML y CSS.
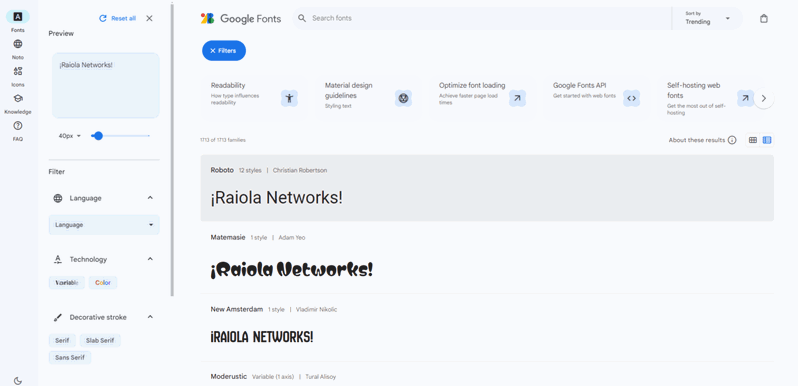
Te invito a que visites el catálogo de fuentes Google Fonts para explorar la inmensa variedad de estilos que dispone. Una web ideal para inspirarse en la que podrás hacer una búsqueda por nombre, usar filtros para tipos de alfabeto, decoración, número de estilos disponibles, e incluso si lo deseas puedes previsualizar cada tipografía con el texto que tú decidas.

Ventajas de usar Google Fonts
- Es gratuito: como decíamos anteriormente, no importa si son para un uso particular o para uso comercial, no tendrás que pagar nunca. Al tratarse de tipografías Open source no es necesaria ninguna licencia y eres libre de descargarlas o cargarlas directamente en tus proyectos web sin ningún límite de uso.
- Catálogo de tipografías amplio: la mejor manera de personalizar tu sitio web gracias a su amplio catálogo con más de 1500 fuentes diferentes.
- Compatibilidad: el dispositivo desde el cual se visite tu web, el tamaño de pantalla o el navegador no importarán porque en general las tipografías de Google Fonts son compatibles en casi todos ellos.
- Velocidad: todos sabemos que la carga rápida de una web afecta tanto al posicionamiento SEO como a la tasa de rebote. Si usas Google Fonts de una manera optimizada, esto no debería ser un problema, sino una ventaja, ya que estas permiten por ejemplo la carga asíncrona (permite la carga de otros recursos de forma simultánea evitando bloqueos de renderizado)
- Fácil de implementar: como veremos más adelante, es bastante sencillo su uso en todo tipo de webs y existen multitud de herramientas que pueden hacer incluso más simple la tarea.
Desventajas de usar Google Fonts
- Privacidad: a priori el uso de Google Fonts incumple la normativa RGPD de la Unión Europea debido a que cada vez que un visitante accede a una web con tipografías de Google Fonts se envía la dirección IP a los servidores de Google. Por suerte, esto se puede solventar alojando localmente las fuentes en tu servidor.
- Dependencia de Google: aunque no es lo habitual y ha ocurrido en pocas ocasiones, si los servidores de Google fallasen no podrían cargarse tus tipografías. Igual que ocurre con la desventaja anterior, se puede solventar alojándolas en tu propio servidor.
- Tiempo de carga: hemos comentado que los tiempos de carga con Google Fonts son reducidos, ¡ojo!, esto puede no ser así si usas muchas tipografías diferentes, en mi humilde opinión dos, con sus estilos correspondientes, deberían ser más que suficientes, lo ideal sería usar solo una.
¿Cómo elegir una fuente de Google Fonts?
Una vez que ya tenemos toda la información, es hora de decidir qué tipografía escoger. Puede que esta tarea te resulte sencilla si tu identidad corporativa fue previamente diseñada con Google Fonts, en ese caso solo tendrás que acceder a la web y hacer una búsqueda por nombre para encontrar la que tengas definida. Para el resto se podría decir que es más una cuestión de gustos, algo subjetivo, es escoger la que a cada uno más le atraiga o quizá la que más se aproxime al estilo de su marca.
Antes de nada os explicaré las principales características de las Google Fonts porque más allá de la legibilidad, el tamaño, el color o los espaciados, existen otros factores que diferencian una tipografía de otras.
- Serif: suelen ser tipografías más clásicas, de bordes redondeados, normalmente usadas en impresión por su fácil lectura.
- Sans Serif: significa "sin serifa" son más modernas y simples de bordes rectos. Ideales para proyectos web, dado que en pantallas pequeñas no se distorsionan.
- Salab Serif: a diferencia del resto, estas tienen un remate más grueso y acostumbran a usarse en portadas o títulos como complemento con el resto del contenido.
- Handwriting: en muchas ocasiones de grosor variable e imperfectas que vienen a imitar la caligrafía a mano.
- Display: muy decorativas y de estilo variado, aunque no es recomendable usarlas en exceso, son perfectas para llamar la atención del lector.
- Monospace: no son muy utilizadas, su característica principal es que todas las letras ocupan el mismo espacio.
Independientemente de que tipo de tipografía optes, Google Fonts suele ofrecer fuentes variables conocidas por su extensión ".otf". Perfecto para usar en un proyecto web diferenciando cada encabezados, párrafo o enlaces porque son varibales en cuanto a grosor, inclinación, etc.
Si todavía no tienes clara tu elección, puedes consultar el ranking anual de las tipografías más usadas de Google Fonts de cada año. La tendencia no cambia mucho en el top 10 y algunas como "Roboto", "Open Sans" o "Lato" suelen encabezar la lista. Esta tabla nos da una pista de cuáles podrían ser las mejores y más populares, pero depende de ti fiarte del conocimiento colectivo o tratar de innovar.
¿Cómo implementar Google Fonts en tu web?
Ahora que somos unos expertos en Google Fonts y ya nos hemos decantado por una tipografía para nuestro sitio web, simplemente queda implementarla. Verás que es muy sencillo, independientemente del tipo de web que tengas:
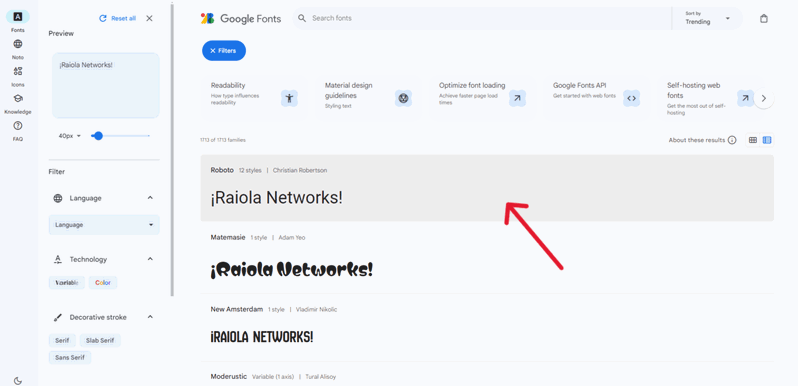
En primer lugar, nos dirigimos a la web de Google Fonts y una vez localizada nuestra tipografía hacemos clic sobre ella.

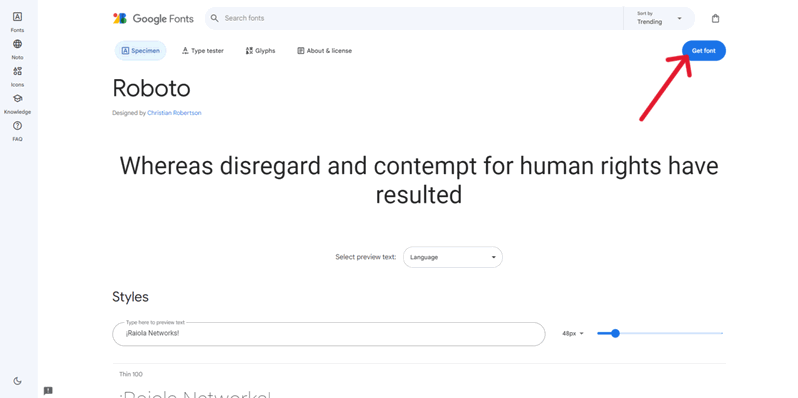
Se nos redirigirá a otra página en la que seleccionaremos "Get font" en la esquina superior derecha.

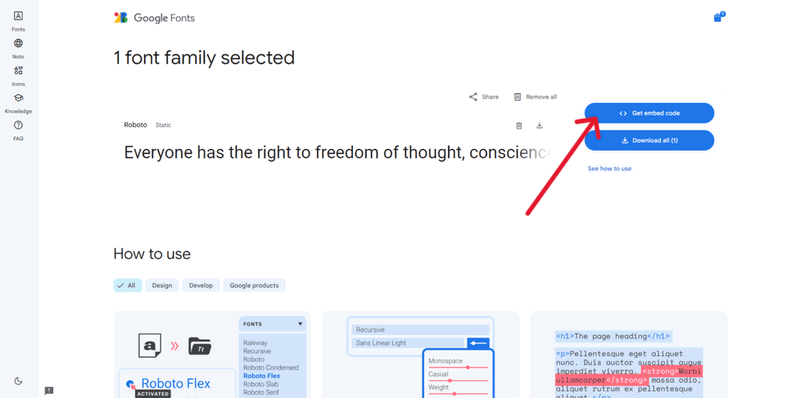
Puesto que necesitamos el código para insertarlo en nuestra web, hacemos clic en "Get embed code"

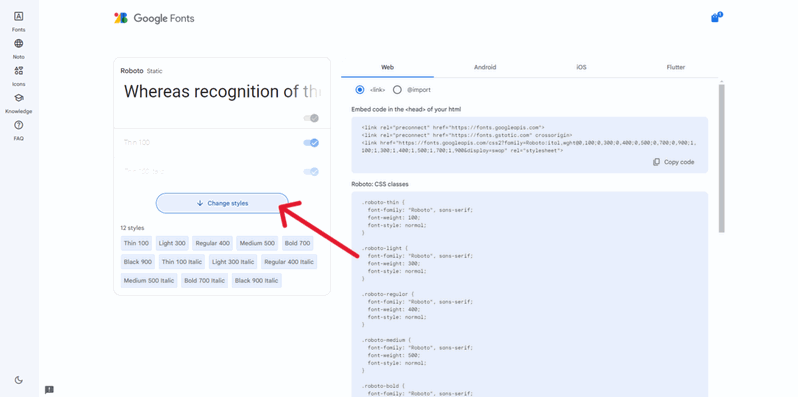
Hay que recordar que cuantos más estilos de la tipografía seleccionemos, más tiempo tardará en cargar nuestra página, así que te sugiero usar un número limitado y mantener tu web optimizada. Por defecto vienen todos los estilos seleccionados, así que hacemos clic en "Change styles" y anulamos la selección de los que no nos interesen.

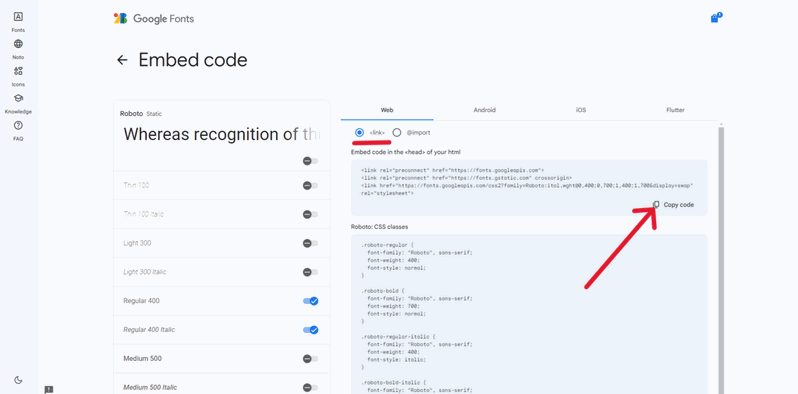
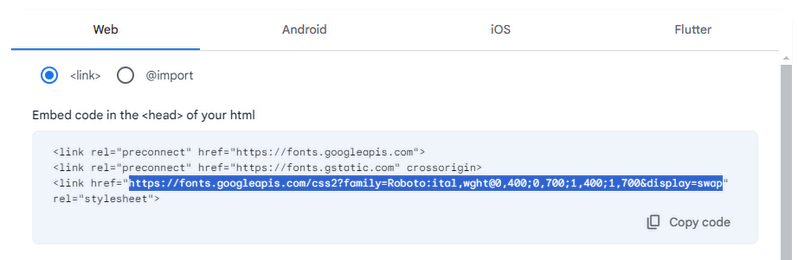
A pesar de que existen dos posibilidades para importar el código a nuestra web, ambas muy similares, la opción recomendable es "<link>" visto que este permite las descargas asíncronas y esto favorece una carga más rápida de la web. Hacemos clic en "Copy code" con dicha opción seleccionada.

¿Sencillo, verdad?, pues ahora que ya tenemos el código de Google Fonts de nuestra tipografía pasamos a instalarlo. Depende como esté desarrollada tu web llevaremos a cabo uno de los siguientes métodos.
Usar Google Fonts en una web sin CMS
Abrimos nuestro archivo HTML y pegamos el código de Google Fonts justo a continuación de la etiqueta "<head>" y antes de la etiqueta de cierre "</head>". Aunque el código de la tipografía probablemente no sea igual que el mío, debería quedarte algo como esto:
<!DOCTYPE html>
<html lang="es">
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,400;0,700;1,400;1,700&display=swap" rel="stylesheet">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Página HTML</title>
</head>
<body>
<header>
<p>Bienvenido al Blog de Raiola Networks</p>
</header>
<main>
<p>Este es un ejemplo de página HTML.</p>
<p>¡Gracias por leer este artículo</p>
</main>
<footer>
<p>© 2024</p>
</footer>
</body>
</html>
Para finalizar puedes definir en tu archivo "style.css" qué tipografía debe llevar como norma general cada tipo de texto con la regla "font-family", te dejo un ejemplo:
h2{
font-family: 'Roboto', sans-serif;
font-weight: 700;
}
p{
font-family: 'Roboto', sans-serif;
font-weight: 400;
}
Usar Google Fonts en una web hecha con WordPress
En el caso de WordPress tenemos dos alternativas para implementar Google Fonts, de forma manual y con un plugin. Puedes escoger con la que te sientas más cómodo en función de tus conocimientos.
Instalar Google Fonts en WordPress a mano
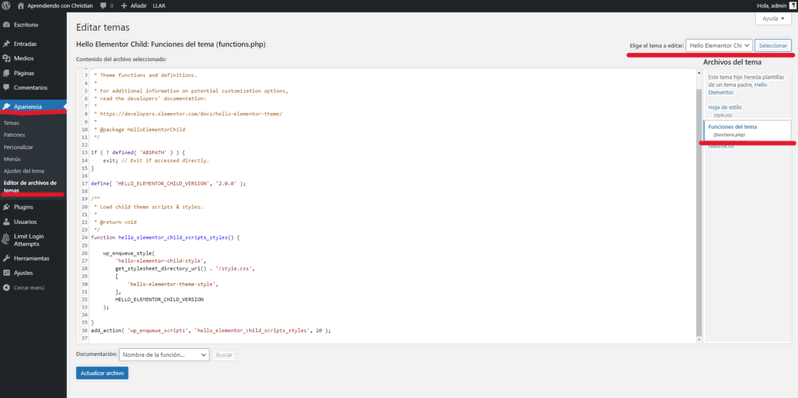
Accedes al área de administración de WordPress, también conocido como Back-end, y en la barra de herramientas clic en "Apariencia > Editor de temas". Es importante seleccionar el nombre de tu tema en la esquina superior derecha y a continuación en la lista el archivo "fuctions.php".

Editar este tipo de archivo puede ocasionar algún problema en la web si no lo haces de la manera correcta, realizar una copia de seguridad antes siempre es conveniente. Además, este tipo de cambios se pierden en las actualizaciones del tema si no estás usando un tema hijo, si no saber puedes leer este artículo de cómo instalar un tema hijo en WordPress.
Al final del archivo "fuctions.php" puedes pegar este código y hacer clic en "Actualizar archivo".
function insertar_fuentes_google() {
wp_enqueue_style( 'google-fonts', 'https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,400;0,700;1,400;1,700&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'insertar_fuentes_google' );
Recuerda este código es un ejemplo, en tu caso debes sustituir la URL por la de la fuente que hayas elegido tú. Es parte del código que copiamos anteriormente en la web de Google Fonts.

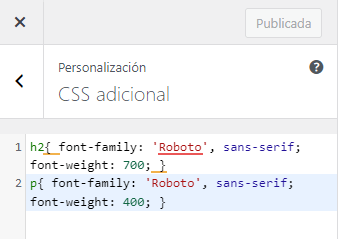
Con esto ya tendrías instalado Google Fonts en WordPress. Como ocurre con las webs desarrolladas sin CMS, con un simple código CSS en "Apariencia > Personalizar > CSS Adicional" puedes definir los estilos que más te gusten, te dejo un ejemplo:

Instalar Google Fonts en WordPress con plugins
Este sin duda es el método más simple de instalar Google Fonts en tu WordPress, ya que no requiere de ningún tipo de código. Existen multitud de plugins para ello, pero esta es nuestra sugerencia:

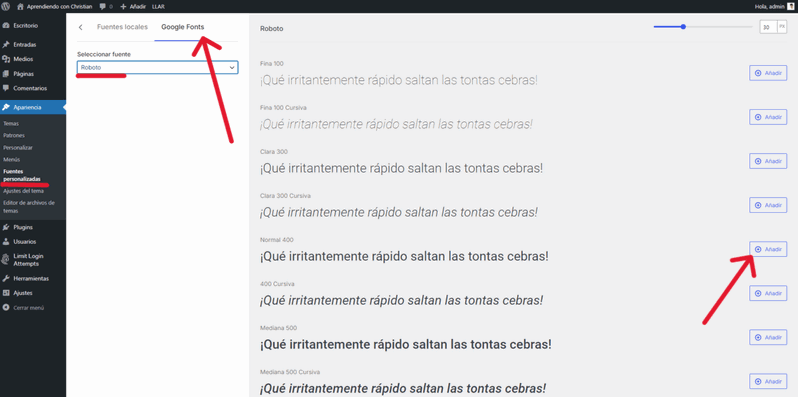
Custom Fonts – Host Your Fonts Locally además de tener el mayor número de instalaciones activas, cuenta con casi 5 estrellas de valoración y su mayor ventaja es su simplicidad, como veremos seguidamente. A diferencia de otros plugins, no requiere de versiones de pago para personalizaciones avanzadas. Tras buscarlo en el repositorio de WordPress, instalarlo y activarlo tendremos una nueva opción en la barra lateral de herramientas "Apariencia > Fuentes personalizadas"

Seleccionamos "Google Fonts" y ya podemos buscar en el desplegable la tipografía elegida y añadir las variaciones que nos interesen. ¡Así de fácil!
¿Cómo optimizar la carga de Google Fonts en WordPress?
De la mano de nuestro CEO en Raiola Networks, Álvaro Fontela, que es consultor de WordPress especializado en WPO, os traemos un plugin para optimizar la carga de estas fuentes de Google en tu WordPress.

OMGF | GDPR/DSGVO Compliant, Faster Google Fonts. Easy es un plugin con versión gratuita y de pago que optimiza la carga de Google Fonts en WordPress alojando las fuentes en local, consiguiendo así unas mejores Core Web Vitals. Si quieres profundizar te invito a ver el siguiente video de Álvaro Fontela:

Conclusión
Para finalizar podemos decir que Google Fonts es una alternativa más que recomendable tanto por su simplicidad de uso como por la gran variedad de alternativas que nos ofrece para personalizar nuestro sitio web y sus ventajas suplen con creces sus inconvenientes. Espero haber aclarado todas tus dudas y si no es así te in




